2.21号qt
1.QMainWindow中常用的类
继承于QMainWindow类,原因该类提供了QWidget没有提供的成员函数。
菜单栏、工具栏、状态栏、浮动窗口(铆接部件)、核心部件
1.1 菜单栏 QMenuBar
//创建菜单栏 QMenuBar 最多只能有一个
QMenuBar *mbar = menuBar();
//将菜单栏放入窗口中
this->setMenuBar(mbar);
//往菜单栏里增加菜单
QMenu *file = mbar->addMenu("文件");
QMenu *edit = mbar->addMenu("编辑");
//往菜单中增加菜单项
file->addAction("新建");
//增加分隔符
file->addSeparator();
file->addAction("打开");
1.2 工具栏 QToolBar
//创建工具栏 QToolBar 可以有多个
QToolBar *tbar = new QToolBar(this);
//将工具栏放入窗口中 设置停靠区域
this->addToolBar(Qt::LeftToolBarArea,tbar);
//后期设置 只允许左右停靠
tbar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//不允许浮动
tbar->setFloatable(false);
//往工具栏中增加工具项
tbar->addAction("欢迎");
//实例化一个按钮
QPushButton *btn = new QPushButton(this);
btn->setText("编辑");
//将按钮放入工具栏中
tbar->addWidget(btn);
1.3 状态栏 QStatusBar
//创建状态栏 QStatusBar 最多只能有一个
QStatusBar *sbar = statusBar();
//将状态栏放入窗口中
this->setStatusBar(sbar);
//实例化一个标签
QLabel *lab = new QLabel("问题",this);
//将标签放入状态栏中
//sbar->addWidget(lab);//默认从左边显示
sbar->addPermanentWidget(lab); //默认从右边显示
1.4 浮动窗口 QDockWidget
//创建浮动窗口 QDockWidget 可以有多个
QDockWidget *dock = new QDockWidget("浮动窗口",this);
//将浮动窗口放入界面中
this->addDockWidget(Qt::BottomDockWidgetArea,dock);
//后期设置 只允许左右停靠
dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
//创建中心部件 最多只能有一个
QTextEdit *text_edit = new QTextEdit(this);
//将中心部件放入窗口中
this->setCentralWidget(text_edit);
2.ui界面文件
1> ui界面文件是在项目工程文件的Forms文件夹下(XXX.ui)
2> ui界面上可以通过ui指针访问到ui界面上的所有组件。
3.信号与槽
qt以引为傲的核心机制:对象树、信号与槽、事件机制
1> 信号和槽是qt的核心机制之一,可以实现多个组件之间的通信。
2> 信号:信号函数。信号定义在类体的signals权限下,信号函数是一个不完整的函数,只需要声明,不需要实现。
3> 槽:槽函数。槽定义在类体的slots权限下,槽函数是一个完整的函数,既要有声明,也要有定义。该函数可以当成普通函数使用。
4> 任意一个组件都有系统提供的信号和槽。
3.1 带有信号和槽的类体定义
signals: //信号权限,该权限下函数 都是信号
void my_signal(); //只需要声明 不需要实现
public slots: //槽函数权限 ,该权限下函数 都是槽函数
void my_slot(); //需要声明 也要实现
3.2 信号和槽的连接方式
3.2.1
基于ui界面上的连接,在ui界面下的信号和槽区,将系统提供的信号和槽进行连接。
该连接,无需手动书写信号函数、槽函数、连接函数
3.2.2
基于ui界面上的连接,在组件上,右击转到槽,选中要发射的信号,在槽函数中处理相关逻辑代码。
该连接,无需手动书写信号函数、连接函数
3.2.3
手动连接信号和槽,基于qt4版本的连接,该连接是不友好的连接。
需要使用connect连接函数进行连接,在QObject类中
[static] QMetaObject::Connection //函数的返回值类型 静态成员函数
QObject::connect( //函数名
const QObject *sender, //发送者 组件的指针
const char *signal, //发送的信号 信号的函数 应该用函数指针接收 不能用char *接收 所以需要使用宏函数转换
const QObject *receiver, //接受者 组件的指针
const char *method, // 槽函数 应该用函数指针接收 不能用char *接收 所以需要使用宏函数转换
)信号宏函数 SIGNAL()
槽宏函数 SLOT()
3.2.4
手动连接信号和槽,基于qt5版本的连接,该连接就是友好的连接
需要使用connect连接函数进行连接,在QObject类中
[static] QMetaObject::Connection //函数返回值类 静态函数
QObject::connect( //函数名
const QObject *sender, //信号的发送者 组件的指针
PointerToMemberFunction signal, //信号函数 可以直接传函数名 原因是函数指针接收
const QObject *receiver, //信号的接收者 组件的指针
PointerToMemberFunction method, //槽函数 可以直接传函数名 原因是函数指针接收
)
3.2.5
手动连接信号和功能函数,如果信号一旦被触发,则自动执行功能函数中的内容。
功能函数:全局函数、lambda表达式
[static] QMetaObject::Connection
QObject::connect(
const QObject *sender,
PointerToMemberFunction signal,
Functor functor//功能函数
)
3.3 自定义的信号
自定义的信号,定义在signals权限下,是一个不完整的函数,只要声明,不要实现。
自定义 的信号,需要手动触发,使用emit关键字进行发射信号,如果自定义的信号一旦被发射,则会自动执行对应的槽函数处理
3.4 断开连接
disconnect()和connect()函数的参数一样
作业
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);connect(ui->btn1,SIGNAL(clicked()),this,SLOT(close()));connect(ui->logbtn,&QPushButton::clicked,this,&Widget::my_slot1);}Widget::~Widget()
{delete ui;
}void Widget::my_slot1()
{QString uname;QString pword;uname=ui->ed1->text();pword=ui->ed2->text();if(uname=="admin" && pword=="123456"){qDebug() << "登录成功" ;this->close();}else{qDebug() << "登录失败";ui->ed2->clear();}}相关文章:

