Vue3+Vite+TS+Pinia+ElementPlus+Router+Axios创建项目
目录
- 初始项目组成
- 1. 创建项目
- 1.1 下载项目依赖
- 1.2 项目自动启动
- 1.3 src 别名设置
- vite.config.ts配置文件
- tsconfig.json配置
- 若新创项目ts提示
- 1.4 运行测试
- 2. 清除默认样式
- 2.1 样式清除代码下载
- 2.2 src下创建公共样式文件夹`style`
- 2.3 main.js中引入样式
- 2.4 安装`sass`解析插件
- 2.5 运行测试
- 3. Router-路由插件
- 4. UI(Element-Plus)
- 5. Axios
- 5.1 安装
- 5.2 简单配置axios
- 5.3 测试api接口
- 6. pinia-状态管理
- 6.1 pinia文件
- 6.2 测试组件
初始项目组成
- 框架:Vue3
- 打包构建工具:Vite
- 网络请求:Axios
- 状态保持:Pinia
- 路由:Router
- 交互:TypeScript
- UI:Element-Plus
1. 创建项目
镜像切换(如果你的网络不好建议切换为阿里云国内镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org
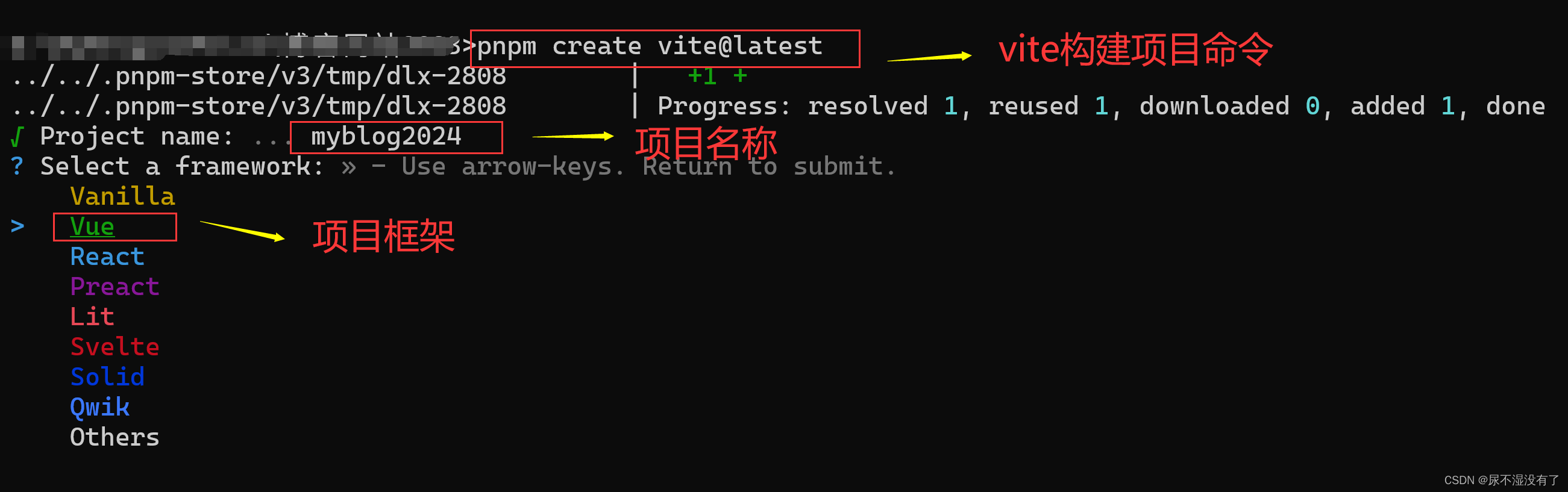
pnpm create vite@latest


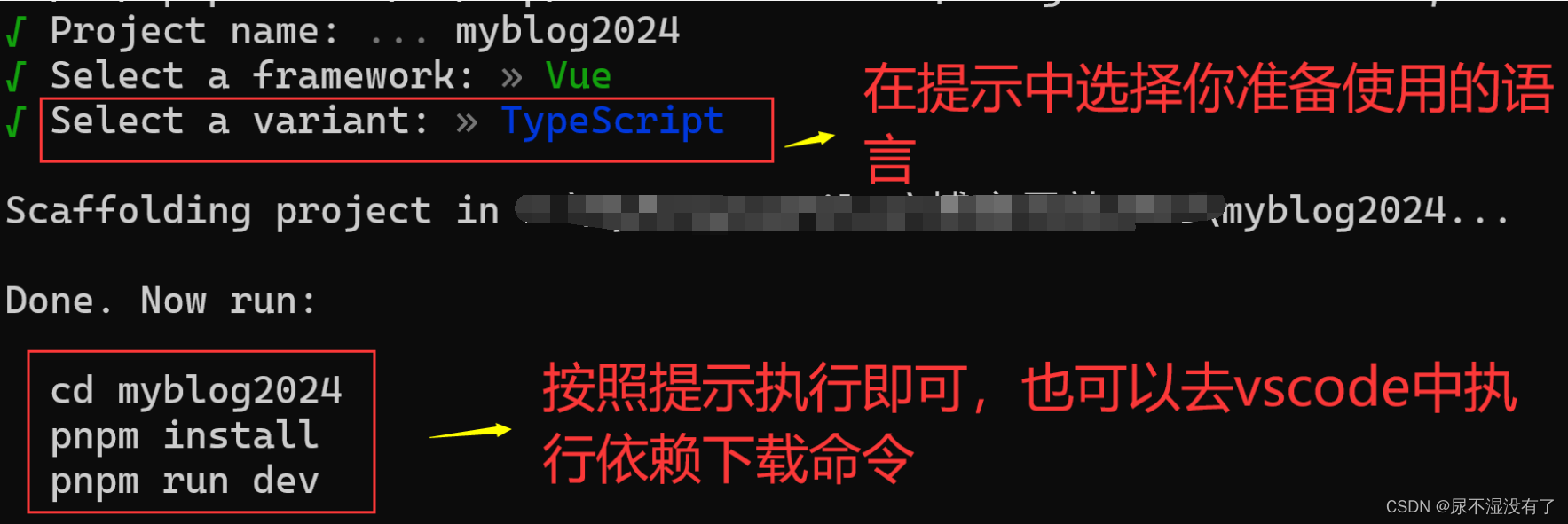
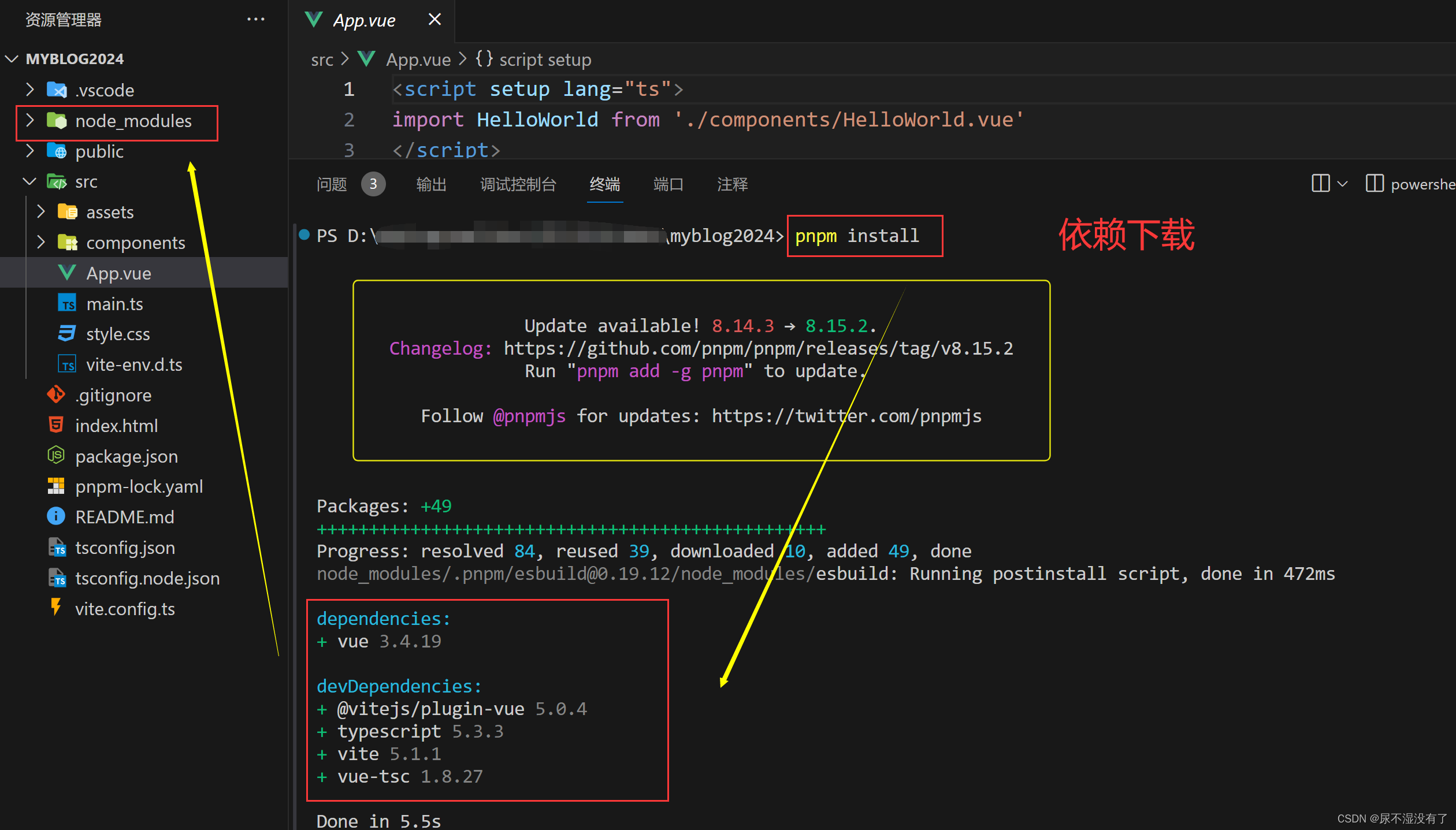
1.1 下载项目依赖
- 打开
vscode在控制台终端输入pnpm install(或你使用的下载器命令)

