Day2 JS基础
2.1 运算符
赋值运算符
=
+=
一元运算符
++
--
<script>let h=20let k=h++ + h++console.log(h) //22console.log(k) //42let i=1console.log(i++ + ++i +i) //7 // 递增运算符:++var a=8a++console.log(a) //9 var num=10var b=num++console.log(b) //10</script>比较运算符
大于号>
小于号<
大于等于号>=
小于等于号<=
== 先把两边数据转换为同一类型,在比较左右两边值是否相等
=== 左右两边是否类型和值都相等(开发中判断是否相等,强烈推荐使用===)
!== 左右两边是否不全等
<script>console.log(3 > 5) //falseconsole.log(3 >= 3) //true/* 双等号,只判断值 比较运算符有隐式转换 把'2'转换为2 */console.log(2 == 2) //true/* 全等号,判断值和数据类型都一样才行 */console.log(2 === '2') //falseconsole.log(NaN === NaN) //false NaN不等于任何人,包括他自己console.log(2 !== '2') //trueconsole.log(2 != '2') //false console.log('a' < 'b') //trueconsole.log('ab' < 'ac') //true</script>逻辑运算符
&& 一假则假
|| 一真则真
! 真变假,假变真(通常给布尔值取反)
<script>const num = +prompt('请输入一个整数:')/* if(num%4===0 && num%100!==0){alert('true')}else{alert('false')} */alert(num % 4 === 0 && num % 100 !== 0)</script>逻辑中断
<script>let age=18console.log(false && age++) //age++不执行,一假则假,中断console.log(age) //18 let num=20console.log(true || num++) //num++不执行,一真则真,中断console.log(num) //20 console.log(11 && 22) //都是真,则返回最后一个值console.log(33 || 44) //都是真,则返回第一个真值</script>
运算符优先级
小括号 ()
一元运算符 ++ -- !
算术运算符 * / % + -
关系运算符 > >= < <=
相等运算符 == != === !==
逻辑运算符 && ||
赋值运算符 =
逗号运算符 ,
<script>let a = 3 > 5 && 2 < 7 && 3 == 4console.log(a) //falselet b = 3 <= 4 || 3 > 1 || 3 != 2console.log(b) //truelet c = 2 === "2"console.log(c) //falselet d = !c || b && aconsole.log(d) //true
</script>
2.2 语句
2.2.1 顺序结构
2.2.2 分支结构
if分支语句
// 条件成立执行代码,否则什么也不做 if (条件表达式) {// 条件成立执行的代码语句 } // 条件成立 执行 if 里面代码,否则执行else 里面的代码 if (条件表达式) {// [如果] 条件成立执行的代码 } else {// [否则] 执行的代码 } // 适合于检查多重条件 if (条件表达式1) {语句1; } else if (条件表达式2) {语句2; } else if (条件表达式3) {语句3;.... } else {// 上述条件都不成立执行此处代码 }三元运算符
表达式1 ? 表达式2 : 表达式3;switch语句(一般用于特定值的判断,break跳出整个循环)switch( 表达式 ){ case value1:// 表达式 等于 value1 时要执行的代码break;case value2:// 表达式 等于 value2 时要执行的代码break;default:// 表达式 不等于任何一个 value 时要执行的代码 }
2.2.3 循环结构
for循环
语法:
for(初始化变量;条件表达式;操作表达式){
//循环体
}
初始化变量在for循环内只执行一次
条件表达式用来判断每次循环是否能够执行
// 1.for (let i = 1; i <= 100; i++) {console.log('亲爱的,我错了!')}// 2.let num = +prompt('请输入你想道歉的次数:')for (let i = 1; i <= num; i++) {console.log('都是我的错')}// 3.let sum = 0for (let i = 1; i <= 100; i++) {if (i % 3 === 0) {sum += i}}console.log(sum)// 4.let sum1 = 0for (let i = 1; i <= 200; i++) {sum1 += i}console.log(sum1)// 5.let m = 0, n = 0for (let i = 1; i <= 100; i++) {if (i % 2 == 0) {m++} else {n++}}console.log('偶数为:' + m, '奇数为:' + n);// 6.let sum2 = 0let num2 = +prompt('请输入录入成绩的人数:')for (let i = 1; i <= num2; i++) {let sort = +prompt(`请输入第${i}个人的成绩:`)sum2 += sort}console.log('总成绩:' + sum2);console.log('平均成绩:' + sum2 / num2);双重for循环
里层和外层初始化变量不能一样
for(外层初始化变量;外层条件表达式;外层操作表达式){
for(里层初始化变量;里层条件表达式;里层操作表达式){
}
while(条件表达式){ //循环体}
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
do{ //循环体}
while(条件表达式)
先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
continue
推出本次循环,进行下次循环
break
退出整个循环体,不再进行后面的循环
2.3 综合案例
// 1.let money = 0while (true) {let num = +prompt(`请输入您要的操作: \n 1.存钱 \n 2.取钱 \n 3.显示余额 \n 4.退出`)if (num == 4) {break}switch (num) {case 1:money += +prompt('请输入您要存入的金额:')alert('您的余额为:' + money)break;case 2:money -= +prompt('请输入您要取出的金额:')alert('您的余额为:' + money)break;case 3:alert('您的余额为:' + money)break;default:alert('您输入错误,请重新输入!')}}
// 2./* let sum=0for(let i=1;i<=100;i++){if(i%10!==3){sum+=i}}console.log(sum) */// 3./* let sum=0for(let i=1;i<=100;i++){if(i%3==0&&i%7==0){sum+=i}}console.log(sum) */// 4./* let k = 0for (let i = 1; i < 1000; i++) {if (i % 3 == 0 && i % 7 == 0) {k++// console.log(k+' '+i);if (k == 35) {console.log(i)}}}*/
相关文章:

Day2 JS基础
2.1 运算符 赋值运算符 一元运算符 -- <script>let h20let kh hconsole.log(h) //22console.log(k) //42let i1console.log(i i i) //7 // 递增运算符:var a8aconsole.log(a) //9 var num10var bnumconsole.log(b) //10</script> 比较运…...
)
mybatis----有用配置知识归纳(狂神说学习总结)
1.mybatis介绍 MyBatis 是一款优秀的持久层框架MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集的过程MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,将接口和 Java 的 实体类映射成数据库中的记录 官网 Mybatis中文官方文档 : https…...

【TCP/IP】组播
一、组播介绍 组播(Multicast)是网络技术中数据传输的一种方法,它允许将数据包同时发送给一组指定的目标,而不是单个的目标(单播 Unicast)或所有可能的目标(广播 Broadcast)。组播传…...

java 内存模型
程序计数器 线程私有主要字节码解释器通过读取程序计数器来选取下一条需要执行的指令,比如分支,循环,跳转和异常处理如果执行的是java 方法,那么程序计数器记录的时候虚拟机字节码指令的地址,如果执行的是native 方法…...

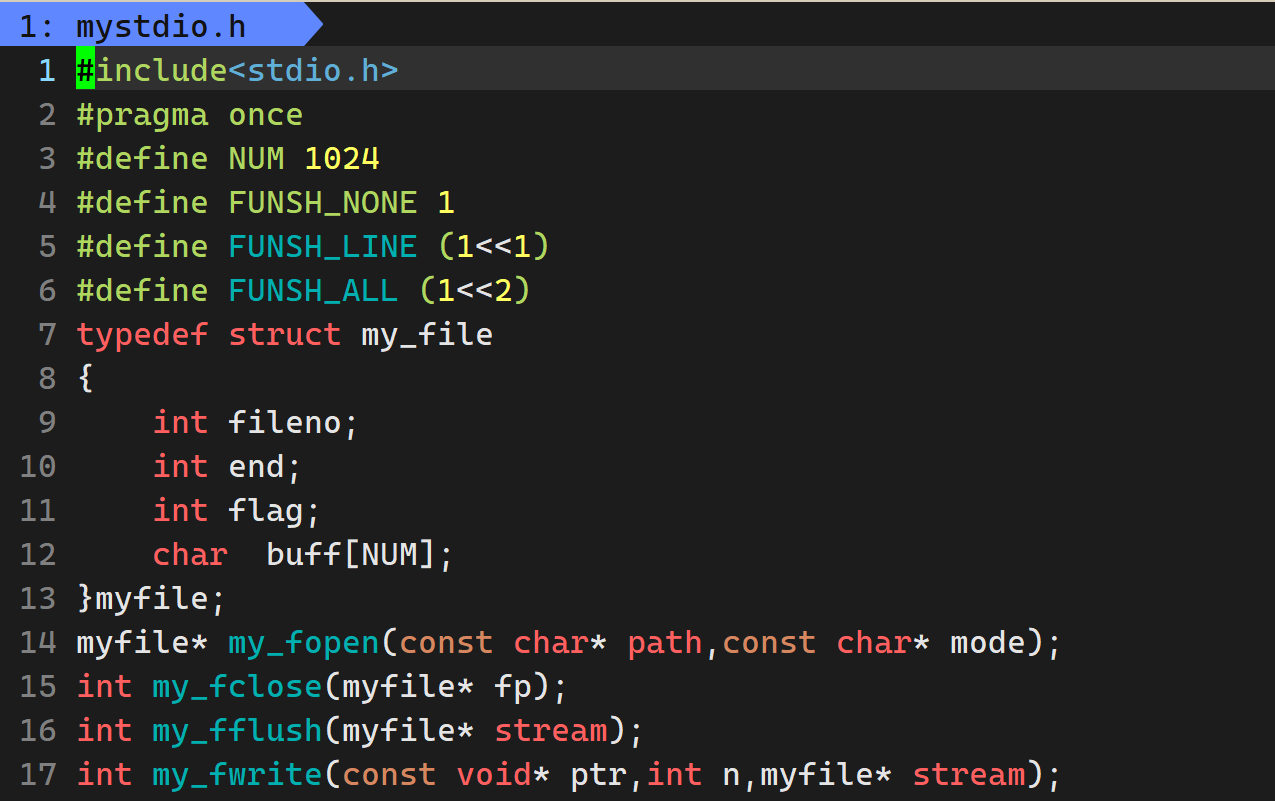
Linux——缓冲区封装系统文件操作
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、FILE二、封装系统接口实现文件操作1、text.c2、mystdio.c3、mystdio.h 一、FILE 因为IO相…...

