qt-动画圆圈等待-LED数字
qt-动画圆圈等待-LED数字
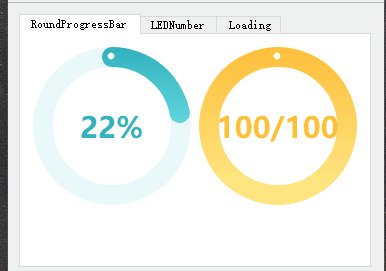
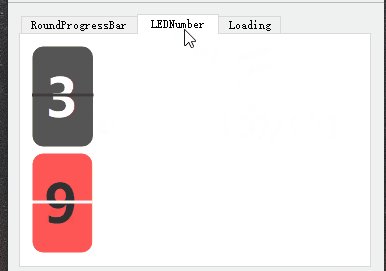
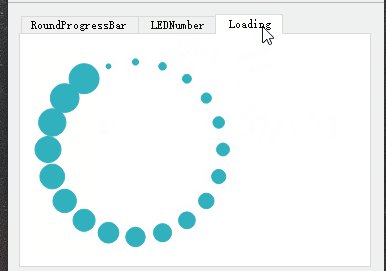
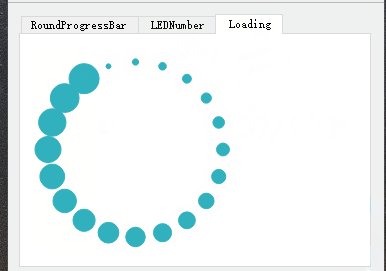
- 一、演示效果
- 二、关键程序
- 三、下载链接
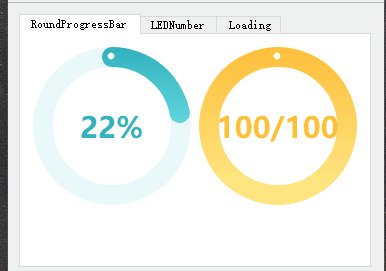
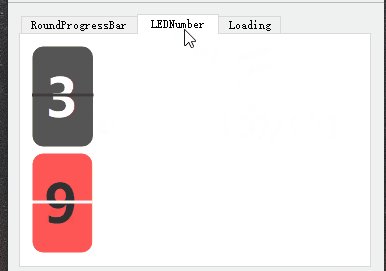
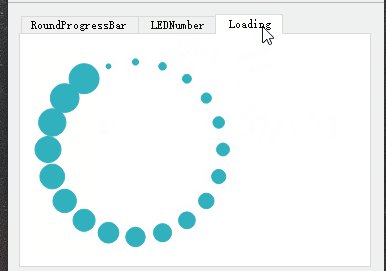
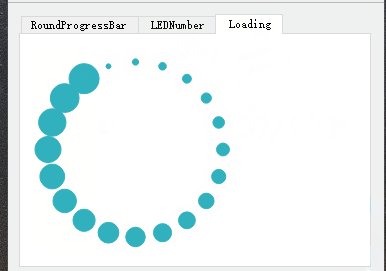
一、演示效果