注意:vscode中写vue3时,若安装了vetur插件你应该将它禁用掉,下载
volar:搜索结果的第一个(vue)和第二个(ts),否则会有冲突,相反~
1.2 项目自动启动
{"name": "myblog2024","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite --open", # 可以自动打开浏览器(JSON配置文件中不能有注释的可以去设置)"build": "vue-tsc && vite build","preview": "vite preview"},"dependencies": {"vue": "^3.4.15"},"devDependencies": {"@vitejs/plugin-vue": "^5.0.3","typescript": "^5.2.2","vite": "^5.1.0","vue-tsc": "^1.8.27"}
}
1.3 src 别名设置
vite.config.ts配置文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// 引入node内置模块path:可以获取绝对路径(找不到模块“path”或其相应的类型声明。ts(2307))
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {alias: {// (找不到模块“__dirname”或其相应的类型声明。ts(2304))// node提供的path中的全局变量:__dirname用来获取绝对路径"@":path.resolve(__dirname,'src')//@ 表示 src}}})TIP
若出现红色语法提示说"xxx模块找不到或类型未声明",就去安装一下@types/node是Typescript的一个声明文件包,用于描述node.js核心模块和常使用的第三方库的类型信息
pnpm add @types/node --save-dev
tsconfig.json配置
在该配置文件中在compilerOptions添加配置,这一步的作用是让IDE可以对路径进行智能提示
"baseUrl": ".","paths": {"@/*":["src/*"]}完整配置如下:
{"compilerOptions": {"target": "ES2020","useDefineForClassFields": true,"module": "ESNext","lib": ["ES2020","DOM","DOM.Iterable"],"skipLibCheck": true,"baseUrl": ".","paths": {"@/*": ["src/*"]},/* Bundler mode */"moduleResolution": "bundler","allowImportingTsExtensions": true,"resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "preserve",/* Linting */"strict": true,"noUnusedLocals": true,"noUnusedParameters": true,"noFallthroughCasesInSwitch": true},"include": ["src/**/*.ts","src/**/*.d.ts","src/**/*.tsx","src/**/*.vue"],"references": [{"path": "./tsconfig.node.json"}],
}
若新创项目ts提示
找不到模块“…/components/HelloWorld.vue”或其相应的类型声明。ts(2307)
/// <reference types="vite/client" />
// 在env.d.ts文件中 加入下面代码
declare module "*.vue" {import type { DefineComponent } from "vue";const vueComponent: DefineComponent<{}, {}, any>;export default vueComponent;
}
1.4 运行测试
pnpm run dev


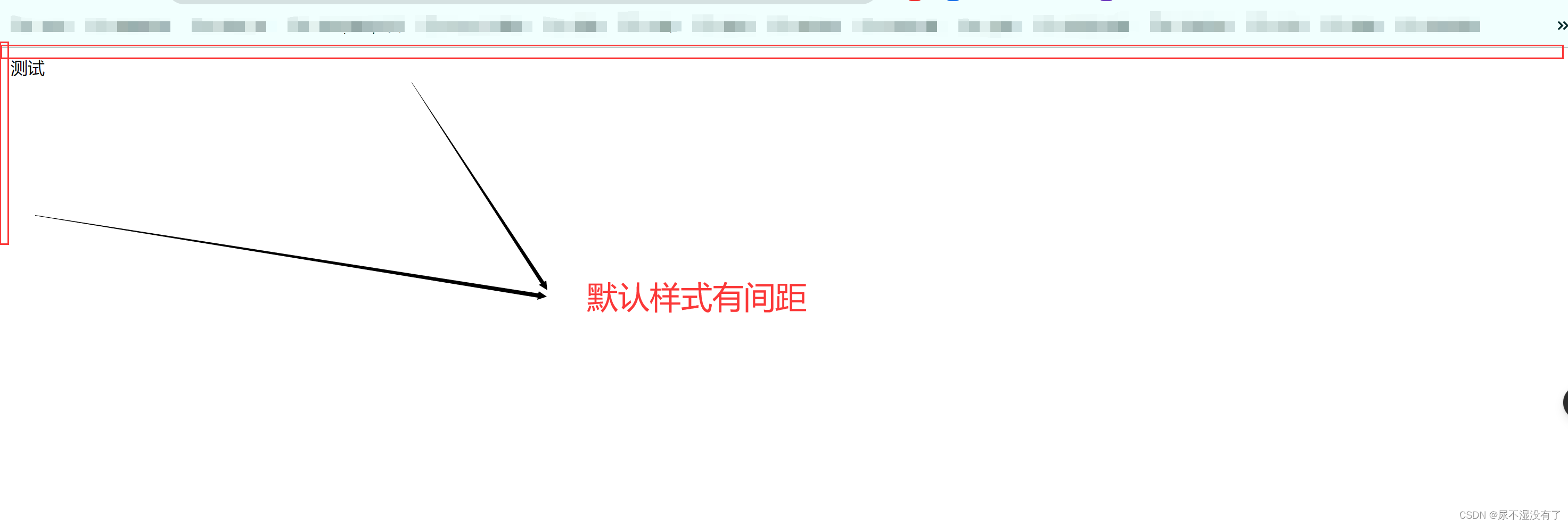
2. 清除默认样式
清除默认样式,不清除则四周有白边:https://www.npmjs.com/package/reset.scss?activeTab=code
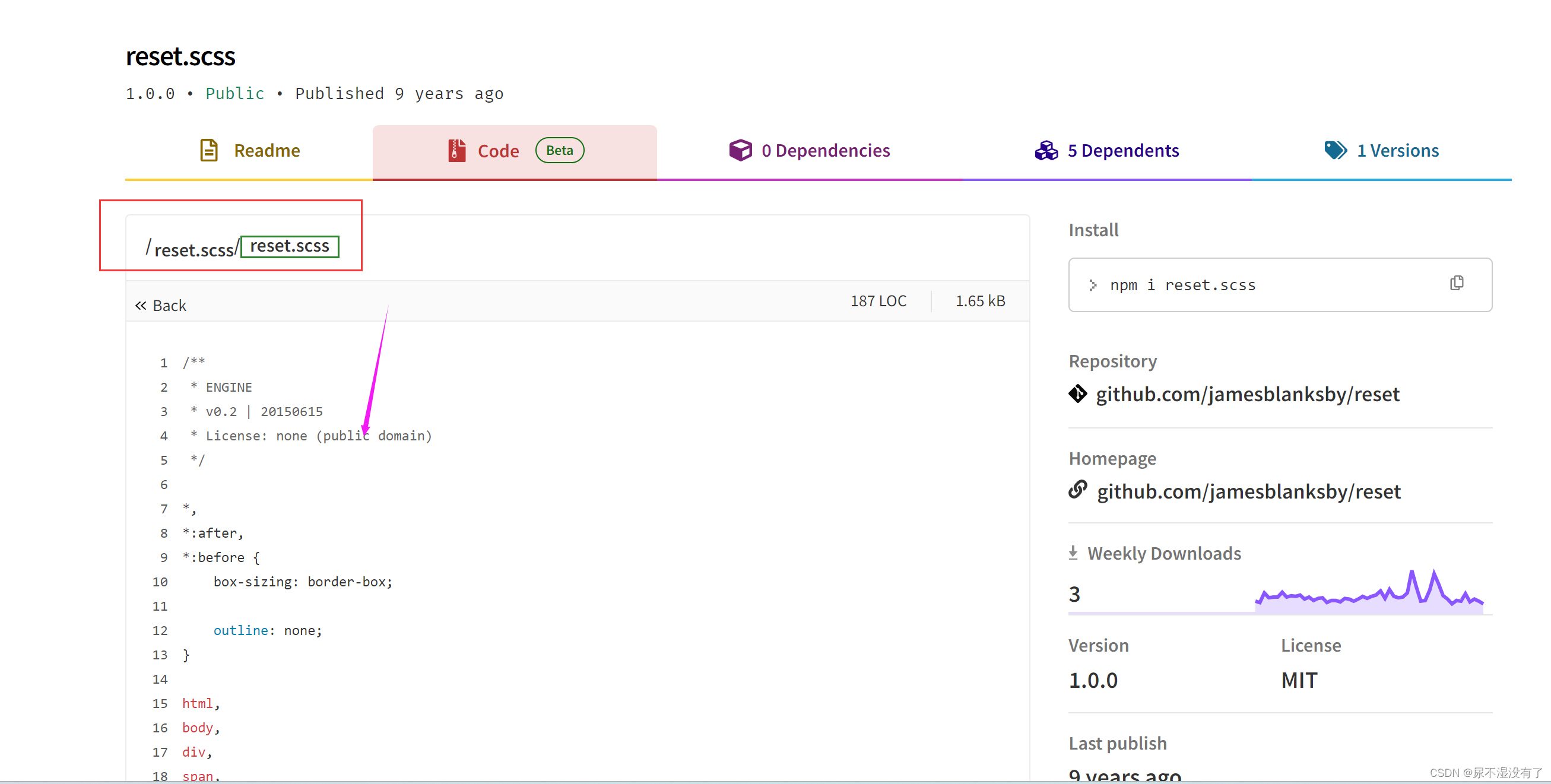
2.1 样式清除代码下载
-
进入npm官网:输入
reset.scss -
点击第一个reset.scss的code:复制其中的代码


