[UI5 常用控件] 09.IconTabBar,IconTabHeader,TabContainer
文章目录
- 前言
- 1. IconTabBar
- 1.1 简介
- 1.2 基本结构
- 1.3 用法
- 1.3.1 颜色,拖放,溢出
- 1.3.2 Icons Only , Inner Contents
- 1.3.3 showAll,Count,key,IconTabSeparator
- 1.3.4 Only Text
- 1.3.5 headerMode-Inline
- 1.3.6 design,IconTabSeparator-icon
- 1.3.7 DensityMode-Compact
- 1.3.8 Sub Tabs
- 1.3.9 Badges
- 1.3.10 stretchContentHeight
- 2. IconTabHeader
- 3. Tab Container
- 3.1 基本结构
- 3.2 属性及方法
前言
本章节记录常用控件 IconTabBar,IconTabHeader, TabContainer
其路径分别是:
- sap.m.IconTabBar
- sap.m.IconTabHeader
- sap.m.TabContainer
1. IconTabBar
1.1 简介
在SAP UI5中,IconTabBar 是一种用户界面控件,通常用于创建具有多个标签页的导航界面。它允许用户通过标签切换内容区域,每个标签通常与一个特定的视图或功能相关联。IconTabBar 通常包含多个 IconTabFilter,每个 IconTabFilter 都表示一个标签页。
主要用途包括:
-
导航: IconTabBar 可以用作导航控件,允许用户浏览不同的页面或功能区域。每个标签通常与一个特定的视图或功能相关联,用户可以通过点击标签切换到不同的内容。
-
分类和过滤: 可以使用 IconTabBar 来对数据进行分类和过滤。每个标签可能代表不同的类别,用户可以通过选择标签来过滤或查看特定类别的数据。
-
组织内容: 如果应用程序有多个功能或模块,IconTabBar 可以用于组织和呈现这些功能,使用户能够方便地访问和切换。
-
图标导航: 由于每个标签都可以关联一个图标,IconTabBar 也可以用作图标导航,通过视觉上识别图标来切换到不同的页面或功能。
1.2 基本结构
<mvc:Viewxmlns:mvc="sap.ui.core.mvc"xmlns="sap.m"><IconTabBar><items><IconTabFilter text="Tab 1" icon="sap-icon://home"><!-- Content for Tab 1 --></IconTabFilter><IconTabFilter text="Tab 2" icon="sap-icon://list"><!-- Content for Tab 2 --></IconTabFilter><!-- Additional tabs as needed --></items></IconTabBar></mvc:View>1.3 用法
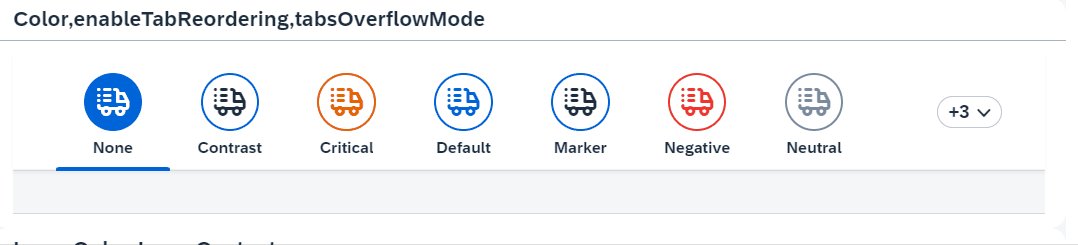
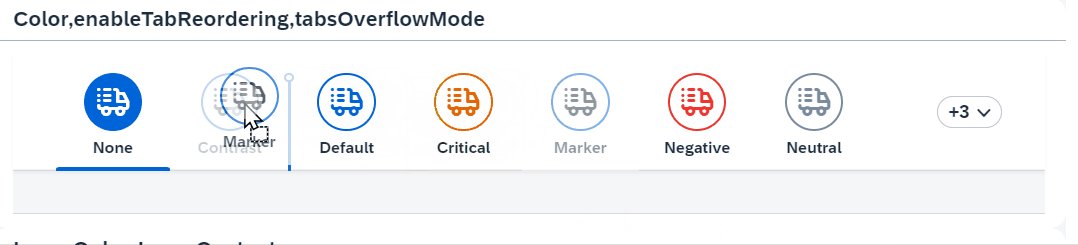
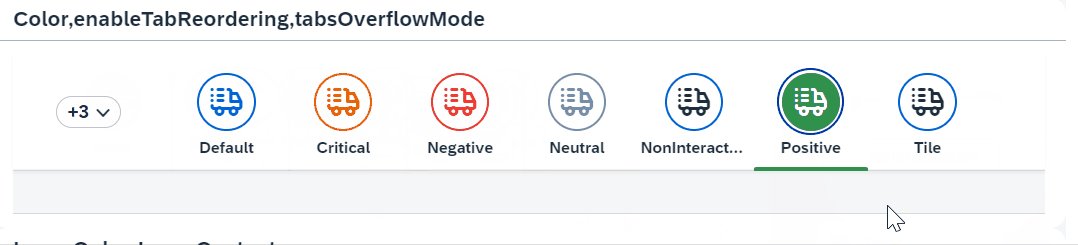
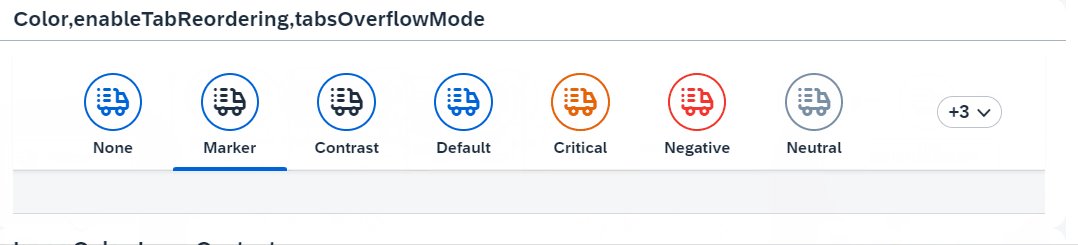
1.3.1 颜色,拖放,溢出
-
颜色
IconTabFilter: iconColor -
拖放
IconTabBar: enableTabReordering ( true,false ) -
溢出
IconTabBar: tabsOverflowMode (End, StartAndEnd )

