QT基本组件
四、基本组件
- Designer 设计师(重点)
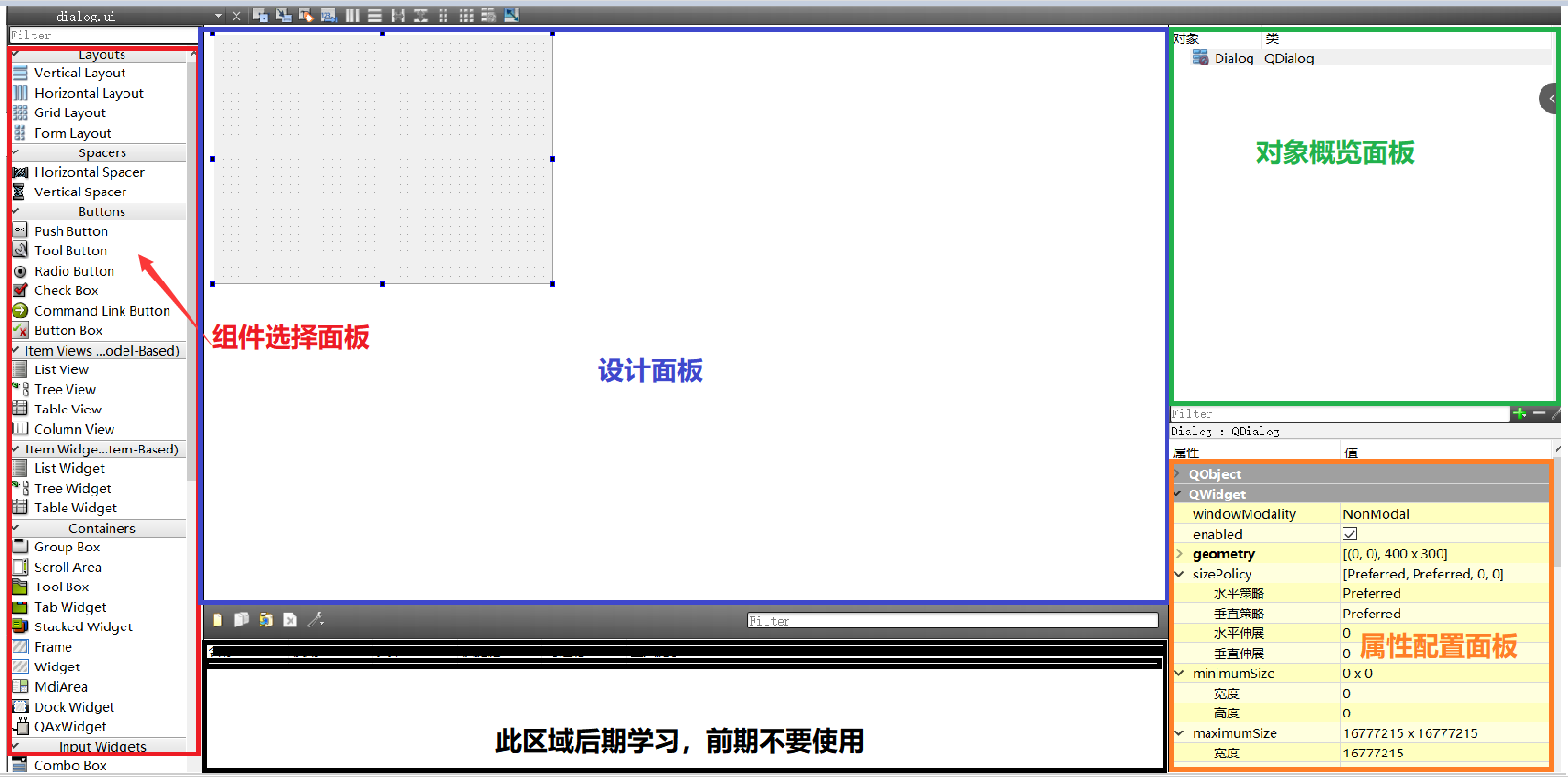
Qt包含了一个Designer程序 ,用于通过可视化界面设计开发界面,保存文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。
,用于通过可视化界面设计开发界面,保存文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。
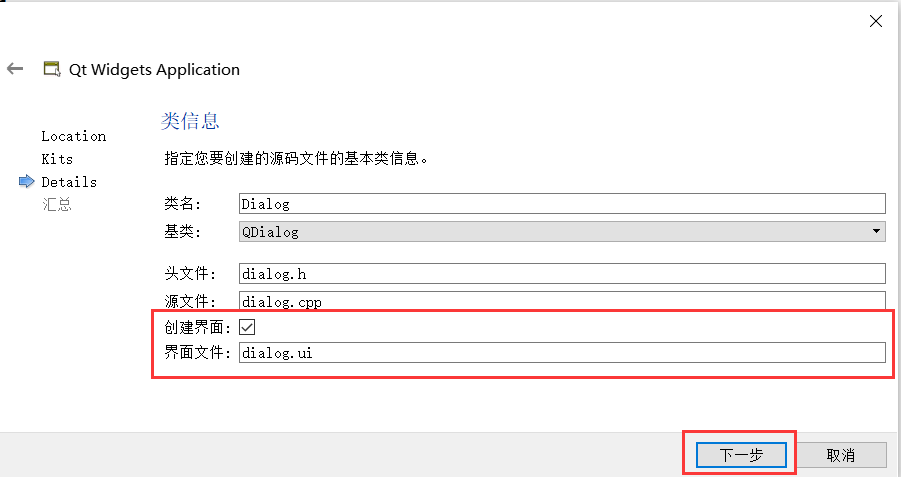
在Qt Creator中创建文件时,选中界面文件选项,可以让自带的窗口类使用界面文件。



所有Desiger中的操作都可以通过C++代码实现。
2、布局Layout(掌握)
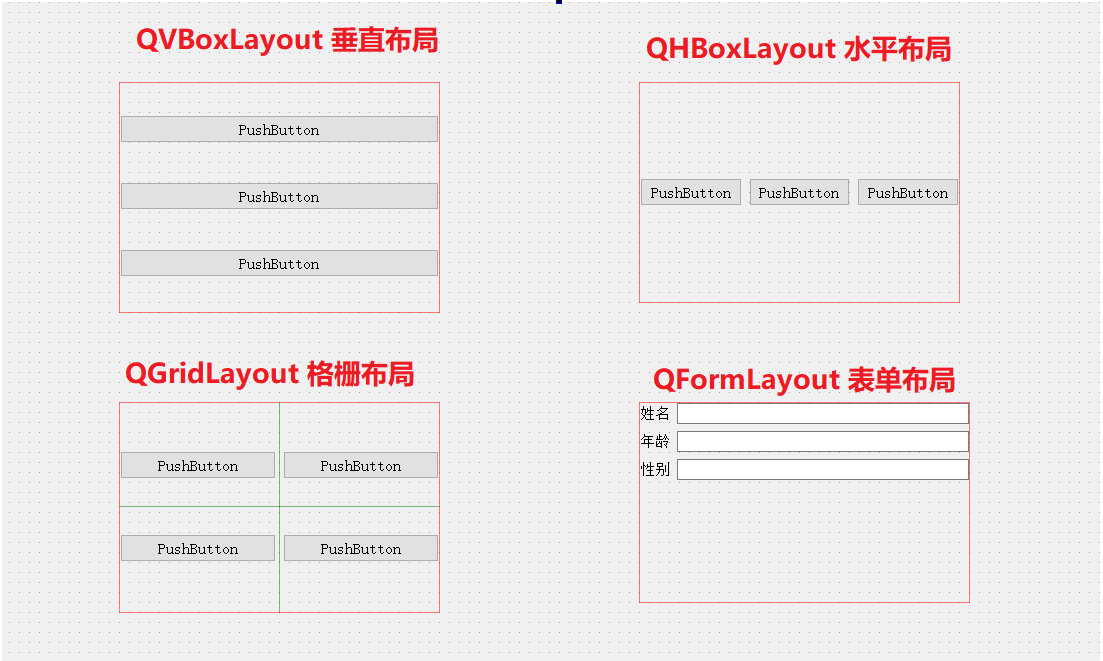
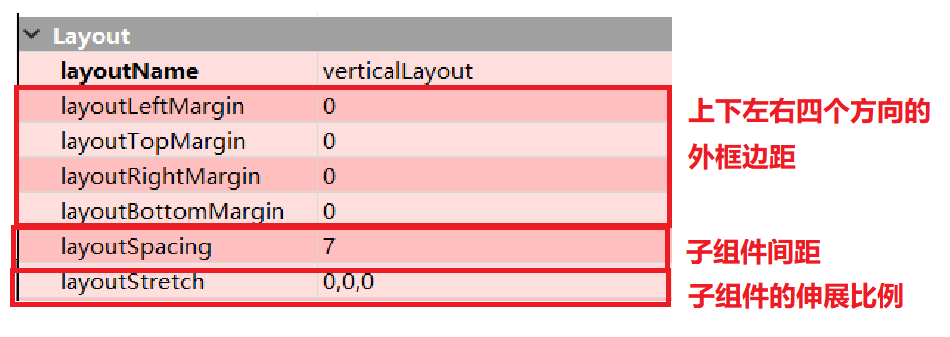
可以把布局看作是一个透明的盒子,内部可以放置子组件,这些内部的组件会按照布局预设的规则自动排序。

