ElementUI组件的安装和使用
Element UI 是一款基于 Vue 2.0 的桌面端组件库,主要用于快速构建网站的前端部分。它提供了丰富的组件,如按钮、输入框、表格、标签页等,以及一些布局元素,如布局容器、分割线等。Element UI 的设计风格简洁,易于上手,能够满足大部分网站的基本需求。

本文将介绍 Element UI 的安装和使用方法,分为以下几个部分:
1. 安装 Element UI
2. 引入 Element UI
3. 使用 Element UI 组件
4. 定制主题
5. 按需引入组件
1. 安装 Element UI
在项目中使用 Element UI,首先需要安装它。如果你已经创建了一个 Vue 项目,可以通过以下命令安装 Element UI:
npm install element-ui --save
或者
yarn add element-ui
这将把 Element UI 添加到你的项目依赖中。
2. 引入 Element UI
安装完成后,需要在项目中引入 Element UI。在 main.js(或类似的入口文件)中,添加以下代码:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
这段代码首先引入了 Vue 和 ElementUI,然后引入了 Element UI 的样式文件。最后,通过 `Vue.use()` 方法全局注册了 Element UI。
3. 使用 Element UI 组件
在项目中使用 Element UI 组件非常简单。以按钮组件为例,你可以在 Vue 组件的模板中直接使用它:
<template><div><el-button type="primary" @click="handleClick">主要按钮</el-button></div>
</template>
<script>
export default {methods: {handleClick() {console.log('按钮被点击');},},
};
</script>
在这个例子中,我们使用了 Element UI 的按钮组件 `<el-button>`,并通过 `type` 属性设置了按钮的类型。同时,我们为按钮添加了一个点击事件 `@click`,当按钮被点击时,会触发 `handleClick` 方法。
Element UI 提供了丰富的组件,你可以查看其官方文档(https://element.eleme.io/#/zh-CN)了解所有可用的组件及其属性、事件和插槽。
4. 定制主题
Element UI 支持主题定制,你可以根据项目需求调整组件的样式。定制主题的方法有几种,这里介绍一种简单的方法。
首先,在项目根目录下创建一个名为 `element-variables.scss` 的文件,然后复制以下代码:
/* 改变主题色变量 */
$--color-primary: #409EFF;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
接下来,在 main.js 中引入这个文件,替换原来的 Element UI 样式文件:
import Vue from 'vue';
import ElementUI from 'element-ui';
import './element-variables.scss';
Vue.use(ElementUI);
现在,你的项目将使用自定义的主题样式。
5. 按需引入组件
为了减小项目体积,你可以按需引入 Element UI 的组件。这需要借助一些工具,如 babel-plugin-component。首先,安装这个插件:
npm install babel-plugin-component -D
或者
yarn add babel-plugin-component -D
然后,在项目根目录下创建或修改 `.babelrc` 文件,添加以下代码:
{"plugins": [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]
}
现在,你可以在项目中按需引入 Element UI 的组件。例如,在某个 Vue 组件中,你可以这样引入按钮和输入框组件:
import { Button, Input } from 'element-ui';
export default {components: {ElButton: Button,ElInput: Input,},
};
在模板中,你可以这样使用这些组件:
<template><div><el-button type="primary" @click="handleClick">主要按钮</el-button><el-input v-model="inputValue" placeholder="请输入内容"></el-input></div>
</template>
<script>
import { Button, Input } from 'element-ui';
export default {components: {ElButton: Button,ElInput: Input,},data() {return {inputValue: '',};},methods: {handleClick() {console.log('按钮被点击');},},
};
</script>
通过按需引入组件的方式,可以显著减少最终打包文件的体积,因为只有实际使用到的组件和相关的样式会被打包进项目。
相关文章:

ElementUI组件的安装和使用
Element UI 是一款基于 Vue 2.0 的桌面端组件库,主要用于快速构建网站的前端部分。它提供了丰富的组件,如按钮、输入框、表格、标签页等,以及一些布局元素,如布局容器、分割线等。Element UI 的设计风格简洁,易于上手&…...

Laravel01 课程介绍以及Laravel环境搭建
Laravel01 课程介绍 1. Laravel2. mac开发环境搭建(通过Homebrew)3. 创建一个项目 1. Laravel 公司中面临着PHP项目与Java项目并行,所以需要我写PHP的项目,公司用的框架就是Laravel,所以在B站上找了一门课学习。 Laravel中文文档地址 https…...