2.21号qt
1.QMainWindow中常用的类 继承于QMainWindow类,原因该类提供了QWidget没有提供的成员函数。 菜单栏、工具栏、状态栏、浮动窗口(铆接部件)、核心部件 1.1 菜单栏 QMenuBar //创建菜单栏 QMenuBar 最多只能有一个 QMenuBar *mbar menu…...

什么是MVVM?MVC、MVP与MVVM模式的区别?
MVVM(Model-View-ViewModel)是一种软件架构模式,用于将用户界面(View)与业务逻辑(Model)分离,并通过ViewModel来连接两者。MVVM的目标是实现可测试性、可维护性和可复用性。 MVC&am…...

ElementUI组件的安装和使用
Element UI 是一款基于 Vue 2.0 的桌面端组件库,主要用于快速构建网站的前端部分。它提供了丰富的组件,如按钮、输入框、表格、标签页等,以及一些布局元素,如布局容器、分割线等。Element UI 的设计风格简洁,易于上手&…...

Laravel01 课程介绍以及Laravel环境搭建
Laravel01 课程介绍 1. Laravel2. mac开发环境搭建(通过Homebrew)3. 创建一个项目 1. Laravel 公司中面临着PHP项目与Java项目并行,所以需要我写PHP的项目,公司用的框架就是Laravel,所以在B站上找了一门课学习。 Laravel中文文档地址 https…...

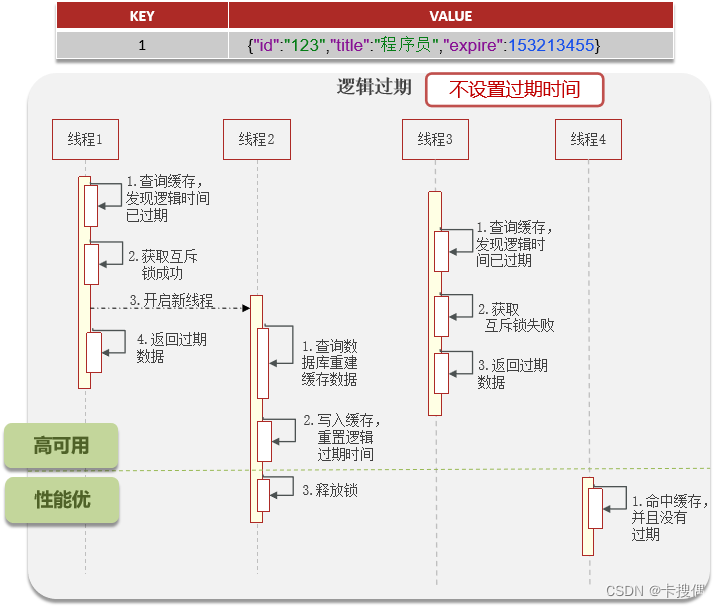
面试redis篇-03缓存击穿
原理 缓存击穿:给某一个key设置了过期时间,当key过期的时候,恰好这时间点对这个key有大量的并发请求过来,这些并发的请求可能会瞬间把DB压垮 解决方案一:互斥锁 解决方案二:逻辑过期 提问与回答 面试官 :什么是缓存击穿 ? 怎么解决 ? 回答: 缓存击穿的意思…...

k8s容器以及基础设施优化
1.硬件系统选型:宿主机通用配置16c/32GB/4网卡队列 2.os优化:单机支持百万tcp并发,/etc/sysctl.conf,/etc/security/limits.conf 3.k8s&容器层优化:性能优化initContainer 4.kube-dns优化:增大--cache-size,设置…...

