在前端开发中需要考虑的常见web安全问题和攻击原理以及防范措施
文章目录
- 一、XSS攻击
- 1、反射型XSS
- 攻击原理
- 2、DOM型XSS
- 攻击原理
- 3、存储型XSS
- 攻击原理
- 防范措施
- 二、CSRF攻击
- 攻击原理:
- 防范措施:
- 三、点击劫持
- 攻击原理:
- 防范措施:
- 四、项目中如何预防安全问题
随着互联网的发展,Web应用程序越来越普及,但是Web安全问题也随之增加。前端开发者作为Web应用程序的构建者之一,需要了解和掌握Web安全的基本知识和解决方案。本文将介绍前端开发者必须知道的Web安全问题和防范措施。
一、XSS攻击
XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、VBScript、ActiveX、Flash或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
XSS攻类型:
1、反射型XSS
当用户点击一个恶意链接,或者提交一个表单,或者进入一个恶意网站时,注入脚本进入被攻击者的网站。Web服务器将注入一个脚本,比如一个错误信息、搜索结果等,未进行过滤直接返回到用户的浏览器上。
攻击原理
- 攻击者构造出特殊的url,其中包含恶意代码。
- 用户打开带有恶意代码的url时,网站服务端将恶意代码从url取出,拼接在HTML中返回给用户。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
2、DOM型XSS
DOM 型 XSS 攻击,实际上就是前端 JavaScript 代码不够严谨,把不可信的内容插入到了页面。在使用 .innerHTML、.outerHTML、.appendChild、document.write()等API时要特别小心,不要把不可信的数据作为 HTML 插到页面上,尽量使用 .innerText、.textContent、.setAttribute() 等。
攻击原理
- 攻击者构造出特殊数据,其中包含恶意代码。
- 用户浏览器执行了恶意代码。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
3、存储型XSS
恶意脚本永久存储在目标服务器上。当浏览器请求数据时,脚本从服务器传回并执行,影响范围比反射型和DOM型XSS更大。存储型XSS攻击的原因仍然是没有做好数据过滤:前端提交数据至服务端时,没有做好过滤;服务端在接受到数据时,在存储之前,没有做过滤;前端从服务端请求到数据,没有过滤输出。
攻击原理
- 攻击者将恶意代码提交到目标网站的数据库中。
- 用户打开目标网站时,网站服务端将恶意代码从数据库取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
防范措施
-
输入检查和过滤:对所有用户输入进行严格的检查和过滤,防止恶意代码注入。这包括对表单输入、URL参数、Cookie等进行检查。确保不允许直接在页面上输出用户提交的数据,特别是在HTML中,应该对特殊字符进行转义。
-
使用POST代替GET:因为GET请求会将数据放在URL中,容易被恶意用户利用来执行XSS攻击。而POST请求则将数据放在请求体中,更安全。
-
避免直接在Cookie中泄露用户隐私:比如email、密码等。其次通过使cookie和系统ip绑定来降低cookie泄露后的危险。
-
验证码:防止脚本冒充用户提交危险操作。
-
使用HTTPOnly标记来限制cookie的访问,防止cookie被盗用。
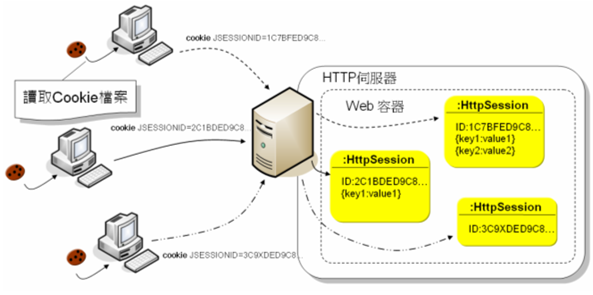
当用户的登录凭证存储于服务器的 session 中,而在浏览器中是以 cookie 的形式存储的。很多XSS攻击目标都是窃取用户cookie伪造身份认证。可以通过在 cookie 中设置 HttpOnly 属性,js脚本将无法读取到 cookie 信息。cookies.set(name, value, {httpOnly: true // 默认为 true }) -
内容安全策略(CSP):防XSS等攻击的利器。CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。
-
通过 HTTP 头信息的Content-Security-Policy的字段
//该页面只允许当前源和https://apis.example.com 这 2 个源的脚本加载和执行 Content-Security-Policy: script-src 'self' https://apis.example.com -
通过网页的标签