面试redis篇-03缓存击穿
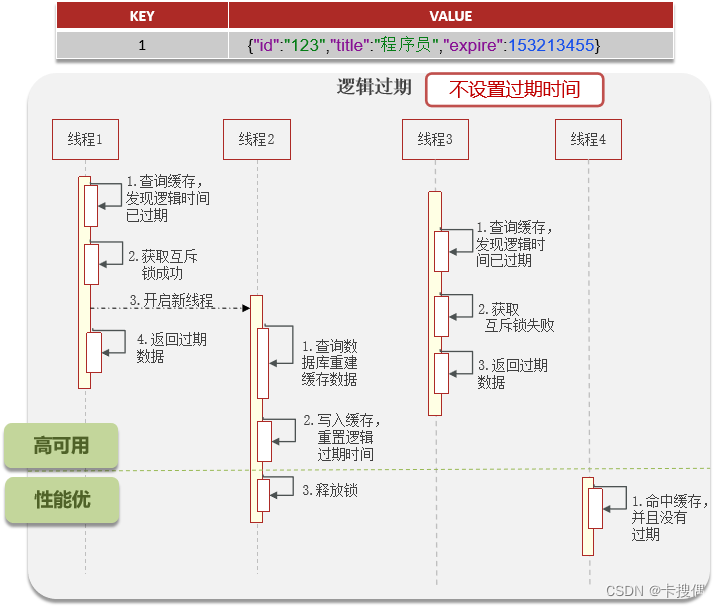
原理 缓存击穿:给某一个key设置了过期时间,当key过期的时候,恰好这时间点对这个key有大量的并发请求过来,这些并发的请求可能会瞬间把DB压垮 解决方案一:互斥锁 解决方案二:逻辑过期 提问与回答 面试官 :什么是缓存击穿 ? 怎么解决 ? 回答: 缓存击穿的意思…...

k8s容器以及基础设施优化
1.硬件系统选型:宿主机通用配置16c/32GB/4网卡队列 2.os优化:单机支持百万tcp并发,/etc/sysctl.conf,/etc/security/limits.conf 3.k8s&容器层优化:性能优化initContainer 4.kube-dns优化:增大--cache-size,设置…...

蓝桥杯备赛系列——倒计时50天!
蓝桥杯备赛系列 倒计时50天! 前缀和和差分 知识点 **前缀和数组:**假设原数组用a[i]表示,前缀和数组用sum[i]表示,那么sum[i]表示的是原数组前i项之和,注意一般用前缀和数组时,原数组a[i]的有效下标是从…...

jenkins配置ssh的时候测试连接出现Algorithm negotiation fail
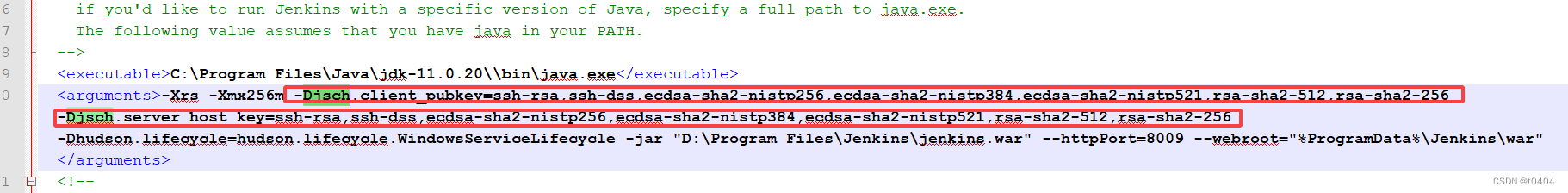
背景:当jenkins升级后,同时ssh插件也升级,测试ssh连接的时候 出现的问题: com.jcraft.jsch.JSchAlgoNegoFailException: Algorithm negotiation fail: algorithmName"server_host_key" jschProposal"ecdsa-sha2-n…...

