[HTML]Web前端开发技术28(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页

希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
JavaScript事件分析
JavaScript事件概述
事件类型
事件句柄
事件处理
事件处理-静态指定
事件处理-动态指定
事件处理-特定对象的特定事件指定
事件处理程序的返回值
表单事件
获得及失去焦点事件
提交及重置事件
改变及选择事件
鼠标事件
鼠标单击、双击事件
鼠标单击、双击事件
鼠标移动事件
键盘事件
窗口事件
综合练习
总结
前言
Web 前端开发工程师应掌握以下内容:
了解 JavaScript 事件类型。理解事件发生时事件处理的三种方式。学会利用表单的提交及重置事件对表单的数据进行校验。理解鼠标事件中的鼠标单击及鼠标移动事件。掌握常用的键盘及窗口事件。
JavaScript事件分析
JavaScript事件概述
事件编程:让用户不仅能够浏览页面中的内容,而且还可以和页面元素进行交互。
事件-事件是可以被JavaScript侦测到的行为(ACTION)。

事件类型
事件类型:
1.鼠标事件
2.键盘事件
3.HTML事件
4.突变事件
鼠标单击:例如单击button、选中checkbox和radio等元素;鼠标进入、悬浮或退出页面的某个热点:例如鼠标停在一个图片上方或者进入table的范围;
键盘按键:当按下按键或释放按键时;
HTML事件:例如页面body被加载时;在表单中选取输入框或改变输入框中文本的内容:例如选中或修改了文本框中的内容;
突变事件:主要指文档底层元素发生改变时触发的事件,如DomSubtreeModified(DOM子树修改)。
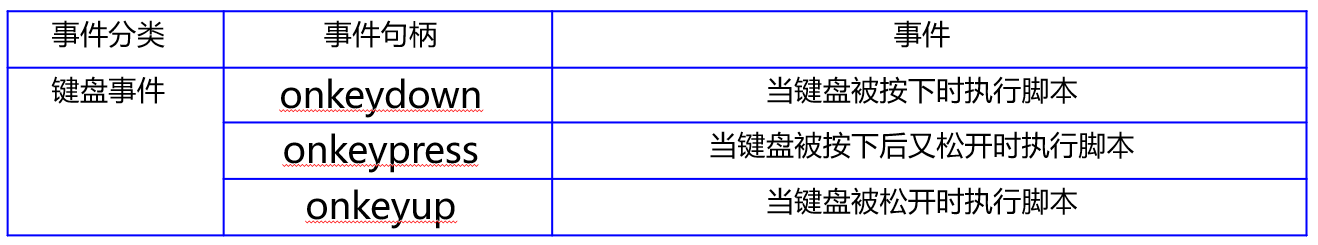
事件句柄
事件句柄 (event handler)
事件句柄是事件发生要进行的操作。onload属性就是我们所说的事件句柄,也称为事件属性。
基本语法 :
<标记 事件句柄=“JavaScript代码”…></标记>
如: <body onload=“show()”>… </body>
格式: onload =“show();” /*load */


事件处理
当一个事件发生时,如果需要截获并处理该事件,只需要定义该事件的事件句柄所关联的事件处理代码,具体的处理方式有以下3种:
l 静态指定: <HTML 标记 ... 事件句柄 1=" 事件处理程序 " [ 事件句柄 2 = " 事件处理程序 " ...]></HTML 标记 >l 动态指定<事件主角-对象>.<事件句柄>=<事件处理程序>;
l 特定对象特定事件的指定<script type=“text/javascript”for=“对象” event=“事件”>
//事件处理程序代码
</script>
事件处理-静态指定
基本语法:<标记 ... 事件句柄1="事件处理程序1" [事件句柄2 ="事件处理程序2" ...]
语法说明:一个标记可以同时指定多个事件处理程序,事件处理程序既可以是<script>标记中的自定义函数,还可以直接将事件处理代码写在此位置。
事件处理-动态指定
事件处理程序在JavaScript中动态指定(分配):
<事件主角-对象>.<事件句柄>=<事件处理程序>;
obj.onclick=function(){disp();} obj.onclick();//调用
事件处理-特定对象的特定事件指定
特定对象的特定事件指定:
<script type="text/javascript" for="对象" event="事件句柄">
//事件处理程序代码
</script>
事件处理程序的返回值
事件处理程序的返回值
在JavaScript中通常事件处理程序不需要有返回值,这时浏览器会按默认方式进行处理;
很多情况下需要使用返回值,来判断事件处理程序是否正确进行处理。返回值类型:boolean布尔型值
浏览器根据返回值的类型决定下一步如何操作。当返回值为true,进行默认操作; 当返回值为 false,阻止浏览器的下一步操作。
基本语法:事件句柄=“return 函数名(参数);"
表单事件
Form表单是一种重要的与用户进行交互的工具,它用于采集用户输入各类信息。