垂直布局:内部组件竖着排成一列。
水平布局:内部组件横着排成一行。
表格布局:内部组件排布成n*m的表格。
表单布局:用户搭建用户输入的布局效果。

选中布局后,点击![]() 可以打破布局。
可以打破布局。
布局可以贴合窗口。只需要选中窗口对象后,再次点击![]() 按钮之一即可。
按钮之一即可。
可以使用![]() 伸展组件可以填充空白。
伸展组件可以填充空白。
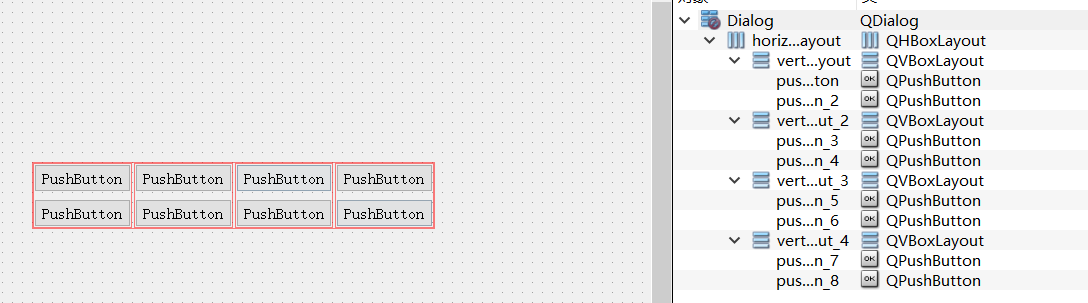
布局可以嵌套,对于外层布局而言,内层布局相当于一个外层布局的子组件。

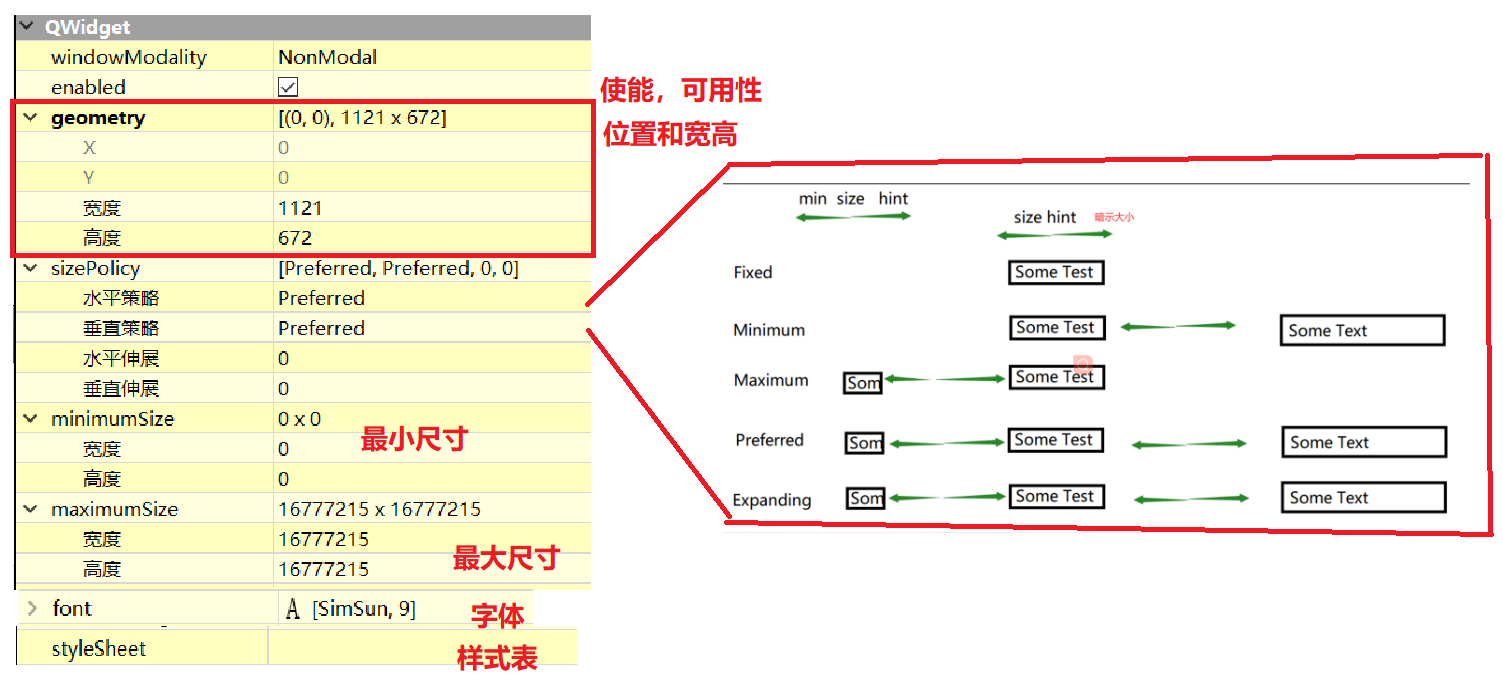
3、QWidget类(掌握)
QWidget的属性在Designer中显示为淡黄色,
策略:除非必要情况,或实现特殊功能,否则我们的策略进行不要进行修改,因为当前策略对当前控件是最友好的。


4、界面文件与C++代码的关系(熟悉)

5、QLabel标签(掌握)
5.1 基本属性
QLabel用于显示文字或图片,需要注意的是,QLabel不能与用户交互(不能点击),只能展示使用,因此没有合适的信号函数。
QLabel常用属性如下:

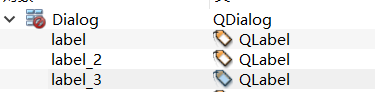
我们可以直接对标签进行命名,系统默认的名字就是“标签名称_序号”。例如:

5.2 添加资源库
把图片导入到项目中,成为项目资源,直接使用Qt的虚拟资源路径导入图片,可以在任意环境中使用这些资源图片。
Qt支持以下几种常见的图片格式:
jpg(不包含透明度)、png(包含透明度)、gif(动图)等。
注意导入的图片不能过大(分辨率过高或文件体积过大),因为图片的操作非常消耗资源,图片过大会过度浪费资源。
下面是导入图片成为项目资源的操作步骤:
- 在QtCreator中选中项目名称,鼠标右键,点击“添加新文件”。
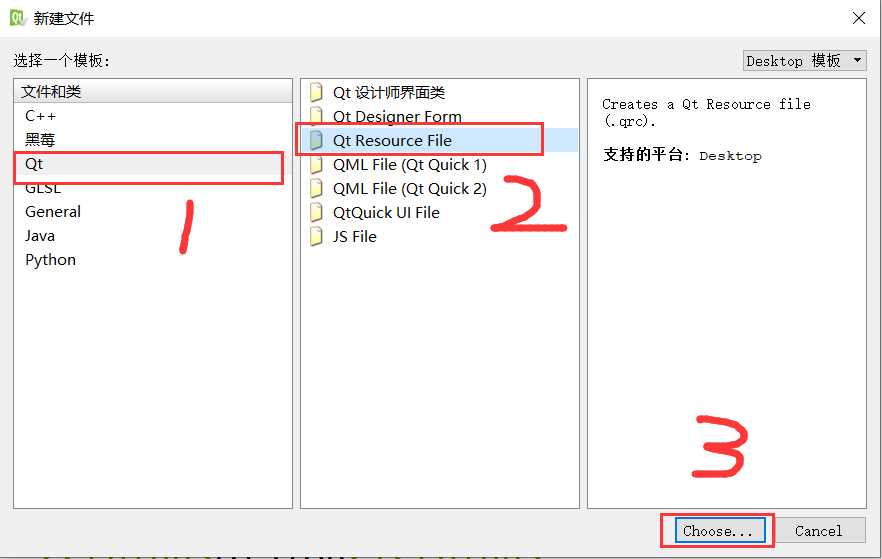
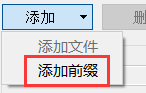
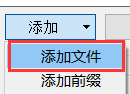
- 在弹出的窗口中,按照下图进行操作

