【b站咸虾米】chapter5_uniapp-API_新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p=12&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
目录
5 API
5.1 页面和路由
5.1.2 uni.redirectTo
5.1.3 uni.reLaunch
5.1.4 uni.switchTab
5.1.6 EventChannel
5.1.7 uni.preloadPage
5.2 onLoad接收页面跳转时的传参
5.2.1 vueroute路由传参
5.2.2 onLoad传参
5.2.3 传递多个参数
5.3 界面
5.3.1 交互反馈
5.3.1.1 uni.showToast消息提示框
5.3.1.2 uni.hideToast
5.3.1.3 uni.showLoading(OBJECT)显示loading提示框
5.3.1.4 uni.hideLoading()
5.3.1.5 uni.showModal(OBJECT)模态弹窗
5.3.1.6 uni.showActionSheet(OBJECT)弹出操作菜单
5.3.2 设置导航条
5.3.3 设置TabBar
5.3.4 其他
5.4 网络
5.4.1 发起请求
5.4.1.1 uni.request(OBJECT)
5.4.2 uni.request的其他参数
1 timeout
2 data
3 dataType
4 methods
5.5 案例
5.5.1 list页面
5.5.2 跳转详情页
1 从list页面跳转详情页
2 动态展示详情页数据
3 添加加载效果
4 列表页向详情页传参
5.5.3 动态展示每条详情下的评论列表
1 评论模块的template
2 样式
3 逻辑
5.6 uniapp数据缓存Storage
5.6.1 uni.setStorage & uni.setStorageSync
1 uni.setStorage 异步
2 uni.setStorageSync
5.6.2 uni.getStorage & uni.getStorageSync
5.6.3 清除缓存
5.7 总结
5 API
API 概述 | uni-app官网
uniapp和微信小程序的文档是一致的。uniapp的api与微信小程序的api命名保持一致。

5.1 页面和路由
uniapp官网-组件-内置组件-路由和页面跳转-navigator,2种跳转方式:1 navigatei标签;2 uni.navigateTo跳转(js逻辑实现跳转)
uni.navigateTo(OBJECT) | uni-app官网
wx.switchTab(Object object) | 微信开放文档
区别在于微信小程序前面有wx.xxx,uniapp前面有uni.xxxx

5.1.1 uni.navigateTo
uni.navigateTo(OBJECT) | uni-app官网
相当于跳转到某一个页面。

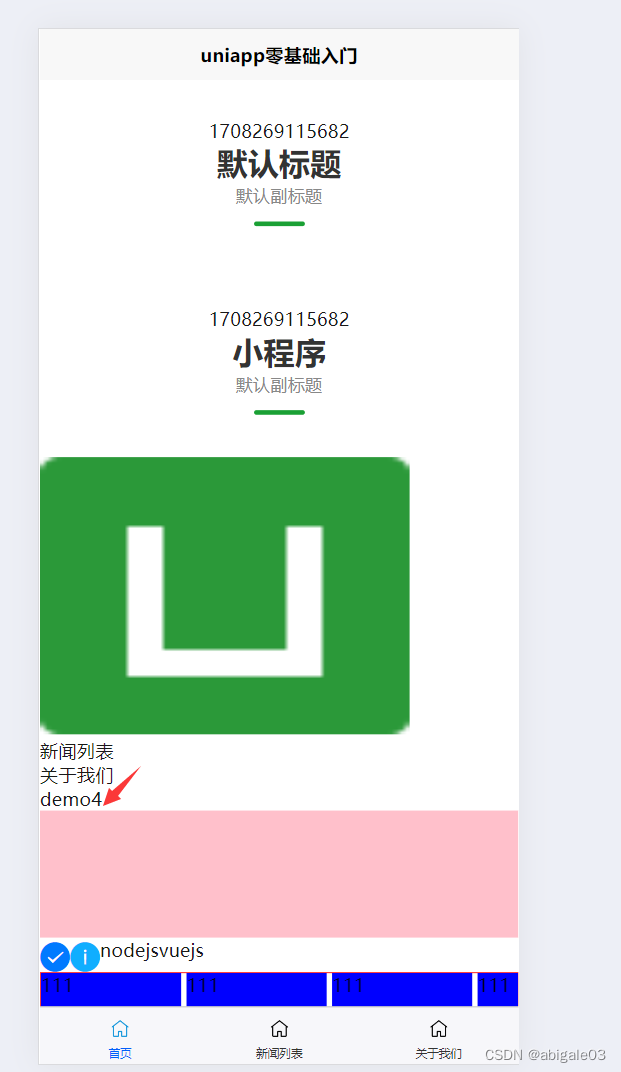
navigate标签实现页面跳转
<navigator url="/pages/demo4/demo4" open-type="redirect">demo4</navigator>效果

点击demo4,跳转到demo4页面

问题:我想让一个view块点击时实现页面跳转。
方法:给view加一个点击事件,在事件处理函数里用uni.navigateTo方法实现页面跳转。
<view style="height: 100px; width: 200px;background-color: aqua;" @click="goDemo4"> </view>事件处理函数
methods: {goDemo4() {uni.navigateTo({url: '/pages/demo4/demo4'})}}- 总结:页面跳转形式
- 1、navigator标签实现页面跳转
- 2、uni.navigateTo方法实现页面跳转(在要跳转的view里添加click事件,事件处理函数里使用uni.navigateTo方法)
参数的其他属性

举例
methods: {goDemo4() {uni.navigateTo({url: '/pages/demo4/demo4',success:res=> {console.log(res);}})}}5.1.2 uni.redirectTo
uni.navigateTo(OBJECT) | uni-app官网
跳转时关闭当前页面。

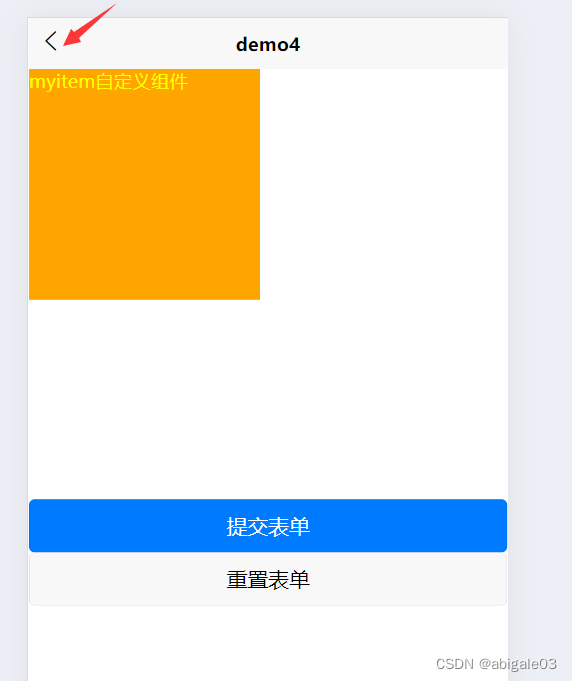
uni.navigateTo方法,在跳转时,跳转后的页面左上角有箭头,表示可以回到上一个页面。

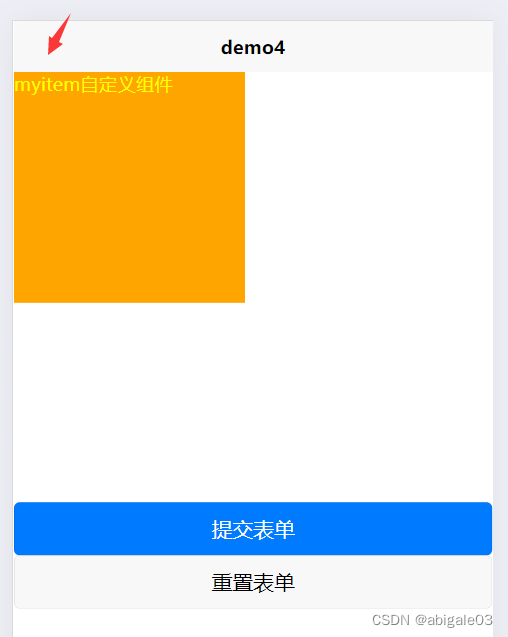
而uni.redirectTo方法,跳转后的页面左上方没有箭头,即不能回到上一个页面。

5.1.3 uni.reLaunch
uni.navigateTo(OBJECT) | uni-app官网
打开导航页面(tabBar页面)。uni.navigateTo和uni.redirectTo方法不能打开导航页面。
比如项目里的about页面,就是导航页面。只能用uni.reLaunch方法跳转到。

使用
methods: {goDemo4() {uni.reLaunch({url: '/pages/about/about'})}}导航页面,比如首页,新闻列表和关于我们(about)是导航页面。

5.1.4 uni.switchTab
uni.navigateTo(OBJECT) | uni-app官网

与uni.reLaunch方法的功能是一致的,但是不能携带参数(uni.reLaunch可以携带参数)
下面num就是url里携带的参数,uni.reLaunch方法可以这样,uni.switchTab不可以。
methods: {goDemo4() {uni.reLaunch({url: '/pages/about/about?num=3'})}}5.1.5 uni.navigateBack
uni.navigateTo(OBJECT) | uni-app官网
返回上一个页面

在跳转后的页面中,view里绑定一个click事件,事件处理函数里使用uni.navigateBack返回上一页。
<view class="" @click="goBack">< 返回上一页</view> methods: {goBack() {uni.navigateBack();}}效果
点击箭头处,返回首页。

