uniapp微信小程序-项目实战修改密码

图标是使用uview里面的图标,icfont也可以
以下是所有代码
<template><view><!-- 密码三个 --><view class="password" v-for="(item,index) in userList"><view class="contentuser"><view class="user">{{item.user}}</view><view class="contentuserText"><!-- 两个框和两个眼睛 --><input v-model="passwords[index]" maxlength=20 type="password" v-show="eyeVisible[index]" @blur="validatePassword" class="input" placeholder="请输入密码"/><input v-model="passwords[index]" maxlength=20 type="text" v-show="!eyeVisible[index]" @blur="validatePassword" class="input" placeholder="请输入密码"/><u-icon name="eye-fill" v-if="!eyeVisible[index]" size="28"@click="togglePasswordVisibility(index)"></u-icon><u-icon name="eye-off" size="28" v-if="eyeVisible[index]"@click="togglePasswordVisibility(index)"></u-icon></view></view><view class="border"></view></view><view class="signPut" @click="signPut">更改密码</view></view>
</template>
<script>import {mapState} from 'vuex';import {putPassword}from "@/pages/utils/api.js"export default {data() {return {password:false,eyeVisible: [true, true, true], // 控制眼睛图标显示状态的数组eyefill: true,eyeoff: false,yuanmima: "12345",passwords: ["", '', ''], // 三个 input 的值分别保存在数组中,userList: [{user: "原密码",}, {user: "新密码",}, {user: "确认新密码",}]};},mounted() {},computed: {...mapState(['userExt','userPwd']),},methods: {// 密码长度要求示例:6-20位validatePassword(event) {const password = event.detail.value;if (password.length < 6 || password.length > 20) {this.password = falseuni.showToast({title: '密码长度应为6-20位',icon: 'none',duration: 2000});return;}this.password = true},togglePasswordVisibility(index) {// 使用 $set手动更新this.$set(this.eyeVisible, index, !this.eyeVisible[index]);},async signPut() {// 检查新密码和确认新密码是否匹配if (this.passwords[1] !== this.passwords[2]) {uni.showToast({title: "新密码和确认新密码不匹配",icon: "none",duration: 2000,});return;}else if(this.userPwd==this.passwords[1]){uni.showToast({title: '原密码和新密码相同无需修改',icon: 'none',duration: 2000});return}else if(this.passwords[1] == this.passwords[2]&&this.password){try{// 修改密码接口const passwordRes=await putPassword({action:"SetUpPassword",userId:this.userExt.code,OldPassword:this.passwords[0],newPassword:this.passwords[1]});if(passwordRes.Status==true){uni.showToast({title: passwordRes.Message,icon: "success",duration: 2000,});uni.reLaunch({url:"/pages/login/login"})}else{uni.showToast({title: passwordRes.Message,icon: "success",duration: 2000,});}}catch(err){console.log(err);}}else{uni.showToast({title: '密码长度应为6-20位',icon: 'none',duration: 2000});}},}}
</script><style lang="less">.input{// background-color: red;height: 100rpx;}.user {font-size: 32rpx;font-family: Inter, Inter;font-weight: 400;color: #333333;padding-left: 10rpx;}.contentuser {display: flex;// padding-right: 30rpx;box-sizing: border-box;justify-content: space-between;align-items: center;height: 116rpx;}.contentuserText {display: flex;width: 400rpx;// background-color: aqua;font-size: 28rpx;font-family: Inter, Inter;padding-right: 15rpx;font-weight: 400;color: #666666;}.border {width: 656rpx;height: 1rpx;opacity: 1;border-bottom: 0.5rpx solid #D2D2D2;}.password {box-sizing: border-box;padding-left: 40rpx;}.signPut {width: 90%;font-size: 32rpx;height: 80rpx;color: #FFFFFF;border-radius: 68rpx;margin-top: 82rpx;text-align: center;line-height: 80rpx;background-color: #F65A02;margin-left: auto;margin-right: auto;}
</style>相关文章:

uniapp微信小程序-项目实战修改密码
图标是使用uview里面的图标,icfont也可以 以下是所有代码 <template><view><!-- 密码三个 --><view class"password" v-for"(item,index) in userList"><view class"contentuser"><view class&qu…...