深度学习系列59:文字识别
1. 简单文本: 使用google加的tesseract,效果不错。 首先安装tesseract,在mac直接brew install即可。 python调用代码: import pytesseract from PIL import Image img Image.open(1.png) pytesseract.image_to_string(img, lan…...
)
学习JAVA的第七天(基础)
目录 static 静态变量 静态方法 工具类: static的注意事项 继承 继承的好处 继承的特点 方法的重写 书写格式 override重写注解 方法重写的要求 this关键字 super关键字 static static表示静态,是Java中的一个修饰符,可以修饰成…...

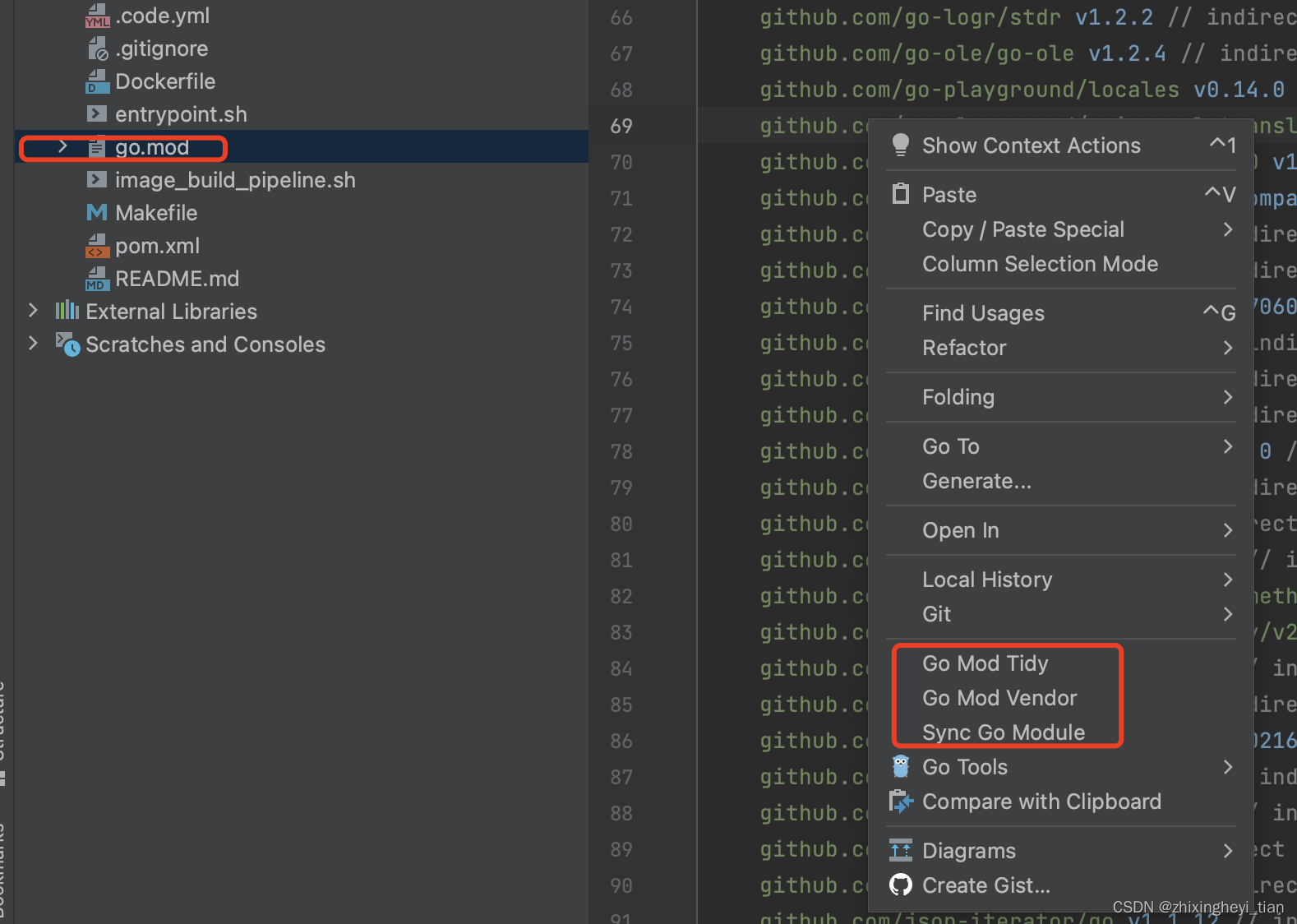
GoLand 相关
goland 下载依赖 go mod tidy:保持依赖整洁 go mod tidy 命令的作用是清理未使用的依赖,并更新 go.mod 以及 go.sum 文件。 go mod tidy 和 go mod vendor 两个命令是维护项目依赖不可或缺的工具。go mod tidy 确保了项目的 go.mod 文件精简且准确&…...