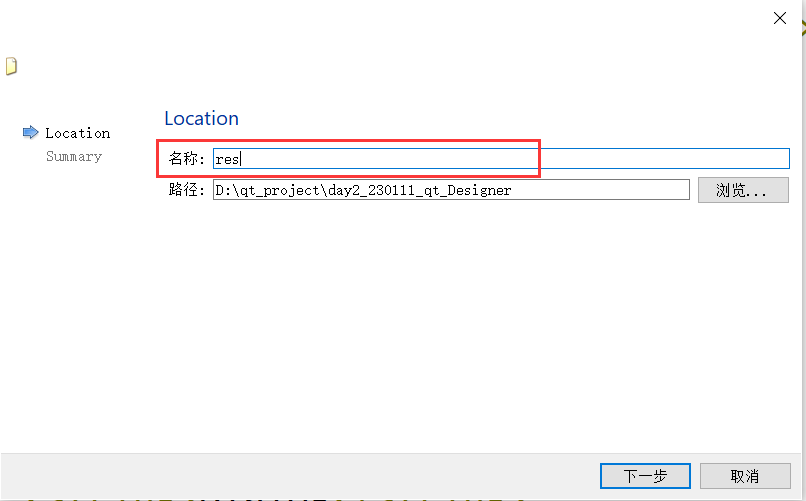
- 在弹出的窗口中给资源文件命名。例如res

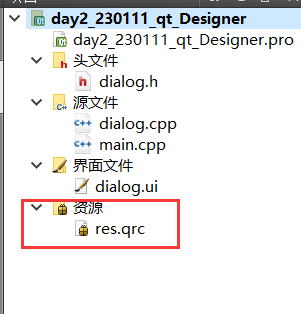
- 在项目管理界面,直接点击“完成”。可以看到在项目中多了个.qrc格式的资源文件

- 把命名好的(不包含中文字符)的图片文件放置到项目的工作目录中。
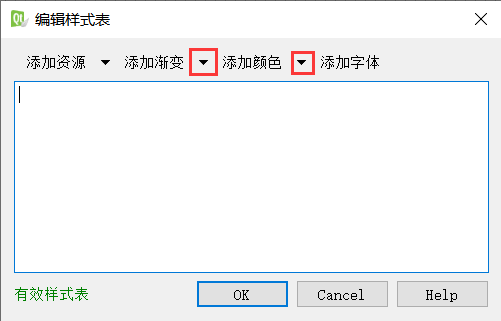
 6、选中qrc文件,点击
6、选中qrc文件,点击 ,可以给资源文件新建一个虚拟路径。
,可以给资源文件新建一个虚拟路径。
7、选中qrc文件,点击 ,可以导入图片到项目中成为资源。
,可以导入图片到项目中成为资源。
- 导入完成后,可以在qrc文件中看到导入成功的图片。
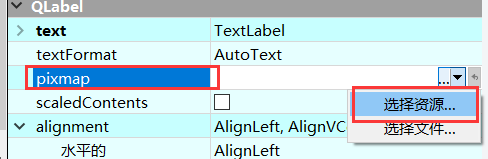
5.3 使用资源库
1、点击![]() 重新构建项目。然后就可以在Designer找到图片资源并使用了。
重新构建项目。然后就可以在Designer找到图片资源并使用了。


2、添加图片后,图片比较大,可能会显示不全,需要把scaledContents缩放模式点上。
![]()
3、为了测试方便,我们图片最小宽高设置为400、最大宽高也设置成400、此时我们发现,图片变形。
5.4 使用代码添加图片
1、我们也可以通过代码,加载图片,以及修剪图片尺寸。
![]()
- 如果我们通过代码,加载操作图片,我们需要使用#include<QPixmap>头文件,图片类头文件。
- 创建一个图片类对象。
// 图片类构造函数
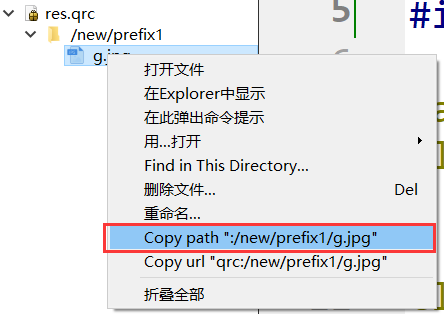
// 参数1:图片资源路径(qrc文件鼠标右键获取路径)
// 参数2:样板格式,使用默认值即可。
// 参数3:图片颜色格式,使用默认即可。
QPixmap::QPixmap(const QString & fileName, const char * format = 0, Qt::ImageConversionFlags flags = Qt::AutoColor)

