Howler.js:音频处理的轻量级解决方案
文章目录
- Howler.js:音频处理的轻量级解决方案
- 引言
- 一、Howler.js简介
- 1.1 特性概览
- 二、Howler.js基本使用
- 使用详解
- 2.1 创建一个Howl对象
- 2.2 控制音频播放
- 2.3 监听音频事件
- 三、进阶功能
- 3.1 音频Sprites
- 3.2 3D音频定位
- 四、微前端场景下的Howler.js
Howler.js:音频处理的轻量级解决方案

引言
在现代Web应用中,音频处理是一个常见的需求,尤其在游戏、教育、音乐播放器等场景中。然而,JavaScript原生对音频处理的支持并不完善,这也促使了诸如Howler.js这样的库诞生。本文将深入浅出地介绍Howler.js——一个强大且易用的Web音频库,帮助前端开发者更好地理解和运用它来实现音频功能。
一、Howler.js简介
Howler.js 是一个专注于Web音频处理的开源JavaScript库,由James Simpson开发并维护。它提供了一个简洁且强大的API,以解决浏览器间音频处理的兼容性问题,并支持高级功能如音效、3D空间音频和跨源音频加载等。
浏览器兼容性
已在以下浏览器/版本中测试:
Google Chrome 7.0+
Internet Explorer 9.0+
Firefox 4.0+
Safari 5.1.4+
Mobile Safari 6.0+ (after user input)
Opera 12.0+
Microsoft Edge
1.1 特性概览
- 跨浏览器兼容:Howler.js支持所有主流浏览器,包括移动设备上的浏览器。
- 简单易用的API:通过简单的API调用即可完成音频播放、暂停、停止、音量控制、循环播放等功能。
- 音频缓冲:预先加载音频数据到内存,减少播放时的延迟。
- 多格式支持:支持MP3, Ogg, AAC等多种音频格式。
- 音频 sprites:类似于CSS sprite,可以方便地处理包含多个片段的单个音频文件。
- 3D音频定位:通过Web Audio API提供的PannerNode实现3D空间音频效果。
二、Howler.js基本使用
- 项目地址:
Clone the repo: git clone https://github.com/goldfire/howler.js.git
- 安装:
Install with npm: npm install howler
Install with Yarn: yarn add howler
Install with Bower: bower install howler
-
CDN引入
Hosted CDN: cdnjs jsDelivr -
作为依赖项,模块引入方式:
import {Howl, Howler} from 'howler'; // esm
const {Howl, Howler} = require('howler'); // csm
包含的发行版文件:
- howler: 这是默认的完全捆绑的源代码,它包含了howler自带的所有功能.
- howler.core: 这只包括核心功能,旨在创建Web音频和HTML5音频之间的平等。它不包含任何空间/立体声音频功能.
- howler.spatial: 这是一个增加空间/立体声音频功能的插件. It requires howler.core to
operate as it is simply an add-on to the core.
下面是一个简单的Howler.js使用示例:
var sound = new Howl({src: ['sound.mp3', 'sound.ogg'], // 提供多个格式以适应不同浏览器autoplay: true,loop: true,volume: 0.5
});// 播放、暂停、停止音频
sound.play();
sound.pause();
sound.stop();// 调整音量
sound.volume(0.8);// 监听音频事件
sound.on('load', function() {console.log('音频已加载');
});
sound.on('end', function() {console.log('音频播放结束');
