js+views 压缩上传的图片
安装image-conversion插件,在before-upload方法中对上传的图片文件进行处理
遇到的问题:
1、因为在上传文件之前的钩子中对图片进行了压缩处理,所以组件中上传的data会丢失,需要重新赋值
2、imageConversion 的引入需要使用import * as imageConversion from 'image-conversion,否则无法生效
线上图片压缩工具https://tinypng.com/
1、安装
npm install image-conversion --save
2、代码中使用
<el-uploadclass="avatar-uploader"action="":data="data" :on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
// 引入image-conversion
import * as imageConversion from 'image-conversion'
//图片超过500k压缩 宽度超过1080等比缩放beforeAvatarUpload(file) {console.log(this.data);let otherData = this.dataconst check = this.uploadList.length < this.num;if (!check) {this.$Message.warning(`上传图片不超过${this.num}张。`);} else {const image = new Image();const size = file.size / 1024console.log(`压缩前${size}k`)let name = this.getDiffName(file.name)if (name == '图片') {return new Promise((resolve) => {if (size >= 500) {let imgWidth = 0let imgHeigth = 0image.onload = function () {imgWidth = this.widthimgHeigth = this.heightconsole.log("图片宽度:", this.width);console.log("图片高度:", this.height);let scaleNum = imgWidth > 1080 ? (imgWidth / 1080).toFixed(2) : 1imgHeigth = (imgHeigth / scaleNum).toFixed(2)console.log("图片宽度`:", scaleNum);console.log("图片高度`:", imgHeigth);let resizeSize = (size / 5) >= 500 ? size / 5 : 500// imageConversion.compressAccurately(file, { width: 1080, height: imgHeigth, size: 600 }).then(res => {imageConversion.compressAccurately(file, resizeSize).then(res => {res = new File([res], file.name, { type: res.type, lastModified: Date.now() })this.data = otherDataconsole.log(`压缩后${res.size / 1024}k`)resolve(res)})// 这里可以根据需要进行其他操作或处理};image.src = URL.createObjectURL(file); // 将文件转换为URL地址并加载到image对象中} else {resolve(file)}})}}},getDiffName(fileName) {let name = "";let type = fileName.substring(fileName.lastIndexOf(".") + 1);if (["wav", "aac", "mp3"].indexOf(type) >= 0) name = "音频";else if (["mp4", "avi", "mov", "rmvb"].indexOf(type) >= 0) name = "视频";else if (["txt", "doc", "xls", "xlsx", "ppt", "pdf", "docx", "pptx"].indexOf(type) >= 0)name = "文件";else name = "图片";return name;},
完整代码
<template><div><el-upload class="avatar-uploader" action="" :data="data" :on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i></el-upload></div>
</template>
<script>
// 引入image-conversion
import * as imageConversion from 'image-conversion'
export default {data() {return {};},computed: {},methods: {getDiffName(fileName) {let name = "";let type = fileName.substring(fileName.lastIndexOf(".") + 1);if (["wav", "aac", "mp3"].indexOf(type) >= 0) name = "音频";else if (["mp4", "avi", "mov", "rmvb"].indexOf(type) >= 0) name = "视频";else if (["txt", "doc", "xls", "xlsx", "ppt", "pdf", "docx", "pptx"].indexOf(type) >= 0)name = "文件";else name = "图片";return name;},//图片超过1M压缩 宽度超过800等比缩放handleBeforeUpload(file) {console.log(this.data);let otherData = this.dataconst check = this.uploadList.length < this.num;if (!check) {this.$Message.warning(`上传图片不超过${this.num}张。`);} else {const image = new Image();const size = file.size / 1024console.log(`压缩前${size}k`)let name = this.getDiffName(file.name)if (name == '图片') {return new Promise((resolve) => {if (size >= 500) {let imgWidth = 0let imgHeigth = 0image.onload = function () {imgWidth = this.widthimgHeigth = this.heightconsole.log("图片宽度:", this.width);console.log("图片高度:", this.height);let scaleNum = imgWidth > 1080 ? (imgWidth / 1080).toFixed(2) : 1imgHeigth = (imgHeigth / scaleNum).toFixed(2)console.log("图片宽度`:", scaleNum);console.log("图片高度`:", imgHeigth);let resizeSize = (size / 5) >= 500 ? size / 5 : 500// imageConversion.compressAccurately(file, { width: 1080, height: imgHeigth, size: 600 }).then(res => {imageConversion.compressAccurately(file, resizeSize).then(res => {res = new File([res], file.name, { type: res.type, lastModified: Date.now() })this.data = otherDataconsole.log(`压缩后${res.size / 1024}k`)resolve(res)})// 这里可以根据需要进行其他操作或处理};image.src = URL.createObjectURL(file); // 将文件转换为URL地址并加载到image对象中} else {resolve(file)}})}}},},mounted() { },
};
</script>
<style lang="less" scoped></style>
相关文章:

js+views 压缩上传的图片
安装image-conversion插件,在before-upload方法中对上传的图片文件进行处理 遇到的问题: 1、因为在上传文件之前的钩子中对图片进行了压缩处理,所以组件中上传的data会丢失,需要重新赋值 2、imageConversion 的引入需要使用impor…...

【安卓基础5】中级控件
🏆作者简介:|康有为| ,大四在读,目前在小米安卓实习,毕业入职 🏆本文收录于 安卓学习大全持续更新中,欢迎关注 🏆安卓学习资料推荐: 视频:b站搜动脑学院 视频…...

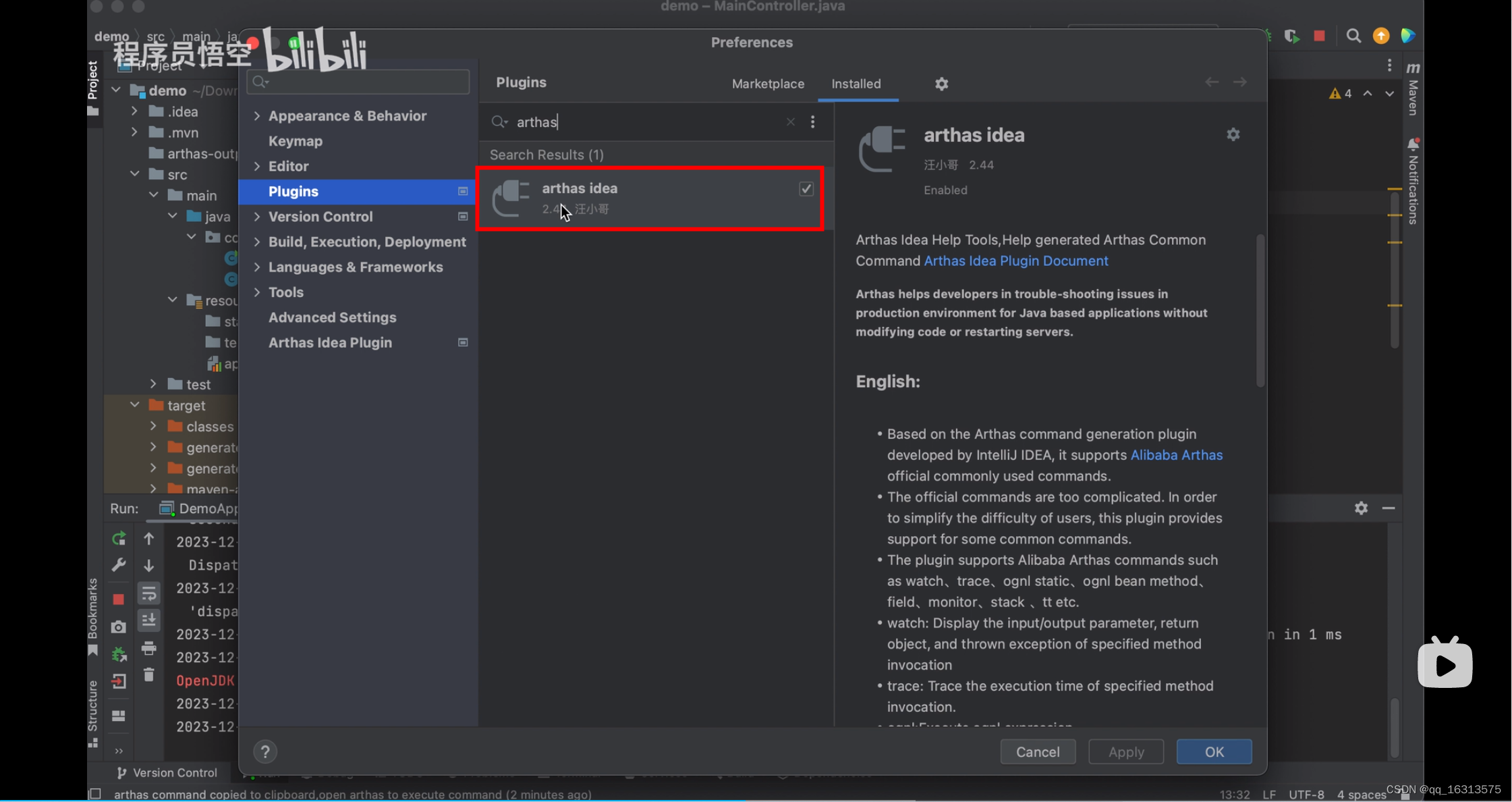
Arthas—【学习篇】
1. Arthas官网 arthas 2. 下载 从 Maven 仓库下载 最新版本,点击下载:编辑在新窗口打开 点击这个 mavrn-central 即可显示下面的图片 #从 Github Releases 页下载 Releases alibaba/arthas GitHub 3. 解压 将压缩包复制到一个位置&…...

