uniapp从入门到进阶
一、了解uniapp
-
跨平台开发:Uniapp可以同时开发多个平台的应用,只需编写一套代码即可。开发者可以通过编写Vue组件来构建界面,通过编写JavaScript代码来实现业务逻辑。
-
页面和组件:Uniapp的页面和组件都是基于Vue组件的,可以通过编写.vue文件来创建页面和组件。页面和组件可以包含模板、样式和逻辑代码。
-
生命周期:Uniapp的页面和组件有自己的生命周期,可以在不同的生命周期钩子函数中执行相应的操作,比如在created钩子函数中进行数据初始化,在mounted钩子函数中进行DOM操作。
-
路由和导航:Uniapp提供了路由功能,可以通过编写路由配置文件来定义页面之间的跳转关系。开发者可以使用uni.navigateTo、uni.redirectTo、uni.switchTab等方法来进行页面跳转。
-
数据绑定和事件处理:Uniapp支持数据绑定和事件处理,可以通过v-model指令实现数据的双向绑定,可以通过@事件名的方式来绑定事件处理函数。
-
API调用:Uniapp提供了一系列的API接口,可以用于调用手机的硬件功能,比如获取位置信息、调用摄像头、发送网络请求等。开发者可以通过uni对象来调用这些API接口。
-
小程序云开发:Uniapp支持小程序云开发,可以通过云开发能力实现数据的存储和管理,以及云函数的调用。开发者可以通过uniCloud对象来调用云开发的相关功能。
-
打包和发布:Uniapp可以将应用打包成原生应用或者小程序,并发布到各个平台的应用商店。开发者可以通过uni-app命令来进行打包和发布操作。
二、uniapp的安装和配置
-
安装Node.js:Uniapp依赖Node.js环境,需要先安装Node.js。可以从Node.js官网下载对应的安装包,然后按照安装向导进行安装。
-
安装Vue CLI:Uniapp使用Vue CLI进行项目的创建和管理,需要先安装Vue CLI。在命令行中输入以下命令进行安装:
npm install -g @vue/cli
- 创建Uniapp项目:在命令行中输入以下命令创建一个Uniapp项目:
vue create -p dcloudio/uni-preset-vue my-project
- 运行Uniapp项目:进入项目目录,然后在命令行中输入以下命令运行项目:
npm run dev:%PLATFORM%
其中,%PLATFORM%是要运行的平台,可以是mp-weixin(微信小程序)、mp-alipay(支付宝小程序)、mp-baidu(百度小程序)、h5(H5)、app-plus(App)等。
三、uniapp的基本使用
-
页面结构:Uniapp的页面结构由
<template>、<script>和<style>三部分组成。其中,<template>用于编写页面的结构,<script>用于编写页面的逻辑,<style>用于编写页面的样式。 -
数据绑定:Uniapp使用Vue.js的数据绑定语法,可以将数据和页面元素进行绑定。可以使用
{{}}来绑定变量,使用v-bind来绑定属性,使用v-on来绑定事件。 -
条件渲染:Uniapp使用
v-if和v-else来实现条件渲染。可以根据条件来显示或隐藏某个元素。 -
列表渲染:Uniapp使用
v-for来实现列表渲染。可以根据数组的内容来重复渲染某个元素。 -
事件处理:Uniapp使用
v-on来处理事件。可以在元素上绑定事件,并在<script>中编写对应的事件处理函数。
四、uniapp的进阶技巧和建议
-
组件化开发:Uniapp支持组件化开发,可以将页面拆分成多个组件,提高代码的复用性和可维护性。
-
路由管理:Uniapp使用Vue Router进行路由管理,可以实现页面之间的跳转和参数传递。
-
API调用:Uniapp提供了一系列的API,可以调用原生的功能和接口。可以使用
uni.xxx的方式来调用API。 -
调试技巧:Uniapp提供了一个调试工具,可以在开发环境中进行调试。可以使用Chrome浏览器的开发者工具进行调试,或者使用微信开发者工具进行调试。
五、uniapp的学习资源和社区
-
官方文档:Uniapp官方提供了详细的文档,包括入门指南、开发教程、API文档等。可以通过Uniapp官网访问官方文档。
-
社区论坛:Uniapp有一个活跃的社区论坛,可以在论坛上提问、交流和分享经验。可以通过Uniapp官网访问社区论坛。
-
在线教程:在网上可以找到很多Uniapp的在线教程和视频教程。
相关文章:

uniapp从入门到进阶
一、了解uniapp 跨平台开发:Uniapp可以同时开发多个平台的应用,只需编写一套代码即可。开发者可以通过编写Vue组件来构建界面,通过编写JavaScript代码来实现业务逻辑。 页面和组件:Uniapp的页面和组件都是基于Vue组件的ÿ…...

