微信小程序-人脸检测
微信小程序的人脸检测功能,配合蓝牙,配合ESP32 可以实现一些有趣的玩具
本文先只说微信小程序的人脸检测功能
1、人脸检测使用了摄像头,就必须在用户隐私权限里面声明。
修改用户隐私声明后,还需要等待审核,大概一天
2、app.json文件中也必须声明
"permission":{"scope.bluetooth":{"desc": "获取蓝牙用于硬件链接"},"scope.camera":{"desc": "获取摄像头用于人脸检测"}},
这个不做,是无法真机调试的
模拟器上会一直报无效的
app.json permission[“scope.bluetooth”]、app.json permission[“scope.camera”]
这个错误,可以忽略
然后就是直接看代码了
face.xml
<block><view class="work-log" style="height: 300rpx;" ></view><view class="work-log" style="height: 200rpx;" > <view class="work-eyeview"><view class="work-eye" style="height: {{eyeLetfHeight}};width:{{eyeLetfWidth}}"></view></view><view class="work-eyeview"><view class="work-eye" style="height: {{eyeRightHeight}};width:{{eyeRightWidth}}"></view></view></view>
</block>face.wxss
page{width: 100%;position: fixed;top:0;left:0;background-color: black;
}
.work-log {width: 96%;flex-direction:row;display: flex;margin-top: 15rpx;margin-bottom: 5rpx;margin-left: 2%;
}
.work-eyeview {width: 50%;height: 100%;background-color: black;display: flex;justify-content: center;align-items: center;
}
.work-eye {width: 30%;height: 100%;box-shadow: 4px 4px 15px #c0bfbf;background-color: #eef1f7;border-radius: 10rpx;
}face.json
{"disableScroll": true,"renderer": "webview","navigationBarTitleText": "人脸三维识别","pageOrientation": "auto","navigationStyle":"custom"
}
face.js
Component({session: undefined, // 全局的VKsession对象data:{originx:"1%",originy:"1%",eyeLetfHeight:"100%",eyeLetfWidth:"30%",eyeRightHeight:"100%",eyeRightWidth:"30%"},methods: {onReady(){//初始化VKthis.init();},onHide :function(){//关闭this.closeBle();},onUnload :function(){this.closeBle();},// 对应案例的初始化逻辑,由统一的 behavior 触发 初始化VKstart完毕后,进行更新渲染循环init() {this// VKSession 配置const session = this.session = wx.createVKSession({track: {face: {mode: 1}},version: 'v2',});try {session.start(err => {if (err) return console.error('VK error: ', err);//摄像头设置为前置摄像头 1 0 为后置const config = session.configconfig.cameraPosition = 1; session.config = config;console.log('VKSession.start ok,version:', session.version)// VKSession EVENT resizesession.on('resize', () => {})// 开启三维识别session.update3DMode({open3d: true})// VKSession EVENT addAnchorssession.on('addAnchors', anchors => {console.log("addAnchor", anchors)})// VKSession EVENT updateAnchorssession.on('updateAnchors', anchors => {var anchor = anchors[0];//第一个人脸//43 两个眼睛中间点 46鼻头var centeracch = anchor.points[46];//两个眼睛中间点//72 左上眼皮 73 左下眼皮 75 右上眼皮 76 右下眼皮//console.log(centeracch);//鼻头var eyeLetfLen = this.calen(this.calculateEye(anchor.points[72],anchor.points[73],anchor.points[52],anchor.points[55]));var eyeRightLen = this.calen(this.calculateEye(anchor.points[75],anchor.points[76],anchor.points[58],anchor.points[61]));this.setData({originx:centeracch.x * 100 +"%",originy:centeracch.y * 100 +"%",eyeLetfHeight: eyeLetfLen + "%",eyeLetfWidth: (70 - (eyeLetfLen / 100 ) * 40) + "%",eyeRightHeight: eyeRightLen + "%",eyeRightWidth: (70 - (eyeRightLen / 100 ) * 40) + "%"})})// VKSession removeAnchors// 识别目标丢失时不断触发session.on('removeAnchors', anchors => {console.log("removeAnchors",anchors);this.setData({originx:"1%",originy:"1%"})});console.log('ready to initloop')// start 初始化完毕后,进行更新渲染循环this.initLoop();});} catch(e) {console.error(e);}},calen(eyelen){var l = 105 - eyelen;if(l>100){return 100;}else if (l < 5){return 3;}else{return l;}},calculateEye(up,dow,left,right){var ylen = this.calculateDistance(up.x,up.y,dow.x,dow.y);var xlen = this.calculateDistance(right.x,right.y,left.x,left.y);return xlen/ylen;},calculateDistance(x1, y1, x2, y2) { var dx = x2 - x1; var dy = y2 - y1; return Math.sqrt(dx * dx + dy * dy); },// 限帧逻辑initLoop() {// 限制调用帧率,暂时去掉let fps = 30let fpsInterval = 1000 / fpslet last = Date.now()const session = this.session;// 逐帧渲染const onFrame = timestamp => {try {let now = Date.now()const mill = now - last// 经过了足够的时间if (mill > fpsInterval) {last = now - (mill % fpsInterval); //校正当前时间session.getVKFrame(1,1);}} catch(e) {console.error(e);}session.requestAnimationFrame(onFrame)}session.requestAnimationFrame(onFrame)},},
})
最终实现的效果就是 屏幕对应的眼睛和自己眼睛对应,眨眼检测
相关文章:

微信小程序-人脸检测
微信小程序的人脸检测功能,配合蓝牙,配合ESP32 可以实现一些有趣的玩具 本文先只说微信小程序的人脸检测功能 1、人脸检测使用了摄像头,就必须在用户隐私权限里面声明。 修改用户隐私声明后,还需要等待审核,大概一天 …...

微信小程序自制动态导航栏
写在前面 关于微信小程序导航栏的问题以及解决办法我已经在先前的文章中有提到,点击下面的链接即可跳转~ 🤏微信小程序自定义的导航栏🤏 在这篇文章中我们需要做一个这样的导航栏!先上效果图 👇👇…...

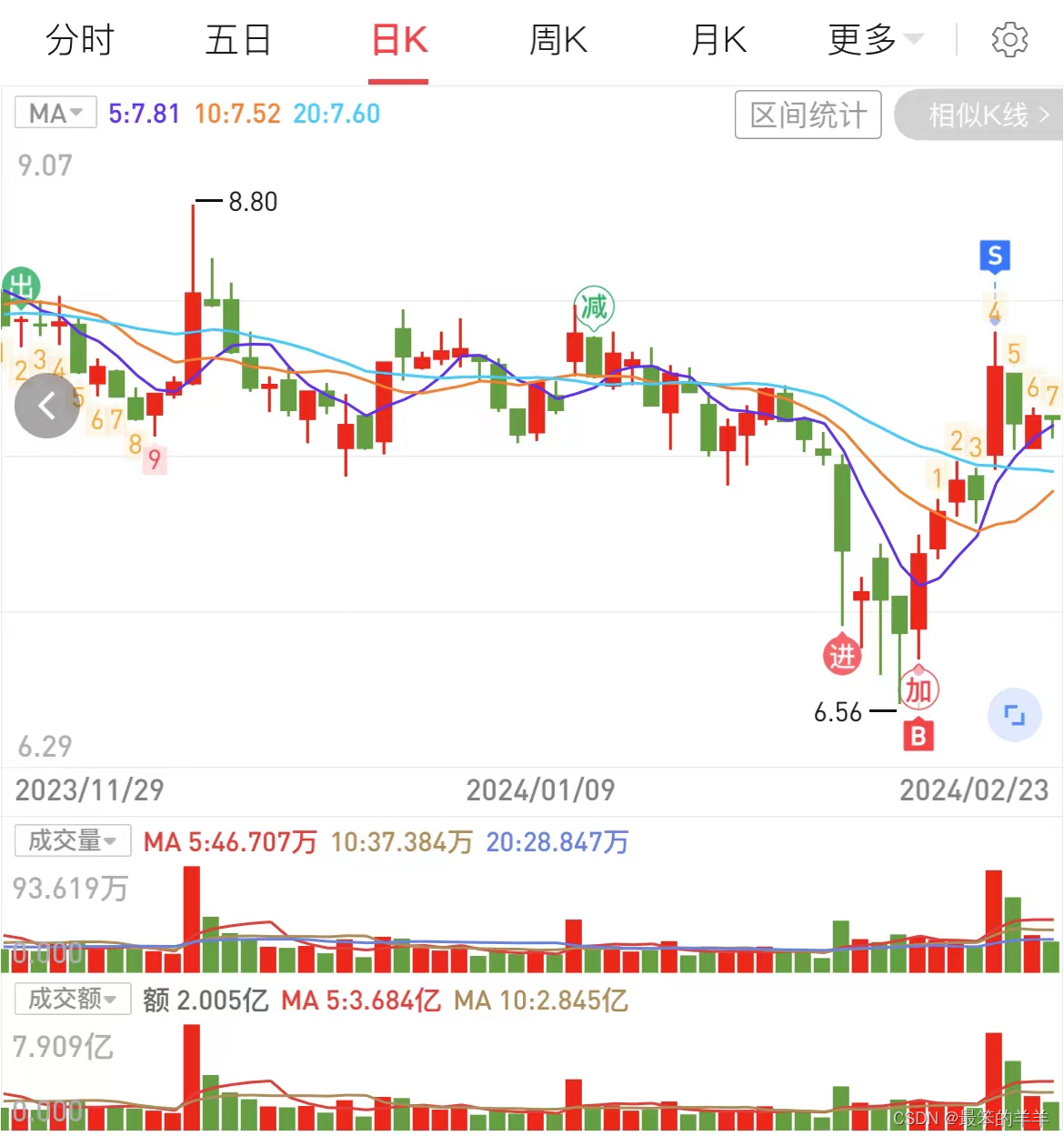
金融知识分享系列之:五日线
金融知识分享系列之:五日线 一、股票均线二、五日线三、五日线加量能三、五日线案例四、五日线案例五、五日线案例六、五日线案例七、五日线案例八、五日线案例 一、股票均线 股票均线是一种用于平滑股票价格的指标。它是根据一段时间内的股票价格计算得出的平均值…...