css pointer-events 多层鼠标点击事件
threejs 无法滑动视角,菜单界面覆盖threejs操作事件。 pointer-events /* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visib…...

k8s中基于alpine的pod无法解析域名问题
现象 在pod内无法解析指定域名 # 执行ping bash-4.4# ping xx-xx-svc-0.xxx-fcp.svc.cluster.local ping: bad address xx-xx-svc-0.xxx-fcp.svc.cluster.local排查经过 # 执行nslookup bash-4.4# nslookup xx-xx-svc-0.xxx-fcp.svc.cluster.local Server: 172.43.0…...

缩小ppt文件大小的办法
之前用别人模版做了个PPT,100多M,文件存在卡顿问题 解决办法: 1.找到ppt中哪个文件过大,针对解决 2.寻找视频/音频文件,减少体积 3.字体文件是不是过多的问题。 一、文件寻找的内容步骤: 步骤: 1.把p…...

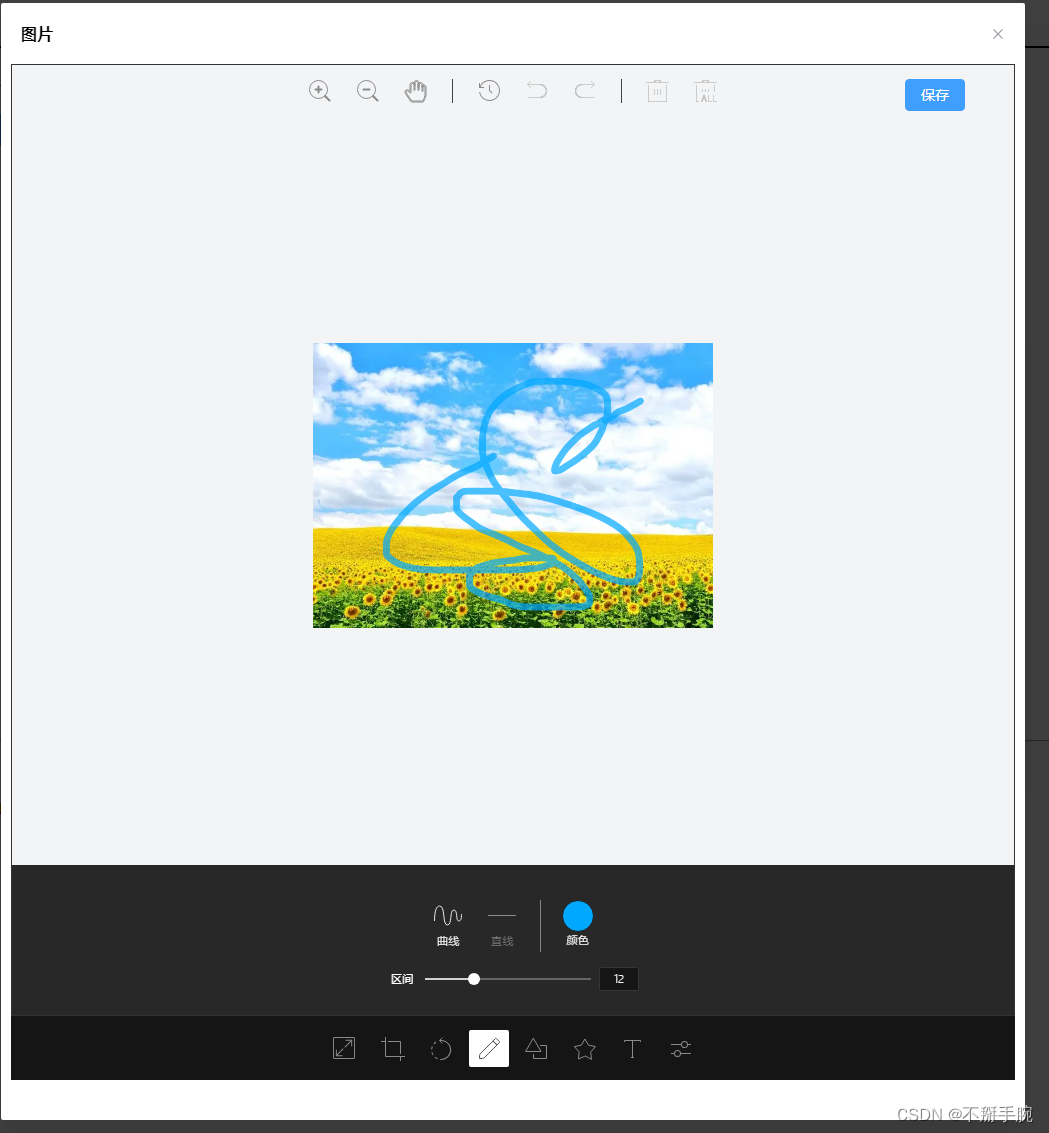
vue3中使用 tui-image-editor进行图片处理,并上传
效果图 下载包 pnpm i tui-image-editor pnpm i tui-color-picker调用组件 //html部分 <el-dialog v-model"imgshow" destroy-on-close width"40%" draggable align-center :show-close"true":close-on-click-modal"false">&l…...

18.贪心算法
排序贪心 区间贪心 删数贪心 统计二进制下有多少1 int Getbit_1(int n){int cnt0;while(n){nn&(n-1);cnt;}return cnt; }暴力加一维前缀和优化 #include <iostream> #include <climits> using namespace std; #define int long long const int N2e510; in…...

