Nest.js权限管理系统开发(四)Swagger API接入
什么是swagger
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务(<https://swagger.io/>)。 它的主要作用是:
1. 使得前后端分离开发更加方便,有利于团队协作
2. 接口的文档在线自动生成,降低后端开发人员编写接口文档的负担
3. 功能测试
安装配置
安装@nestjs/swagger,然后在main.ts进行引入配置
import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger'const swaggerOptions = new DocumentBuilder().setTitle('Nest-Admin App').setDescription('Nest-Admin App 接口文档').setVersion('2.0.0').addBearerAuth().build()const document = SwaggerModule.createDocument(app, swaggerOptions)// 项目依赖当前文档功能,最好不要改变当前地址// 生产环境使用 nginx 可以将当前文档地址 屏蔽外部访问SwaggerModule.setup("api/docs", app, document, {swaggerOptions: {persistAuthorization: true,},customSiteTitle: 'Nest-Admin API Docs',})
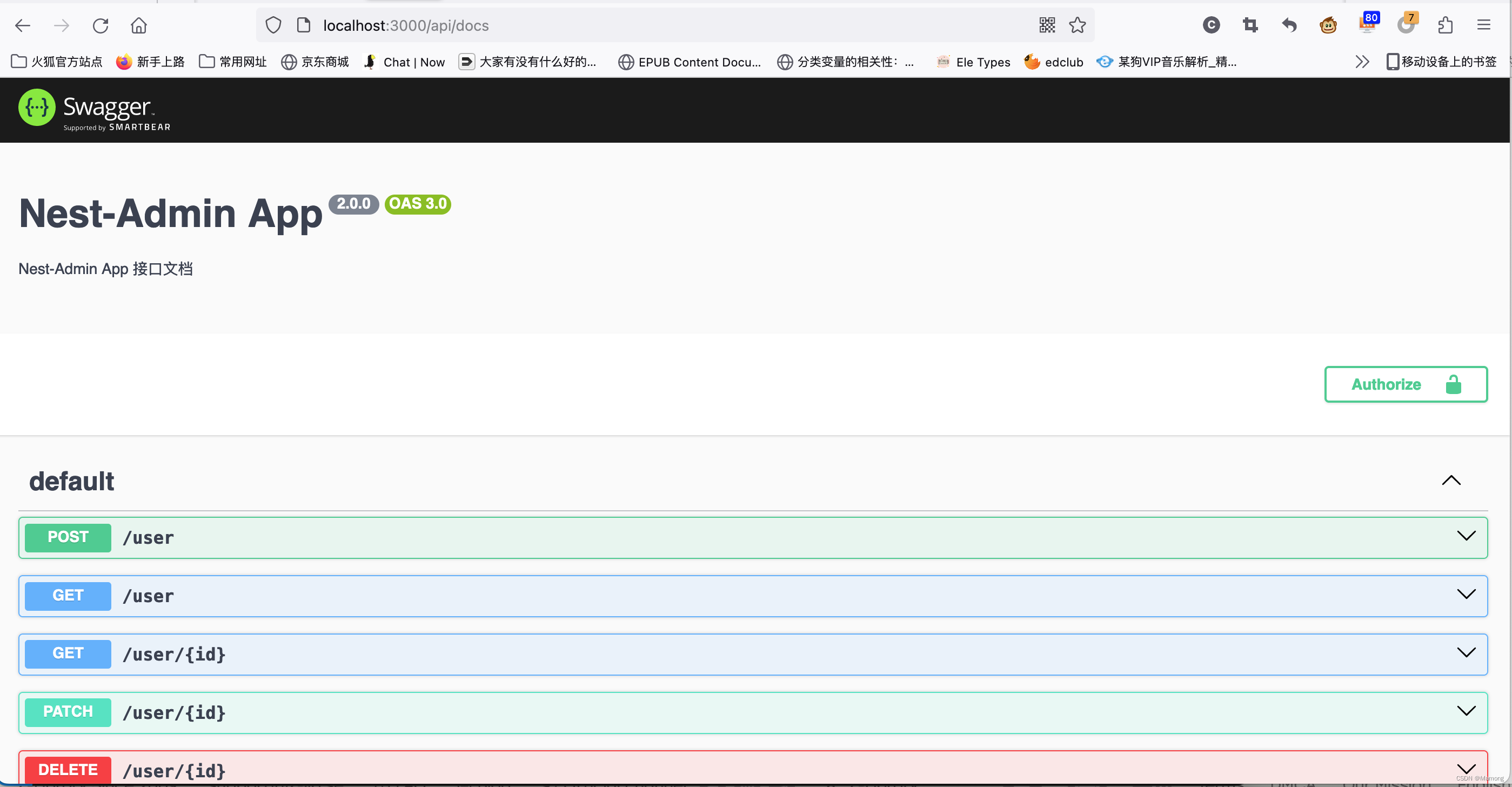
启动项目访问http://localhost:3000/api/docs就可以看到 swagger 界面了。