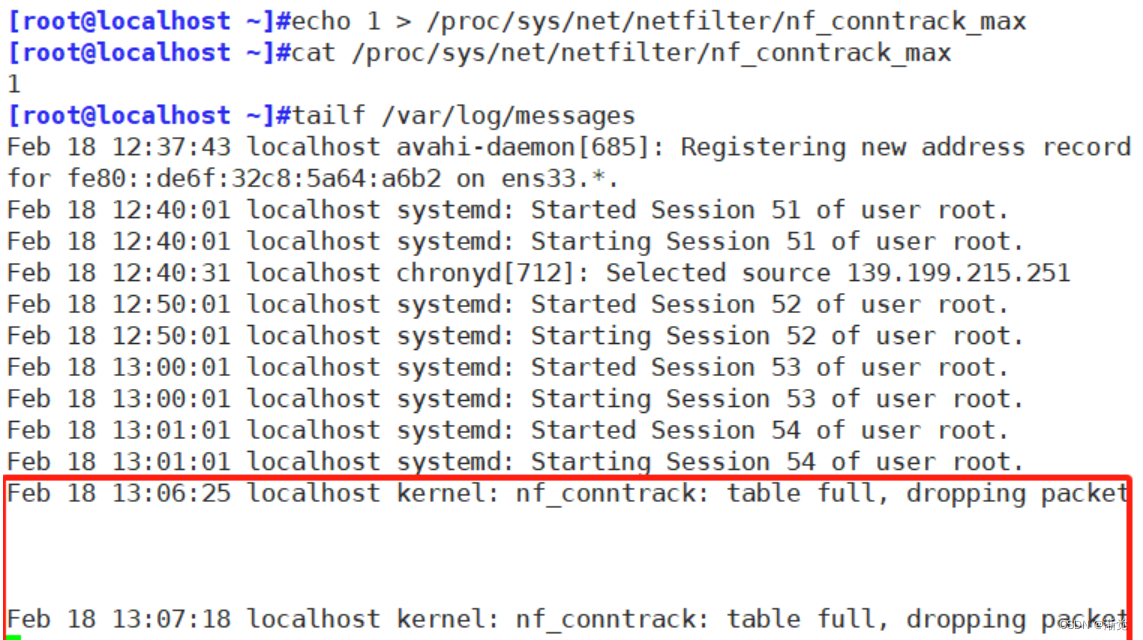
linux系统---防火墙拓展
目录 一、iptables 1.基本语法 2.四表五链——重点记忆 2.1四表 2.2五链 2.3总结 3.iptables选项示例 3.1 -Z 清空流量计数 3.2 -P 修改默认规则 3.3 -D 删除规则 3.4 -R 指定编号替换规则 4.白名单 5.通用匹配 6.示例 6.1添加回环网卡 6.2可以访问端口 6.3 主…...

就业的二三事
先说一下当前本人的情况:双非本一,研二在读,一篇图像处理方面的sci一区(二作),日常工作语言为python,有过一段开源实习。要开始准备实习了,发个帖子记录一下自己所收集的信息。 前几…...

Go语言必知必会100问题-05 接口污染
接口污染 在Go语言中,接口是我们设计和编写代码的基石。然而,像很多概念一样,滥用它是不好的。接口污染是指用不必要的抽象来编写代码(刻意使用接口),使得代码更难以理解。这是具有不同习惯,特…...

FastBee商业版本源码获取下载
一、系统功能 系统功能功能说明开源版本商业版本产品管理产品详情、产品物模型、产品分类、设备授权、产品固件支持支持设备管理设备详情、设备分组、设备日志、设备分享、设备实时控制、实时状态、数据监测支持支持物模型管理属性(设备状态和监测数据)…...