*,
*:after,
*:before {box-sizing: border-box;outline: none;
}html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {font: inherit;font-size: 100%;margin: 0;padding: 0;vertical-align: baseline;border: 0;
}article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {display: block;
}body {line-height: 1;
}ol,
ul {list-style: none;
}blockquote,
q {quotes: none;&:before,&:after {content: '';content: none;}
}sub,
sup {font-size: 75%;line-height: 0;position: relative;vertical-align: baseline;
}sup {top: -.5em;
}sub {bottom: -.25em;
}table {border-spacing: 0;border-collapse: collapse;
}input,
textarea,
button {font-family: inhert;font-size: inherit;color: inherit;
}select {text-indent: .01px;text-overflow: '';border: 0;border-radius: 0;-webkit-appearance: none;-moz-appearance: none;
}select::-ms-expand {display: none;
}code,
pre {font-family: monospace, monospace;font-size: 1em;
}
2.2 src下创建公共样式文件夹style
在style下创建
reset.scss文件,然后将2.1步骤中的代码复制进去。
2.3 main.js中引入样式
// 引入清除默认样式scss
import '@/style/reset.scss'
//将main.js中原来的删除掉
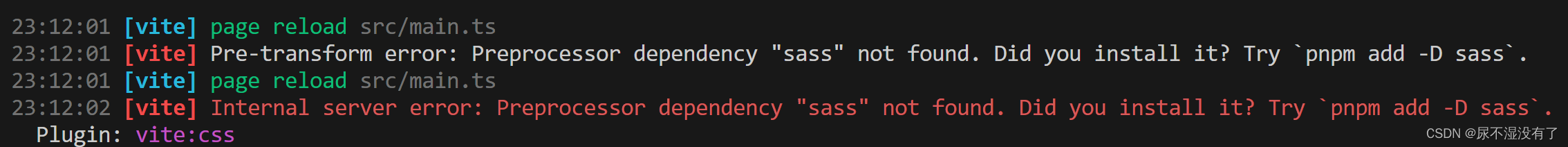
//import './style.css' //删除掉2.4 安装sass解析插件
pnpm add sass
pnpm add scss


2.5 运行测试
间距已经清除
❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀❀
3. Router-路由插件
官网地址:Router
//安装命令
pnpm add vue-router@4
路由安装

路由配置
- 创建工具文件夹
utils - 创建
router/index.ts文件夹 - 在
index.ts中配置路由 - main.ts中导入路由
import { createRouter, createWebHistory } from 'vue-router'// createRouter:创建路由实列,可以管理多个路由
// createWebHistory:创建history模式的路由const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),// 管理路由routes: [//路由信息// 欢迎页面{path: '/',component: () => import('@/views/welcome/wel.vue')},// 测试页面{path: '/test',component: () => import('@/views/test/test.vue')meta: {title: '测试'}},]
})// 设置标签title
router.afterEach((to, form) => {document.title = to.meta.title || '项目测试'
})// 默认导出
export default routermain.ts
import { createApp } from 'vue'
import App from './App.vue'// 引入清除默认样式scss
import '@/style/reset.scss'//TODO:vue-router-路由
import router from '@/utils/router/index'// 插件注册
const app = createApp(App);
app.use(router)4. UI(Element-Plus)
官网地址:Element-Plus
pnpm add element-plus
安装一个
element-plus中的icon图标插件
pnpm add @element-plus/icons-vue
main.ts
import { createApp } from 'vue'
import App from './App.vue'// 引入清除默认样式scss
import '@/style/reset.scss'//TODO: vue-router-路由
import router from '@/utils/router/index'//TODO: 引入element-plus插件(主要UI)
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// element-plus 中的icon
import * as ElementPlusIconsVue from '@element-plus/icons-vue'//TODO: 实例化vue
const app = createApp(App);// element-plus:icon
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component)
}//TODO: 插件注册
app.use(ElementPlus)
app.use(router)// TODO: 挂载
app.mount('#app')运行测试
<template><div>按钮</div><el-row class="mb-4"><el-button>Default</el-button><el-button type="primary">Primary</el-button><el-button type="success">Success</el-button><el-button type="info">Info</el-button><el-button type="warning">Warning</el-button><el-button type="danger">Danger</el-button></el-row><div>icon</div><el-icon><Minus /></el-icon><el-icon><ChatDotRound /></el-icon>
</template>
5. Axios
5.1 安装
pnpm add axios
5.2 简单配置axios
utils/axios/index.ts
// axios的基础封装
// 导入
import axios from 'axios'//创建实例
const service = axios.create({// 项目基地址baseURL: "http://127.0.0.1:5173",// 延迟最大5stimeout: 5000,
})//设置请求头
// service.head={
// 'Access-Control-Allow-Origin':'*', //解决cors头问题
// 'Access-Control-Allow-Credentials':'true', //解决session问题
// 'Content-Type' :'application/json;charset=UTF-8' //将表单数据传递转化为form-data类型
// }// =================== 拦截器======================
// 添加请求拦截器
service.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
});// 添加响应拦截器
service.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;
}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);
});//导出
export default service
或者
// 对于axios进行二次封装?
// 目的1:主要是利用axios自带的响应拦截功能
// 目的2:请求拦截器,一般可以在请求头中携带公共的参数:token
// 目的3:响应拦截器,可以简化服务器返回的数据,处理http网络错误import axios from "axios";// 利用axios.create方法创建一个axios实例:可以设置基础路径、超时的时间设置
const request = axios.create({baseURL: '/api',//请求的基础路径设置timeout: 5000, //超时的时间设置,超出五秒请求就是失败的
});// 请求拦截器
request.interceptors.request.use((config:any) => {// config:请求拦截器回调注入的对象(配置对象),配置对象的身上最重要的一件事情就是headers属性// 可以通过请求头携带公共参数-token// 列如:// config.headers.token = 111222return config;
})// 响应拦截器
request.interceptors.response.use((response:any) => {// TOD:响应拦截器成功的回调,一般会进行数据简化console.log("响应拦截器:", response);return response;
}, (error:any) => {//TOD:错误信息console.log(error);// 处理网络错误// let status = error.status// switch (status) {// case 404:// //错误提示信息// break;// case 403|202|501|502:// //错误提示信息// break;// default:// break;// }})// 务必对外暴露
export default request5.3 测试api接口
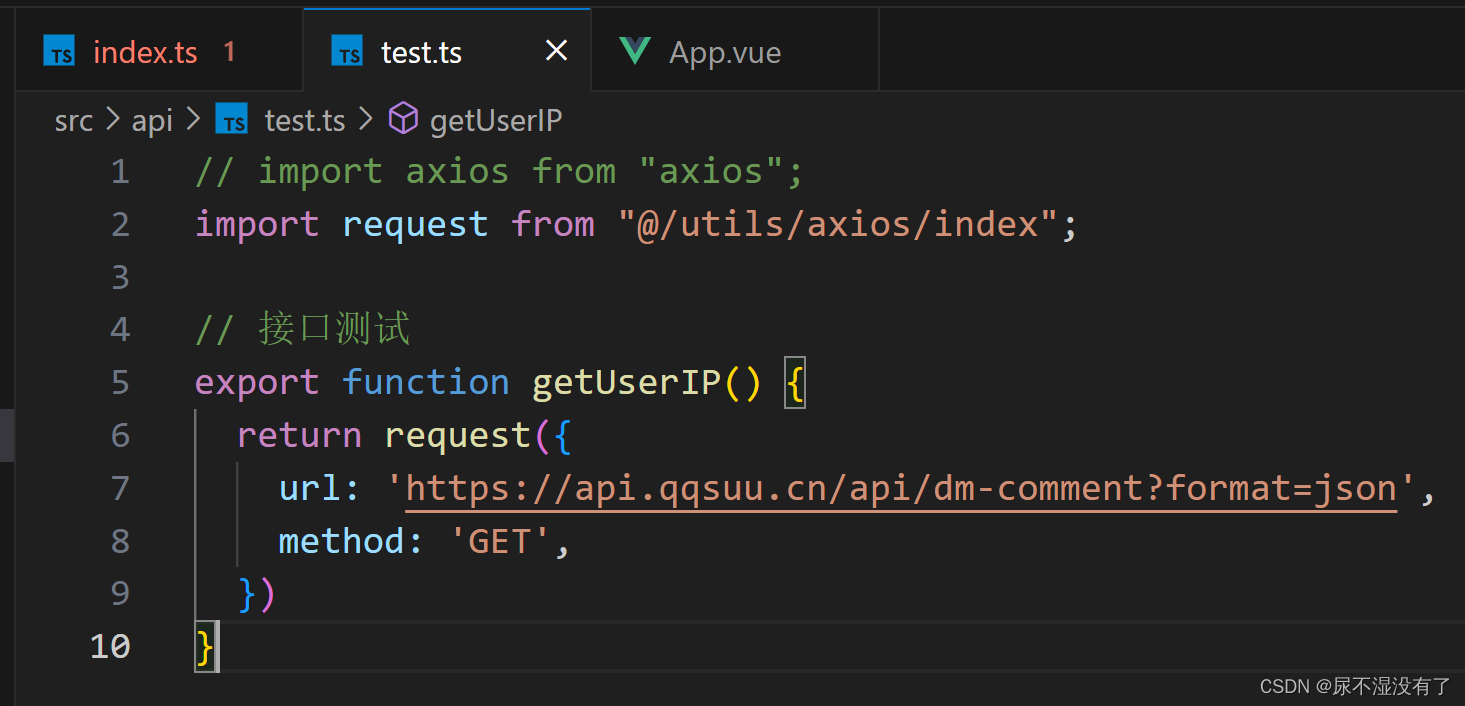
src下面创建一个api文件夹集中管理接口请求