二、关键程序
#include "LedNumber.h"
#include <QLabel>LEDNumber::LEDNumber(QWidget *parent) : QWidget(parent)
{//设置默认宽高比setScale((float)0.6);//设置默认背景色setBackColor(QColor(85,85,85));//设置默认文字颜色setFrontColor(QColor(255,255,255));//设置中间线颜色setLineColor(QColor(60,60,60));//设置默认文字setText("2");//设置默认文字大小setFontSize(40);//设置默认最小尺寸this->setMinimumSize(100,100);
}//********************************************** 设置部分 ****************************************
//设置文字颜色
void LEDNumber::setFrontColor(const QColor & color)
{_frontColor=color;
}//设置背景色
void LEDNumber::setBackColor(const QColor & color)
{_backColor=color;
}//设置中间线颜色
void LEDNumber::setLineColor(const QColor& color)
{_lineColor=color;
}//设置宽高比
void LEDNumber::setScale(float scale)
{_scale=scale;
}//设置文字
void LEDNumber::setText(QString text)
{_text=text;
}void LEDNumber::setFontSize(int size)
{_fontSize=size;
}//********************************************** 绘制部分 ****************************************
void LEDNumber::resizeEvent(QResizeEvent *event)
{//计算绘制区域caculateArea();
}void LEDNumber::paintEvent(QPaintEvent *event)
{Q_UNUSED(event)QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);//计算绘制区域
// caculateArea();//绘制背景drawBack(painter);//绘制文字drawText(painter);//绘制中间线drawLine(painter);
}//计算绘制区域
void LEDNumber::caculateArea()
{if((this->height()-2)*_scale>(this->width()-2)){_width=this->width()-2;_height=_width/_scale;}else{_height=this->height()-2;_width=_height*_scale;}
}//绘制背景
void LEDNumber::drawBack(QPainter & painter)
{QPen pen(_backColor,1);painter.setPen(pen);QPainterPath path;path.addRoundedRect(1,1,_width,_height,10,10);painter.fillPath(path,_backColor);painter.drawPath(path);
}//绘制文字
void LEDNumber::drawText(QPainter& painter)
{QPen pen(_frontColor);painter.setPen(pen);painter.setFont(QFont("Microsoft YaHei",_fontSize,75));painter.drawText(0,0,_width,_height,Qt::AlignCenter,_text);
}//绘制中间线
void LEDNumber::drawLine(QPainter & painter)
{QPen pen(_lineColor,3);painter.setPen(pen);painter.drawLine(1,_height/2,_width+1,_height/2);
}#include "Loading.h"
#include "qmath.h"
#include <QDebug>Loading::Loading(QWidget *parent) : QWidget(parent),_i(0),_interval(50),_index(0)
{//设置背景透明//this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint | Qt::WindowMinMaxButtonsHint);//this->setAttribute(Qt::WA_TranslucentBackground, true);setDotColor(QColor(49, 177, 190));setDotCount(20);connect(&timer,&QTimer::timeout,this,&Loading::refresh);setMaxDiameter(30);setMinDiameter(5);
}//********************************************** 设置部分 *************************************
//设置点的个数
void Loading::setDotCount(int count)
{_count=count;
}//设置点的颜色
void Loading::setDotColor(const QColor & color)
{_dotColor=color;
}//开始动画
void Loading::start()
{timer.setInterval(_interval);timer.start();
}//设置最大直径
void Loading::setMaxDiameter(float max)
{_maxDiameter=max;
}//设置最小直径
void Loading::setMinDiameter(float min)
{_minDiameter=min;
}
//********************************************** 绘制部分 *************************************
//刷新界面
void Loading::refresh()
{repaint();
}void Loading::resizeEvent(QResizeEvent *event)
{Q_UNUSED(event)caculate();
}void Loading::paintEvent(QPaintEvent *event)
{Q_UNUSED(event)QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);painter.setPen(_dotColor);painter.setBrush(_dotColor);//绘制点paintDot(painter);
}//计算绘制正方形区域
void Loading::caculate()
{_squareWidth=qMin(this->width(),this->height());float half=_squareWidth/2;_centerDistance=half-_maxDiameter/2-1;float gap=(_maxDiameter-_minDiameter)/(_count-1)/2;float angleGap=(float)360/_count;locationList.clear();radiiList.clear();for(int i=0;i<_count;i++){radiiList<<_maxDiameter/2-i*gap;float radian=qDegreesToRadians(-angleGap*i);locationList.append(Location(half+_centerDistance*qCos(radian),half-_centerDistance*qSin(radian)));}
}//绘制圆点
void Loading::paintDot(QPainter& painter)
{for(int i=0;i<_count;i++){painter.setPen(_dotColor);//半径float radii=radiiList.at((_index+_count-i)%_count);//绘制圆点painter.drawEllipse(QPointF(locationList.at(i).x,locationList.at(i).y),radii,radii);//绘制正方形//painter.drawRect(locationList.at(i).x,locationList.at(i).y,radii,radii);//绘制文字//QFont font("Microsoft YaHei",radii*1.2,75);//painter.setFont(font);//painter.drawText(QPointF(locationList.at(i).x,locationList.at(i).y),u8"霞");}_index++;
}#include "roundprogressbar.h"
#include "qmath.h"
#include <QPropertyAnimation>
#include <QDebug>RoundProgressBar::RoundProgressBar(QWidget *parent) :QWidget(parent),_value(0),_min(0),_max(100),_precision(0)