获得及失去焦点事件
当表单中的元素获得焦点时会触发Focus获得事件,当表单中的元素失去焦点时会触发Blur失去焦点事件。

<!-- edu_15_2_1.html -->
<html><head><title>获得/失去焦点测试</title><script language="javascript" type="text/javascript">function getFocus(){document.bgColor ="red“;}function loseFocus(){document.bgColor ="blue“;}</script></head><body><form><br />
<input type="button" onfocus="getFocus()" value="获得/失去焦点触发事件" onblur="loseFocus()"/></form></body>
</html>
提交及重置事件
表单的Submit事件触发后会将表单中的数据提交到服务器端,Reset事件触发后会将表单中的数据重置为初始值。

<!-- edu_15_2_2.html -->
<html>
<head>
<script type="text/javascript">
function submitTest() {
var msg ="表单数据的获取:\n";
var username = document.getElementById("input1").value;
msg+="用户名:";
msg+=username;
var psw = document.getElementById("input2").value;msg+=",\n密码:是";msg+=psw;alert(msg);return false;}
function resetTest() {alert("将数据清空");}</script>
<style type=“text/css“> fieldset{width:350px;height:150px;}
</style>
</head>
<body><form onsubmit="return submitTest();" onreset="resetTest()"> <fieldset><legend>表单数据提交</legend><br><label>用户名:</label><input type="text" id="input1"><br><label>密 码:</label><input type="password" id="input2"><br><input type="submit" value="提交"><input type="reset" value="重置"></fieldset>
</form>
</body>
</html>
改变及选择事件
<!-- edu_15_2_3.html -->
<html><head>
<title>下拉菜单</title>
<script language="javascript">
function changeImage() { var a = document.getElementById("game").selectedIndex;//获取下拉框中选择项document.getElementById("show").src = document.getElementById("game").options[a].value;//将图片更改为对应选择项
}
</script>
</head>
<body>
<div align="center">
<form >
<select id="game" onChange="changeImage()" >
<option value="pic4.jpg">--请选择--</option>
<option value="pic0.jpg">平板电视</option>
<option value="pic1.jpg">笔记本电脑</option>
<option value="pic2.jpg">单反相机</option>
<option value="pic3.jpg">智能手机</option>
</select>
</form>
</div>
<p align="center">
<img src="pic4.jpg" id="show">
</p>
</body>
</html>

注:当选择列表项时发生改变事件,调用函数更新图像
鼠标事件
用户在页面上操作鼠标会触发鼠标事件,如用户单击鼠标左键会触发Click事件,双击鼠标时会触发DblClick事件,移动鼠标会触发鼠标移动事件

鼠标单击、双击事件
<!-- edu_15_3_1.html -->
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><title>鼠标单击事件</title><script type="text/javascript">function $(id){return document.getElementById(id);}function copyText(){ $("target").value=$("source").value; }</script></head><body><h4>文本框内容复制</h4><form method="post" action="">来源文本框:<input type="text" id="source" value=""><br>目标文本框:<input type="text" id="target" readonly><br><input type="button" value="复制文本框内容" onclick="copyText();"></form> </body>
</html>

鼠标单击、双击事件

<!-- edu_15_3_1.html -->
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><title>鼠标单击事件</title><script type="text/javascript">function $(id){return document.getElementById(id);}function copyText(){ $("target").value=$("source").value; }</script></head><body><h4>文本框内容复制</h4><form method="post" action="">来源文本框:<input type="text" id="source" value=""><br>目标文本框:<input type="text" id="target" readonly><br><input type="button" value="复制文本框内容" onclick="copyText();"></form> </body>
</html>
鼠标移动事件
鼠标移动事件有:MouseOver事件、MouseOut事件、MouseDown及MouseUp等事件
<!-- edu_15_3_2.html -->
<html>
<head>
<title>鼠标移动事件</title>
<script type="text/javascript">function mouseOver(){//鼠标盘旋document.getElementById('b1').src ="eg_mouse1.jpg”}function mouseOut(){//鼠标移出document.getElementById('b1').src ="eg_mouse2.jpg”}
</script>
</head>
键盘事件