-
View
<Panel headerText="Color,enableTabReordering,tabsOverflowMode"><IconTabBar enableTabReordering="true" tabsOverflowMode="StartAndEnd"><items><IconTabFilter icon="sap-icon://inventory" text="None"/><IconTabFilter icon="sap-icon://inventory" iconColor="Contrast" text="Contrast"/><IconTabFilter icon="sap-icon://inventory" iconColor="Critical" text="Critical"/><IconTabFilter icon="sap-icon://inventory" iconColor="Default" text="Default"/><IconTabFilter icon="sap-icon://inventory" iconColor="Marker" text="Marker"/><IconTabFilter icon="sap-icon://inventory" iconColor="Negative" text="Negative"/><IconTabFilter icon="sap-icon://inventory" iconColor="Neutral" text="Neutral"/><IconTabFilter icon="sap-icon://inventory" iconColor="NonInteractive" text="NonInteractive"/><IconTabFilter icon="sap-icon://inventory" iconColor="Positive" text="Positive"/><IconTabFilter icon="sap-icon://inventory" iconColor="Tile" text="Tile"/></items></IconTabBar></Panel>
1.3.2 Icons Only , Inner Contents

- View
<Panel headerText="Icons Only , Inner Contents"><IconTabBar><items><IconTabFilter icon="sap-icon://begin" iconColor="Contrast" ><Text text="此处可以添加内容 A"></Text></IconTabFilter><IconTabFilter icon="sap-icon://compare" iconColor="Critical" ><Text text="此处可以添加内容 B"></Text></IconTabFilter><IconTabFilter icon="sap-icon://inventory" iconColor="Default" ><Text text="此处可以添加内容 C"></Text></IconTabFilter></items></IconTabBar></Panel>
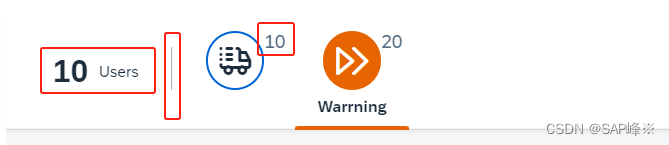
1.3.3 showAll,Count,key,IconTabSeparator
当设置showAll时,组件不会显示图标。
IconTabBar : select
IconTabFilter : showAll
IconTabFilter : count
IconTabFilter : key

- View
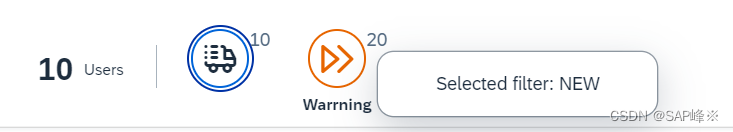
<Panel headerText="showAll,Count,key,IconTabSeparator"><IconTabBar select="onSelectFilter"><items><IconTabFilter showAll="true" count="10" text="Users" key="ALL"/><IconTabSeparator /><IconTabFilter icon="sap-icon://inventory" count="10" iconColor="Contrast" key="NEW"/><IconTabFilter icon="sap-icon://begin" count="20" iconColor="Critical" text="Warrning" key="OLD"/></items> </IconTabBar></Panel>
-
select Event

-
Controller
onSelectFilter:function(oEvent){var sKey = oEvent.getParameter("key")new sap.m.MessageToast.show("Selected filter: " + sKey);}
1.3.4 Only Text

- View
<Panel headerText="Only Text"><IconTabBar ><items><IconTabFilter count="10" iconColor="Contrast" text="New" key="NEW"/><IconTabFilter count="20" iconColor="Critical" text="Old" key="OLD"/><IconTabFilter count="30" iconColor="Positive" text="None" key="NONE"/></items> </IconTabBar></Panel>
1.3.5 headerMode-Inline

