前端开发:(三)CSS入门
1. 介绍CSS
1.1 什么是CSS
CSS(Cascading Style Sheets)是一种用于描述文档样式和布局的样式表语言,用于美化和排版HTML和XML等标记语言的内容。
1.2 CSS的作用和优势
CSS的主要作用是控制网页的样式和布局,包括字体、颜色、间距、边框、背景等方面,从而增强用户体验并提高页面的可读性和美观度。其优势包括:
- 分离内容与表现:将样式和结构分开,使得网页结构更清晰,易于维护和管理。
- 提高网页性能:可以通过CSS控制页面加载速度和渲染效率,提升用户体验。
- 增强可访问性:使用CSS可以轻松实现对网页内容的可访问性和无障碍体验。
- 跨平台兼容性:CSS可以适用于各种不同的设备和平台,并且能够适应不同尺寸和分辨率的屏幕。
1.3 CSS的发展历史
CSS最初由Håkon Wium Lie和Bert Bos在1996年提出,并在1997年成为W3C的推荐标准。随着Web技术的发展,CSS经历了多个版本的更新,从CSS1到CSS2再到CSS3,逐步增加了新的特性和功能,如盒模型、浮动、定位、动画等,以满足不断增长的Web设计需求。
2. CSS基础
2.1 CSS语法规则
CSS语法规则由选择器和声明块组成,选择器用于选择要应用样式的元素,声明块包含一个或多个属性值对。
selector {property: value;
}
2.2 CSS样式规则的结构
CSS样式规则由选择器和一组样式声明组成,选择器指定了要应用样式的HTML元素,样式声明指定了要修改的样式属性和对应的值。
h1 {color: blue;font-size: 24px;
}
2.3 CSS选择器的分类和使用
CSS选择器根据选择元素的不同方式分为元素选择器、类选择器、ID选择器、属性选择器、伪类和伪元素等。不同的选择器适用于不同的场景,可以精确地选择需要修改样式的元素。
/* 元素选择器 */
p {color: red;
}/* 类选择器 */
.title {font-weight: bold;
}/* ID选择器 */
#header {background-color: #ccc;
}
2.4 CSS注释的语法
CSS注释以/* */的形式包裹注释内容,用于在样式表中添加注释说明,提高代码的可读性和可维护性。
/* 这是一个CSS注释 */
p {color: blue; /* 这是另一个CSS注释 */
}
3. CSS样式的应用
3.1 内联样式
内联样式通过在HTML标签的style属性中直接定义样式,适用于单个元素的特定样式设置。
<p style="color: red; font-size: 16px;">这是一个红色字体的段落。</p>
3.2 嵌入样式表
嵌入样式表将样式规则直接写在HTML文档的<style>标签内部,适用于单个页面的样式设置。
<head><style>p {color: blue;font-size: 18px;}</style>
</head>
3.3 外部样式表的链接
外部样式表将样式规则写在一个单独的CSS文件中,并通过<link>标签引入到HTML文档中,适用于整个网站的样式共享和统一管理。
<head><link rel="stylesheet" href="styles.css">
</head>
4. CSS文本样式
4.1 字体样式(font)
字体样式属性用于控制文本的字体、大小、粗细和样式。
body {font-family: Arial, sans-serif;font-size: 16px;font-weight: bold;font-style: italic;
}
4.2 文本颜色(color)
文本颜色属性用于设置文本的颜色。
p {color: #333;
}
4.3 文本对齐(text-align)
文本对齐属性用于设置文本在其容器中的水平对齐方式。
h1 {text-align: center;
}
4.4 文本装饰(text-decoration)
文本装饰属性用于添加文本的下划线、删除线等装饰效果。
a {text-decoration: none; /* 移除链接下划线 */
}
5. CSS盒模型
5.1 盒模型的概念
CSS盒模型描述了一个元素在页面上所占空间的模型,它由内容区域、内边距、边框和外边距组成。
5.2 盒模型的组成(content、padding、border、margin)
- 内容区域(content):元素的实际内容,由宽度(width)和高度(height)决定。
- 内边距(padding):内容区域与边框之间的空间,可以用来增加元素内容与边框之间的距离。
- 边框(border):围绕内容和内边距的线条,可以设置边框的样式、宽度和颜色。
- 外边距(margin):元素边框与相邻元素边框之间的空间,用于控制元素之间的间距。
5.3 盒模型的尺寸控制
通过设置盒模型的宽度(width)、高度(height)、内边距(padding)、边框(border)和外边距(margin)等属性,可以控制元素在页面上的尺寸和位置。
.box {width: 200px; /* 设置元素宽度 */height: 150px; /* 设置元素高度 */padding: 20px; /* 设置内边距 */border: 1px solid #000; /* 设置边框 */margin: 10px; /* 设置外边距 */
}
6. CSS布局
6.1 常见的布局方式(水平布局、垂直布局)
常见的布局方式包括水平布局和垂直布局,可以通过设置元素的display属性和float属性来实现。
/* 水平布局 */
.horizontal-layout {display: flex;
}/* 垂直布局 */
.vertical-layout {display: flex;flex-direction: column;
}
6.2 流式布局和固定布局
流式布局(Fluid Layout)根据浏览器窗口大小自动调整元素尺寸和位置,而固定布局(Fixed Layout)则保持元素的固定尺寸和位置。
/* 流式布局 */
.fluid-layout {width: 100%;
}/* 固定布局 */
.fixed-layout {width: 960px;margin: 0 auto; /* 居中显示 */
}
6.3 弹性布局(Flexbox)和网格布局(Grid)
弹性布局和网格布局是CSS3新增的布局模式,可以更灵活地控制元素的排列和对齐方式。
/* 弹性布局 */
.flex-container {display: flex;justify-content: space-between;
}/* 网格布局 */
.grid-container {display: grid;grid-template-columns: 50% 50%;
}
7. CSS背景样式
7.1 背景颜色(background-color)
背景颜色属性用于设置元素的背景颜色。
.element {background-color: #f0f0f0;
}
7.2 背景图片(background-image)
背景图片属性用于设置元素的背景图片,可以使用图片的URL或者渐变色。
.element {background-image: url('example.jpg');
}
7.3 背景重复和定位
背景重复属性用于设置背景图片的重复方式,背景定位属性用于设置背景图片的位置。
.element {background-repeat: no-repeat; /* 不重复 */background-position: center; /* 居中显示 */
}
8. CSS边框样式
8.1 边框样式(border-style)
边框样式属性用于设置元素的边框线条的样式,包括实线、虚线、双线等。
.element {border-style: solid; /* 实线 */
}
8.2 边框宽度(border-width)
边框宽度属性用于设置元素的边框线条的宽度。
.element {border-width: 1px; /* 1像素宽度 */
}
8.3 边框颜色(border-color)
边框颜色属性用于设置元素的边框线条的颜色。
.element {border-color: #ccc; /* 灰色 */
}
9. CSS浮动和定位
9.1 浮动(float)的概念和使用
浮动属性用于控制元素在父元素内的浮动方式,常用于实现多列布局和图文混排效果。
.float-left {float: left; /* 左浮动 */
}.float-right {float: right; /* 右浮动 */
}
9.2 定位(position)的概念和属性
定位属性用于控制元素在文档中的定位方式,常用的定位属性包括相对定位、绝对定位和固定定位。
.relative-position {position: relative; /* 相对定位 */
}.absolute-position {position: absolute; /* 绝对定位 */
}.fixed-position {position: fixed; /* 固定定位 */
}
9.3 相对定位、绝对定位和固定定位
- 相对定位(relative):相对于元素本身原来的位置进行定位。
- 绝对定位(absolute):相对于最近的已定位的父元素进行定位。
- 固定定位(fixed):相对于浏览器窗口进行定位,元素固定在页面上不随滚动而移动。
