uniapp实现全局悬浮框
uniapp实现全局悬浮框(按钮,页面,图片自行设置) 可拖动
话不多说直接上干货
1,在components新建组件(省去了每个页面都要引用组件的麻烦)

2,实现代码
<template><view class="call-plate" :style="'top:' + top + 'px;left:' + left + 'px;'" @touchmove="touchmove" @touchend="touchend" @touchstart="touchstart" v-if="popupShow">通话中悬浮框</view>
</template><script>export default {name: "call-screen",emits: ["hide", "confirm"],props: {/*** 默认号码*/number: {type: String,default: ""}},data() {return {popupShow: true, // 是否显示当前页面top: 0,left: 0,startTop: 0,startLeft: 0,startClientTop: 0,startClientLeft: 0,}},watch: {},computed: {i18n() {return this.$t}},created() {let that = thisthis.popupShow = getApp().globalData.callShowthis.top = getApp().globalData.callShowTop // 获取全局存储的位置,也可以使用本地缓存存储this.left = getApp().globalData.callShowLeftuni.$on(getApp().globalData.$global.CALL_SHOW_UPDATE, this.callShowUpdate)uni.$on(getApp().globalData.$global.CALL_SHOW_OPEN, this.callShowOpen)uni.$on(getApp().globalData.$global.CALL_SHOW_CLOSE, this.callShowClose)},destroyed() {// 销毁通知uni.$off(getApp().globalData.$global.CALL_SHOW_UPDATE, this.callShowUpdate)uni.$off(getApp().globalData.$global.CALL_SHOW_OPEN, this.callShowOpen)uni.$off(getApp().globalData.$global.CALL_SHOW_CLOSE, this.callShowClose)},methods: {touchmove(e) {// 单指触摸if (e.touches.length !