vue3使用百度地图
前情提要:
本文vue采用vue3框架,使用百度地图通过组件vue-baidu-map-3x:
组件官网:地图容器 | vue-baidu-map-3x
使用百度地图需要 申请百度地图AK秘钥
步骤:1.进入百度地图开放平台 | 百度地图API SDK | 地图开发 2.打开顶部控制台 3.找到应用管理中-我的应用-创建应用
注意:1.前端开发选择浏览器端,2.必须配置白名单,只有该白名单中的网站才能成功发起调用,多个域名之间请用英文半角逗号隔开,如果不想对任何域名做限制,设置为英文半角星号*
vue3使用
安装 vue-baidu-map-3x
npm install vue-baidu-map-3x --save全局注册 在main.ts/js 进行注册
import { createApp } from 'vue'
import App from './App.vue'
import BaiduMap from 'vue-baidu-map-3x'const app = createApp(App);app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: '百度地图ak',// v:'2.0', // 默认使用3.0// type: 'WebGL' // ||API 默认API (使用此模式 BMap=BMapGL)
});
app.mount('#app');使用
<template><div class="maps"><baidu-map class="map" ak="0yNijLKpCQV4tplf66hZ8sbWCTTrnZSH" v="3.0" type="API" :center="{ lng: 108.891651, lat: 34.229283 }" :zoom="50" scroll-wheel-zoom><bm-marker :position="{ lng: 108.891651, lat: 34.229283 }" :dragging="false" animation="BMAP_ANIMATION_BOUNCE"><bm-label content="我爱北京天安门" /></bm-marker></baidu-map></div></template>
<script setup>
import { BaiduMap } from 'vue-baidu-map-3x'
</script><style>
.maps{width: 1200px;height: 100%;
}
.map {width: 100%;height: 300px;
}
</style>局部注册
局部注册的 BaiduMap 组件必须声明 ak,v,type 属性
<template><baidu-map class="map" ak="BaiduMapAK" v="3.0" type="API" :center="{lng: 116.404, lat: 39.915}" :zoom="15"></baidu-map>
</template><script setup>
import { BaiduMap } from 'vue-baidu-map-3x'
</script><style>
.map {width: 100%;height: 300px;
}
</style>常用配置项
ak //百度地图开发者平台申请的密钥,仅在局部注册组件时声明
center //定位, 可使用如“广州市海珠区”的地区字符串,也可以使用对象如 {lng: 116.404, lat: 39.915} 表示经纬度
zoom //缩放等级
min-zoom //最小缩放级别
man-zoom //最大缩放级别
dragging //允许拖拽
scroll-wheel-zoom //允许鼠标滚轮缩放
double-click-zoom //允许双击缩放
其他具体使用配置请参考官网 vue-baidu-map-3x官网 使用
相关文章:

vue3使用百度地图
前情提要: 本文vue采用vue3框架,使用百度地图通过组件vue-baidu-map-3x: 组件官网:地图容器 | vue-baidu-map-3x 使用百度地图需要 申请百度地图AK秘钥 步骤:1.进入百度地图开放平台 | 百度地图API SDK | 地图开…...

docker 安装达梦dm8 包含lincese
1.加载达梦数据库docker镜像 dm_v8.1.1.66_x86_rh7_64_ent.tar为申请的镜像文件。 docker load -i dm_v8.1.1.66_x86_rh7_64_ent.tar 查看镜像 docker images 创建达梦数据库容器 执行创建命令: docker run -d -p 30236:5236 --restartalways --name dm8_test…...

golang入门介绍-1
今天开始发布关于go语言入门到实战内容,各位小伙伴准备好。 go介绍 Go语言(或 Golang)起源于 2007 年,并在 2009 年正式对外发布。是由 Google 公司开发的一种静态强类型、编译型、并发型、并具有垃圾回收功能的编程语言。 Go 是…...
)
273.【华为OD机试真题】园区参观路径(动态规划-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-园区参观路径二.解题思路三.题解代码Python题解…...

ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(二)
在我们开始探索人工智能的世界时,了解如何与之有效沉浸交流是至关重要的。想象一下,你手中有一把钥匙,可以解锁与OpenAI的GPT模型沟通的无限可能。这把钥匙就是——正确的提示词(prompts)。无论你是AI领域的新手&#…...

超市售货|超市售货管理小程序|基于微信小程序的超市售货管理系统设计与实现(源码+数据库+文档)
超市售货管理小程序目录 目录 基于微信小程序的超市售货管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、微信小程序前台 2、管理员后台 (1)商品管理 (2)出入库管理 (3)公告管理 …...