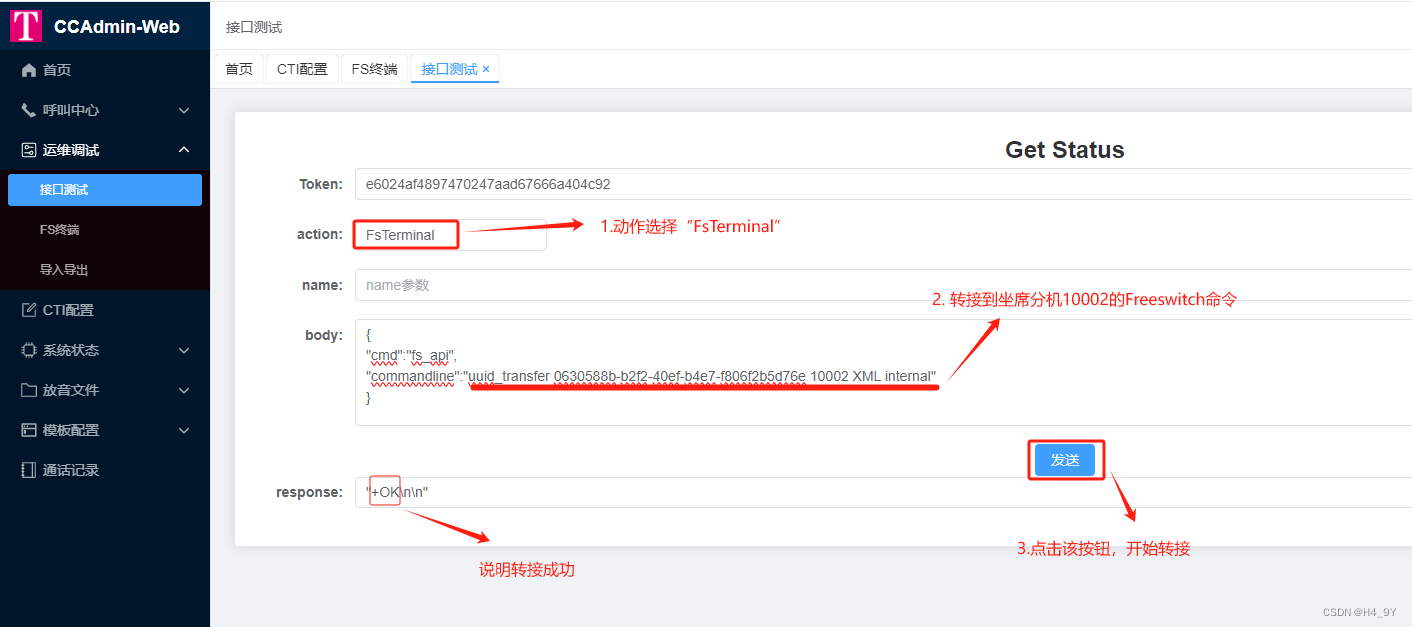
顶顶通呼叫中心中间件-如何使处于机器人话术中的通话手动转接到坐席分机上
文章目录 前言联系我们实现步骤freeswitch命令转接api接口转接 前言 本文讲解呼叫中心中间件如何手动转接通话。 场景:利用自动外呼进入机器人,在通话过程中,转接到坐席分机上。 联系我们 有意向了解呼叫中心中间件的用户,可以点…...