- 当前已经创建了图片类的对象,但是还需要缩放,指定图片输出模式。
// 缩放
// 参数1:QSize类型对象,表示目标尺寸,需要添加头文件#include<QSize>
// 参数2:缩放模式,是一个枚举类型,共有三种缩放模式
// 参数3:以速度还是质量优先,两种模式。默认速度优先,也是一个枚举。
// 返回值:转换后的QPixmap对象。
QPixmap QPixmap::scaled(const QSize & size, Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio, Qt::TransformationMode transformMode = Qt::FastTransformation) const
QSize类
// QSize构造函数
// 宽度以及高度
QSize::QSize(int width, int height)
需要注意的是,尽量在项目开发之前使用ps等软件预先处理好图片,减少代码运行时的开销,提高代码的运行效率。减少资源占用。
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QPixmap> // 图片类
#include <QSize>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// 创建一个图片对象
// 参数:图片资源路径
QPixmap pic(":/new/prefix1/g.jpg"); // 定义size对象
QSize size(ui->label->width(),ui->label->height()); // 缩放
pic = pic.scaled(size,Qt::KeepAspectRatio,Qt::SmoothTransformation);
// 使用界面文件中的组件对象
ui->label->setPixmap(pic);
}Dialog::~Dialog()
{
delete ui;
}5.5 使用代码添加动态图
添加动态图:
- 需要将我们的动态图,放到项目文件中,并改为.gif
- 添加完成后,需要将动态图,加载到项目资源中。
电影类
如果需要播放动态图,需要用到电影类,头文件#include<QMovie>。
// 创建电影类对象,构造函数
// 参数1:资源路径
// 参数2:输出模式,默认就行
// 参数3:基类指针
QMovie::QMovie(const QString & fileName, const QByteArray & format = QByteArray(), QObject * parent = 0)
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QPixmap> // 图片类
#include <QSize>
#include <QMovie> // 电影类头文件namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;
private:
QMovie *movie; // 电影类指针
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// 创建一个图片对象
// 参数:图片资源路径
QPixmap pic(":/new/prefix1/g.jpg"); // 定义size对象
QSize size(ui->label->width(),ui->label->height()); // 缩放
pic = pic.scaled(size,Qt::KeepAspectRatio,Qt::SmoothTransformation);
// 使用界面文件中的组件对象
ui->label->setPixmap(pic); // 创建电影对象
movie = new QMovie(":/new/prefix1/test.gif");
// 给QLabel设置电影
ui->label_2->setMovie(movie);
// 播放电影
movie->start();}Dialog::~Dialog()
{
delete ui;
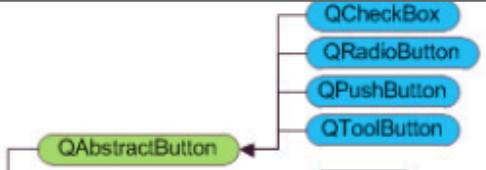
}6、QAbstractButton按钮类(掌握)
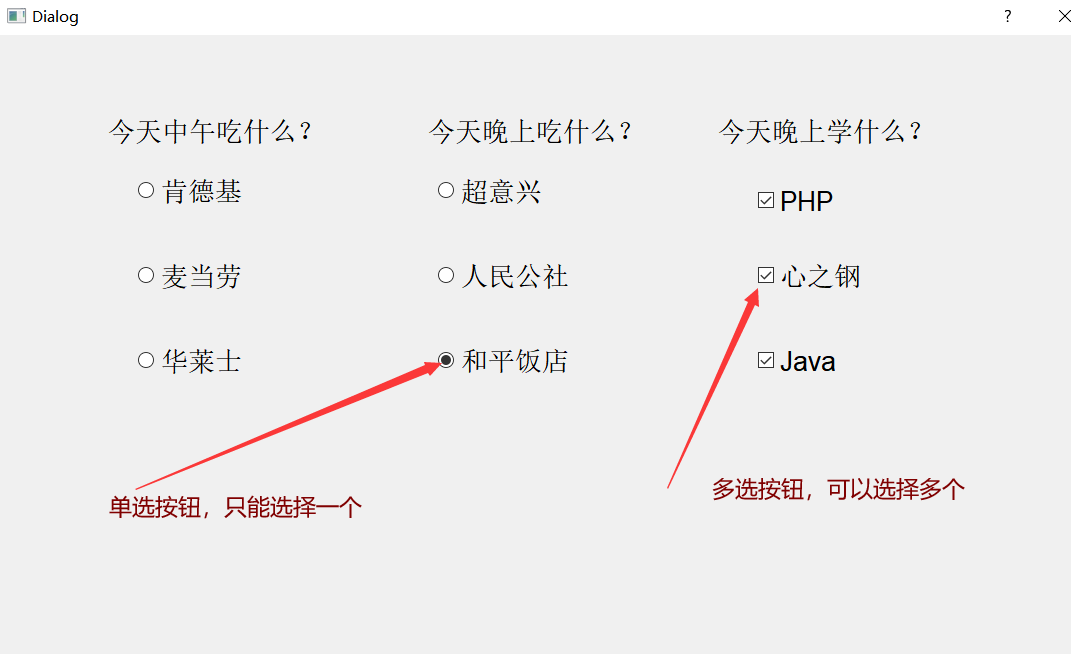
QAbstractButton是按钮类的基类,因此内部包含了按钮的基础属性和函数。


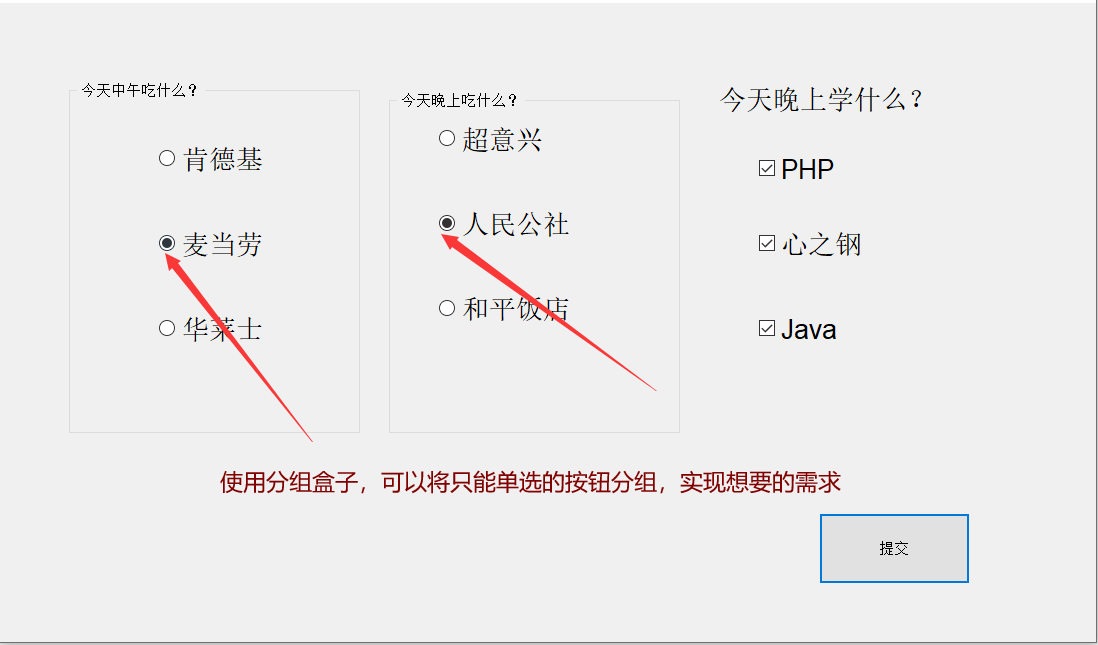
GroupBox分组盒子组件

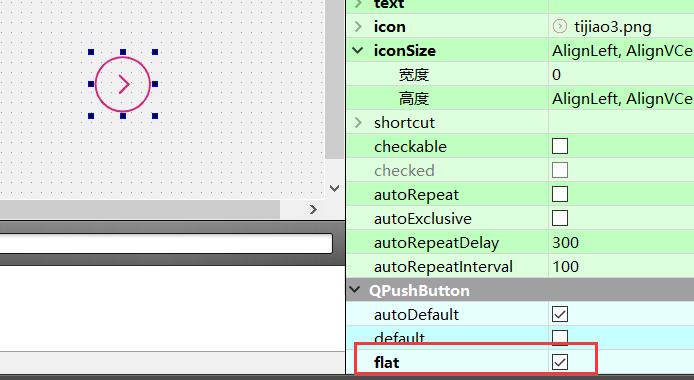
QAbstractButton按钮类的常用基本属性

给按钮添加一个图标:
图标文件可以通过下面的网站下载:
iconfont-阿里巴巴矢量图标库


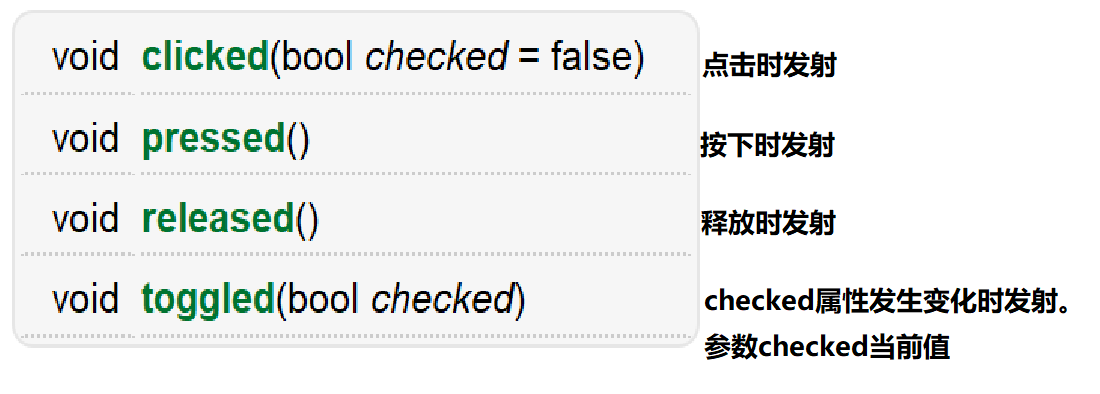
按钮类常用的信号如下:

注意:这个通知信号和别的信号存在区别,只有在状态发生变化时发射。

携带的参数为当前状态。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;private slots:
void toggledSlot(bool);
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->radioButton_8,SIGNAL(toggled(bool)),
this,SLOT(toggledSlot(bool)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::toggledSlot(bool checked)
{
if(checked)
{
qDebug() << "肯德基被选中了" ;
}
else
{
qDebug() << "不选肯德基" ;
}
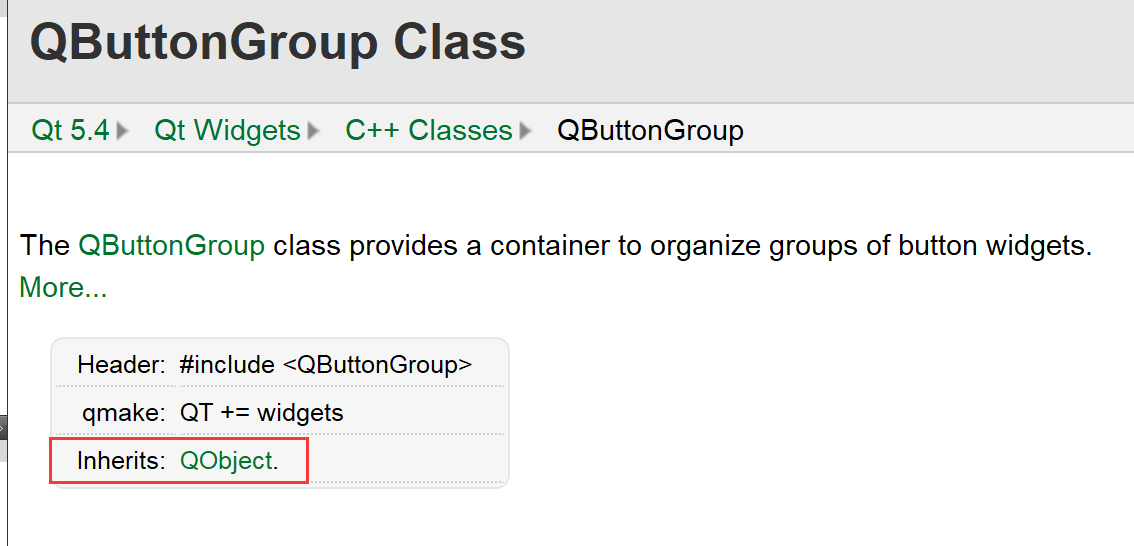
}QButtonGroup组件
可以使用QButtonGroup组件对多个按钮进行分组,这是一个按钮的逻辑分组,没有任何的UI效果。其主要的目的是用一个信号槽同时监控多个按钮对象的状态。

QButtonGroup继承于QObject并非Qwidget。所以它是不可见的,用户无法从窗口上看到这个控件。
// 构造函数,堆区创建
QButtonGroup::QButtonGroup(QObject * parent = 0)
给按钮组,添加控件
// 参数1:添加的控件
// 参数2:序号ID
void QButtonGroup::addButton(QAbstractButton * button, int id = -1)
发送的信号

参数中![]() 表示当前触发的按钮本身。
表示当前触发的按钮本身。
![]() 表示当前触发的按钮序号。
表示当前触发的按钮序号。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>
#include <QButtonGroup> // 按钮组namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:
explicit Dialog(QWidget *parent = 0);
~Dialog();private:
Ui::Dialog *ui;
QButtonGroup *btp;private slots:
void buttonToggledSlot(int,bool);
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); btp = new QButtonGroup(this);
btp->addButton(ui->checkBox,1);
btp->addButton(ui->checkBox_2,2);
btp->addButton(ui->checkBox_3,3); // 注意,我们的按钮控件,是可以多选的。但是按钮组里的控件,默认是互斥的。
// 所以,我们要解除按钮组的互斥属性。
btp->setExclusive(false); connect(btp,SIGNAL(buttonToggled(int,bool)),
this,SLOT(buttonToggledSlot(int,bool)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::buttonToggledSlot(int id, bool checked)
{
if(id == 1)
{
if(checked)
{
qDebug() << "PHP被选中了";
}
else
{
qDebug() << "不选PHP了" ;
}
}
else if(id == 2)
{
if(checked)
{
qDebug() << "心之钢被选中了";
}
else
{
qDebug() << "不选心之钢了" ;
}
}
else if(id == 3)
{
if(checked)
{
qDebug() << "java被选中了";
}
else
{
qDebug() << "不选java了" ;
}
}
else
{ }
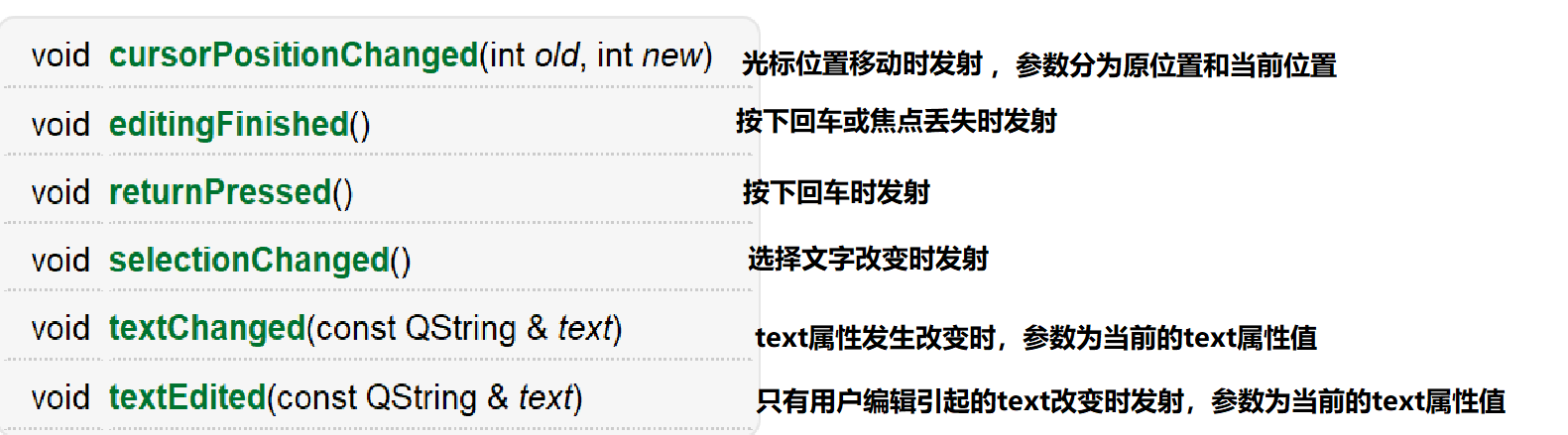
}7、QLineEdit单行文本输入框(掌握)
QLineEdit用于输入一个单行文本。常用属性如下。

dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(btnClickedSlot()));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::btnClickedSlot()
{
QString text = ui->lineEdit->text();
qDebug() << "第一个QLineEdit内容:" << text; text = ui->lineEdit_2->text();
qDebug() << "第二个QLineEdit内容:" << text;}
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(btnClickedSlot())); connect(ui->lineEdit,SIGNAL(selectionChanged()),
this,SLOT(selectChangedSlot())); connect(ui->lineEdit,SIGNAL(textChanged(QString)),
this,SLOT(textChangedSlot(QString)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::btnClickedSlot()
{
QString text = ui->lineEdit->text();
qDebug() << "第一个QLineEdit内容:" << text; text = ui->lineEdit_2->text();
qDebug() << "第二个QLineEdit内容:" << text;}void Dialog::selectChangedSlot()
{
qDebug() << ui->lineEdit->selectedText();
// qDebug() <<"1111" ;
}void Dialog::textChangedSlot(QString text)
{
qDebug() << text ;
}
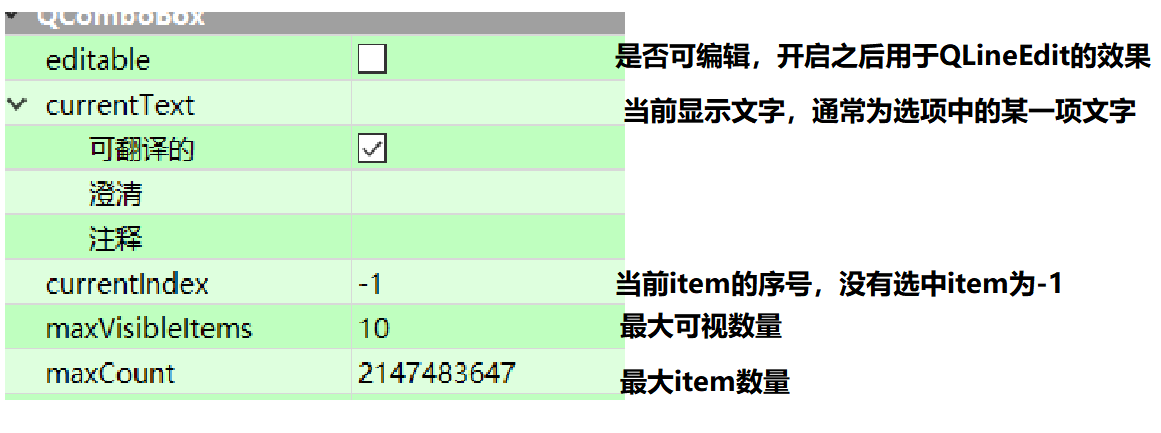
8、ComboBox组合框(熟悉)
comboBox用于选择一个选项。功能类似于QRadioButton。
常用属性如下:


