如何在 JavaScript 中比较两个日期 – 技术、方法和最佳实践
在 JavaScript 中,您可以使用 date 对象有效地处理应用程序中的日期、时间和时区。
Date 对象可帮助您有效地操作数据、处理各种与日期相关的任务,并在创建实际应用程序时执行一些计算。
(本文内容参考:java567.com)
在本文中,我们将了解以下主题:
- 日期比较概述
- 日期比较在 JavaScript 中的重要性
- JavaScript 中的日期对象
- 如何创建日期对象
- 日期比较的基础知识
- 如何使用比较运算符比较日期
- 如何使用
getTime()方法比较日期 - 如何使用
valueOf()方法 - 如何使用
toISOString()方法 - 在 JavaScript 中比较日期的挑战
- 结束语
日期比较概述
在 JavaScript 中,日期比较涉及评估两个日期,以确定一个日期是早于、晚于另一个日期还是与另一个日期相同。
有多种方法可以比较日期,包括(但不限于)比较运算符 ( , , , ) 和 和 等方法。<``>``<=``>=``getTime()``valueOf()
日期比较在 JavaScript 中的重要性
JavaScript 中的日期比较对于处理和组织与时间相关的数据以及 Web 应用程序中的时间敏感功能非常重要。在应用程序中,它对于处理基于时间的数据过滤、调度和事件处理至关重要。
在 JavaScript 中,了解日期比较技术可以构建能够承受各种与时间相关的场景的可靠且无缝的应用程序。
首先,以下是日期比较是 JavaScript 中需要了解的关键概念的一些原因:
- 数据过滤:在交易记录和日志等时间敏感数据、过滤和检索信息是应用程序不可或缺的一部分的应用程序中,日期比较至关重要。
- 事件调度:通过日期比较可以轻松确定事件的状态。它有助于组织事件、提醒和任务。
- 算术:在 JavaScript 中,日期比较有助于简单的算术,例如添加和减去时间间隔、执行日期操作以及计算两个日期之间的持续时间。
- 条件逻辑:通过日期比较,您可以使用基于时间相关条件的条件逻辑,在某个事件发生时触发动作。
- 用户体验:日期比较通过确保与时间相关的功能完美运行来增强应用程序的可靠性。
JavaScript 中的日期对象
在 JavaScript 中,日期对象是一个非常重要的概念。您可以使用它们来处理时间和日期,并提供以多种格式操作、格式化和表示日期和时间的方法。
如何创建 Date 对象
有几种方法可以在 JavaScript 中创建日期对象。部分方法如下:
使用关键字new
let currentDate = new Date();
console.log(currentDate)//OUTPUT.. Tue Feb 06 2024 00:28:59 GMT-0800 (Pacific Standard Time)
在上面的代码中,调用了 Date 构造函数,但没有传递任何参数。这意味着它返回一个日期对象,其中当前日期和时间作为值。
用Date (dateString)
let current = new Date("February 6, 2025 10:25:00");console.log(current);// OUTPUT .. Thu Feb 06 2025 10:25:00 GMT-0800 (Pacific Standard Time)
在上面的代码中,通过传递特定日期和时间作为参数来调用构造函数,以创建自定义日期对象。这里要注意的关键点是参数是字符串格式。Date
使用年、月、日、小时、分钟、秒和毫秒
let current = new Date(2024, 1, 6, 12, 0, 0, 0);console.log(current);// OUTPUT... Tue Feb 06 2024 12:00:00 GMT-0800 (Pacific Standard Time)
在上面的代码中,调用了一个具有年、月、日、小时、分钟、秒和毫秒的构造函数来创建具有特定时间和日期的自定义对象。Date
带时间戳的日期
const timestamp = new Date(14852959902)
console.log(timestamp)// OUTPUT ... Sun Jun 21 1970 14:49:19 GMT-0700 (Pacific Daylight Time)
尽管创建带有时间戳的日期是最不受欢迎的,但它仍然是创建日期的方法之一。
时间戳是自 1970 年 1 月 1 日以来经过的总毫秒数。
日期比较的基础知识
在 JavaScript 中,您可以使用不同的方法比较日期,例如比较运算符和内置方法。Date
如何使用比较运算符比较日期
在 JavaScript 中,您可以使用比较运算符(如 、 、 和 )来比较日期。JavaScript 在内部将日期(自 1970 年 1 月 1 日以来的毫秒数)转换为各自对应的时间戳。<``>``<=``>=``!=
下面的代码显示了使用比较运算符的日期比较:
// Create a two date objectsconst firstDate = new Date('2024-01-07')
const secondDate = new Date('2023-11-09')// Look for comparison among the trio using the comparison operatorsconsole.log(firstDate < secondDate) // false (firstDate is later than secondDate)
console.log(firstDate > secondDate) // true (firstDate is earlier than secondDate)
console.log(firstDate >= secondDate) // false (firstDate is earlier than or equal to secondDate)
console.log(firstDate <= secondDate) // true (firstDate is later than or equal to secondDate)
console.log(firstDate == secondDate) // false (firstDate is not equal to secondDate)
console.log(firstDate != secondDate) // true (firstDate is not to equal secondDate)