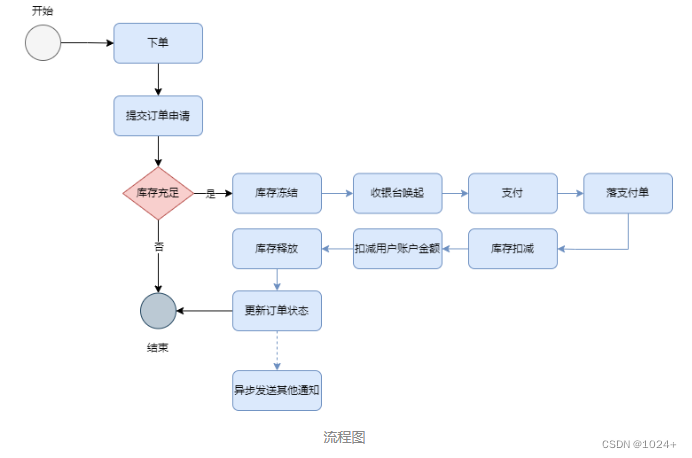
流程图:理解、创建与优化的视觉工具
流程图:理解、创建与优化的视觉工具 引言 在日常生活和工作中,我们经常遇到需要描述一系列步骤或过程的情况。这些步骤可能是制作一杯咖啡、完成一个项目,或者是解决一个复杂的数学问题。流程图,作为一种强大的视觉工具…...
)
Java EE面试题解析(下)
21、 什么是Servlet?【掌握】 Servlet是使用Java Servlet应用程序接口(API)及相关类和方法的Java程序。所有的Servlet都必须要实现的核心接口是javax.servlet.servlet。每一个Servlet都必须要直接或者间接实现这个接口,或者继承j…...
从零开始手写mmo游戏从框架到爆炸(二十一)— 战斗系统二
导航:从零开始手写mmo游戏从框架到爆炸(零)—— 导航-CSDN博客 上一章(从零开始手写mmo游戏从框架到爆炸(二十)— 战斗系统一-CSDN博客)我们只是完成了基本的战斗,速度属性并没有…...
-创建环境【3】)
强化学习入门(Matlab2021b)-创建环境【3】
目录 1 前言2 根据类模板创建自定义环境2.1 创建类模板2.2 Environment properties(环境特性)2.3 Required Functions(需要的环境方法)2.3.1 Constructor function(构造函数)2.3.2 reset function2.3.3 step function2.4 Optional Functions(可选的环境方法)2.5 Environment Vi…...

C++如何避免float误差?
C如何避免float误差? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「c的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! …...

深信服技术认证“SCCA-C”划重点:深信服超融合HCI
为帮助大家更加系统化地学习云计算知识,高效通过云计算工程师认证,深信服特推出“SCCA-C认证备考秘笈”,共十期内容。“考试重点”内容框架,帮助大家快速get重点知识 划重点来啦 *点击图片放大展示 深信服云计算认证(S…...

Vue3路由元信息
路由元信息即定义路由时的meta信息 使用路由元信息定义页面在浏览器显示的标题 定义路由 const router createRouter({history:createWebHistory(import.meta.env.BASE_URL),routes:[{path:"/",component:()>import("/components/Login.vue"),meta:{…...

实用区块链应用:去中心化投票系统的部署与实施
一、需求分析背景 随着技术的发展,传统的投票系统面临着越来越多的挑战,如中心化控制、透明度不足和易受攻击等问题。为了解决这些问题,我们可以利用区块链技术去中心化、透明性和安全性来构建一个去中心化投票系统。这样的系统能够确保投票过…...

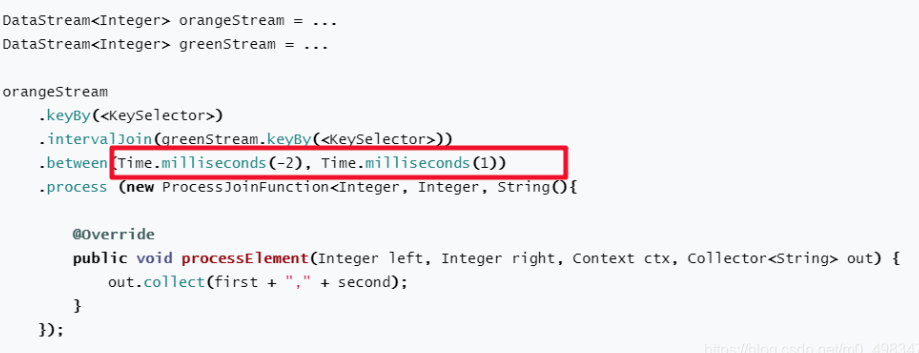
Flink中的双流Join
1. Flink中双流Join介绍 Flink版本Join支持类型Join API1.4innerTable/SQL1.5inner,left,right,fullTable/SQL1.6inner,left,right,fullTable/SQL/DataStream Join大体分为两种:Window Join 和 Interval Join 两种。 Window Join又可以根据Window的类型细分为3种…...

