创建第一个React项目
React脚手架
npx create-react-app react-demo
npx是直接从互联网网上拉最新的脚手架进行创建react
运行React项目
npm start
若想找到Webpack配置文件
npm eject
React的基本使用
基本步骤
导入react和react-dom vue
创建react元素
渲染react元素到页面中
导入
import React from "react";
import ReactDom from "react-dom"
声明
const title = React.createElement('h1',null,'hello react')
const element2 = React.createElement('div',{id:'demo',title:'哈哈'
},'我是一段DIV内容'
)
渲染
const element = ReactDom.render(title,document.getElementById('root'))
渲染复杂结构
<ul><li>香蕉</li><li>橘子</li><li>苹果</li>
</ul>
import React from "react";
import ReactDom from "react-dom"//创建react元素
const react_ul = React.createElement('ul',{className:'list'},[React.createElement('li',null,'香蕉'),React.createElement('li',null,'橘子'),React.createElement('li',null,'苹果'),])// 渲染
ReactDom.render(react_ul,document.getElementById('root'))
在渲染过程中父元素第三个参数代表内容,可以为一个数组,数组里面可以放更多的值进行渲染操作
React18
使用React18创建React的时候,导入ReactDOM进行变更,并且创建发生变化,具体代码如下:
import React, {Component} from "react";
import ReactDOM from "react-dom/client";class App extends Component {render() {return (<div><h1>hello world</h1></div>);}
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);如果不解决这个问题他会一直产生一个警告,说明他目前使用的是React17
相关文章:

创建第一个React项目
React脚手架 npx create-react-app react-demonpx是直接从互联网网上拉最新的脚手架进行创建react 运行React项目 npm start若想找到Webpack配置文件 npm ejectReact的基本使用 基本步骤 导入react和react-dom vue 创建react元素 渲染react元素到页面中导入 import React…...

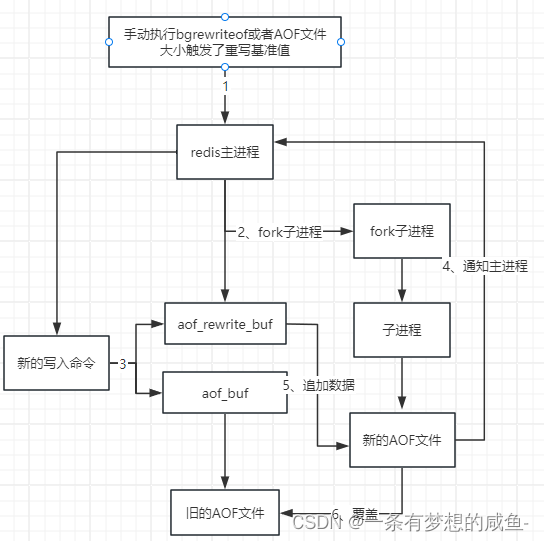
Redis篇之Redis持久化的实现
持久化即把数据保存到可以永久保存的存储设备当中(磁盘)。因为Redis是基于内存存储数据的,一旦redis实例当即数据将会全部丢失,所以需要有某些机制将内存中的数据持久化到磁盘以备发生宕机时能够进行恢复,这一过程就称…...

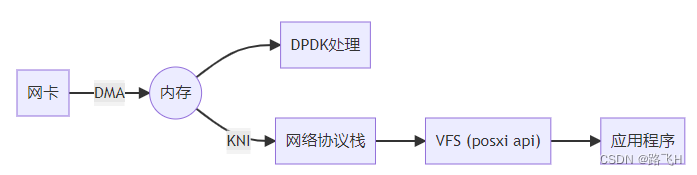
dpdk环境搭建和工作原理
文章目录 1、DPDK环境搭建1.1、环境搭建1.2、编译DPDK 2、DPDK工作原理 1、DPDK环境搭建 1.1、环境搭建 工具准备:VMware、ubuntu16.04。 (1)VMware添加两个网卡。桥接网卡作为 DPDK 运行的网卡,NAT 网卡作为 ssh 连接的网卡。 …...

接口测试实战--自动化测试流程
一、项目前期准备 常见项目软件架构: springMvc:tomcat里运行war包(在webapps目录下) springboot:java -jar xx.jar -xms(**) 运行参数 springCloud:k8s部署,使用kubectl create -f xx.yaml 接口自动化测试介入需越早越好,只要api定义好就可以编写自动化脚本; 某个…...

babylonjs中文文档
经过咨询官方,文档已经添加了开源协议。 基于目前babylonjs没有中文文档,为了打造更好的babylonjs生态圈 ,特和小伙伴们翻译了官方文档。 相关链接: 欢迎加群:464146715 官方文档 中文文档 Babylonjs案例分享...