CDN缓存404、403状态码
可以参考一下:浏览器缓存和 CDN 在前端的落地 事故记录: 前端发版时存在新旧两个容器,在资源替换的间隙,用户请求到的肯定是新容器的html文件,但是根据新容器的html向新静态资源发起请求,此时旧容器还没有…...

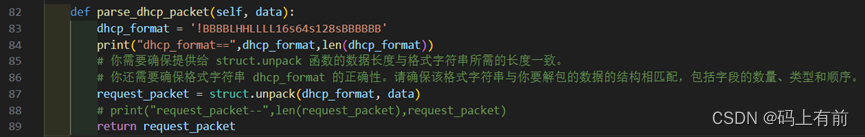
【Python网络编程之DHCP服务器】
🚀 作者 :“码上有前” 🚀 文章简介 :Python开发技术 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 Python网络编程之DHCP服务器 代码见资源,效果图如下一、实验要求二、协议原理2.1 D…...

【MySQL】:深入理解并掌握DML和DCL
🎥 屿小夏 : 个人主页 🔥个人专栏 : MySQL从入门到进阶 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言一. DML1.1 添加数据1.2 修改数据1.3 删除数据 二. DCL2.1 管理用户2.2 权限控制…...

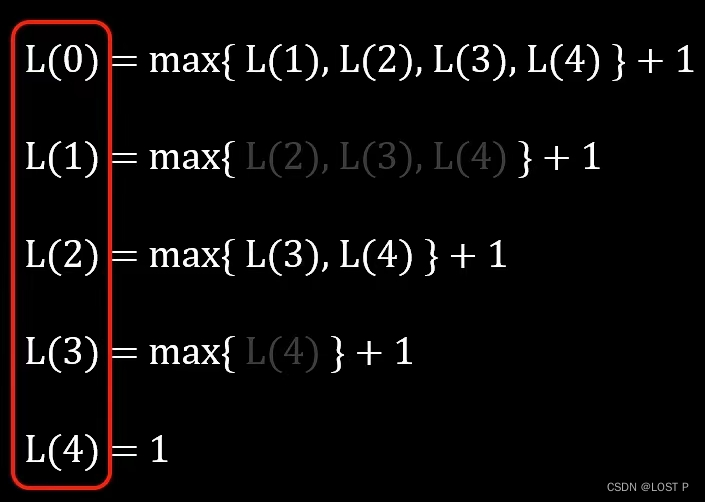
CSP-动态规划-最长公共子序列(LCS)
一、动态规划 动态规划(Dynamic Programming,简称DP)主要用于求解可以被分解为相似子问题的复杂问题,特别是在优化问题上表现出色,如最短路径、最大子数组和、编辑距离等。动态规划的核心思想是将原问题分解为较小的子…...

安装nodejs2011并配置npm仓库
1. 安装nodejs 选择2011版本下载 在安装目录(个人情况)下 D:\Program Files\nodejs2011创建2个文件夹: node_global (依赖库) node_cache (缓存) 然后在当前目录下cmd进入dos窗口,执行: npm c…...
)
排序C++代码(已更:快速排序,归并排序)
一、快速排序 #include<iostream> using namespace std;//设定三个数组,判断排序算法代码的正确性 int a[100]{3,4,2,6,9,7,1,0,1,2,3,3,5,6,7,8,3,4,5}; int b[100]{1,5,3,4}; int c[100]{7,8,9,1,2,3};void quickSort(int* num,int l,int r){if(l>r) re…...

CentOS 7.9安装Tesla M4驱动、CUDA和cuDNN
正文共:1333 字 21 图,预估阅读时间:2 分钟 上次我们在Windows上尝试用Tesla M4配置深度学习环境(TensorFlow识别GPU难道就这么难吗?还是我的GPU有问题?),但是失败了。考虑到Windows…...

Java设计模式——策略
前言 策略模式是平时Java开发中常用的一种,虽然已有很多讲解设计模式的文章,但是这里还是写篇文章来从自己理解的角度讲解一下。 使用场景 我们不妨进行场景假设,要对我们的软件进行授权管理:在启动我们的软件之前先要校验是否…...
线性代数的本质 1 向量
向量是线性代数中最为基础的概念。 何为向量? 从物理上看, 向量就是既有大小又有方向的量,只要这两者一定,就可以在空间中随便移动。 从计算机应用的角度看,向量和列表很接近,可以用来描述某对象的几个不同…...

