【More Effective C++】条款17:考虑使用lazy evaluation
含义:将计算拖延到必须计算的时候,以下为4个场景
优点:避免不必要的计算,节省成本
缺点:
- 管理复杂性:可能会增加代码复杂性,特别是在多线程环境中需要正确处理同步和并发问题。
- 性能开销:如果没有正确地实现,可能会导致性能问题,例如,频繁的延迟加载操作可能会导致多次不必要的数据库查询或资源请求
reference counting
- eager evaluation:调用拷贝构造函数,分配内存,并将s1的值拷贝到s2
- lazy evaluation:只有当修改s2的值才进行上述分配内存拷贝的动作
class MyString : public std::string {
public:void convertToUpperCase() {// 具体实现}
};
int main() {MyString s1 = "hello";MyString s2 = s1;std::cout << s1;std::cout << s1 + s2;s2.convertToUpperCase();return 0;
}区分读和写
和上述场景相似,但是需要在重载operator[]时,区分读和写
int main() {MyString s = "home";std::cout << s[3];s[3] = 'x';return 0;
}lazy fetching
懒加载:指仅在需要数据时才从加载数据,而不是在建立对象时就加载所有可能需要的数据
class ObjectID {};
class LargeObject {
public:LargeObject(ObjectID id): id(id), field1Value(nullptr)field2Value(nullptr)field3Value(nullptr) {}const std::string field1() const {if (field1Value == nullptr) {// 读取数据库的值}return *field1Value;}int field2() const {if (field2Value == nullptr) {// 读取数据库的值}return *field2Value;}double field3() const {}
private:ObjectID id;mutable std::string *field1Value;mutable int *field2Value;mutable double *field3Value;
};
void restoreAndprocessObject(ObjectID id) {LargeObject object(id);if (object.field2() == 0) {std::cout << "Object " << id << ": null field2.\n";}
}lazy expression evaluation
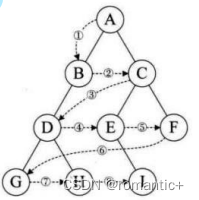
策略:设计一个数据结构来记录
- m3:可以用两个指针和一个enum记录,前者指向m1和m2,后者记录一个加法
- 当m3=m4*m1时候,仅仅更改记录,省下了m1+m2的成本
- m3[4]:这种输出只需要计算一部分
-
m1 = m4:当修改了m1的值,不能改变m3的值,因此需要先计算m3的值或者创建m1的副本
template<typename T>
class Matrix {
public:Matrix(int m, int n) {}
};
int main() {Matrix<int> m1(1000, 1000);Matrix<int> m2(1000, 1000);Matrix<int> m3 = m1 + m2;Matrix<int> m4(1000, 1000);m3 = m4 * m1;std::cout << m3[4];m1 = m4;return 0;
}相关文章:

【More Effective C++】条款17:考虑使用lazy evaluation
含义:将计算拖延到必须计算的时候,以下为4个场景 优点:避免不必要的计算,节省成本 缺点: 管理复杂性:可能会增加代码复杂性,特别是在多线程环境中需要正确处理同步和并发问题。性能开销&…...

深入探索Pandas读写XML文件的完整指南与实战read_xml、to_xml【第79篇—读写XML文件】
深入探索Pandas读写XML文件的完整指南与实战read_xml、to_xml XML(eXtensible Markup Language)是一种常见的数据交换格式,广泛应用于各种应用程序和领域。在数据处理中,Pandas是一个强大的工具,它提供了read_xml和to…...

如何在我们的模型中使用Beam search
在上一篇文章中我们具体探讨了Beam search的思想以及Beam search的大致工作流程。根据对Beam search的大致流程我们已经清楚了,在这我们来具体实现一下Beam search并应用在我们的seq2seq任务中。 1. python中的堆(heapq) 堆是一种特殊的树形…...

PKI - 借助Nginx 实现Https 服务端单向认证、服务端客户端双向认证
文章目录 Openssl操系统默认的CA证书的公钥位置Nginx Https 自签证书1. 生成自签名证书和私钥2. 配置 Nginx 使用 HTTPS3. 重启 Nginx 服务4. 直接访问5. 不验证证书直接访问6. 使用server.crt作为ca证书验证服务端解决方法1:使用 --resolve 参数进行请求域名解析解…...