通过 window的event对象的keyCode属性来获取按键代码的值,其中:回车:13,0~9:48~57;Aa~Zz:65~90;
使用方法:window.event.keyCode或event.keyCode。
窗口事件

<!-- edu_15_5_1.html -->
<html><head><title>窗口事件举例</title><script type="text/javascript">function load(){alert("欢迎访问本页面!");}function myunload(){alert("欢迎下次访问!“);}</script></head><body onload="load();" onbeforeunload=" myunload();" <h4>窗口事件的应用</h4><p onclick="alert('单击我!')">单击我!</p></body>
</html>
综合练习

页面设计分析:
采用表单和表单控件完成页面布局。采用样式表完成页面效果控制。
自定义2个JS函数,分别是检查输入数据的有效性checkReg()和清除信息clearInfo()函数。
通过 ID 获取页面元素的通用函数:function $(id){ return document.getElementById(id); }
<!-- edu_15_6_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册页面</title>
<style type="text/css">
strong{color:red;font-style:bolder;}
fieldset{width:560px;height:186px;padding:0px 50px;}
#button{margin:10px 20px;}
</style>
<script type="text/javascript">
function $(id){return document.getElementById(id);}
function checkReg(){
var username=$("myname").value;
var pwd=$("mypwd1").value;
var pwdConfirm=$("mypwd2").value;
var checkright=true;
if(username=="" || pwd=="") //两者中有一个为空
{
alert("请确认用户名和密码输入是否正确!!");checkright=false;
}else //不为空,再判断用户名和密码的长度合法性
{ if(username.length<6) { alert("用户名长度太短,至少6个字符!!");checkright=false;} else if(pwd.length<6) {alert("密码长度太短,至少6个字符!!");checkright=false;} else if(pwd!=pwdConfirm) {alert("两次输入的密码必须一致!!");checkright=false;} else{checkright=true;}}return checkright;
}
function clearInfo()
{var flag = confirm("确认要重置数据吗?");if(flag==true){$("myname").value = "";$("mypwd1").value = "";$("mypwd2").value = "";}
}
</script>
</head>
<body>
<form action="regsuccess.html" method="get" onSubmit="return checkReg()" onReset="clearInfo()">
<fieldset><legend align="center" >新用户注册</legend><br><div><label >用 户 名: </label><input type="text" name="myname"><strong>(用户名要大于6位)</strong><br><label> 登录密码: </label><input type="password" name="mypwd1"><strong>(密码要大于6位)</strong><br><label> 密码确认: </label> <input type="password" name="mypwd2"><br><input id="button" type="submit" value="用户注册" ><input id="button" type="reset" value="重置"></div> </fieldset>
</form>
</body>
</html>总结
本章介绍JavaScript脚本中的事件处理的概念、方法,列出了常用的事件及事件句柄,并且介绍了如何编写用户自定义的事件处理函数以及如何将它们与页面中用户的动作相关联,以得到预期的交互性能。
重点介绍了Web开发中常用的表单事件、鼠标事件、键盘事件等。在表单事件中,详细介绍表单元素的焦点事件、表单提交与重置事件以及表单元素的选中及改变事件。在鼠标事件中,详细介绍鼠标单击及鼠标移动事件。在窗口事件中,主要介绍了装载事件和卸载事件。Web前端开发人员只要掌握JavaScript事件概念、事件触发类型和事件处理的方式,就可以开发出具有交互性、动态性的页面。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

相关文章:

[HTML]Web前端开发技术28(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

计算机网络实验六 OSPF
一、实验目的和要求 1、掌握 OSPF 的基本配置方法; 2、理解 OSPF 的工作原理。见实验指导书 二、实验环境 1、运行 Windows 2008 Server/XP/7 操作系统的 PC 一台。 2、PacketTracer。 三、实验内容与过程(实验题目和代码) 实验内容: 根据以下任务配置网络:某单位拥…...