思维模型整合
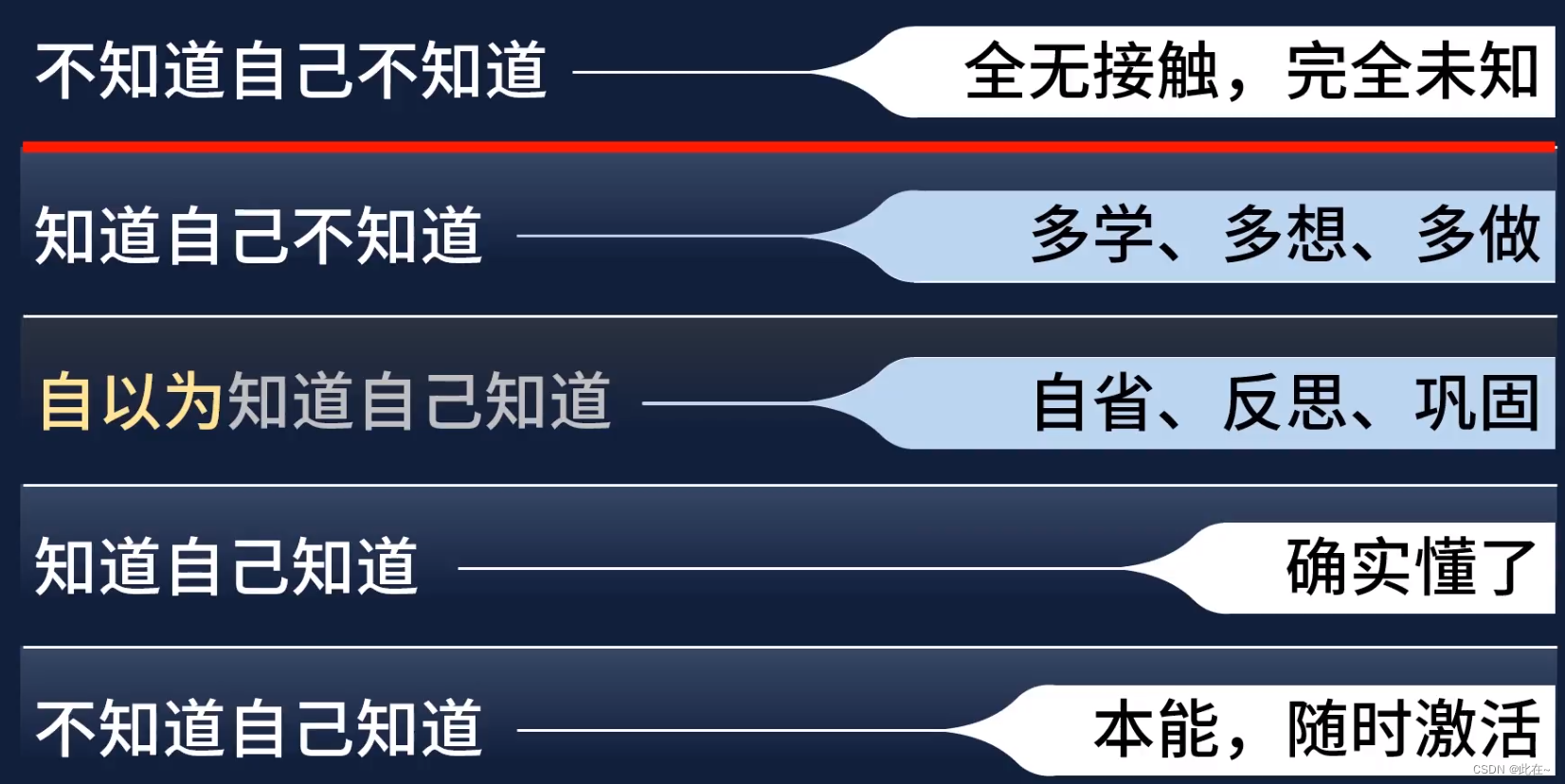
思维模型整合 4P--- 4C思考模型能力圈模型 4P— 4C思考模型 在竞争激烈的今天,每个赛道都有众多可以为客户提供相同价值的对手,而赛道中的佼佼者之所以能打败大部分人,可能并不是他们能比别人更能讨好大众,而是因为在这个赛道它有…...

代理模式笔记
代理模式 代理模式代理模式的应用场景先理解什么是代理,再理解动静态举例举例所用代码 动静态的区别静态代理动态代理 动态代理的优点代理模式与装饰者模式的区别 代理模式 代理模式在设计模式中是7种结构型模式中的一种,而代理模式有分动态代理&#x…...