== 1) {return false;}// console.log(e)this.top = e.changedTouches[0].pageY - this.startClientTop + this.startTopthis.left = e.changedTouches[0].pageX - this.startClientLeft + this.startLeft},touchend(e) {// console.log("------结束,top:" + this.top + ",left:" + this.left)// console.log(e)getApp().globalData.callShowTop = this.topgetApp().globalData.callShowLeft = this.leftuni.$emit(getApp().globalData.$global.CALL_SHOW_UPDATE) // 更新每个页面悬浮框位置},touchstart(e) {// console.log("------开始")// console.log(e)this.startTop = this.topthis.startLeft = this.leftthis.startClientTop = e.changedTouches[0].pageYthis.startClientLeft = e.changedTouches[0].pageX},callShowUpdate() {// 更新每个页面悬浮框位置this.top = getApp().globalData.callShowTopthis.left = getApp().globalData.callShowLeft},callShowOpen() {// 打开每个页面悬浮框this.popupShow = truegetApp().globalData.callShow = true},callShowClose() {// 关闭每个页面悬浮框this.popupShow = falsegetApp().globalData.callShow = false},}}
</script><style lang="scss" scoped>.call-plate {display: flex;position: absolute;width: 90px;height: 160px;z-index: 9999999;background-color: yellow;}
</style>
在 App.vue中全局存储悬浮框位置信息
globalData: {callShowTop: 100, // 悬浮框topcallShowLeft: 100, // 悬浮框leftcallShow: false, // 悬浮框是否显示
},
3,在每个需要用到悬浮框的页面引入
<template><view class="content"><!--组件引用--><call-screen></call-screen></view>
</template>发通知控制显示隐藏悬浮框
uni.$emit(that.global.CALL_SHOW_CLOSE)
uni.$emit(that.global.CALL_SHOW_OPEN)
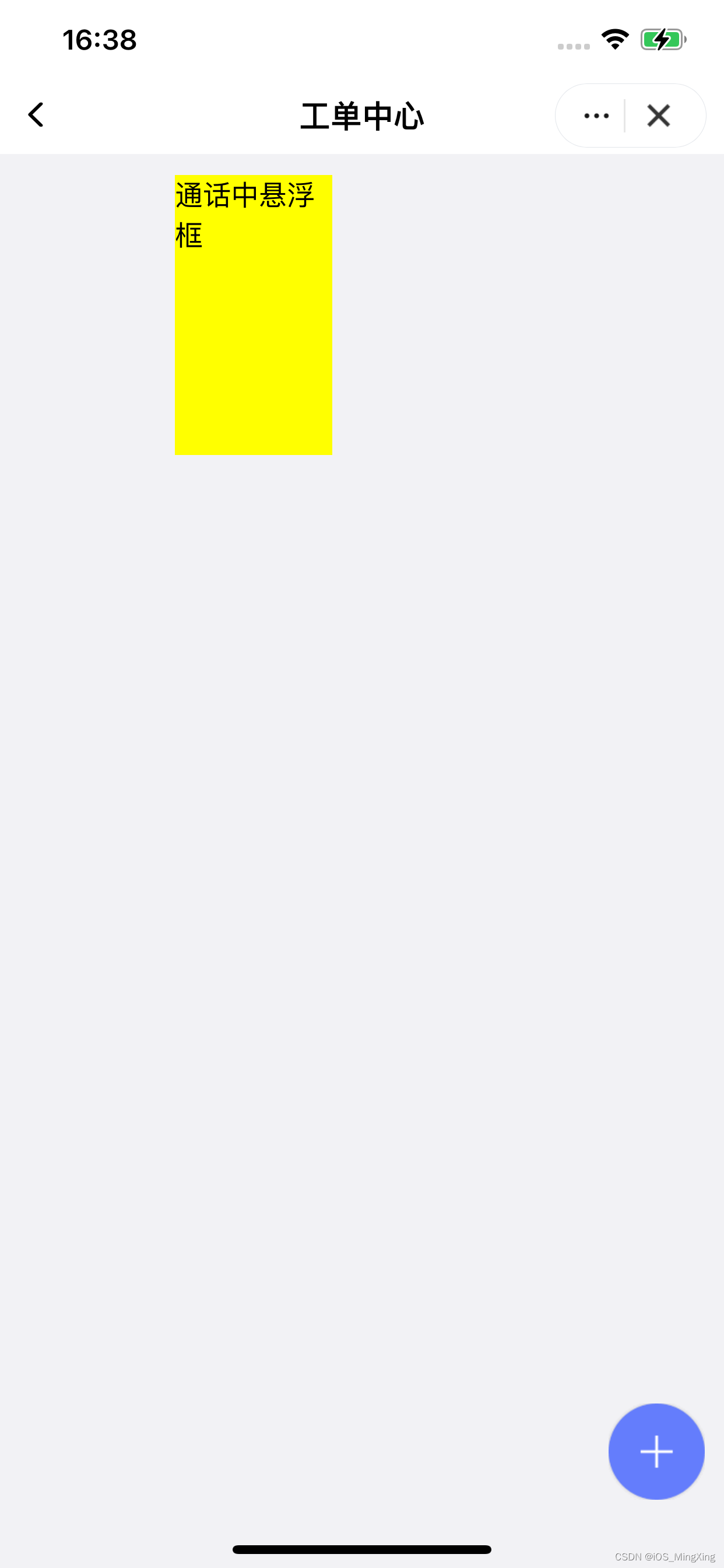
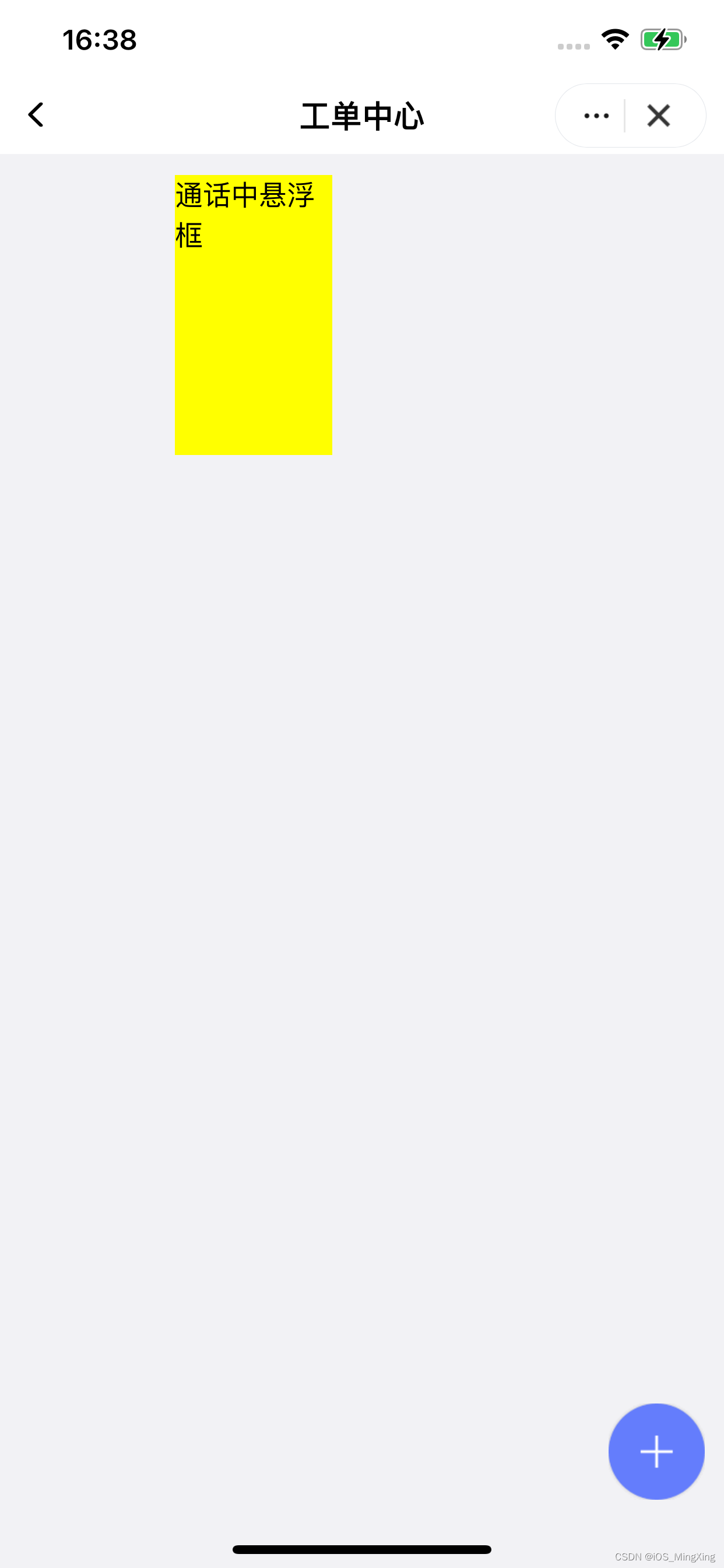
4,实现效果