- View
<Panel headerText="headerMode-Inline"><IconTabBar headerMode="Inline"><items><IconTabFilter count="10" iconColor="Contrast" text="New" key="NEW"/><IconTabFilter count="20" iconColor="Critical" text="Old" key="OLD"/><IconTabFilter count="30" iconColor="Positive" icon="sap-icon://newspaper" text="None" key="NONE"/></items> </IconTabBar></Panel>
1.3.6 design,IconTabSeparator-icon
经常用于流程业务上
IconTabFilter : design ( Horizontal )
IconTabSeparator : icon

- View
<Panel headerText="design,IconTabSeparator-icon"><IconTabBar select="onSelectFilter2"><items><IconTabFilter icon="sap-icon://newspaper" iconColor="Positive" count="10 of 40" text="New" key="NEW" design="Horizontal"/><IconTabSeparator icon="sap-icon://open-command-field" /><IconTabFilter icon="sap-icon://newspaper" iconColor="Critical" count="20 of 40" text="Processing" key="PROCESSING" design="Horizontal"/><IconTabSeparator icon="sap-icon://open-command-field" /><IconTabFilter icon="sap-icon://newspaper" iconColor="Negative" count="10 of 40" text="End" key="END" design="Horizontal"/></items></IconTabBar></Panel>
1.3.7 DensityMode-Compact
以小图标显示
IconTabBar :tabDensityMode ( Compact )

<Panel headerText="DensityMode-Compact"><IconTabBar tabDensityMode="Compact"><items><IconTabFilter icon="sap-icon://newspaper" iconColor="Positive" count="10 of 40" text="New" key="NEW" design="Horizontal"/><IconTabSeparator icon="sap-icon://open-command-field" /><IconTabFilter icon="sap-icon://newspaper" iconColor="Critical" count="20 of 40" text="Processing" key="PROCESSING" design="Horizontal"/><IconTabSeparator icon="sap-icon://open-command-field" /><IconTabFilter icon="sap-icon://newspaper" iconColor="Negative" count="10 of 40" text="End" key="END" design="Horizontal"/></items></IconTabBar></Panel>
1.3.8 Sub Tabs
在IconTabFilter 里再嵌套items实现

- View
<Panel headerText="Sub Tabs"><IconTabBar headerMode="Inline"><items><IconTabFilter count="10" iconColor="Contrast" text="New" key="NEW"><items><IconTabFilter count="10" iconColor="Contrast" text="New1" key="NEW1"/></items></IconTabFilter><IconTabFilter count="20" iconColor="Critical" text="Old" key="OLD"/><IconTabFilter count="30" iconColor="Positive" icon="sap-icon://newspaper" text="None" key="NONE"/></items> </IconTabBar></Panel>
1.3.9 Badges
IconTabFilter里嵌套customData-BadgeCustomData 实现
-
再标签右上方显示一个小点
-
当点击标签时,过一段时间自动消失(大概5秒)
-
第一个标签不会显示小点(即使设置了)