常用信号:


dialog.h

dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->comboBox,SIGNAL(editTextChanged(QString)),
this,SLOT(editTextChangedSlot(QString))); connect(ui->comboBox,SIGNAL(highlighted(int)),
this,SLOT(highlightedSlot(int)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::editTextChangedSlot(QString text)
{
qDebug() << text ;
}void Dialog::highlightedSlot(int index)
{
qDebug() << index;
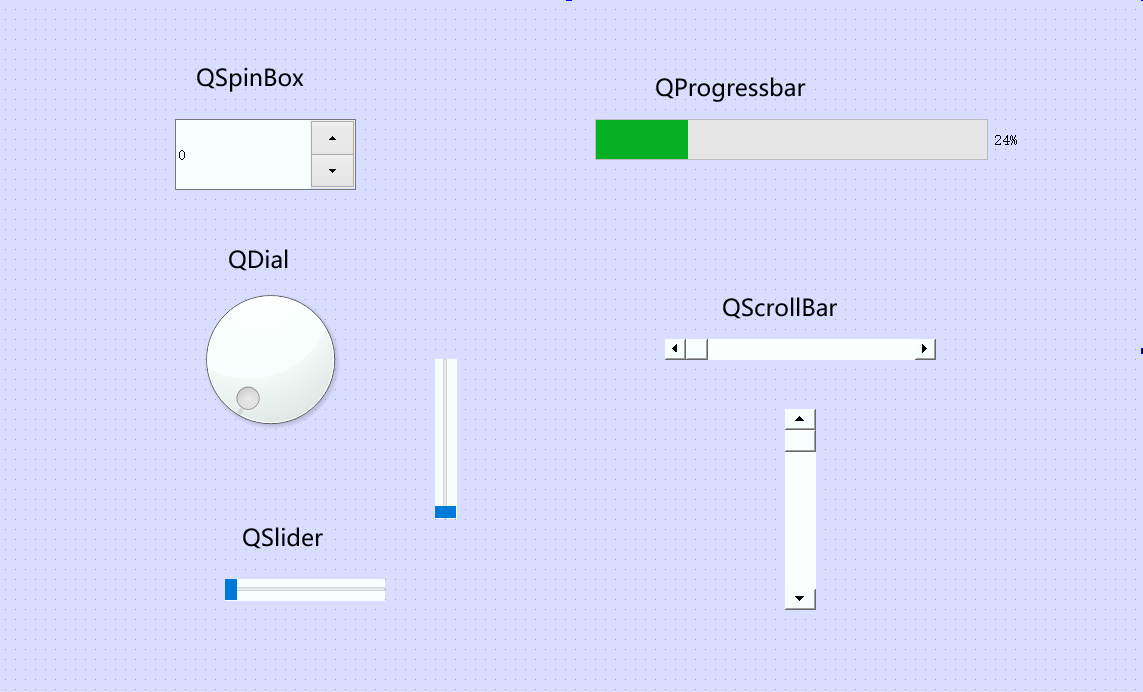
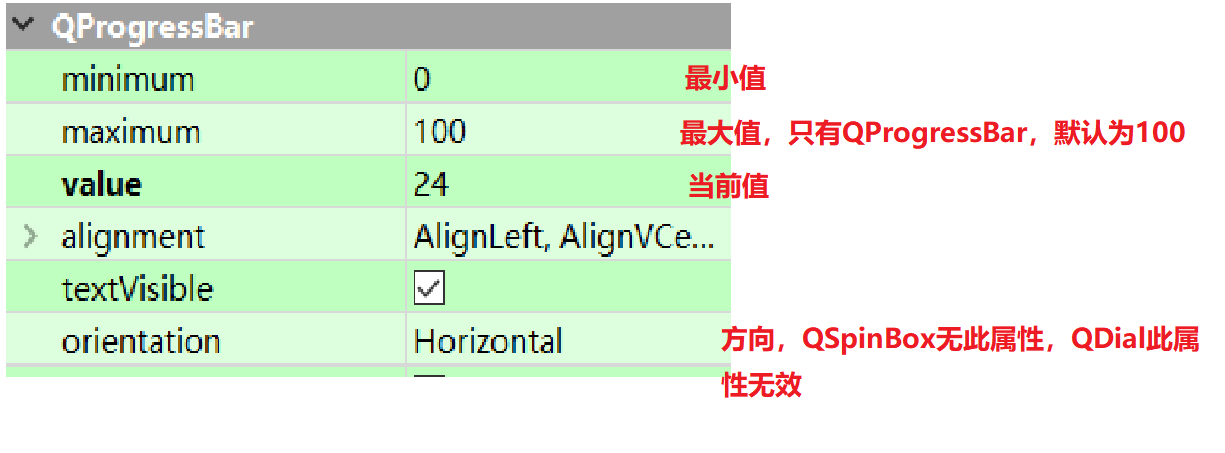
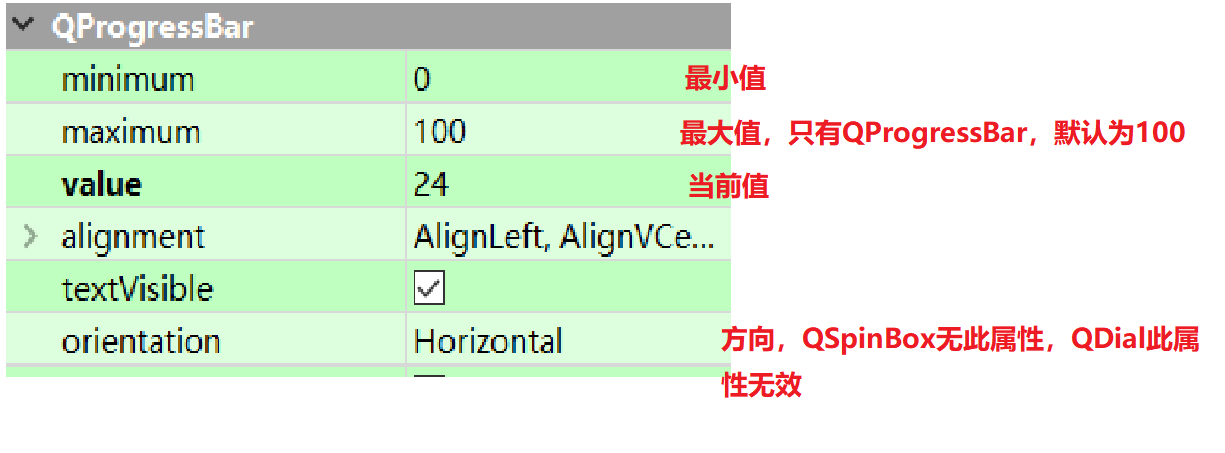
}9、若干与数字相关的组件(熟悉)


// value 属性值发生变化时发射的信号
// 参数为当前的value值
void valueChanged(int value)
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{
Q_OBJECTpublic:explicit Dialog(QWidget *parent = 0);~Dialog();private:
Ui::Dialog *ui;
private slots:void setValueSlot(int);
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); connect(ui->dial,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->horizontalScrollBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->horizontalSlider,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->progressBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->spinBox,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->verticalScrollBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->verticalSlider,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
}Dialog::~Dialog()
{
delete ui;
}void Dialog::setValueSlot(int value)
{
ui->dial->setValue(value);
ui->horizontalScrollBar->setValue(value);
ui->horizontalSlider->setValue(value);
ui->progressBar->setValue(value);
ui->spinBox->setValue(value);
ui->verticalScrollBar->setValue(value);
ui->verticalSlider->setValue(value);
}
相关文章:

QT基本组件
四、基本组件 Designer 设计师(重点) Qt包含了一个Designer程序,用于通过可视化界面设计开发界面,保存文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。 在Qt Creator中创建文件时…...

uniapp实现全局悬浮框
uniapp实现全局悬浮框(按钮,页面,图片自行设置) 可拖动 话不多说直接上干货 1,在components新建组件(省去了每个页面都要引用组件的麻烦) 2,实现代码 <template><view class"call-plate" :style"top: top px;left: left px;" touchmove&quo…...