亿道丨三防平板丨加固平板丨为零售业提供四大优势
随着全球经济的快速发展,作为传统行业的零售业也迎来了绝佳的发展机遇,在互联网智能化的大环境下,越来越多的零售企业选择三防平板电脑作为工作中的电子设备。作为一种耐用的移动选项,三防平板带来的不仅仅是坚固的外壳。坚固耐用…...

RK3568平台开发系列讲解(Linux系统篇)SPI 客户端通信
🚀返回专栏总目录 文章目录 一、spi_transfer二、spi_message三、初始化沉淀、分享、成长,让自己和他人都能有所收获!😄 SPI I/O模型由一组队列消息组成。我们提交一个或多个struct spi_message结构时,这些结构以同步或异步方式处理完成。单个消息由一个或多个struct sp…...

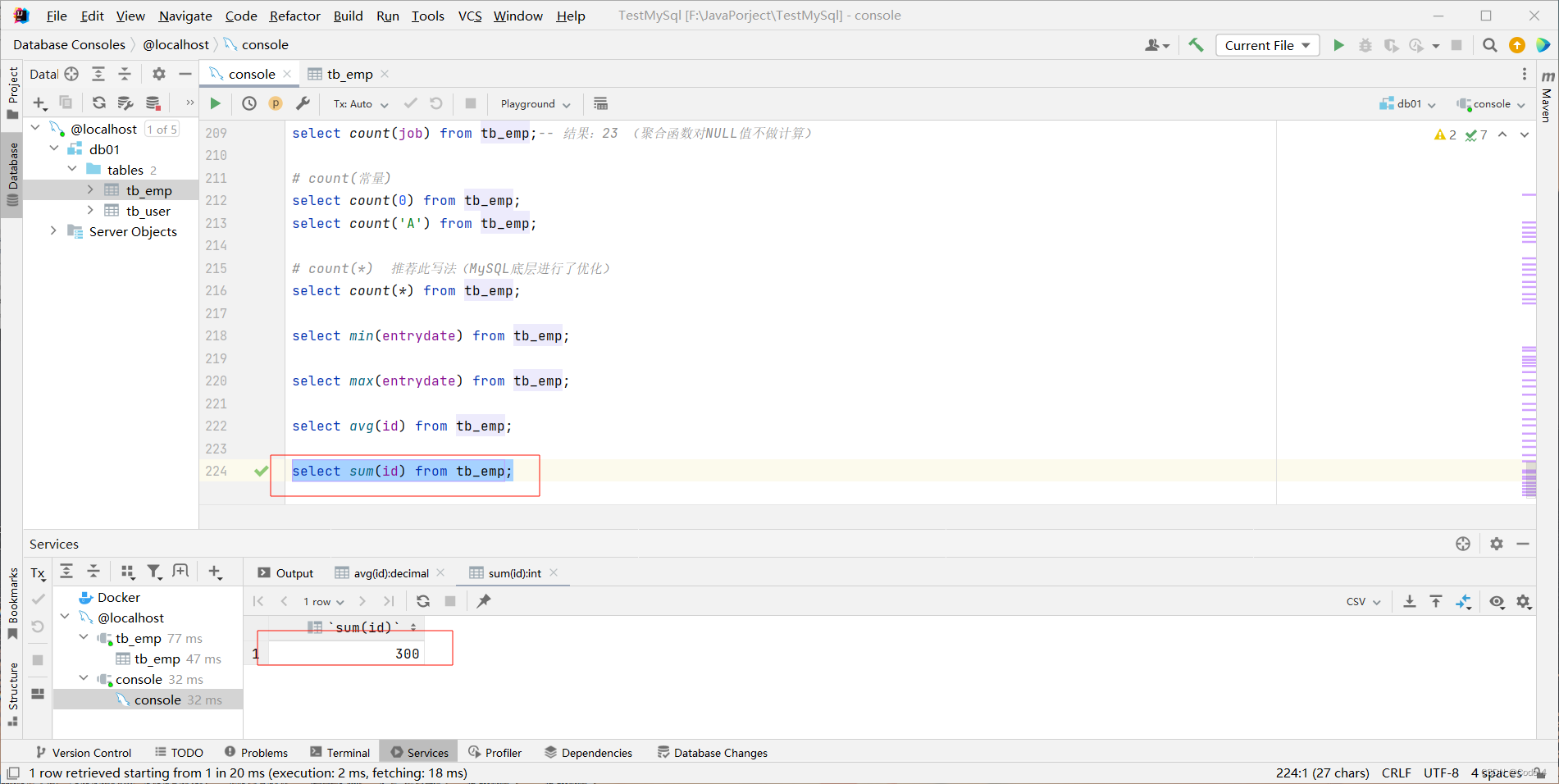
MySql-DQL-聚合函数
目录 聚合函数统计该企业员工数量count(字段)count(常量)count(*) 统计该企业最早入职的员工统计该企业最迟入职的员工统计该企业员工 ID 的平均值统计该企业员工的 ID 之和 聚合函数 之前我们做的查询都是…...