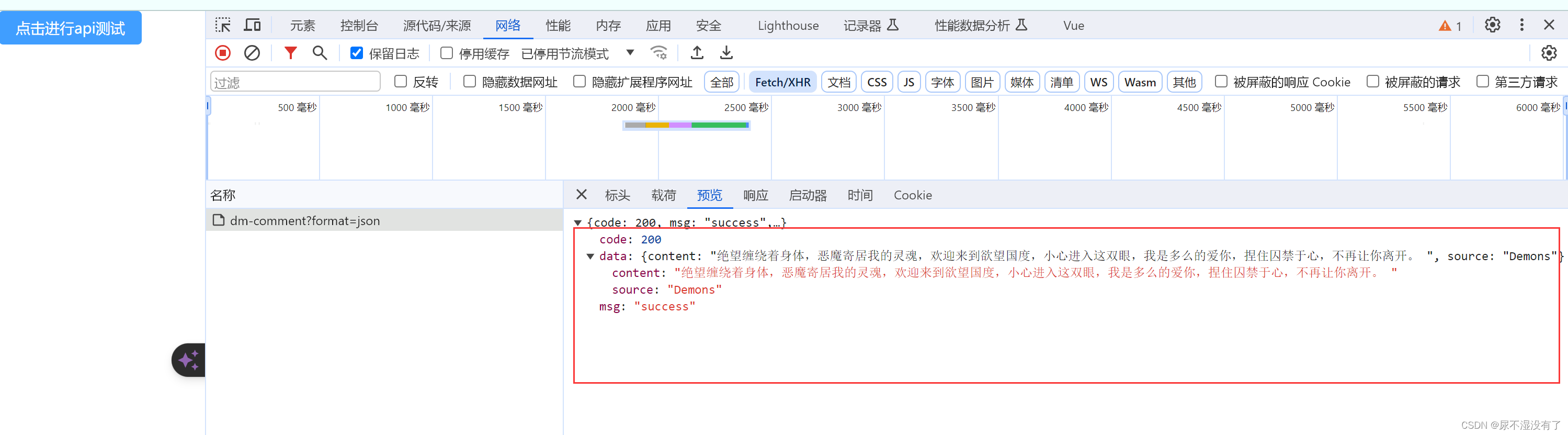
测试
<script setup lang="ts">
import { getUserIP } from "@/api/test";//测试api
const getIP = () => {getUserIP().then((res) => {console.log(res);}).catch((err) => {console.log(err);})
}</script><template><el-button type="primary" @click="getIP">点击进行api测试</el-button>
</template>
6. pinia-状态管理
pnpm add pinia
pnpm add pinia-plugin-persistedstate //数据持久化插件 配合pinia状态管理插件使用
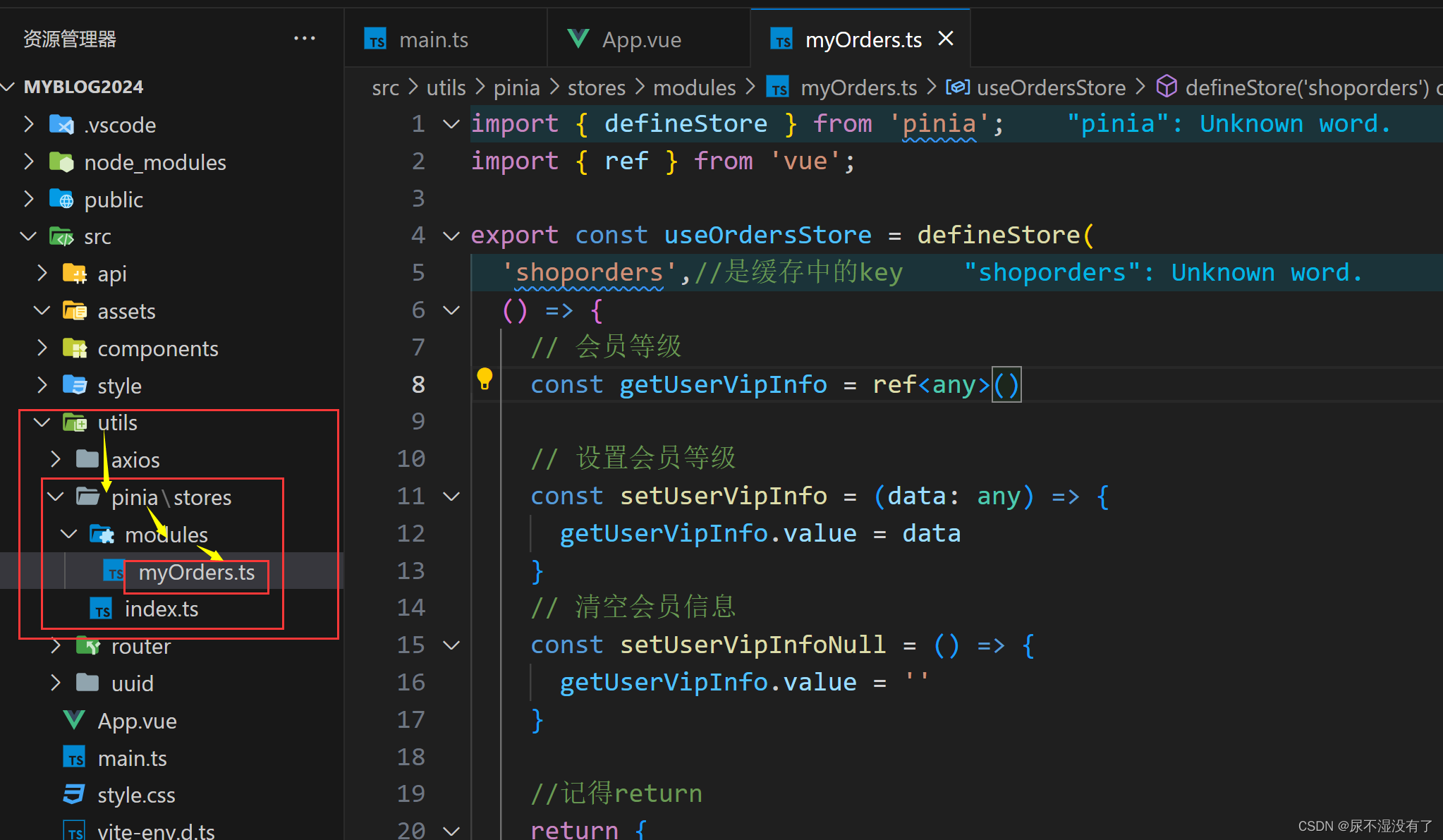
6.1 pinia文件