C语言特殊函数
静态函数 背景知识:普通函数都是跨文件可见的,即在文件 a.c 中定义的函数可以在 b.c 中使用。 静态函数:只能在定义的文件内可见的函数,称为静态函数。 语法 staitc void f(void) // 在函数头前面增加关键字 static ÿ…...
接单)
全栈开发(TS,React,Vue, Java, 移动端flutter)接单
个人主页 https://hz.minicv.net/ 技术栈 前端:NextJS React VueJS 后端:NestJS Java 移动端:Flutter 其他:SpringCloud Redis Kafka Zookeeper 项目案例 微行简历( TS 全栈项目,一个极简的简历管理平…...

vue3使用百度地图
前情提要: 本文vue采用vue3框架,使用百度地图通过组件vue-baidu-map-3x: 组件官网:地图容器 | vue-baidu-map-3x 使用百度地图需要 申请百度地图AK秘钥 步骤:1.进入百度地图开放平台 | 百度地图API SDK | 地图开…...

docker 安装达梦dm8 包含lincese
1.加载达梦数据库docker镜像 dm_v8.1.1.66_x86_rh7_64_ent.tar为申请的镜像文件。 docker load -i dm_v8.1.1.66_x86_rh7_64_ent.tar 查看镜像 docker images 创建达梦数据库容器 执行创建命令: docker run -d -p 30236:5236 --restartalways --name dm8_test…...

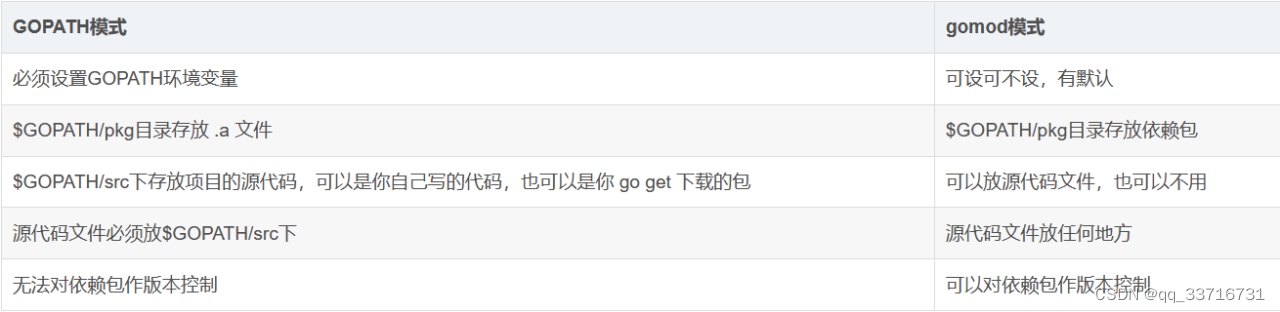
golang入门介绍-1
今天开始发布关于go语言入门到实战内容,各位小伙伴准备好。 go介绍 Go语言(或 Golang)起源于 2007 年,并在 2009 年正式对外发布。是由 Google 公司开发的一种静态强类型、编译型、并发型、并具有垃圾回收功能的编程语言。 Go 是…...
)
273.【华为OD机试真题】园区参观路径(动态规划-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-园区参观路径二.解题思路三.题解代码Python题解…...

ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(二)
在我们开始探索人工智能的世界时,了解如何与之有效沉浸交流是至关重要的。想象一下,你手中有一把钥匙,可以解锁与OpenAI的GPT模型沟通的无限可能。这把钥匙就是——正确的提示词(prompts)。无论你是AI领域的新手&#…...

超市售货|超市售货管理小程序|基于微信小程序的超市售货管理系统设计与实现(源码+数据库+文档)
超市售货管理小程序目录 目录 基于微信小程序的超市售货管理系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、微信小程序前台 2、管理员后台 (1)商品管理 (2)出入库管理 (3)公告管理 …...

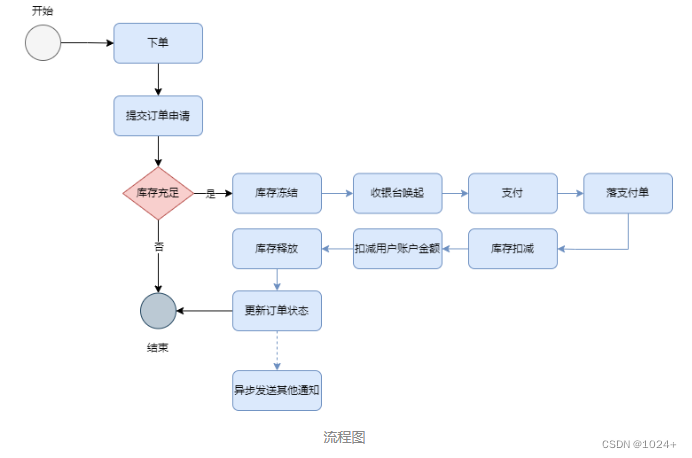
流程图:理解、创建与优化的视觉工具
流程图:理解、创建与优化的视觉工具 引言 在日常生活和工作中,我们经常遇到需要描述一系列步骤或过程的情况。这些步骤可能是制作一杯咖啡、完成一个项目,或者是解决一个复杂的数学问题。流程图,作为一种强大的视觉工具…...
)
Java EE面试题解析(下)
21、 什么是Servlet?【掌握】 Servlet是使用Java Servlet应用程序接口(API)及相关类和方法的Java程序。所有的Servlet都必须要实现的核心接口是javax.servlet.servlet。每一个Servlet都必须要直接或者间接实现这个接口,或者继承j…...
从零开始手写mmo游戏从框架到爆炸(二十一)— 战斗系统二
导航:从零开始手写mmo游戏从框架到爆炸(零)—— 导航-CSDN博客 上一章(从零开始手写mmo游戏从框架到爆炸(二十)— 战斗系统一-CSDN博客)我们只是完成了基本的战斗,速度属性并没有…...
-创建环境【3】)
强化学习入门(Matlab2021b)-创建环境【3】
目录 1 前言2 根据类模板创建自定义环境2.1 创建类模板2.2 Environment properties(环境特性)2.3 Required Functions(需要的环境方法)2.3.1 Constructor function(构造函数)2.3.2 reset function2.3.3 step function2.4 Optional Functions(可选的环境方法)2.5 Environment Vi…...

C++如何避免float误差?
C如何避免float误差? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「c的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! …...

深信服技术认证“SCCA-C”划重点:深信服超融合HCI
为帮助大家更加系统化地学习云计算知识,高效通过云计算工程师认证,深信服特推出“SCCA-C认证备考秘笈”,共十期内容。“考试重点”内容框架,帮助大家快速get重点知识 划重点来啦 *点击图片放大展示 深信服云计算认证(S…...