Java:获取PDF文件的总页数
引入依赖 <!--pdf--> <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.24</version> </dependency>代码工具类 package com.example.util;import org.apache.pdfbox.p…...

Git介绍与使用
Git介绍与常用命令的使用 目录: 一、Git简介 二、Git简单命令行入门 三、Git常用命令 四、常见问题补充 一、Git简介 Git 是一个开源的分布式版本控制系统,是目前世界上最先进、最流行的版本控制系统。可以快速高效地处理从很小到非常大的项目版本管理。特点&…...

React18源码: React中的LanePriority和SchedulerPriority
优先级区别和联系 在源码中,3种优先级位于不同的js文件,是相互独立的注意: LanePriority 和 SchedulerPriority 从命名上看,它们代表的是优先级ReactPriorityLevel 从命名上看,它代表的是等级而不是优先级 它用于衡量…...

Android Studio基础(下载安装与简单使用)
1、搭建Android开发平台 1.1 Android Studio 下载地址及版本说明 Android 开发者官网: https://developer.android.com/index.html(全球,需科学上网) https://developer.android.google.cn/index.html(国内ÿ…...

MyBatisPlus条件构造器和常用接口
前置配置文章 一、wapper介绍 wrapper的继承体系: Wrapper : 条件构造抽象类,最顶端父类 AbstractWrapper : 用于查询条件封装,生成 sql 的 where 条件 QueryWrapper : 查询条件封装UpdateWrapper &#x…...

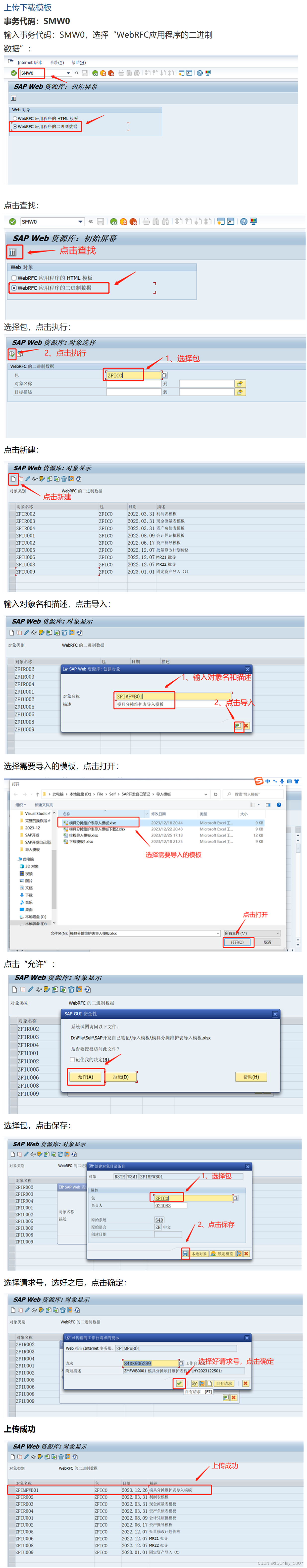
ABAP 导入Excel表示例程序
目录 ABAP 导入excel示例程序创建程序使用的结构上传下载模板 ABAP 导入excel示例程序 批量导入程序,需要使用到导入模板,首先需要创建程序,之后是需要创建excel导入模板,并且需要将excel导入模板上传到SAP系统里面,之…...

Spring之AOP源码解析(中)
前言 在上一篇文章中,我们讲解了Spring中那些注解可能会产生AOP动态代理,我们通过源码发现,完成AOP相关操作都和ProxyFactory这个类有密切关系,这一篇我们将围绕这个类继续解析 演示 作用 ProxyFactory采用策略模式生成动态代理对象,具体生成cglib动态代理还是jdk动态代理,…...

