自定义el-upload 上传文件
前言
最近在做一个文件上传的功能,后端接口写好了、发现前端上传文件的页面不会写……(我很笨的)然后我就找啊找发现element有个组件是<el-upload/>能直接上传文件。我就想直接用拿来改改改成自己想要的,可是就是这样我花了很多时间去都改不好。网上找的好多教程都是有一定基础的人看的,不适合我这种小白,我照着他们的改是一点都改不出来效果。后面我终于摸索出来了,想着这么麻烦肯定要水一篇博客才行。
需求
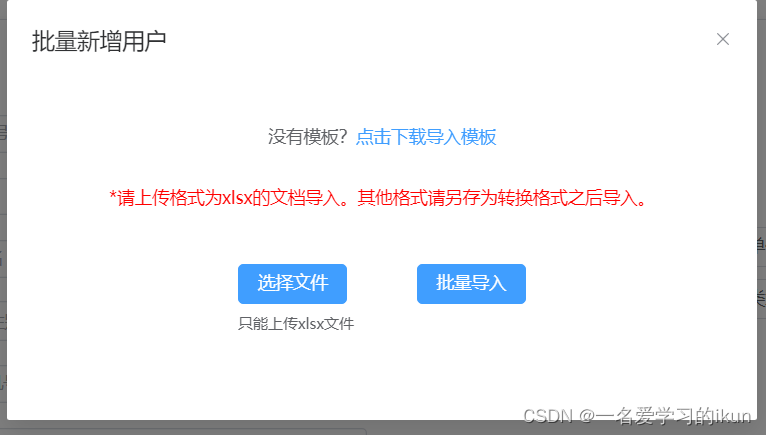
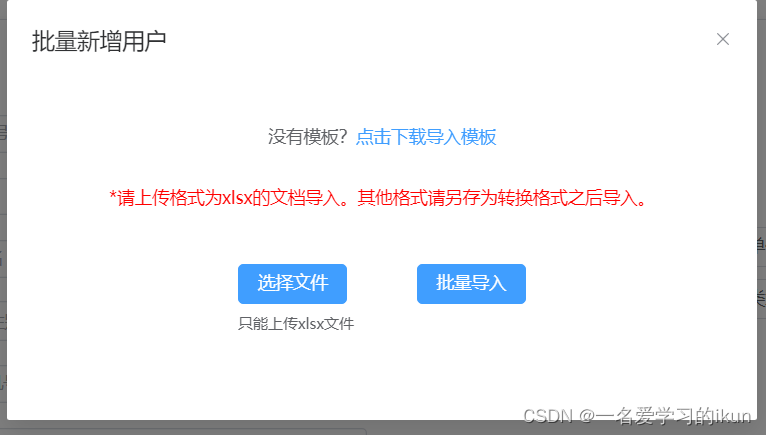
我先讲一下我的需求啊,你们的和我不一样的就不用看了,免得浪费时间。就是el-upload默认是一个选中了就直接上传了(类似那种上传图片的),没有一个确定的按钮,我想分开来。点击一个按钮上传文件,再点击一个按钮确认上传。像下面这样
实现代码
这是官方的api可以去看详细解释,但是太简洁了不是我这种笨蛋看得懂的。
Upload 上传 | Element Plus
就是默认的el-upload 他有个参数是action填的是你上传的后端地址,你想自定义上传函数的话你要用http-request是覆盖它,这样就能自定义函数了。但是actio还不能省你得空着在那。
auto-upload是关闭自动上传的,你要实现一个按钮上传一个按钮提交就得关闭这个!
然后去写handleUpload函数。
el-upload ref="upload" :show-file-list="true":auto-upload="false":http-request="handleUpload" action=" ":limit="1"><el-button type="primary">选择文件</el-button><template #tip><div class="el-upload__tip">只能上传xlsx文件</div></template></el-upload><el-button type="primary" style="margin-left: 50px;" @click='handleAction'>批量导入</el-button>handleUpload函数 就是绑定在el-upload上的http-request属性,这个名字可以你随便取,大概解释一下就是http-request他会给你一个参数,那个参数就是你选中的那个文件的参数。下面的data.file就是那个文件的具体参数。你们可以console.log去看看它是一个对象来着的,然后创建一个FormData,将那个file赋值给formData(我不太懂这是什么意思)我是在这看到这样赋值的 我照着做就能成功了。
在下面就是一些axios请求后端接口了,url换成你们的就行,后面接的就是包含上传文件信息的formData了,最重要的是你请求的控制头一定要是 'Content-Type': 'multipart/form-data' 不然是传不了文件的,后端接口会报file null的错误。
handleUpload(data) {console.log(data)const file = data.file;console.log(file)const formData = new FormData();formData.append('file', file);axios.post('http://localhost:9090/user/excelUpload', formData, {headers: {'Content-Type': 'multipart/form-data'}}).then(res => {console.log(res)if (res.data.code === '200') {this.