5.1.6 EventChannel
页面通信
5.1.7 uni.preloadPage
有平台差异,就不展开了。
5.2 onLoad接收页面跳转时的传参
5.2.1 vueroute路由传参
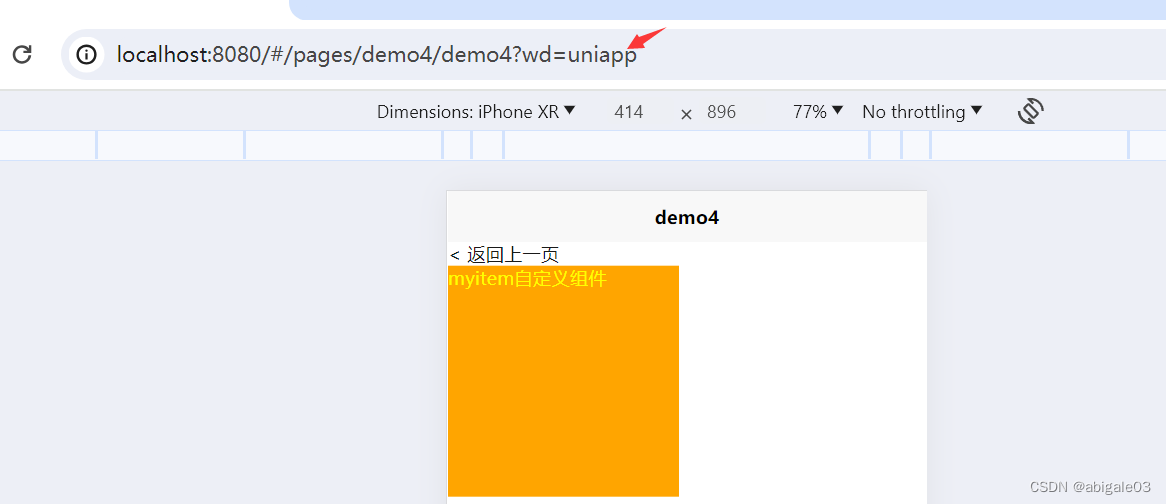
在navigator标签的url属性里添加字段wd字段,值为uniapp
<navigator url="/pages/demo4/demo4?wd=uniapp" open-type="redirect">demo4</navigator>在index首页点击该标签,跳转到demo4页面,可以在地址栏看到成功传值

要想在页面获取到wd字段,可以使用vuerouter。要传递的wd字段在this.$route.query里

因此在生命周期mounted里,打印demo4页面接收的wd值。
mounted() {console.log(this.$route.query.wd);}上面使用navigator标签实现页面跳转,uni.navigateTo方法是一样的,也是在方法的url里添加要传递的字段。
需要兼容小程序
5.2.2 onLoad传参
小程序不支持以上的route路由跳转。
规范:使用小程序的onLoad生命周期,此时onLoad参数即为传递的参数。
onLoad(e) {console.log(e);}
总结:可以直接使用onLoad获取传递的参数。
5.2.3 传递多个参数
url的参数用&连接。
<navigator url="/pages/demo4/demo4?wd=uniapp&author=瑶瑶" open-type="redirect">demo4</navigator>效果

5.3 界面
比如页面提示“操作失败”、“发布成功”等提示信息。
uni.showToast(OBJECT) | uni-app官网
(这里新建一个demo2项目)
5.3.1 交互反馈
5.3.1.1 uni.showToast消息提示框
uni.showToast(OBJECT) | uni-app官网


使用
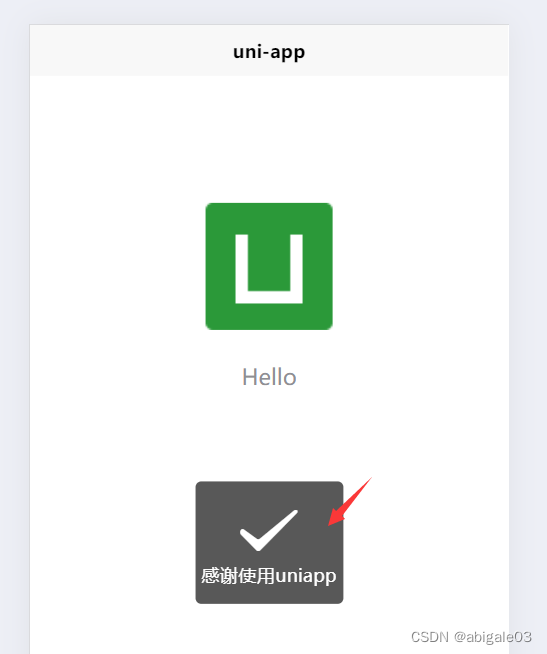
给图标加了个点击事件,事件处理函数如下
methods: {clickImg() {uni.showToast({title:"感谢使用uniapp"})}}点击图标的效果
默认成功的效果

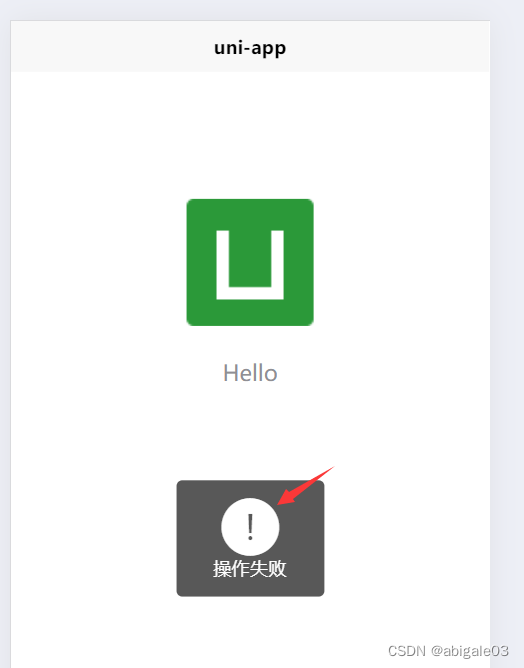
失败效果
clickImg() {uni.showToast({title:"操作失败",icon: 'error'})}

上面是H5运行,下面是小程序运行效果。
小程序的显示效果是一样的。

自定义图标路径
clickImg() {uni.showToast({title:"操作失败",image:'/static/logo.png'})}
mask,是否显示透明蒙层。点击弹框,其实是显示了整个页面。此时无法点击页面其他位置。
要求点击弹窗时不可跳转demo页面。

此时将mask置为true
clickImg() {uni.showToast({title:"操作失败",image:'/static/logo.png',mask: true})}点击弹窗时,不可跳转页面demo

还有加载效果,icon取值为loading,显示加载效果。

none,不显示图标。

显示时间,duration:1500,显示1.5秒,一般设置为此值。
success,成功后的回调函数。一般不这样使用,而是额外使用setTimeout来实现延迟跳转。
clickImg() {uni.showToast({title:"操作失败",icon: 'loading',mask: true,duration: 1000}),setTimeout(()=>{uni.navigateTo({url:'/pages/demo/demo'})},1500)}执行完uni.showToast方法后,在1.5秒后跳转demo页面。
fail,失败的回调函数。
complete,接口调用结束的回调函数。
5.3.1.2 uni.hideToast
尺寸 如果规定时间内没有取消掉,那么可以使用uni.hideToast隐藏 
5.3.1.3 uni.showLoading(OBJECT)显示loading提示框
uni.showToast(OBJECT) | uni-app官网
显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。
5.3.1.4 uni.hideLoading()
uni.showToast(OBJECT) | uni-app官网

5.3.1.5 uni.showModal(OBJECT)模态弹窗
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm。
有title、content、cancelText、cancelColor等属性

5.3.1.6 uni.showActionSheet(OBJECT)弹出操作菜单
uni.showToast(OBJECT) | uni-app官网

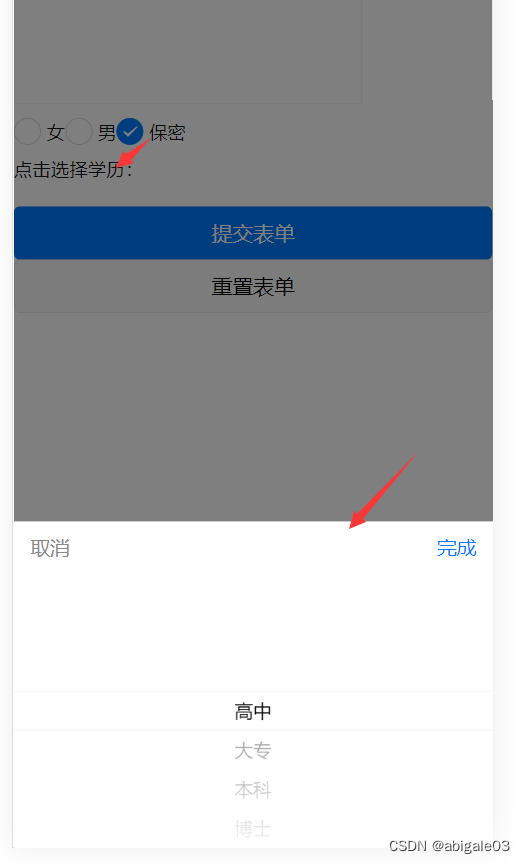
示例
uni.showActionSheet({itemList: ['A', 'B', 'C'],success: function (res) {console.log('选中了第' + (res.tapIndex + 1) + '个按钮');},fail: function (res) {console.log(res.errMsg);}
});自底部向上弹出操作菜单。
跟前面的组件picker底部选择器的作用是类似的。