.element {position: relative; /* 相对定位 */top: 10px; /* 相对原位置向下偏移10像素 */
}
10. CSS尺寸和单位
10.1 像素(px)和百分比(%)
- 像素(px):绝对单位,相对于显示设备的屏幕分辨率而言,常用于固定尺寸的元素。
- 百分比(%):相对单位,相对于父元素的尺寸进行计算,常用于响应式布局和元素相对尺寸设置。
.element {width: 200px; /* 使用像素设置宽度 */height: 50%; /* 使用百分比设置高度 */
}
10.2 em、rem和vw/vh单位
- em:相对于父元素字体大小的单位,可以实现相对于文本大小的尺寸设置。
- rem:相对于根元素(html)字体大小的单位,可以实现全局的相对尺寸设置。
- vw/vh:视口宽度和高度的百分比单位,可以根据视口大小进行尺寸设置,常用于响应式布局。
.element {font-size: 1.2em; /* 相对于父元素字体大小的1.2倍 */margin-bottom: 2rem; /* 相对于根元素字体大小的2倍 */width: 50vw; /* 相对于视口宽度的50% */height: 80vh; /* 相对于视口高度的80% */
}
10.3 CSS计算(calc())
CSS计算函数calc()可以对长度值进行数学计算,用于实现动态计算尺寸的效果。
.element {width: calc(50% - 20px); /* 宽度为父元素宽度的50%,减去20像素 */
}
11. CSS动画与过渡
11.1 CSS过渡(transition)的基本使用
CSS过渡属性可以在元素属性变化时平滑地过渡到新状态,提升用户体验。
.element {transition: width 0.3s ease-in-out; /* 宽度变化时,过渡时间0.3秒,缓动效果 */
}
11.2 CSS动画(animation)的基本使用
CSS动画属性可以创建复杂的动画效果,可以定义动画的关键帧、持续时间和循环次数等。
@keyframes slide-in {from {transform: translateX(-100%);}to {transform: translateX(0);}
}.element {animation: slide-in 1s ease-in-out; /* 使用slide-in动画,持续1秒,缓动效果 */
}
11.3 关键帧动画(@keyframes)
关键帧动画允许开发人员定义动画的各个阶段,从而实现更灵活的动画效果。
@keyframes bounce {0%, 100% {transform: translateY(0);}50% {transform: translateY(-20px);}
}.element {animation: bounce 1s ease-in-out infinite; /* 使用bounce动画,无限循环 */
}
12. 响应式Web设计
12.1 媒体查询(media queries)的概念和使用
媒体查询允许我们针对不同的媒体类型和设备特性应用不同的样式,以实现响应式布局和设计。
/* 当视口宽度小于600px时应用以下样式 */
@media only screen and (max-width: 600px) {.element {font-size: 14px;}
}
12.2 响应式图片和视频
通过设置图片和视频的最大宽度为100%,可以实现在不同设备上自适应大小的响应式媒体展示。
img, video {max-width: 100%;height: auto;
}
12.3 移动优先设计理念
移动优先设计理念是指在进行网页设计时,首先从移动设备的视角出发,确保网站在小屏幕上具有良好的用户体验,然后逐步增强布局和样式以适应更大屏幕的设备。
/* 移动优先设计 */
.element {font-size: 16px; /* 默认字体大小 */
}@media only screen and (min-width: 768px) {.element {font-size: 18px; /* 在大屏幕上增加字体大小 */}
}
13. CSS预处理器
13.1 LESS、Sass和SCSS的介绍
LESS、Sass和SCSS是三种常用的CSS预处理器,它们提供了类似编程语言的特性,如变量、嵌套、混合和函数等,以提高CSS代码的可维护性和可复用性。
13.2 使用变量、混合(Mixin)和嵌套
预处理器可以定义变量来存储颜色、字体和尺寸等常用值,也可以定义混合和嵌套来减少重复代码和增加代码的可读性。
/* 定义变量 */
$primary-color: #3498db;/* 定义混合 */
@mixin button-style {background-color: $primary-color;color: white;padding: 10px 20px;
}/* 使用混合 */
.button {@include button-style;
}/* 嵌套 */
.container {width: 100%;.header {font-size: 24px;}.content {padding: 20px;}
}
13.3 CSS的模块化和组织
通过使用预处理器和模块化的设计思路,可以将CSS代码分割为多个模块,每个模块负责管理特定部分的样式,从而提高代码的可维护性和可扩展性。
/* _variables.scss */
$primary-color: #3498db;/* _button.scss */
@mixin button-style {background-color: $primary-color;color: white;padding: 10px 20px;
}/* main.scss */
@import 'variables';
@import 'button';.button {@include button-style;
}
以上是CSS的一些进阶主题,通过使用媒体查询、预处理器等技术,可以更好地管理和组织CSS代码,实现更复杂和更灵活的样式效果。
14. CSS优化与性能
14.1 CSS选择器
选择器的复杂度会直接影响到页面的渲染性能。过于复杂的选择器会增加匹配元素的时间,因此应尽量避免使用过于复杂的选择器,尤其是嵌套层级过深的选择器。
/* 不推荐的复杂选择器 */
.container .header .nav ul li a {}/* 推荐简单选择器 */
.nav-link {}
14.2 CSS压缩和合并
在生产环境中,可以对CSS文件进行压缩和合并,以减少文件大小和网络请求次数,提高页面加载速度。
# 使用压缩工具(如uglifycss、clean-css等)压缩CSS文件
uglifycss style.css > style.min.css# 使用构建工具(如Webpack、Gulp等)合并多个CSS文件
14.3 渲染性能优化
通过优化CSS代码,可以提高页面的渲染性能,例如避免使用不必要的样式属性、减少使用昂贵的属性(如box-shadow、border-radius等)、尽量减少重绘和回流等。
/* 不推荐的样式 */
.element {box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);border-radius: 10px;
}/* 推荐优化后的样式 */
.element {/* 尽量避免昂贵的属性 *//* 减少不必要的样式属性 */
}
15. CSS最佳实践
15.1 代码规范
制定良好的CSS代码规范对于团队协作和代码维护非常重要,可以提高代码的可读性和可维护性。例如使用一致的命名规范、缩进和空格规范、注释规范等。
/* 代码注释 */
/* Header Styles *//* 命名规范 */
.nav-menu {}/* 缩进和空格规范 */
.container {padding: 20px;margin: 0;
}
15.2 浏览器兼容性
在开发过程中应注意跨浏览器兼容性,确保样式在不同浏览器和设备上都能正确显示。可以使用浏览器的开发者工具进行调试和测试,同时考虑使用CSS前缀和特性检测等技术来解决兼容性问题。
/* 使用浏览器前缀 */
.element {-webkit-box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
15.3 性能优化
除了上述提到的性能优化方法外,还可以考虑使用CSS Sprites技术来减少图片请求、使用字体图标代替图片图标、避免使用过多的嵌套和不必要的选择器等。
/* 使用CSS Sprites技术 */
.icon {background-image: url('sprites.png');background-position: -20px -40px;width: 20px;height: 20px;
}
综上所述,通过合理的CSS优化和最佳实践,可以提高页面的性能和用户体验,同时提高代码的可维护性和可读性。
相关文章:
CSS入门)
前端开发:(三)CSS入门
1. 介绍CSS 1.1 什么是CSS CSS(Cascading Style Sheets)是一种用于描述文档样式和布局的样式表语言,用于美化和排版HTML和XML等标记语言的内容。 1.2 CSS的作用和优势 CSS的主要作用是控制网页的样式和布局,包括字体、颜色、间…...