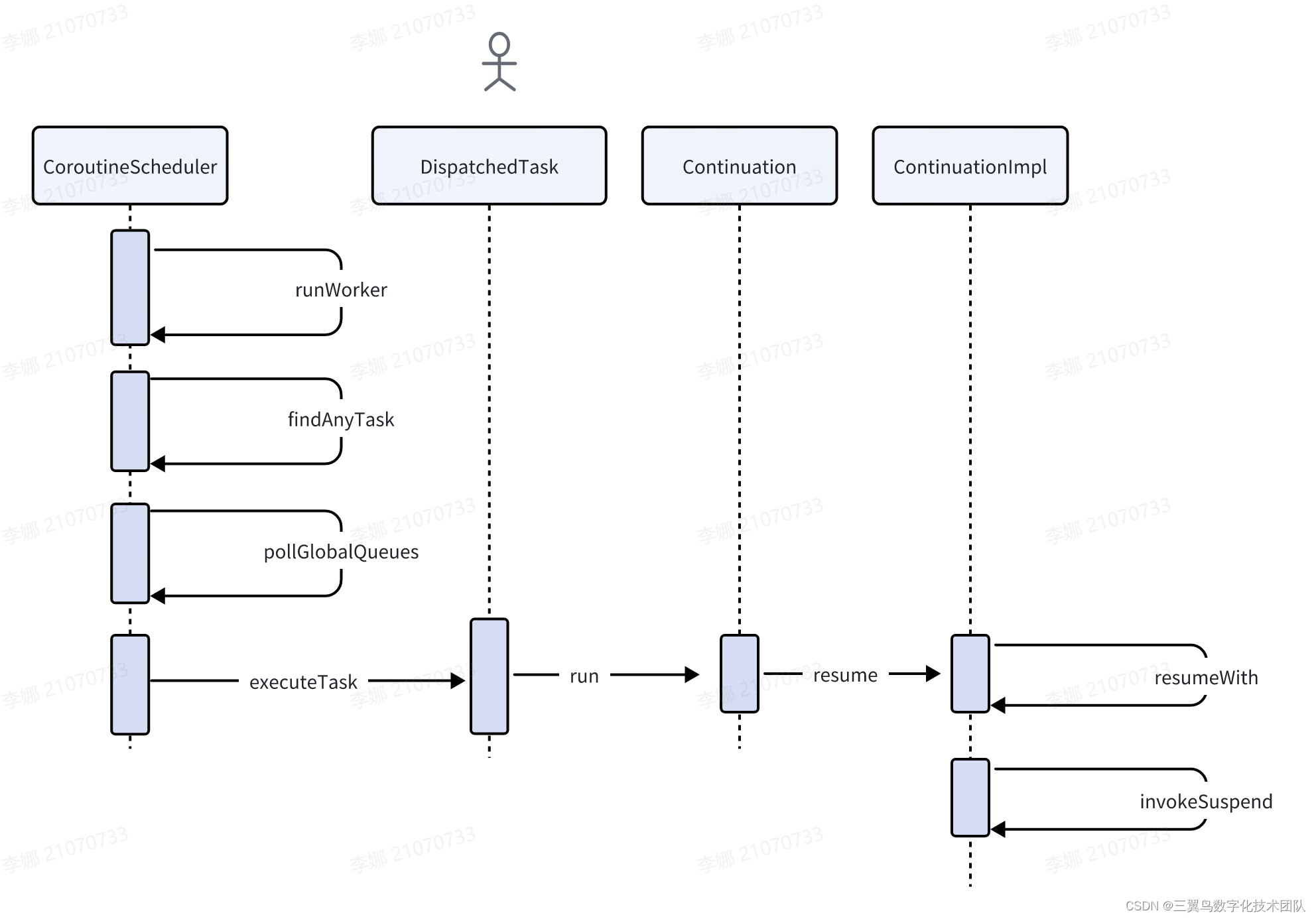
协程源码 launch 流程跟踪学习
为了更深入学习协程的底层实现原理,了解协程线程切换的根本本质。也为了以后在工作中可以根据不同的需求场景,更加随心所欲的使用不同的协程。 今天通过 launch 跟踪一下协程的执行流程。 fun getData() {Trace.beginSection("getData");Log.…...

苍穹外卖Day02——总结2
前期文章 文章标题地址苍穹外卖Day01——总结1https://blog.csdn.net/qq_43751200/article/details/135466359?spm1001.2014.3001.5501苍穹外卖Day01——解决总结1中存在的问题https://lushimeng.blog.csdn.net/article/details/135473412 总结2 前期文章1. 新增员工模块1.1 …...

探索Nginx:一款高效、稳定的Web服务器和反向代理工具
在网站性能优化和架构设计中,Nginx以其高性能、低资源消耗和良好的扩展性成为了许多开发者和服务器管理员的首选。本文将为您详细介绍Nginx的概念、特点、安装、配置和使用,帮助您更好地了解并运用这款优秀的工具。 一、Nginx简介 Nginx(发…...

文案改写软件,高效改文案的方法
在互联网飞速发展的今天,文案的重要性在营销和传播中变得越发突出。而高质量的文案内能够吸引人们的注意力,打动他们的心弦,这样更能促使他们产生需求。然而,想要写一篇引人入胜的文案并不容易,需要时间和经验来调整和…...

黑马头条-day10
文章目录 app端文章搜索1、文章搜索1.1 ElasticSearch环境搭建1.2 索引库创建①需求分析②ES导入数据场景分析③创建索引和映射 1.3 索引数据同步①app文章历史数据导入ES②文章实时数据导入ES 1.4 文章搜索多条件复合查询①关键词搜索②搜索接口定义 2、搜索历史记录2.1 需求说…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