蓝桥杯备赛系列——倒计时50天!
蓝桥杯备赛系列 倒计时50天! 前缀和和差分 知识点 **前缀和数组:**假设原数组用a[i]表示,前缀和数组用sum[i]表示,那么sum[i]表示的是原数组前i项之和,注意一般用前缀和数组时,原数组a[i]的有效下标是从…...

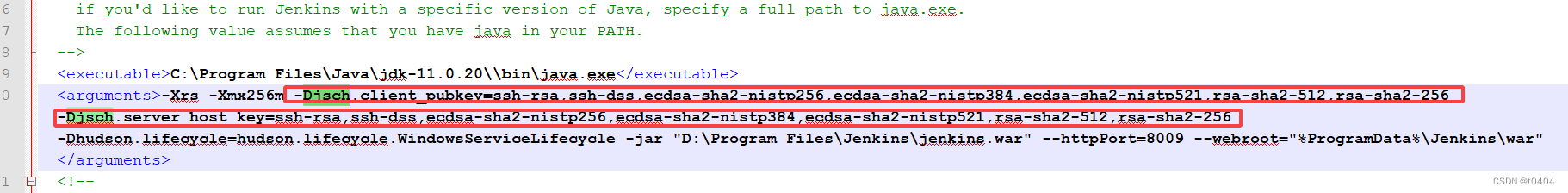
jenkins配置ssh的时候测试连接出现Algorithm negotiation fail
背景:当jenkins升级后,同时ssh插件也升级,测试ssh连接的时候 出现的问题: com.jcraft.jsch.JSchAlgoNegoFailException: Algorithm negotiation fail: algorithmName"server_host_key" jschProposal"ecdsa-sha2-n…...

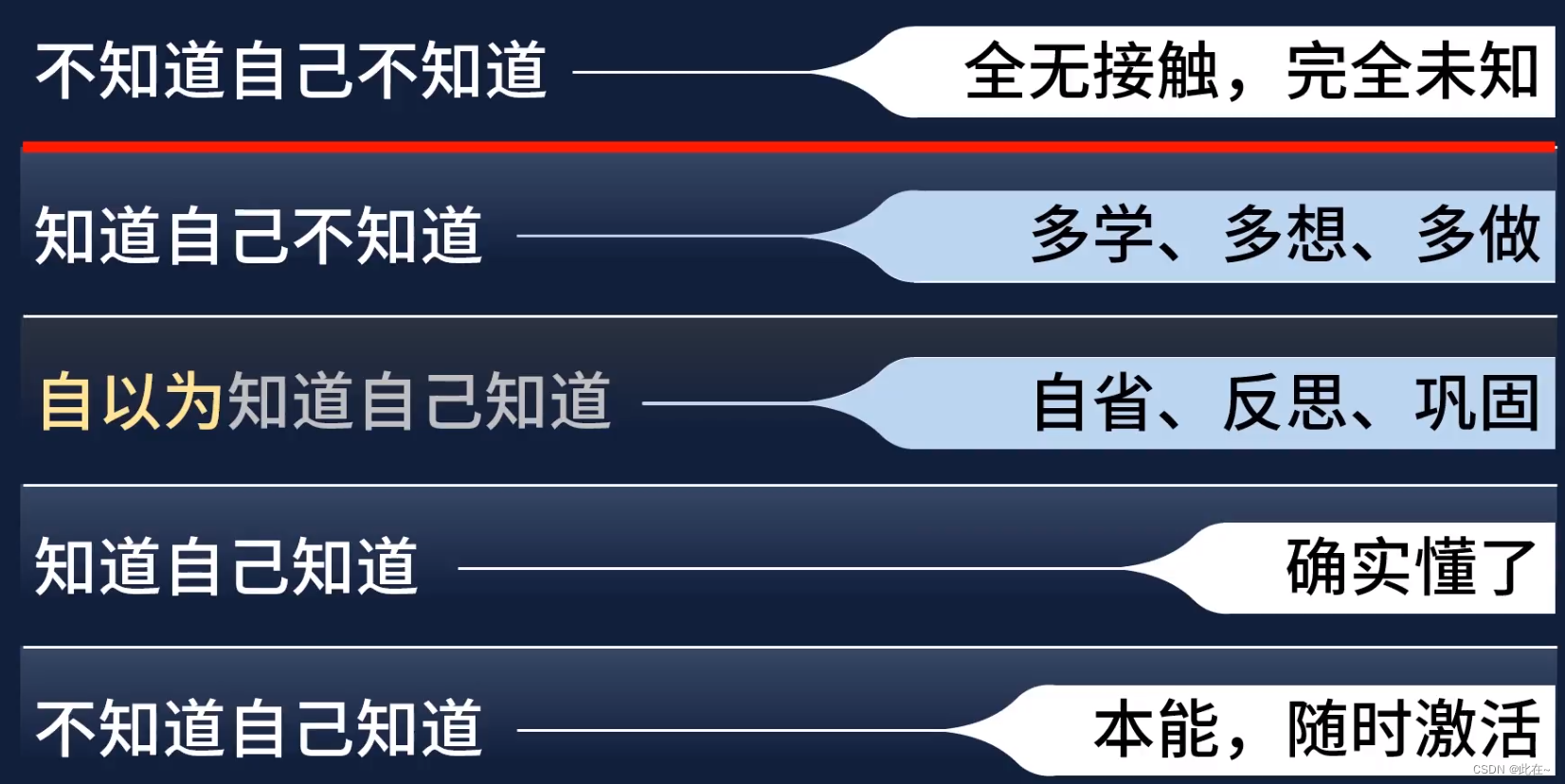
思维模型整合
思维模型整合 4P--- 4C思考模型能力圈模型 4P— 4C思考模型 在竞争激烈的今天,每个赛道都有众多可以为客户提供相同价值的对手,而赛道中的佼佼者之所以能打败大部分人,可能并不是他们能比别人更能讨好大众,而是因为在这个赛道它有…...