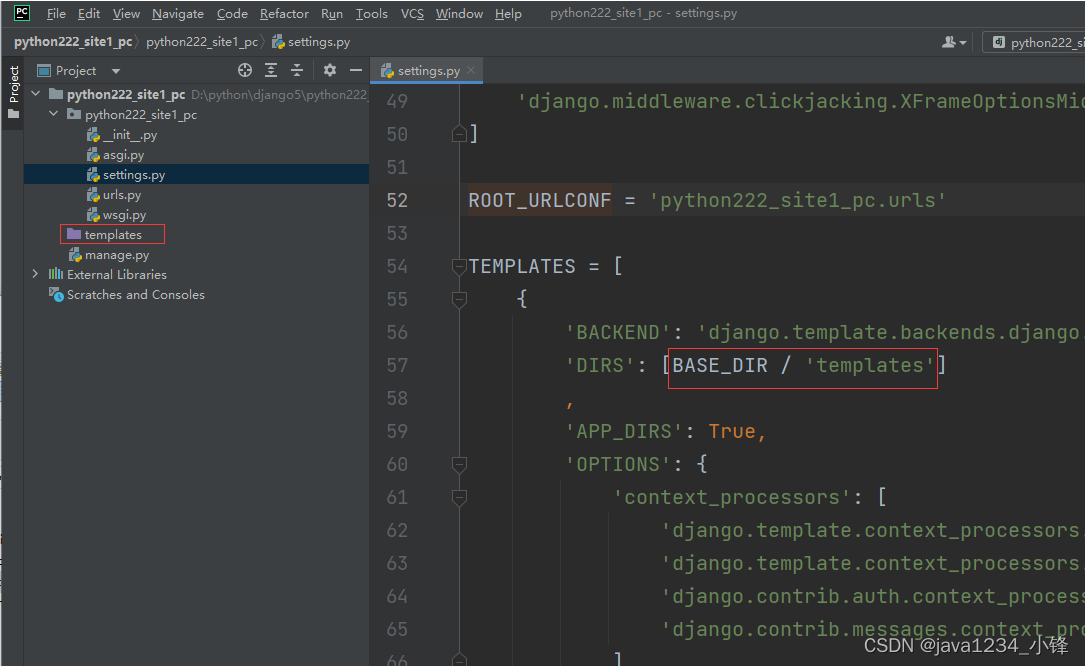
一周学会Django5 Python Web开发-Django5创建项目(用PyCharm工具)
锋哥原创的Python Web开发 Django5视频教程: 2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计11条视频,包括:2024版 Django5 Python we…...