import { defineStore } from 'pinia';
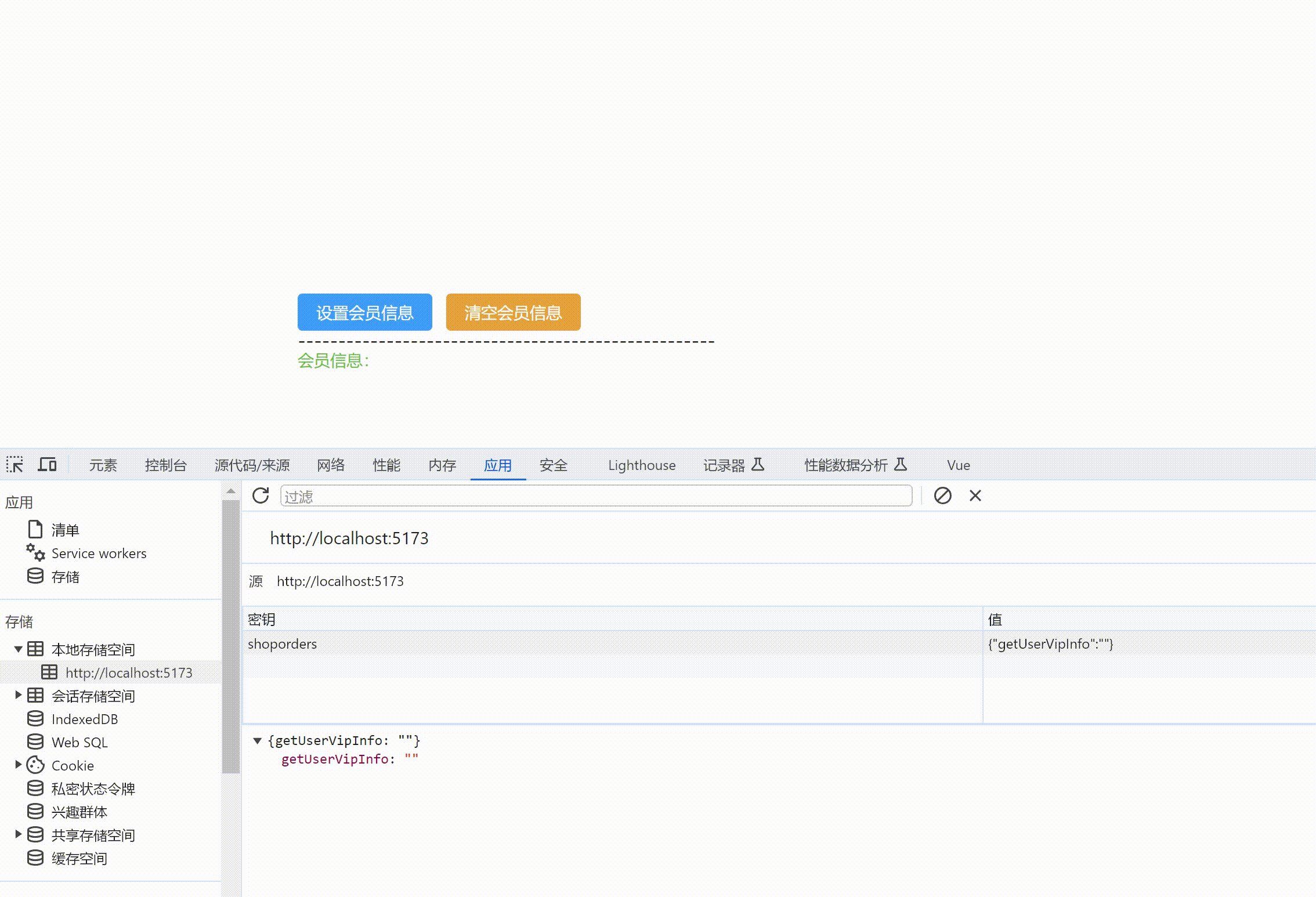
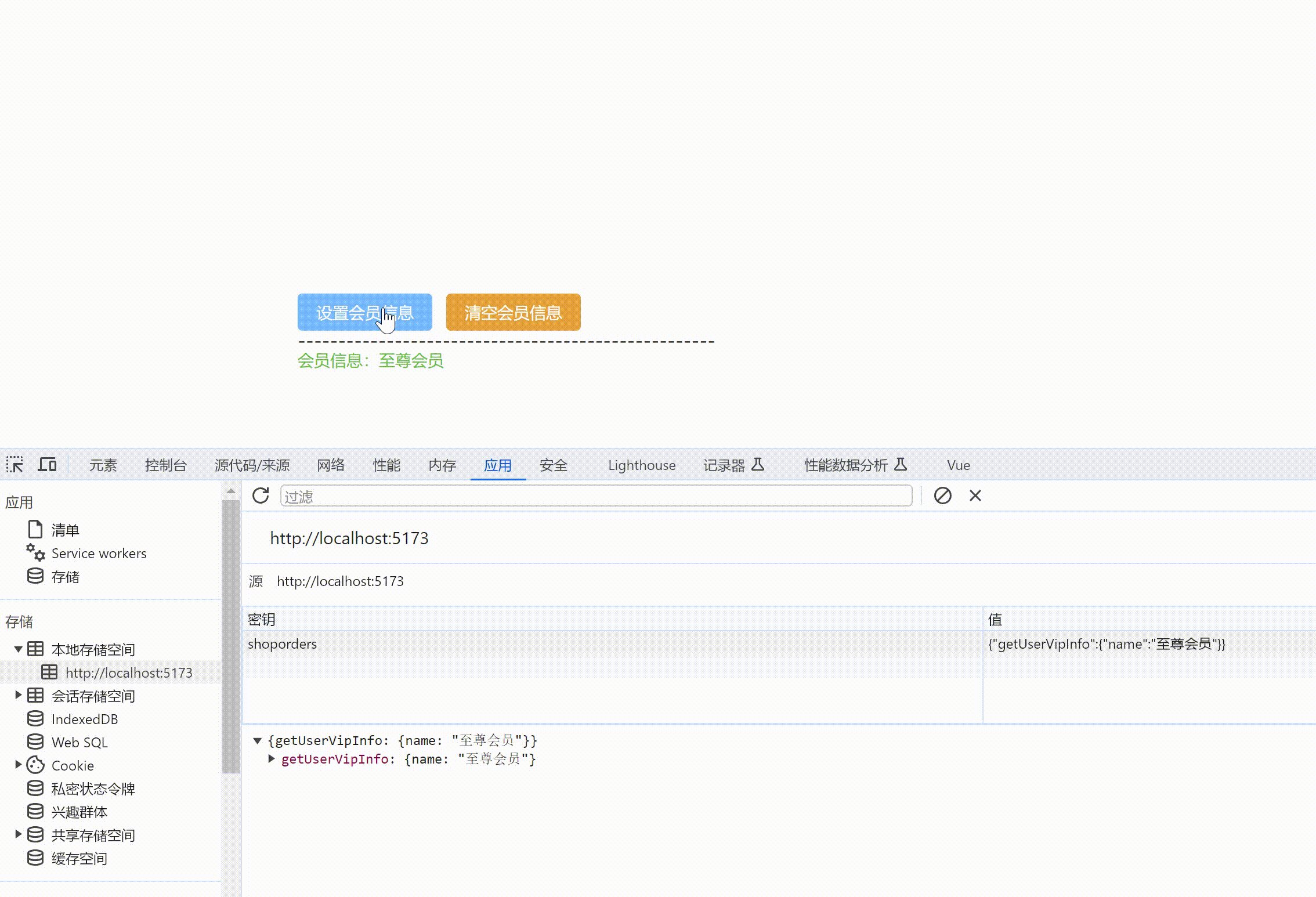
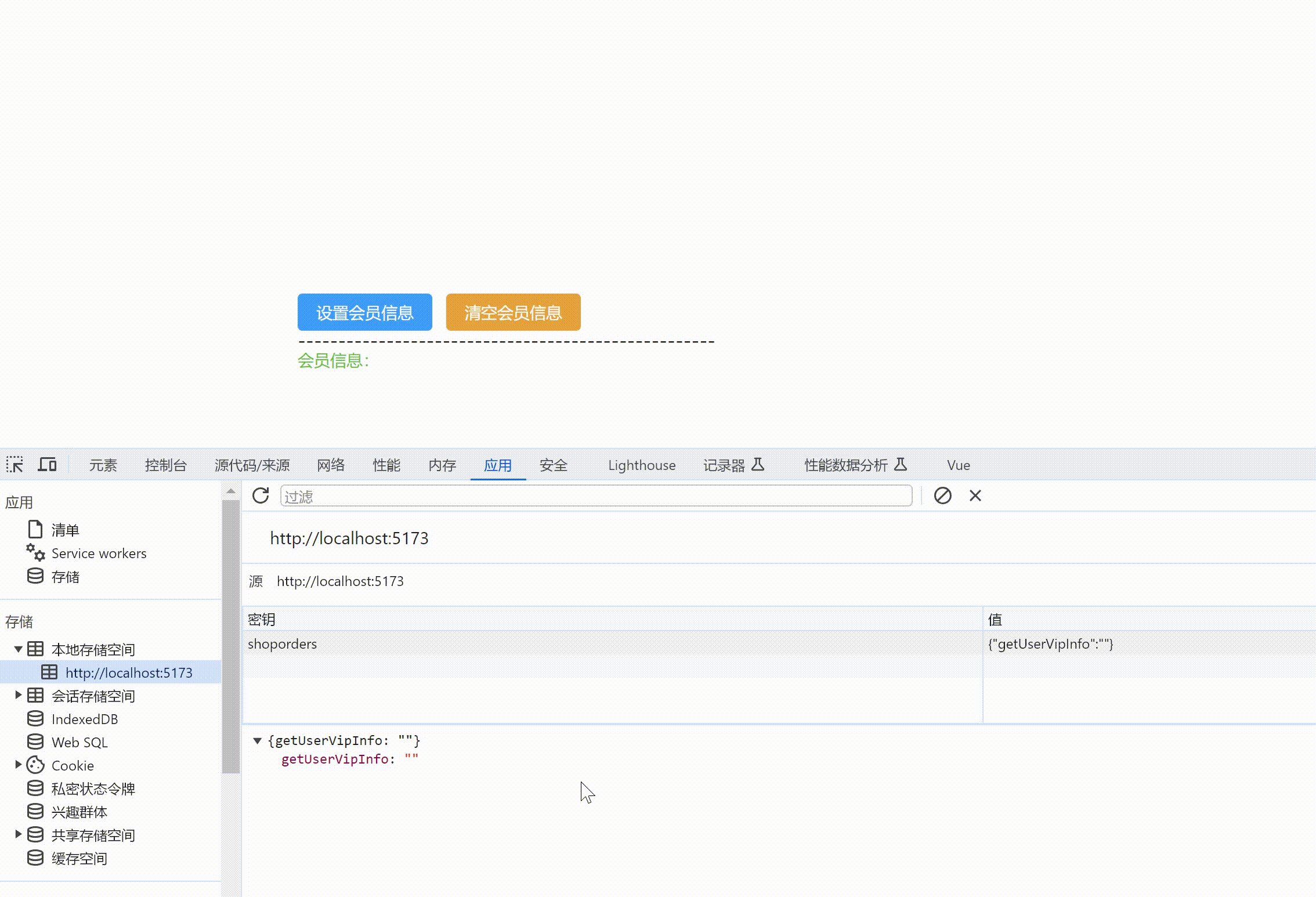
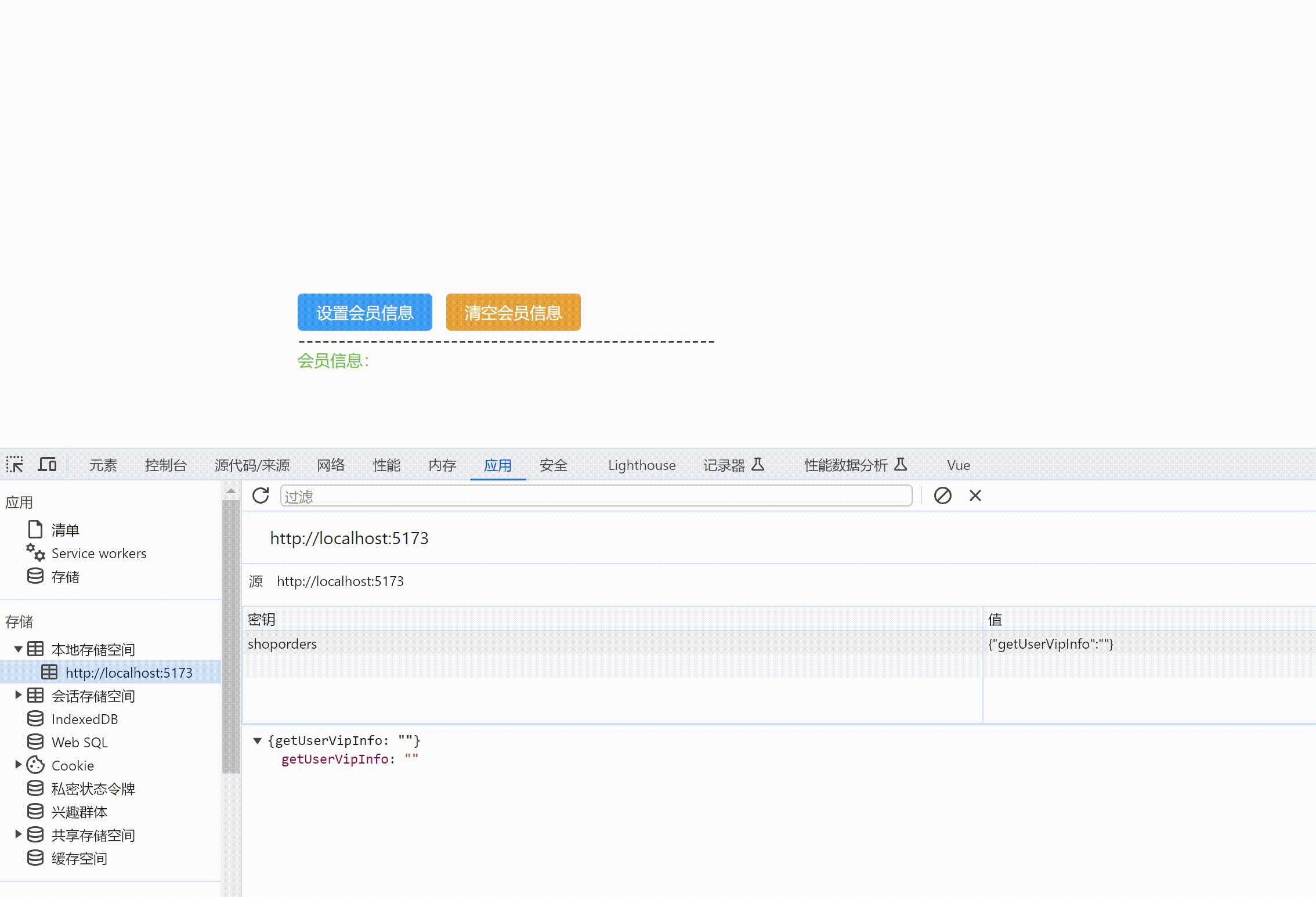
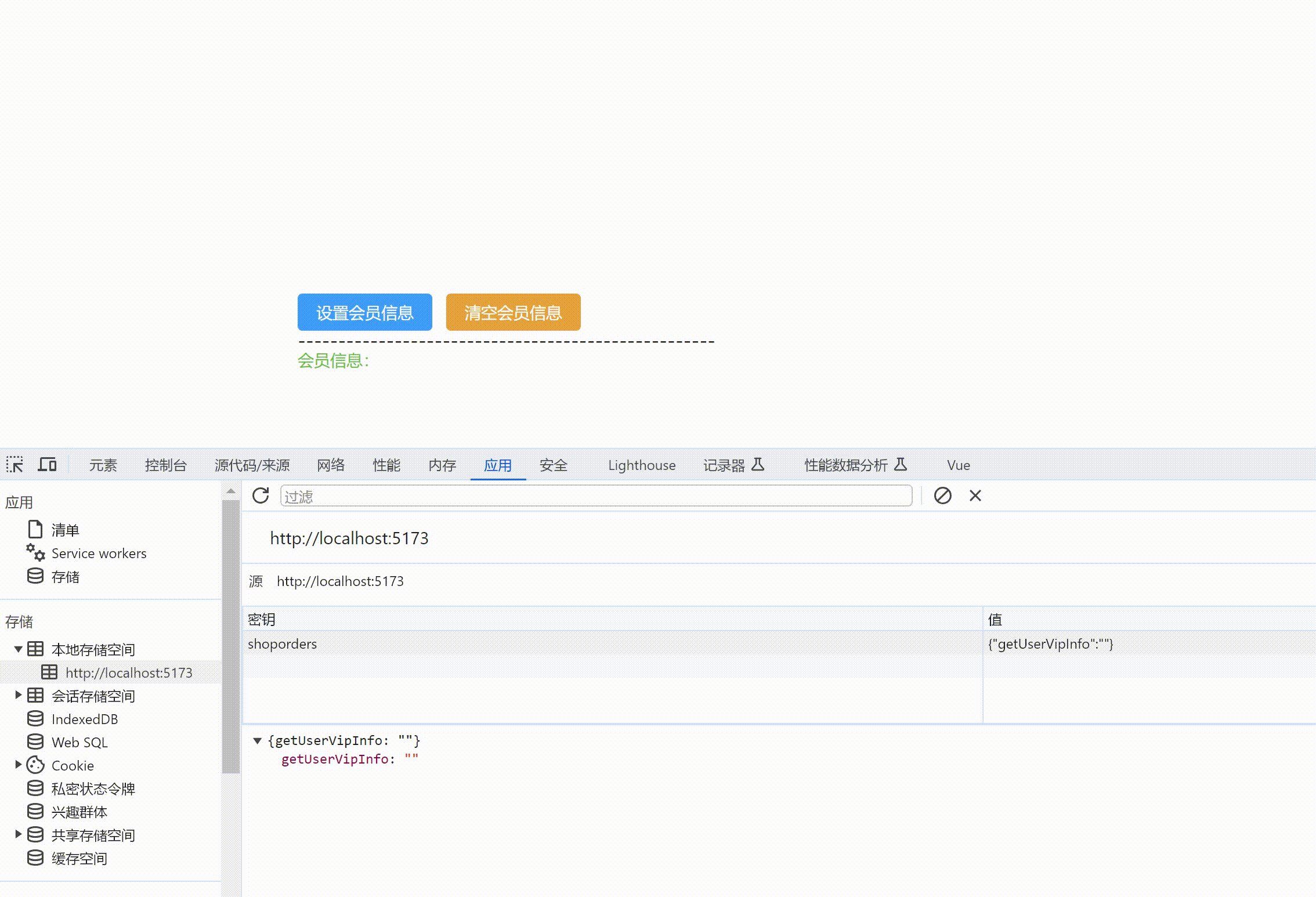
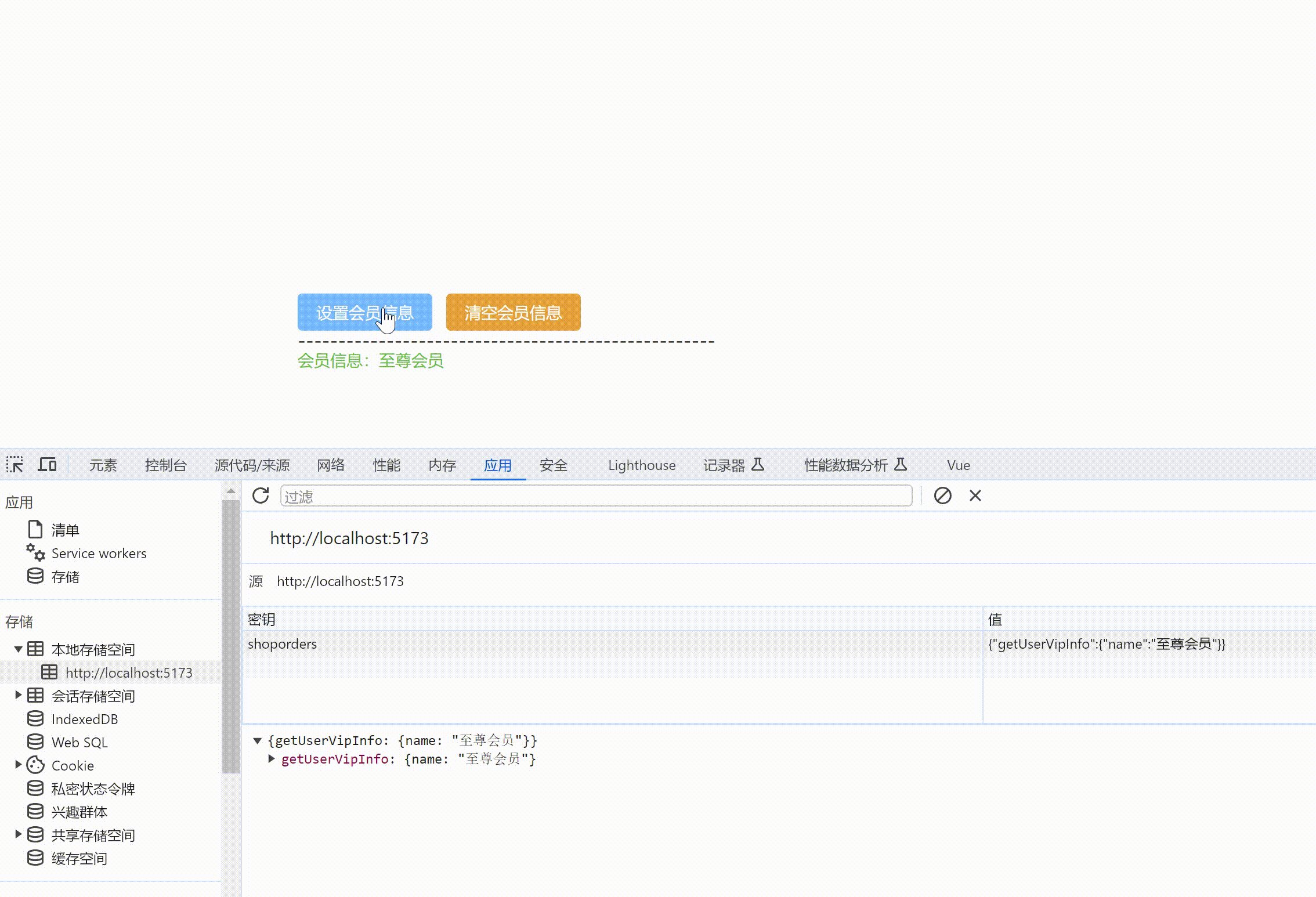
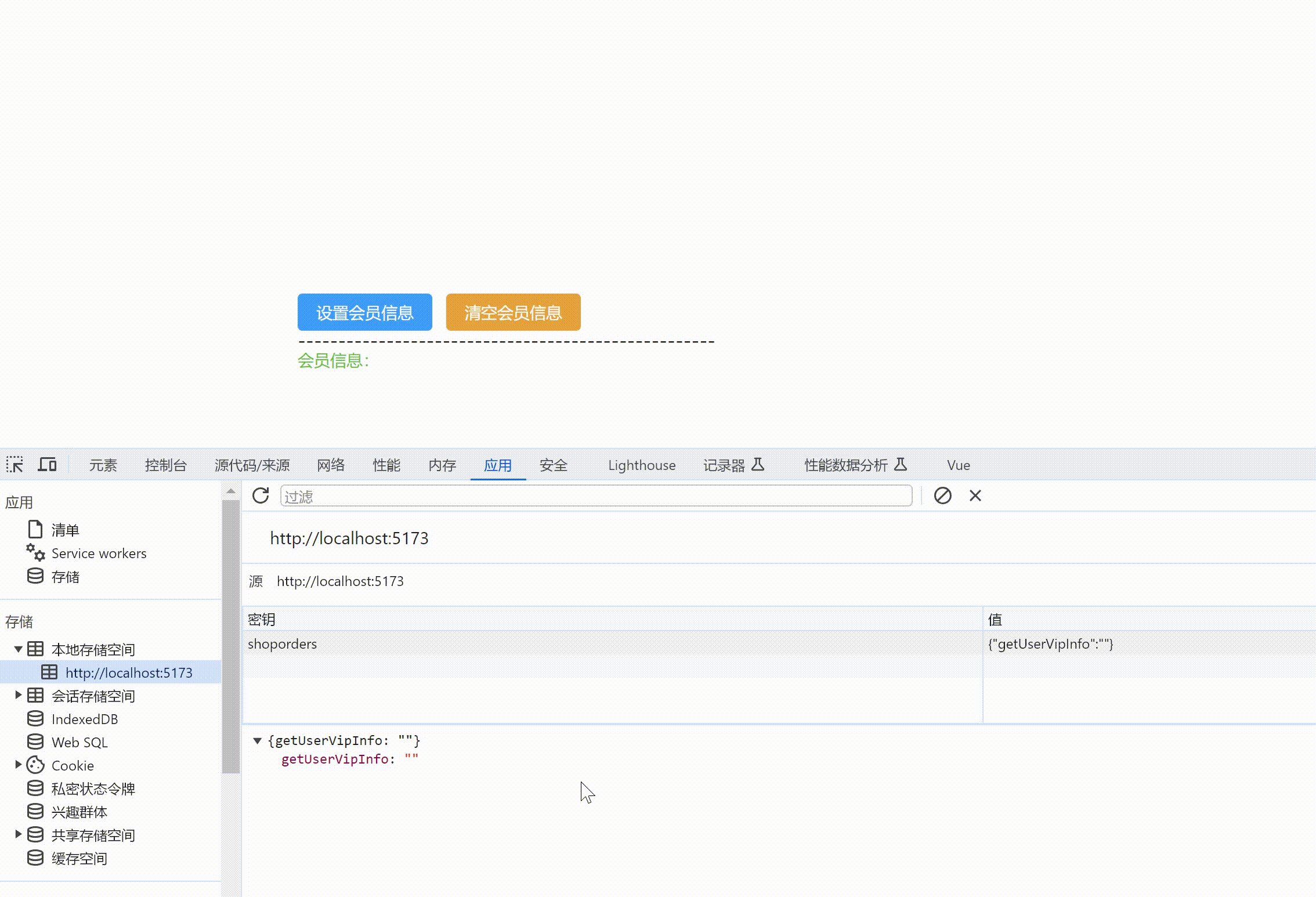
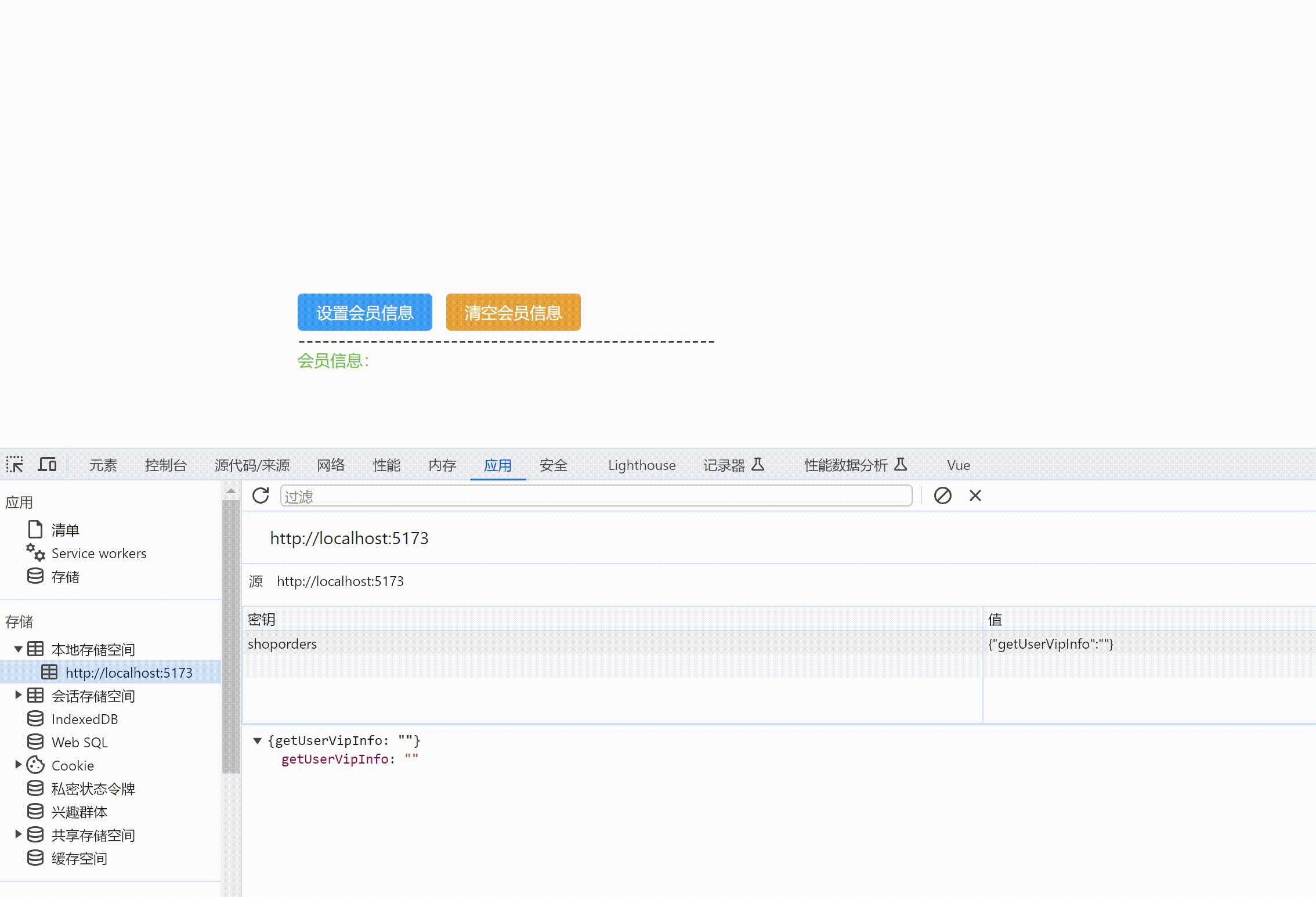
import { ref } from 'vue';export const useOrdersStore = defineStore('shoporders',//是缓存中的key() => {// 会员等级const getUserVipInfo = ref<any>()// 