{//设置初始角度,顺时针逆时针setdefault(90,true);//设置默认外圈宽度setOutterBarWidth(18);//设置默认内圈宽度setInnerBarWidth(16);//设置默认范围setRange(0,100);//设置默认值setValue(75);//设置外圈颜色setOutterColor(QColor(233,248,248));//设置默认渐变色setInnerColor(QColor(49, 177, 190),QColor(133, 243, 244));//设置默认文字颜色setDefaultTextColor(QColor(49,177,190));//设置默认精度setPrecision(0);//设置内圈默认文字样式setInnerDefaultTextStyle(RoundProgressBar::percent);
}RoundProgressBar::~RoundProgressBar()
{
}//********************************************** 外部接口 ****************************************
//设置初始角度,顺时针逆时针
void RoundProgressBar::setdefault(int startAngle,bool clockWise)
{_startAngle=startAngle;_clockWise=clockWise;
}//设置外圈宽度
void RoundProgressBar::setOutterBarWidth(float width)
{_outterBarWidth=width;
}
//设置内圈宽度
void RoundProgressBar::setInnerBarWidth(float width)
{_innerBarWidth=width;
}//设置值的范围
void RoundProgressBar::setRange(float min,float max)
{//todo 和value比较if(max<min){max=100;min=0;}else{_max=max;_min=min;}
}//设置当前值
void RoundProgressBar::setValue(float value)
{QPropertyAnimation* animation=new QPropertyAnimation(this,"_value");animation->setDuration(500);animation->setStartValue(_value);animation->setEndValue(value);animation->setEasingCurve(QEasingCurve::OutQuad);animation->start();
}void RoundProgressBar::_setValue(float value)
{_value=value;repaint();
}//设置外圈颜色
void RoundProgressBar::setOutterColor(const QColor& outterColor)
{_outterColor=outterColor;
}//设置内圈渐变色
void RoundProgressBar::setInnerColor(const QColor& startColor,const QColor& endColor)
{_startColor=startColor;_endColor=endColor;
}//设置内圈渐变色
void RoundProgressBar::setInnerColor(const QColor& startColor)
{_startColor=startColor;
}void RoundProgressBar::setDefaultTextColor(const QColor& textColor)
{_textColor=textColor;
}//设置控制
void RoundProgressBar::setControlFlags(int flags)
{this->_controlFlags|=flags;
}//设置显示数字精度
void RoundProgressBar::setPrecision(int precision)
{_precision=precision;
}//********************************************** 内部绘制部分 ****************************************
void RoundProgressBar::resizeEvent(QResizeEvent *event)
{//根据内外圈宽度设置控件最小大小if(_outterBarWidth>_innerBarWidth)this->setMinimumSize(_outterBarWidth*8,_outterBarWidth*8);elsethis->setMinimumSize(_innerBarWidth*8,_innerBarWidth*8);//计算绘制正方形区域信息caculateSquare();
}void RoundProgressBar::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);//绘制外圈paintOutterBar(painter);//绘制内圈paintInnerBar(painter);//绘制外圈paintDot(painter);//绘制文字paintText(painter);
}//计算绘制正方形区域信息
void RoundProgressBar::caculateSquare()
{int minWidth=qMin(this->width(),this->height());float barWidth=qMax(_outterBarWidth,_innerBarWidth);_squareWidth=minWidth-barWidth-2;_squareStart=barWidth/2+1;_dotX=_squareStart+_squareWidth/2;_dotY=_squareStart;
}//绘制外圈
void RoundProgressBar::paintOutterBar(QPainter &painter)
{if(!(_controlFlags&outterCirle))return;QPen pen;pen.setWidth(_outterBarWidth);pen.setColor(_outterColor);painter.setPen(pen);QRectF rectangle(_squareStart,_squareStart,_squareWidth,_squareWidth);//从90度开始,逆时针旋转painter.drawEllipse(rectangle);
}//绘制内圈
void RoundProgressBar::paintInnerBar(QPainter& painter)
{QPen pen;if(!(_controlFlags&linearColor))pen.setColor(_startColor);else{QLinearGradient gradient(0, 0, 0, _squareWidth);gradient.setColorAt(0, _startColor);gradient.setColorAt(1, _endColor);QBrush brush(gradient);pen.setBrush(brush);}pen.setWidth(_innerBarWidth);pen.setStyle(Qt::SolidLine);pen.setCapStyle(Qt::RoundCap);pen.setJoinStyle(Qt::RoundJoin);painter.setPen(pen);QRectF rectangle(_squareStart,_squareStart,_squareWidth,_squareWidth);//从90度开始,逆时针旋转int startAngle=_startAngle*16;int spanAngle=(_value-_min)/(_max-_min)*360*16*(_clockWise?-1:1);painter.drawArc(rectangle,startAngle,spanAngle);
}//绘制装饰圆点
void RoundProgressBar::paintDot(QPainter& painter)
{if(!(_controlFlags&decorateDot))return;//当bar宽度小于3时,便不再绘制装饰圆点if(_innerBarWidth<3)return;painter.setPen(QColor(255,255,255));painter.setBrush(QColor(255,255,255));//区域为圆点绘制正方形区域painter.drawEllipse(_dotX-_innerBarWidth/6,_dotY-_innerBarWidth/6,_innerBarWidth/3,_innerBarWidth/3);
}//绘制默认内置文字
void RoundProgressBar::paintText(QPainter& painter)
{if(!(_controlFlags&defaultText))return;painter.setPen(_textColor);painter.setFont(QFont("Microsoft YaHei",22,75));switch (_innerDefaultTextStyle) {case value:painter.drawText(_squareStart,_squareStart,_squareWidth,_squareWidth,Qt::AlignCenter,QString::number(_value,'f',_precision));break;case valueAndMax:painter.drawText(_squareStart,_squareStart,_squareWidth,_squareWidth,Qt::AlignCenter,QString::number(_value,'f',_precision)+"/"+QString::number(_max,'f',_precision));break;case percent:painter.drawText(_squareStart,_squareStart,_squareWidth,_squareWidth,Qt::AlignCenter,QString::number(_value/_max*100,'f',_precision)+"%");break;default:break;}
}三、下载链接
https://download.csdn.net/download/u013083044/88864197
相关文章:

qt-动画圆圈等待-LED数字
qt-动画圆圈等待-LED数字 一、演示效果二、关键程序三、下载链接 一、演示效果 二、关键程序 #include "LedNumber.h" #include <QLabel>LEDNumber::LEDNumber(QWidget *parent) : QWidget(parent) {//设置默认宽高比setScale((float)0.6);//设置默认背景色se…...

SpringBoot3整合Swagger3,访问出现404错误问题(未解决)
秉承着能用就用新的的理念,在JDK、SpringBoot、SpringCloud版本的兼容性下,选择了Java17、SpringBoot3.0.2整合Swagger3。 代码编译一切正常,Swagger的Bean也能加载,到了最后访问前端页面swagger-ui的时候出现404。 根据网上资料…...

Django配置文件参数详解
Django是一个高级的Python Web框架,它遵循MVC设计模式,并内置了许多功能,如认证、URL路由、模板引擎、对象关系映射(ORM)等。为了定制Django项目的各种功能和行为,我们需要编辑其配置文件。Django的主要配置…...

Docker+Kafka+Kafka-ui安装与配置
前言 Docker、Kafka都是开发中常用到的组件。在自己的第三台电脑上去安装这些…所以写个博客记录一下安装过程。本文主要内容:Docker安装、kafka安装、kafka可视化配置。这次的电脑环境是Windows11,Intel处理器。 Docker安装 https://www.docker.com/p…...

单例模式的介绍
单例模式(Singleton)是一种创建型设计模式,它确保一个类只有一个实例,并提供全局访问点。其核心思想是通过限制类的实例化次数,防止多个实例同时存在,从而避免了多线程竞争和资源浪费,提高了代码…...

JavaSec 基础之 XXE
文章目录 XMLReaderSAXReaderSAXBuilderDocumentBuilderUnmarshaller**SAXParserFactory**XMLReaderFactoryDigester总结 XMLReader public String XMLReader(RequestBody String content) {try {XMLReader xmlReader XMLReaderFactory.createXMLReader();// 修复:…...

AI:137-基于深度学习的实时交通违法行为检测与记录
🚀点击这里跳转到本专栏,可查阅专栏顶置最新的指南宝典~ 🎉🎊🎉 你的技术旅程将在这里启航! 从基础到实践,深入学习。无论你是初学者还是经验丰富的老手,对于本专栏案例和项目实践都有参考学习意义。 ✨✨✨ 每一个案例都附带关键代码,详细讲解供大家学习,希望…...