接口配置
我们看到上面所有接口都是混在一起、没有分类的,并且也没有请求和返回参数格式。所以我们需要对其再进行一些配置,这里就以/login接口为例。
考虑到注册登录都是用户相关的功能,我们使用nest g resource users新建一个user模块。在user模块下创建一个base.controller.ts,引入ApiOperation,ApiTags:
import { Body, Controller, Post, Req } from '@nestjs/common'
import { ApiBearerAuth, ApiOkResponse, ApiOperation, ApiTags } from '@nestjs/swagger'import { UserEntity } from './entities/user.entity'
import { UserService } from './user.service'import { LoginUser } from './dto/login-user.dto'
import { CreateUserDto } from './dto/create-user.dto'
import { CreateTokenDto } from './dto/create-token.dto'@ApiTags('登录注册')
@Controller()
export class BaseController {constructor(private readonly userService: UserService) {}@Post('register')@ApiOperation({ summary: '用户注册' })async create(@Body() user: CreateUserDto): Promise<RegisterResponse> {return await this.userService.create(user)}@Post('login')@ApiOperation({ summary: '登录' })async login(@Body() dto: LoginUser): Promise<LoginResponse> {return await this.userService.login(dto.account, dto.password)}@Post('/update/token')@ApiOperation({ summary: '刷新token' })async updateToken(@Req() req:any): Promise<UpdateTokenResponse> {return await this.userService.updateToken(req.user.id)}
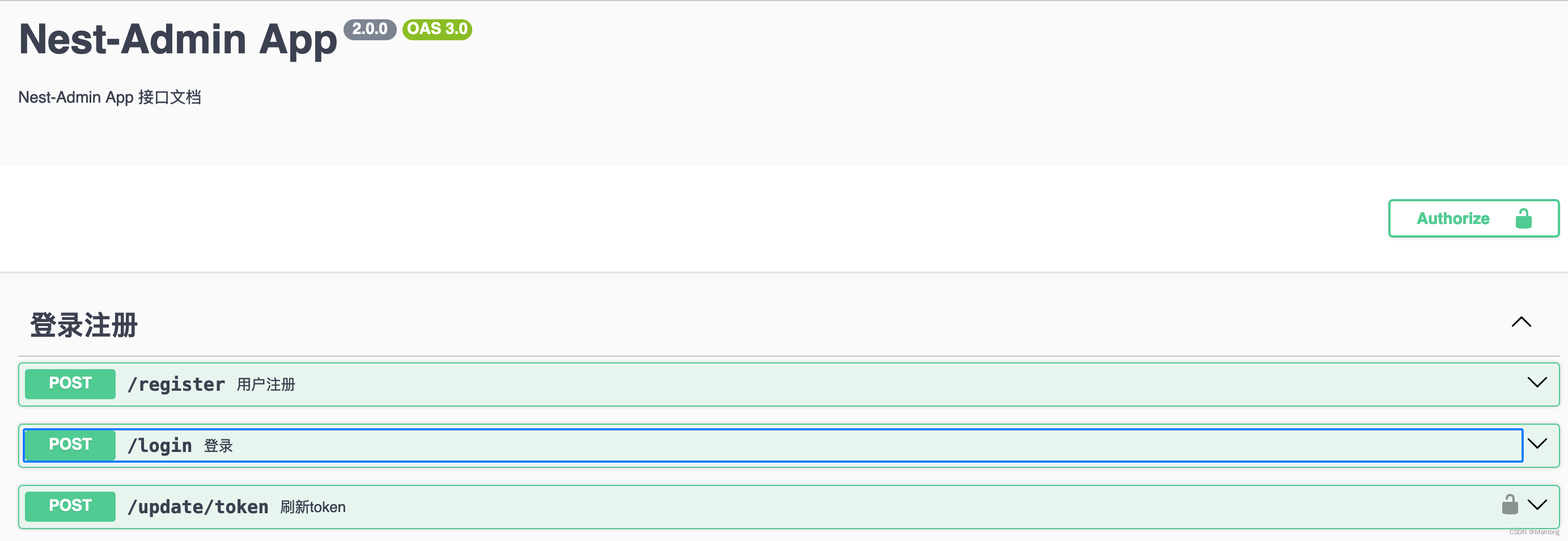
}刷新文档页面就可以看到我们加的分组和接口描述信息了:

接下来我们再配置一下入参信息,入参信息需要在login-user.dto.ts引入ApiProperty(定义 post 请求参数)进行配置:
import { ApiProperty } from '@nestjs/swagger'export class LoginUser {@ApiProperty({ description: '账号',example: 'admin' })readonly account: string@ApiProperty({ description: '密码',example: 'admin' })readonly password: string
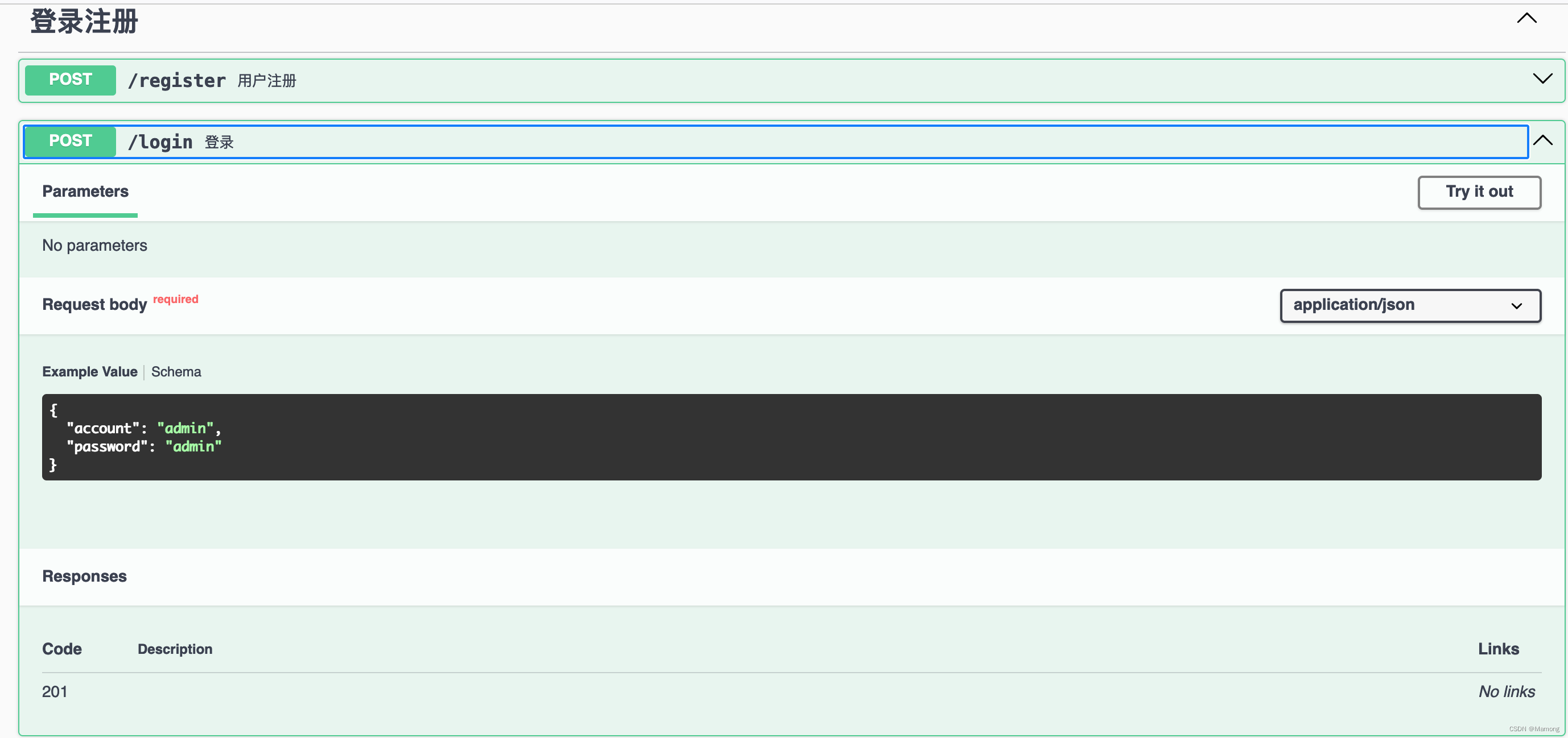
}然后再看文档页面:

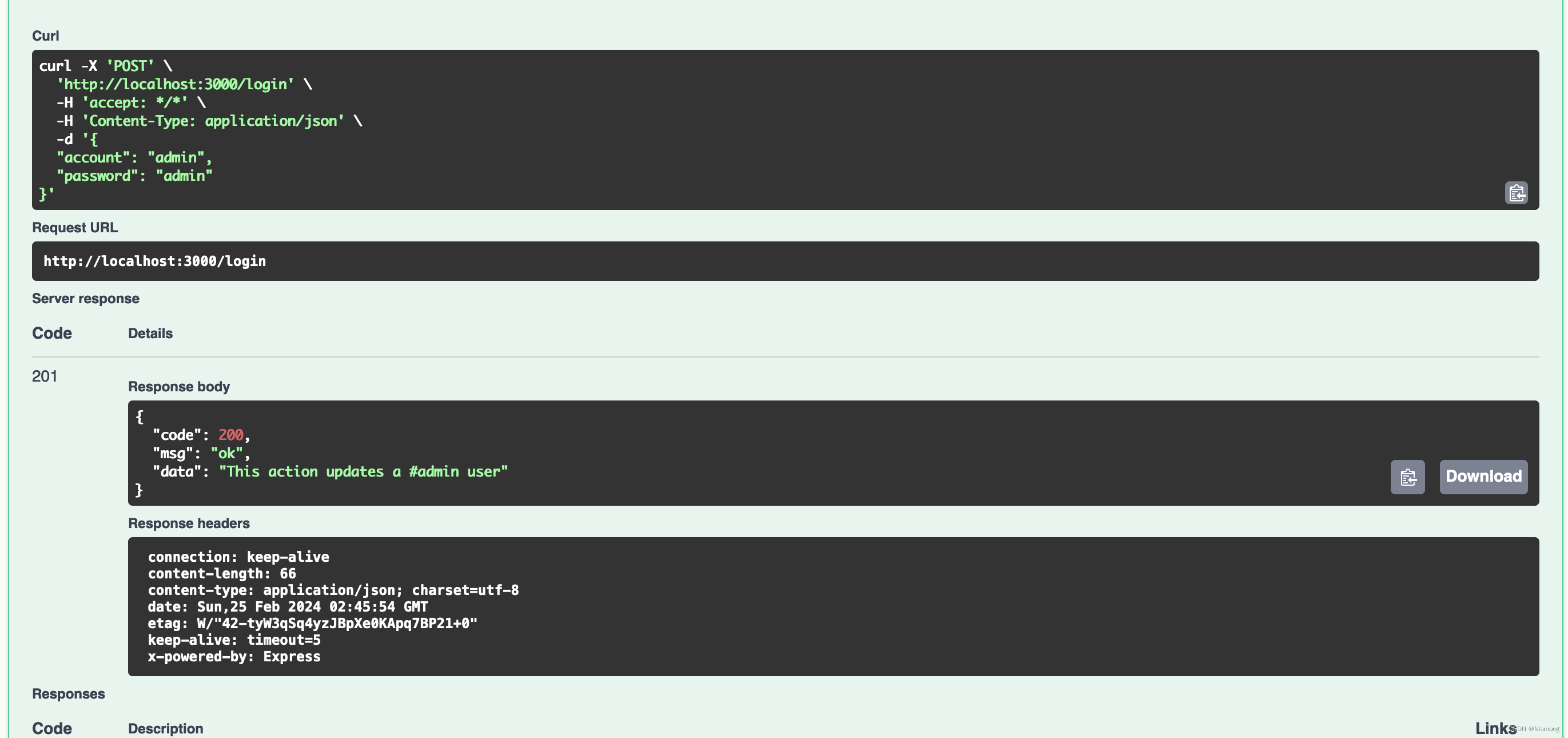
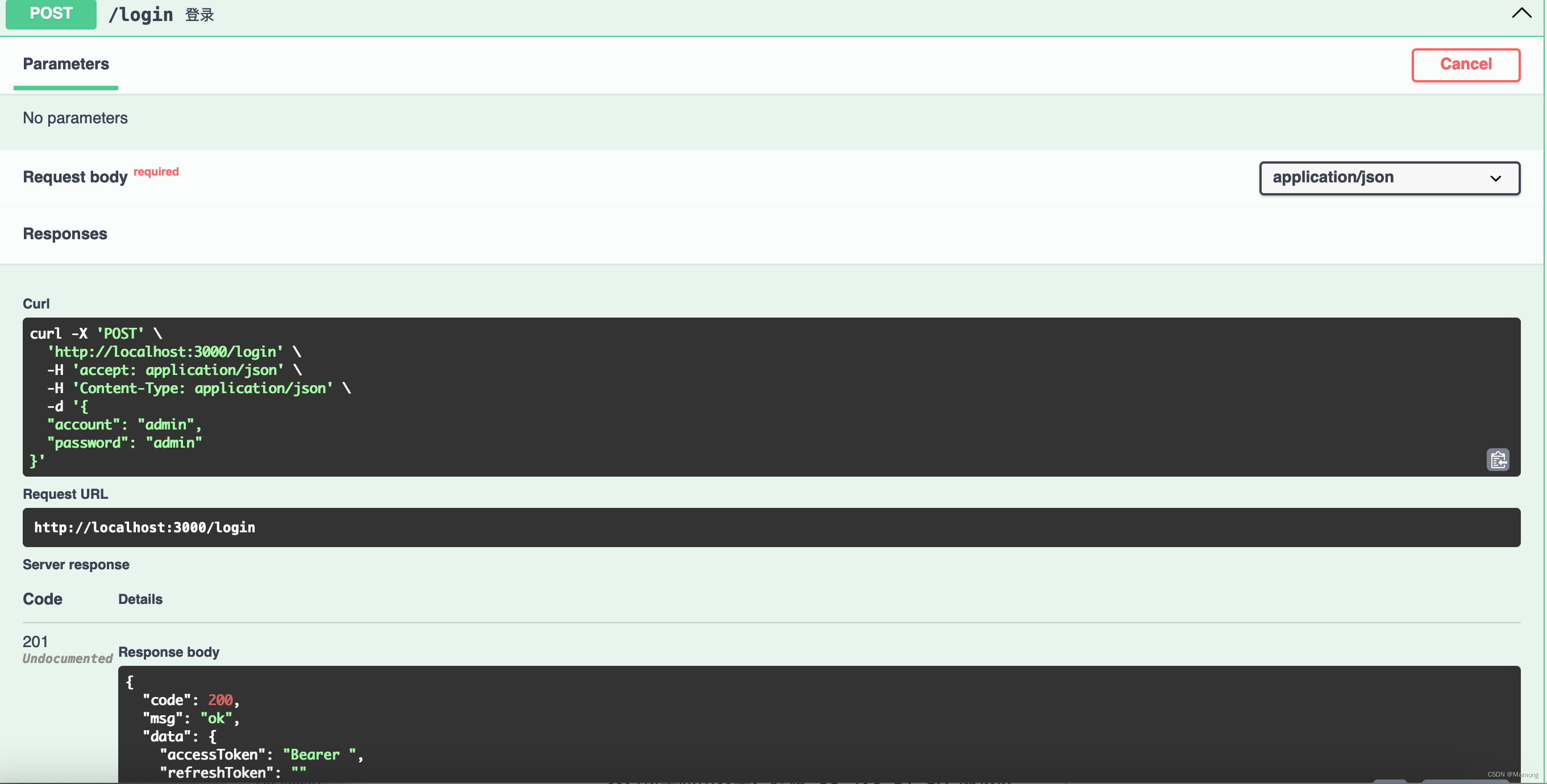
同时可以点击 try it out 按钮进行接口的调用

有了请求参数格式,还需要提供返回数据格式给前端,返回参数的定义可以用ApiOkResponse进行配置,如
@ApiOkResponse({ description: '登录成功返回', type: LoginResponse })其中LoginResponse需要我们根据具体格式自定义,这里新建一个文件定义auth模块的接口返回格式(vo/auth.vo.ts)
import { ApiProperty } from '@nestjs/swagger';export class LoginResponse {@ApiProperty({ example: 200 })code: number;@ApiProperty({ example: 'eyJhbGciOiJ...' })data: string;@ApiProperty({ example: '请求成功' })msg: string;
}然后在base.controller.ts进行响应数据的配置
...
import { ApiOperation, ApiTags, ApiOkResponse } from '@nestjs/swagger';
import { LoginResponse } from './vo/auth.vo';
import { LoginUser } from './dto/login-user.dto'@ApiTags('登录验证模块')
@Controller()
export class BaseController {constructor(private readonly userService: UserService) {}@ApiOperation({summary: '登录接口', // 接口描述信息})@ApiOkResponse({ description: '登录成功返回', type: LoginResponse })@Post('login')login(@Body() loginUser: LoginUser) {return this.userService.login(loginUser);}}
刷新swagger,就会看到我们定义的响应数据了
相关文章:

Nest.js权限管理系统开发(四)Swagger API接入
什么是swagger Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务(<https://swagger.io/>)。 它的主要作用是: 1. 使得前后端分离开发更加方便,有利于团队协作 2. 接口的文档在线自动生成…...