//该页面只允许当前源和https://apis.example.com 这 2 个源的脚本加载和执行 <meta http-equiv="Content-Security-Policy" content="script-src 'self' https://apis.example.com">
-
二、CSRF攻击
跨站请求伪造(CSRF)是一种黑客攻击技术,攻击者通过伪装来自受信任的用户的请求来攻击受信任的网站,利用网站对于用户网页浏览器的信任,挟持用户当前已登陆的Web应用程序,去执行并非用户本意的操作。
攻击原理:
-
用户登录、浏览并信任正规网站WebA,同时,WebA通过用户的验证并在用户的浏览器中产生Cookie。
-
攻击者WebB通过在WebA中添加图片链接等方式诱导用户User访问网站WebB。
-
在用户User被诱导访问WebB后,WebB会利用用户User的浏览器访问第三方网站WebA,并发出操作请求。
-
用户User的浏览器根据WebB的要求,带着步骤一中产生的Cookie访问WebA。
防范措施:
-
使用随机的Token来验证用户请求的合法性。
服务端给用户生成一个token,加密后传递给用户,用户在提交请求时,需要携带这个token,服务端验证token是否正确。 -
同源检测:阻止不同域的访问
请求来源限制,此种方法成本最低,但是并不能保证 100% 有效,因为服务器并不是什么时候都能取到 Referer,而且低版本的浏览器存在伪造 Referer 的风险。 -
涉及到数据修改操作严格使用 post 请求而不是 get 请求
get 的 URL 会被放在浏览器历史和 WEB 服务器日志里面,如果把关键数据放在 get 里面,被人偷窥了浏览器,会造成数据泄露。而 post 日志没有记录,也不会保留 URL,只要数据库服务器不被入侵,基本还是安全的。 -
使用验证码
强制用户必须与应用进行交互,才能完成最终请求。此种方式能很好的遏制 CSRF,但是用户体验相对差。
三、点击劫持
点击劫持(click hijacking)也称为 UI 覆盖攻击。它通过一些内容(如游戏)误导被攻击者点击,虽然被攻击者点击的是他所看到的网页,但其实所点击的是另一个置于原网页上面的透明页面。
攻击原理:
-
攻击者构建了一个非常有吸引力的网页
-
将被攻击的页面放置在当前页面的 iframe 中
-
使用样式将 iframe 叠加到非常有吸引力内容的上方
-
将iframe设置为100%透明
-
用户在不知情的情况下点击按钮,触发执行一些其他命令。
防范措施:
-
使用X-Frame-Options防止网页被iframe:X-FRAME-OPTIONS是微软提出的一个http头,专门用来防御利用iframe嵌套的点击劫持攻击。
- DENY // 拒绝任何域加载
- SAMEORIGIN // 允许同源域下加载
- ALLOW-FROM // 可以定义允许frame加载的页面地址
-
判断当前页面是否被嵌入到 iframe 中。
if(top.location != self.location){top.location = window.location; }
四、项目中如何预防安全问题
-
强化安全意识:在项目启动阶段,就需要强调安全问题的重要性,强化所有项目成员的安全意识。让每个人都明白自己在保障项目安全方面的责任,并积极参与到安全工作中来。
-
建立安全管理制度:制定一套完善的安全管理制度,明确各项安全管理要求和标准。包括安全培训制度、安全操作规程、安全检查制度等,确保每个环节都得到有效管理。
-
实施安全性设计:从设计阶段开始,就需要注意安全性设计。遵循安全性设计原则和标准,考虑可能出现的攻击和漏洞,采取相应的防范措施。同时,需要加强数据加密、访问控制、权限管理等关键环节的安全性设计。
-
加强代码审查:建立代码审查机制,确保代码质量和安全性。通过定期的代码审查,可以发现并纠正潜在的安全漏洞和错误。同时,需要关注最新的安全漏洞和补丁,及时修复和升级系统。
-
实施安全培训:对项目成员进行安全培训,提高他们的安全意识和技能。培训内容包括安全基础知识、安全漏洞防范、应急响应等。定期组织安全培训和演练,增强项目成员的安全意识和应对能力。
-
建立安全测试机制:在项目开发过程中,建立安全测试机制。包括安全性测试、可靠性测试、性能测试等。通过模拟各种攻击场景和漏洞利用方式,发现并修复潜在的安全问题。同时,需要关注最新的漏洞利用方式和攻击手段,及时调整测试策略。
-
做好数据保护:保护项目中的敏感数据是预防安全问题的关键之一。采取加密、访问控制、数据备份等措施,确保数据的机密性和完整性。同时,需要关注数据的安全审计和监控,及时发现并应对数据安全事件。
-
定期审查和更新:定期审查和更新项目的安全策略和流程,以适应新的安全威胁和业务需求。同时,需要关注最新的安全漏洞和补丁,及时修复和升级系统。
相关文章:

在前端开发中需要考虑的常见web安全问题和攻击原理以及防范措施
文章目录 一、XSS攻击1、反射型XSS攻击原理2、DOM型XSS攻击原理3、存储型XSS攻击原理 防范措施 二、CSRF攻击攻击原理:防范措施: 三、点击劫持攻击原理:防范措施: 四、项目中如何预防安全问题 随着互联网的发展,Web应用…...

年关将至送大礼 社区适时献爱心
在这个快节奏的时代,社区作为人们生活的重要组成部分,其凝聚力和互助精神显得尤为重要。2024年2月7日,实践队员李若钰有幸参与了社区礼盒分装的活动,这不仅仅是一次简单的劳动,更是一次心灵的洗礼和感悟。 礼盒分装&am…...

singularity容器的技术基础
Singularity容器技术是专为科学计算、数据密集型工作和高性能计算(HPC)环境设计的。与其他容器技术如Docker相比,Singularity提供了一些独特的特性和设计考虑,使其在科学和研究社区中受到欢迎。以下是Singularity容器技术的一些关…...
)
jax可微分编程的笔记(2)
jax可微分编程的笔记(2) 第2章 自动微分 自动微分和符号求导有诸多的相似之处:它们同样依赖于计算图 的构建,同样依赖于求导的递归实现。从某种意义上来说,它们 甚至有完全相同的数据结构。不过,二者的区…...

在Linux服务器上部署一个单机项目
目录 一、jdk安装 二、tomcat安装 三、MySQL安装 四、部署项目 一、jdk安装 1. 上传jdk安装包 jdk-8u151-linux-x64.tar.gz 进入opt目录,将安装包拖进去 2. 解压安装包 这里需要解压到usr/local目录下,在这里我新建一个文件夹保存解压后的文件 [r…...

HTTP概要
文章目录 什么是HTTP?URL的结构请求报文结构请求方法GETHEADPOSTPUTDELETETRACEOPTIONSCONNECTPATCH解释 请求头字段 响应报文结构响应状态响应头字段 HTTP会话3次握手无状态协议 什么是HTTP? HTTP,即Hypertext Transfer Protocol(超文本传输协议) 它是一个”请…...

128 Linux 系统编程6 ,C++程序在linux 上的调试,GDB调试
今天来整理 GDB 调试。 在windows 上我们使用vs2017开发,可以手动的加断点,debug。 那么在linux上怎么加断点,debug呢?这就是今天要整理的GDB调试工具了。 那么有些同学可能会想到:我们在windows上开发,…...

vue2的ElementUI的form表单报错“Error: [ElementForm]unpected width”修复
1. 问题 ElementUI的form表单,当动态切换显示表单时报错 Error: [ElementForm]unpected width。 翻译过来就是form表单的label宽度width出了问题。 2. 分析 参数说明类型可选值默认值label-width表单域标签的宽度,例如 ‘50px’。作为 Form 直接子元…...