手机中有哪些逆向进化的功能
手机中有哪些逆向进化的功能?逆向进化是指明明很优秀的很方便的功能,却因为成本或者其他工业原因莫名其妙地给取消了。 逆向进化1:可拆卸电池-变为不可拆卸电池。 智能手机为了追求轻薄等原因,所以移除了可拆卸电池功能。将电池…...

LeetCode24.两两交换链表中的节点
参考链接:代码随想录:LeetCode24.两两交换链表中的节点 我这里使用了3个变量进行暴力交换,简单快捷!但是有一点想不明白,return这里只能写dh->next,写返回head就结果不对了!但是后面又想明白了ÿ…...

Eureka注册中心(黑马学习笔记)
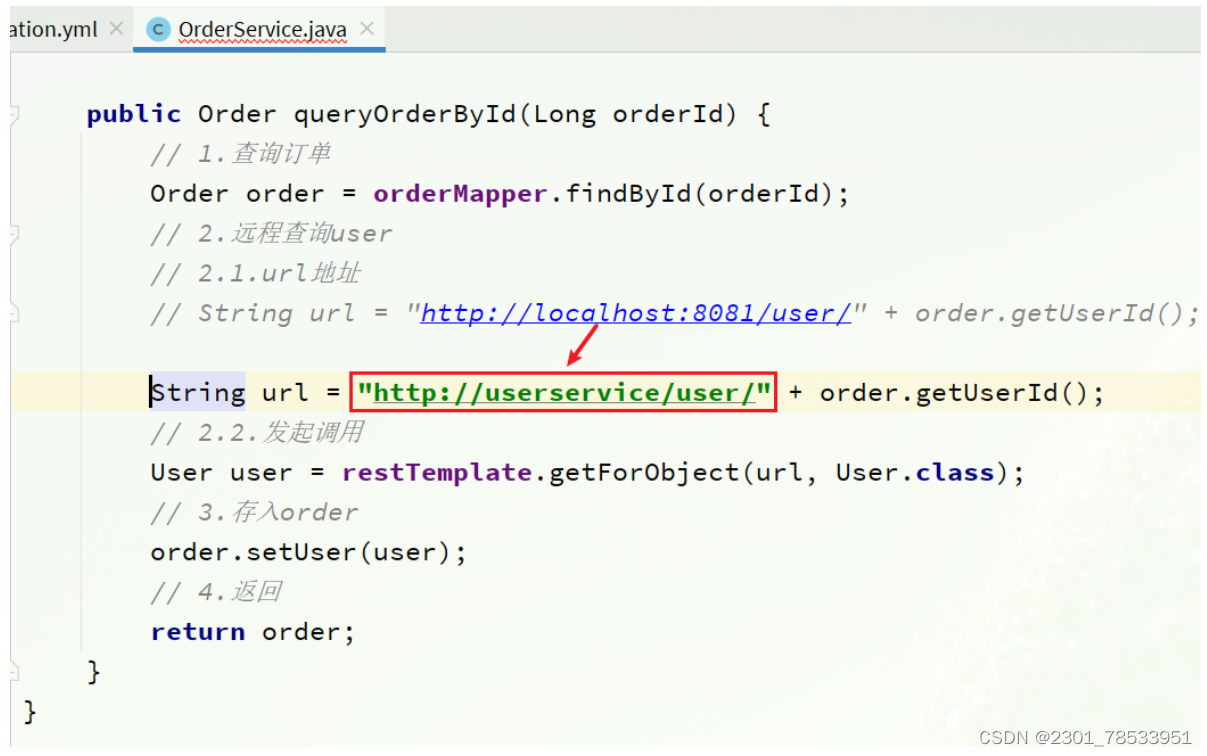
Eureka注册中心 假如我们的服务提供者user-service部署了多个实例,如图: 大家思考几个问题: order-service在发起远程调用的时候,该如何得知user-service实例的ip地址和端口? 有多个user-service实例地址,…...