寒假学习记录13:JS对象
目录 对象转数组 对象双值转数组 Object.entries() (转为二维数组)(属性的值和键) 对象右值转数组 Object.values() (属性的值) 对象左值转数组 Object.keys() (属性的键) 对象左值转…...

学生成绩管理系统|基于Springboot的学生成绩管理系统设计与实现(源码+数据库+文档)
学生成绩管理系统目录 目录 基于Springboot的学生成绩管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、管理员功能模块 2、学生功能模块 3、教师功能模块 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源…...

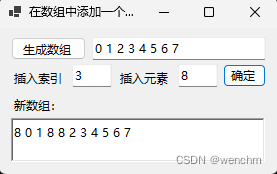
C#向数组指定索引位置插入新的元素值:自定义插入方法 vs List<T>.Add(T) 方法
目录 一、使用的方法 1.自定义插入方法 2.使用List.Add(T) 方法 二、实例 1.示例1:List.Add(T) 方法 2.示例:自定义插入方法 一、使用的方法 1.自定义插入方法 首先需要定义一个一维数组,然后修改数组的长度(这里使用Length属性获取…...

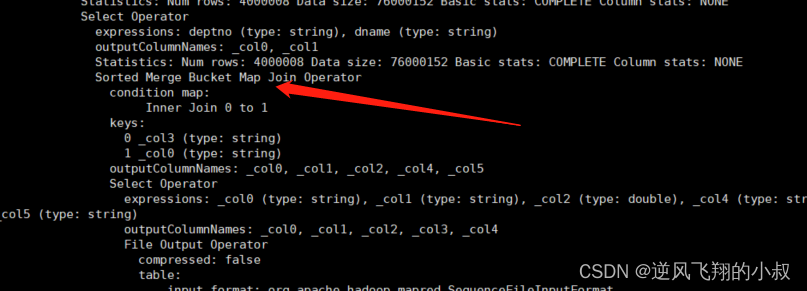
【大数据Hive】hive 表设计常用优化策略
目录 一、前言 二、hive 普通表查询原理 2.1 操作演示说明 2.1.1 创建一张表,并加载数据 2.1.2 统计3月24号的登录人数 2.1.3 查询原理过程总结 2.2 普通表结构带来的问题 三、hive分区表设计 3.1 区表结构 - 分区设计思想 3.2 操作演示 3.2.1 创建分区表…...

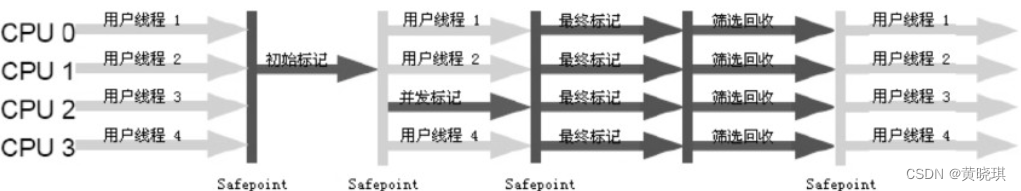
jvm垃圾收集器之七种武器
目录 1.回收算法 1.1 标记-清除算法(Mark-Sweep) 1.2 复制算法(Copying) 1.3 标记-整理算法(Mark-Compact) 2.HotSpot虚拟机的垃圾收集器 2.1 新生代的收集器 Serial 收集器(复制算法) ParNew 收集器 (复制算法) Parallel Scavenge 收集器 (复制…...

STM32面试相关问题
STM32面试相关问题: STM32的内核型号,主频,传感器和单片机总线类型,IIC,SPI,RS485UART数据帧项目中一些参数的设置 STM32 系统移植 ARM编译 常用的驱动编写方式 自己写过哪些方面驱动 其实如果问32的问题,…...

风行智能电视N39S、N40 强制刷机升级方法,附刷机升级数据MstarUpgrade.bin
升级步骤: 1、下载刷机数据,如是压缩包,需要先解压,然后将刷机bin格式的文件重命名为MstarUpgrade.bin 2、将此文件放到U盘根目录 (U盘格式FAT32,单分区,建议4G的优盘刷机成功率高)…...

