放一个还看得过去的后台模板设置模块css样式框架
#小李子9479#
如下图

<div class="grid col-3 margin-top-xl"><?php$clist = array('cyan', 'yellow', 'purple', 'red', 'blue', 'brown');foreach ($clist as $kk => $vv) {?><div style="max-width:400px;width:100%;padding:10px;"><div class="leaf leaf-<?= $vv ?>"><div class="leaf-left"><div class="leaf-iconbox"><div class="leaf-img"><img src="/static/admin/icon/weixin.png" alt=""></div><div class="leaf-icon"></div></div><div class="leaf-title">商城信息</div><div class="leaf-tips">配置商城基本信息</div><div class="leaf-smalltext">商城名称、h5域名、logo</div></div><div class="leaf-right"><div class="leaf-right-top"><div class="leaf-rt-left"><div class="leaf-rtl-1"></div><div class="leaf-rtl-2"></div><div class="leaf-rtl-3"></div></div><div class="leaf-rt-right"><div class="leaf-rtt-1"></div></div></div><div class="leaf-right-buttonbox"><div class="leaf-right-button">立即设置</div></div></div></div></div><?php}?>
</div>css样式表
.leaf{padding:0 10px 24px;display:flex;align-items:stretch;color:#fff;justify-content:space-between;border-radius:20px;transition:all 2s;cursor:pointer;}
.leaf-right .leaf-rtl-1{width:54px;height:54px;background:rgba(255, 255, 255, 0.2);border-radius:0 34px;}
.leaf-right .leaf-rtl-2{width:54px;height:54px;border-radius:0 35px;transform:matrix(-1, 0, 0, 1, 0, 0);}
.leaf-right .leaf-rtl-3{width:54px;height:54px;background:rgba(255, 255, 255, 0.66);border-radius:0 34px;}
.leaf-right .leaf-rtt-1{width:40px;height:40px;background:rgba(255, 255, 255, 0.4); border-radius:6px;transform:rotate(-45deg);margin-top:86px; margin-left:10px;}
.leaf-right-top{display:flex;flex:1;padding-bottom:24px;}
.leaf-title{font-size:22px;margin-top:28px;color:white;}
.leaf-tips{font-size:14px;color:#ffffffcc;margin-top:14px;}
.leaf-smalltext{font-size:14px;max-width:170px;margin-top:26px;color:white;}
.leaf-iconbox{ margin-top:30px;position:relative;display:flex;}
.leaf-iconbox .leaf-img{width:48px;height:48px;border-radius:50%;}
.leaf-iconbox .leaf-icon{ width:48px;height:48px;background:#fff;border-radius:50%;position:absolute;left:36px;opacity:0.5;}
.leaf-iconbox .leaf-img img{width:100%;height:100%;}
.leaf-right-button{width:98px;height:40px;border-radius:20px;font-size:14px;cursor:pointer;display:flex;align-items:center;justify-content:center;
}
.leaf.leaf-cyan{background:linear-gradient(rgb(186, 240, 221) 0%, rgb(81, 188, 153) 100%);}
.leaf.leaf-cyan .leaf-rtl-2{background-color:#6acaa5;}
.leaf.leaf-cyan .leaf-right-button{background:rgb(224, 241, 235);color:rgb(19, 152, 108);}
.leaf.leaf-yellow{background:linear-gradient(#FCE6B7 0%, #E9A848 100%);}
.leaf.leaf-yellow .leaf-rtl-2{background-color:#e0b163;}
.leaf.leaf-yellow .leaf-right-button{background:#f7eddd;color:#b07318;}
.leaf.leaf-purple{background:linear-gradient(rgb(213, 184, 250) 0%, rgb(143, 98, 201) 100%);}
.leaf.leaf-purple .leaf-rtl-2{background-color:#915cf9;}
.leaf.leaf-purple .leaf-right-button{background:#e7def6;color:#6625cf;}
.leaf.leaf-brown{background:linear-gradient(#FCE6B7 0%, #E9A848 100%);}
.leaf.leaf-brown .leaf-rtl-2{background-color:#e0b163;}
.leaf.leaf-brown .leaf-right-button{background:#f7eddd;color:#b07318;}
.leaf.leaf-blue{background:linear-gradient(rgb(190, 214, 255) 0%, rgb(103, 133, 205) 100%);}
.leaf.leaf-blue .leaf-rtl-2{background-color:#6990e6;}
.leaf.leaf-blue .leaf-right-button{background: rgb(218, 225, 246);color: rgb(22, 102, 211);}
.leaf.leaf-red{background: linear-gradient(rgb(252, 183, 190) 0%, rgb(211, 96, 104) 100%);}
.leaf.leaf-red .leaf-rtl-2{ background: rgb(234, 102, 112);}
.leaf.leaf-red .leaf-right-button{ background: rgb(234, 102, 112);}
.leaf.leaf-orange{background: linear-gradient(rgb(250, 221, 192) 0%, rgb(228, 127, 109) 100%);}
.leaf.leaf-orange .leaf-rtl-2{ background: rgb(236, 147, 113);}
.leaf.leaf-orange .leaf-right-button{background: rgb(246, 229, 225);color: rgb(215, 81, 37);}
相关文章:

放一个还看得过去的后台模板设置模块css样式框架
#小李子9479# 如下图 <div class"grid col-3 margin-top-xl"><?php$clist array(cyan, yellow, purple, red, blue, brown);foreach ($clist as $kk > $vv) {?><div style"max-width:400px;width:100%;padding:10px;"><div cl…...

关于信号强度单位dB和dBm区别
dB,dBm 都是功率增益的单位,不同之处如下: 一、dB 是一个相对值,表示两个量的相对大小关系,没有单位。当考虑甲的功率相比于乙功率大或小多少个dB时,按下面的计算公式:10log(甲功率/…...

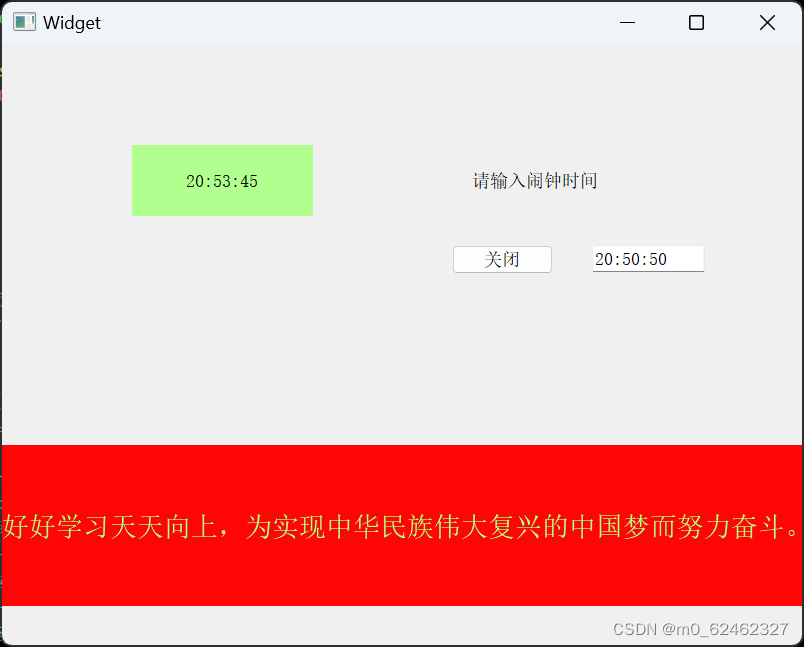
华清远见作业第四十二天——Qt(第四天)
思维导图: 编程: 代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include<QTextToSpeech> //语音播报类 QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public Q…...

vue2和vue3区别 浅析
vue2和vue3区别 浅析 数据响应原理 vue2 通过 Object.defineProperty 来更新数据,只会监听使用Object.defineProperty创建的(初始化)的数据,并通过订阅方式进行发布,在初始化之外的数据,不会受到监听; 在数据初始化时…...

GIT使用和简介
Git 是一个版本控制系统,它可以追踪文件的更改,并可以在不同的分支上进行并行开发。下面是 Git 的基本概念和使用方式的解释: 1. 仓库(Repository):仓库是用来存储项目代码的地方。一个仓库可以包含多个文…...

HTTPS(超文本传输安全协议)被恶意请求该如何处理。
HTTPS(超文本传输安全协议)端口攻击通常是指SSL握手中的一些攻击方式,比如SSL握手协商过程中的暴力破解、中间人攻击和SSL剥离攻击等。 攻击原理 攻击者控制受害者发送大量请求,利用压缩算法的机制猜测请求中的关键信息…...