unity-firebase-Analytics分析库对接后数据不显示原因,及最终解决方法
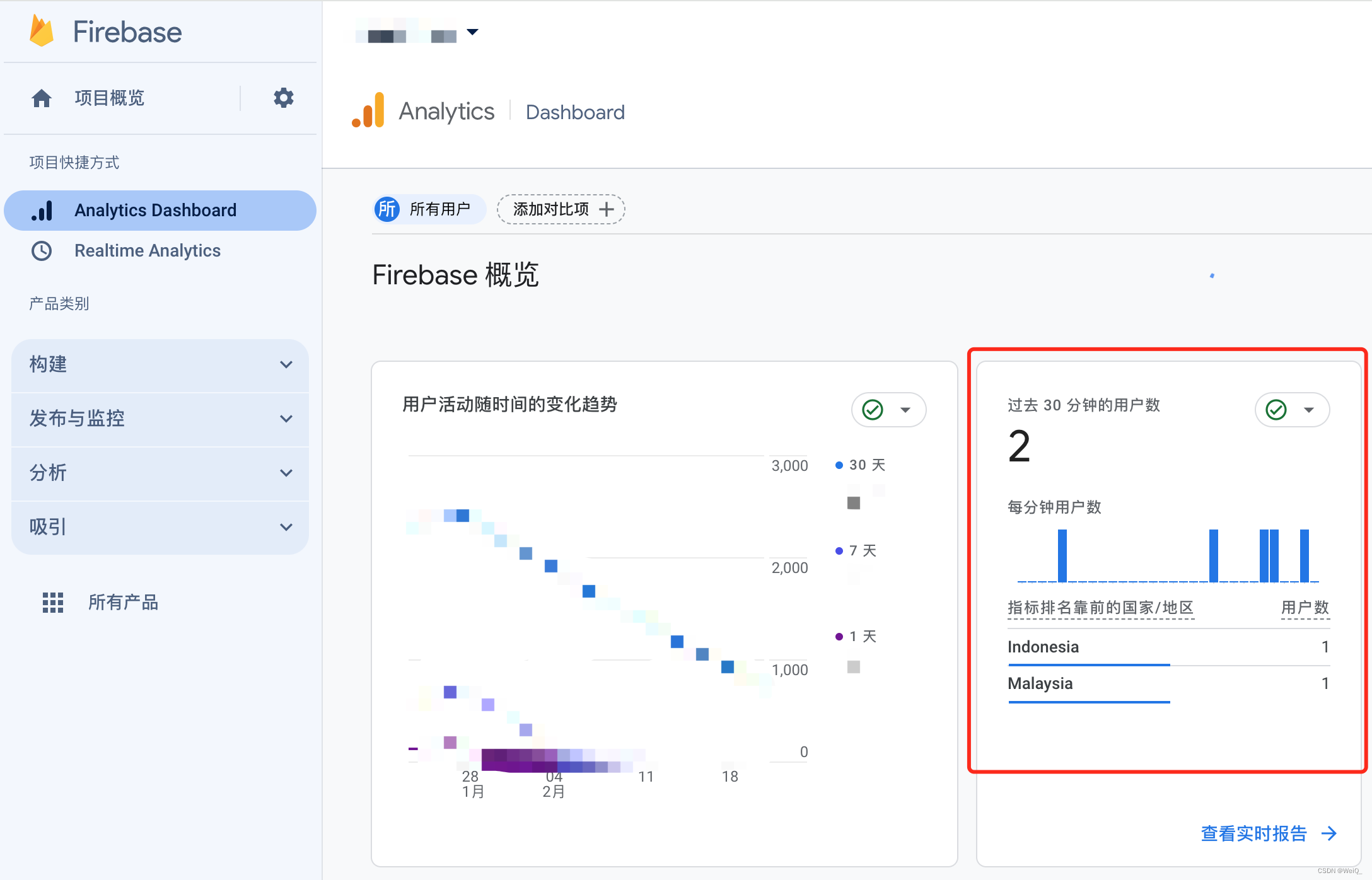
自己记录一下unity对接了 FirebaseAnalytics.unitypackage(基于 firebase_unity_sdk_10.3.0 版本) 库后,数据不显示的原因及最终显示解决方法: 1. 代码问题(有可能是代码写的问题,正确的代码如下ÿ…...
原理、应用与安全性分析)
JWT(JSON Web Token)原理、应用与安全性分析
随着互联网的快速发展,Web应用的安全性越来越受到重视。在众多的安全认证技术中,JSON Web Token(JWT)凭借其简洁、自包含和传输安全的特点,被广泛应用于Web应用的用户身份验证和信息交换。 一、JWT的原理 JWT是一个开…...