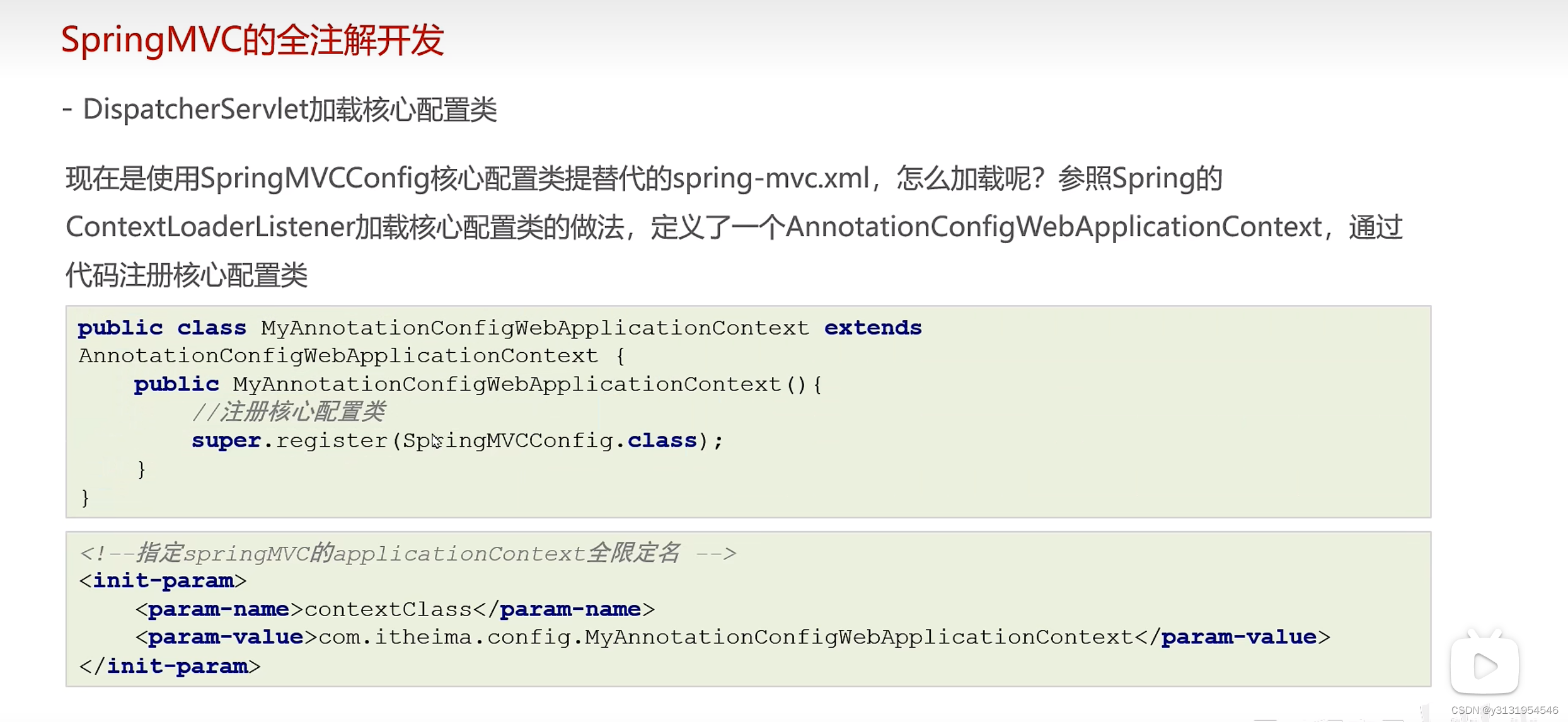
(全注解开发)学习Spring-MVC的第三天
全注解开发 第一部分 : 1.1 消除spring-mvc.xml 这些是原来spring-mvc.xml配置文件的内容 <!--1、组件扫描, 使Controller可以被扫描到--><context:component-scan base-package"com.itheima.controller"/><!--2、非自定义的Bean, 文件上传解析器--&…...