WebSocket原理详解
目录 1.引言 1.1.使用HTTP不断轮询 1.2.长轮询 2.websocket 2.1.概述 2.2.websocket建立过程 2.3.抓包分析 2.4.websocket的消息格式 3.使用场景 4.总结 1.引言 平时我们打开网页,比如购物网站某宝。都是点一下列表商品,跳转一下网页就到了商品…...

在面试中如何回复擅长vue还是react
当面试官问及这个问题的时候,我们需要思考面试官是否是在乎你是掌握vue还是react吗??? 在大前端的一个环境下,当前又有AI人工智能的加持辅助,我们是不是要去思考企业在进行前端岗位人员需求的时候…...

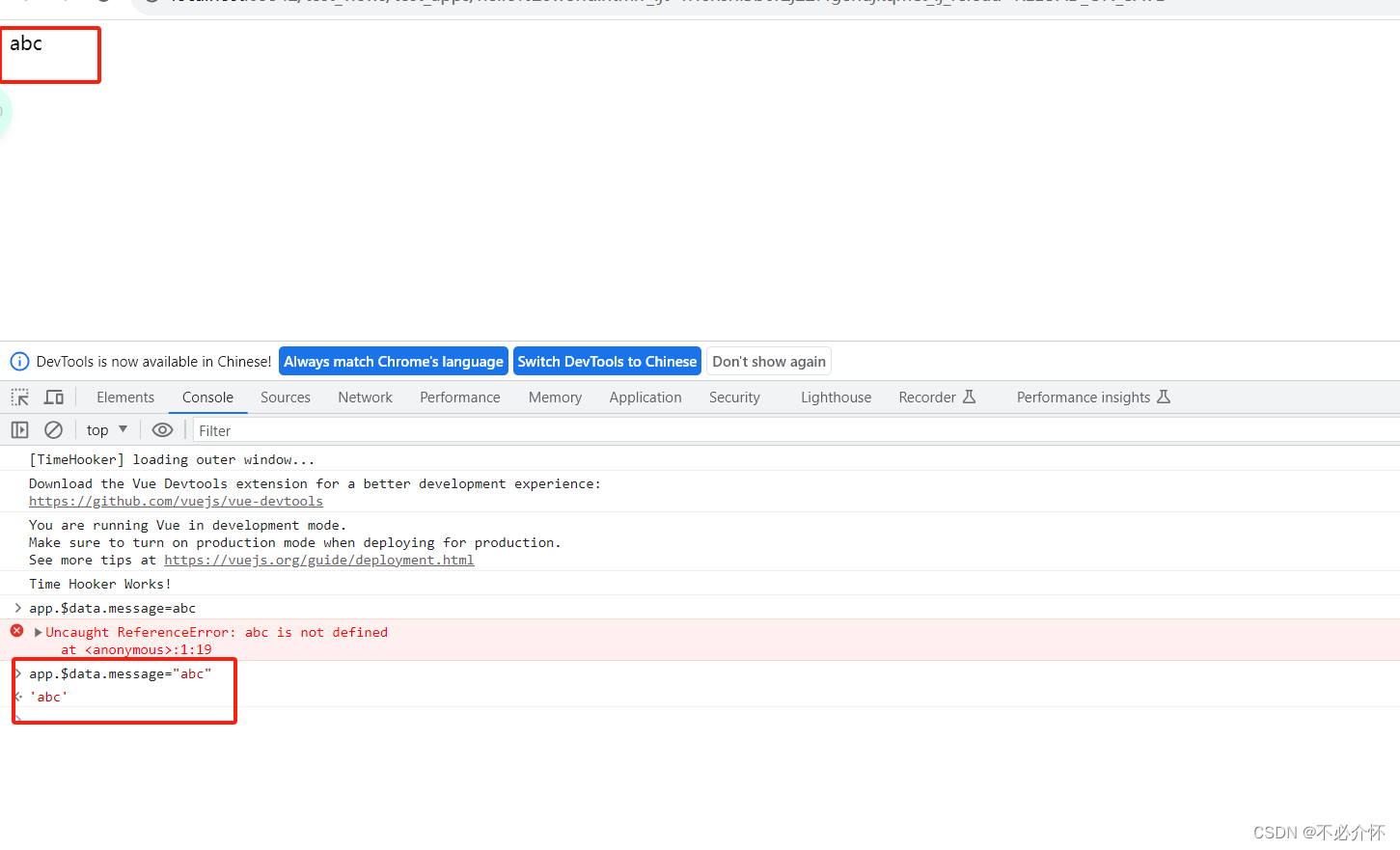
使用Vue.js输出一个hello world
导入vue.js <script src"https://cdn.jsdelivr.net/npm/vue2/dist/vue.js"></script> 创建一个标签 <div id"app">{{message}}</div> 接管标签内容,创建vue实例 <script type"text/javascript">va…...