WordPress使用
WordPress功能菜单 仪表盘 可以查看网站基本信息和内容。 文章 用来管理文章内容,分类以及标签。编辑文章以及设置分类标签,分类和标签可以被添加到 外观-菜单 中。 分类名称自定义;别名为网页url链接中的一部分,最好别设置为中文…...

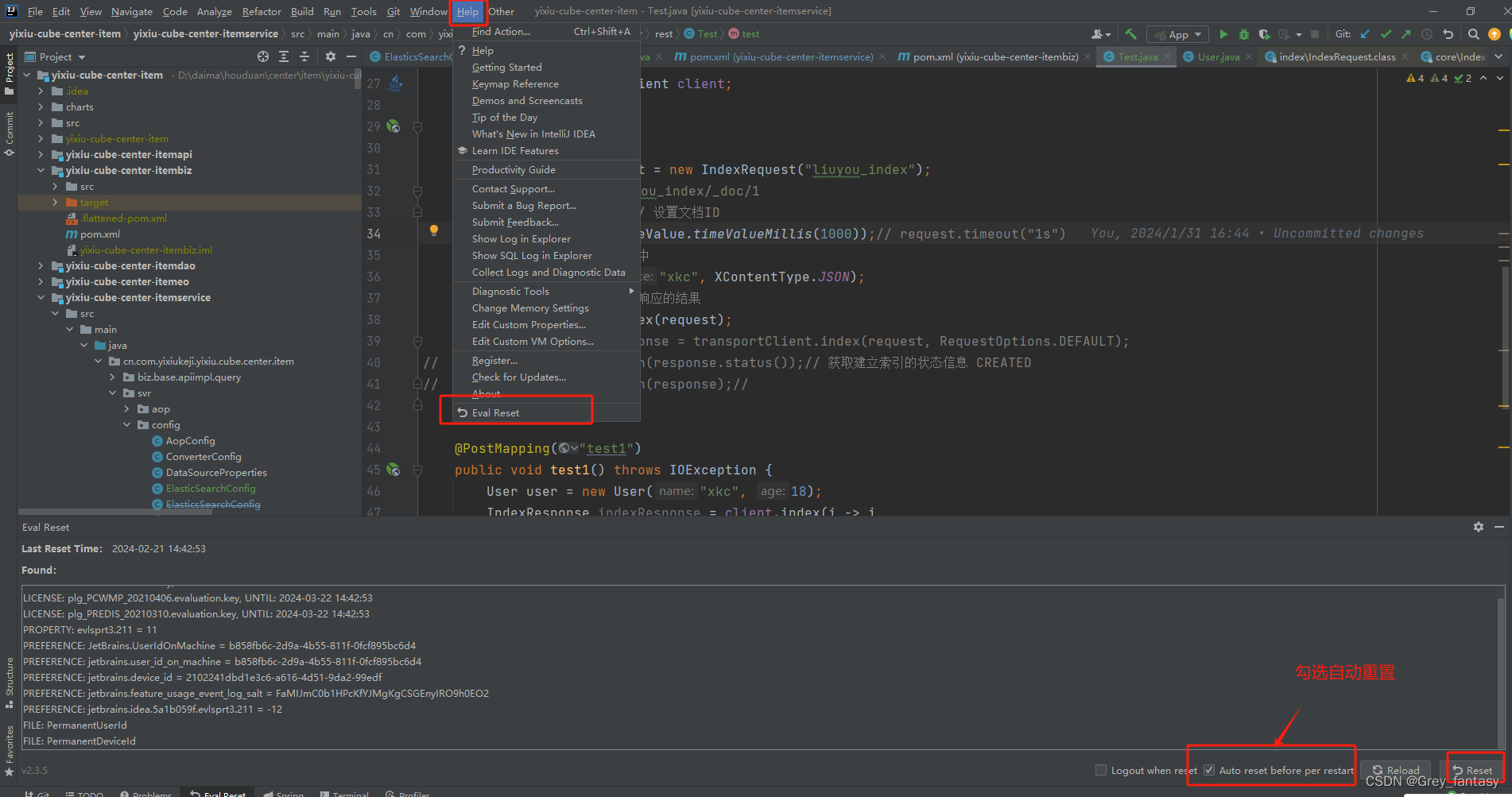
IDEA 2021.3激活
1、打开idea,在设置中查找Settings/Preferences… -> Plugins 内手动添加第三方插件仓库地址:https://plugins.zhile.io搜索:IDE Eval Reset 插件进行安装。应用和使用,如图...