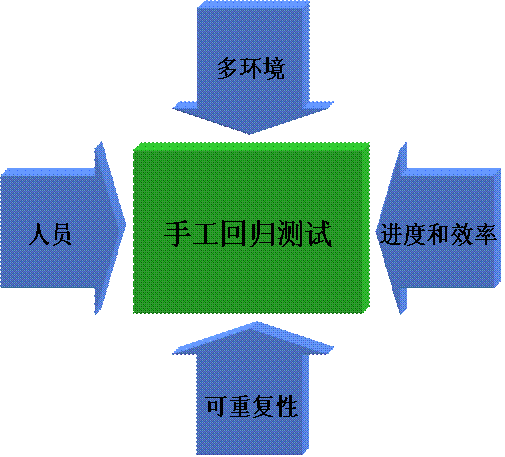
回归测试详解
🍅 视频学习:文末有免费的配套视频可观看 🍅 关注公众号:互联网杂货铺,回复1 ,免费获取软件测试全套资料,资料在手,涨薪更快 什么是回归测试 回归测试(Regression testi…...

渲染效果图有哪几种分类?效果图为什么用云渲染更快
云渲染利用了集群化的云端服务器资源,通过并行计算充分发挥了高性能硬件的优势,显著提升了渲染的速度。这一技术特别适用于处理规模庞大或细节丰富的渲染任务,在缩短项目完成时间方面表现卓越。无论是用于为建筑提供精确的可视化效果图&#…...

Docker镜像加速
前言 众所周知,我们常用的一些工具或系统的下载源都是国外的,这就会导致我们在下载一些东西时,会导致下载巨慢或者下载失败的情况,下面便是docker换下载源的教程 镜像加速 下面是几个常用的国内的镜像 科大镜像:ht…...

吴恩达deeplearning.ai:sigmoid函数的替代方案以及激活函数的选择
以下内容有任何不理解可以翻看我之前的博客哦:吴恩达deeplearning.ai专栏 文章目录 引入——改进下需求预测模型ReLU函数(整流线性单元 rectified linear unit)线性激活函数(linear activation function)激活函数的选择实现方式为什么需要激活函数 到现在…...

Alias许可分析中的数据可视化
Alias许可分析中的数据可视化:引领企业洞察合规之道的明灯 在信息化时代,数据可视化已成为各行各业的重要工具,能够帮助用户直观地理解和分析复杂的数据。在Alias许可分析中,数据可视化同样发挥着至关重要的作用,为企…...

【计算机网络】数据链路层--以太网/MTU/ARP/RARP协议
文章目录 一、以太网1.以太网帧格式2.MAC地址3.局域网的转发原理 二、MTU1.什么是MTU2.MTU对IP协议的影响3.MTU对UDP影响4.MTU对于TCP协议的影响 三、ARP协议1.ARP协议的作用2.ARP数据报的格式3.ARP协议的工作流程 一、以太网 “以太网” 不是一种具体的网络, 而是一种技术标准…...