代码输出显示 晚于第一次比较中的 。在日期的上下文中,在两个日期之间,是时间上一个日期之后出现的日期。firstDate``secondDate``later
第二个比较表明,它早于 .在日期的上下文中,在两个日期之间,是指时间上最先出现的日期。firstDate``secondDate``earlier
第三次比较的输出显示,它早于或等于 。firstDate``secondDate
第三次比较的代码输出显示,它大于或等于 。firstDate``secondDate
第五次比较表明,不等于 .firstDate``secondDate
并且显示的最后一个比较不等于 .firstDate``secondDate
需要注意的是,JavaScript 中的比较运算符基于协调世界时 (UTC)。
如果要根据日期的实际日期和时间值(包括年、月、日、小时、分钟、秒和毫秒)比较日期,则可能需要提取这些组件并单独比较它们。
下面的代码显示了如何根据两个日期各自的组成部分来比较它们。
const firstDate = new Date('2024-02-05');
const secondDate = new Date('2024-02-05');// Extract year, month, and day components of both datesconst firstYear = firstDate.getFullYear();
const firstMonth = firstDate.getMonth();
const firstDay = firstDate.getDate();
const secondYear = secondDate.getFullYear();
const secondMonth = secondDate.getMonth();
const secondDay = secondDate.getDate();// Compare both date componentslet result;
switch (true) {case firstYear === secondYear && firstMonth === secondMonth && firstDay === secondDay:result = "The dates are equal.";break;case firstYear < secondYear || (firstYear === secondYear && firstMonth < secondMonth) || (firstYear === secondYear && firstMonth === secondMonth && firstDay < secondDay):result = "firstDate is earlier than secondDate.";break;default:result = "firstdate is later than secondDate.";
}
console.log(result);
以上代码的细分如下:
- 创建日期对象:创建了两个对象,并使用相同的日期进行初始化。
firstDate``secondDate - 使用 、 和 方法,代码从每个日期中提取年、月和日分量。
getFullYear()``getMonth()``getDate() - 使用 switch case 语句比较日期组件。根据值对代码进行评估,每个案例都检查各种条件以确定两个日期之间的关系。
true``boolean - 结果将登录到控制台。
总之,为了根据日期对象的值(如年、月和日)确定两个日期对象是否相等,代码使用 switch case 语句对它们进行比较,以处理多个比较方案。
如何将日期与方法进行比较getTime()
该方法可用于将日期与毫秒进行比较。请务必记住,它会在日期之间执行数值比较,并返回自 1970 年 1 月 1 日以来的时间值。getTime()``getTime()
// Create two Date objects
const firstDate = new Date('2025-01-01');
const secondDate = new Date('2024-01-02');// Get the time in milliseconds for each date
const firstTime = firstDate.getTime();
const secondTime = secondDate.getTime();// Compare the time values
if (firstTime < secondTime) {console.log('firstDate is earlier than secondDate');
} else if (firstTime > secondTime) {console.log('firstDate is later than secondDate');
} else {console.log('firstDate are secondDate');
}//OUTPUT....firstDate is later than secondDate
在上面的代码中:
- 这两个日期对象是 和 ,两者都表示不同的日期。
firstDate``secondDate - 该方法用于获取两个元素的时间(以毫秒为单位)。
getTime() - 标准比较运算符 (, , ) 用于确定它们之间的关系。
<``>``=== - 上面代码的输出晚于 ,因为 在 之前。
firstDate``secondDate``secondDate``firstDate
如何使用该方法valueOf()
在 JavaScript 中,该方法在后台自动调用以返回指定对象的原始值。valueOf()
const word = new String("Hello!");
console.log(word); // Output: [String: 'Hello!']
console.log(str.valueOf()); // Output: 'Hello!'var number = new Number(10);
console.log(number); // Output: [Number: 10]
console.log(num.valueOf()); // Output: 10
在上面的示例中,string 和 number 对象的方法都返回它所表示的字符串和数字值。valueOf()
但是,该方法返回一个时间戳(自 Unix 纪元以来的毫秒数),这使得日期比较更容易。valueOf()
const date = new Date();