【深度学习笔记】3_14 正向传播、反向传播和计算图
3.14 正向传播、反向传播和计算图 前面几节里我们使用了小批量随机梯度下降的优化算法来训练模型。在实现中,我们只提供了模型的正向传播(forward propagation)的计算,即对输入计算模型输出,然后通过autograd模块来调…...

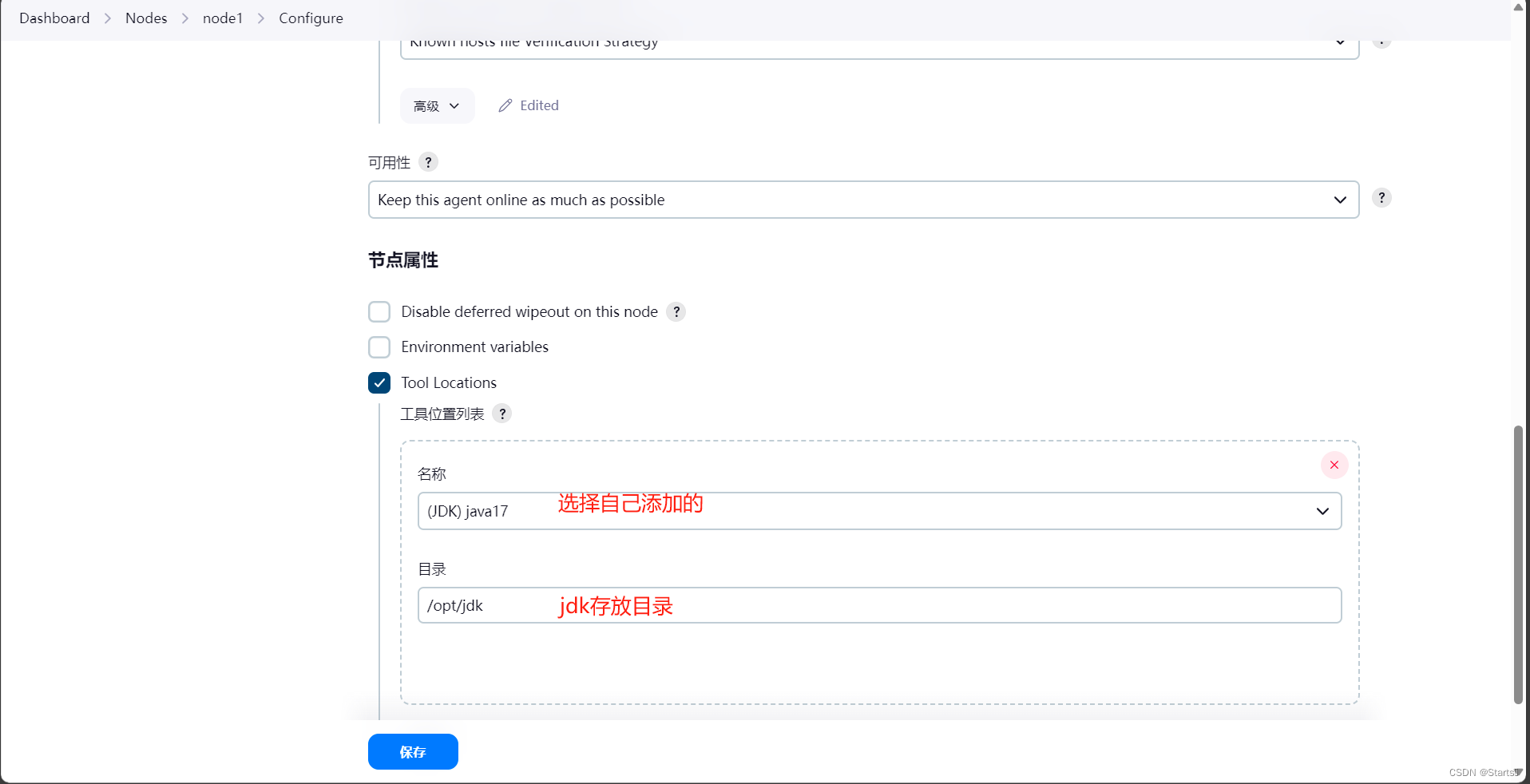
Jenkins详解
目录 一、Jenkins CI/CD 1、 Jenkins CI/CD 流程图 2、介绍 Jenkins 1、Jenkins概念 2、Jenkins目的 3、特性 4、产品发布流程 3、安装Jenkins 1、安装JDK 2、安装tomcat 3.安装maven 4安装jenkins 5.启动tomcat,并页面访问 5.添加节点 一、Jenkins CI/…...