进度条小程序
文章目录 铺垫回车换行缓冲区概述强制冲刷缓冲区 简单实现倒计时功能进度条小程序版本一实例代码效果展示分析 版本二 铺垫 回车换行 回车和换行是两个独立的动作 回车是将光标移动到当前行的最开始(最左侧) 换行是竖直向下平移一行 在C语言中&…...

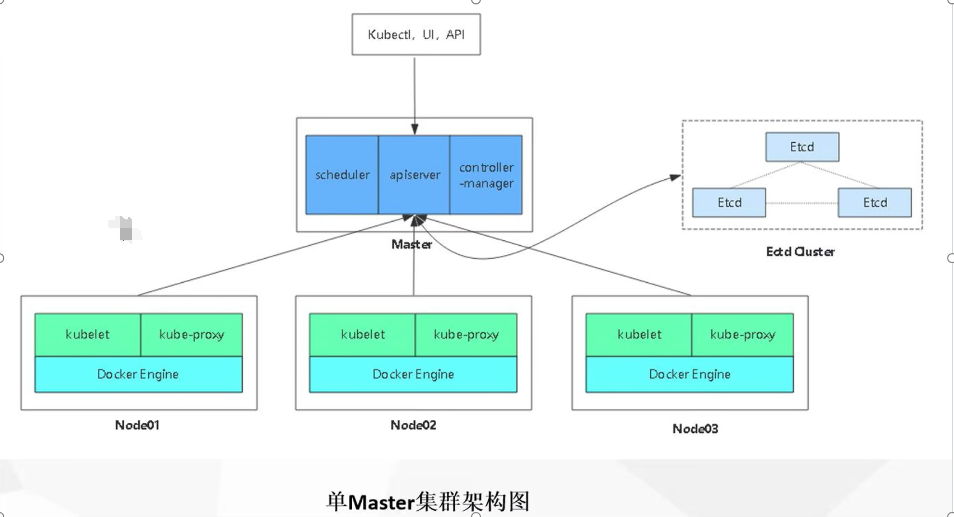
K8S安装部署
常见的K8S安装部署方式 Minikube Minikube是一个工具,可以在本地快速运行一个单节点微型K8S,仅用于学习、预览K8S的一些特性使用。 部署地址:Install Tools | Kubernetes Kubeadm Kubeadm也是一个工具,提供kubeadm init和kube…...

AI大模型与小模型之间的“脱胎”与“反哺”(第一篇)
一、AI小模型脱胎于AI大模型,而AI小模型群又可以反哺AI大模型 AI大模型(如GPT、BERT等)通常拥有大量的参数和训练数据,能够生成或理解复杂的文本内容。这些大模型在训练完成后,可以通过剪枝、微调等方式转化为小模型&…...

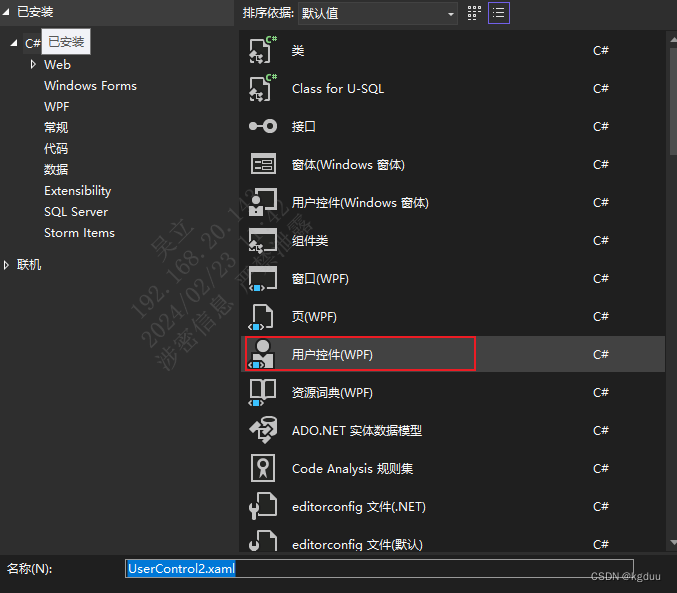
C#学习总结
1、访问权限 方法默认访问修饰符:private 类默认访问修饰符:internal 类的成员默认访问修饰符:private 2、UserControl的使用 首先添加用户控件 使用时一种是通过代码添加,一种是通过拖动组件到xaml中...