【C语言】简易英语词典
文章目录 一、定义英语单词信息的结构体二、主函数功能逻辑三、查单词函数四、背单词函数五、补充 一、定义英语单词信息的结构体 添加必要的头文件、宏定义和声明,之后定义英语单词信息结构体。 /* 头文件和宏定义 */ #include <stdio.h> #include <std…...

【算法题】104. 二叉树的最大深度
题目 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3 示例 2: 输入:root [1,nul…...

Docker配置Portainer容器管理界面
目录 一、Portainer 简介 优点: 缺点: 二、环境配置 1. 拉取镜像 2. 创建启动容器 三、操作测试 1. 进入容器 2. 拉取镜像并部署 3. 访问测试 一、Portainer 简介 Portainer 是一个开源的轻量级容器管理界面,用于管理 Docker 容器…...

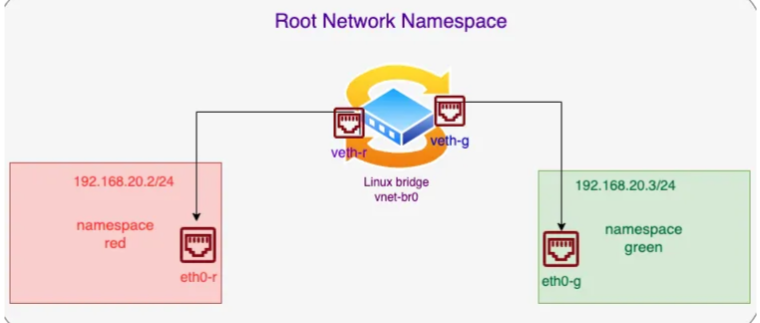
Linux network namespace 访问外网以及多命名空间通信(经典容器组网 veth pair + bridge 模式认知)
写在前面 整理K8s网络相关笔记博文内容涉及 Linux network namespace 访问外网方案 Demo实际上也就是 经典容器组网 veth pair bridge 模式理解不足小伙伴帮忙指正 不必太纠结于当下,也不必太忧虑未来,当你经历过一些事情的时候,眼前的风景已…...

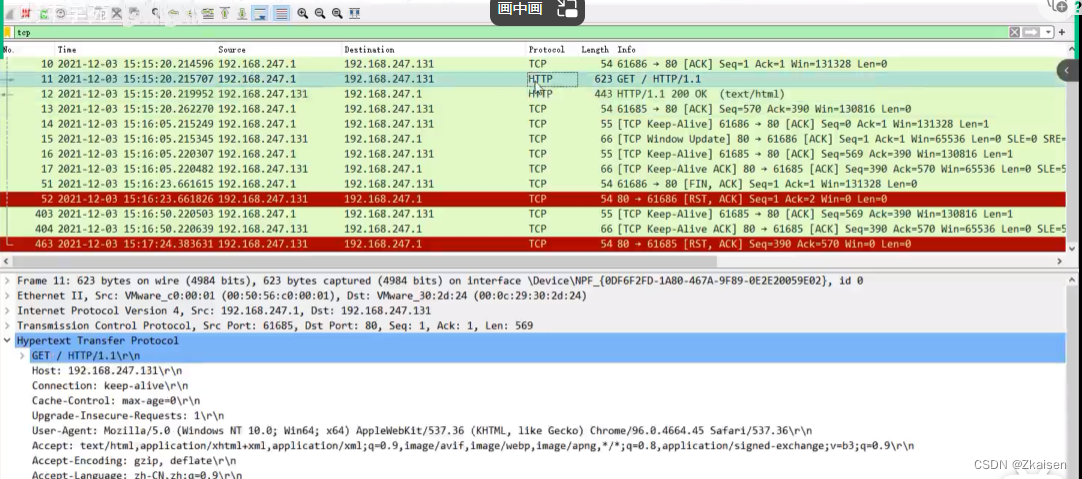
网络渗透测试:Wireshark抓取qq图片
Wireshark Wireshark Downloadhttps://www.wireshark.org/download.html 简介 WireShark是非常流行的网络封包分析工具,可以截取各种网络数据包,并显示数据包详细信息。常用于开发测试过程中各种问题定位。本文主要内容包括: 1、Wireshar…...

网络协议与攻击模拟_16HTTP协议
1、HTTP协议结构 2、在Windows server去搭建web扫描器 3、分析HTTP协议流量 一、HTTP协议 1、概念 HTTP(超文本传输协议)用于在万维网服务器上传输超文本(HTML)到本地浏览器的传输协议 基于TCP/IP(HTML文件、图片、查询结构等&…...

叙事弧基础
原文:MasterClass. 2020. Learn About Narrative Arcs: Definition, Examples, and How to Create a Narrative Arc in Your Writing - 2021. https://www.masterclass.com/articles/what-are-the-elements-of-a-narrative-arc-and-how-do-you-create-one-in-writin…...
:python的exe程序打包制作)
python从入门到精通(二十):python的exe程序打包制作
python的exe程序打包制作 python打包的概念python打包的模块导入模块安装验证基本语法命令参数文件夹模式单文件模式资源嵌入exe更改图标启动画面(闪屏)禁用异常提示 python打包的概念 将普通的*.py程序文件打包成exe文件。exe文件即可执行文件…...