$message({type: "success",message: "批量导入成功"})} else {this.$message({type: "error",message: res.data.msg})}this.$refs.upload.clearFiles(); // 清除上传的文件列表})}说到我就很迷惑我自己用了axios封装了一个request里面定义了请求头,是json的。后面我在使用的vue文件去import使用的时候,需要覆盖它这个请求头,换成 'Content-Type': 'multipart/form-data' 嘛,它竟然是不生效的!请求还是全局设置里面的json,害得我找半天都找不到原因,一直怀疑是现在的代码是有问题的。希望有懂的大佬指点一下。
request.interceptors.request.use(config => {// 设置请求头config.headers['Content-Type'] = 'application/json;charset=utf-8';return config
}, error => {// 请求失败,返回错误信息return Promise.reject(error)
})
完整的代码
<template><div style="margin: 30px; display: flex; justify-content: center;"><el-upload ref="upload" :show-file-list="true" :auto-upload="false" :http-request="handleUpload" action=" ":limit="1"><el-button type="primary">选择文件</el-button><template #tip><div class="el-upload__tip">只能上传xlsx文件</div></template></el-upload><el-button type="primary" style="margin-left: 50px;" @click='handleAction'>批量导入</el-button></div>
</template><script>
import axios from 'axios';
export default {methods: {handleAction() {this.$refs.upload.submit();},// 自定义上传方法handleUpload(data) {console.log(data)const file = data.file;console.log(file)const formData = new FormData();formData.append('file', file);axios.post('http://localhost:9090/user/excelUpload', formData, {headers: {'Content-Type': 'multipart/form-data'}}).then(res => {console.log(res)if (res.data.code === '200') {this.$message({type: "success",message: "批量导入成功"})} else {this.$message({type: "error",message: res.data.msg})}this.$refs.upload.clearFiles(); // 清除上传的文件列表})}}
}
</script>相关文章:

自定义el-upload 上传文件
前言 最近在做一个文件上传的功能,后端接口写好了、发现前端上传文件的页面不会写……(我很笨的)然后我就找啊找发现element有个组件是<el-upload/>能直接上传文件。我就想直接用拿来改改改成自己想要的,可是就是这样我花了…...

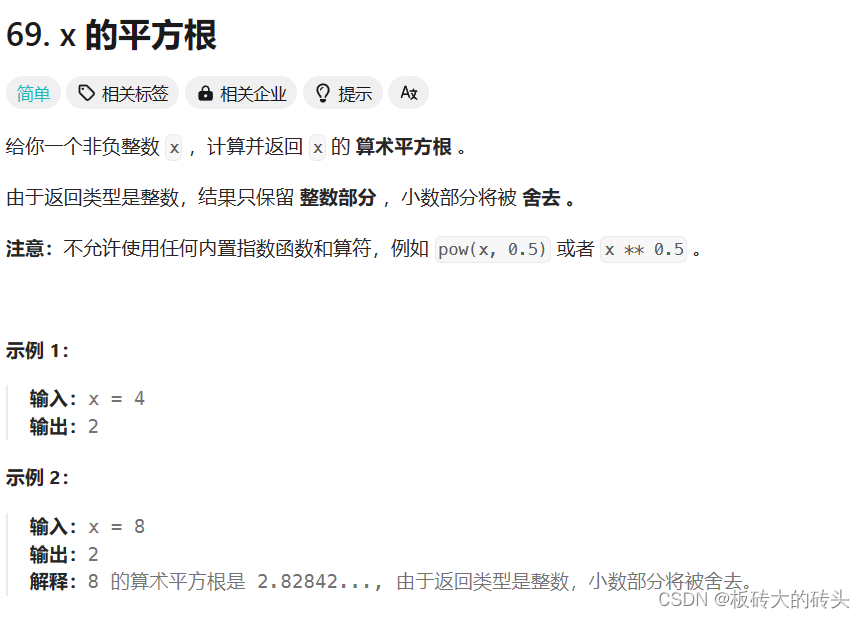
LeetCode69. x 的平方根(C++)
LeetCode69. x 的平方根 题目链接代码 题目链接 https://leetcode.cn/problems/sqrtx/description/ 代码 class Solution { public:int mySqrt(int x) {int right x, left 0, ans -1;while(left < right){long long mid left (right - left) / 2;if(mid * mid <…...

[c++] 单例模式 + cyberrt TimingWheel 单例分析
单例模式要求一个类在一个进程中只能创建一个对象。比如 cyberrt 中的 TimingWheel 类就是单例模式,这个类管理着一个进程内的所有定时器,只需要一个对象就可以。 单例模式的实现有两种方式,懒汉式和饿汉式。懒汉式,当第一次使用…...

如何在cmd里面创建一个vue项目
在命令提示符(CMD)中创建一个Vue项目,你需要先确保你已经全局安装了Vue CLI(Vue的命令行工具)。如果你还没有安装Vue CLI,可以通过以下命令进行安装: bash复制代码 npm install -g vue/cli # O…...

Day2 JS基础
2.1 运算符 赋值运算符 一元运算符 -- <script>let h20let kh hconsole.log(h) //22console.log(k) //42let i1console.log(i i i) //7 // 递增运算符:var a8aconsole.log(a) //9 var num10var bnumconsole.log(b) //10</script> 比较运…...
)
mybatis----有用配置知识归纳(狂神说学习总结)
1.mybatis介绍 MyBatis 是一款优秀的持久层框架MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集的过程MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,将接口和 Java 的 实体类映射成数据库中的记录 官网 Mybatis中文官方文档 : https…...

【TCP/IP】组播
一、组播介绍 组播(Multicast)是网络技术中数据传输的一种方法,它允许将数据包同时发送给一组指定的目标,而不是单个的目标(单播 Unicast)或所有可能的目标(广播 Broadcast)。组播传…...

java 内存模型
程序计数器 线程私有主要字节码解释器通过读取程序计数器来选取下一条需要执行的指令,比如分支,循环,跳转和异常处理如果执行的是java 方法,那么程序计数器记录的时候虚拟机字节码指令的地址,如果执行的是native 方法…...