[AI]部署安装有道QanyThing
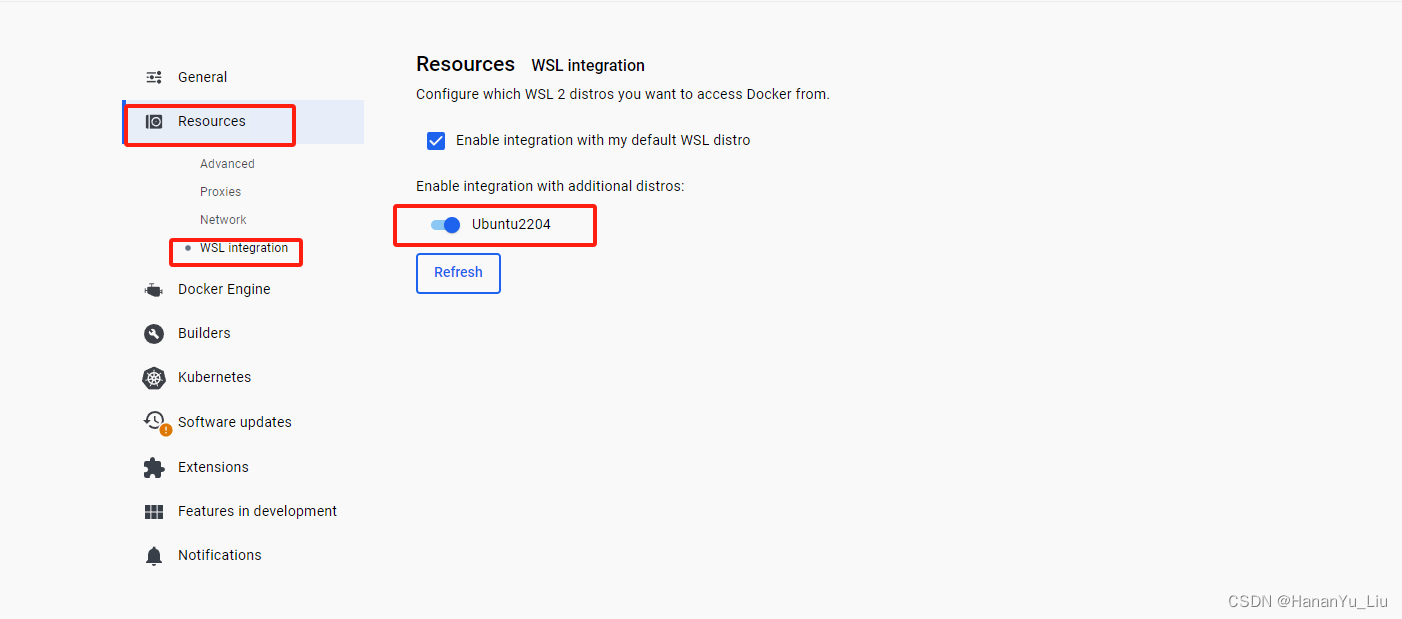
前提条件: 1、win10系统更新到最新的版本,系统版本最好为专业版本 winver 查看系统版本,内部版本要大于19045 2、CPU开启虚拟化 3、开启虚拟化功能,1、2、3每步完成后均需要重启电脑; 注:windows 虚拟…...

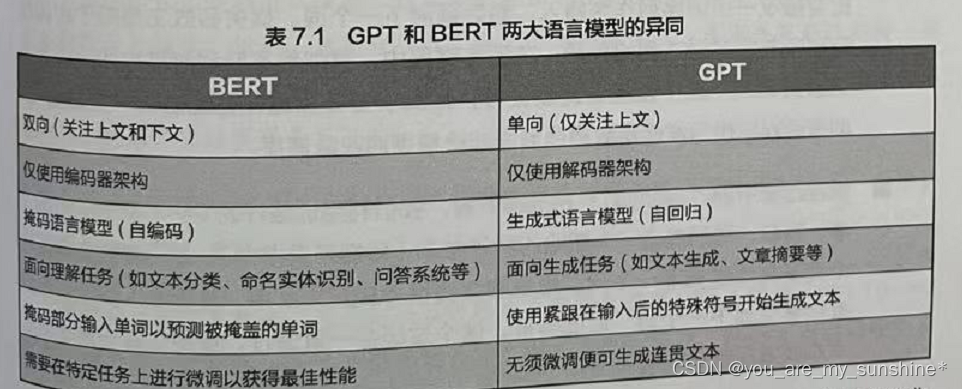
NLP_BERT与GPT争锋
文章目录 介绍小结 介绍 在开始训练GPT之前,我们先比较一下BERT和 GPT 这两种基于 Transformer 的预训练模型结构,找出它们的异同。 Transformer架构被提出后不久,一大批基于这个架构的预训练模型就如雨后春笋般地出现了。其中最重要、影响…...

放一个还看得过去的后台模板设置模块css样式框架
#小李子9479# 如下图 <div class"grid col-3 margin-top-xl"><?php$clist array(cyan, yellow, purple, red, blue, brown);foreach ($clist as $kk > $vv) {?><div style"max-width:400px;width:100%;padding:10px;"><div cl…...