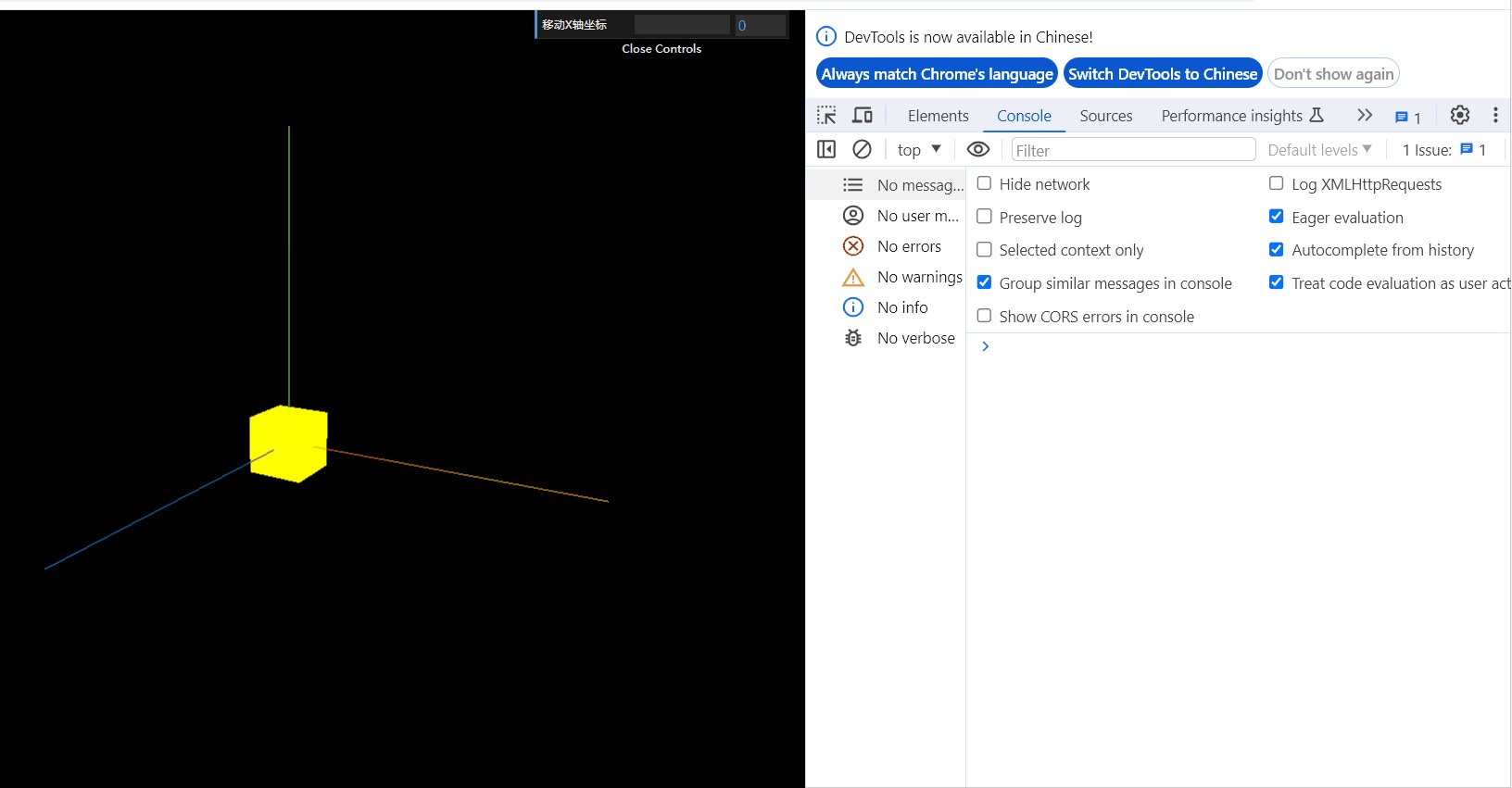
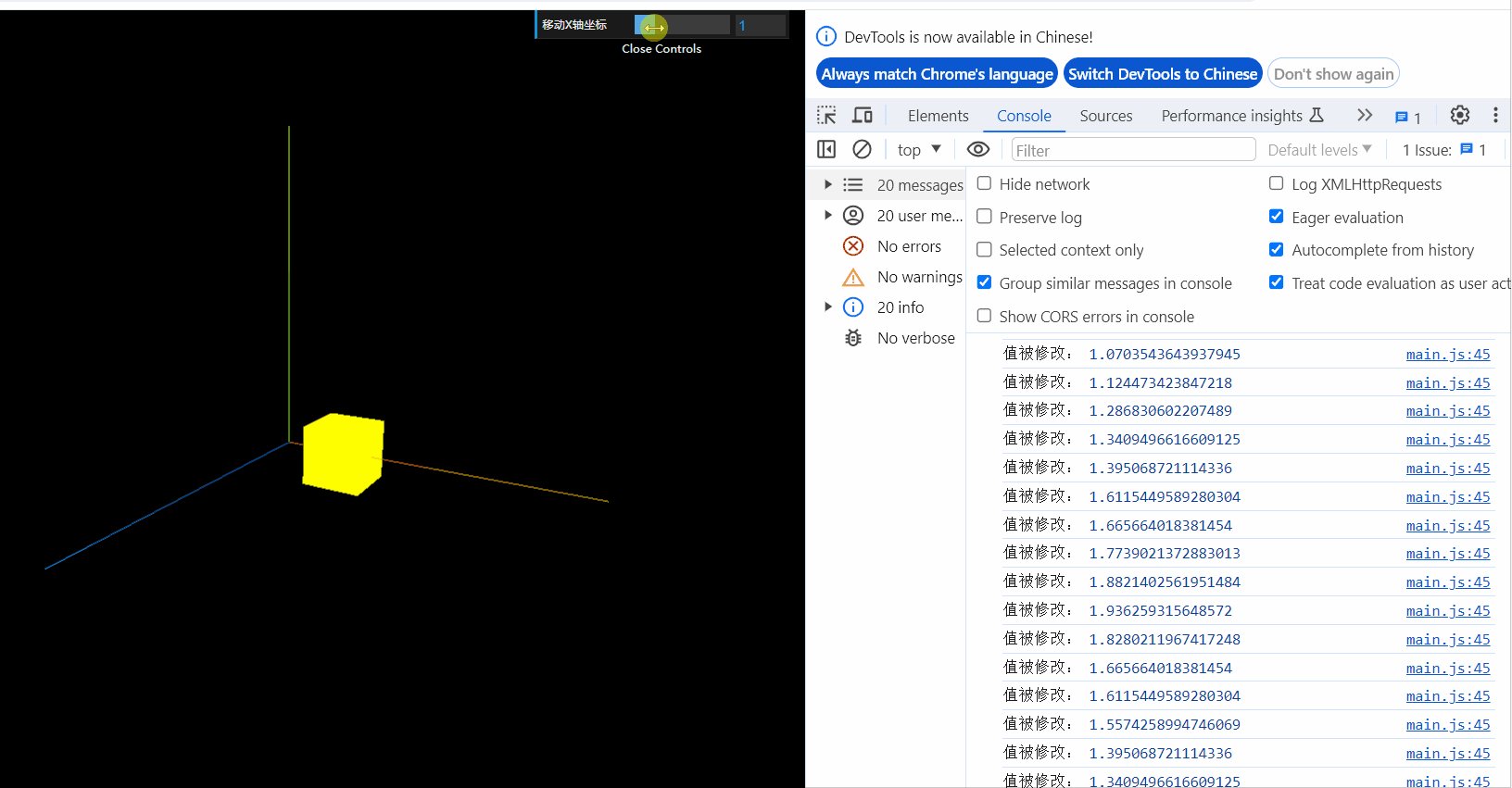
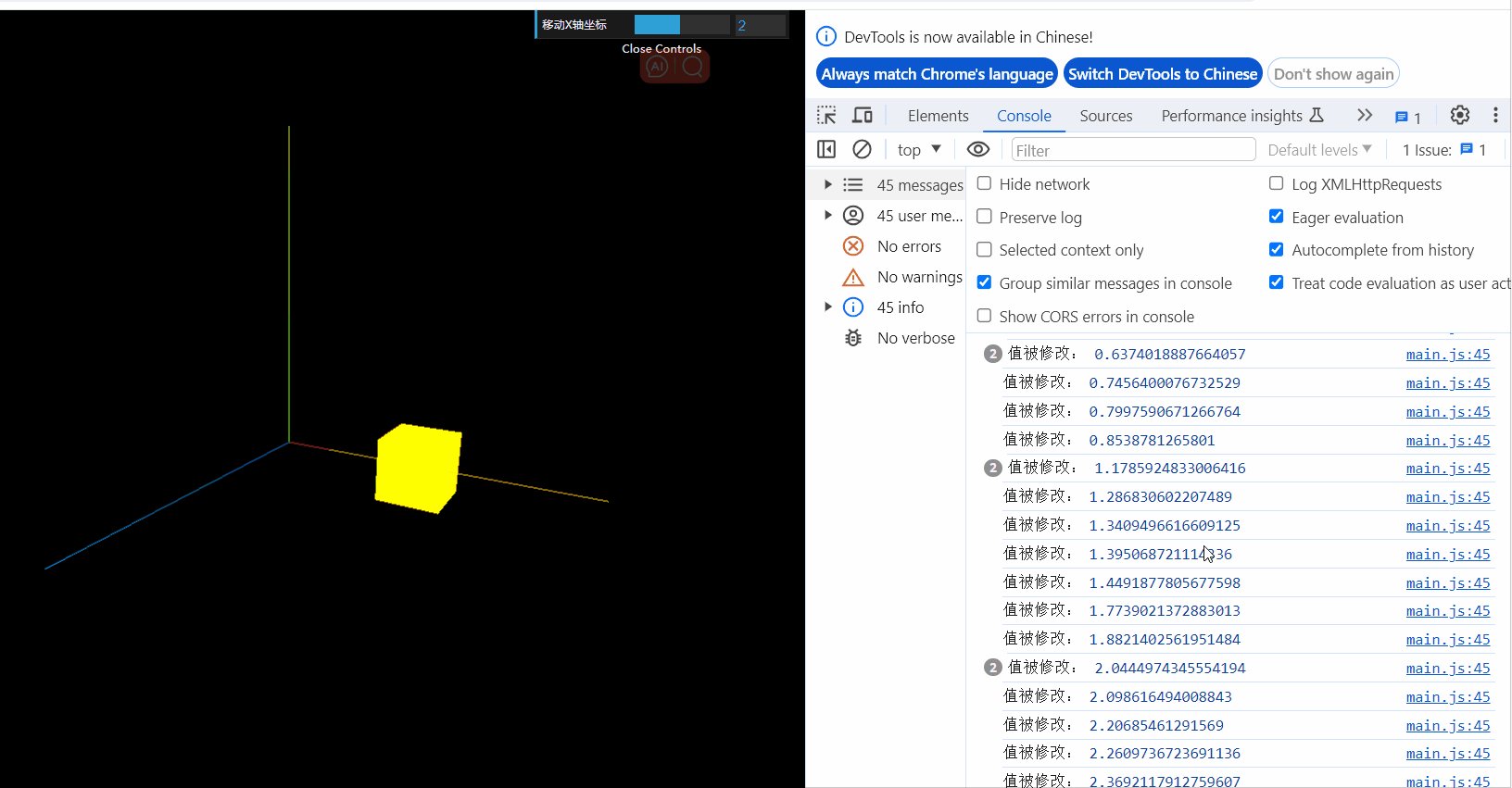
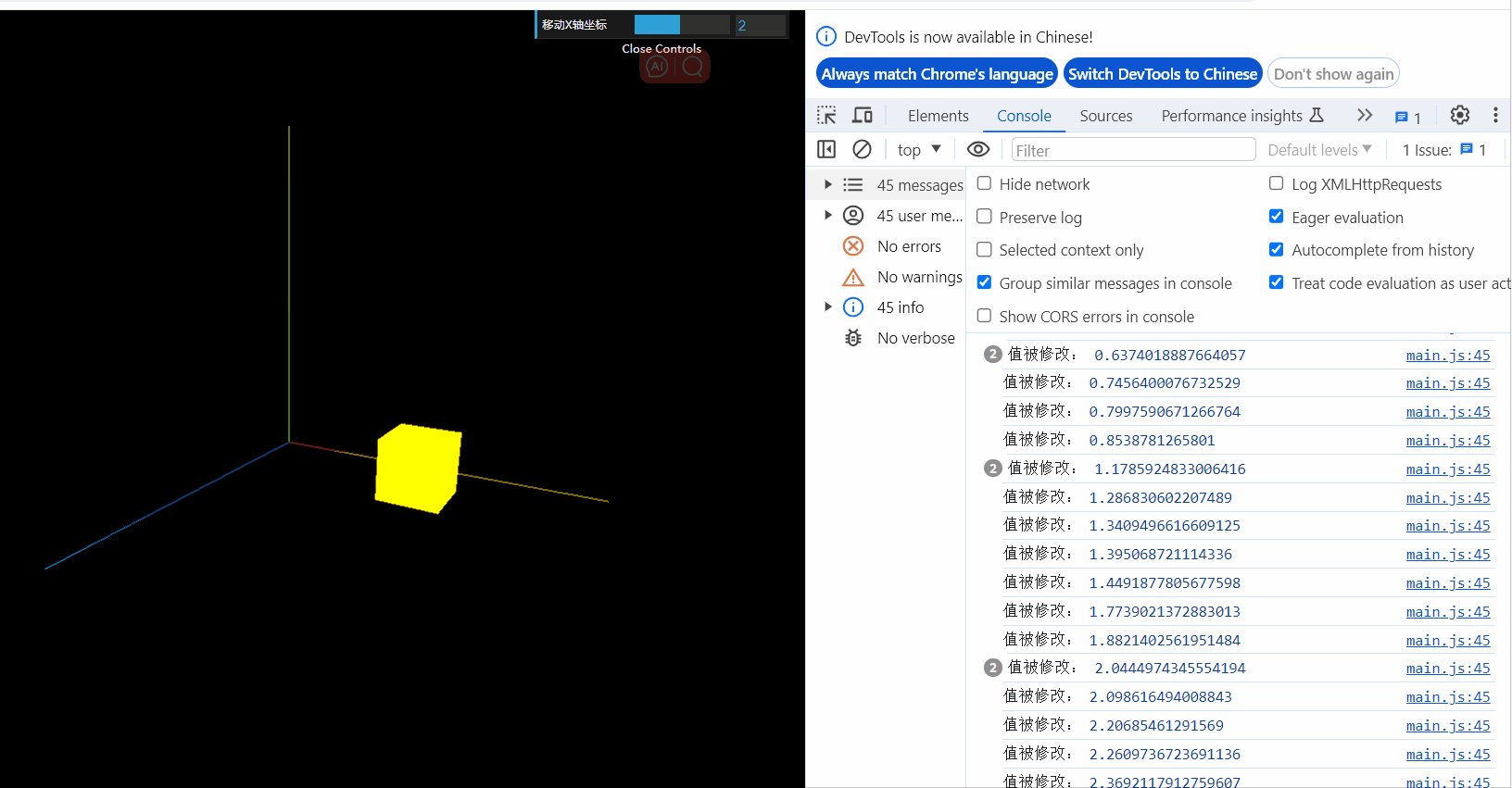
three.js 细一万倍教程 从入门到精通(一)
目录 一、three.js开发环境搭建 1.1、使用parcel搭建开发环境 1.2、使用three.js渲染第一个场景和物体 1.3、轨道控制器查看物体 二、three.js辅助设置 2.1、添加坐标轴辅助器 2.2、设置物体移动 2.3、物体的缩放与旋转 缩放 旋转 2.4、应用requestAnimationFrame …...
电路设计(16)——纪念馆游客进出自动计数显示器proteus仿真
1.设计要求 设计、制作一个纪念馆游客进出自动计数显示器。 某县,有一个免费参观的“陶渊明故里纪念馆”,游客进出分道而行,如同地铁有确保单向通行的措施。在入口与出口处分别设有红外检测、声响、累加计数器装置,当游人进&#…...
Python数学建模之回归分析
1.基本概念及应用场景 回归分析是一种预测性的建模技术,数学建模中常用回归分析技术寻找存在相关关系的变量间的数学表达式,并进行统计推断。例如,司机的鲁莽驾驶与交通事故的数量之间的关系就可以用回归分析研究。回归分析根据变量的…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