Redis 缓存(Cache)
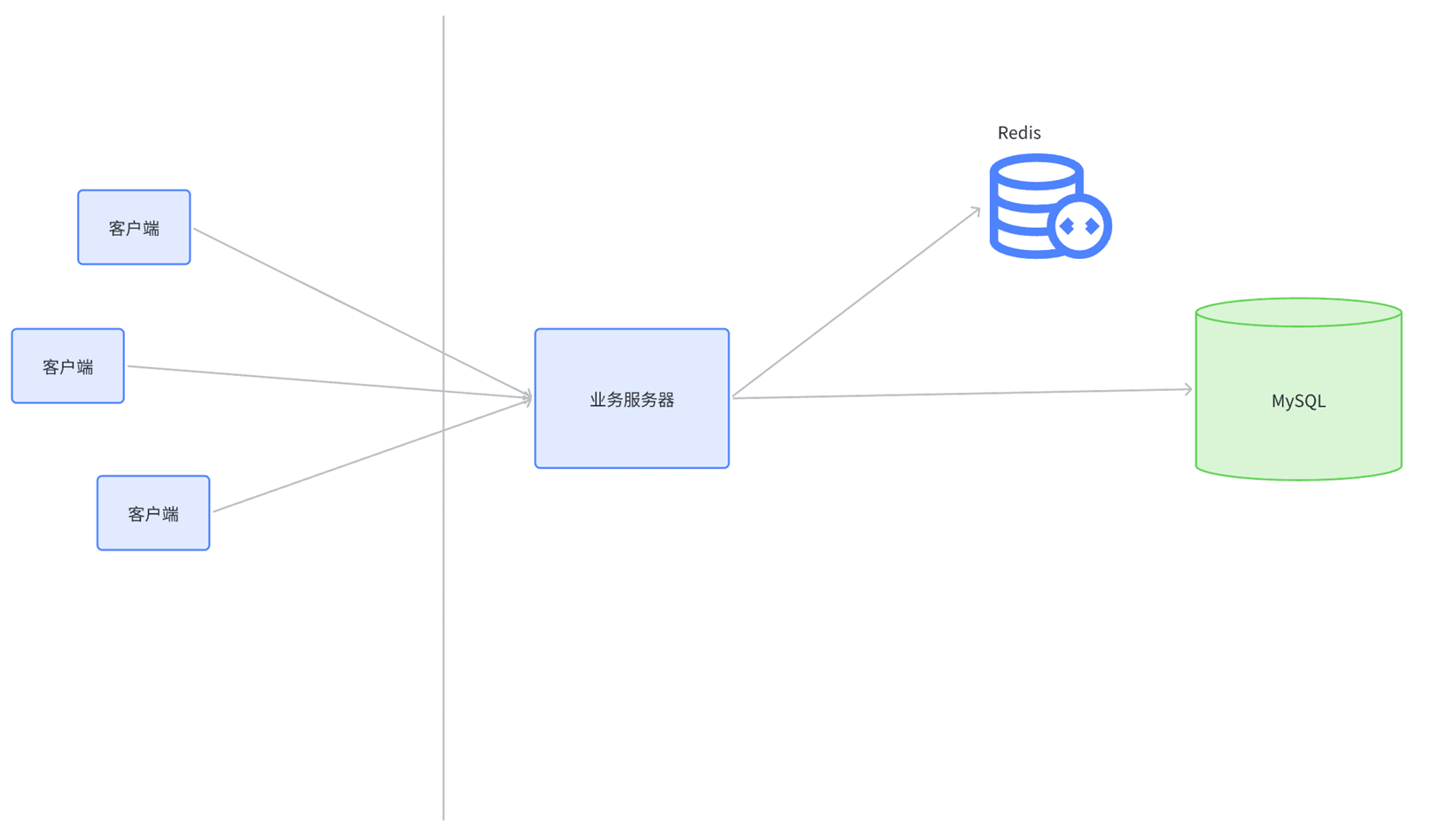
什么是缓存 缓存(cache)是计算机中的一个经典的概念在很多场景中都会涉及到。 核心思路就是把一些常用的数据放到触手可及(访问速度更快)的地方,方便随时读取。 这里所说的“触手可及”是个相对的概念 我们知道,对于硬件的访问速度来说,通常…...