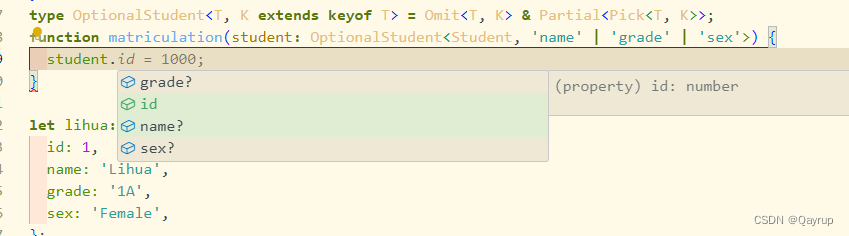
typescript使用解构传参
看下面这个函数 interface Student {id: number;name: string;class: string;sex: string;}function matriculation(student: Student) {//...}我们要调用它,就需要传递一个实现了Student约束的对象进去 interface Student {id: number;name: string;class: string;sex: string…...

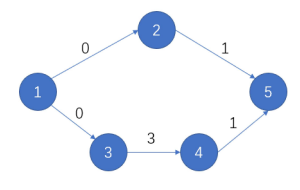
CSP-J 2023 复赛第4题:旅游巴士
【题目来源】https://www.luogu.com.cn/problem/P9751https://www.acwing.com/problem/content/description/5313/【题目描述】 小 Z 打算在国庆假期期间搭乘旅游巴士去一处他向往已久的景点旅游。 旅游景点的地图共有 n 处地点,在这些地点之间连有 m 条道路。 其中…...

JAVA算法和数据结构
一、Arrays类 1.1 Arrays基本使用 我们先认识一下Arrays是干什么用的,Arrays是操作数组的工具类,它可以很方便的对数组中的元素进行遍历、拷贝、排序等操作。 下面我们用代码来演示一下:遍历、拷贝、排序等操作。需要用到的方法如下 public…...

每日五道java面试题之spring篇(七)
目录: 第一题. 什么是Spring beans?第二题. 一个 Spring Bean 定义 包含什么?第三题. 如何给Spring 容器提供配置元数据?Spring有几种配置方式?第四题. Spring基于xml注入bean的几种方式?第五题:你怎样定义类的作用域…...

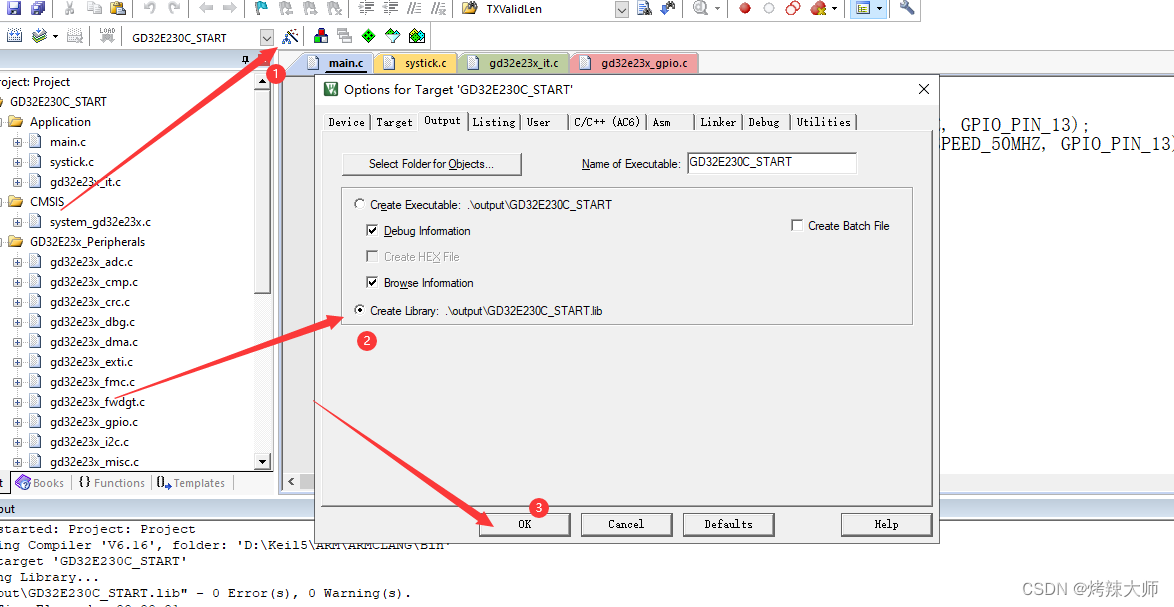
Keil编译GD32工程时找不到lib库文件
D:\Keil5\ARM\ARMCLANG\Bin\..\lib\armlib\mc_p.l:SELECTION_SCRIPT(2974): error: L6907E: Expected an expression. 问题 解决方法:因为编译器没有找到那个函数的代码,也就未解析了 其实问题很简单,把你的lib文件加进去,ok了…...