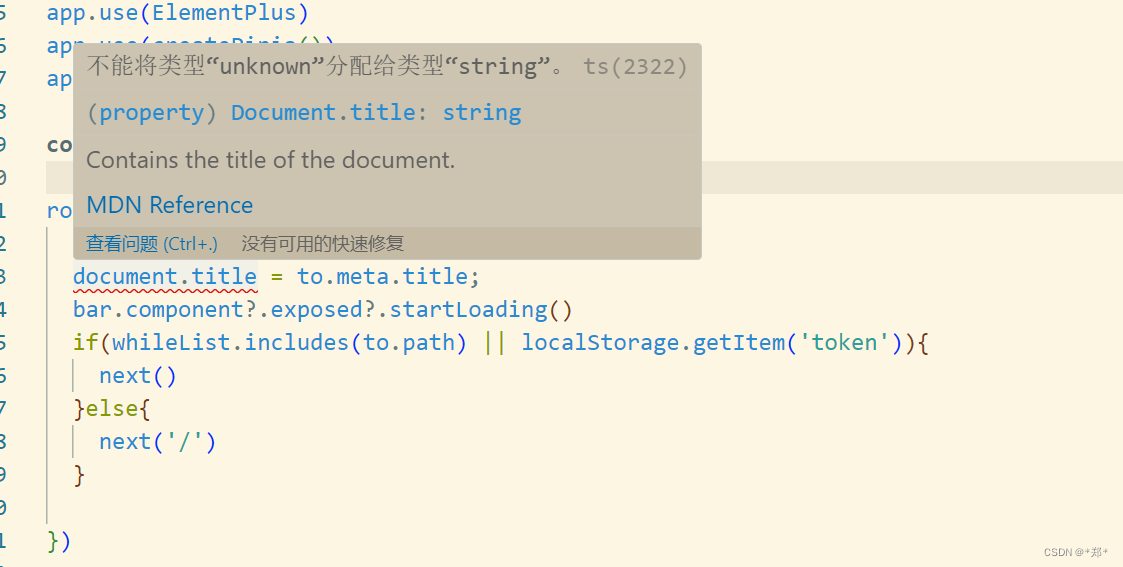
Vue3路由元信息
路由元信息即定义路由时的meta信息 使用路由元信息定义页面在浏览器显示的标题 定义路由 const router createRouter({history:createWebHistory(import.meta.env.BASE_URL),routes:[{path:"/",component:()>import("/components/Login.vue"),meta:{…...

实用区块链应用:去中心化投票系统的部署与实施
一、需求分析背景 随着技术的发展,传统的投票系统面临着越来越多的挑战,如中心化控制、透明度不足和易受攻击等问题。为了解决这些问题,我们可以利用区块链技术去中心化、透明性和安全性来构建一个去中心化投票系统。这样的系统能够确保投票过…...

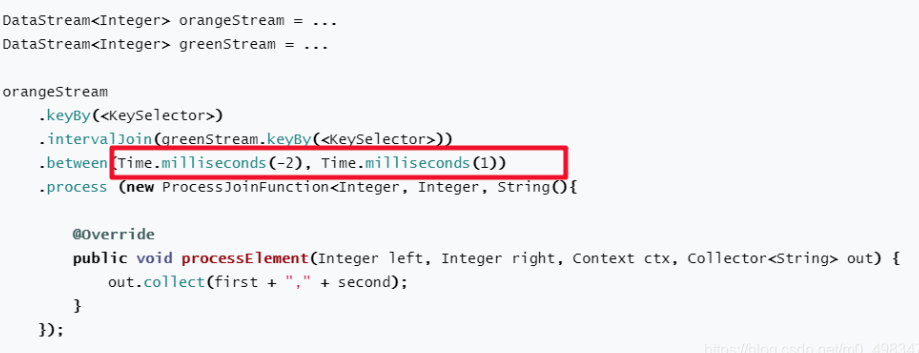
Flink中的双流Join
1. Flink中双流Join介绍 Flink版本Join支持类型Join API1.4innerTable/SQL1.5inner,left,right,fullTable/SQL1.6inner,left,right,fullTable/SQL/DataStream Join大体分为两种:Window Join 和 Interval Join 两种。 Window Join又可以根据Window的类型细分为3种…...

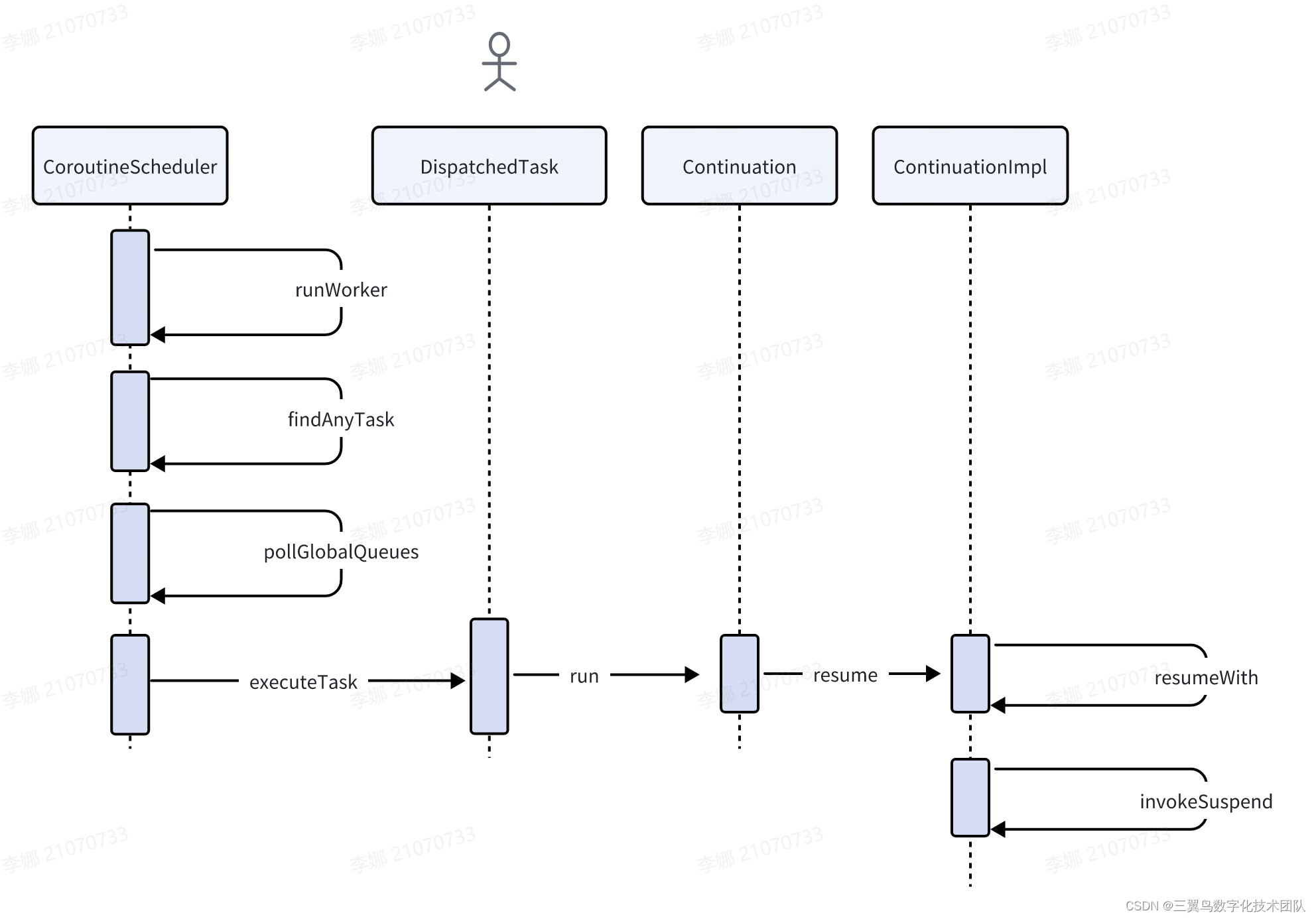
协程源码 launch 流程跟踪学习
为了更深入学习协程的底层实现原理,了解协程线程切换的根本本质。也为了以后在工作中可以根据不同的需求场景,更加随心所欲的使用不同的协程。 今天通过 launch 跟踪一下协程的执行流程。 fun getData() {Trace.beginSection("getData");Log.…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