ChatGPT回答模式
你发现了吗,ChatGPT的回答总是遵循这些类型方式。 目录 1.解释模式 2.类比模式 3.列举模式 4.限制模式 5.转换模式 6.增改模式 7.对比模式 8.翻译模式 9.模拟模式 10.推理模式 1.解释模式 ChatGPT 在回答问题或提供信息时,不仅仅给出…...

戏曲文化苑|戏曲文化苑小程序|基于微信小程序的戏曲文化苑系统设计与实现(源码+数据库+文档)
戏曲文化苑小程序目录 目录 基于微信小程序的戏曲文化苑系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、微信小程序前台 2、管理员后台 (1)戏曲管理 (2)公告信息管理 (3)公告类型管理…...

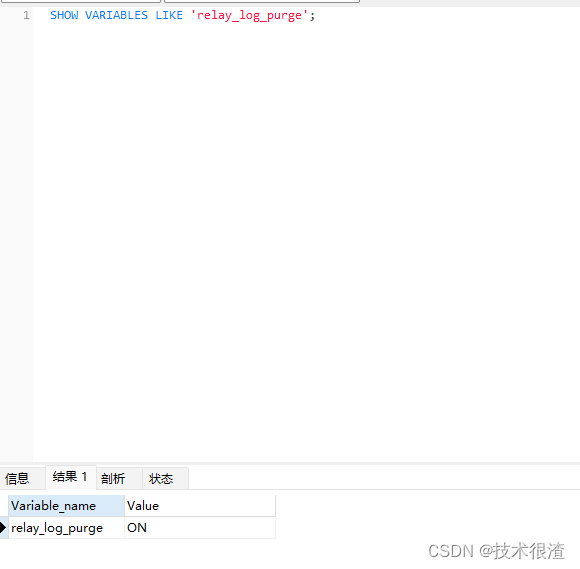
Mysql数据库主从集群从库Slave因为RelayLog过多过大引起服务器硬盘爆满生产事故实战解决
Mysql数据库主从集群从库slave因为RelayLog过多过大引起从库服务器硬盘爆满生产事故实战解决 一、MySQL数据库主从集群概念 MySQL数据库主从集群是一种高可用性和读写分离的数据库架构,它基于MySQL的复制(Replication)技术来同步数据。在主…...

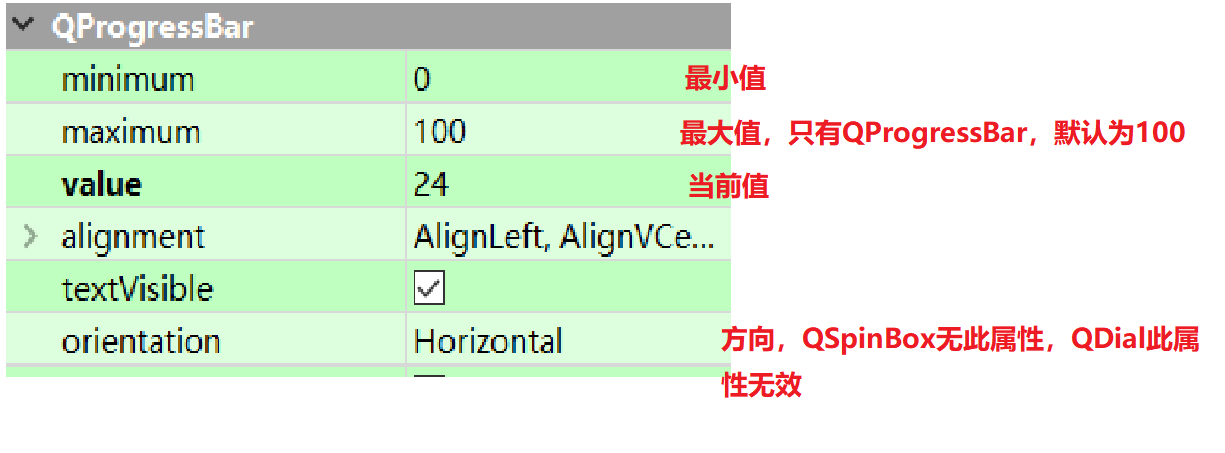
QT基本组件
四、基本组件 Designer 设计师(重点) Qt包含了一个Designer程序,用于通过可视化界面设计开发界面,保存文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。 在Qt Creator中创建文件时…...