});
使用详解
在实际开发中,理解和掌握Howler.js的基本用法至关重要。下面我们将通过实例详细解析如何创建和控制音频播放。
2.1 创建一个Howl对象
首先,你需要创建一个Howl对象来表示音频资源。在构造函数中传入一个配置对象,包含音频源地址、自动播放、循环播放、音量等属性:
var sound = new Howl({src: ['sound.mp3', 'sound.ogg'], // 提供多个格式以提高兼容性autoplay: true, // 是否自动播放,默认为falseloop: true, // 是否循环播放,默认为falsevolume: 0.5, // 音量大小,范围是0-1,默认为1preload: true // 是否预加载音频,默认为true
});
这里的src属性可以是一个URL字符串数组,用于指定不同格式的音频源,以便于浏览器根据自身的支持情况选择合适的音频文件进行加载。
2.2 控制音频播放
创建了Howl对象后,我们可以调用其提供的方法对音频进行操作:
play([id]):播放音频,可选参数id用于播放音频sprites中的特定片段。
sound.play(); // 播放整个音频
sound.play('sprite-id'); // 播放音频sprites中的特定片段
pause():暂停当前正在播放的音频。
sound.pause();
stop():停止并重置音频到初始状态。
sound.stop();
volume(value):设置或获取音量大小,无参数时返回当前音量值。
sound.volume(0.8); // 设置音量为80%
console.log(sound.volume()); // 获取当前音量
2.3 监听音频事件
Howler.js还提供了丰富的音频事件,方便开发者对音频播放过程进行监听和处理:
sound.on('load', function() {console.log('音频已加载完成');
});sound.on('play', function() {console.log('音频开始播放');
});sound.on('end', function() {console.log('音频播放结束');
});// 其他可用事件包括:loaderror, playerror, pause, stop, seek, fade, rate, unload
通过以上基础操作与事件监听,我们已经掌握了Howler.js的基本用法,可以应对大部分Web应用中的音频处理需求。当然,这只是冰山一角,后续将深入探讨更多进阶功能。
三、进阶功能
3.1 音频Sprites
音频sprites允许你在一个音频文件中定义多个可播放的区域,从而避免多次HTTP请求,提高性能。例如,假设我们有一个包含多个短音效的音频文件:
var sound = new Howl({src: ['sfx.mp3'],sprite: {explosion: [0, 3000], // 开始位置, 结束位置laser: [3001, 5000],powerup: [5001, 7000]}
});// 播放特定音效
sound.play('explosion');
3.2 3D音频定位
借助Web Audio API,Howler.js能够模拟3D空间中的音频传播效果。以下是一个简单的3D音频示例:
var sound = new Howl({src: ['3d-sound.mp3'],stereo: true
});sound.pos(x, y, z); // 设置3D坐标
四、微前端场景下的Howler.js
在微前端架构下,不同的子应用可能需要独立管理各自的音频资源。此时,Howler.js的模块化特性使得其在微前端环境中的集成变得轻松自然。每个子应用可以单独引入Howler.js,并独立控制自身的音频播放,互不影响。
总结来说,Howler.js作为一个强大而灵活的音频处理库,在提升用户体验、优化性能及简化开发复杂度方面表现突出,是现代Web开发中不可或缺的工具之一。无论是在单一页面应用还是微前端架构中,都能发挥关键作用。希望本文能帮助读者更好地掌握和应用Howler.js,为你的项目带来更优质的音频体验。
相关文章:

Howler.js:音频处理的轻量级解决方案
文章目录 Howler.js:音频处理的轻量级解决方案引言一、Howler.js简介1.1 特性概览 二、Howler.js基本使用使用详解2.1 创建一个Howl对象2.2 控制音频播放2.3 监听音频事件 三、进阶功能3.1 音频Sprites3.2 3D音频定位 四、微前端场景下的Howler.js Howler.js&#x…...

【讨论】Web端测试和App端测试的不同,如何说得更有新意?
Web 端测试和 App 端测试是针对不同平台的上的应用进行测试,Web应用和App端的应用实现方式不同,测试时的侧重点也不一样。 Web端应用和App端应用的区别: 平台兼容性 安装方式 功能和性能 用户体验 更新和维护 测试侧重点有何不同 平台…...

运维SRE-18 自动化批量管理-ansible4
12.2handles handles触发器(条件),满足条件后再做什么事情应用场景:想表示:配置文件变化,再重启服务 配置handlers之前,每次运行剧本都会重启nfs,无论配置文件是否变化。 [rootm01 /server/ans/playbook]…...

编程笔记 Golang基础 008 基本语法规则
编程笔记 Golang基础 008 基本语法规则 Go语言的基本语法规则. Go语言的基本语法规则包括但不限于以下要点: 标识符: 标识符用于命名变量、常量、类型、函数、包等。标识符由字母(a-z,A-Z)、数字(0-9&#…...

android input命令支持多指触摸成果展示-千里马framework实战开发
hi input命令扩展提示部分 generic_x86_64:/ # input -h Error: Unknown command: -h Usage: input [<source>] <command> [<arg>...]The source…...

Stable Diffusion 模型分享:Indigo Furry mix(人类与野兽的混合)
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里。 文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十...

OpenAI Sora引领AI跳舞视频新浪潮:字节跳动发布创新舞蹈视频生成框架
OpenAI的Sora已经引起广泛关注,预计今年AI跳舞视频将在抖音平台上大放异彩。下面将为您详细介绍一款字节跳动发布的AI视频动画框架。 技术定位:这款框架采用先进的diffusion技术,专注于生成人类舞蹈视频。它不仅能够实现人体动作和表情的迁移…...

[深度学习] 卷积神经网络“卷“在哪里?
🌈 博客个人主页:Chris在Coding 🎥 本文所属专栏:[深度学习] ❤️ 热门学习专栏:[Linux学习] ⏰ 我们仍在旅途 目录 1.卷积的定义 2.卷积的"卷"在哪里 3.什么又是卷积神…...

企业网络安全自查:总结报告与改进指南
按照网络和数据安全监督检查工作的要求, 现将网络信息安全自查阶段有关情况总结如下: 一、自查工作的组织开展情况 我单位始终高度重视网络与信息安全自查工作, 成立专项管理组织机构,深入学习贯彻相关文件精神,严格…...

怎么理解ping?这是我听过最好的回答
晚上好,我是老杨。 Ping这几个字母,已经深入网工人的骨髓了吧? 把Ping用到工作里,肯定不少人在用,但对Ping的了解和理解是不是足够深,取决了你能在工作里用到什么程度,能让它帮你到什么地步。…...

用户请求到响应可能存在的五级缓存
用户请求到响应可能存在的五级缓存 当用户在浏览器中输入URL进行访问时,请求并不是直接达到服务器,而是会经历多级缓存,以提高网络效率。本文将详细介绍用户请求到响应可能会经历的五个缓存级别:浏览器缓存,代理缓存&…...

云图极速版限时免费活动
产品介绍 云图极速版是针对拥有攻击面管理需求的用户打造的 SaaS 应用,致力于协助用户发现并管理互联网资产攻击面。 实战数据 (2023.11.6 - 2024.2.23) 云图极速版上线 3 个月以来,接入用户 3,563 家,扫描主体 19,961 个,累计发…...

vue3 vuex
目录 Vuex 是什么 什么是“状态管理模式”? 什么情况下我应该使用 Vuex? 使用方法: 提交载荷(Payload) 对象风格的提交方式 使用常量替代 Mutation 事件类型 Mutation 必须是同步函数 在组件中提交 Mutation …...

Java架构师之路三、网络通信:TCP/IP协议、HTTP协议、RESTful API、WebSocket、RPC等。
目录 TCP/IP协议: HTTP协议: RESTful API: WebSocket: RPC: UDP: HTTPS: 上篇:Java架构师之路二、数据库:SQL语言、关系型数据库、非关系型数据库、数据一致性、事…...

【C++】笔试训练(九)
目录 一、选择题二、编程题1、另类加法2、走方格的方案数 一、选择题 1、某函数申明如下 void Func(int& nVal1);有int a,下面使用正确的为() A Func(a) B Func(&a) C Func(*a) D Func(&(*a)) 答案:A 2、C语言中,类…...

模板注入 [BJDCTF2020]Cookie is so stable1
打开题目 有flag页面,有Hint页面 这里题目有提示,突破口是在cookie上面 经过测试发现有ssti注入: 抓包 判断模板注入类型的办法 输入 {{7*‘7’}} 回显49 输入{{7*‘7’}},返回49表示是 Twig 模块 输入{{7*‘7’}}࿰…...