关于信号强度单位dB和dBm区别
dB,dBm 都是功率增益的单位,不同之处如下: 一、dB 是一个相对值,表示两个量的相对大小关系,没有单位。当考虑甲的功率相比于乙功率大或小多少个dB时,按下面的计算公式:10log(甲功率/…...

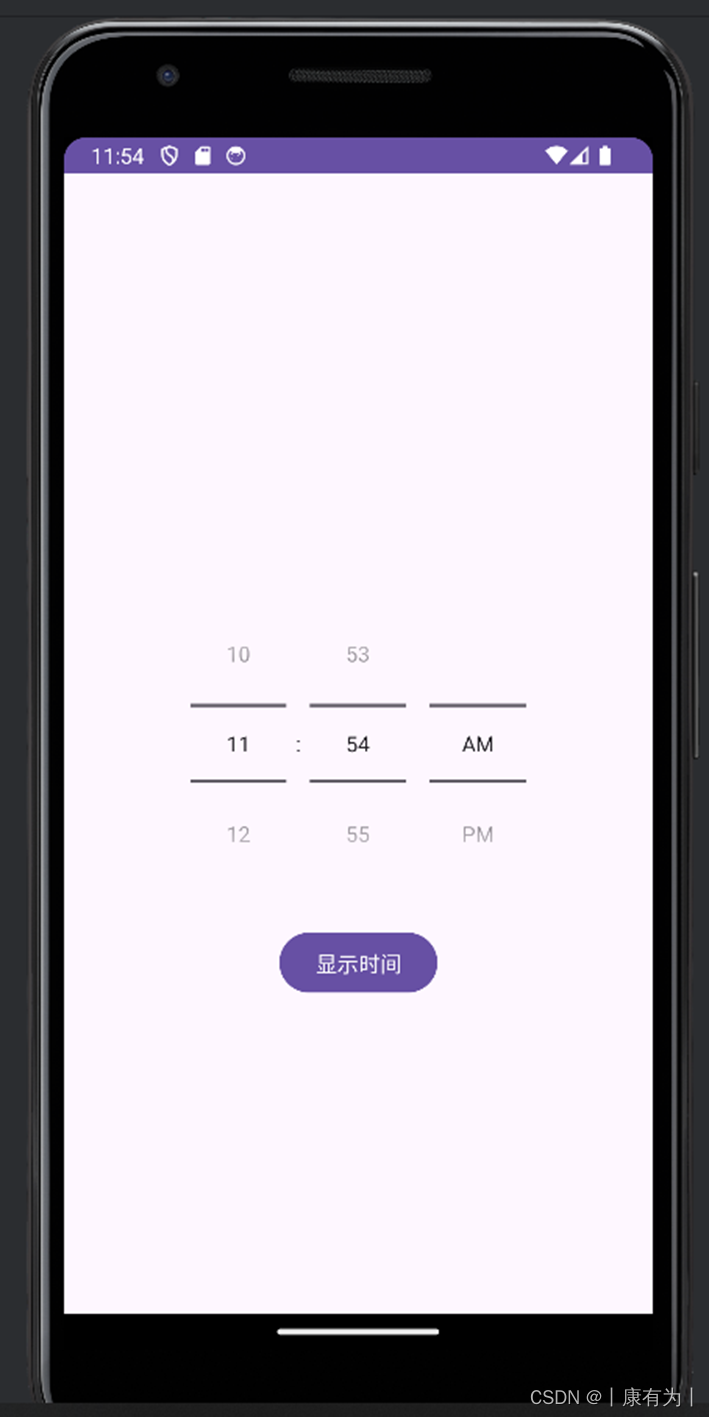
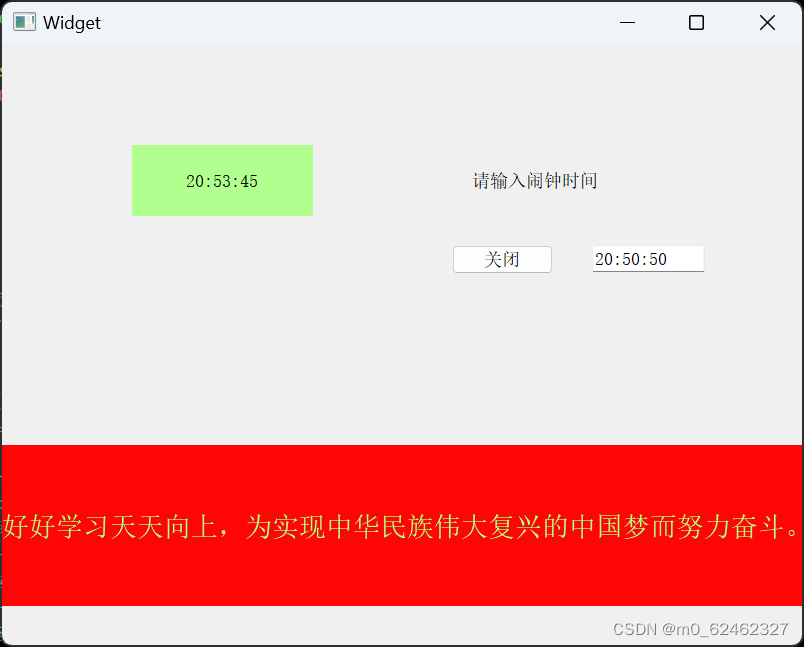
华清远见作业第四十二天——Qt(第四天)
思维导图: 编程: 代码: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include<QTextToSpeech> //语音播报类 QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public Q…...