计算机网络-网络互联
文章目录 网络互联网络互联方法LAN-LAN:网桥及其互连原理使用网桥实现LAN-LAN使用交换机扩展局域网使用路由器连接局域网 LAN-WANWAN-WAN路由选择算法非自适应路由选择算法自适应路由选择算法广播路由选择算法:分层路由选择算法 网络互联 网络互联是指利…...

免费的ChatGPT网站( 7个 )
ChatGPT 是由 OpenAI 公司研发的一款大型语言模型,它可以实现智能聊天、文本生成、语言翻译等多种功能。以下是 ChatGPT 的详细介绍: 智能聊天:ChatGPT 可以与用户进行自然语言对话,回答用户的问题,提供相关的信息和建…...

Opencv3.2 ubuntu20.04安装过程
##1、更新源 sudo add-apt-repository "deb http://security.ubuntu.com/ubuntu xenial-security main" sudo apt update##2、安装依赖库 sudo apt-get install build-essential sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavfor…...

OpenGL ES (OpenGL) Compute Shader 计算着色器是怎么用的?
OpenGL ES (OpenGL) Compute Shader 是怎么用的? Compute Shader 是 OpenGL ES(以及 OpenGL )中的一种 Shader 程序类型,用于在GPU上执行通用计算任务。与传统的顶点着色器和片段着色器不同,Compute Shader 被设计用于在 GPU 上执行各种通用计算任务,而不是仅仅处理图形…...

Python爬虫进阶:爬取在线电视剧信息与高级检索
简介: 本文将向你展示如何使用Python创建一个能够爬取在线电视剧信息的爬虫,并介绍如何实现更高级的检索功能。我们将使用requests和BeautifulSoup库来爬取数据,并使用pandas库来处理和存储检索结果。 目录 一、爬取在线电视剧信息 …...

Floor报错原理详解+sql唯一约束性
目录 floor报错原理 唯一性约束 主键约束: 创建约束的形式 删除约束 删除唯一性约束(UNIQUE Constraint) 在SQL Server中: 在MySQL中: 在PostgreSQL中: 删除主键约束: floor报错原理 …...