const date1 = new Date();if (date.valueOf() < date1.valueOf()) {console.log('date is earlier than date1')
} else if (date.valueOf() > date1.valueOf()) {console.log('date is later than date1')
} else {console.log('date and date1 are same')
}// OUTPUT ... date and date1 are same
输出显示两个日期对象相同。
如何使用该方法toISOString()
在 JavaScript 中,该方法用于将对象转换为字符串表示形式,该格式的长度始终为 24 到 27 个字符。字符分别为 或 。toISOString()``Date``YYYY-MM-DDTHH:mm:ss.sssZ``±YYYYYY-MM-DDTHH:mm:ss.sssZ
该方法提供了一种标准化的方法,用于在操作或比较日期时将日期表示为字符串。将两个日期转换为 ISO 字符串是有益的,因为它通过确保两个日期采用相同的格式来无缝比较。toISOString()
您可以使用标准字符串比较运算符(如 、)来比较 ISO 字符串。===``<``>
// Create two Date objects
const firstDate = new Date('2024-02-06T12:00:00');
const secondDate = new Date('2024-02-07T12:00:00');// Convert the dates to ISO strings
const firstISODate = firstDate.toISOString();
const secondISODate = secondDate.toISOString();// Compare the two ISO strings
if (firstISODate === secondISODate) {console.log("The dates are equal.");
} else if (firstISODate < secondISODate) {console.log("firstDate is before secondDate.");
} else {console.log("firstDate is after secondDate.");
}
// OUTPUT ....firstDate is before secondDate.
上面的代码显示日期已转换为 ISO 字符串,并直接比较两个字符串以确定它们的相对状态。它确保了易于比较和一致性。
在 JavaScript 中比较日期的挑战
了解可能的问题及其解决方案可以帮助您在比较 JavaScript 中的日期时确保准确性和一致性。
下面列出了一些已知问题:
比较运算符
getTime()`使用比较运算符时,数值应该是唯一的比较指标。该方法本身不处理时区转换,这意味着在使用 之前,必须确保将时间规范化为公共时区。`getTime()
在 JavaScript 中,该对象允许您创建无效日期(例如 2 月 30 日)。在验证日期后,应使用 to 防止意外行为。date``getTime()
如何解决该问题:
- 验证日期:在执行任何比较之前,验证日期必须是确保日期有效的第一步。
- 规范化时区:在使用该方法之前,应确保将日期规范化为公共时区。
getTime() - 精度需求:确认 、 和 精度是否需要您的比较要求。如果没有,请使用该方法。
getUTCFullYear()``getUTCMonth()``getUTCDate()``getTime()
const firstDate = new Date('2024-02-01');
const secondDate = new Date('2024-02-03');if (firstDate.getTime() < secondDate.getTime()) {// firstDate is earlier than secondDATE
}
时区差异
确保您比较的是同一时区或 UTC 的日期,而不是用户的本地时区。在比较不同时区的日期或使用来自不同来源的日期时,使用本地时区可能会导致差异。
在某些时区,夏令时模式可能是采用的时间格式。在这种情况下,可以向前或向后调整当地时间。此调整可能会影响两个日期之间的持续时间,并导致意外结果。
如何解决该问题:
- 规范化时区:在比较之前,将所有日期转换为标准时区,即 UTC(协调世界时)。这确保了全面的一致性。
- 通信:在处理从多个来源获取的日期时,确保时区信息得到传达和标准化。这有助于确保对日期的解释一致。
const firstDate = new Date('2024-02-02T12:00:00Z'); // UTC Date
const secondDate = new Date(); // Current local date// Compare dates in UTC to avoid timezone issues
if (firstDate.toISOString() === secondDate.toISOString()) {// Dates are equal
}
精度
在 JavaScript 中,自 Unix 纪元(1970 年 1 月 1 日)以来,时间以毫秒为单位表示。在比较具有关联时间的日期时,这一点至关重要,因为您可能会遇到精度问题。
如何解决该问题:
- 质量控制:定期检查、测试和验证测量系统和程序有助于纠正测量过程中的错误。
- 校准:定期校准仪器和设备有助于保持测量的准确性和精密度。校准涉及将设备进行的测量结果与已知标准进行比较,以确保准确性和可靠性。
const firstDate = new Date('2023-02-06');
const secondDate = new Date('2022-02-06');// This might not always be true due to time information
if (firstDate === secondDate) {// Dates are not necessarily equal
}
结束语
在本教程中,你了解了日期比较,以及为什么了解如何在 JavaScript 中执行此操作很重要。我们讨论了日期对象以及如何创建一个对象,以及日期比较的基础知识和比较日期的方法。
我们还研究了在 JavaScript 中比较日期时可能遇到的一些问题。
祝您阅读愉快!
(本文内容参考:java567.com)
相关文章:

如何在 JavaScript 中比较两个日期 – 技术、方法和最佳实践
在 JavaScript 中,您可以使用 date 对象有效地处理应用程序中的日期、时间和时区。 Date 对象可帮助您有效地操作数据、处理各种与日期相关的任务,并在创建实际应用程序时执行一些计算。 (本文内容参考:java567.com)…...

【More Effective C++】条款17:考虑使用lazy evaluation
含义:将计算拖延到必须计算的时候,以下为4个场景 优点:避免不必要的计算,节省成本 缺点: 管理复杂性:可能会增加代码复杂性,特别是在多线程环境中需要正确处理同步和并发问题。性能开销&…...

深入探索Pandas读写XML文件的完整指南与实战read_xml、to_xml【第79篇—读写XML文件】
深入探索Pandas读写XML文件的完整指南与实战read_xml、to_xml XML(eXtensible Markup Language)是一种常见的数据交换格式,广泛应用于各种应用程序和领域。在数据处理中,Pandas是一个强大的工具,它提供了read_xml和to…...

如何在我们的模型中使用Beam search
在上一篇文章中我们具体探讨了Beam search的思想以及Beam search的大致工作流程。根据对Beam search的大致流程我们已经清楚了,在这我们来具体实现一下Beam search并应用在我们的seq2seq任务中。 1. python中的堆(heapq) 堆是一种特殊的树形…...

PKI - 借助Nginx 实现Https 服务端单向认证、服务端客户端双向认证
文章目录 Openssl操系统默认的CA证书的公钥位置Nginx Https 自签证书1. 生成自签名证书和私钥2. 配置 Nginx 使用 HTTPS3. 重启 Nginx 服务4. 直接访问5. 不验证证书直接访问6. 使用server.crt作为ca证书验证服务端解决方法1:使用 --resolve 参数进行请求域名解析解…...

WebSocket原理详解
目录 1.引言 1.1.使用HTTP不断轮询 1.2.长轮询 2.websocket 2.1.概述 2.2.websocket建立过程 2.3.抓包分析 2.4.websocket的消息格式 3.使用场景 4.总结 1.引言 平时我们打开网页,比如购物网站某宝。都是点一下列表商品,跳转一下网页就到了商品…...

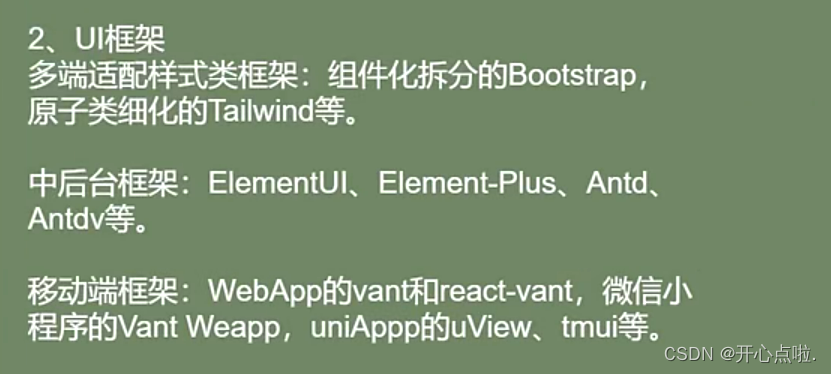
在面试中如何回复擅长vue还是react
当面试官问及这个问题的时候,我们需要思考面试官是否是在乎你是掌握vue还是react吗??? 在大前端的一个环境下,当前又有AI人工智能的加持辅助,我们是不是要去思考企业在进行前端岗位人员需求的时候…...