Linux 网络命令指南
目录 配置IP地址和子网掩码 网络接口的详细信息 测试与目标主机的连通性 下载文件或内容 远程登录,进行远程管理和协作 CentOS / Red Hat(使用 firewalld) 关闭防火墙 开启防火墙 配置TCP端口(假设使用3306端口ÿ…...

vue3组件间的通信,通过props,emit,provide和inject把数据传递N个层级,expose和ref实现父组件调用子组件方法
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 prop…...

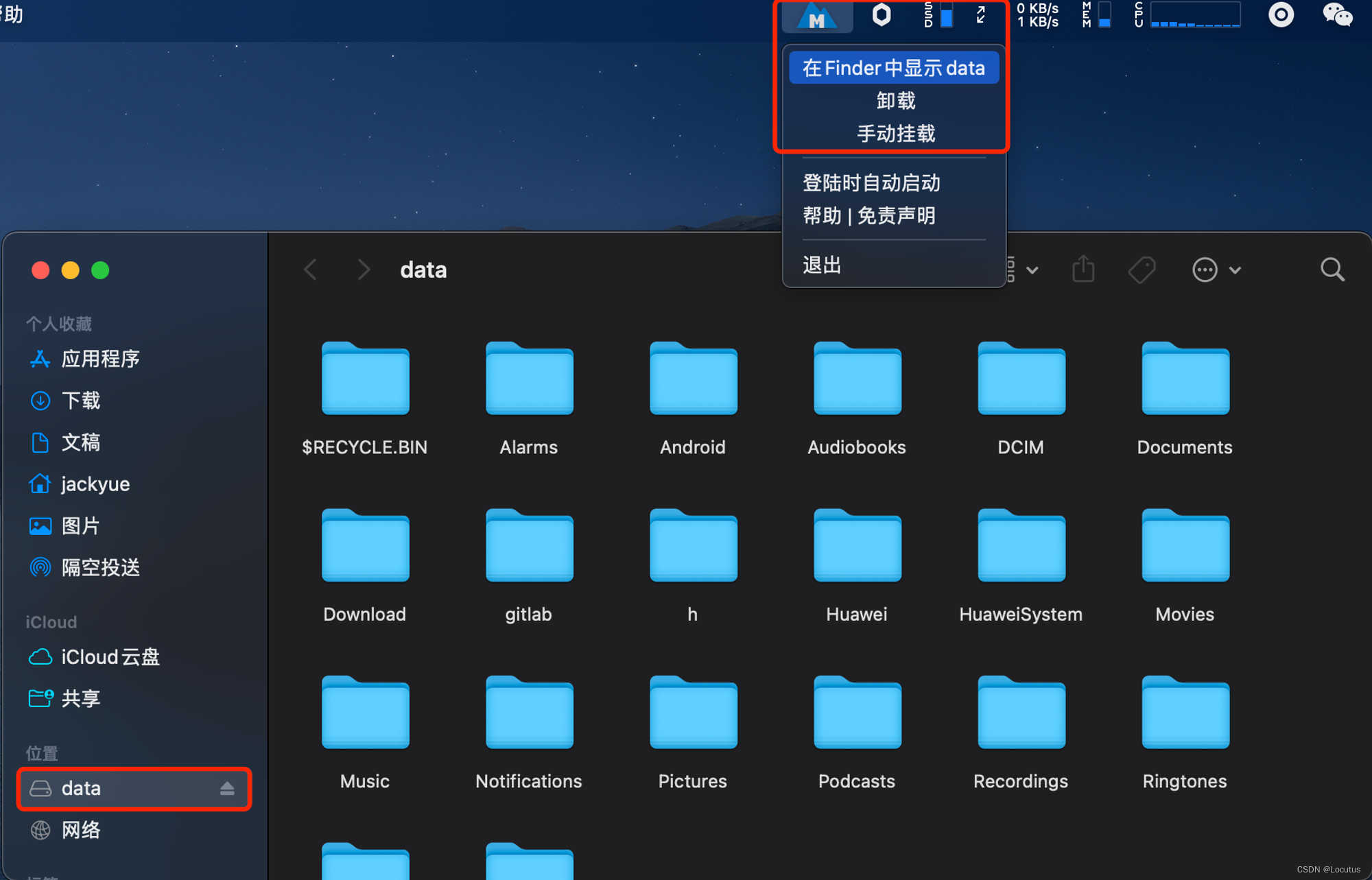
开源免费的NTFS for mac工具mounty
开源免费的NTFS for mac工具mounty 安装依赖 brew install gromgit/fuse/ntfs-3g-macbrew install --cask macfuse安装mounty 如果已经安装macFUSE和ntfs-3g-mac,可以直接点击下载的dmg安装包,安装升级。第一次启动mounty,你需要接受一系列…...