Linux——缓冲区封装系统文件操作
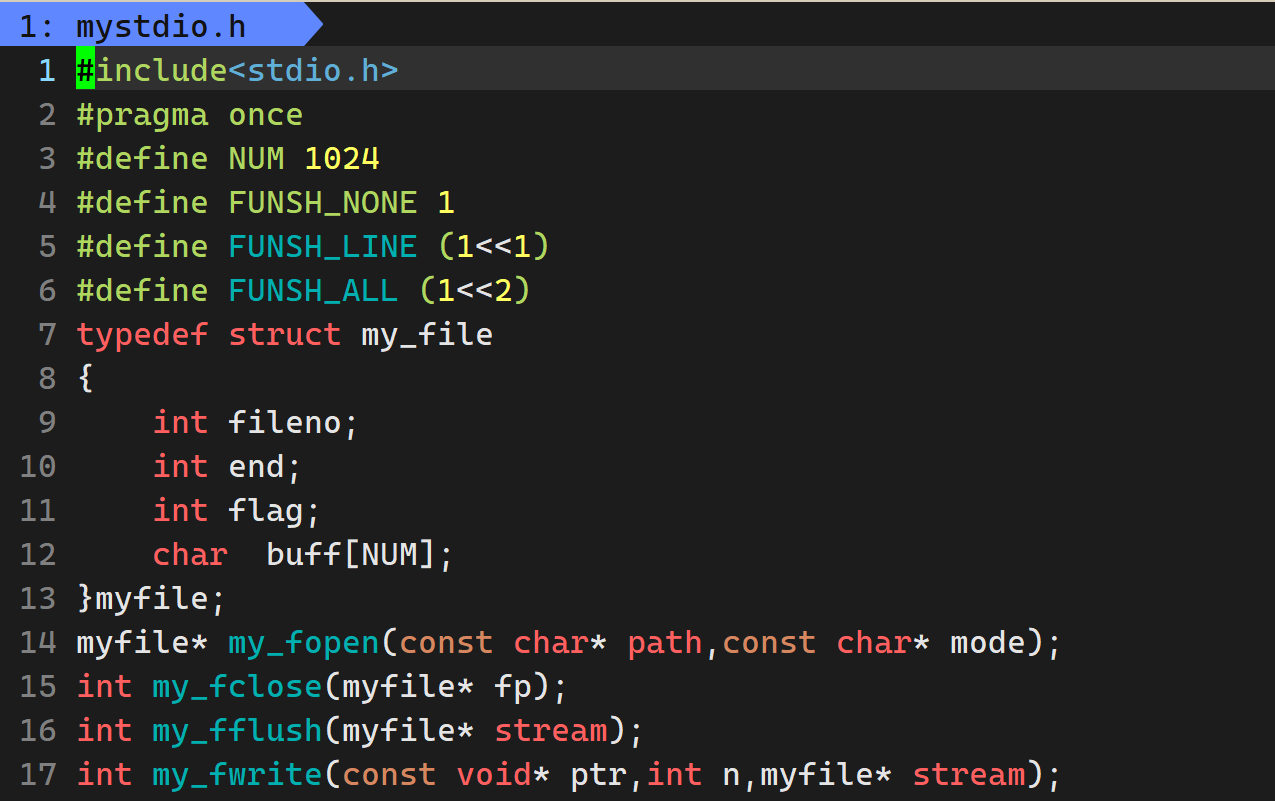
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、FILE二、封装系统接口实现文件操作1、text.c2、mystdio.c3、mystdio.h 一、FILE 因为IO相…...

深度学习系列59:文字识别
1. 简单文本: 使用google加的tesseract,效果不错。 首先安装tesseract,在mac直接brew install即可。 python调用代码: import pytesseract from PIL import Image img Image.open(1.png) pytesseract.image_to_string(img, lan…...
)
学习JAVA的第七天(基础)
目录 static 静态变量 静态方法 工具类: static的注意事项 继承 继承的好处 继承的特点 方法的重写 书写格式 override重写注解 方法重写的要求 this关键字 super关键字 static static表示静态,是Java中的一个修饰符,可以修饰成…...