vue2和vue3区别 浅析
vue2和vue3区别 浅析 数据响应原理 vue2 通过 Object.defineProperty 来更新数据,只会监听使用Object.defineProperty创建的(初始化)的数据,并通过订阅方式进行发布,在初始化之外的数据,不会受到监听; 在数据初始化时…...

GIT使用和简介
Git 是一个版本控制系统,它可以追踪文件的更改,并可以在不同的分支上进行并行开发。下面是 Git 的基本概念和使用方式的解释: 1. 仓库(Repository):仓库是用来存储项目代码的地方。一个仓库可以包含多个文…...

HTTPS(超文本传输安全协议)被恶意请求该如何处理。
HTTPS(超文本传输安全协议)端口攻击通常是指SSL握手中的一些攻击方式,比如SSL握手协商过程中的暴力破解、中间人攻击和SSL剥离攻击等。 攻击原理 攻击者控制受害者发送大量请求,利用压缩算法的机制猜测请求中的关键信息…...

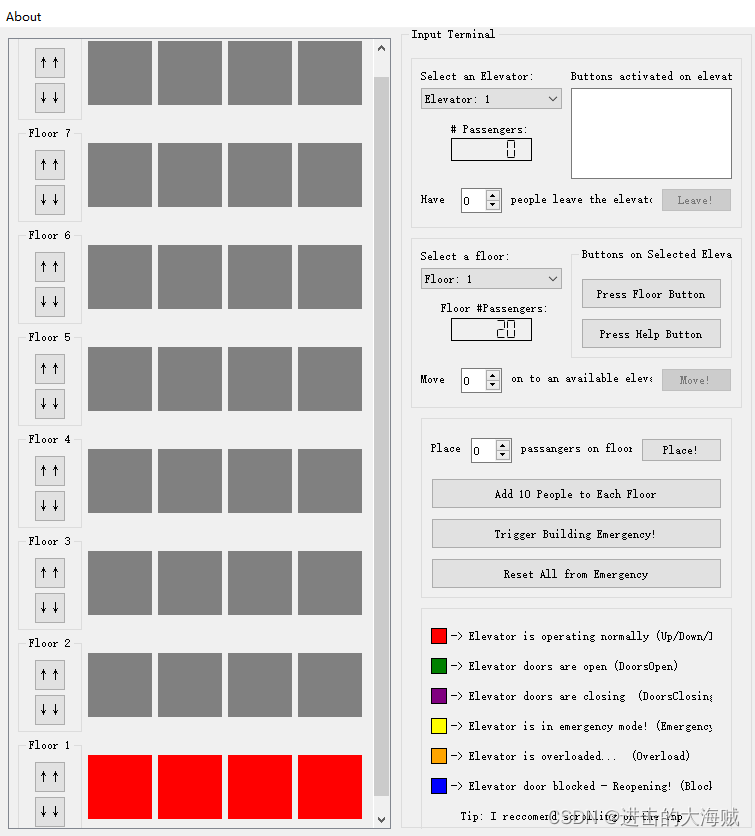
QT-模拟电梯上下楼
QT-模拟电梯上下楼 一、演示效果二、核心程序三、下载链接 一、演示效果 二、核心程序 #include "ElevatorController.h" #include <QGridLayout> #include <QLabel> #include <QGroupBox> #include <QGridLayout> #include <QPushButto…...