代理模式笔记
代理模式 代理模式代理模式的应用场景先理解什么是代理,再理解动静态举例举例所用代码 动静态的区别静态代理动态代理 动态代理的优点代理模式与装饰者模式的区别 代理模式 代理模式在设计模式中是7种结构型模式中的一种,而代理模式有分动态代理&#x…...

手机中有哪些逆向进化的功能
手机中有哪些逆向进化的功能?逆向进化是指明明很优秀的很方便的功能,却因为成本或者其他工业原因莫名其妙地给取消了。 逆向进化1:可拆卸电池-变为不可拆卸电池。 智能手机为了追求轻薄等原因,所以移除了可拆卸电池功能。将电池…...

LeetCode24.两两交换链表中的节点
参考链接:代码随想录:LeetCode24.两两交换链表中的节点 我这里使用了3个变量进行暴力交换,简单快捷!但是有一点想不明白,return这里只能写dh->next,写返回head就结果不对了!但是后面又想明白了ÿ…...

Eureka注册中心(黑马学习笔记)
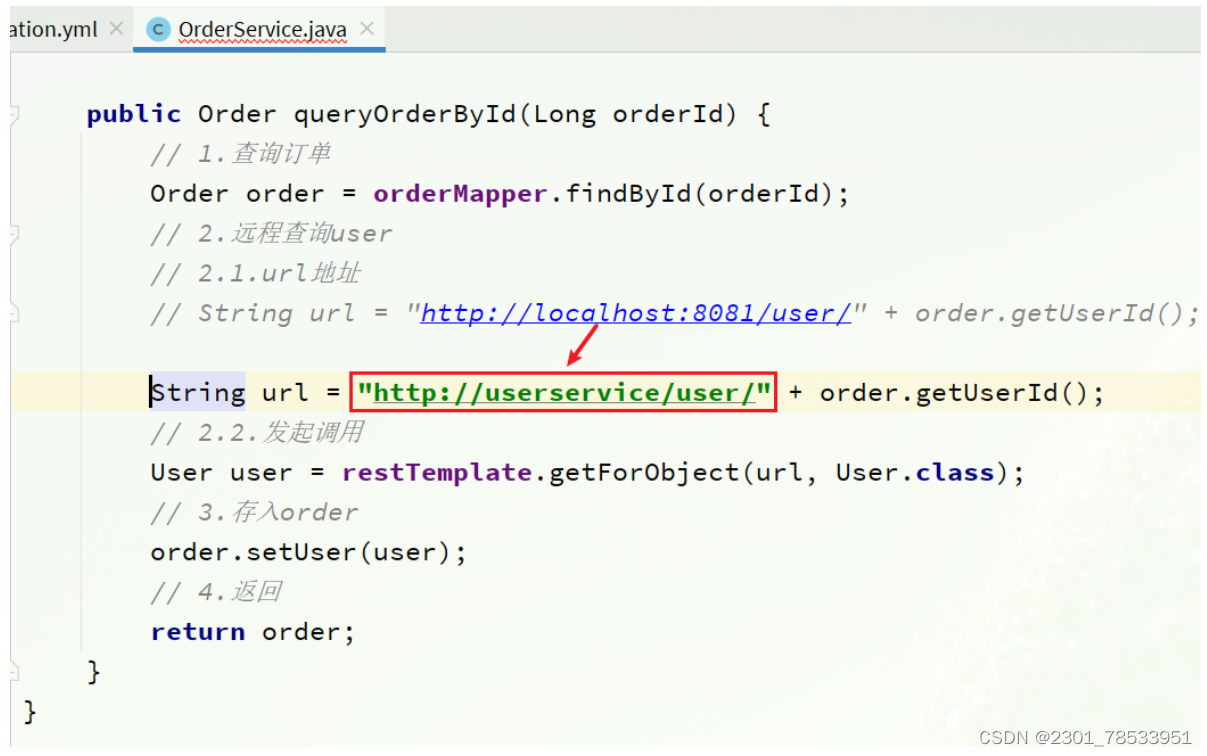