-
View
<Panel headerText="Badges"><IconTabBar headerMode="Inline"><items><IconTabFilter count="10" iconColor="Marker" text="New" key="NEW"><customData><BadgeCustomData visible="true"/></customData></IconTabFilter><IconTabFilter count="20" iconColor="Critical" text="Old" key="OLD"><customData><BadgeCustomData visible="true"/></customData></IconTabFilter><IconTabFilter count="30" iconColor="Positive" icon="sap-icon://newspaper" text="None" key="NONE"/></items> </IconTabBar></Panel>
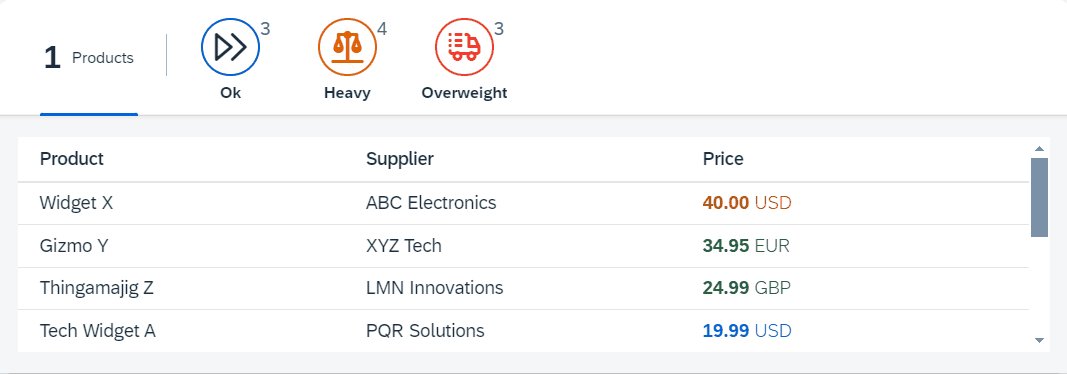
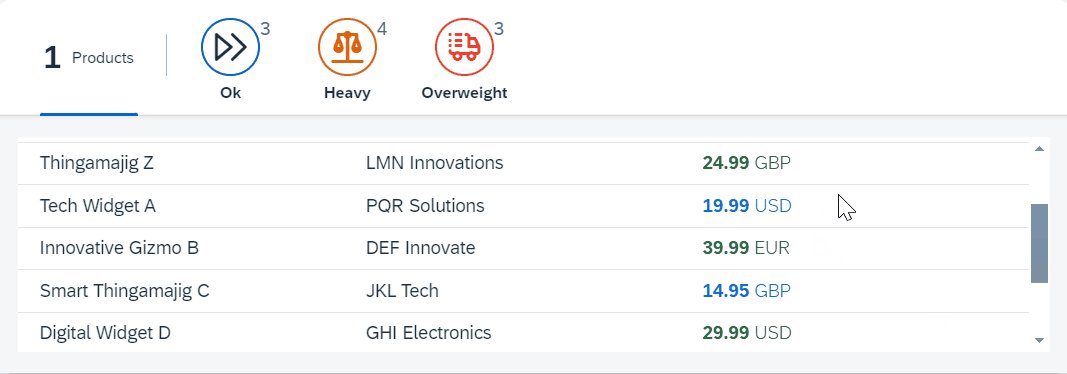
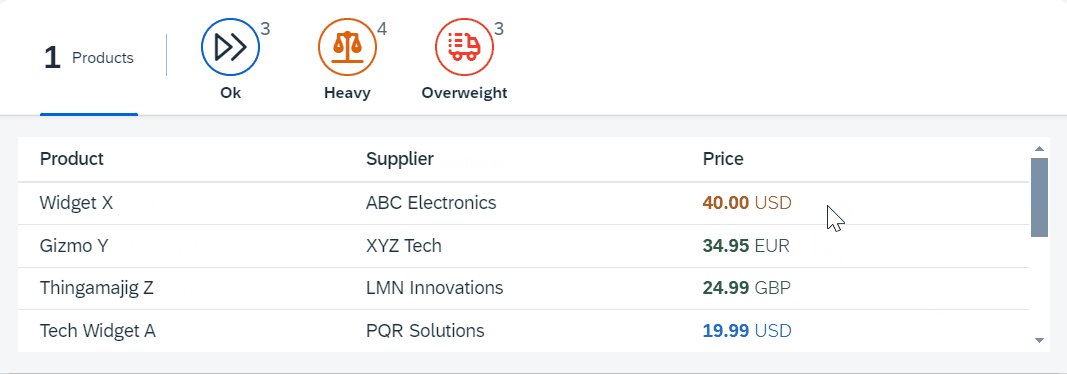
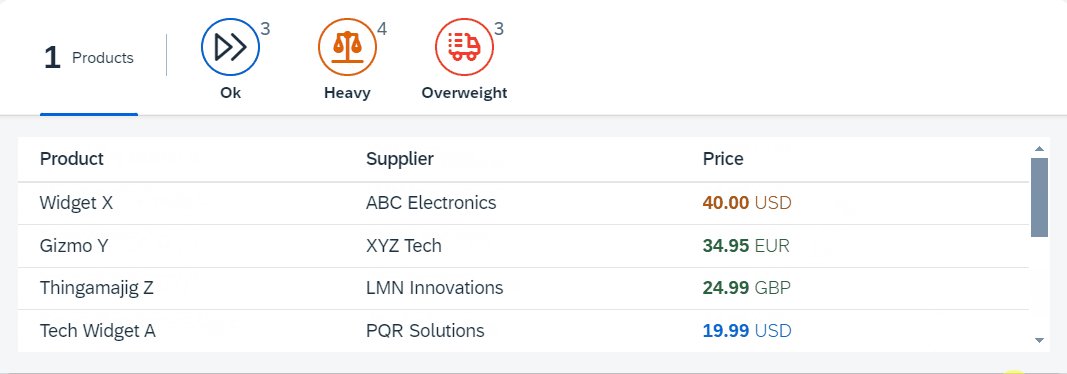
1.3.10 stretchContentHeight
当设置stretchContentHeight时,自动把Tab固定到画面的最上方。
- IconTabBar:stretchContentHeight ( false )