基于springboot+vue的桂林旅游景点导游平台(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

设计模式四:适配器模式
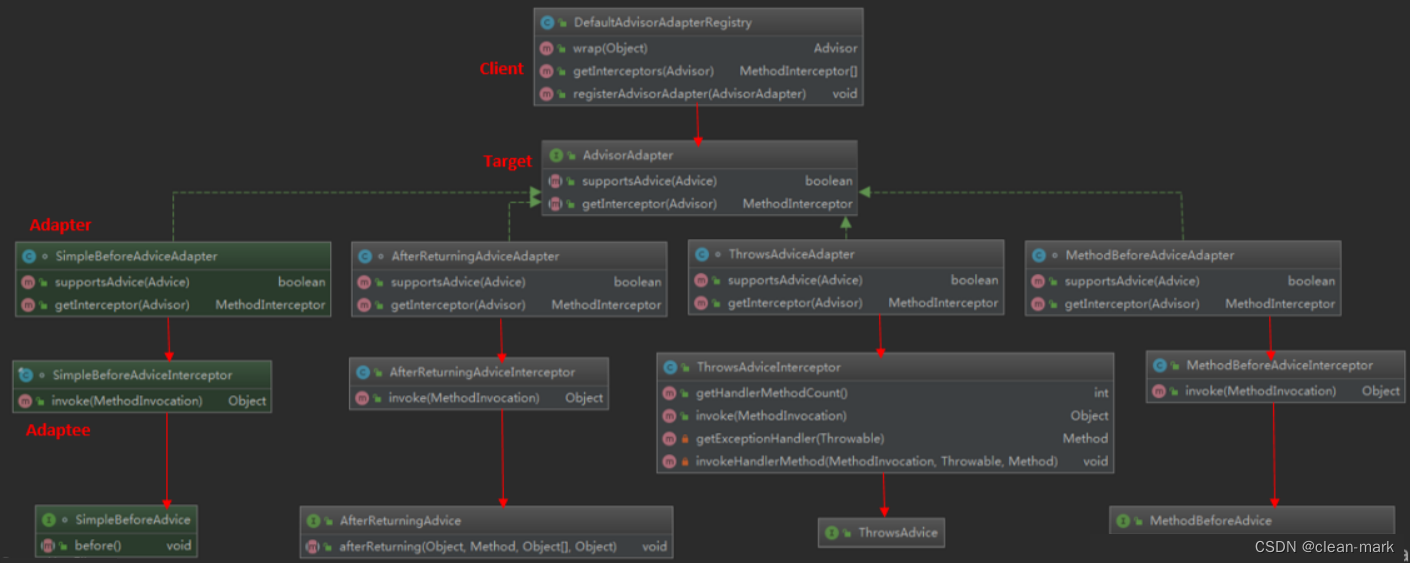
1、适配器模式的理解 适配器模式可以理解为有两个现成的类Adaptee和Target,它们两个是不能动的,要求必须使用B这个类来实现一个功能,但是A的内容是能复用的,这个时候我们需要编写一个转换器 适配器模式 Adaptee:被适…...
【AI应用】SoraWebui——在线文生视频工具
SoraWebui 是一个开源项目,允许用户使用 OpenAI 的 Sora 模型使用文本在线生成视频,从而简化视频创建,并具有轻松的一键网站部署功能 在 Vercel 上部署 1. 克隆项目 git clone gitgithub.com:SoraWebui/SoraWebui.git 2. 安装依赖 cd So…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