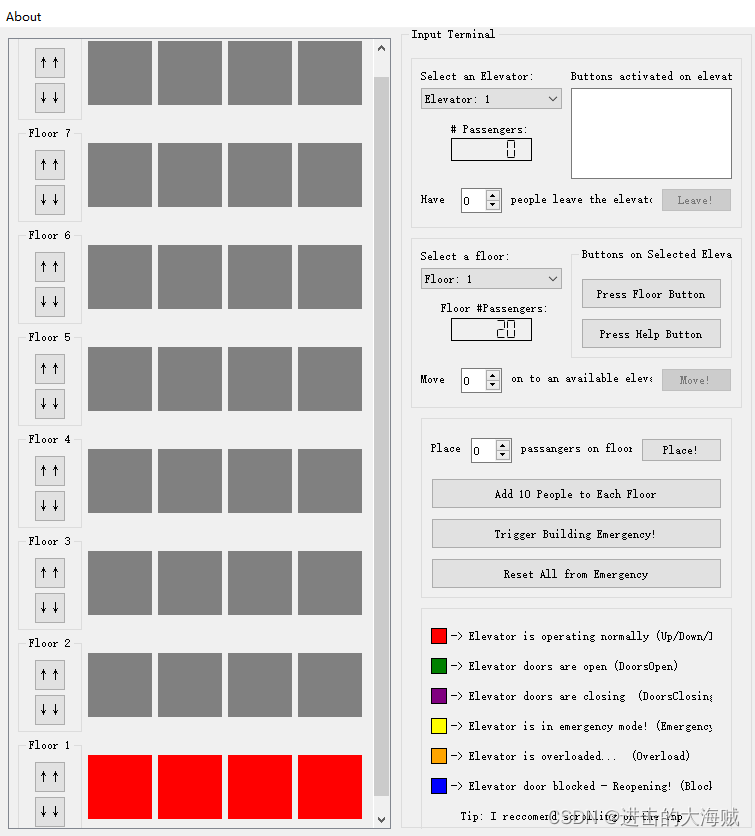
QT-模拟电梯上下楼
QT-模拟电梯上下楼 一、演示效果二、核心程序三、下载链接 一、演示效果 二、核心程序 #include "ElevatorController.h" #include <QGridLayout> #include <QLabel> #include <QGroupBox> #include <QGridLayout> #include <QPushButto…...

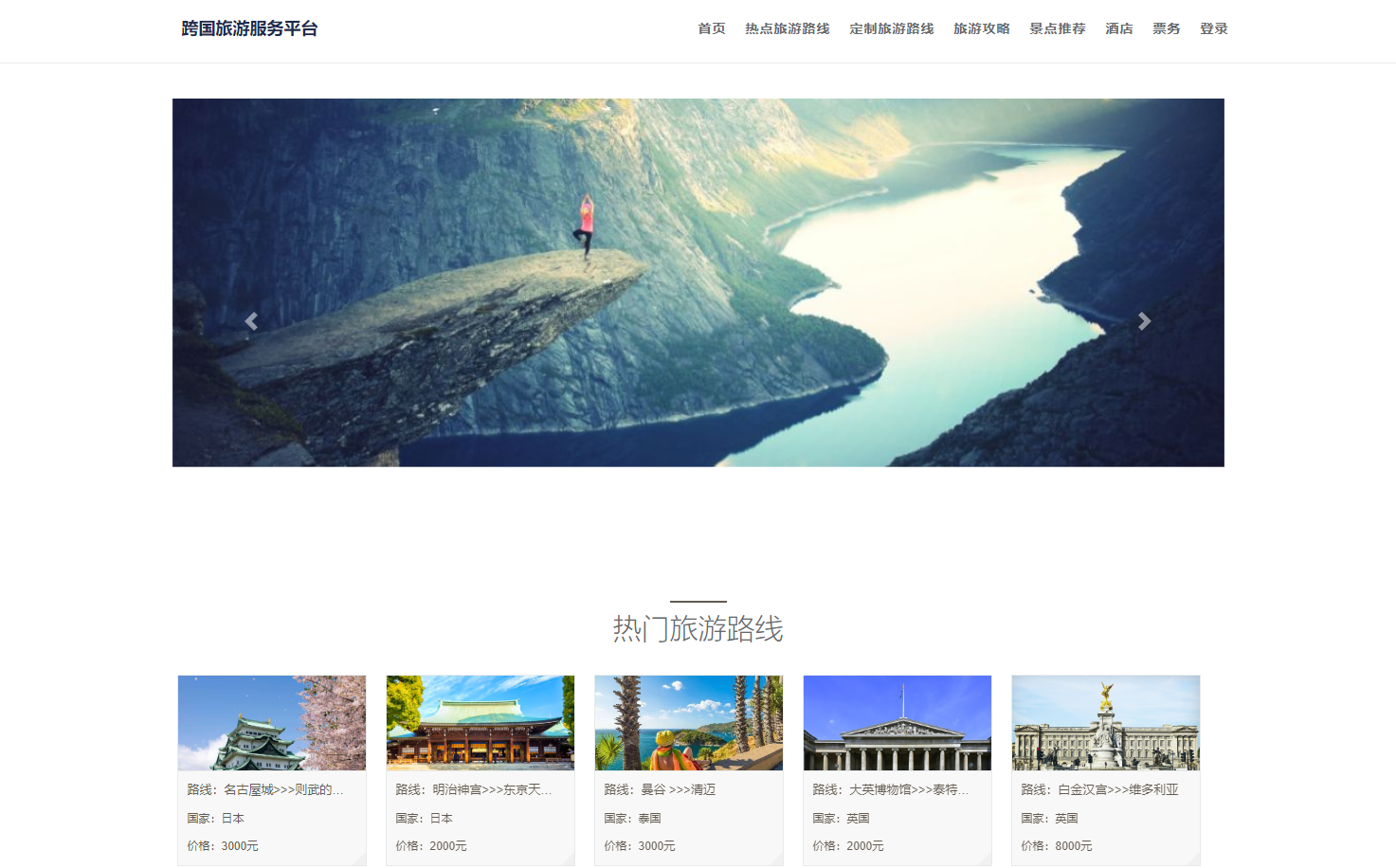
基于springboot+vue的桂林旅游景点导游平台(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