5.3.2 设置导航条
uni.setNavigationBarTitle(OBJECT) | uni-app官网
导航条,就是下图最上方的uni-app区域

pages.json 页面路由 | uni-app官网

设置导航栏背景色,在pages.json中进行设置
{"path" : "pages/demo/demo","style" : {"navigationBarTitleText" : "demo","navigationBarBackgroundColor": "#c00", //导航栏背景色"enablePullDownRefresh" : false}}效果

使用uniapp的api设置导航条属性,有以下方法,用于设置导航条1标题、2背景色(前景色(文字颜色)只能使用黑色或白色)、3显示加载效果(转圈)、4隐藏加载效果、5隐藏返回首页按钮(平台差异大,不建议使用),在当前页面的onLoad方法中进行调用,来对当前页面的导航条进行设置。
uni.setNavigationBarTitle(OBJECT)
uni.setNavigationBarColor(OBJECT)
uni.showNavigationBarLoading(OBJECT)
uni.hideNavigationBarLoading(OBJECT)
uni.hideHomeButton(OBJECT)
设置背景色功能,方便开发调试。
5.3.3 设置TabBar
TabBar设置见2.4.13【b站咸虾米】chapter1&2_uniapp介绍与uniapp基础_新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握_uniapp 打包微信app 配置-CSDN博客
对TabBar的内容、样式、隐藏、显示、某一项tabBar的右上角添加文本,显示tabBar某一项的右上角红点或隐藏、监听中间按钮的点击事件(只有app支持,平台差异大)。p39。
uni.setTabBarItem(OBJECT)
uni.setTabBarStyle(OBJECT)
uni.hideTabBar(OBJECT)
uni.showTabBar(OBJECT)
uni.setTabBarBadge(OBJECT)
uni.removeTabBarBadge(OBJECT)
uni.showTabBarRedDot(OBJECT)
uni.hideTabBarRedDot(OBJECT)
uni.onTabBarMidButtonTap(CALLBACK)
5.3.4 其他
其他的东西有需要可以去看文档。
uni.setBackgroundColor(OBJECT) | uni-app官网
5.4 网络
uni.request(OBJECT) | uni-app官网
5.4.1 发起请求
uni.request(OBJECT)
uni.configMTLS(OBJECT)
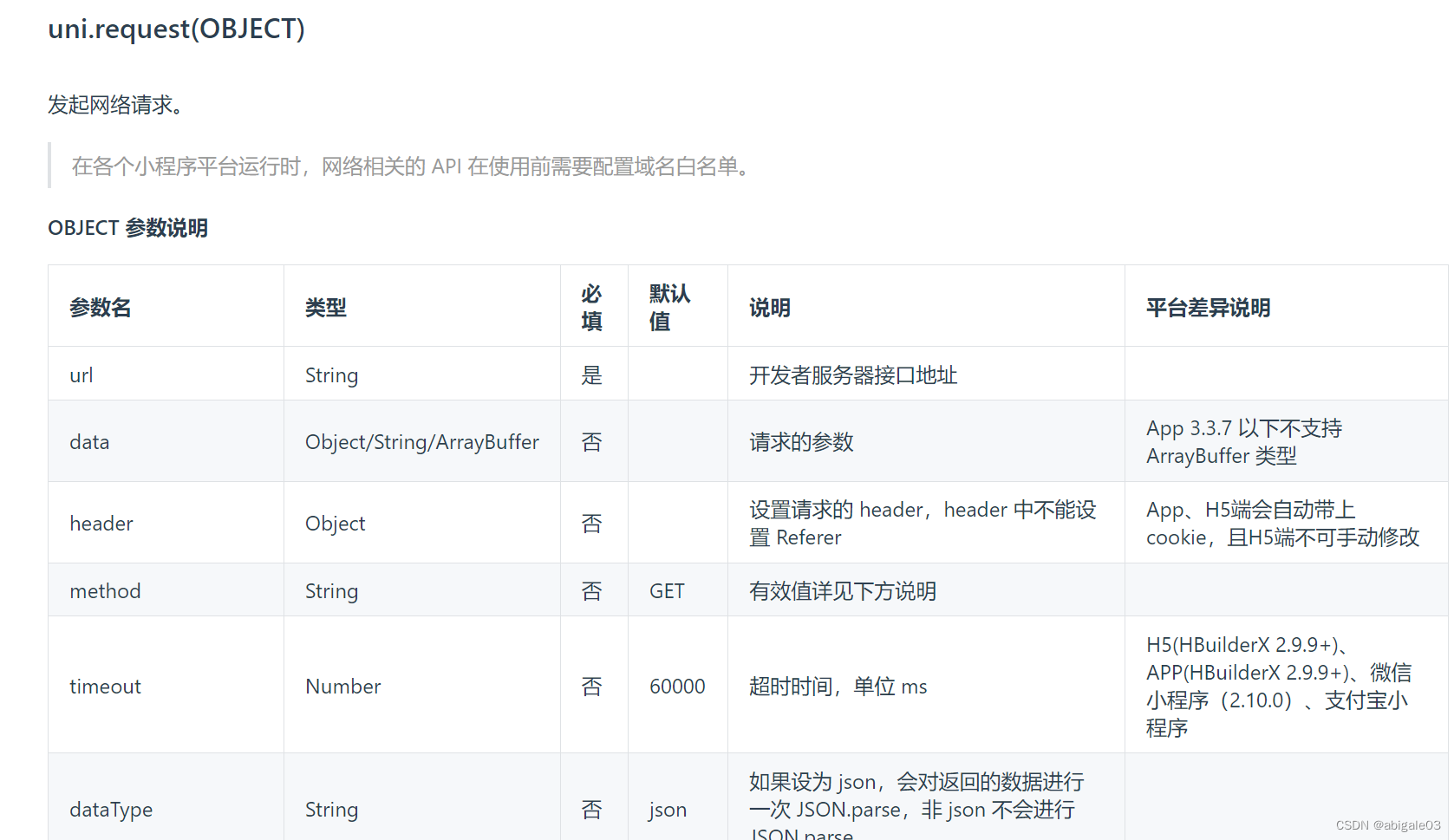
5.4.1.1 uni.request(OBJECT)
发起网络请求。

api:应用程序接口,Application Programming Interface
网上的免费api接口:随机小狗图片https://dog.ceo/api/breeds/image/random
ApiPost软件,测试接口
每个接口返回的对象不一样,这根据个人的习惯。
举例
注意:1 uni.request的使用,url,然后success回调函数,可以接收接口返回的值;
2 uni.showLoading,在发起请求前使用。在请求成功后,在success回调中使用uni.hideLoading方法关闭加载效果。
<template><view><image :src="picUrl" mode="aspectFill" @click="getPicUrl"></image></view>
</template><script>export default {data() {return {picUrl: ""}},methods: {getPicUrl() {uni.showLoading({title: "数据加载中"});uni.request({url: "https://dog.ceo/api/breeds/image/random",// 网络地址,api,使用后端完成success:res=>{console.log(res);this.picUrl = res.data.message;uni.hideLoading();//请求成功后隐藏加载效果}// 接收的回调函数})}},onLoad() {this.getPicUrl();}}
</script><style></style>
效果
点击图片,随机加载一张狗狗照片
(???,我不是猫门的吗)

5.4.2 uni.request的其他参数
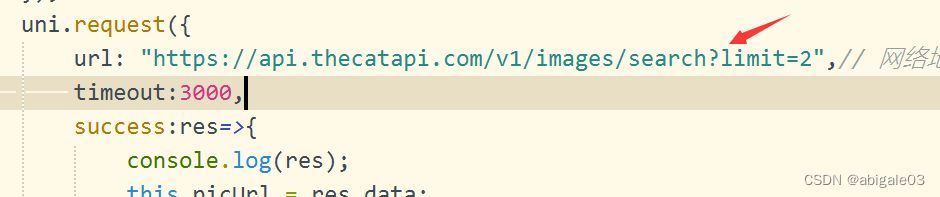
1 timeout
请求超时

设置超时时间。
注意是number类型
uni.request({url: "https://dog.ceo/api/breeds/image/random",// 网络地址,api,使用后端完成timeout:3000,success:res=>{console.log(res);this.picUrl = res.data.message;},// 接收的回调函数fail: err=> {console.log(err);},complete: ()=> {// 请求成功或失败都要隐藏加载效果uni.hideLoading(); }})2 data
带传参的接口:随机小猫咪图片https://api.thecatapi.com/v1/images/search?limit=1
换接口的话,一定要自己打印看一下,因为可能新接口数据可能就变了。

可以看出,这次返回的data里有个数组。因此要用v-for来显示图片。
示例
这个v-for是我实现的,老师实现的话外层有个v-for的view,里面是item的image。
这里注意,api接口可以传参,这里的参数是limit=1.
<template><view><image v-for="item in picUrl" :src="item.url" mode="aspectFill" @click="getPicUrl"></image></view>
</template><script>export default {data() {return {picUrl: []}},methods: {getPicUrl() {uni.showLoading({title: "数据加载中"});uni.request({url: "https://api.thecatapi.com/v1/images/search?limit=2",// 网络地址,api,使用后端完成timeout:3000,success:res=>{console.log(res);this.picUrl = res.data;},// 接收的回调函数fail: err=> {console.log(err);},complete: ()=> {// 请求成功或失败都要隐藏加载效果uni.hideLoading(); }})}},onLoad() {this.getPicUrl();}}
</script>
<style>
</style>效果