Java实战:Spring Boot集成Elasticsearch全文搜索引擎
本文将详细介绍如何在Spring Boot应用程序中集成Elasticsearch全文搜索引擎。我们将探讨Elasticsearch的基本概念,以及如何使用Spring Boot和Spring Data Elasticsearch模块来实现全文搜索功能。此外,我们将通过具体的示例来展示如何在Spring Boot应用程…...

python 进程笔记二(通讯) (概念+示例代码)
1、为什么要掌握进程间通信 Python代码效率由于受制于GIL全局锁限制,多线程不能利用多核CPU来加速,而多进程方式却可以绕过GIL限制, 发挥多CPU加速的优势,达到提高程序的性能的目的。 然而进程间通信却是不得不考虑的问题。 进程不同于线程&a…...

电机控制-----电机极对数,相电感,相电阻以及磁链常数的测量
电机控制-----电机极对数,相电感,相电阻以及磁链常数的测量 我们在做电机控制的时候,拿到一个电机首先要知道它的参数,然后才能进行相应的开发,我这里介绍的是通过平常常用的手段去获得电机的参数:极对数&…...

SQL注入之oracle注入+SQLbypass+sqlmap实战
学习路还很长,切莫轻言放弃! 目录 Oracle数据库介绍 Oracle数据库和MySQL数据库的差别 Oracle数据库注入 SQLbypass姿势 sqlmap工具实战(kali自带) Oracle数据库介绍 Oracle数据库是全球最知名的关系型数据库管理系统(RDBMS)…...

【GPTs分享】GPTs分享之Write For Me
Write For Me 是一个专门定制的GPT版本,旨在为用户提供高质量的文本内容创作服务。它适用于各种写作需求,从商业计划、学术文章到创意故事等。下面是从简介、主要功能、使用案例、优点和局限性几个方面对Write For Me 的详细介绍。 简介 Write For Me …...

css4浮动+清除浮动
浮动 一.常见网页布局1.三种布局方式2.布局准则 二.浮动(float)1.好处2.概念3.三大特性4.使用5.常见网页布局模板6.注意点 三.清除浮动1.why2.本质3.语法4.四种way(后三个都是给父级添加)清除浮动总结 一.常见网页布局 1.三种布局…...

外包干了3个月,技术倒退明显...
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

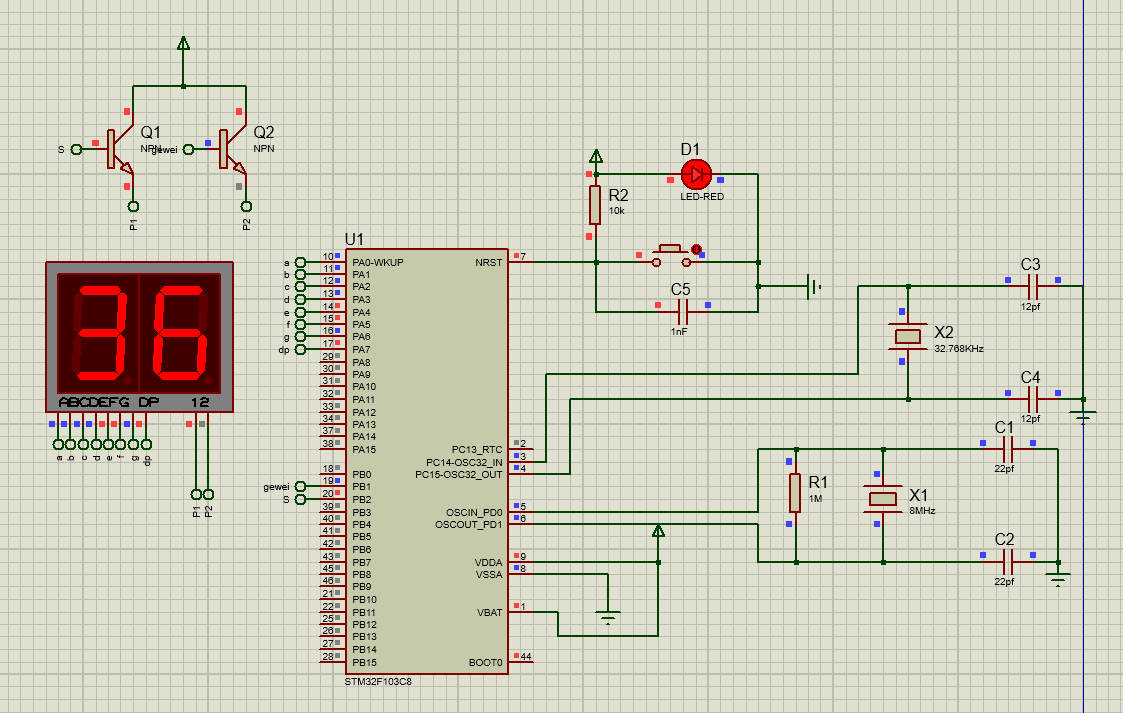
STM32控制数码管从0显示到99
首先 先画电路图吧!打开proteus,导入相关器件,绘制电路图。如下:(记得要保存啊!发现模拟一遍程序就自动退出了,有bug,我是解决不了,所以就是要及时保存,自己重…...