Java8 Stream API 详解:流式编程进行数据处理
🏷️个人主页:牵着猫散步的鼠鼠 🏷️系列专栏:Java全栈-专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默&…...

【机器学习】特征选择之过滤式特征选择法
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...

C#_扩展方法
简述: 扩展方法所属类必需是静态类(类名依据规范通常为XXXExtension,XXX为被扩展类)扩展方法必需是公有的静态方法扩展方法的首个参数由this修饰,参数类型为被扩展类型 示例: static class DoubleExtens…...

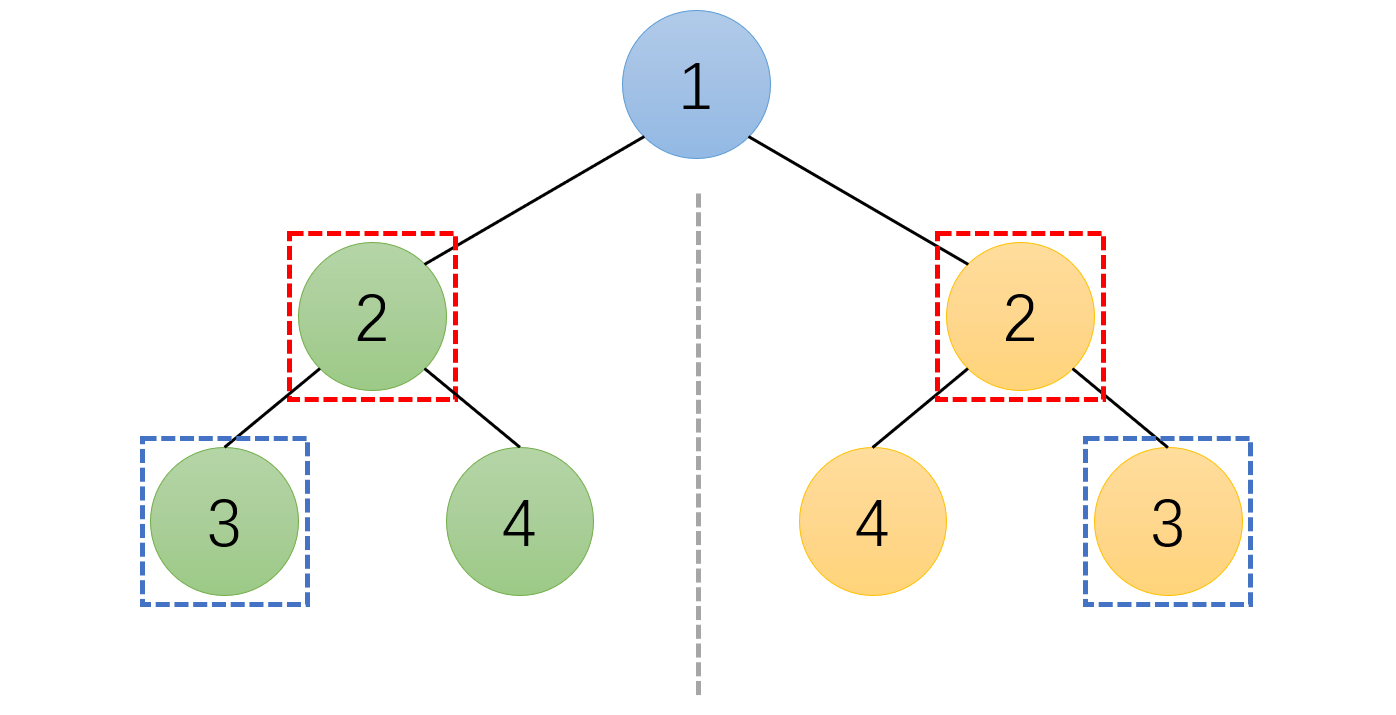
LeetCode 热题 100 | 二叉树(一)
目录 1 基础知识 1.1 先序遍历 1.2 中序遍历 1.3 后序遍历 2 94. 二叉树的中序遍历 3 104. 二叉树的最大深度 4 226. 翻转二叉树 5 101. 对称二叉树 菜鸟做题,语言是 C 1 基础知识 二叉树常见的遍历方式有: 先序遍历中序遍历后序遍历…...