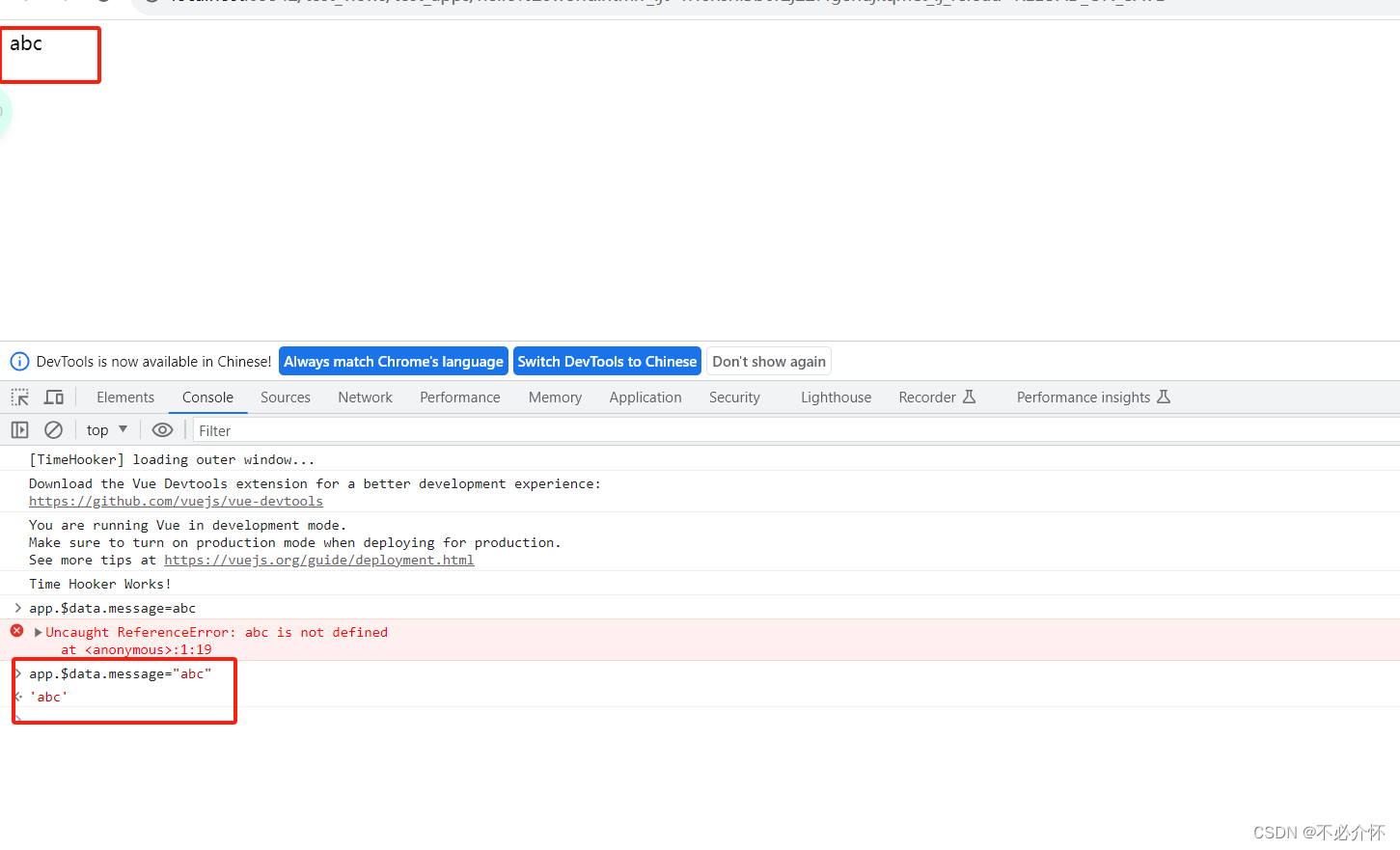
使用Vue.js输出一个hello world
导入vue.js <script src"https://cdn.jsdelivr.net/npm/vue2/dist/vue.js"></script> 创建一个标签 <div id"app">{{message}}</div> 接管标签内容,创建vue实例 <script type"text/javascript">va…...