设置会员等级const setUserVipInfo = (data: any) => {getUserVipInfo.value = data}// 清空会员信息const setUserVipInfoNull = () => {getUserVipInfo.value = ''}//记得returnreturn {getUserVipInfo,setUserVipInfo,setUserVipInfoNull,}},// TODO: 开启持久化{//仅在网页端有效persist: true//小程序端配置如下// persist: {// storage: {// getItem(key) {// return uni.getStorageSync(key)// },// setItem(key, value) {// return uni.setStorageSync(key, value)// },// }// }})6.2 测试组件
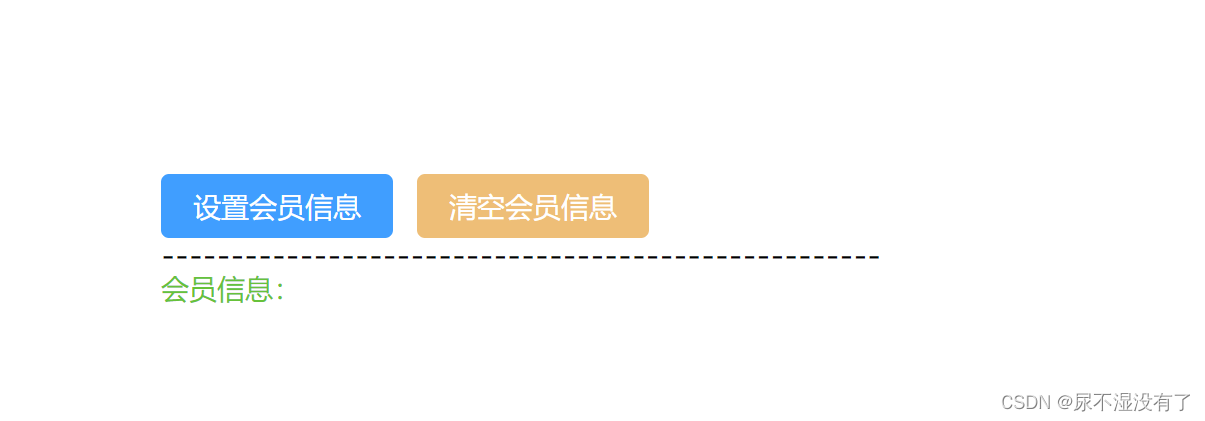
<script setup lang="ts">
import { useOrdersStore } from "@/utils/pinia/stores/modules/myOrders";
const testPinia = useOrdersStore();</script><template><div style="margin: 260px;"><el-button type="primary" @click="testPinia.setUserVipInfo({ name: '至尊会员' })">设置会员信息</el-button><el-button type="warning" @click="testPinia.setUserVipInfoNull()">清空会员信息</el-button><br>----------------------------------------------------<br><el-text class="mx-1" type="success">会员信息:{{ testPinia.getUserVipInfo.name }}</el-text></div>
</template><style scoped></style>

☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
相关文章:

Vue3+Vite+TS+Pinia+ElementPlus+Router+Axios创建项目
目录 初始项目组成1. 创建项目1.1 下载项目依赖1.2 项目自动启动1.3 src 别名设置vite.config.ts配置文件tsconfig.json配置若新创项目ts提示 1.4 运行测试 2. 清除默认样式2.1 样式清除代码下载2.2 src下创建公共样式文件夹style2.3 main.js中引入样式2.4 安装sass解析插件 2.…...

VMware虚拟机安装CentOS7
对于系统开发来说,开发者时常会需要涉及到不同的操作系统,比如Windows系统、Mac系统、Linux系统、Chrome OS系统、UNIX操作系统等。由于在同一台计算机上安装多个系统会占据我们大量的存储空间,所以虚拟机概念应运而生。本篇将介绍如何下载安…...

Avalonia学习(二十四)-系统界面
目前项目式练习,界面内容偏多,所以不给大家贴代码了,可以留言交流。此次为大家展示的是物联项目的例子,仅仅是学习,我把一些重点列举一下。 界面无边框 以前的样例主要是通过实现控件来完成的,前面已经有窗…...

深入解析鸿蒙系统的页面路由(Router)机制
鸿蒙系统以其独特的分布式架构和跨设备的统一体验而备受瞩目。在这个系统中,页面路由(Router)机制是连接应用各页面的关键组成部分。本文将深入探讨鸿蒙系统的页面路由,揭示其工作原理、特点以及在应用开发中的实际应用。 1. 实现…...

MCU中断响应流程及注意事项
本文介绍MCU中断响应流程及注意事项。 1.中断响应流程 中断响应的一般流程为: 1)断点保护 硬件操作,将PC,PSR等相关寄存器入栈保护 2)识别中断源 硬件操作,识别中断的来源,如果多个中断同时发生,高优…...

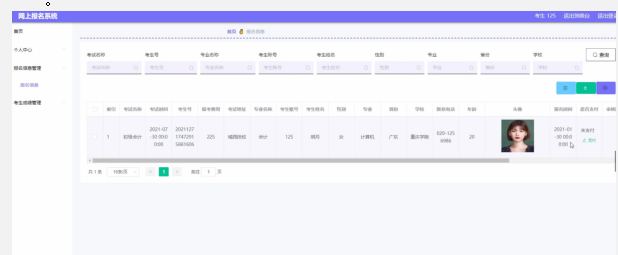
基于Java SSM框架实现网上报名系统项目【项目源码+论文说明】计算机毕业设计
基于java的SSM框架实现网上报名系统演示 摘要 随着互联网时代的到来,同时计算机网络技术高速发展,网络管理运用也变得越来越广泛。因此,建立一个B/S结构的网上报名系统,会使网上报名系统工作系统化、规范化,也会提高网…...

Eclipse - Formatter
Eclipse - Formatter References Window -> Preferences -> C/C -> Code Style -> Formatter BSD/Allman [built-in] or K& R [built-in] References [1] Yongqiang Cheng, https://yongqiang.blog.csdn.net/...

算法练习-01背包问题【含递推公式推导】(思路+流程图+代码)
难度参考 难度:困难 分类:动态规划 难度与分类由我所参与的培训课程提供,但需 要注意的是,难度与分类仅供参考。且所在课程未提供测试平台,故实现代码主要为自行测试的那种,以下内容均为个人笔记࿰…...

Eclipse - Format Comment
Eclipse - Format & Comment 1. Correct Indentation2. Format3. Toggle Comment4. Add Block Comment5. Remove Block CommentReferences 1. Correct Indentation Ctrl A: 选择全部代码 Ctrl I: 校正缩进 or right-click -> Source -> Correct Indentation 2. F…...

mqtt 协议的概念和理解
一、概述 MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的”轻量级”通讯协议,该协议构建于TCP/IP协议上,由IBM在1…...

2024年大家都在用的AI写作软件推荐,写作不再是难题
人工智能(AI)已经渗透到我们生活的方方面面。在写作领域,AI写作软件已经成为越来越多人的首选工具。这些软件利用先进的自然语言处理技术和机器学习算法,能够帮助用户快速生成高质量的文章、论文、商业计划书等。在本文中…...

CPU是如何工作的?什么是冯·诺依曼架构和哈弗架构?
《嵌入式工程师自我修养/C语言》系列——CPU是如何工作的?什么是冯诺依曼架构和哈弗架构? 一、CPU内部结构及工作原理1.1 CPU的结构1.2 CPU工作流程举例 二、计算机体系结构2.1 冯诺依曼架构2.2 哈弗架构 三、总结 快速学习嵌入式开发其他基础知识&#…...

OpenAI视频生成模型Sora的全面解析:从扩散Transformer到ViViT、DiT、NaViT、VideoPoet
前言 真没想到,距离视频生成上一轮的集中爆发(详见《视频生成发展史:从Gen2、Emu Video到PixelDance、SVD、Pika 1.0、W.A.L.T》)才过去三个月,没想OpenAI一出手,该领域又直接变天了 自打2.16日OpenAI发布sora以来(其开发团队包…...

【Java】图解 JVM 垃圾回收(一):GC 判断策略、引用类型、垃圾回收算法
图解 JVM 垃圾回收(一) 1.前言1.1 什么是垃圾1.2 内存溢出和内存泄漏 2.垃圾回收的定义与重要性3.GC 判断策略3.1 引用计数算法3.2 可达性分析算法 4.引用类型5.垃圾回收算法5.1 标记-复制(Copying)5.2 标记-清除(Mark…...

做抖店需要注意的几大点,新手最易踩坑,都给你们总结到这了!
我是电商珠珠 抖店的运营流程很简单,选品上架、获取流量(找达人、自播、投千川等)、出单发货、做体验分等。出新手期就会有体验分,体验分就是店铺的权重,体验分越高店铺的权重也就越大。 但是作为新手的话࿰…...
)
小程序API能力汇总——基础容器API(三)
ty.getAccountInfo 获取小程序账号信息 需引入MiniKit,且在>3.1.0版本才可使用 参数 Object object 属性类型默认值必填说明completefunction否接口调用结束的回调函数(调用成功、失败都会执行)successfunction否接口调用成功的回调函数…...

处理目标检测中的类别不均衡问题
目标检测中,数据集中类别不均衡是一个常见的问题,其中一些类别的样本数量明显多于其他类别。这可能导致模型在训练和预测过程中对频繁出现的类别偏向,而忽略掉罕见的类别。本文将介绍如何处理目标检测中的类别不均衡问题,以提高模…...

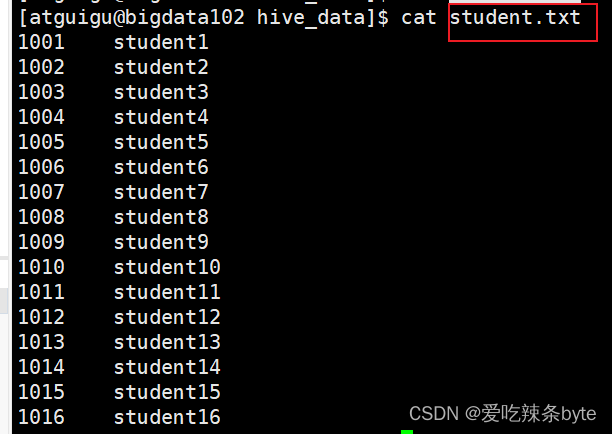
(03)Hive的相关概念——分区表、分桶表
目录 一、Hive分区表 1.1 分区表的概念 1.2 分区表的创建 1.3 分区表数据加载及查询 1.3.1 静态分区 1.3.2 动态分区 1.4 分区表的本质及使用 1.5 分区表的注意事项 1.6 多重分区表 二、Hive分桶表 2.1 分桶表的概念 2.2 分桶表的创建 2.3 分桶表的数据加载 2.4 …...

2024年首发!高级界面控件Kendo UI全新发布2024 Q1
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应…...

stable diffusion webui学习总结(2):技巧汇总
一、脸部修复:解决在低分辨率下,脸部生成异常的问题 勾选ADetailer,会在生成图片后,用更高的分辨率,对于脸部重新生成一遍 二、高清放大:低分辨率照片提升到高分辨率,并丰富内容细节 1、先通过…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...