Eureka注册中心 假如我们的服务提供者user-service部署了多个实例,如图: 大家思考几个问题: order-service在发起远程调用的时候,该如何得知user-service实例的ip地址和端口? 有多个user-service实例地址,…...

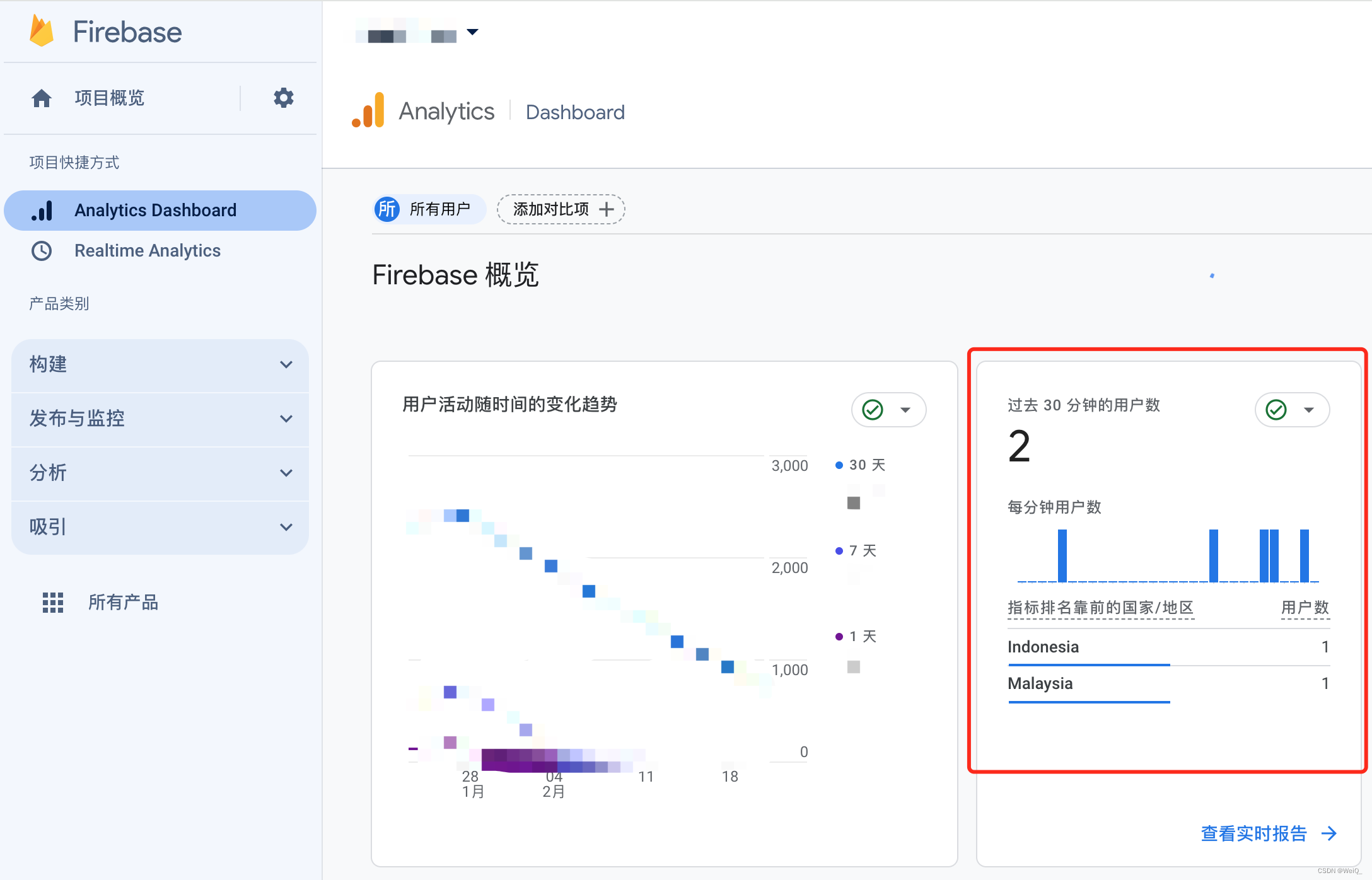
unity-firebase-Analytics分析库对接后数据不显示原因,及最终解决方法
自己记录一下unity对接了 FirebaseAnalytics.unitypackage(基于 firebase_unity_sdk_10.3.0 版本) 库后,数据不显示的原因及最终显示解决方法: 1. 代码问题(有可能是代码写的问题,正确的代码如下ÿ…...
原理、应用与安全性分析)
JWT(JSON Web Token)原理、应用与安全性分析
随着互联网的快速发展,Web应用的安全性越来越受到重视。在众多的安全认证技术中,JSON Web Token(JWT)凭借其简洁、自包含和传输安全的特点,被广泛应用于Web应用的用户身份验证和信息交换。 一、JWT的原理 JWT是一个开…...