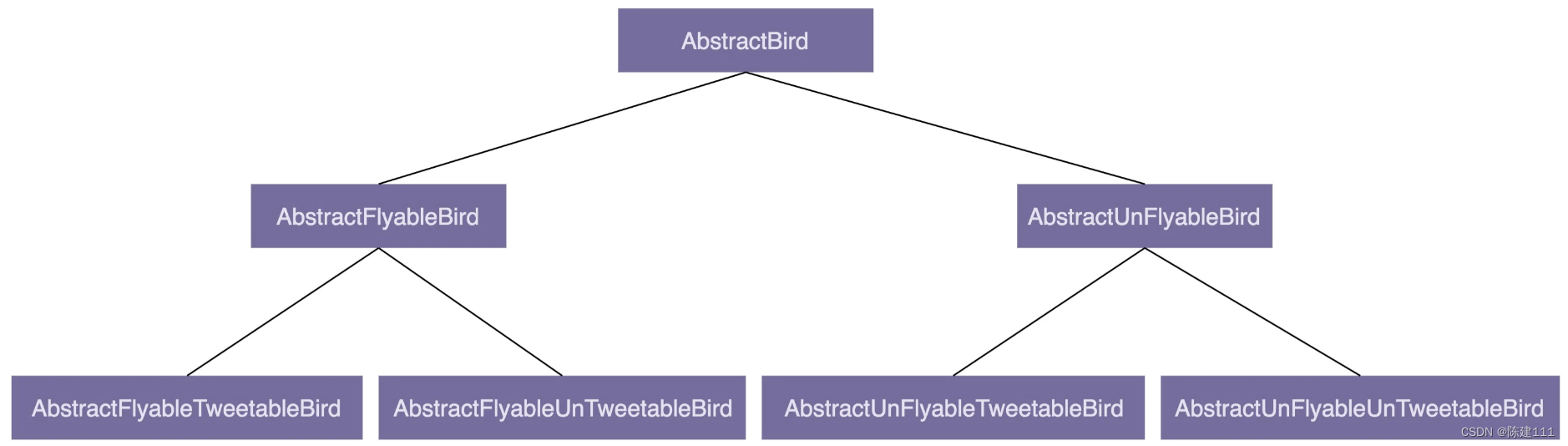
设计模式学习笔记 - 面向对象 - 7.为什么要多用组合少用继承?如何决定该用组合还是继承?
前言 在面向对象编程中,有一条非常经典的设计原则:组合优于继承,多用组合少用继承。 为什么不推荐使用继承? 组合比继承有哪些优势? 如何判断该用组合还是继承? 为什么不推荐使用继承? 继承…...

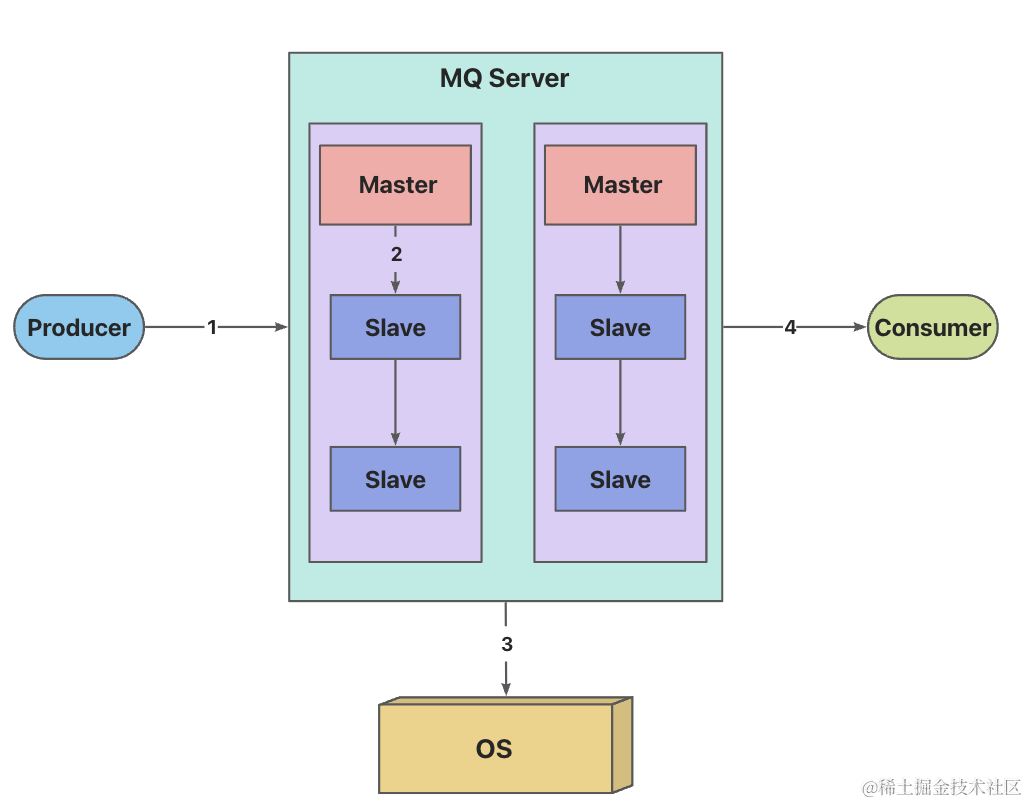
RocketMQ生产环境常见问题分析与总结
RocketMQ生产环境常见问题分析与总结 如何保证消息不丢失 消息丢失场景 对于跨网络的节点可能会丢消息,因为MQ存盘都会先写入OS的PageCache中,然后再让OS进行异步刷盘,如果缓存中的数据未及时写入硬盘就会导致消息丢失 生产端到Broker端Brok…...
)
前端打包工具的发展历程、思路(grunt,gulp,webpack,vite)
现在前端发展真快,需要学的东西太多了,下面总结下前端打包的发展过程,便于区分和选择学习。 什么是前端打包 前端打包是指将多个JavaScript文件、CSS文件、图片等资源进行合并和优化处理,并输出为一个或多个文件的过程。这样做的目的是减少…...
)
利用Python将文件夹下多个txt文本写入到同一个excel中(每一个文件占一行)
1、 将文件夹下多个txt文本写入到同一个excel中(每一个文件占一行): # -*- coding: utf-8 -*- import os import pandas as pd# 获取文件夹中的所有txt文件 folder_path rG:\Cygwin\ txt_files [f for f in os.listdir(folder_path) if f.endswith(.t…...