每个页面切换后都会更新最新位置
相关文章:

uniapp实现全局悬浮框
uniapp实现全局悬浮框(按钮,页面,图片自行设置) 可拖动 话不多说直接上干货 1,在components新建组件(省去了每个页面都要引用组件的麻烦) 2,实现代码 <template><view class"call-plate" :style"top: top px;left: left px;" touchmove&quo…...

C语言特殊函数
静态函数 背景知识:普通函数都是跨文件可见的,即在文件 a.c 中定义的函数可以在 b.c 中使用。 静态函数:只能在定义的文件内可见的函数,称为静态函数。 语法 staitc void f(void) // 在函数头前面增加关键字 static ÿ…...
接单)
全栈开发(TS,React,Vue, Java, 移动端flutter)接单
个人主页 https://hz.minicv.net/ 技术栈 前端:NextJS React VueJS 后端:NestJS Java 移动端:Flutter 其他:SpringCloud Redis Kafka Zookeeper 项目案例 微行简历( TS 全栈项目,一个极简的简历管理平…...

vue3使用百度地图
前情提要: 本文vue采用vue3框架,使用百度地图通过组件vue-baidu-map-3x: 组件官网:地图容器 | vue-baidu-map-3x 使用百度地图需要 申请百度地图AK秘钥 步骤:1.进入百度地图开放平台 | 百度地图API SDK | 地图开…...

docker 安装达梦dm8 包含lincese
1.加载达梦数据库docker镜像 dm_v8.1.1.66_x86_rh7_64_ent.tar为申请的镜像文件。 docker load -i dm_v8.1.1.66_x86_rh7_64_ent.tar 查看镜像 docker images 创建达梦数据库容器 执行创建命令: docker run -d -p 30236:5236 --restartalways --name dm8_test…...

golang入门介绍-1
今天开始发布关于go语言入门到实战内容,各位小伙伴准备好。 go介绍 Go语言(或 Golang)起源于 2007 年,并在 2009 年正式对外发布。是由 Google 公司开发的一种静态强类型、编译型、并发型、并具有垃圾回收功能的编程语言。 Go 是…...
)
273.【华为OD机试真题】园区参观路径(动态规划-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-园区参观路径二.解题思路三.题解代码Python题解…...

ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(二)
在我们开始探索人工智能的世界时,了解如何与之有效沉浸交流是至关重要的。想象一下,你手中有一把钥匙,可以解锁与OpenAI的GPT模型沟通的无限可能。这把钥匙就是——正确的提示词(prompts)。无论你是AI领域的新手&#…...

超市售货|超市售货管理小程序|基于微信小程序的超市售货管理系统设计与实现(源码+数据库+文档)
超市售货管理小程序目录 目录 基于微信小程序的超市售货管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、微信小程序前台 2、管理员后台 (1)商品管理 (2)出入库管理 (3)公告管理 …...

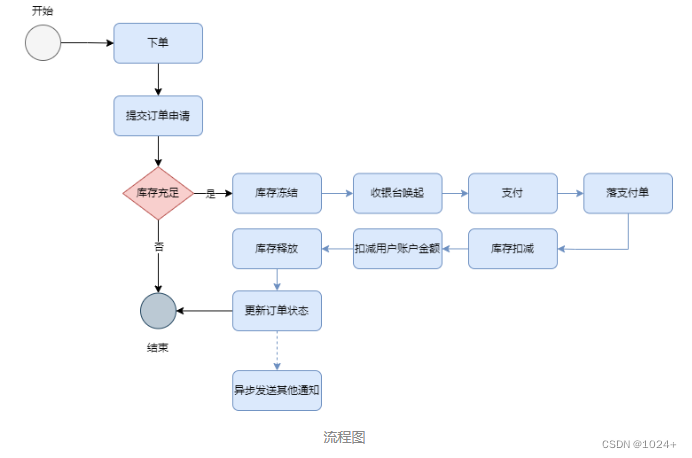
流程图:理解、创建与优化的视觉工具
流程图:理解、创建与优化的视觉工具 引言 在日常生活和工作中,我们经常遇到需要描述一系列步骤或过程的情况。这些步骤可能是制作一杯咖啡、完成一个项目,或者是解决一个复杂的数学问题。流程图,作为一种强大的视觉工具…...
)
Java EE面试题解析(下)
21、 什么是Servlet?【掌握】 Servlet是使用Java Servlet应用程序接口(API)及相关类和方法的Java程序。所有的Servlet都必须要实现的核心接口是javax.servlet.servlet。每一个Servlet都必须要直接或者间接实现这个接口,或者继承j…...
从零开始手写mmo游戏从框架到爆炸(二十一)— 战斗系统二
导航:从零开始手写mmo游戏从框架到爆炸(零)—— 导航-CSDN博客 上一章(从零开始手写mmo游戏从框架到爆炸(二十)— 战斗系统一-CSDN博客)我们只是完成了基本的战斗,速度属性并没有…...
-创建环境【3】)
强化学习入门(Matlab2021b)-创建环境【3】
目录 1 前言2 根据类模板创建自定义环境2.1 创建类模板2.2 Environment properties(环境特性)2.3 Required Functions(需要的环境方法)2.3.1 Constructor function(构造函数)2.3.2 reset function2.3.3 step function2.4 Optional Functions(可选的环境方法)2.5 Environment Vi…...

C++如何避免float误差?
C如何避免float误差? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「c的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! …...

深信服技术认证“SCCA-C”划重点:深信服超融合HCI
为帮助大家更加系统化地学习云计算知识,高效通过云计算工程师认证,深信服特推出“SCCA-C认证备考秘笈”,共十期内容。“考试重点”内容框架,帮助大家快速get重点知识 划重点来啦 *点击图片放大展示 深信服云计算认证(S…...