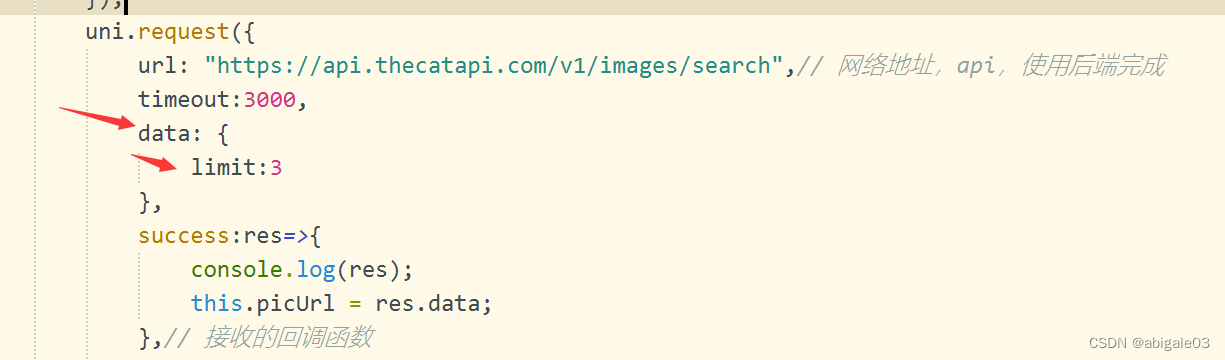
传参有2种写法,
写法1:在url后。

写法2:在参数data中添加传递的参数。

有的传参就不是url后面+?+字段=值,而是通过/进行分割,比如有道云。
比如有30条数据,在原本url基础长+/1,则会返回第1条数据。具体就不展开了。
3 dataType
默认是json,也有text方式的,大多数都是json。
4 methods
请求发送的类型。


get和post请求的区别(面试题)
methods值也就是请求的类型,要跟后端沟通。
网络这部分暂时只讲uni.request这个请求。后面的其他知识这里就不讲了。

5.5 案例
5.5.1 list页面
https://jsonplaceholder.typicode.com
list页面实现获取列表详情展现到页面
接口返回的data是个数据,每个元素包括body和title,以及id等属性。

实现
<template><view class="out"><!-- 并且有id作为唯一标识符 --><view class="row" v-for="item in listArr" :key="item.id"><view class="title">{{ item.title }}</view><view class="content">{{ item.body }}</view></view></view>
</template><script>export default {data() {return {listArr: []}},methods: {getData() {uni.request({url: "https://jsonplaceholder.typicode.com/posts",success: res=> {console.log(res);this.listArr = res.data;}})}},onLoad() {this.getData();}}
</script><style>
.out{padding: 50px 30px;.row {padding: 20px 0;border-bottom: 1px dotted #e4e4e4;.title{font-size: 30px;padding-bottom: 15px;color:#333;}.content {font-size: 14px; }}
}
</style>
其实跟5.4.2.2差不多了。
效果

5.5.2 跳转详情页
1 从list页面跳转详情页
跳转到新闻列表的详情页detail。
实现list页面向detail页面的跳转,使用uni.navigateTo。
一般布局改完了,就不再对template里的标签元素进行更改了。
给list的view添加点击事件。
详情页的参数是/posts/1(其实就是list页面请求的第一条数据)
list页面代码
<template><view class="out"><!-- 并且有id作为唯一标识符 --><view class="row" v-for="item in listArr" :key="item.id" @click="clickItem"><view class="title">{{ item.title }}</view><view class="content">{{ item.body }}</view></view></view>
</template><script>export default {data() {return {listArr: []}},methods: {getData() {uni.request({url: "https://jsonplaceholder.typicode.com/posts",success: res=> {console.log(res);this.listArr = res.data;}})},// 点击跳转详情clickItem() {uni.navigateTo({url:"/pages/detail/detail"})}},onLoad() {this.getData();}}
</script><style>
.out{padding: 50px 30px;.row {padding: 20px 0;border-bottom: 1px dotted #e4e4e4;.title{font-size: 30px;padding-bottom: 15px;color:#333;}.content {font-size: 14px; }}
}
</style>
2 动态展示详情页数据
3 添加加载效果
4 列表页向详情页传参
传参通过uni.navigateTo实现。
list页面,点击事件添加所点击信息的id,通过uni.navigateTo拼接到url中,传递给detail页面。

url传参

detail页面对id进行获取,在onLoad中获取。

然后在请求接口的url里拼接获取到的id

然后就实现了点击列表的每条数据,都可以跳转到对应的详情页面。
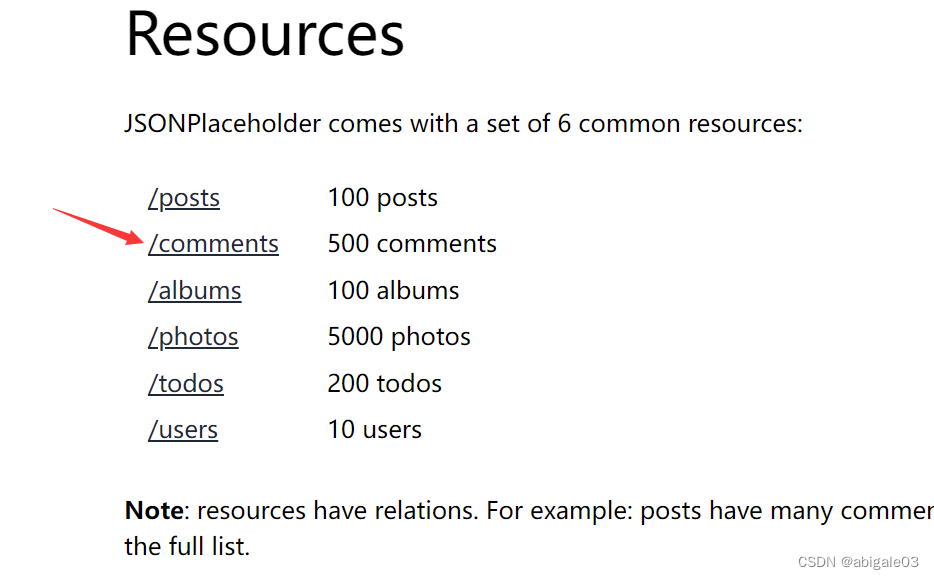
5.5.3 动态展示每条详情下的评论列表
JSONPlaceholder - Free Fake REST API

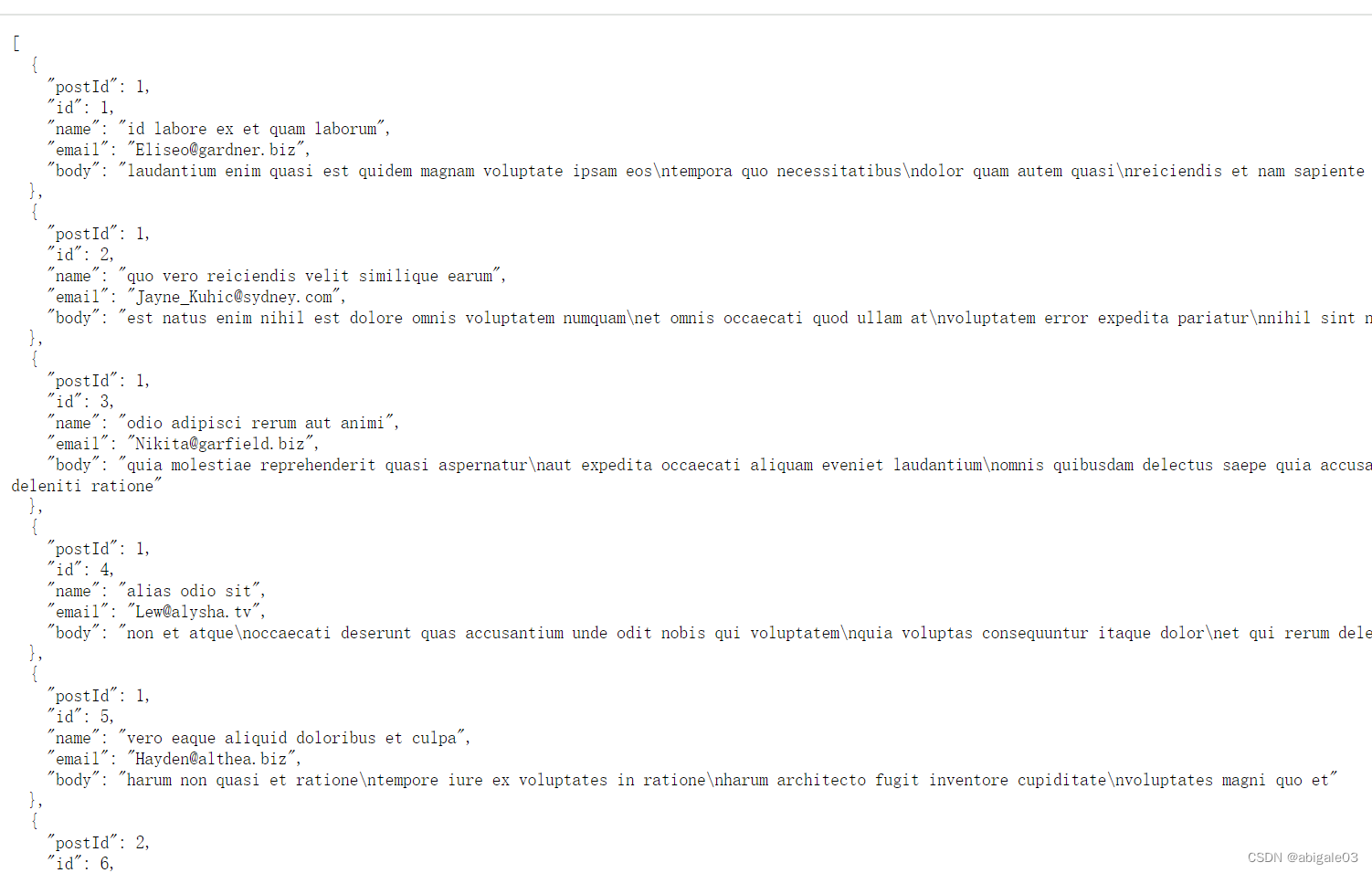
详情

实现
1 评论模块的template
注意:评论模块还是在detail详情页里,即在具体的新闻信息下面
<template><view class=""><view class="detail"><view class="title">{{ objData.title}}</view><view class="content">{{ objData.body }}</view></view><view class="comment"><view class="text">评论</view><view class="row"><view class="top"><view class="name">名称</view><view class="email">邮箱</view></view><view class="body">评论的内容</view></view></view></view>
</template>2 样式
.comment {padding: 30px;background: #f8f8f8;.text {font-size: 46px;margin-bottom: 30px;}.row {border-bottom: 1px solid #e8e8e8;padding: 20px, 0;.top {display: flex;justify-content: space-between;font-size: 22px;color: #999;padding-bottom: 10px;}.body {font-size: 28px;color: #555;}}
}效果

