001 - Hugo, 创建一个网站
- 001 - Hugo, 创建一个网站
- 安装hugo
- Windows系统
- Macos
- Hugo博客搭建
- 初始化博客
- 主题安装
- 配置博客各个页面
- 开始创作
- 创建 GitHub Page 仓库
- 本地调试和预览
- 发布内容
- 教程及鸣谢
- 文字教程
- 视频教程
001 - Hugo, 创建一个网站
这篇文章假设你已经:
- 了解基本的终端命令行知识,如:
cd,ls- 安装了 Git,并且了解基本的 Git 知识
- 有一个 GitHub账号
- 有自己偏好的代码编辑器(我使用的是 VS Code)
安装hugo
Windows系统
- 从hugo官方github仓库下载hugo,记得必须使用带有
extended的版本
hugo官方下载地址: https://github.com/gohugoio/hugo/releases
- 在D盘下创建文件夹名为
hugo,进入hugo文件夹下并创建名为bin的文件夹,将下载下来的zip文件解压到bin里面
完整的路径即为:
D:\hugo\bin
-
接下来设置
hugo环境变量,依次打开设置,然后选择系统,滑到下面选择系统信息,打开高级系统设置 -
打开
环境变量 -
分别进入一下选项中进行添加
D:\hugo\bin\ -
检查一下hugo是否安装成功,打开cmd或终端输入
hugo version,如果输出一下内容则证明配置成功
Macos
-
这里使用包管理器安装 Hugo,我的操作系统是 Mac OS,所以使用 Homebrew 安装 Hugo。如果你使用的是 Windows 或 Linux,可以根据 Hugo 文档提示的方式安装: Hugo 文档:Install Hugo
brew install hugo -
查看 Hugo 是否安装成功,显示 Hugo 版本号代表 Hugo 安装成功。
hugo version
Hugo博客搭建
初始化博客
在桌面右键,选择在终端打开,然后输入以下命令
hugo new site blog
然后桌面会出现一个名为blog的文件夹,可以用VScode打开文件夹并打开终端进行后续操作
- archetypes:存放用 hugo 命令新建的 Markdown 文件应用的 front matter 模版
- content:存放内容页面,比如「博客」、「读书笔记」等
- layouts:存放定义网站的样式,写在
layouts文件下的样式会覆盖安装的主题中的layouts文件同名的样式 - static:存放所有静态文件,如图片
- data:存放创建站点时 Hugo 使用的其他数据
- public:存放 Hugo 生成的静态网页
- themes:存放主题文件
- config.toml:网站配置文件
主题安装
此处以stack主题为例
- 删掉默认的配置文件
config.toml - 打开终端输入以下命令
git init
#获取主题文件
git submodule add https://github.com/CaiJimmy/hugo-theme-stack/ themes/hugo-theme-stack
- 将获取到的主题文件中的
exampleSite中的config.yaml拷贝到blog根目录中并进行配置,根据自己需要进行配置,这里我贴出自己的配置图供参考
官方配置文档: https://stack.jimmycai.com/config/
# 自己网站的域名
baseurl: https://jacket-mouse.github.io/
# 网站语言
languageCode: zh-cn
# 网站主题
theme: hugo-theme-stack
paginate: 5
# 网站标题,显示在标签页上
title: 1ees0nのblog
# 版权、著作权
copyright: 1ees0n# 语言设置,如果超过一种语言,会在左侧菜单给出语言选项,但不同语言根据index.md或index.zh-cn.md的命名不同,会在不同的语言选项显示不同的文章,防止麻烦,直接只用中文。