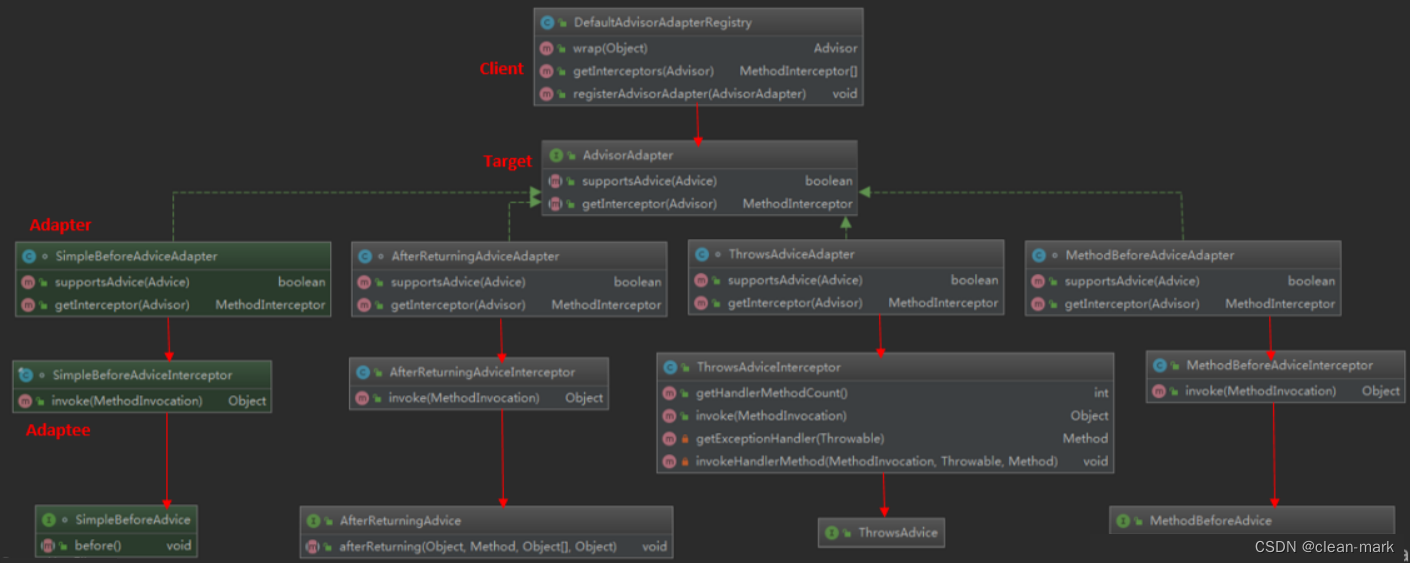
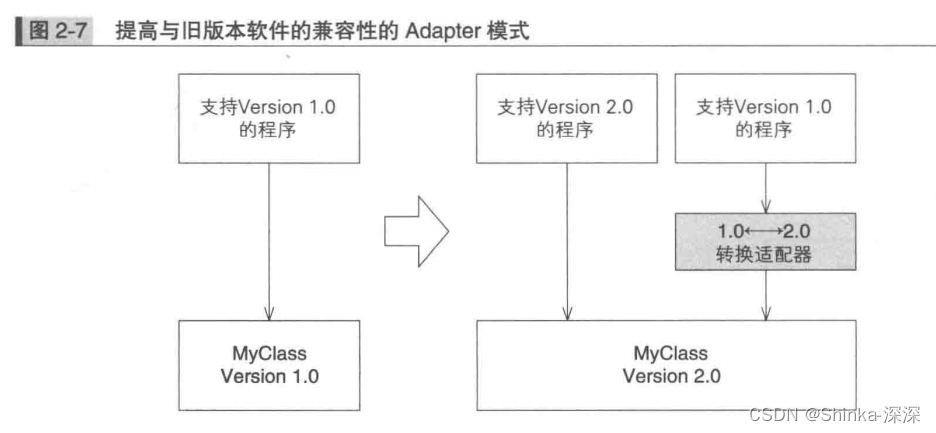
设计模式四:适配器模式
1、适配器模式的理解 适配器模式可以理解为有两个现成的类Adaptee和Target,它们两个是不能动的,要求必须使用B这个类来实现一个功能,但是A的内容是能复用的,这个时候我们需要编写一个转换器 适配器模式 Adaptee:被适…...
【AI应用】SoraWebui——在线文生视频工具
SoraWebui 是一个开源项目,允许用户使用 OpenAI 的 Sora 模型使用文本在线生成视频,从而简化视频创建,并具有轻松的一键网站部署功能 在 Vercel 上部署 1. 克隆项目 git clone gitgithub.com:SoraWebui/SoraWebui.git 2. 安装依赖 cd So…...
电路设计(27)——交通信号灯的multisim仿真
1.功能要求 使用数字芯片设计一款交通信号灯,使得: 主干道的绿灯时间为60S,红灯时间为45S 次干道的红灯时间为60S,绿灯时间为45S 主、次干道,绿灯的最后5S内,黄灯闪烁 使用数码管显示各自的倒计时时间。 按…...