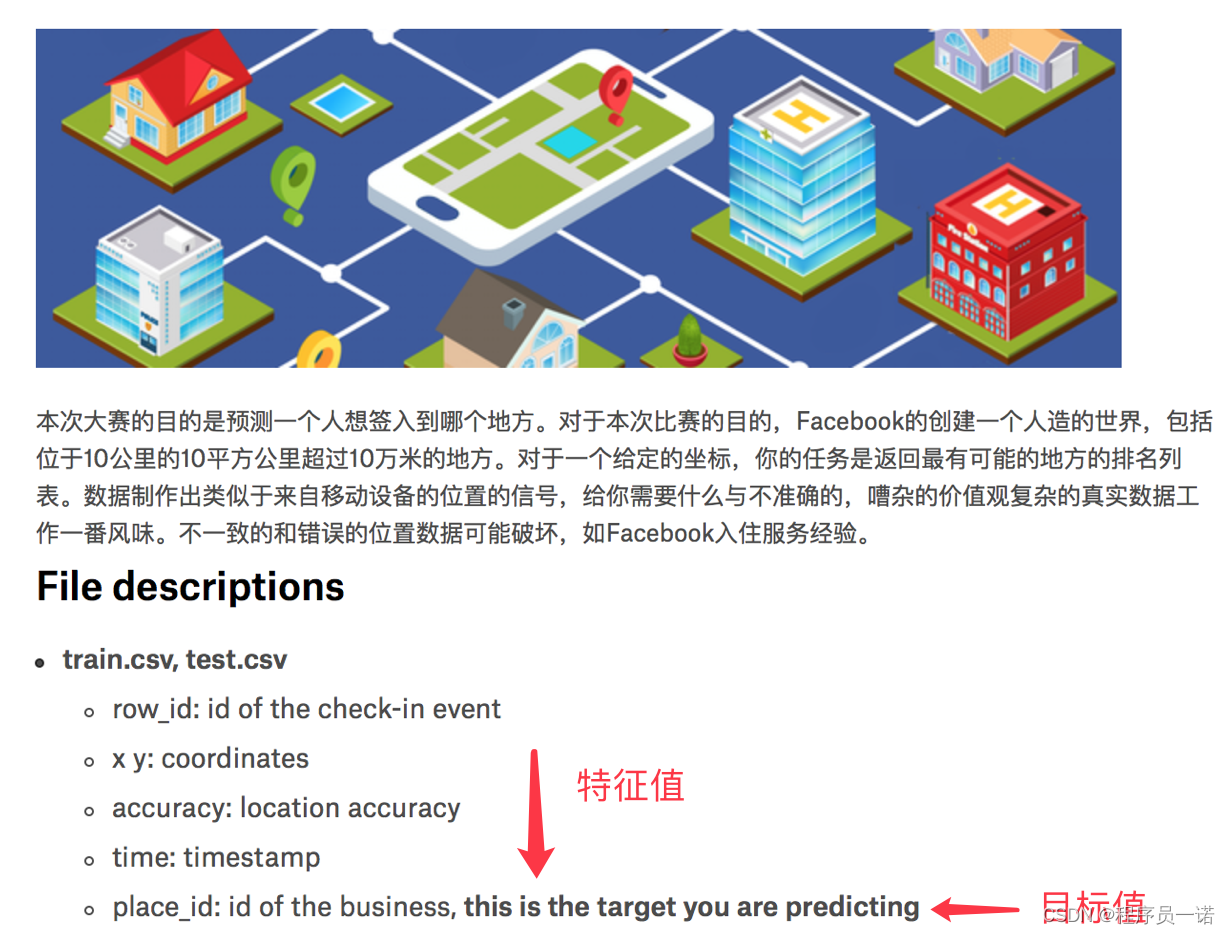
【机器学习算法】KNN鸢尾花种类预测案例和特征预处理。全md文档笔记(已分享,附代码)
本系列文章md笔记(已分享)主要讨论机器学习算法相关知识。机器学习算法文章笔记以算法、案例为驱动的学习,伴随浅显易懂的数学知识,让大家掌握机器学习常见算法原理,应用Scikit-learn实现机器学习算法的应用࿰…...