languages:zh-cn:languageName: 中文title: 1ees0nのblogweight: 1params:description: 1ees0nのblog
# en:
# languageName: English
# title: 1ees0nのblog
# weight: 2
# params:
# description: 1ees0nのblog# Change it to your Disqus shortname before using
disqusShortname: hugo-theme-stack# GA Tracking ID
googleAnalytics:# Theme i18n support
# Available values: ar, bn, ca, de, el, en, es, fr, hu, id, it, ja, ko, nl, pt-br, th, uk, zh-cn, zh-hk, zh-tw
# 默认内容语言
DefaultContentLanguage: zh-cn# Set hasCJKLanguage to true if DefaultContentLanguage is in [zh-cn ja ko]
# This will make .Summary and .WordCount behave correctly for CJK languages.
hasCJKLanguage: false# url的配置,与后面的slug属性相对应,
# 关于slug的介绍 https://site.zhelper.net/Hugo/hugo-slug/#slug
# post对应的url https://jacket-mouse.github.io/p/github-action-blog/
# page对应的url https://jacket-mouse.github.io/archives/
permalinks:post: /p/:slug/page: /:slug/# https://stack.jimmycai.com/config/site
# Site-wide settings
params:# 设置网站首页要展示的Section,一般设成post。这样就会默认展示post文件夹里面的内容。mainSections:- postfeaturedImageField: imagerssFullContent: true# e.g.: favicon placed in `static/favicon.ico` of your site folder, then set this field to `/favicon.ico` (`/` is necessary)# 该图为标签页的图标favicon: 火锅.svg# 版权信息的显示footer:# 网站开始年份since: 2024customText:# 日期格式dateFormat:published: Jan 02, 2006lastUpdated: Jan 02, 2006 15:04 MST# 官方教程 https://stack.jimmycai.com/config/sidebarsidebar:emoji: 🍥subtitle: Lorem ipsum dolor sit amet, consectetur adipiscing elit.avatar:enabled: truelocal: true# 在theme文件夹下的assets文件夹下的img,该图片为头像src: img/avatar.jpg# 官方教程 https://stack.jimmycai.com/config/articlearticle:math: truetoc: truereadingTime: truelicense:enabled: truedefault: Licensed under CC BY-NC-SA 4.0# 关闭评论功能comments:enabled: falseprovider: disqusdisqusjs:shortname:apiUrl:apiKey:admin:adminLabel:utterances:repo:issueTerm: pathnamelabel:remark42:host:site:locale:vssue:platform:owner:repo:clientId:clientSecret:autoCreateIssue: false# Waline client configuration see: https://waline.js.org/en/reference/component.htmlwaline:serverURL:lang:pageview:emoji:- https://unpkg.com/@waline/emojis@1.0.1/weiborequiredMeta:- name- email- urllocale:admin: Adminplaceholder:twikoo:envId:region:path:lang:# See https://cactus.chat/docs/reference/web-client/#configuration for description of the various optionscactus:defaultHomeserverUrl: "https://matrix.cactus.chat:8448"serverName: "cactus.chat"siteName: "" # You must insert a unique identifier here matching the one you registered (See https://cactus.chat/docs/getting-started/quick-start/#register-your-site)giscus:repo:repoID:category:categoryID:mapping:lightTheme:darkTheme:reactionsEnabled: 1emitMetadata: 0gitalk:owner:admin:repo:clientID:clientSecret:cusdis:host:id:# 右侧组件# https://stack.jimmycai.com/config/widgetswidgets:# 主页会显示homepage:- type: search# Display a list of years with the number of posts published in each year.- type: archivesparams:limit: 5- type: categoriesparams:limit: 10- type: tag-cloudparams:limit: 10# 点开一个文章会显示,目录page:- type: tocopengraph:twitter:# Your Twitter usernamesite:# Available values: summary, summary_large_imagecard: summary_large_imagedefaultImage:opengraph:enabled: falselocal: falsesrc:colorScheme:# Display toggletoggle: true# Available values: auto, light, darkdefault: autoimageProcessing:cover:enabled: truecontent:enabled: true### Custom menu
### See https://docs.stack.jimmycai.com/configuration/custom-menu.html
### To remove about, archive and search page menu item, remove `menu` field from their FrontMatter
menu:main: []# 自己的社交账号social:- identifier: githubname: GitHuburl: https://github.com/jacket-mouseparams:icon: brand-github- identifier: twittername: Twitterurl: https://twitter.comparams:icon: brand-twitter- identifier: bilibiliname: Bilibiliurl: https://space.bilibili.com/366460274?spm_id_from=333.788.0.0params:icon: brand-bilibilirelated:includeNewer: truethreshold: 60toLower: falseindices:- name: tagsweight: 100- name: categoriesweight: 200markup:goldmark:renderer:## Set to true if you have HTML content inside Markdownunsafe: truetableOfContents:endLevel: 4ordered: truestartLevel: 2highlight:noClasses: falsecodeFences: trueguessSyntax: truelineNoStart: 1# 行号是否显示lineNos: false# 行号和代码的同步滚动:false,同步,true,不同步lineNumbersInTable: falsetabWidth: 4- 将~themes/hugo-theme-stack/exampleSite里的
content整个文件夹复制到根目录中,然后即可在根目录的content中创建md文件进行blog了
[!error] 报错
unknown: mapping values are not allowed in this context at line 119 column 16
yaml配置文件存在一个地方代码层级有问题。
# right tableOfContents:endLevel: 4ordered: truestartLevel: 2# errortableOfContents:endLevel: 4ordered: truestartLevel: 2配置博客各个页面
这部分的配置在官方文档中很详细,就不重复造轮子了,直接给出官方文档
https://stack.jimmycai.com/config/menu
开始创作
博客文章主要都存放在content中,这里可以参考一下我的content文件夹布局,例如我现在想要创建一篇文章,我们可以在blog根目录下打开终端输入hugo new post/2022/XXXX.md这条命令的意思是在conent/post/2022里创建一个名为XXXX.md的文件
官方写作文档: https://stack.jimmycai.com/writing/markdown
├─.obsidian
├─categories
│ └─Test
├─page
│ ├─about
│ ├─archives
│ ├─links
│ └─search
└─post├─chinese-test├─emoji-support├─Git教程├─markdown-syntax├─math-typesetting├─placeholder-text└─rich-content创建 GitHub Page 仓库
- 命名 GitHub Pages 仓库,这个仓库必须使用特殊的命名格式
<username.github.io>,<username>是自己的 GitHub 的用户名。 - 勾选 Public,设置为公开仓库。
- 将我们的
blog/public文件夹设为该远程仓库的本地仓库。
本地调试和预览
-
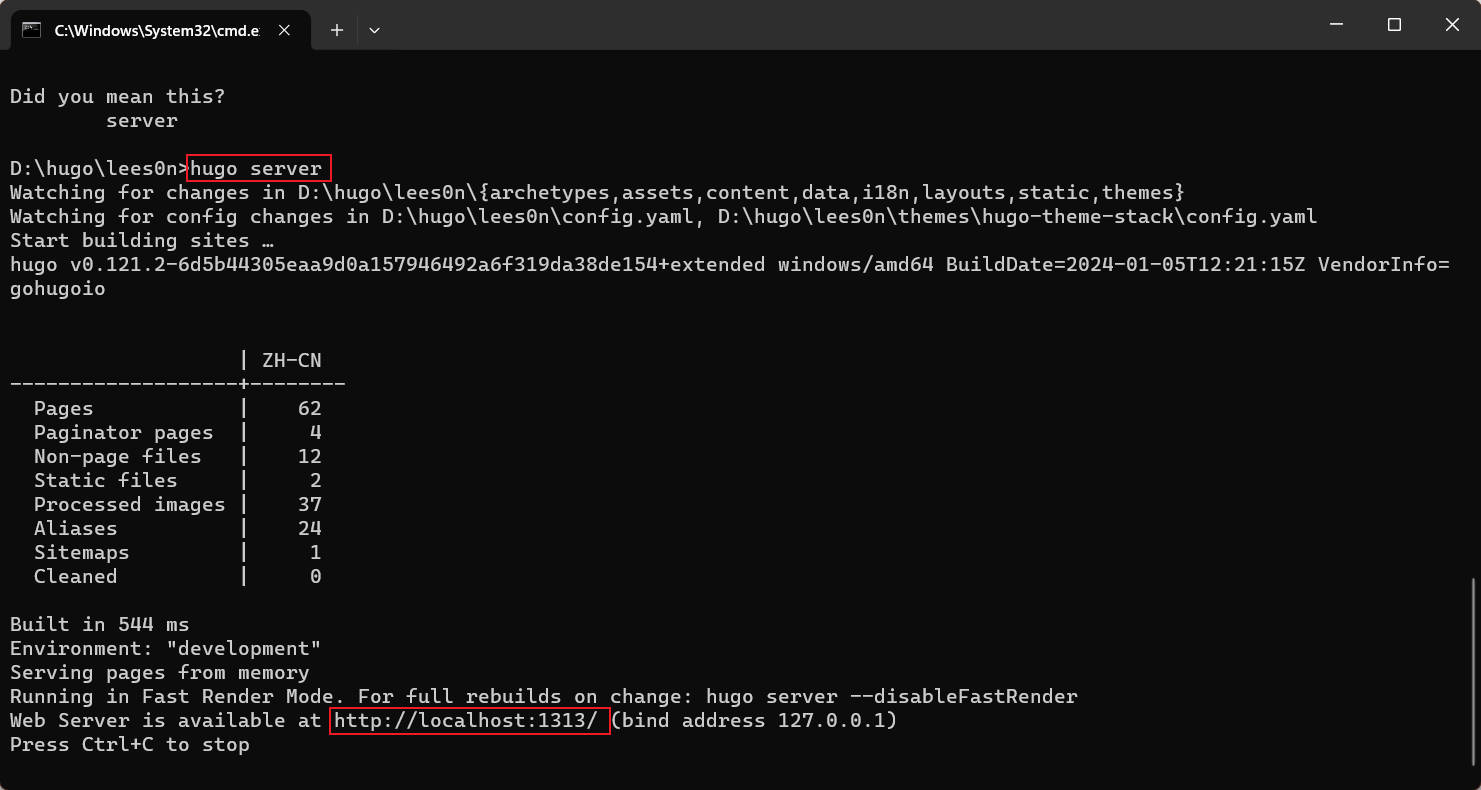
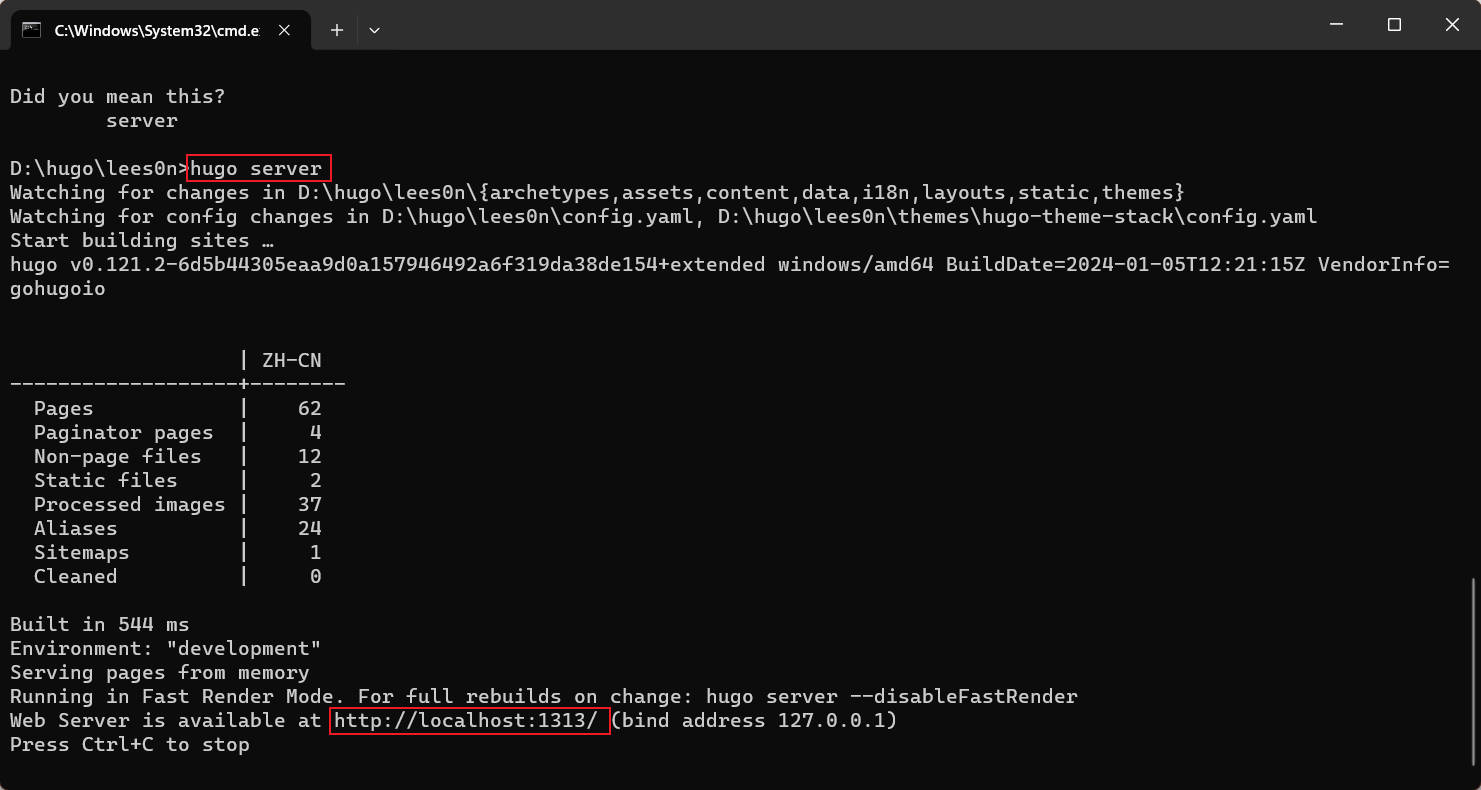
在发布到网站前可以在本地预览网站或内容的效果,运行命令:
hugo server -
也可以在本地编辑 Markdown 文件时,通过
hugo server来实时预览显示效果。 -
hugo server运行成功后,可以在http://localhost:1313/中预览网站