Python Sanic 异步 Web 框架
Sanic 是一个基于 Python 3.6 的异步 Web 框架,它使用了 Python 的 async/await 语法来实现高效的非阻塞 IO 操作。 Sanic 的主要作用是提供一个快速、轻量级的方式来构建异步 Web 服务,适用于处理大量并发请求的场景。 以下是一个简单的示例代码&…...

滚雪球学Java(70):深入理解Java中的PriorityQueue底层实现与源码分析
咦咦咦,各位小可爱,我是你们的好伙伴——bug菌,今天又来给大家普及Java SE相关知识点了,别躲起来啊,听我讲干货还不快点赞,赞多了我就有动力讲得更嗨啦!所以呀,养成先点赞后阅读的好…...

李宏毅2023机器学习作业1--homework1
一、前期准备 下载训练数据和测试数据 # dropbox link !wget -O covid_train.csv https://www.dropbox.com/s/lmy1riadzoy0ahw/covid.train.csv?dl0 !wget -O covid_test.csv https://www.dropbox.com/s/zalbw42lu4nmhr2/covid.test.csv?dl0 导入包 # Numerical Operation…...

Mysql的SQL调优-面试
面试SQL优化的具体操作: 1、在表中建立索引,优先考虑where、group by使用到的字段。 2、尽量避免使用select *,返回无用的字段会降低查询效率。错误如下: SELECT * FROM table 优化方式:使用具体的字段代替 *…...