通过Colab部署Google最新发布的Gemma模型
Gemma的简单介绍 Gemma 是一系列轻量级、最先进的开放式模型,采用与创建 Gemini 模型相同的研究和技术而构建。 Gemma 由 Google DeepMind 和 Google 的其他团队开发,其灵感来自 Gemini,其名称反映了拉丁语 gemma,意思是“宝石”…...

spring中@validate注解使用
在 Java 中,我们可以使用注解和 validate 实现对实体类中字段的校验。其中,注解用来定义字段的约束条件,而 validate 则用来进行实际的校验操作。 常用的校验注解包括 NotNull、NotEmpty、Size、Min、Max 等,它们可以帮助我们规定…...
)
停车场管理(C语言)
【题目描述】停车场管理。设有一个可以停放n辆汽车的狭长停车场,它只有一个大门可以供车辆进出。车辆按到达停车场时间的先后次序依次从停车场最里面向大门口处停放 (即最先到达的第一辆车停放在停车场的最里面) 。如果停车场已放满n辆车,则以后到达的车…...

探索无限:Sora与AI视频模型的技术革命 - 开创未来视觉艺术的新篇章
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua,在这里我会分享我的知识和经验。&#x…...

375FPS! 谷歌提出MaskConver“重校正用于全景分割的纯卷积模型
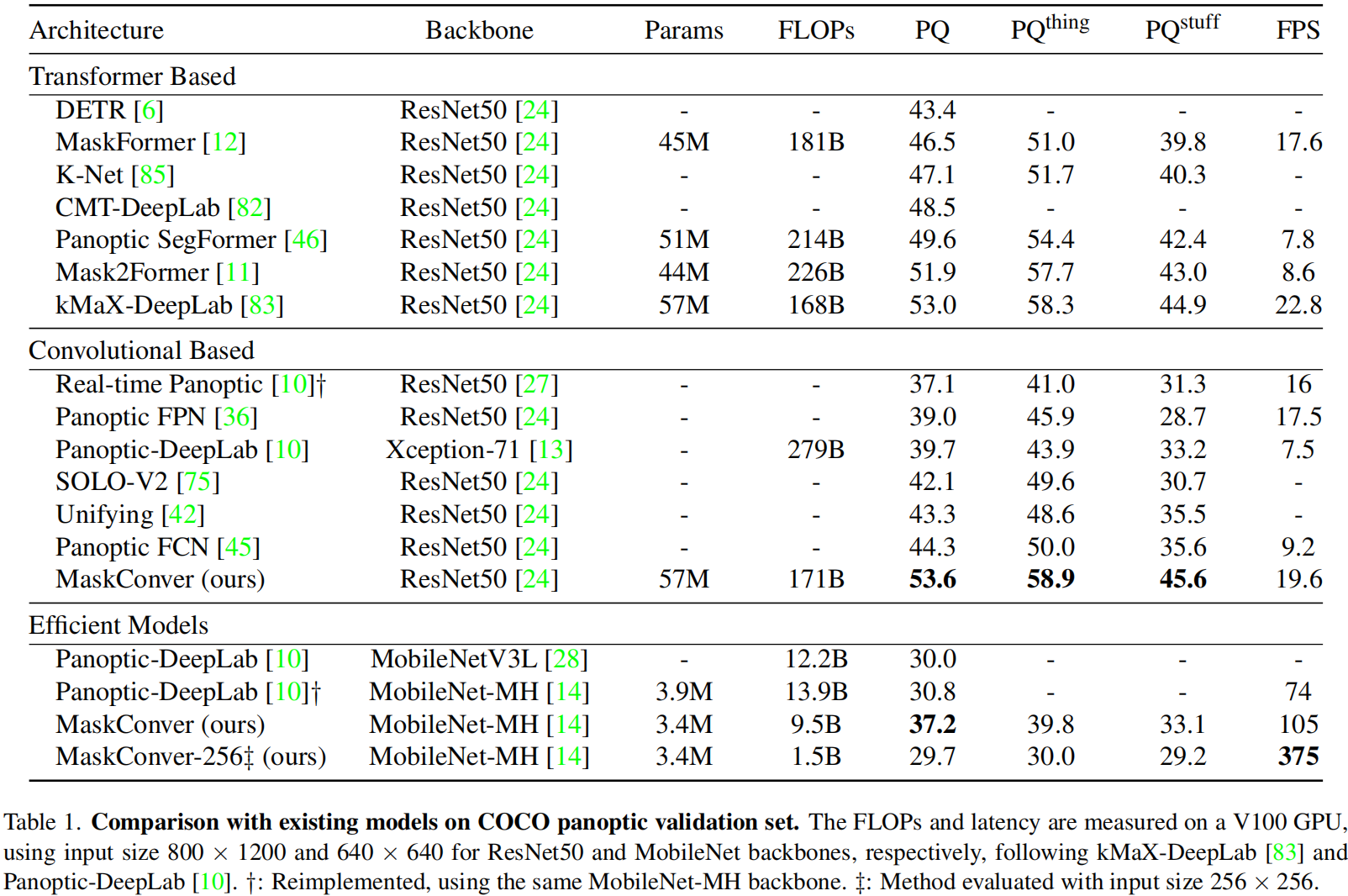
https://arxiv.org/2312.06052 近年来,基于Transformer的模型由于其强大的建模能力以及对语义类和实例类的统一表示为全局二值掩码,在全景分割中占据主导地位。 在本文中,我们回顾了纯粹的卷积模型,并提出了一种新的结构MaskConve…...
- 数组)
leetcode初级算法(python)- 数组
文章目录 1.从排序数组中删除重复项2.买卖股票最佳时机23.旋转数组运行颠倒列表法整体移动元素块法4.存在重复运行包含判断法排序比较判断法运行集合判断法5.只出现一次的数字6.两个数组的交集27.移动零8.两数之和9.旋转图像这篇博客中的代码都是数组计算。 1.从排序数组中删除…...