2-18算法习题总结
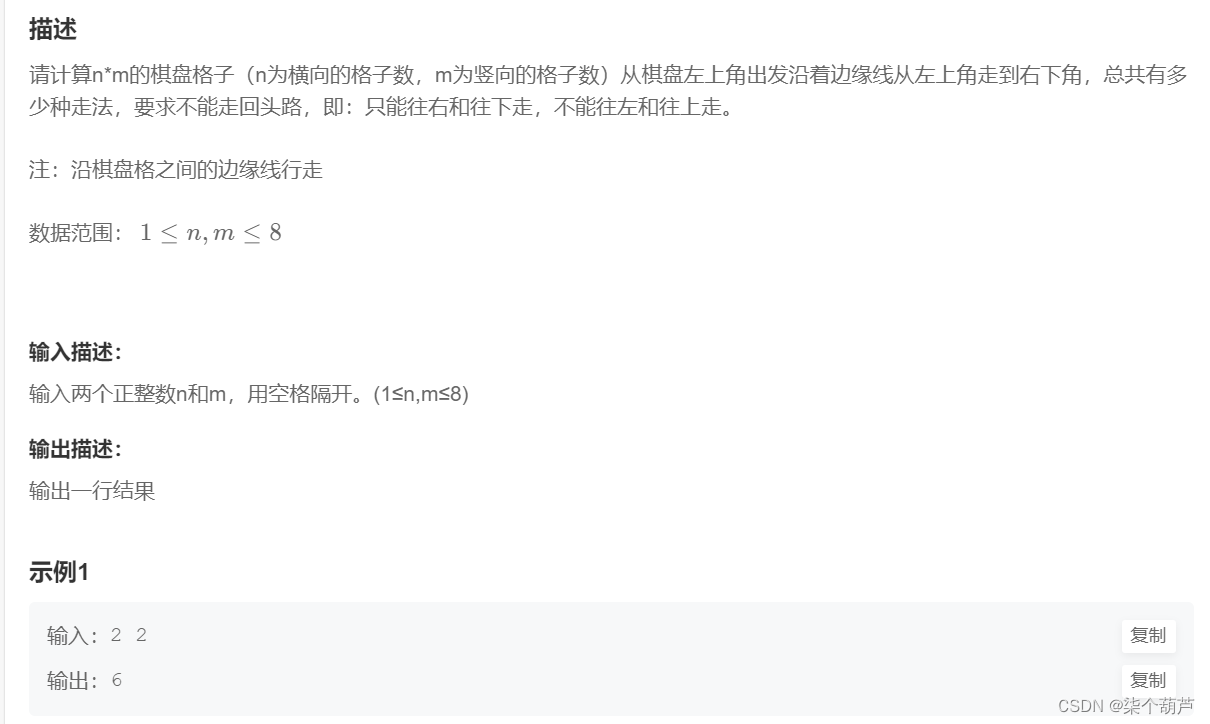
二分查找问题 [COCI 2011/2012 #5] EKO / 砍树 题目描述 伐木工人 Mirko 需要砍 M M M 米长的木材。对 Mirko 来说这是很简单的工作,因为他有一个漂亮的新伐木机,可以如野火一般砍伐森林。不过,Mirko 只被允许砍伐一排树。 Mirko 的伐木…...

【软考高项】【英语知识】-- 单词积累
目录 一、常见计算机技术词汇 二、项目管理词汇 2.1 十大知识域 2.2 五大过程组 2.3 49个子过程 2.4 工具和技术汇总 2.5 输入和输出汇总 一、常见计算机技术词汇 序号中文英文1云计算Cloud computing2云存储Cloud storage3云服务Cloud service4软件即服务SaaS5平台即服…...

外包干了3个月,技术退步明显
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

【ArcGIS微课1000例】0105:三维模型转体模型(导入sketchup转多面体为例)
文章目录 一、实验概述二、三维模型转多面体三、加载多面体数据四、注意事项一、实验概述 ArcGIS可以借助【导入3D文件】工具支持主流的三维模型导入。支持 3D Studio Max (.3ds)、VRML and GeoVRML 2.0 (.wrl)、SketchUp 6.0 (.skp)、OpenFlight 15.8 (.flt)、Collaborative …...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