Sora-OpenAI 的 Text-to-Video 模型:制作逼真的 60s 视频片段
OpenAI 推出的人工智能功能曾经只存在于科幻小说中。 2022年,Openai 发布了 ChatGPT,展示了先进的语言模型如何实现自然对话。 随后,DALL-E 问世,它利用文字提示生成令人惊叹的合成图像。 现在,他们又推出了 Text-t…...

4 buuctf解题
[CISCN 2019 初赛]Love Math1 打开题目 题目源码 <?php error_reporting(0); //听说你很喜欢数学,不知道你是否爱它胜过爱flag if(!isset($_GET[c])){show_source(__FILE__); }else{//例子 c20-1$content $_GET[c];if (strlen($content) > 80) {die("…...

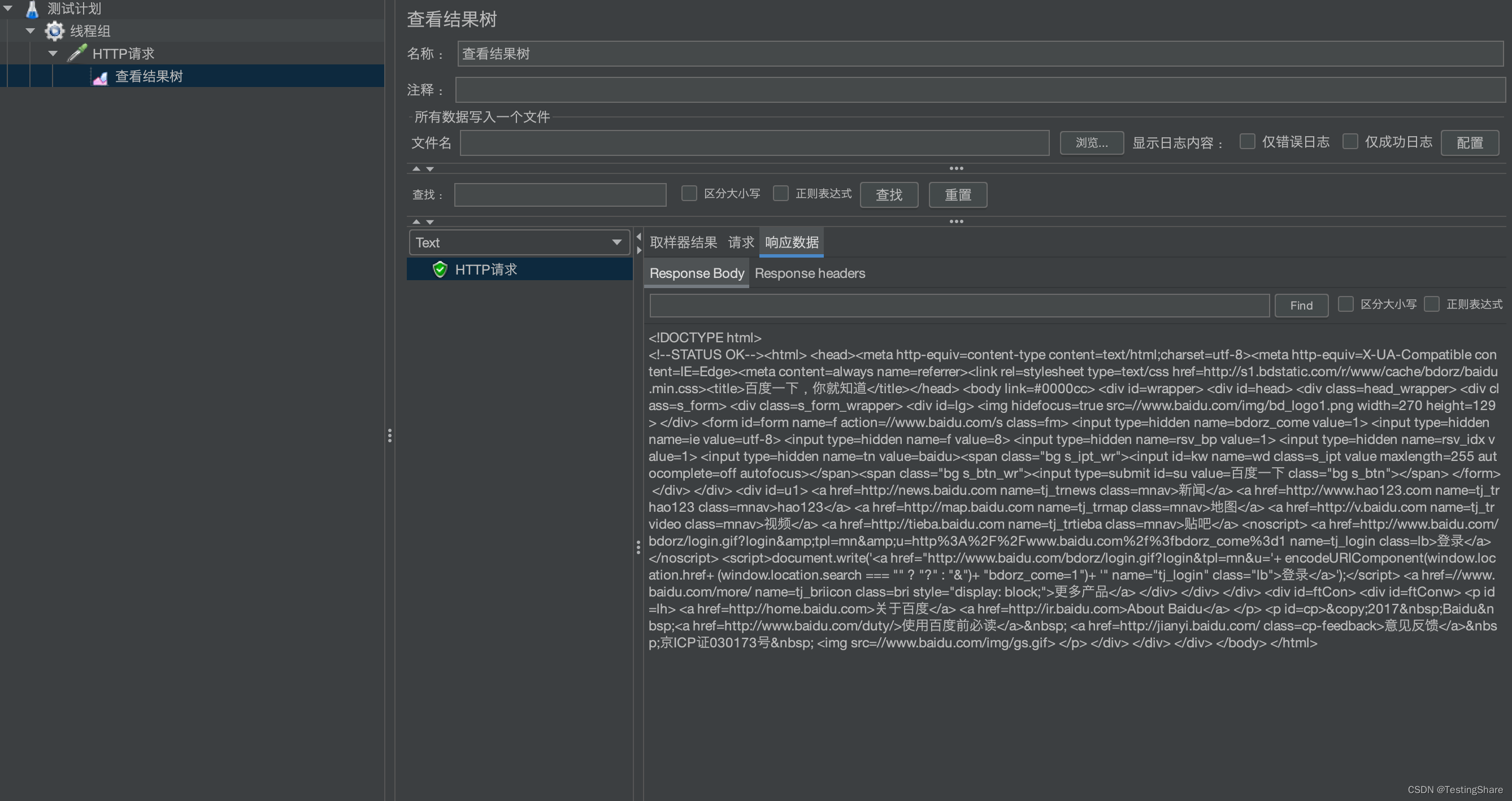
Jmeter基础(3) 发起一次请求
目录 Jmeter 一次请求添加线程组添加HTTP请求添加监听器 Jmeter 一次请求 用Jmeter进行一次请求的过程,需要几个步骤呢? 1、添加线程组2、添加HTTP请求3、添加监听器,查看结果树 现在就打开jmeter看下如何创建一个请求吧 添加线程组 用来…...