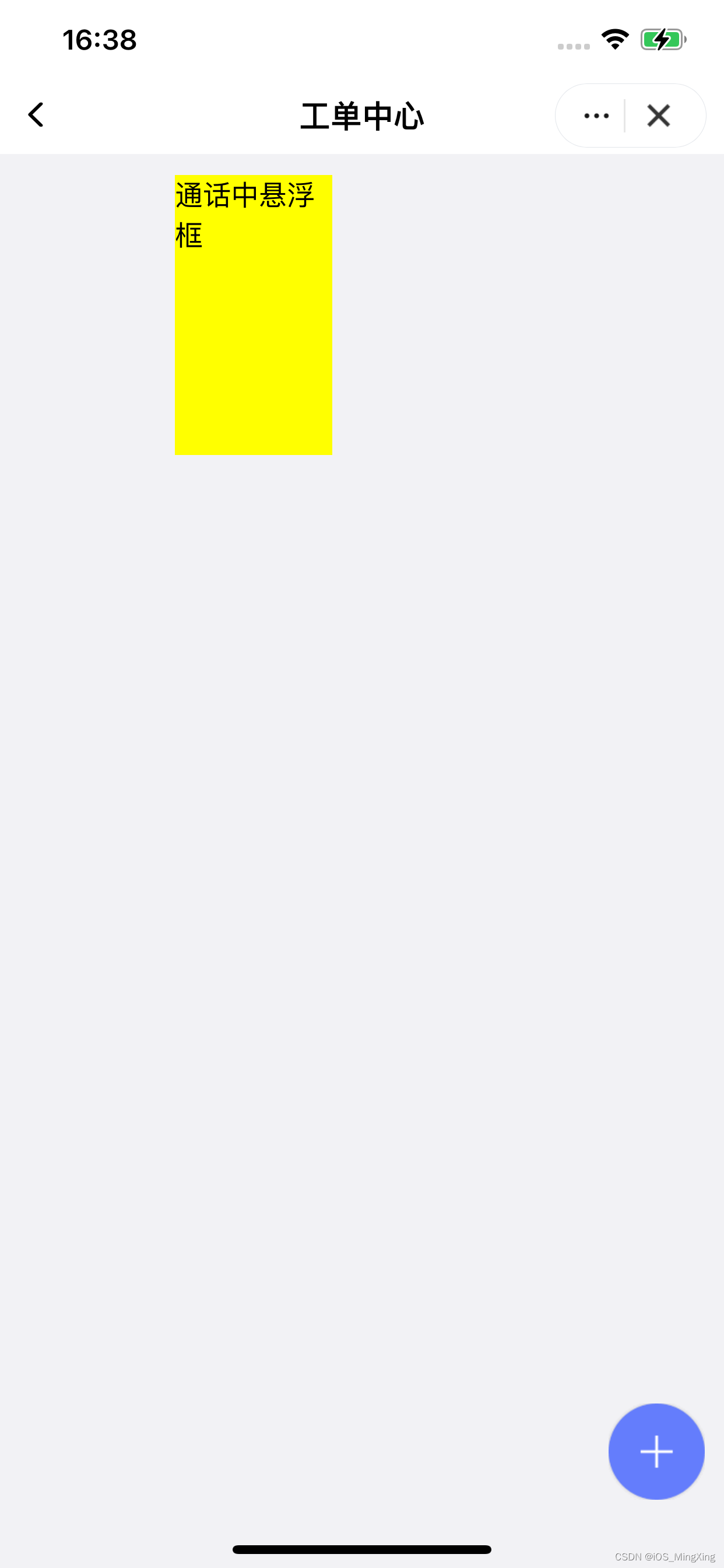
uniapp实现全局悬浮框
uniapp实现全局悬浮框(按钮,页面,图片自行设置) 可拖动 话不多说直接上干货 1,在components新建组件(省去了每个页面都要引用组件的麻烦) 2,实现代码 <template><view class"call-plate" :style"top: top px;left: left px;" touchmove&quo…...

C语言特殊函数
静态函数 背景知识:普通函数都是跨文件可见的,即在文件 a.c 中定义的函数可以在 b.c 中使用。 静态函数:只能在定义的文件内可见的函数,称为静态函数。 语法 staitc void f(void) // 在函数头前面增加关键字 static ÿ…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