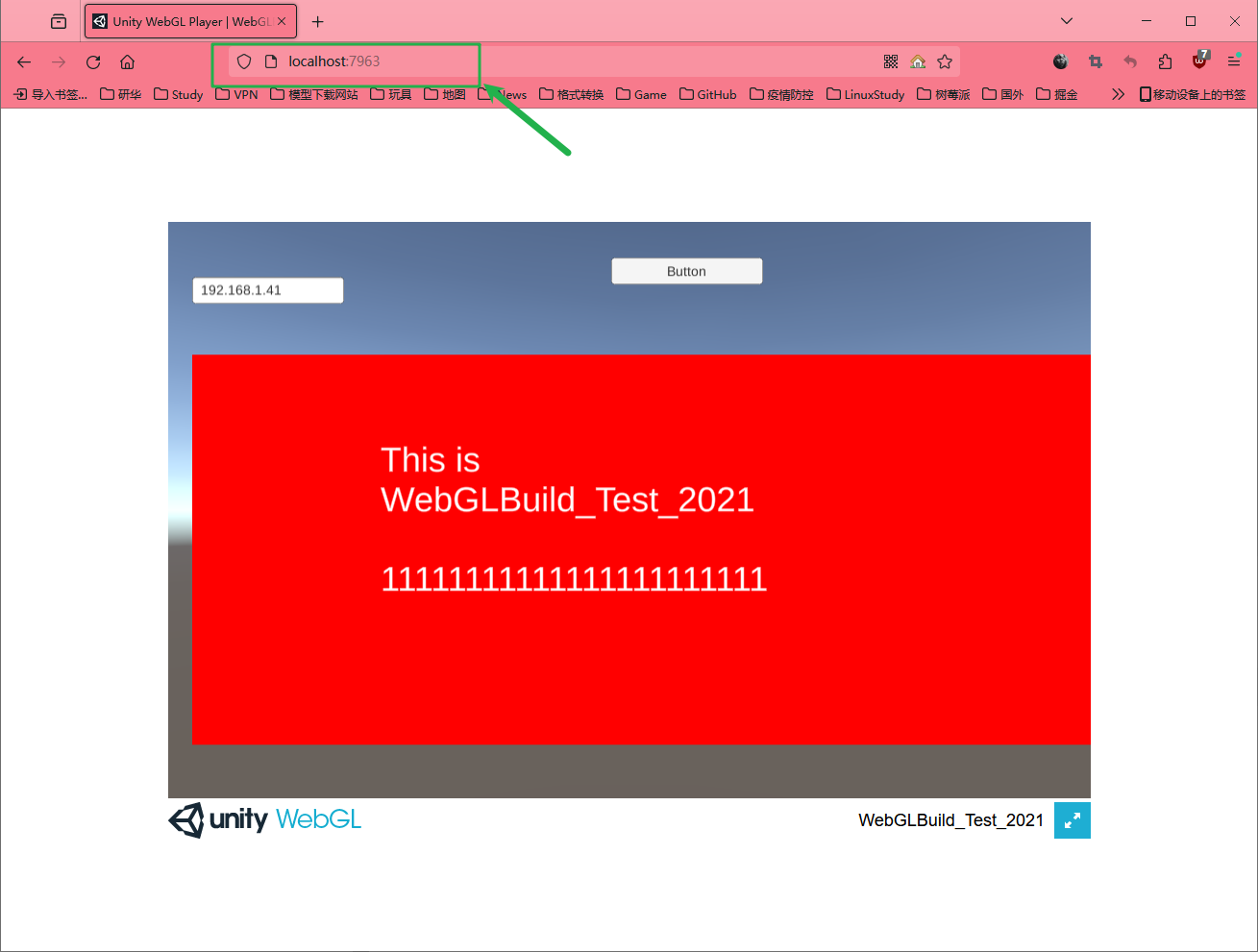
Unity 2021.3发布WebGL设置以及nginx的配置
使用unity2021.3发布webgl 使用Unity制作好项目之后建议进行代码清理,这样会即将不用的命名空间去除,不然一会在发布的时候有些命名空间webgl会报错。 平台转换 将平台设置为webgl 设置色彩空间压缩方式 Compression Format 设置为DisabledDecompre…...