视频怎么变成gif动图?一招教你在线转换
MP4是一种常见的视频文件格式,它可以包含音频和视频数据,并支持高质量的视频压缩。MP4视频可以呈现连续的动态效果,可以包含平滑的运动、音频等多媒体元素。而GIF动图是由一系列静态图像组成的,通过快速连续播放这些帧来创造出动态…...

Leetcode2583. 二叉树中的第 K 大层和
Every day a Leetcode 题目来源:2583. 二叉树中的第 K 大层和 解法1:层序遍历 排序 先使用层序遍历计算出树的每一层的节点值的和,保存在数组 levelSum 中。然后将数组进行排序,返回第 k 大的值。需要考虑数组长度小于 k 的边…...

(六)激光线扫描-三维重建
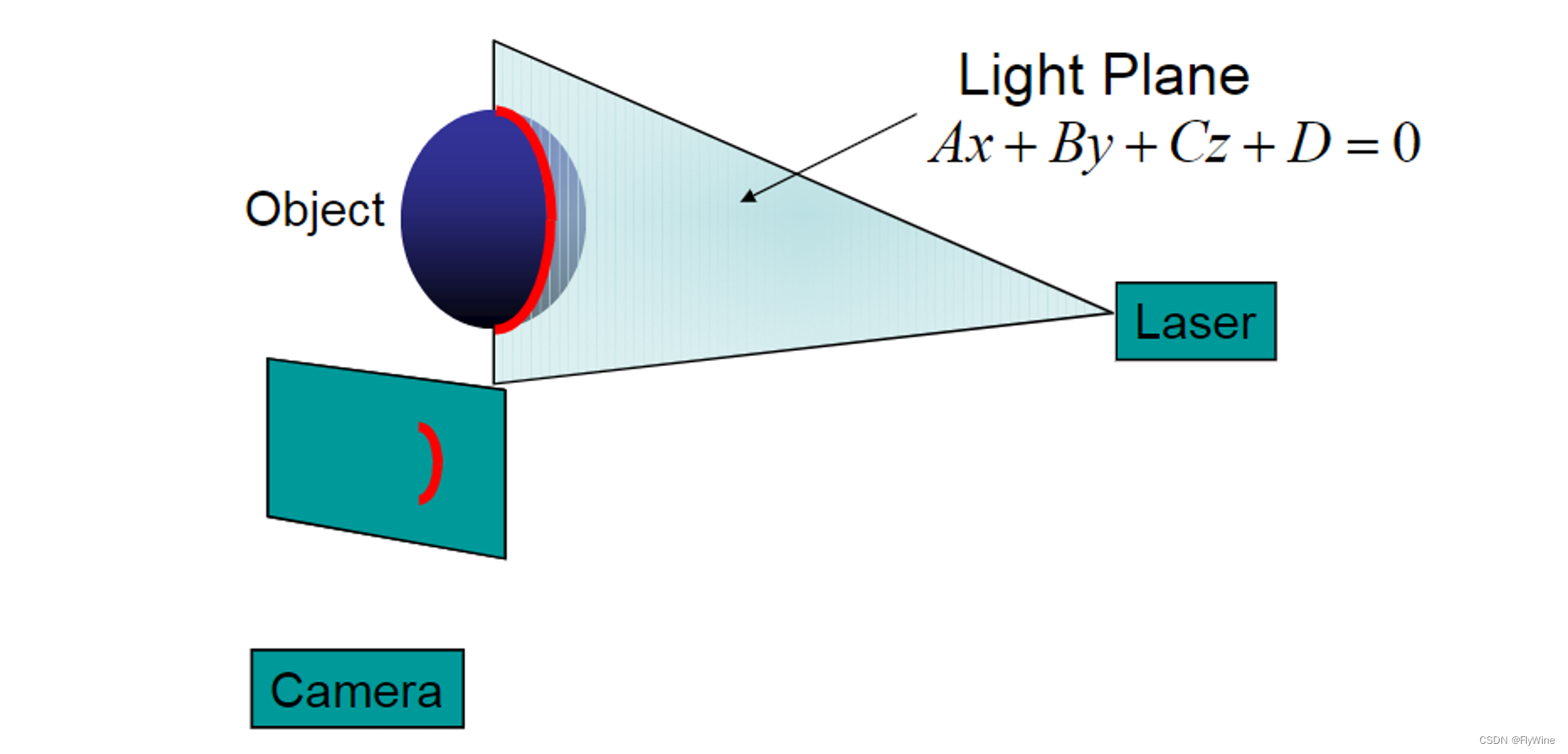
本篇文章是《激光线扫描-三维重建》系列的最后一篇。 1. 基础理论 1.1 光平面 在之前光平面标定的文章中,已经提到过了,是指 激光发射器投射出一条线,形成的一个扇形区域平面就是光平面。 三维空间中平面的公式是: A X + B Y + C Z + D = 0 A X+B Y+C Z+D=0...

CSS 面试题汇总
CSS 面试题汇总 1. 介绍下 BFC 及其应 参考答案: 参考答案: 所谓 BFC,指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。 触发 BFC 的方式有很多,常见的有: 设置浮动overflow 设置为 auto、scr…...

定制你的【Spring Boot Starter】,加速开发效率
摘要: 本文将介绍如何创建一个自定义的 Spring Boot Starter,让您可以封装常用功能和配置,并在多个 Spring Boot 项目中共享和重用。 1. 简介 Spring Boot Starter 是 Spring Boot 框架中的一种特殊的依赖项,它用于快速启动和配置…...
)
Vue源码系列讲解——生命周期篇【二】(new Vue)
目录 1. 前言 2. new Vue()都干了什么 3 . 合并属性 4. callHook函数如何触发钩子函数 5. 总结 1. 前言 上篇文章中介绍了Vue实例的生命周期大致分为4个阶段,那么首先我们先从第一个阶段——初始化阶段开始入手分析。从生命周期流程图中我们可以看到ÿ…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