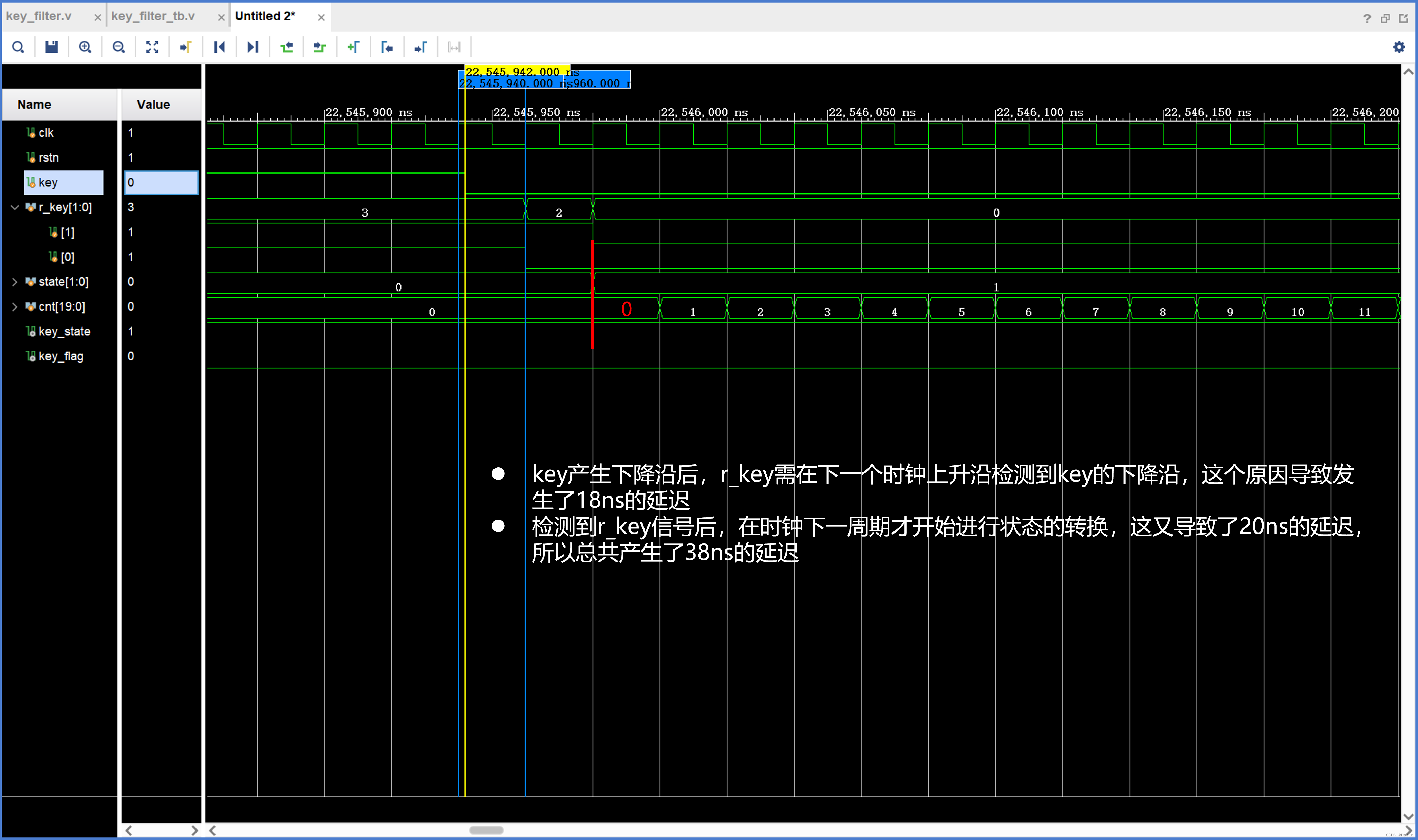
15 ABC基于状态机的按键消抖原理与状态转移图
1. 基于状态机的按键消抖 1.1 什么是按键? 从按键结构图10-1可知,按键按下时,接点(端子)与导线接通,松开时,由于弹簧的反作用力,接点(端子)与导线断开。 从…...