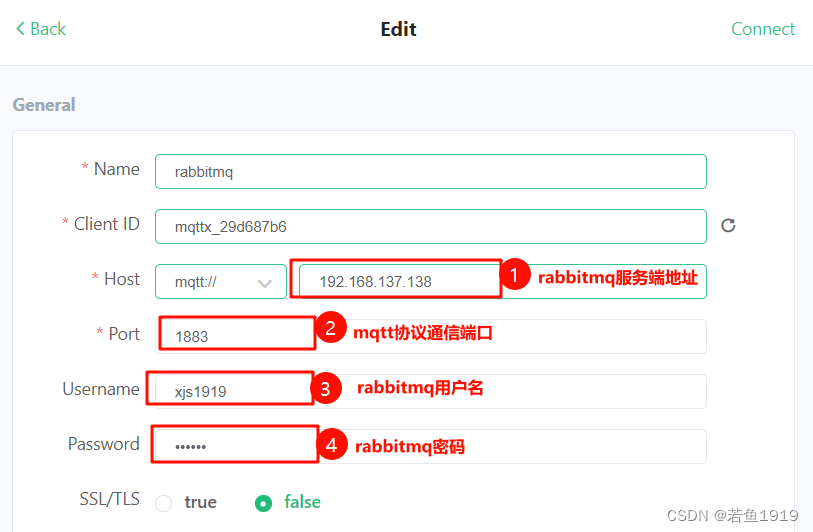
RabbitMQ开启MQTT协议支持
1)RabbitMQ启用MQTT插件 rootmq:/# rabbitmq-plugins enable rabbitmq_mqtt Enabling plugins on node rabbitmq: rabbitmq_mqtt The following plugins have been configured:rabbitmq_managementrabbitmq_management_agentrabbitmq_mqttrabbitmq_web_dispatch Ap…...

Orange3数据预处理(列选择组件)数据角色及类型描述
在Orange3的文件组件中,datetime、categorical、numeric以及text代表不同种类的数据类型,具体如下: datetime:代表日期和时间类型的数据。通常用于时间序列分析、生存分析和其他需要考虑时间因素的机器学习任务中。例如࿰…...

c sharp资料
资料 c#菜鸟教程 Xml XmlNode 类 XPath或运算 SelectNodes的使用 基础 string.Format 复合格式设置标准数字格式字符串...

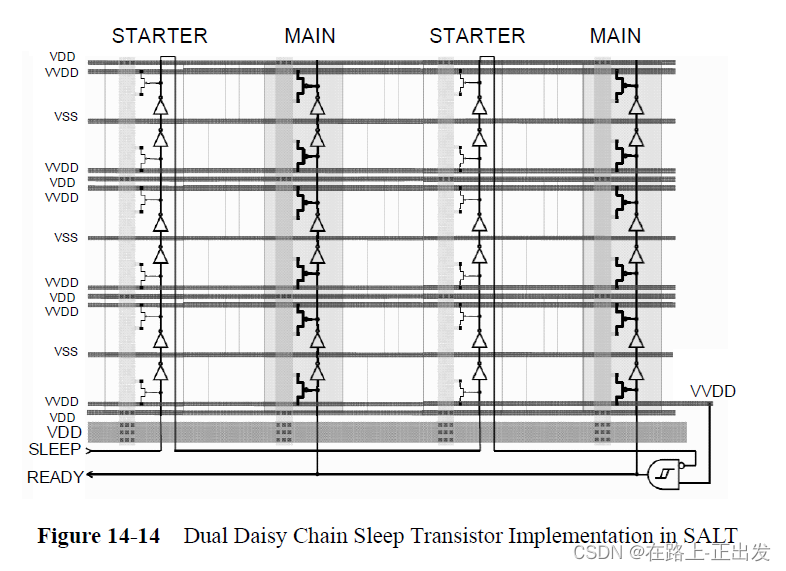
《低功耗方法学》翻译——第十四章:电源切换网络设计
第十四章:电源切换网络设计 功率门控是在待机或休眠模式下降低漏电功率最有效的方法,但这种方法存在诸如休眠晶体管占用的硅面积、永久和虚拟电源网络的布线资源以及复杂的功率门控设计和实现过程等开销,影响设计风险和进度。 除了开销外&a…...