<Panel headerText="stretchContentHeight,ScrollContainer " height="300px"><IconTabBarid="idIconTabBar"select=".onFilterSelect"class="sapUiResponsiveContentPadding"stretchContentHeight="false"><items><IconTabFiltershowAll="true"count="1"text="Products"key="All"/><IconTabSeparator /><IconTabFiltericon="sap-icon://begin"iconColor="Contrast"count="{counts>/PriceLessThan20}"text="Ok"key="Ok"/><IconTabFiltericon="sap-icon://compare"iconColor="Critical"count="{counts>/Price20To40}"text="Heavy"key="Heavy"/><IconTabFiltericon="sap-icon://inventory"iconColor="Negative"count="{counts>/PriceGreaterThan40}"text="Overweight"key="Overweight"/></items><content><ScrollContainerheight="100%"width="100%"horizontal="false"vertical="true"><Table items="{/Products}" width="100%"><columns><Column><Text text="Product" /></Column><Column><Text text="Supplier" /></Column><Column><Text text="Price" /></Column></columns><items><ColumnListItem><cells><Text text="{Product}" /><Text text="{Supplier}" /><ObjectNumbernumber="{parts:[{path:'Price'},{path:'Currency'}],type: 'sap.ui.model.type.Currency',formatOptions: {showMeasure: false}}"state="{parts: [{path: 'Price'}],formatter: '.formatter.priceState'}"unit="{Currency}"/></cells></ColumnListItem></items></Table></ScrollContainer></content></IconTabBar></Panel>
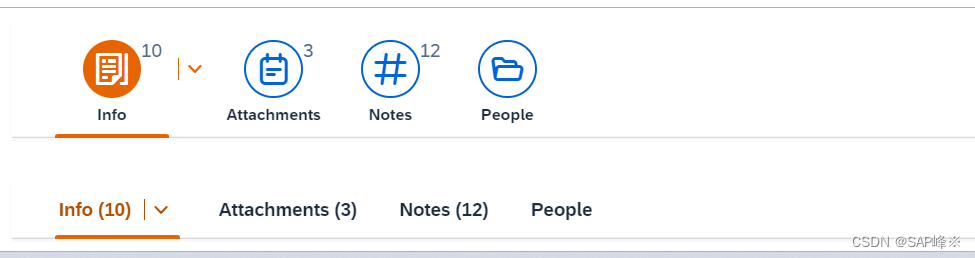
2. IconTabHeader
IconTabHeader的用法和IconTabBar差不多,具体看效果

- View
<Panel headerText="IconTabHeader" ><IconTabHeader class="sapUiMediumMarginBottom"><items><IconTabFilter key="info" text="Info" iconColor="Critical" icon="sap-icon://newspaper" count="10"><items><IconTabFilter count="10" iconColor="Contrast" text="New1" key="NEW1"/></items></IconTabFilter><IconTabFilter key="attachments" icon="sap-icon://notes" text="Attachments" count="3" /><IconTabFilter key="notes" icon="sap-icon://number-sign" text="Notes" count="12" /><IconTabFilter key="people" icon="sap-icon://open-folder" text="People"/></items></IconTabHeader><IconTabHeader mode="Inline"><items><IconTabFilter key="info" text="Info" iconColor="Critical" count="10"><items><IconTabFilter count="10" iconColor="Contrast" text="New1" key="NEW1"/></items></IconTabFilter><IconTabFilter key="attachments" text="Attachments" count="3" /><IconTabFilter key="notes" text="Notes" count="12" /><IconTabFilter key="people" text="People"/></items></IconTabHeader></Panel>
3. Tab Container
TabContainer 控件用于创建带有选项卡的容器,以实现分页或标签式导航。
3.1 基本结构
<TabContainerid="myTabContainer"class="sapUiResponsiveContentPadding"expanded="{/expanded}"selectedKey="{/selectedKey}"><!-- TabContainerItems will be added here --><TabContainerItem><content><!-- contents will be added here --></content></TabContainerItem></TabContainer>
3.2 属性及方法
-
属性
TabContainer:items (需要绑定的数据)
TabContainer:showAddNewButton (显示加号)
TabContainer:addNewButtonPress (点击加号时触发的事件)
TabContainer:itemClose (点击关闭时触发的事件)
TabContainerItem:name,additionalText,icon -
方法
setSelectedItem:激活标签
addItem:添加标签
getItems:获取所有标签
removeItem:删除标签