λ-矩阵的多项式展开
原文链接 定义. 对于 m n m \times n mn 的 λ \lambda λ-矩阵 A ( λ ) [ a 11 ( λ ) . . . a 1 n ( λ ) ⋮ ⋮ a m 1 ( λ ) . . . a m n ( λ ) ] \mathbf{A}(\lambda)\begin{bmatrix} a_{11}(\lambda) & ... & a_{1n}(\lambda)\\ \vdots & & \vdo…...

如何在PDF 文件中删除页面?
查看不同的工具以及解释如何在 Windows、Android、macOS 和 iOS 上从 PDF 删除页面的步骤: PDF 是最难处理的文件格式之一。曾经有一段时间,除了阅读之外,无法用 PDF 做任何事情。但是今天,有许多应用程序和工具可以让您用它们做…...
)
蓝桥杯官网填空题(质数拆分)
问题描述 将 2022 拆分成不同的质数的和,请问最多拆分成几个? 答案提交 本题为一道结果填空的题,只需要算出结果后,在代码中使用输出语句将结果输出即可。 运行限制 import java.util.Scanner;public class Main {static int …...

【数据结构】二叉树的顺序结构及链式结构
目录 1.树的概念及结构 1.1树的概念 1.2树的相关概念 编辑 1.3树的表示 1.4树在实际中的运用(表示文件系统的目录树结构) 2.二叉树概念及结构 2.1二叉树的概念 2.2现实中的二叉树 编辑 2.3特殊的二叉树 2.4二叉树的性质 2.5二叉树的存储结…...

海外IP代理:解锁网络边界的实战利器
文章目录 引言:正文:一、Roxlabs全球IP代理服务概览特点:覆盖范围:住宅IP真实性:性价比:在网络数据采集中的重要性: 二、实战应用案例一:跨境电商竞品分析步骤介绍:代码示…...

如何写好一个简历
如何编写求职简历 论Java程序员求职中简历的重要性 好简历的作用 在求职过程中,一份好的简历是非常重要的,它甚至可以直接决定能否被面试官认可。一份出色或者说是成功的个人简历,最根本的作用是能让看这份简历的人产生一定要见你的强烈愿…...

【AutoML】AutoKeras 进行 RNN 循环神经网络训练
由于最近这些天都在人工审查之前的哪些问答数据,所以迟迟都没有更新 AutoKeras 的训练结果。现在那部分数据都已经整理好了,20w 的数据最后能够使用的高质量数据只剩下 2k。这 2k 的数据已经经过数据校验并且对部分问题的提问方式和答案内容进行了不改变…...

H12-821_74
74.在某路由器上查看LSP,看到如下结果: A.发送目标地址为3.3.3.3的数据包时,打上标签1026,然后发送。 B.发送目标地址为4.4.4.4的数据包时,不打标签直接发送。 C.当路由器收到标签为1024的数据包,将把标签…...

有趣儿的组件(HTML/CSS)
分享几个炫酷的组件,起飞~~ 评论区留爪,继续分享哦~ 文章目录 1. 按钮2. 输入3. 工具提示4. 单选按钮5. 加载中 1. 按钮 HTML: <button id"btn">Button</button>CSS: button {padding: 10px 20px;text-tr…...
1、深度学习环境配置相关下载地址整理(cuda、cudnn、torch、miniconda、pycharm、torchvision等)
一、深度学习环境配置相关: 1、cuda:https://developer.nvidia.com/cuda-toolkit-archive 2、cudnn:https://developer.nvidia.com/rdp/cudnn-archive 4、miniconda:https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/?C…...

Spring Boot3自定义异常及全局异常捕获
⛰️个人主页: 蒾酒 🔥系列专栏:《spring boot实战》 🌊山高路远,行路漫漫,终有归途。 目录 前置条件 目的 主要步骤 定义自定义异常类 创建全局异常处理器 手动抛出自定义异常 前置条件 已经初始化好一个…...

【python】网络爬虫与信息提取--Beautiful Soup库
Beautiful Soup网站:https://www.crummy.com/software/BeautifulSoup/ 作用:它能够对HTML.xml格式进行解析,并且提取其中的相关信息。它可以对我们提供的任何格式进行相关的爬取,并且可以进行树形解析。 使用原理:它能…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