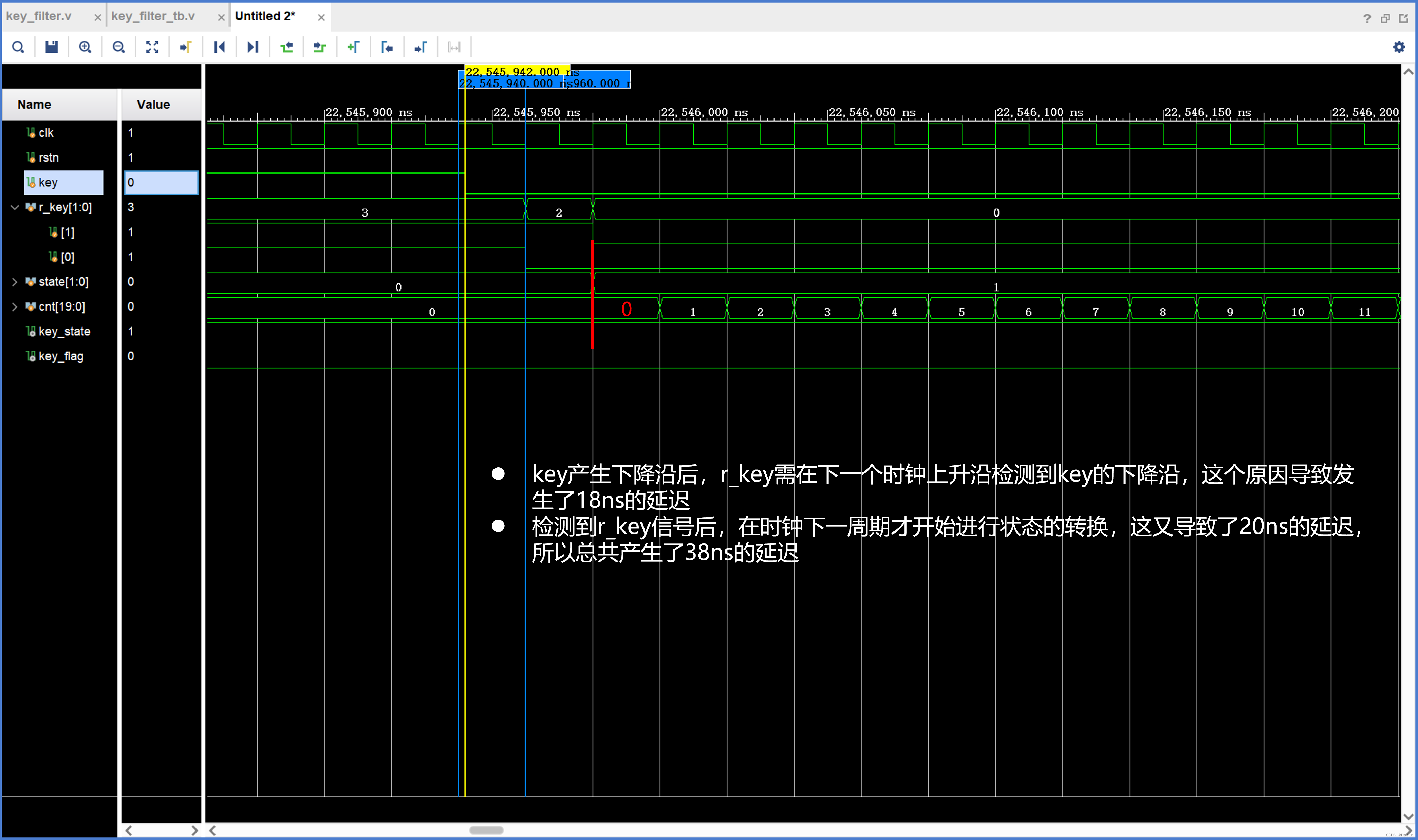
15 ABC基于状态机的按键消抖原理与状态转移图
1. 基于状态机的按键消抖 1.1 什么是按键? 从按键结构图10-1可知,按键按下时,接点(端子)与导线接通,松开时,由于弹簧的反作用力,接点(端子)与导线断开。 从…...