k8s之nodelocaldns与CoreDNS组件
在 Kubernetes 集群中,通常是先通过 NodeLocal DNS Cache 进行域名解析,如果 NodeLocal DNS Cache 没有找到对应的域名解析结果,才会向 CoreDNS 发起请求。在部署层面上看nodelocaldns会在每个节点上运行一个 DNS 缓存服务,而Core…...

Java中的访问修饰符
Java中的访问修饰符 java 提供四种访问控制修饰符号,用于控制方法和属性(成员变量)的访问权限: 公开级别:用 public 修饰,对外公开受保护级别:用 protected 修饰,对子类和同一个包中的类公开默认级别:没有修饰符号,向同一个包的类公开私有级别:用 private 修饰,只…...

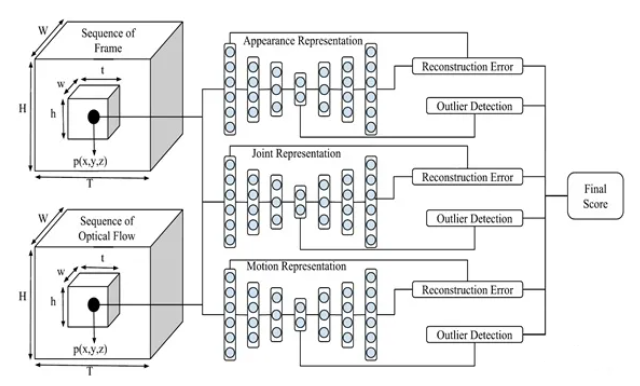
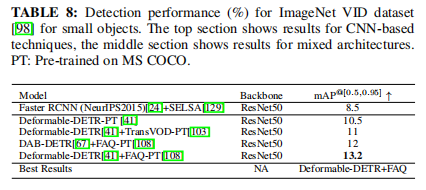
【论文解读】transformer小目标检测综述
目录 一、简要介绍 二、研究背景 三、用于小目标检测的transformer 3.1 Object Representation 3.2 Fast Attention for High-Resolution or Multi-Scale Feature Maps 3.3 Fully Transformer-Based Detectors 3.4 Architecture and Block Modifications 3.6 Improved …...

springboot215基于springboot技术的美食烹饪互动平台的设计与实现
美食烹饪互动平台的设计与实现 摘 要 如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统美食信息管理难度大&…...

Rust核心:【所有权】相关知识点
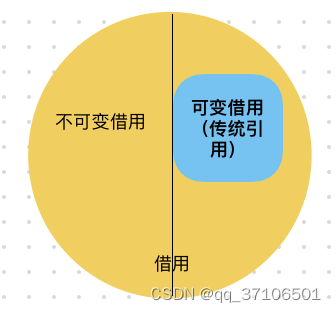
rust在内存资源管理上采用了(先进优秀?算吗)但特立独行的设计思路:所有权。这是rust的核心,贯穿在整个rust语言的方方面面,并以此为基点来重新思考和重构软件开发体系。 涉及到的概念点:借用&am…...

单片机05__串口USART通信__按键控制向上位机传输字符串
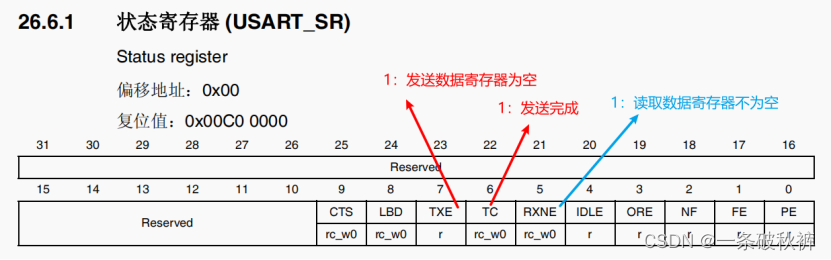
串口USART通信 通用UART介绍 1.通信的概念 计算机与外界进行信息交换的过程称之为通信。 在通信的过程中,通信双方都需要遵守的规则称之为通信协议。 硬件协议:将数据以什么样的方式传输过去 软件协议:将数据以什么样的顺序传输过去 2.常用…...