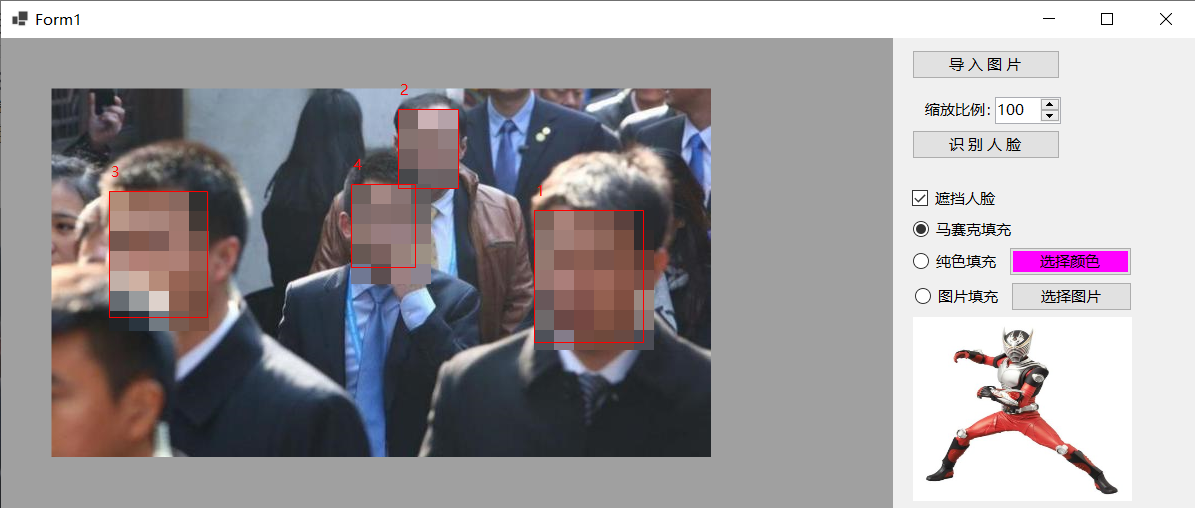
测试C#使用ViewFaceCore实现图片中的人脸遮挡
基于ViewFaceCore和DlibDotNet都能实现人脸识别,准备做个遮挡图片中人脸的程序,由于暂时不清楚DlibDotNet返回的人脸尺寸与像素的转换关系,最终决定使用ViewFaceCore实现图片中的人脸遮挡。 新建Winform项目,在Nuget包管理器中…...

2.21 Qt day2 菜单栏/工具栏/状态栏/浮动窗口、UI界面、信号与槽
思维导图 使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数 将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",…...

300分钟吃透分布式缓存-16讲:常用的缓存组件Redis是如何运行的?
Redis 基本原理 Redis 简介 Redis 是一款基于 ANSI C 语言编写的,BSD 许可的,日志型 key-value 存储组件,它的所有数据结构都存在内存中,可以用作缓存、数据库和消息中间件。 Redis 是 Remote dictionary server 即远程字典服务…...

上一篇文章补充:已经存在的小文件合并
对于HDFS上已经存在的大量小文件问题,有多种策略可以进行处理和优化: 1. **合并小文件**: - **使用Spark作业合并**:通过编写Spark程序读取小文件并调用repartition()或coalesce()函数重新分区数据,然后将合并后的…...

代码随想录训练营第三十期|第四十三天|动态规划 part05|1049. 最后一块石头的重量 II ● 494. 目标和 ● 474.一和零
1049. 最后一块石头的重量 II - 力扣(LeetCode) class Solution {public int lastStoneWeightII(int[] stones) {int sum 0;for (int n : stones) {sum n;}int target sum / 2;int[] dp new int[target 1];for (int i 0; i < stones.length; i…...

c++学习记录 string容器—字符串插入和删除
函数原型: string& insert(int pos,const char* s); //插入字符串string& insert(int pos,const string& str); //插入字符串string& insert(int pos,int n,char c); //在指定位置插入n个字符cstring&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