λ-矩阵的多项式展开
原文链接 定义. 对于 m n m \times n mn 的 λ \lambda λ-矩阵 A ( λ ) [ a 11 ( λ ) . . . a 1 n ( λ ) ⋮ ⋮ a m 1 ( λ ) . . . a m n ( λ ) ] \mathbf{A}(\lambda)\begin{bmatrix} a_{11}(\lambda) & ... & a_{1n}(\lambda)\\ \vdots & & \vdo…...

如何在PDF 文件中删除页面?
查看不同的工具以及解释如何在 Windows、Android、macOS 和 iOS 上从 PDF 删除页面的步骤: PDF 是最难处理的文件格式之一。曾经有一段时间,除了阅读之外,无法用 PDF 做任何事情。但是今天,有许多应用程序和工具可以让您用它们做…...
)
蓝桥杯官网填空题(质数拆分)
问题描述 将 2022 拆分成不同的质数的和,请问最多拆分成几个? 答案提交 本题为一道结果填空的题,只需要算出结果后,在代码中使用输出语句将结果输出即可。 运行限制 import java.util.Scanner;public class Main {static int …...

【数据结构】二叉树的顺序结构及链式结构
目录 1.树的概念及结构 1.1树的概念 1.2树的相关概念 编辑 1.3树的表示 1.4树在实际中的运用(表示文件系统的目录树结构) 2.二叉树概念及结构 2.1二叉树的概念 2.2现实中的二叉树 编辑 2.3特殊的二叉树 2.4二叉树的性质 2.5二叉树的存储结…...

海外IP代理:解锁网络边界的实战利器
文章目录 引言:正文:一、Roxlabs全球IP代理服务概览特点:覆盖范围:住宅IP真实性:性价比:在网络数据采集中的重要性: 二、实战应用案例一:跨境电商竞品分析步骤介绍:代码示…...

如何写好一个简历
如何编写求职简历 论Java程序员求职中简历的重要性 好简历的作用 在求职过程中,一份好的简历是非常重要的,它甚至可以直接决定能否被面试官认可。一份出色或者说是成功的个人简历,最根本的作用是能让看这份简历的人产生一定要见你的强烈愿…...

【AutoML】AutoKeras 进行 RNN 循环神经网络训练
由于最近这些天都在人工审查之前的哪些问答数据,所以迟迟都没有更新 AutoKeras 的训练结果。现在那部分数据都已经整理好了,20w 的数据最后能够使用的高质量数据只剩下 2k。这 2k 的数据已经经过数据校验并且对部分问题的提问方式和答案内容进行了不改变…...

H12-821_74
74.在某路由器上查看LSP,看到如下结果: A.发送目标地址为3.3.3.3的数据包时,打上标签1026,然后发送。 B.发送目标地址为4.4.4.4的数据包时,不打标签直接发送。 C.当路由器收到标签为1024的数据包,将把标签…...

有趣儿的组件(HTML/CSS)
分享几个炫酷的组件,起飞~~ 评论区留爪,继续分享哦~ 文章目录 1. 按钮2. 输入3. 工具提示4. 单选按钮5. 加载中 1. 按钮 HTML: <button id"btn">Button</button>CSS: button {padding: 10px 20px;text-tr…...
1、深度学习环境配置相关下载地址整理(cuda、cudnn、torch、miniconda、pycharm、torchvision等)
一、深度学习环境配置相关: 1、cuda:https://developer.nvidia.com/cuda-toolkit-archive 2、cudnn:https://developer.nvidia.com/rdp/cudnn-archive 4、miniconda:https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda/?C…...

Spring Boot3自定义异常及全局异常捕获
⛰️个人主页: 蒾酒 🔥系列专栏:《spring boot实战》 🌊山高路远,行路漫漫,终有归途。 目录 前置条件 目的 主要步骤 定义自定义异常类 创建全局异常处理器 手动抛出自定义异常 前置条件 已经初始化好一个…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