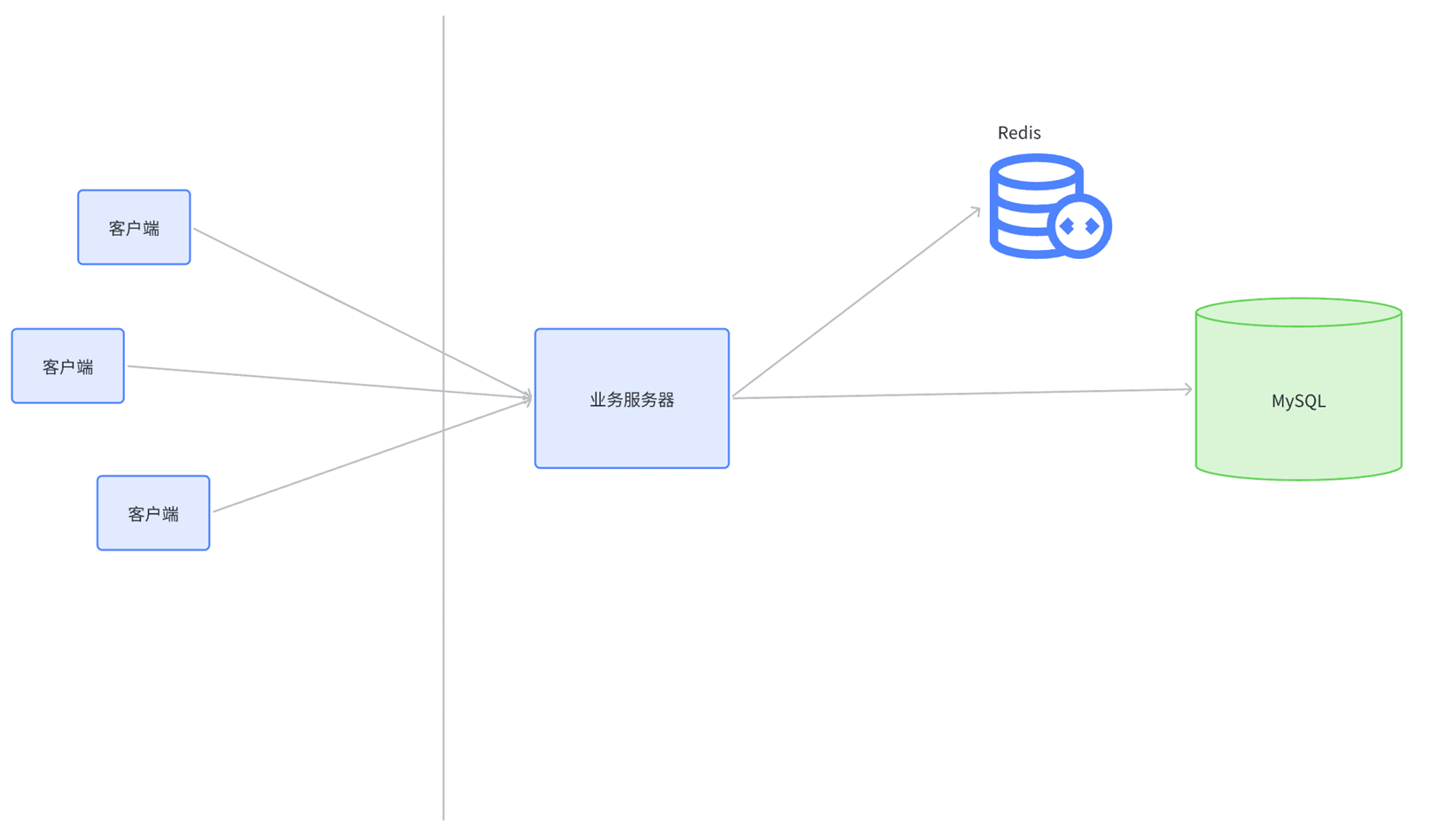
Redis 缓存(Cache)
什么是缓存 缓存(cache)是计算机中的一个经典的概念在很多场景中都会涉及到。 核心思路就是把一些常用的数据放到触手可及(访问速度更快)的地方,方便随时读取。 这里所说的“触手可及”是个相对的概念 我们知道,对于硬件的访问速度来说,通常…...