注意:
有时候我们刚创建的文章并不会在网页中看到,是因为用hugo命名创建时,会将该文章默认为草稿(draft),所以要想显示草稿,需要另一条命令hugo serve --buildDrafts
发布内容
此处是手动发布:
-
hugo命令可以将你写的 Markdown 文件生成静态 HTML 网页,生成的 HTML 文件默认存放在public文件夹中。hugo -
因为
hugo生成的静态 HTML 网页文件默认存放在public文件中,所以推送网页内容只需要把public中的 HTML 网页文件发布到 GitHub Pages 仓库中。
自动发布见Github Action 自动部署博客
教程及鸣谢
文字教程
- (1)带着Stack主题入坑Hugo
- 稀土掘金 在Windows上使用Hugo搭建博客
- 小绵尾巴 如何用 GitHub Pages + Hugo 搭建个人博客
视频教程
Hugo - 10分钟搭建 & 部署个人网站/博客,简历中的博客网站怎么建
相关文章:

001 - Hugo, 创建一个网站
001 - Hugo, 创建一个网站安装hugoWindows系统Macos Hugo博客搭建初始化博客主题安装配置博客各个页面开始创作创建 GitHub Page 仓库本地调试和预览发布内容 教程及鸣谢文字教程视频教程 001 - Hugo, 创建一个网站 这篇文章假设你已经: 了解基本的终端命令行知识&…...