如何使用Axure RP制作web页面并实现无公网ip远程访问——“cpolar内网穿透”
文章目录 前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4.2 启动website隧道4.3 获取公网URL地址4.4. 公网远程访问内网web站点4.5 配置固定二级子域名公网访问内网web站点4.5.1创建一条固定…...

vue2实现无感刷新token
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 引言: Ǵ…...

每日学习-2月18日
知识点:二叉树 中序遍历算法: void InOrderTraverse(BiTree T) { if(TNULL) return; InOrderTraverse(T->lchild); printf("%c",T->data); InOrderTraverse(T->rchild); } 算法过程: (1)调用InOrderTraverse(T)&#…...

AI 使人机交互发生根本性转变 AI芯片主战场,变了
语言将主导AI交互界面,同时AI应用正逐步适应人类 AI正创造人为中心和基于代理的未来。 这是 OpenAI 首位投资人 Vinod Khosla 关于 AI 交互与革命的最新洞察。Khosla 对常见术语“AI 硬件”和“小工具”表示怀疑,他主张从一个新的视角来看待这些设备&a…...
-std::unordered_multiset)
容器库(12)-std::unordered_multiset
unordered_multiset是以key为元素无序的关联容器,搜索、移除和插入操作是平均常数的时间复杂度。unordered_multiset在内部没有按任何顺序排列,而是放在桶当中的,放进哪个桶是通过计算key的hash值来决定的。和unordered_set不同的是ÿ…...

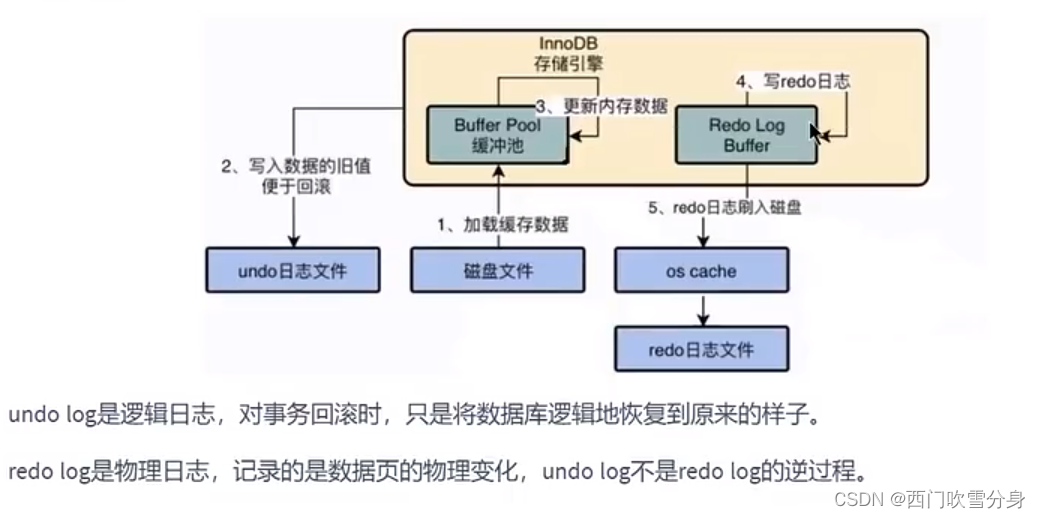
Mysql学习之事务日志undolog深入剖析
Undo log redo log 是事务持久性的保证,undo log是事务原子性的保证。在事务中更新数据的前置操作其实是要先写入一个undo log。 如何理解undo 日志? 事务需要保证原子性,也就是事务中的操作要么全部完成,要么什么也不做。但有时…...

springboot整合druid及可能遇到的问题
第一步,导入druid的maven依赖 在这里,我们选择导入druid-spring-boot-starter,使用配置文件的形式进行配置(不需要再编写配置类) <dependency><groupId>com.alibaba</groupId><artifactId>dr…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