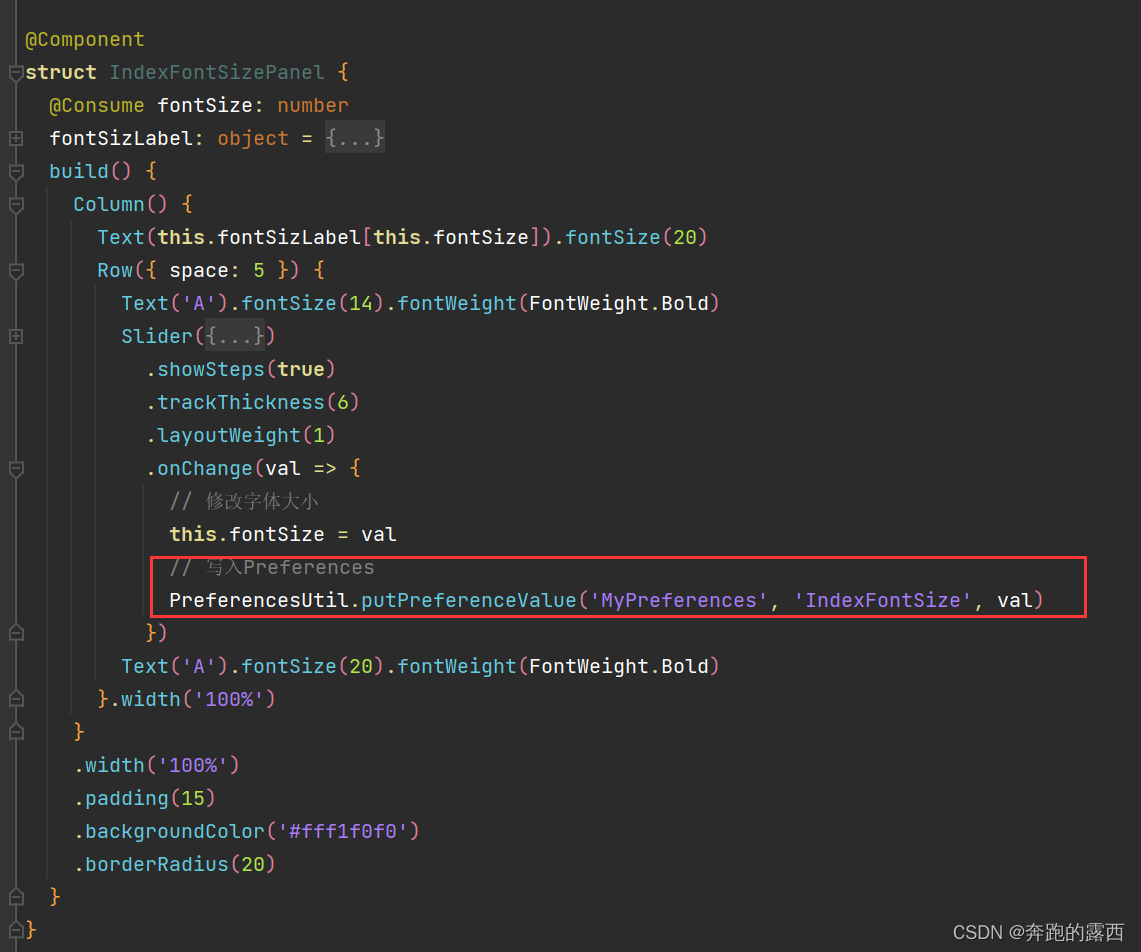
【鸿蒙 HarmonyOS 4.0】数据持久化
一、数据持久化介绍 数据持久化是将内存数据(内存是临时的存储空间),通过文件或数据库的形式保存在设备中。 HarmonyOS提供两种数据持久化方案: 1.1、用户首选项(Preferences): 通常用于保存应用的配置信息。数据通…...

mysql mgr集群多主部署
一、前言 mgr多主集群是将集群中的所有节点都设为可写,减轻了单主节点的写压力,从而提高了mysql的写入性能 二、部署 基础部署与mgr集群单主部署一致,只是在创建mgr集群时有所不同 基础部署参考:mysql mgr集群部署-CSDN博客 设置…...

【开源】JAVA+Vue.js实现医院门诊预约挂号系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 功能性需求2.1.1 数据中心模块2.1.2 科室医生档案模块2.1.3 预约挂号模块2.1.4 医院时政模块 2.2 可行性分析2.2.1 可靠性2.2.2 易用性2.2.3 维护性 三、数据库设计3.1 用户表3.2 科室档案表3.3 医生档案表3.4 医生放号…...

《图解设计模式》笔记(一)适应设计模式
图灵社区 - 图解设计模式 - 随书下载 评论区 雨帆 2017-01-11 16:14:04 对于设计模式,我个人认为,其实代码和设计原则才是最好的老师。理解了 SOLID,如何 SOLID,自然而然地就用起来设计模式了。Github 上有一个 tdd-training&…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...