前端开发:Vue框架与前端部署
Vue Vue是一套前端框架,免除原生)avaScript中的DOM操作,简化书写。是基于MVVM(Model–View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。简单来说,就是数据变化的时候, 页面会自动刷新, 页面变化的时…...

【leetcode】深搜、暴搜、回溯、剪枝(C++)3
深搜、暴搜、回溯、剪枝(C)3 一、解数独1、题目描述2、代码3、解析 二、单词搜索1、题目描述2、代码3、解析 三、黄金矿工1、题目描述2、代码3、解析 四、不同路径III1、题目描述2、代码3、解析 一、解数独 1、题目描述 leetcode链接 2、代码 class…...

社区养老|社区养老服务系统|基于springboot社区养老服务系统设计与实现(源码+数据库+文档)
社区养老服务系统目录 目录 基于springboot社区养老服务系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、管理员部分功能 (1) 用户管理 (2)服务种类管理 (3)社区服务管理 (…...

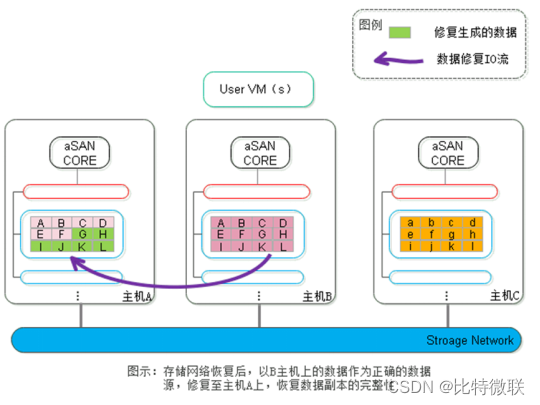
云计算基础-存储虚拟化(深信服aSAN分布式存储)
什么是存储虚拟化 分布式存储是利用虚拟化技术 “池化”集群存储卷内通用X86服务器中的本地硬盘,实现服务器存储资源的统一整合、管理及调度,最终向上层提供NFS、ISCSI存储接口,供虚拟机根据自身的存储需求自由分配使用资源池中的存储空间。…...
数学实验第三版(主编:李继成 赵小艳)课后练习答案(十二)(3)
实验十二:微分方程模型 练习三 1.分别用数值解命令ode23t和ode45 计算示例3中微分方程的数值解,同用命令ode23 算得的数值解以及解析解比较,哪种方法精度较高?你用什么方法比较它们之间的精度? clc;clear; f(x,y)2*yx2; figure(1) [x,y]ode23t(f,[1,2],1); plo…...

CSS Transition:为网页元素增添优雅过渡效果
随着互联网的发展,网页的视觉效果和用户体验变得尤为重要。CSS Transition作为一种能够让网页元素在状态改变时呈现平滑过渡效果的工具,受到了广大前端开发者的青睐。本文将详细介绍CSS Transition的基本概念、使用方法以及常见应用,帮助读者…...
)
JDK 17 新特性 (一)
既然 Springboot 3.0 强制使用 JDK 17 那就看看 JDK17 有哪些新特性吧 参考链接 介绍一下 新特性的历史渊源 JDK 17是Java Development Kit(JDK)的一个版本,它是Java编程语言的一种实现。JDK 17于2021年9月14日发布,并作为Java …...

杨中科 ASP.NET DI综合案例
综合案例1 需求说明 1、目的:演示DI的能力; 2、有配置服务、日志服务,然后再开发一个邮件发送器服务。可以通过配置服务来从文件、环境变量、数据库等地方读取配置,可以通过日志服务来将程序运行过程中的日志信息写入文件、控制台、数据库等。 3、说明…...

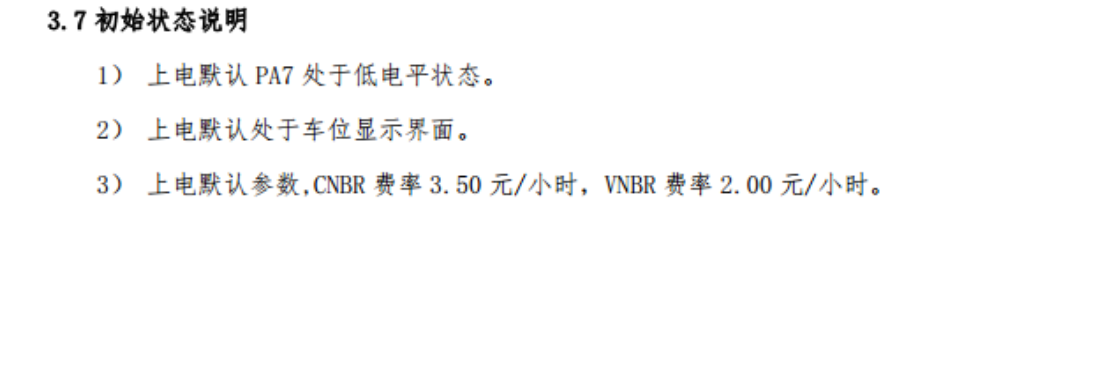
蓝桥杯嵌入式第12届真题(完成) STM32G431
蓝桥杯嵌入式第12届真题(完成) STM32G431 题目 程序 main.c /* USER CODE BEGIN Header */ /********************************************************************************* file : main.c* brief : Main program body**************************…...
)
C#系列-多线程(4)
在C#中,多线程编程主要涉及使用System.Threading命名空间下的类和接口来创建和管理线程。以下是一些C#多线程编程的基本用法和示例: 1. 使用Thread类创建线程 csharp代码 using System; using System.Threading; class Program { static void …...