3 逻辑
注意:评论是根据id来的,这个id是公用的,不只可以查询具体的新闻详情,还可以查询新闻详情下对应的评论。

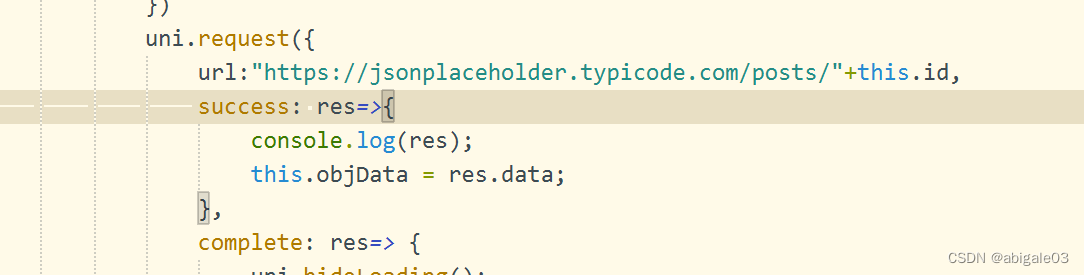
注意:url用一对反引号``,变量用${}包裹,例如url:`https://jsonplaceholder.typicode.com/posts/${this.id}/comments`
使用这种方式就不需要使用加号来拼接变量了,例如url:"https://jsonplaceholder.typicode.com/posts/"+this.id,
实现
首先是获取评论的方法
注意这里的url形式,与获取详情的url不同。
getComments() {uni.request({url:`https://jsonplaceholder.typicode.com/posts/${this.id}/comments`,success: res=> {console.log(res);this.comments = res.data;}})},且初始化评论变量
data() {return {objData: {},id: 1,comments: []}},且方法要在onLoad里调用
onLoad(e) { this.id = e.id;this.getDetail();this.getComments();}最后修改一下template里的数据
<view class="comment"><view class="text">评论</view><view class="row" v-for="item in comments" :key="item.id"><view class="top"><view class="name">{{ item.name }}</view><view class="email">{{ item.email }}</view></view><view class="body">{{ item.body }}</view></view></view>效果
这里老师用的字体单位都是rpx,我用的都是px,所以字体会变大很多。这不重要。

问题:有的新闻评论很多,加载比较慢
解决:添加加载效果。这里就不加了。
完整detial页面代码
<template><view class=""><view class="detail"><view class="title">{{ objData.title}}</view><view class="content">{{ objData.body }}</view></view><view class="comment"><view class="text">评论</view><view class="row" v-for="item in comments" :key="item.id"><view class="top"><view class="name">{{ item.name }}</view><view class="email">{{ item.email }}</view></view><view class="body">{{ item.body }}</view></view></view></view>
</template><script>export default {data() {return {objData: {},id: 1,comments: []}},methods: {getComments() {uni.request({url:`https://jsonplaceholder.typicode.com/posts/${this.id}/comments`,success: res=> {console.log(res);this.comments = res.data;}})},getDetail() {uni.showLoading({title:'数据加载中',mask: true})uni.request({url:"https://jsonplaceholder.typicode.com/posts/"+this.id,success: res=>{console.log(res);// debugger;this.objData = res.data;console.log(this.id);},complete: res=> {uni.hideLoading();}})} },onLoad(e) { this.id = e.id;this.getDetail();this.getComments();}}
</script><style>
.detail {padding: 20px 0;border-bottom: 1px dotted #e4e4e4;.title {font-size: 30px;padding-bottom: 15px;color:#333;}.content {font-size: 14px; }
}
.comment {padding: 30px;background: #f8f8f8;.text {font-size: 46px;margin-bottom: 30px;}.row {border-bottom: 1px solid #e8e8e8;padding: 20px, 0;.top {display: flex;justify-content: space-between;font-size: 22px;color: #999;padding-bottom: 10px;}.body {font-size: 28px;color: #555;}}
}
</style>
5.6 uniapp数据缓存Storage
uni.setStorage(OBJECT) @setstorage | uni-app官网
数据缓存非常重要,是一个永久化的存储,有助于在页面间跳转把一些参数进行存储,比如登陆信息、用户信息存储在本地。随便一个网站都有数据缓存,比如百度,在检查->Application中。

这有助于在跳转其他页面的时候直接读取缓存信息。
5.6.1 uni.setStorage & uni.setStorageSync
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
uni.setStorage:异步接口,有success参数。
uni.setStorageSync:同步接口,没有success参数。
其他方法也是,每个异步方法都对应有一个同步方法。

1 uni.setStorage 异步
在首页index的onLoad方法里使用uni.setStorage方法
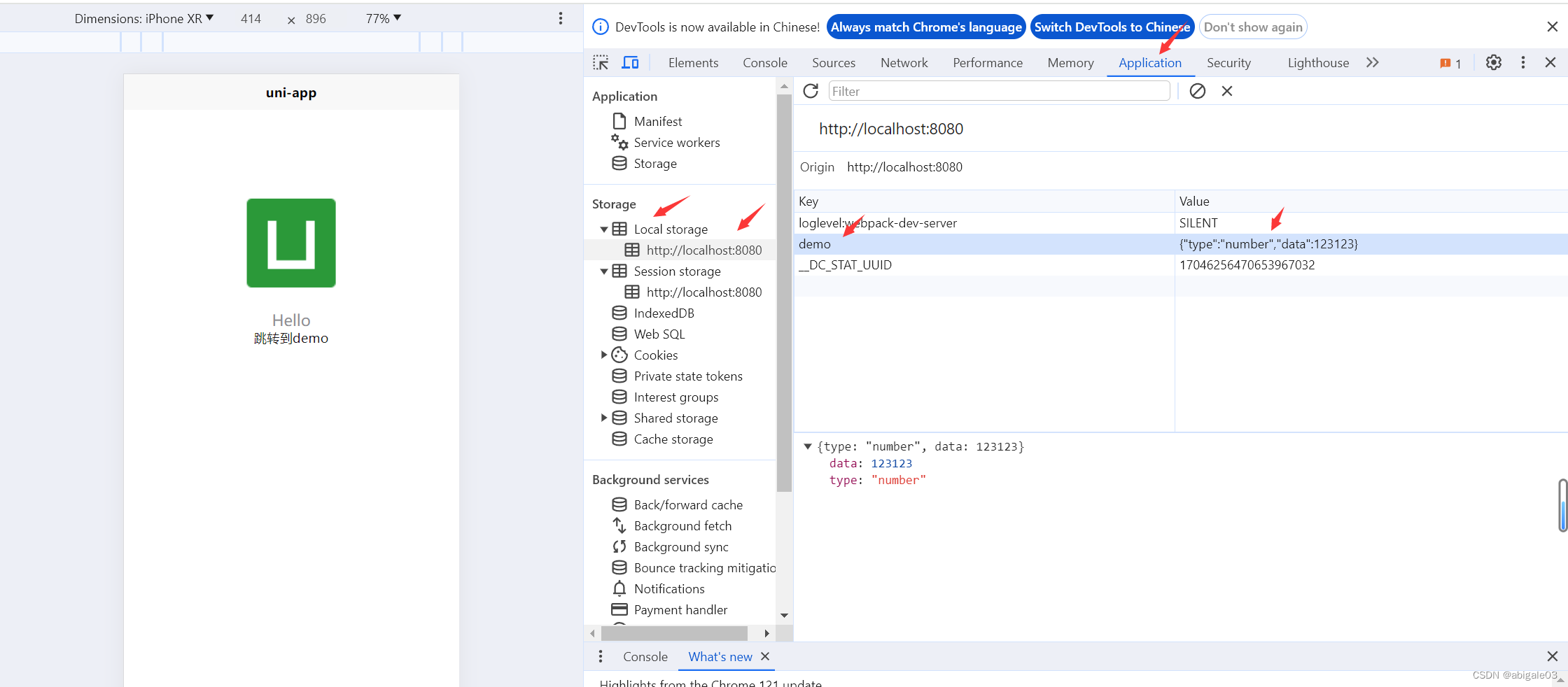
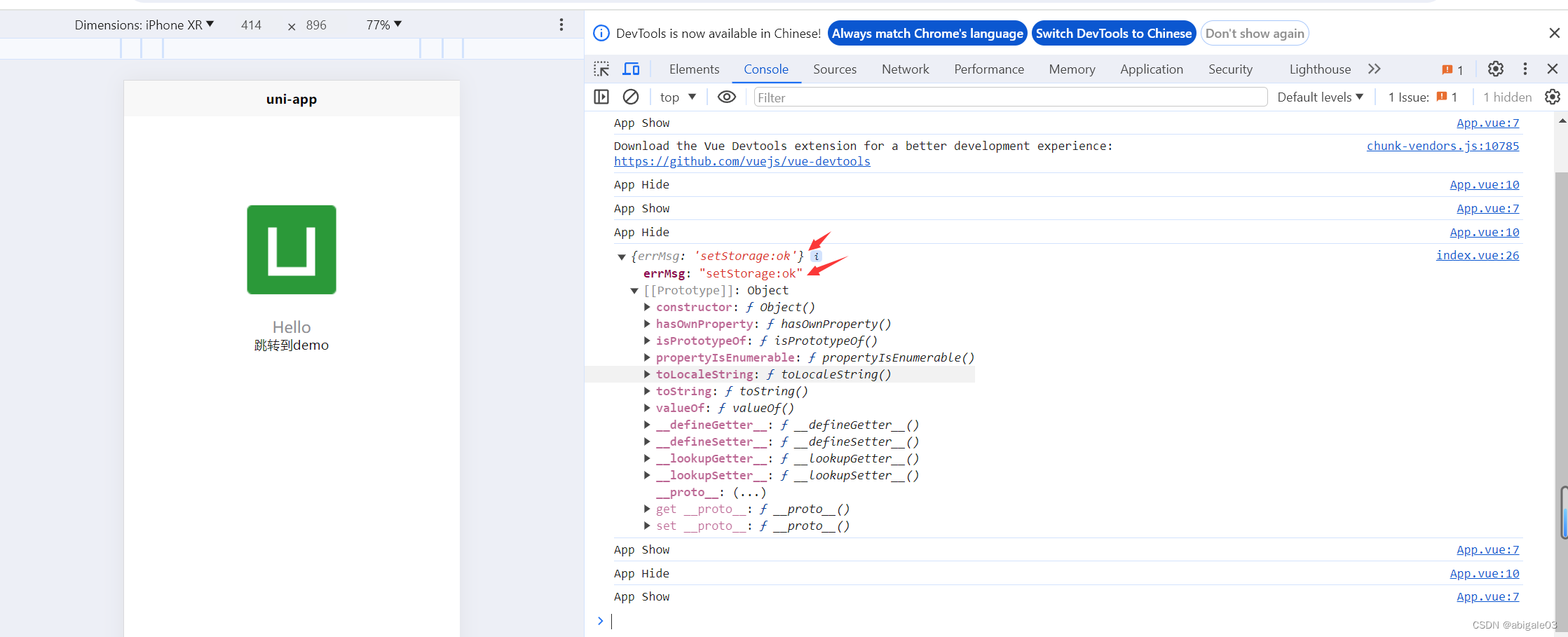
onLoad() {uni.setStorage({key: "demo",data: 123123,success:res=> {console.log(res)}})},效果
可以看到,设置成功,且打印成功