重新定义音乐创作:ChatGPT与未来音乐产业的融合
### 重新定义音乐创作:ChatGPT与未来音乐产业的融合 随着人工智能技术的飞速发展,ChatGPT不仅在文字创作领域大放异彩,也正逐步渗透并重塑音乐产业的未来。这种先进的语言模型,如今已成为音乐家、作曲家和制作人们手中的一把利剑…...

人工智能绘画的时代下到底是谁在主导,是人类的想象力,还是AI的创造力?
#ai作画 目录 一.AI绘画的概念 1. 数据集准备: 2. 模型训练: 3. 生成绘画: 二.AI绘画的应用领域 三.AI绘画的发展 四.AI绘画背后的技术剖析 1.AI绘画的底层原理 2.主流模型的发展趋势 2.1VAE — 伊始之门 2.2GAN 2.2.1GAN相较于…...

[HTML]Web前端开发技术29(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的很重要! 目录 前言 上一节的课后练习...

文本编辑器markdown语法
markdown语法 1.介绍 Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。 2.标题分级 "# " -> 一级标题 &…...

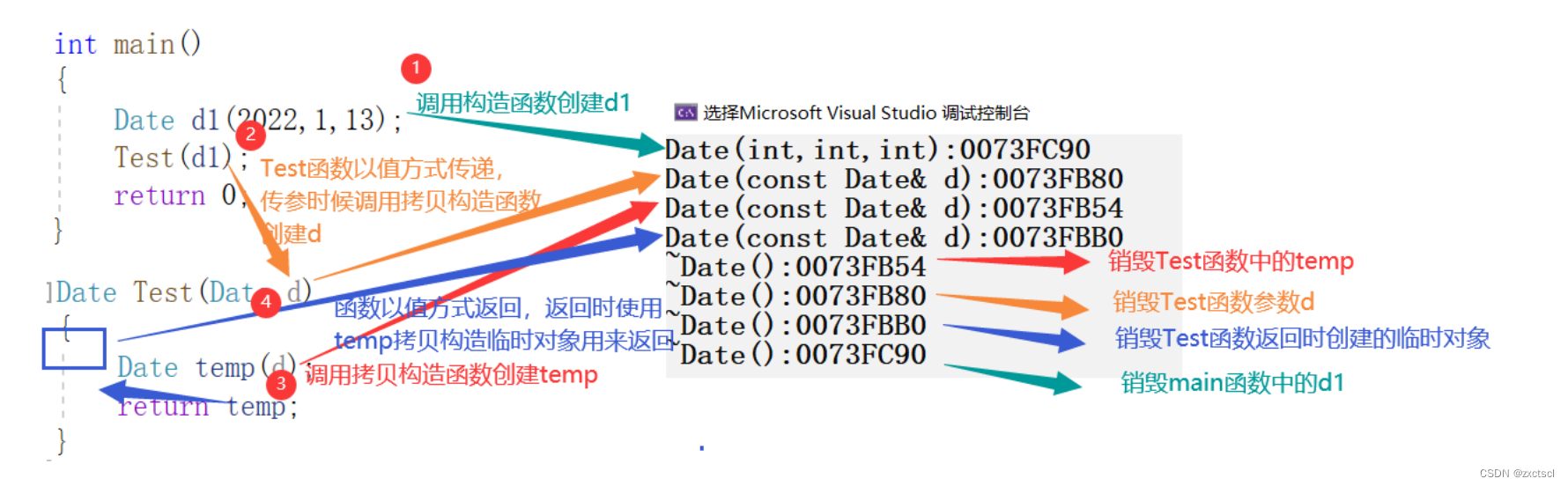
【C++】类和对象之拷贝构造函数篇
个人主页 : zxctscl 文章封面来自:艺术家–贤海林 如有转载请先通知 文章目录 1. 前言2. 传值传参和传引用传参3. 概念4. 特征 1. 前言 在前面学习了6个默认成员函数中的构造函数和析构函数 【C】构造函数和析构函数详解,接下来继续往后看拷…...

Mybatisplus 传参参数为自定义sql, 使用条件构造器作为参数
1 pom依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.5.3.1</version> </dependency> 2 mapper 接口文件 List<TBookOrder> searchDiy(Param(Const…...

C#与VisionPro联合开发——TCP/IP通信
TCP/IP(传输控制协议/互联网协议)是一组用于在网络上进行通信的通信协议。它是互联网和许多局域网的基础,为计算机之间的数据传输提供了可靠性、有序性和错误检测。在软件开发中,TCP/IP 通信通常用于实现网络应用程序之间的数据交…...

spring Boot快速入门
快速入门为主主要届介绍java web接口API的编写 java编辑器首选IntelliJ IDEA 官方链接:https://www.jetbrains.com/idea/ IEDA 前言 实例项目主要是web端API接口的使用,项目使用mysql数据库,把从数据库中的数据的查询出来后通过接口json数…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