-
View
<Panel headerText="TabContainer" height="400px" width="1000px"><TabContainer items="{ path: 'emp>/employees' }" id="myTabContainer"showAddNewButton="true"class="sapUiResponsiveContentPadding sapUiResponsivePadding--header"addNewButtonPress="addNewButtonPressHandler" itemClose="itemCloseHandler"><items><TabContainerItemname="{emp>name}"additionalText="{emp>position}"icon="{emp>icon}"><content><f:Form editable="false"><f:title><core:Title text="Employee" /></f:title><f:layout><f:ResponsiveGridLayout/></f:layout><f:FormContainer><f:FormElement label="First Name"><f:fields><Text text="{emp>empFirstName}"/></f:fields></f:FormElement><f:FormElement label="Last Name"><f:fields><Text text="{emp>empLastName}" /></f:fields></f:FormElement><f:FormElement label="Position"><f:fields><Text text="{emp>position}" /></f:fields></f:FormElement><f:FormElement label="Salary"><f:fields><Text text="{salary} EUR"/></f:fields></f:FormElement></f:FormContainer></f:Form></content></TabContainerItem></items></TabContainer></Panel>
- Controller
addNewButtonPressHandler: function () {// 假设要添加的新数据对象var newEmployee = {name: "New",empFirstName: "New",empLastName: "Employee",position: "New Position",icon: "sap-icon://accessibility",iconTooltip: "new",salary: 1500.00};var oModel2 = this.getView().getModel("emp");// 获取当前模型的数据var currentData = oModel2.getData();// 添加新数据对象到数组中currentData.employees.push(newEmployee);// 设置更新后的数据回到模型中oModel2.setData(currentData);// var newEmployee = new sap.m.TabContainerItem({// name: "New",// additionalText: "Developer",// icon: "sap-icon://group",// iconTooltip: "group",// modified: false// });var tabContainer = this.byId("myTabContainer");tabContainer.getItems().some(function (item) {if (item.getName() === newEmployee.name) {tabContainer.setSelectedItem(item);return true; // 停止遍历}});},itemCloseHandler: function (oEvent) {// prevent the tab being closed by defaultoEvent.preventDefault();var oTabContainer = this.byId("myTabContainer");var oItemToClose = oEvent.getParameter('item');sap.m.MessageBox.confirm("Do you want to close the tab '" + oItemToClose.getName() + "'?", {onClose: function (oAction) {if (oAction === sap.m.MessageBox.Action.OK) {oTabContainer.removeItem(oItemToClose);sap.m.MessageToast.show("Item closed: " + oItemToClose.getName(), { duration: 500 });} else {sap.m.MessageToast.show("Item close canceled: " + oItemToClose.getName(), { duration: 500 });}}});}
相关文章:

[UI5 常用控件] 09.IconTabBar,IconTabHeader,TabContainer
文章目录 前言1. IconTabBar1.1 简介1.2 基本结构1.3 用法1.3.1 颜色,拖放,溢出1.3.2 Icons Only , Inner Contents1.3.3 showAll,Count,key,IconTabSeparator 1.3.4 Only Text1.3.5 headerMode-Inline1.3.6 design,IconTabSeparator-icon1.3.7 DensityM…...

CCF编程能力等级认证GESP—C++5级—20231209
CCF编程能力等级认证GESP—C5级—20231209 单选题(每题 2 分,共 30 分)判断题(每题 2 分,共 20 分)编程题 (每题 25 分,共 50 分)小杨的幸运数烹饪问题 答案及解析单选题判断题编程题1编程题2 单…...

【论文精读】GPT2
摘要 在单一领域数据集上训练单一任务的模型是当前系统普遍缺乏泛化能力的主要原因,要想使用当前的架构构建出稳健的系统,可能需要多任务学习。但多任务需要多数据集,而继续扩大数据集和目标设计的规模是个难以处理的问题,所以只能…...

10-k8s中pod的探针
一、探针的概念 一般时候,探针的设置,都是为了优化业务时,需要做的事情;属于后期工作; 1,探针的分类 1,健康状态检查探针:livenessProbe 当我们设置了这个探针之后,检查…...

【Langchain Agent研究】SalesGPT项目介绍(二)
【Langchain Agent研究】SalesGPT项目介绍(一)-CSDN博客 上节课,我们介绍了SalesGPT他的业务流程和技术架构,这节课,我们来关注一下他的项目整体结构、poetry工具和一些工程项目相关的设计。 项目整体结构介绍 我们把…...

《UE5_C++多人TPS完整教程》学习笔记4 ——《P5 局域网连接(LAN Connection)》
本文为B站系列教学视频 《UE5_C多人TPS完整教程》 —— 《P5 局域网连接(LAN Connection)》 的学习笔记,该系列教学视频为 Udemy 课程 《Unreal Engine 5 C Multiplayer Shooter》 的中文字幕翻译版,UP主(也是译者&…...

【运维测试】移动测试自动化知识总结第1篇:移动端测试介绍(md文档已分享)
本系列文章md笔记(已分享)主要讨论移动测试相关知识。主要知识点包括:移动测试分类及android环境搭建,adb常用命令,appium环境搭建及使用,pytest框架学习,PO模式,数据驱动࿰…...