2 uni.setStorageSync
其实没有必要知道success,所以用uni.setStorageSync就可以了。
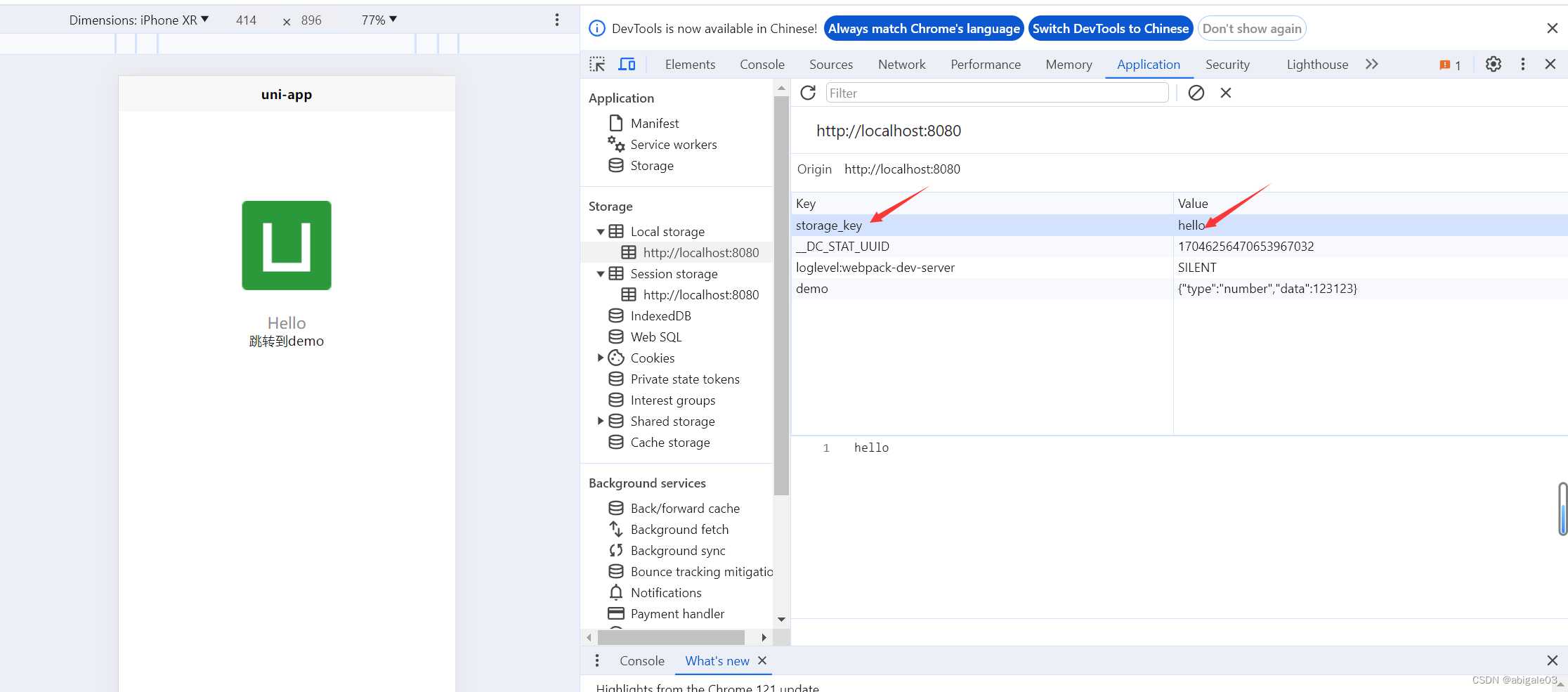
onLoad() {uni.setStorageSync('storage_key', 'hello');},效果

无论怎么刷新,依然存在。即使关掉页面,再次打开的时候在Local Storage里依然存在,但是Session就不一样了,页面关掉就没了。
Local Storage用来记录登录信息、用户信息等页面非重要信息。
5.6.2 uni.getStorage & uni.getStorageSync
uni.getStorage: 从本地缓存中异步获取指定 key 对应的内容。。
uni.getStorageSync: 从本地缓存中同步获取指定 key 对应的内容。
onLoad() {uni.setStorageSync('storage_key', 'hello');let mykey = uni.getStorageSync('storage_key');console.log(mykey);},效果

5.6.3 清除缓存
uni.removeStorage(OBJECT)
uni.removeStorageSync(KEY)
uni.clearStorage()
uni.clearStorageSync()
搜索记录,在app上的搜索,一般都会存储在缓存中。
uni.removeStorageSync(KEY),清除某一项缓存记录。
uni.clearStorageSync():清理本地所有缓存。谨慎使用。
5.7 总结
uniCloud,云存储,可以不借助后端语言,去部署后台程序,前端进行调用就行。
相关文章:

【b站咸虾米】chapter5_uniapp-API_新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p12&share_sourcecopy_web&vd_sourceb1cb921b73fe3808550eaf2224d1c155 目录 5 API 5.1 页面和路…...

自学Python第十八天-自动化测试框架(二):DrissionPage、appium
自学Python第十八天-自动化测试框架(二):DrissionPage、appium DrissionPage环境和安装配置准备工作简单的使用示例控制浏览器收发数据包模式切换 浏览器模式创建浏览器对象访问页面加载模式none 模式技巧 获取页面信息页面交互查找元素ele()…...

云尚办公-0.3.0
5. controller层 import pers.beiluo.yunshangoffice.model.system.SysRole; import pers.beiluo.yunshangoffice.service.SysRoleService;import java.util.List;//RestController:1.该类是控制器;2.方法返回值会被写进响应报文的报文体,而…...

汇编英文全称
mov move mvn Mov Negative ldr LoaD Register str Store Register lsl Logic Shift Left lsr Logic Shift Right asr Arithmetic Shift Right 算数右移 ror Rotate right 循环右移…...

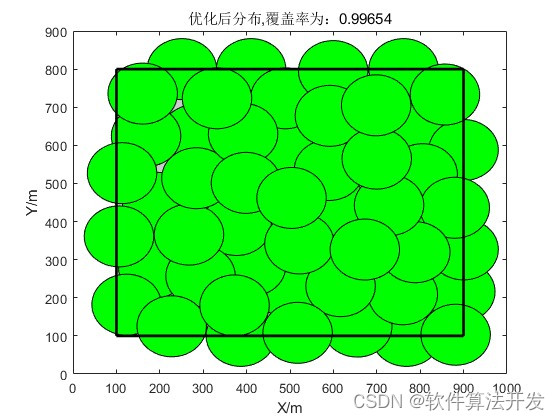
基于虚拟力优化的无线传感器网络覆盖率matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 4.1 虚拟力优化算法 4.2 覆盖覆盖率计算 5.完整程序 1.程序功能描述 基于虚拟力优化的无线传感器网络覆盖率,仿真输出优化前后的网络覆盖率,覆盖率优化收敛迭代曲线…...