实习日志30
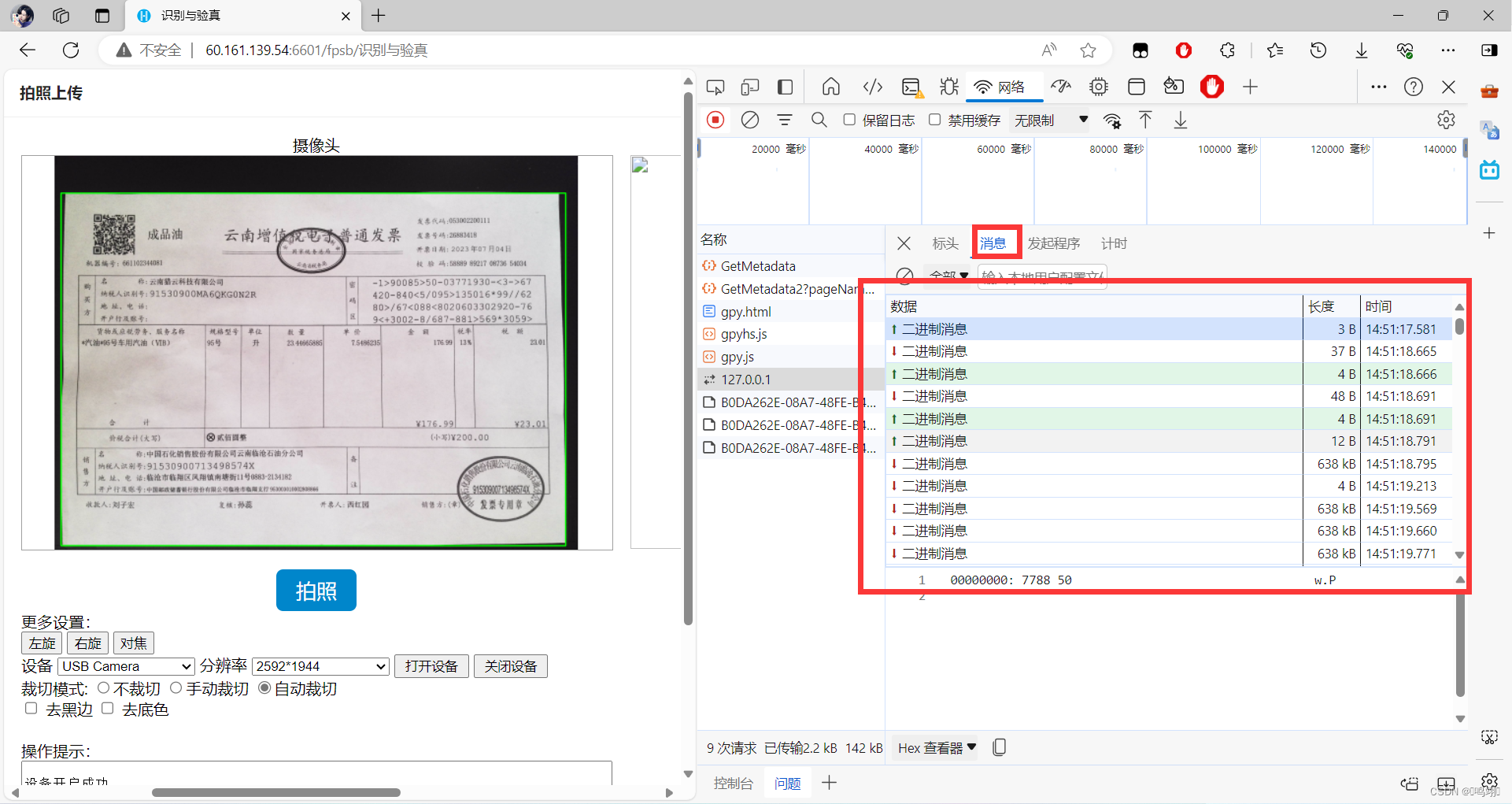
概要 高拍仪硬件通信原理,WebSocket源码解析(JavaScript) WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。 WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