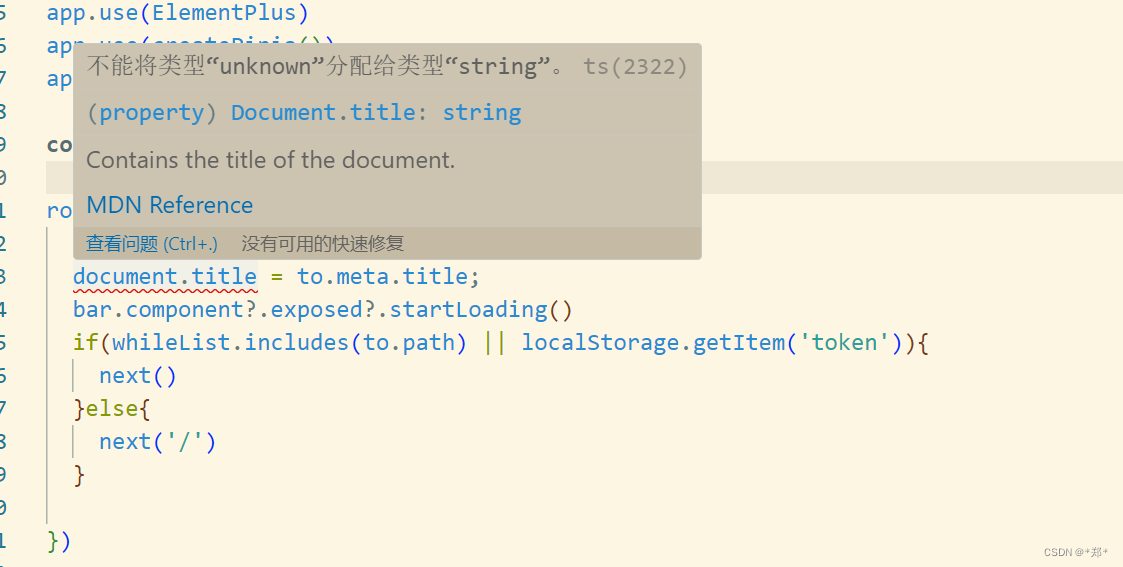
Vue3路由元信息
路由元信息即定义路由时的meta信息 使用路由元信息定义页面在浏览器显示的标题 定义路由 const router createRouter({history:createWebHistory(import.meta.env.BASE_URL),routes:[{path:"/",component:()>import("/components/Login.vue"),meta:{…...

实用区块链应用:去中心化投票系统的部署与实施
一、需求分析背景 随着技术的发展,传统的投票系统面临着越来越多的挑战,如中心化控制、透明度不足和易受攻击等问题。为了解决这些问题,我们可以利用区块链技术去中心化、透明性和安全性来构建一个去中心化投票系统。这样的系统能够确保投票过…...

Flink中的双流Join
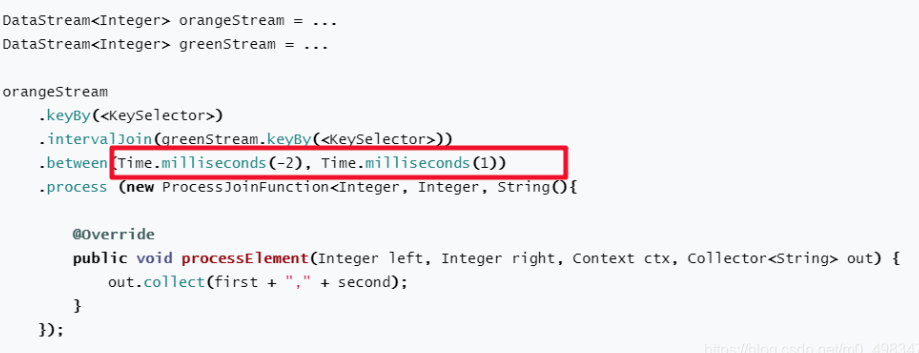
1. Flink中双流Join介绍 Flink版本Join支持类型Join API1.4innerTable/SQL1.5inner,left,right,fullTable/SQL1.6inner,left,right,fullTable/SQL/DataStream Join大体分为两种:Window Join 和 Interval Join 两种。 Window Join又可以根据Window的类型细分为3种…...