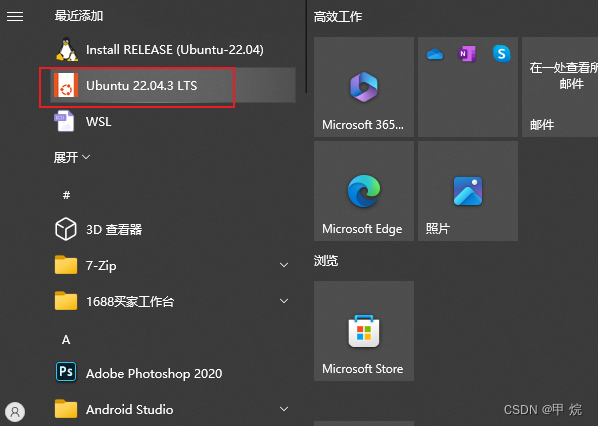
Windows 自带的 Linux 子系统(WSL)安装与使用
WSL官网安装教程: https://learn.microsoft.com/zh-cn/windows/wsl/install Windows 自带的Linux子系统,比用VM什么的香太多了。可以自己看官方教程,也可以以下步骤完成。 如果中间遇到我没遇到的问题百度,可以在评论区评论&#…...

C语言--贪吃蛇
目录 1. 实现目标2. 需掌握的技术3. Win32 API介绍控制台程序控制台屏幕上的坐标COORDGetStdHandleGetConsoleCursorinfoCONSOLE_CURSOR_INFOSetConsoleCursorInfoSetConsoleCursorPositionGetAsyncKeyState 4. 贪吃蛇游戏设计与分析地图<locale.h>本地化类项setlocale函…...

原型设计工具Axure RP
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。 下载链接:https://www.axure.com/ 下载 可以免费试用…...

HeadFirst读书笔记
一、设计模式入门 1、使用模式最好的方式“把模式装进脑子里,然后在你的设计和已有的应用中,寻找何处可以使用它们”。以往是代码复用,现在是经验复用。 2、软件开发的一个不变的真理就是变化。 二、设计原则 1、找出应用中可能需要变化之…...

【C++】---内存管理new和delete详解
一、C/C内存分布 C/C内存被分为6个区域: (1) 内核空间:存放内核代码和环境变量。 (2)栈区:向下增长(存放非静态局部变量,函数参数,返回值等等) …...

go-zero微服务入门教程
go-zero微服务入门教程 本教程主要模拟实现用户注册和用户信息查询两个接口。 准备工作 安装基础环境 安装etcd, mysql,redis,建议采用docker安装。 MySQL安装好之后,新建数据库dsms_admin,并新建表sys_user&#…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