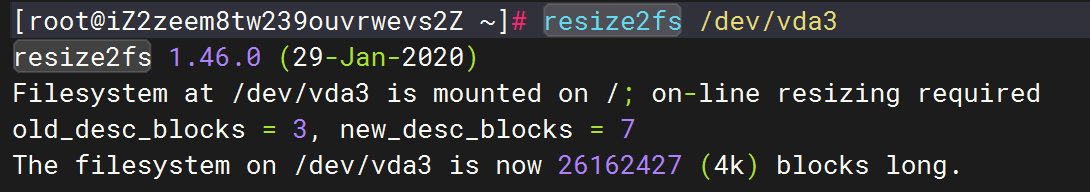
阿里云-系统盘-磁盘扩容
阿里云系统磁盘扩容 之前是测试环境磁盘用的默认的有 40G,后面升级到正式的 磁盘怕不够用打算升级到 100G, 系统镜像: Alibaba Cloud Linux 3.2104 LTS 64 位 磁盘 ESSD 40G 升级步骤: 扩容与创建快照 在阿里云后台首先去扩容…...

libmmd.dll修复
libmmd.dll 是与Intel Math Kernel Library (MKL) 相关的动态链接库文件,通常用于数学和科学计算。 最常出现的错误信息是: 程序无法启动,因为您的计算机缺少 libmmd.dll 。尝试重新安装程序来解决这个问题。 启动 libmmd.dll 发生错误。无法…...

大数据时代的明星助手:数据可视化引领新风潮
在大数据时代的浪潮中,数据可视化如一位巧夺天工的画师,为我们描绘出庞大而丰富的信息画卷,为我们提供了直观、清晰、高效的数据呈现方式。下面我就以可视化从业者的角度,来简单聊聊这个话题。 数据可视化首先在信息管理和理解方面…...

设计模式--享元模式和组合模式
享元模式 享元模式(Flyweight Pattern)又称为轻量模式,是对象池的一种实现。类似于线程池,线程池可以避免不停的创建和销毁多个对象,销毁性能。提供了减少对象数量从而改善应用所需的对象结构的方式。其宗旨是共享细粒…...

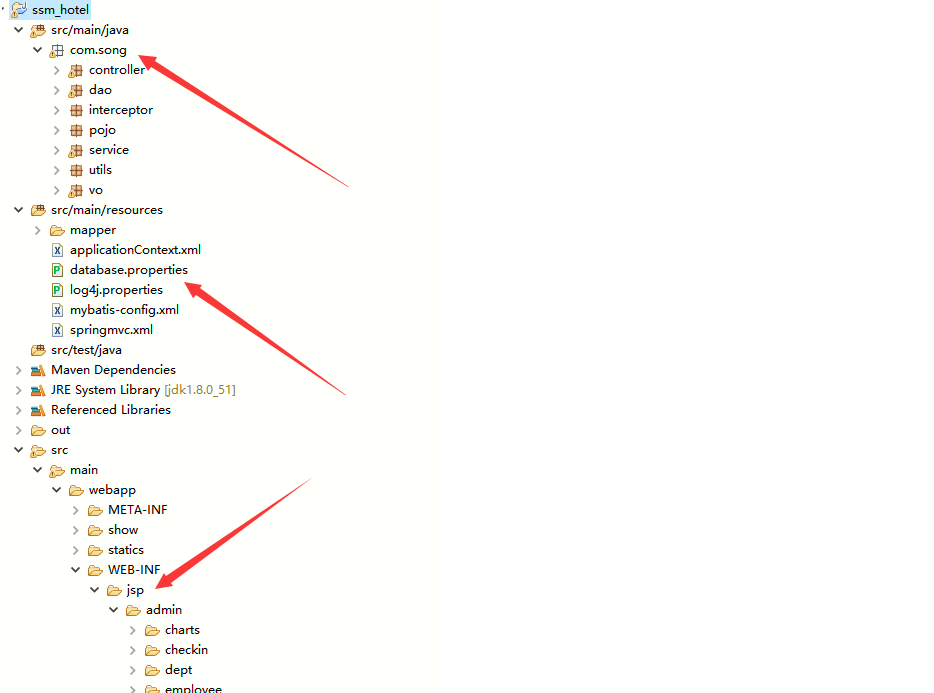
基于Java springmvc+mybatis酒店信息管理系统设计和实现
基于Java springmvcmybatis酒店信息管理系统设计和实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获…...

leetcode-找不同
389. 找不同 题解: 从题意我们可以知道,虽然 t 是由 s组成,但是 t中又随机添加了一个字符,也就是相当于 t 包含 s,我们使用字典,将 t 转换成字典对应关系t_map,然后遍历 s 中的字符,若存在&am…...

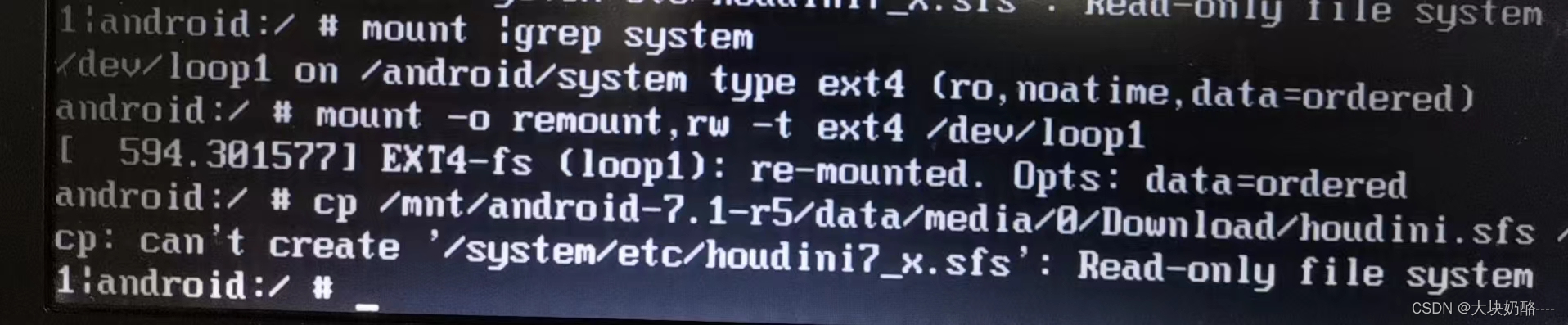
笔记本hp6930p安装Android-x86避坑日记
一、序言 农历癸卯年前大扫除,翻出老机hp6930p,闲来无事,便安装Android-x86玩玩,期间多次入坑,随手记之以避坑。 笔记本配置:T9600,4G内存,120G固态160G机械硬盘 二、Android-x86系统简介 官…...

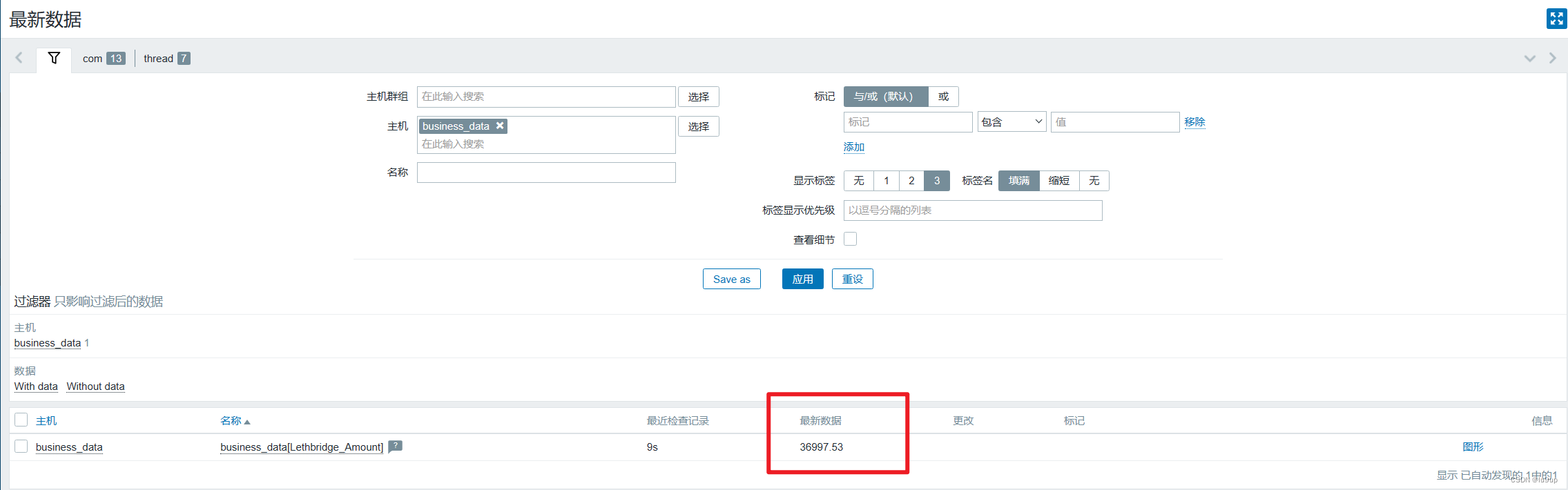
zabbix监控业务数据
前言 监控系统除了监控os和数据库性能相关的指标外,业务数据也是重点监控的对象。 一线驻场的运维同学应该深有体会,每天需要向甲方或者公司反馈现场的数据情况,正常情况下一天巡检两次,早上上班后和下午下班前各一次。监控项目…...