高校疫情防控系统的全栈开发实战
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

OpenTitan- 开源安全芯片横空出世
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

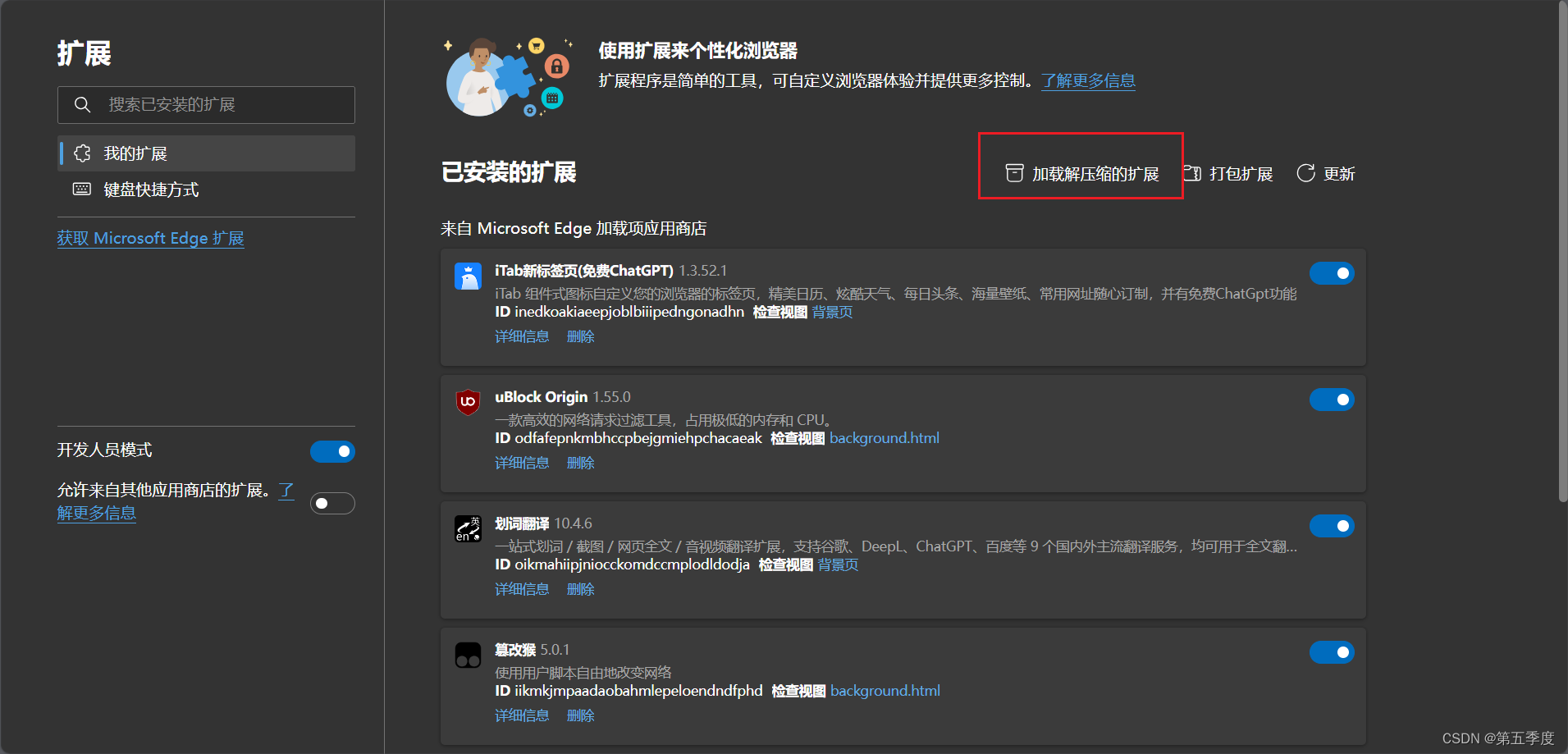
简单的edge浏览器插件开发记录
今天在浏览某些网页的时候,我想要屏蔽掉某些信息或者修改网页中的文本的颜色、背景等等。于是在浏览器的控制台中直接输入JavaScript操作dom完成了我想要的功能。但是每次在网页之间跳转该功能都会消失,我需要反复复制粘贴js脚本,无法实现自动…...

WSL下如何使用Ubuntu本地部署Vits2.3-Extra-v2:中文特化修复版(新手从0开始部署教程)
环境: 硬: 台式电脑 1.cpu:I5 11代以上 2.内存16G以上 3.硬盘固态500G以上 4.显卡N卡8G显存以上 20系2070以上 本案例英伟达4070 12G 5.网络可连github 软: Win10 专业版 19045以上 WSL2 -Ubuntu22.04 1.bert-Vits2.3 Extra-v2:…...

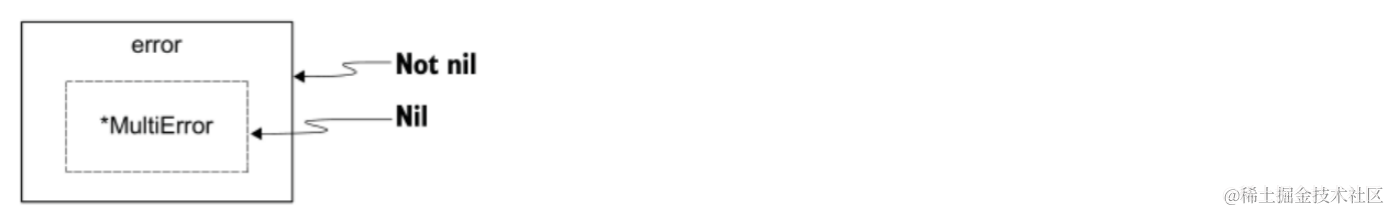
Go语言的100个错误使用场景(40-47)|字符串函数方法
前言 大家好,这里是白泽。 《Go语言的100个错误以及如何避免》 是最近朋友推荐我阅读的书籍,我初步浏览之后,大为惊喜。就像这书中第一章的标题说到的:“Go: Simple to learn but hard to master”,整本书通过分析100…...