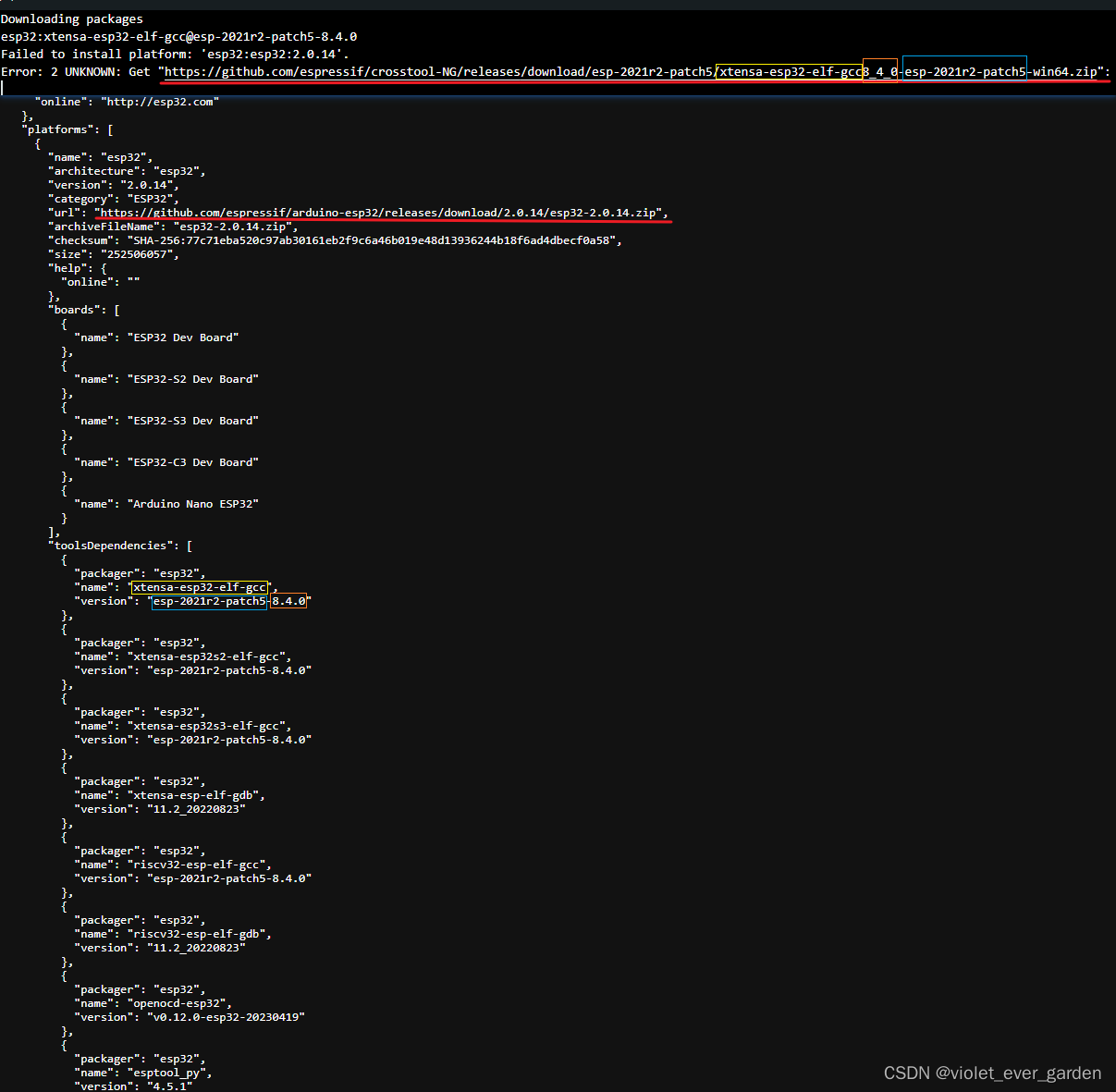
Arduino中安装ESP32网络抽风无法下载 暴力解决办法 python
不知道什么仙人设计的arduino连接网络部分,死活下不下来。(真的沙口,第一次看到这么抽风的下载口) 操作 给爷惹火了我踏马解析json选zip直接全部下下来 把这个大家的开发板管理地址下下来跟后面python放在同一目录下,…...

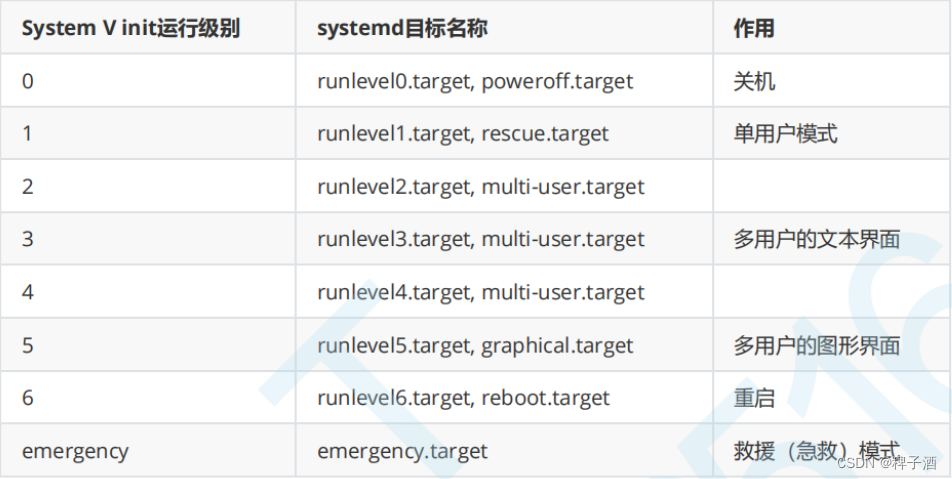
Linux基础命令—系统服务
基础知识 centos系统的开机流程 1)通电 2)BIOS硬件检查 3)MBR引导记录 mbr的引导程序 加载引导程序 让硬件加载操作系统内核 MBR在第一个磁盘第一个扇区 总大小512字节 mbr: 1.引导程序: 占用446字节用于引导硬件,加载引导程序 2.分区表: 总共占…...

qt-动画圆圈等待-LED数字
qt-动画圆圈等待-LED数字 一、演示效果二、关键程序三、下载链接 一、演示效果 二、关键程序 #include "LedNumber.h" #include <QLabel>LEDNumber::LEDNumber(QWidget *parent) : QWidget(parent) {//设置默认宽高比setScale((float)0.6);//设置默认背景色se…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