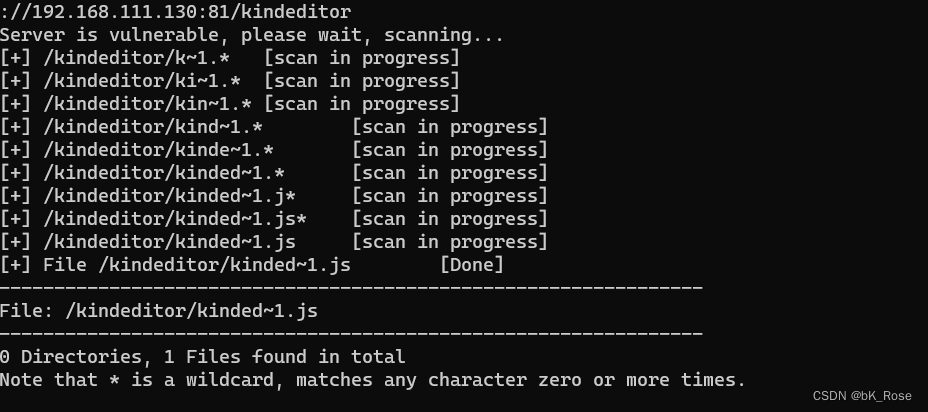
access数据库泄露与IIS短文件名利用
access数据库 Microsoft Office Access是微软把 数据库引擎 的图形用户界面和 软件开发工具 结合在一起的一个 数据库管理系统 它的数据库是没有库名的,都是表名。 (借用别的up的图)是不是感觉有点像excel access数据库的后缀是.mdb access数据库泄露漏洞 如果…...

MySQL 篇-深入了解 DDL 语言(一)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 MySQL 说明 2.0 DDL 语言 2.1 DDL 语言 - 定义数据库 2.1.1 创建数据库操作 2.1.2 查看数据库操作 2.1.3 使用数据库操作 2.1.4 删除数据库操作 2.2 DDL 语言 …...

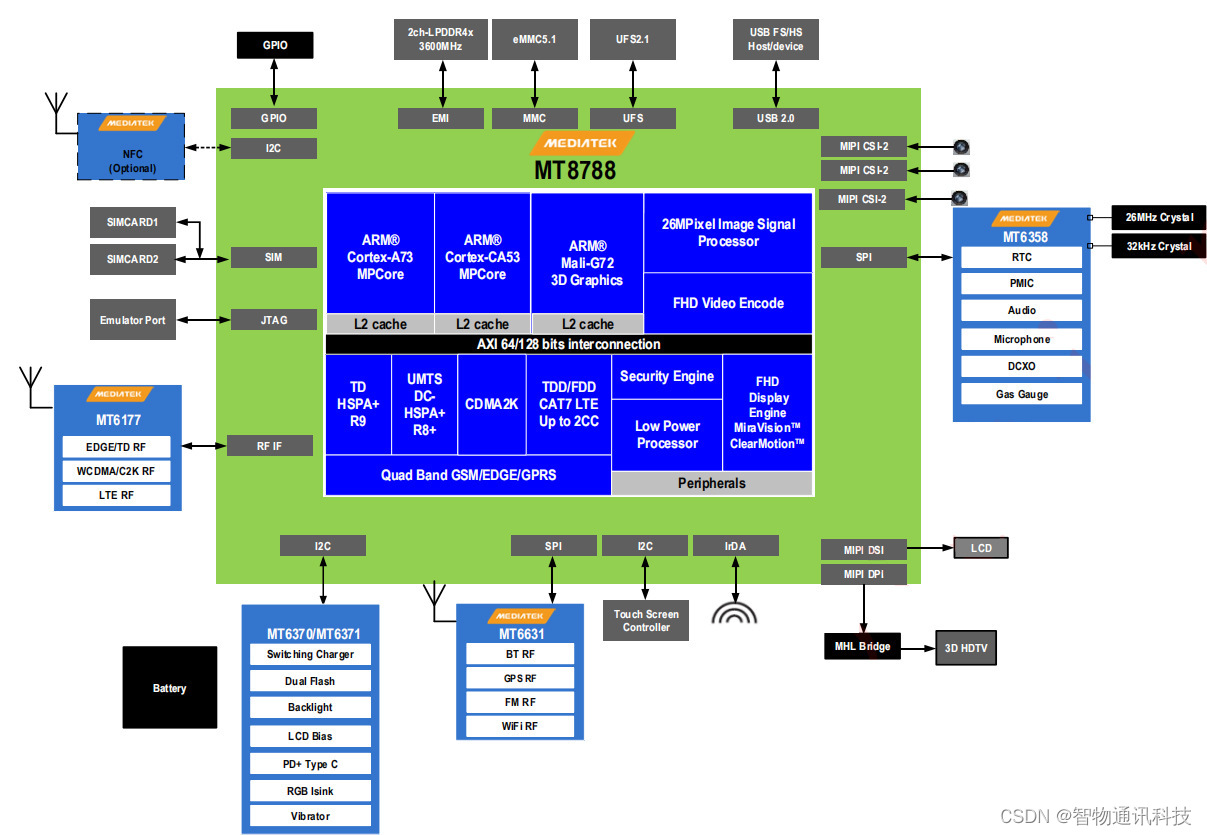
MT8788|MTK8788安卓核心板参数_4G联发科MTK模块
MT8788核心板是一款功能强大的4G全网通安卓智能模块。该模块采用了联发科AIOT芯片平台,具有长达8年的生命周期。MT8788模块内置了12nm制程的八核处理器,包括4个Cortex A73和4个Coretex A53,主频最高可达2.0GHZ。标配内存为4GB64GB,…...

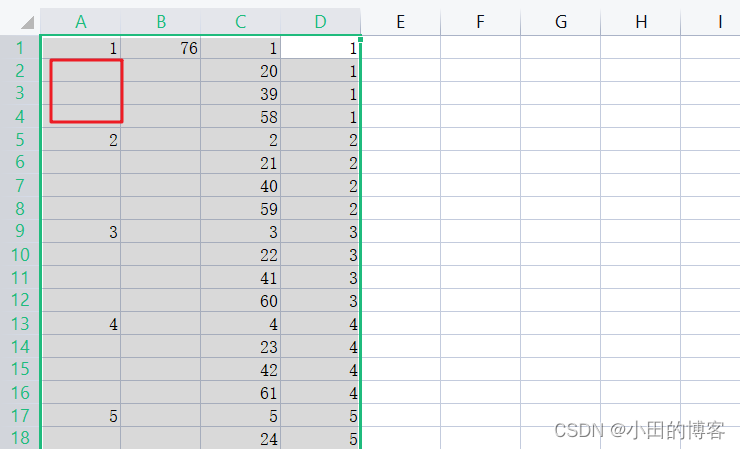
EXCEL 在列不同单元格之间插入N个空行
1、第一步数据,要求在每个数字之间之间插入3个空格 2、拿数据个数*(要插入空格数1) 19*4 3、填充 4、复制数据到D列 5、下拉数据,选择复制填充这样1-19就会重复4次 6、全选数据D列排序,这样即完成了插入空格 以…...

Linux快速修改ip地址
Linux修改IP配置 一 、查找ip配置文件 ifcfg-ens33二、编辑 vi ifcfg-ens33文件三、重启网络或者重启系统 一 、查找ip配置文件 ifcfg-ens33 cd /etc/sysconfig/network-scripts/ls //查看network-scripts文件夹下面的文件二、编辑 vi ifcfg-ens33文件 vi ifcfg-ens33注意&…...

采用遗传算法搜索MAC效率最高的矩阵乘规模
如何采用遗传算法搜索MAC效率最高的矩阵乘规模 具体实现MAC效率评估代码(eval.py)遗传算法实现 本文介绍了采用遗传算法搜索MAC效率最高的矩阵乘规模 需求背景: 一些AI加速卡在做矩阵乘时,因硬件或软件的约束,并不是规模越大MAC效率越高在测试AI加卡的实际算力时,采用MAC效率最…...

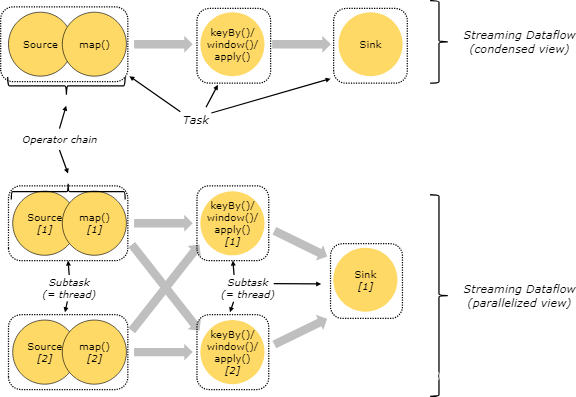
流计算之Flink
文章目录 概要有界无界流集群JobManagerTaskManagersTasks 和算子链Task Slots 和资源 小结 概要 Apache Flink 是一个框架和分布式处理引擎,用于在无边界和有边界数据流上进行有状态的计算。Flink 能在所有常见集群环境中运行,并能以内存速度和任意规模…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