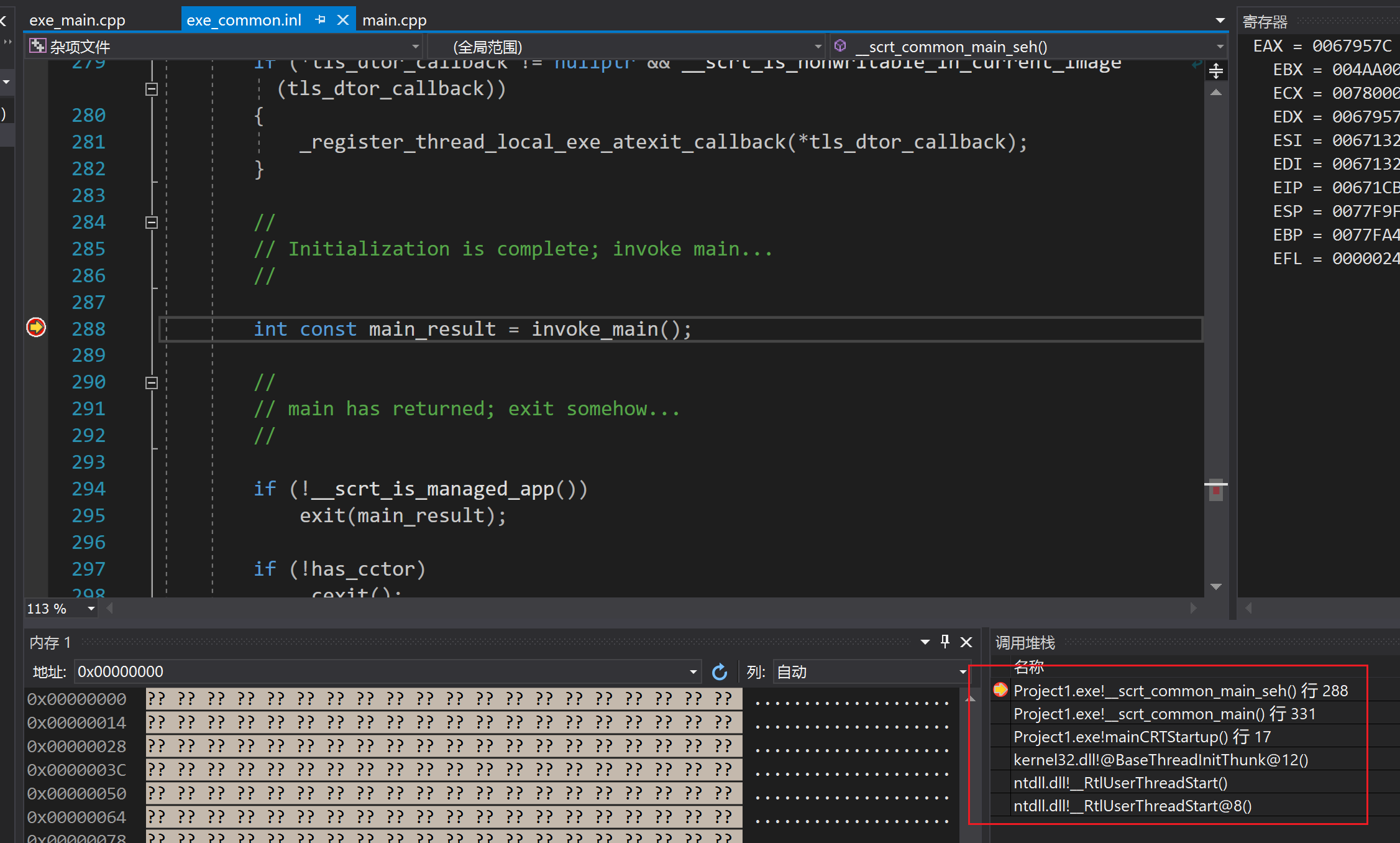
VS如何调试C运行时库
C运行时库(简称crt)是C标准库等组件的基础, 其会在进入main函数之前运行一些代码, 包括但不限于初始化堆栈, 内存分配等操作 这些代码是可以随着VC工具集一起安装到我们本地的。看一下这个情况, 就是VS调试器没找到对应的crt源码的情况, 调用堆栈是空的。为了解决这个问…...