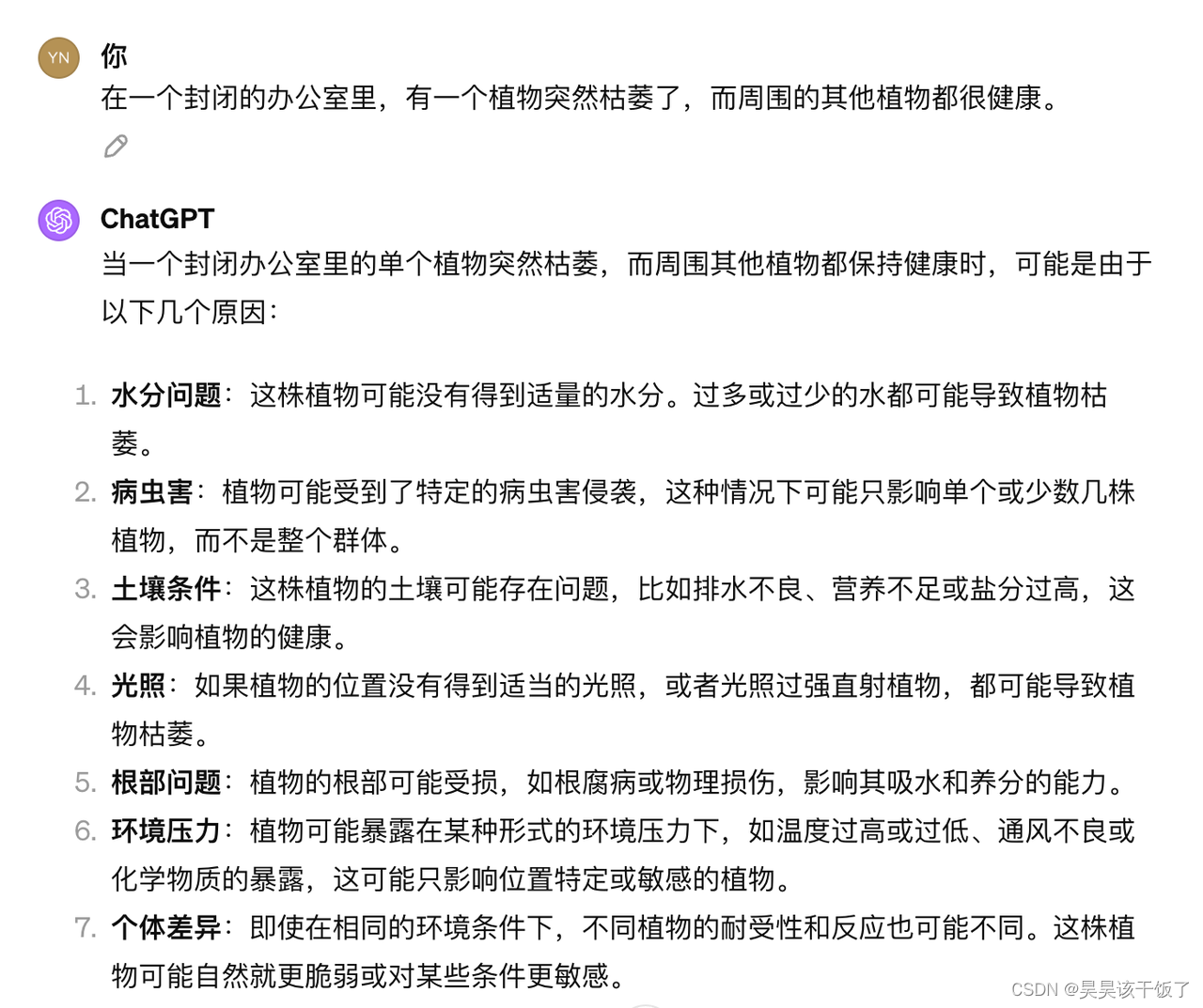
ChatGPT回答模式
你发现了吗,ChatGPT的回答总是遵循这些类型方式。 目录 1.解释模式 2.类比模式 3.列举模式 4.限制模式 5.转换模式 6.增改模式 7.对比模式 8.翻译模式 9.模拟模式 10.推理模式 1.解释模式 ChatGPT 在回答问题或提供信息时,不仅仅给出…...