《Docker极简教程》--Docker卷和数据持久化--Docker卷的使用
一、基本操作 1.1 创建Docker卷 创建 Docker 卷是在 Docker 中管理持久化数据的重要步骤之一。通过 Docker 卷,可以将数据与容器解耦,实现数据的持久化存储,并且可以在容器之间共享数据。以下是创建 Docker 卷使用 docker volume create 命…...

【Logback】如何在项目中快速引入Logback日志?
目录 1、引入相关依赖或者 jar 包 2、使用logback日志 3、引入logback配置文件 4、打印logback内部状态信息 Logback 是 Java 社区中使用最广泛的日志框架之一。它是其前身 Log4j 的替代品。Logback 比所有现有的日志框架速度更快,占用空间更小,而且…...

【Linux从青铜到王者】 基础IO
本篇重点:文件描述符,重定向,缓冲区,磁盘结构,文件系统,inode理解文件的增删查改,查找一个文件为什么一定要有路径,动静态库,有的时候为什么找不到库,动态库的…...

C++之类作用域
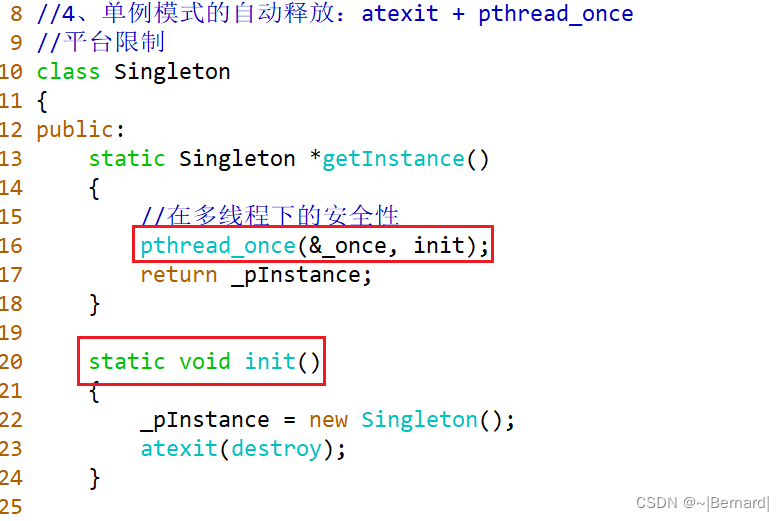
目录 1、全局作用域 2、类作用域 2.1、设计模式之Pimpl 2.2、单例模式的自动释放 2.2.0、检测内存泄漏的工具valgrind 2.2.1、可以使用友元形式进行设计 2.2.2、内部类加静态数据成员形式 2.2.3、atexit方式进行 2.2.4、pthread_once形式 作用域可以分为类作用域、类名…...

SpringCloud Gateway网关 全局过滤器[AntPathMatcher 某些路径url禁止访问] 实现用户鉴权
前提:先保证Gateway网关项目 和 Nacos注册中心 等可以正常访问和调用,搭建方法可查看博文SpringCloud Gateway网关 项目创建 及 整合Nacos开发_spring gateway如何设置工程名称-CSDN博客 类似的全局鉴权方案,参考如下: SpringClo…...

ELK介绍以及搭建
基础环境 hostnamectl set-hostname els01 hostnamectl set-hostname els02 hostnamectl set-hostname els03 hostnamectl set-hostname kbased -i s/SELINUXenforcing/SELINUXdisabled/ /etc/selinux/config systemctl stop firewalld & systemctl disable firewalld# 安…...

Spring中的ApplicationContext.publishEvent
简单理解 其实就是监听处理。比如找工作平台上,雇主 employer 发布自己的雇佣条件,目的是平台中有符合条件的求职者时,及时向雇主推荐。求职者发布简历,当平台发现某个求职者比较符合条件,就触发被动,推荐…...

jackson、gson、fastjson和json-lib四种主流json解析框架对比
一、四种框架的介绍和对比 在Java中,Jackson、Gson、Fastjson和json-lib都是流行的JSON解析框架,它们各自有一些特点和优势。下面是对它们进行简要介绍和对比: 1.1 介绍 1) Jackson: Jackson是由FasterXML开发的一个高性能的J…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