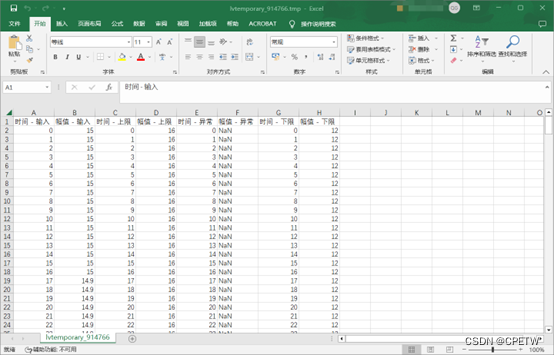
Fluke ADPT 连接器新增对福禄克万用 Fluke 15B Max 的支持
所需设备: 1、Fluke ADPT连接器; 2、Fluke 15B Max; Fluke 15B Max拆机图: 显示界面如下图: 并且可以将波形导出到EXCEL: 福禄克万用表需要自己动手改造!!!...

前端工程化面试题 | 10.精选前端工程化高频面试题
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

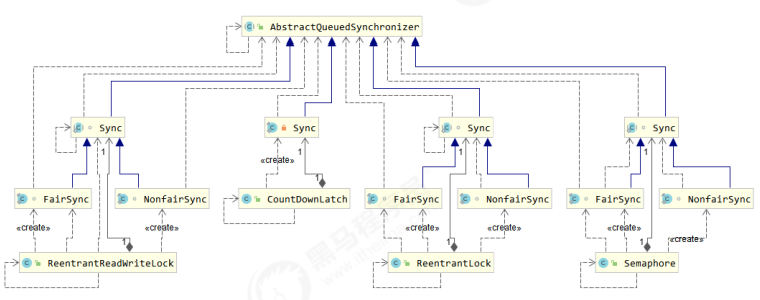
【并发编程】AQS原理
📝个人主页:五敷有你 🔥系列专栏:并发编程 ⛺️稳中求进,晒太阳 1. 概述 全称是 AbstractQueuedSynchronizer,是阻塞式锁和相关的同步器工具的框架 特点: 用 state 属性来表示资源的状…...

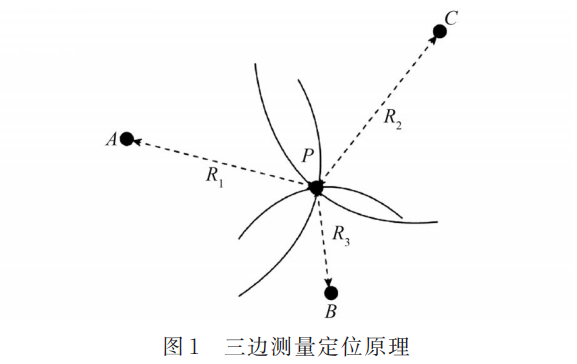
AI:130-基于深度学习的室内导航与定位
🚀点击这里跳转到本专栏,可查阅专栏顶置最新的指南宝典~ 🎉🎊🎉 你的技术旅程将在这里启航! 从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。 ✨✨✨ 每一个案例都附带有在本地跑过的关键代码,详细讲解供…...

Leetcode1423.可获得的最大点数
文章目录 题目原题链接思路(逆向思维) 题目 原题链接 Leetcode1423.可获得的最大点数 思路(逆向思维) 由题目可知,从两侧选k张,总数为n张,即从中间选n - k张 nums总和固定,要选k张最…...

深度学习之梯度下降算法
梯度下降算法 梯度下降算法数学公式结果 梯度下降算法存在的问题随机梯度下降算法 梯度下降算法 数学公式 这里案例是用梯度下降算法,来计算 y w * x 先计算出梯度,再进行梯度的更新 import numpy as np import matplotlib.pyplot as pltx_data [1.0,…...

代码随想录第32天|● 122.买卖股票的最佳时机II ● 55. 跳跃游戏 ● 45.跳跃游戏II
文章目录 买卖股票思路一:贪心代码: 思路:动态规划代码: 跳跃游戏思路:贪心找最大范围代码: 跳跃游戏②思路:代码: 方法二:处理方法一的特殊情况 买卖股票 思路一&#x…...

线性代数的本质 2 线性组合、张成的空间、基
基于3Blue1Brown视频的笔记 一种新的看待方式 对于一个向量,比如说,如何看待其中的3和-2? 一开始,我们往往将其看作长度(从向量的首走到尾部,分别在x和y上走的长度)。 在有了数乘后࿰…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