戏曲文化苑|戏曲文化苑小程序|基于微信小程序的戏曲文化苑系统设计与实现(源码+数据库+文档)
戏曲文化苑小程序目录 目录 基于微信小程序的戏曲文化苑系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、微信小程序前台 2、管理员后台 (1)戏曲管理 (2)公告信息管理 (3)公告类型管理…...

Mysql数据库主从集群从库Slave因为RelayLog过多过大引起服务器硬盘爆满生产事故实战解决
Mysql数据库主从集群从库slave因为RelayLog过多过大引起从库服务器硬盘爆满生产事故实战解决 一、MySQL数据库主从集群概念 MySQL数据库主从集群是一种高可用性和读写分离的数据库架构,它基于MySQL的复制(Replication)技术来同步数据。在主…...

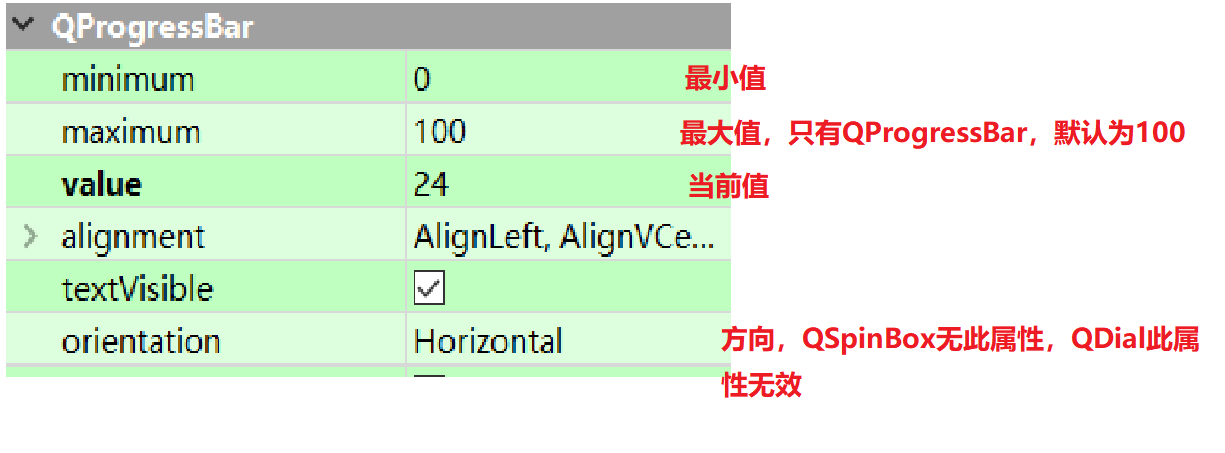
QT基本组件
四、基本组件 Designer 设计师(重点) Qt包含了一个Designer程序,用于通过可视化界面设计开发界面,保存文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。 在Qt Creator中创建文件时…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