软件工程师,超过35岁怎么办
概述 随着科技行业的飞速发展,软件开发工程师的职业道路充满了各种机遇和挑战。对于已经在这个行业摸爬滚打了十多年的软件开发工程师来说,当他们步入35岁这个年纪时,可能会感到一些迷茫和焦虑。许多人担忧,在以创新、活力、快速迭…...
)
通过 Prometheus 编写 TiDB 巡检脚本(脚本已开源,内附链接)
作者丨 caiyfc 来自神州数码钛合金战队 神州数码钛合金战队是一支致力于为企业提供分布式数据库 TiDB 整体解决方案的专业技术团队。团队成员拥有丰富的数据库从业背景,全部拥有 TiDB 高级资格证书,并活跃于 TiDB 开源社区,是官方认证合作伙…...

sql语句学习(一)--查询
【有道云笔记】基本sql语句2—查询基础 数据库表结构 DROP TABLE IF EXISTS class; CREATE TABLE class (id int(11) NOT NULL AUTO_INCREMENT,class_num varchar(11) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL COMMENT 班级号,class_name varchar(255) CHARACTE…...

【HTML】交友软件上照片的遮罩是如何做的
笑谈 我不知道大家有没有在夜深人静的时候感受到孤苦难耐,🐶。于是就去下了一些交友软件来排遣寂寞。可惜的是,有些交友软件真不够意思,连一些漂亮小姐姐的图片都要进行遮罩,完全不考虑兄弟们的感受,😠。所…...

【Java EE初阶十二】网络编程TCP/IP协议(一)
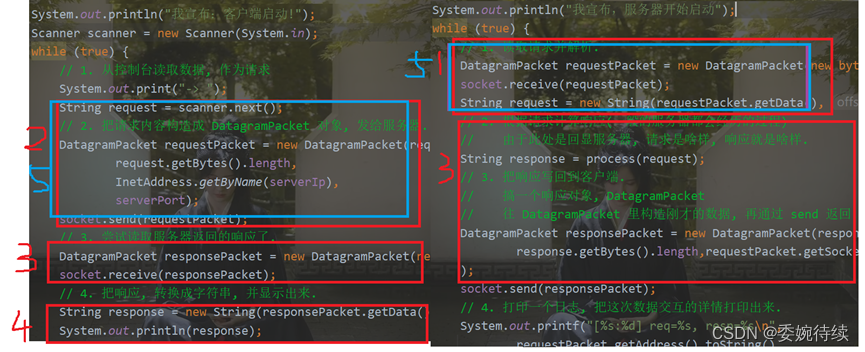
1. 网络编程 通过网络,让两个主机之间能够进行通信->就这样的通信来完成一定的功能,进行网络编程的时候,需要操作系统给咱们提供一组API,通过这些API来完成编程;API可以认为是应用层和传输层之间交互的路径…...

element-ui解决上传文件时需要携带请求数据的问题
一、问题描述 在前端使用element-ui进行文件上传时,需要携带请求头信息,比如Token。 二、问题解决 1. 表单实现 action置空添加:http-request属性覆盖默认的上传行为,实现自定义上传文件。注意:src后的图片路径如果是个网络请求(外链)&…...

【AI视野·今日NLP 自然语言处理论文速览 第七十九期】Thu, 18 Jan 2024
AI视野今日CS.NLP 自然语言处理论文速览 Thu, 18 Jan 2024 Totally 35 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Deciphering Textual Authenticity: A Generalized Strategy through the Lens of Large Language Semantics …...

Docker容器运行
1、通过--name参数显示地为容器命名,例如:docker run --name “my_http_server” -d httpd 2、容器重命名可以使用docker rename。 3、两种进入容器的方法: 3.1、Docker attach 例如: 每间隔一秒打印”Hello World”。 Sudo docker run…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