基于JAVA的贫困地区人口信息管理系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 人口信息管理模块2.2 精准扶贫管理模块2.3 特殊群体管理模块2.4 案件信息管理模块2.5 物资补助模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 人口表3.2.2 扶贫表3.2.3 特殊群体表3.2.4 案件表3.2.5 物资补助表 四…...

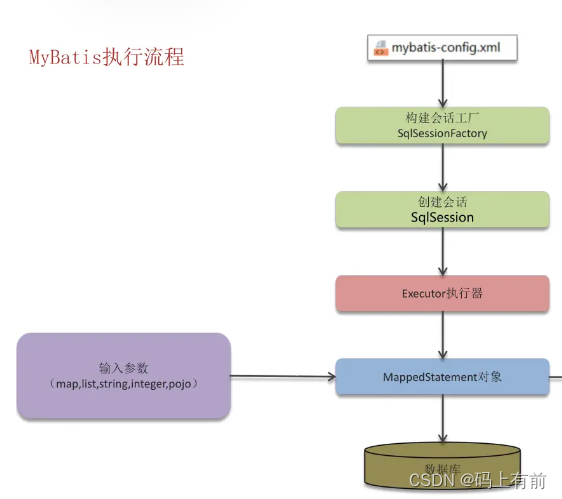
【后端高频面试题--Mybatis篇】
🚀 作者 :“码上有前” 🚀 文章简介 :后端高频面试题 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 后端高频面试题--Mybatis篇 什么是Mybatis?Mybatis的优缺点?Mybatis的特点…...

【笔记】Helm-5 Chart模板指南-12 .helmignore文件
.helmignore文件 .helmignore文件用来指定您不想包含在您的helm chart中的文件。 如果该文件存在,helm package命令会在打包应用时忽略所有在.helmignore文件中匹配的文件。 有助于避免不需要的或敏感文件及目录添加到您的helm chart中。 .helmignore文件支持Uni…...

【MySQL】表的增删改查(基础)
MySQL表的增删改查(基础) 1. CRUD2. 新增(Create)2.1 单行数据全列插入2.2 多行数据 指定列插入 3. 查询(Retrieve)3.1 全列查询3.2 指定列查询3.3 查询字段为表达式3.4 别名3.5 去重:DISTINCT…...
Android矩阵Matrix动画缩放Bitmap移动手指触点到ImageView中心位置,Kotlin
Android矩阵Matrix动画缩放Bitmap移动手指触点到ImageView中心位置,Kotlin 借鉴 Android双指缩放ScaleGestureDetector检测放大因子大图移动到双指中心点ImageView区域中心,Kotlin(2)-CSDN博客 在此基础上实现手指在屏幕上点击后&…...

C语言:表达式求值
引言:在笔试中,有一类的题目,题目给出代码,要求分析得出输出结果。这类题目更加考察我们对于运算顺序和运算类型转换的理解。文章介绍了隐式类型转换和操作符注意点,希望增加读者对于表达式求值的理解。 1.隐式类型转…...

GO 的 Web 开发系列(五)—— 使用 Swagger 生成一份好看的接口文档
经过前面的文章,已经完成了 Web 系统基础功能的搭建,也实现了 API 接口、HTML 模板渲染等功能。接下来要做的就是使用 Swagger 工具,为这些 Api 接口生成一份好看的接口文档。 一、写注释 注释是 Swagger 的灵魂,Swagger 是通过…...

【极数系列】Flink集成KafkaSink 实时输出数据(11)
文章目录 01 引言02 连接器依赖2.1 kafka连接器依赖2.2 base基础依赖 03 使用方法04 序列化器05 指标监控06 项目源码实战6.1 包结构6.2 pom.xml依赖6.3 配置文件6.4 创建sink作业 01 引言 KafkaSink 可将数据流写入一个或多个 Kafka topic 实战源码地址,一键下载可用…...

我为什么选择Xamarin开发ios app安卓app
临岁之寒简书作者,转载 Xamarin是一项跨平台开发技术,之前是收费的,而且据说收费不菲,所以使用的人数比较少,在国内几乎无人问津。后来Xamarin被微软收购,现已免费开放,相信今后国内的使用人群会大幅地增长…...

安全基础~通用漏洞4
文章目录 知识补充XSS跨站脚本**原理****攻击类型**XSS-后台植入Cookie&表单劫持XSS-Flash钓鱼配合MSF捆绑上线ctfshow XSS靶场练习 知识补充 SQL注入小迪讲解 文件上传小迪讲解 文件上传中间件解析 XSS跨站脚本 xss平台: https://xss.pt/ 原理 恶意攻击者…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