协程源码 launch 流程跟踪学习
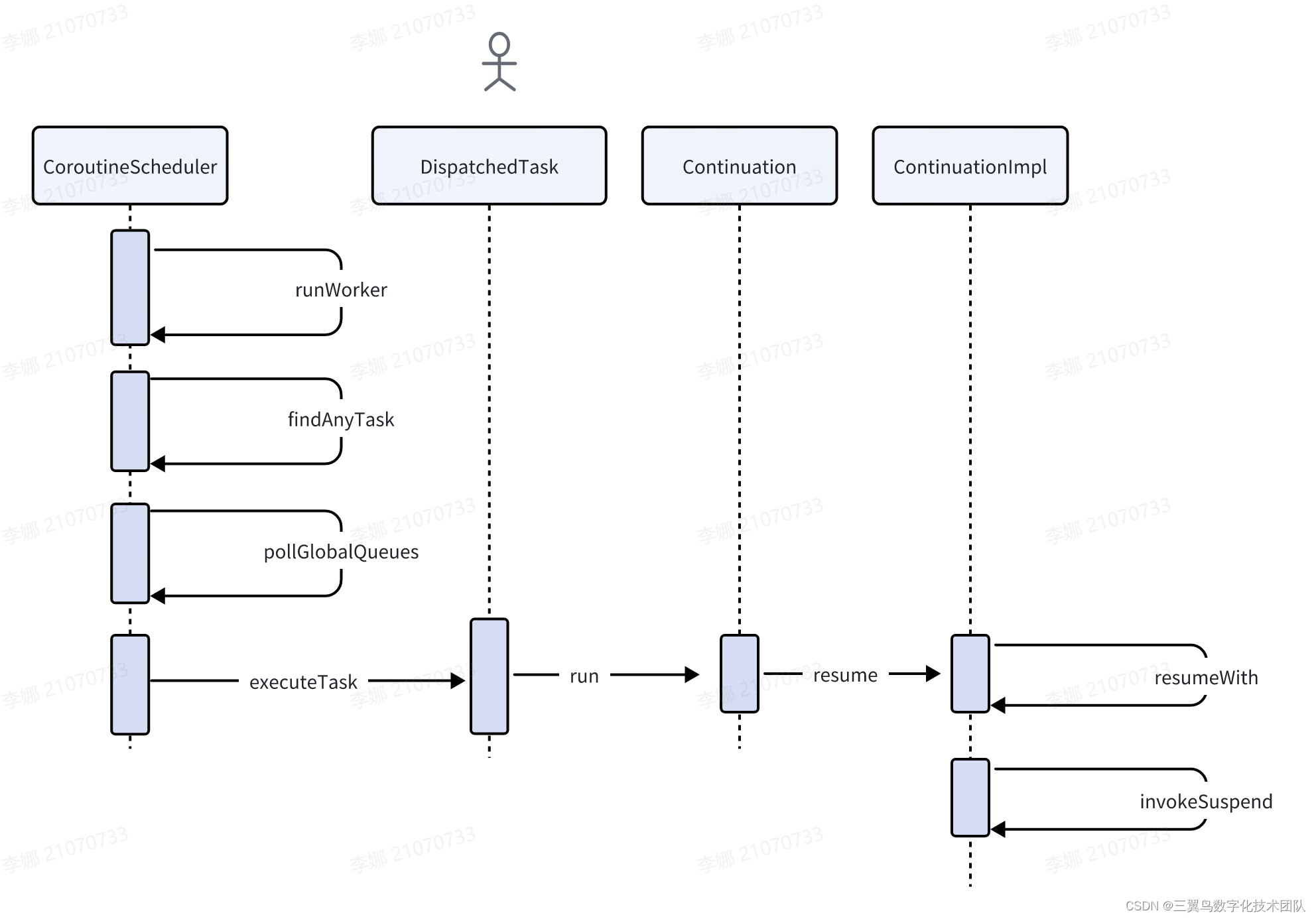
为了更深入学习协程的底层实现原理,了解协程线程切换的根本本质。也为了以后在工作中可以根据不同的需求场景,更加随心所欲的使用不同的协程。 今天通过 launch 跟踪一下协程的执行流程。 fun getData() {Trace.beginSection("getData");Log.…...

苍穹外卖Day02——总结2
前期文章 文章标题地址苍穹外卖Day01——总结1https://blog.csdn.net/qq_43751200/article/details/135466359?spm1001.2014.3001.5501苍穹外卖Day01——解决总结1中存在的问题https://lushimeng.blog.csdn.net/article/details/135473412 总结2 前期文章1. 新增员工模块1.1 …...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