GoLand 相关
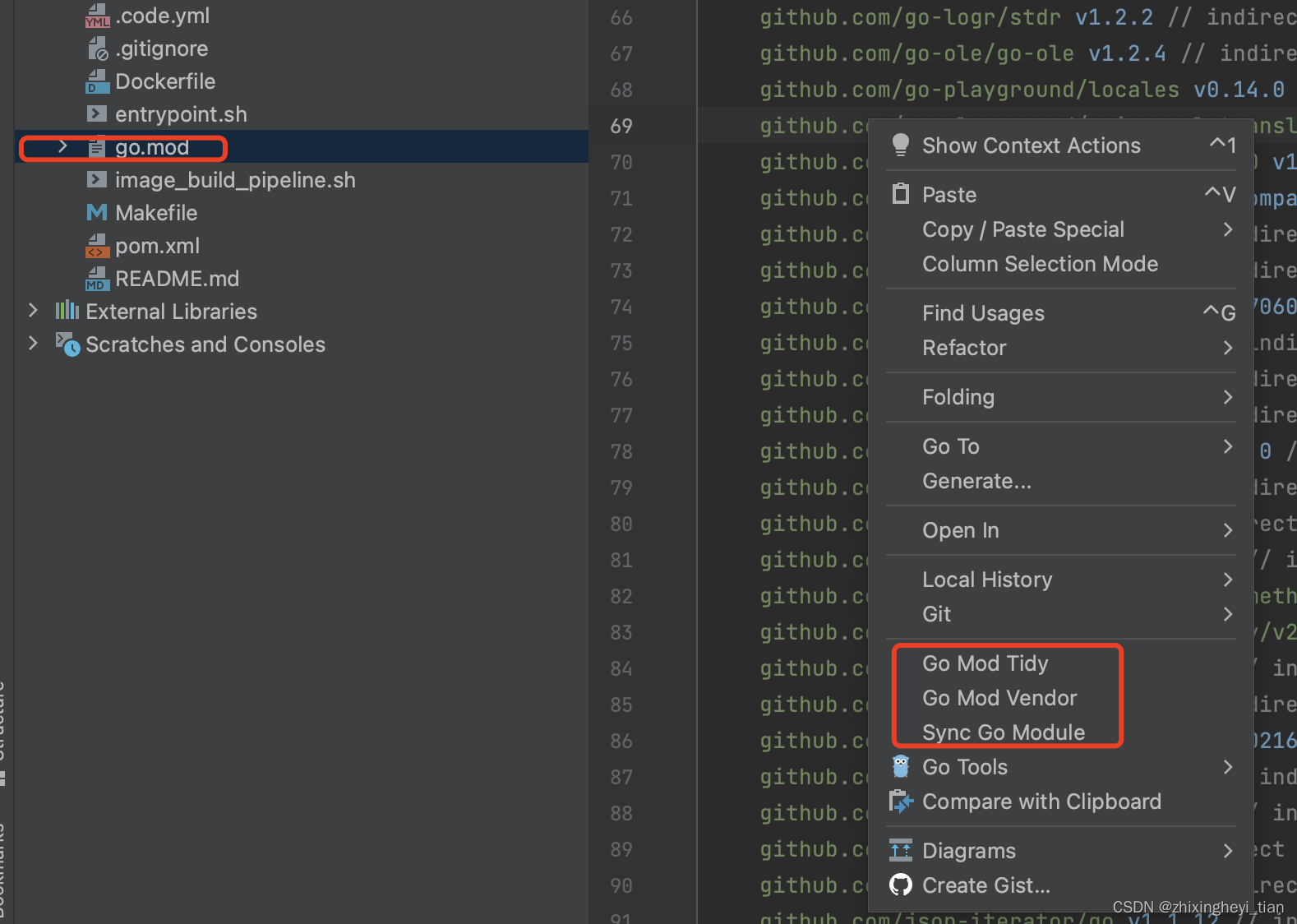
goland 下载依赖 go mod tidy:保持依赖整洁 go mod tidy 命令的作用是清理未使用的依赖,并更新 go.mod 以及 go.sum 文件。 go mod tidy 和 go mod vendor 两个命令是维护项目依赖不可或缺的工具。go mod tidy 确保了项目的 go.mod 文件精简且准确&…...

顶顶通呼叫中心中间件-如何使处于机器人话术中的通话手动转接到坐席分机上
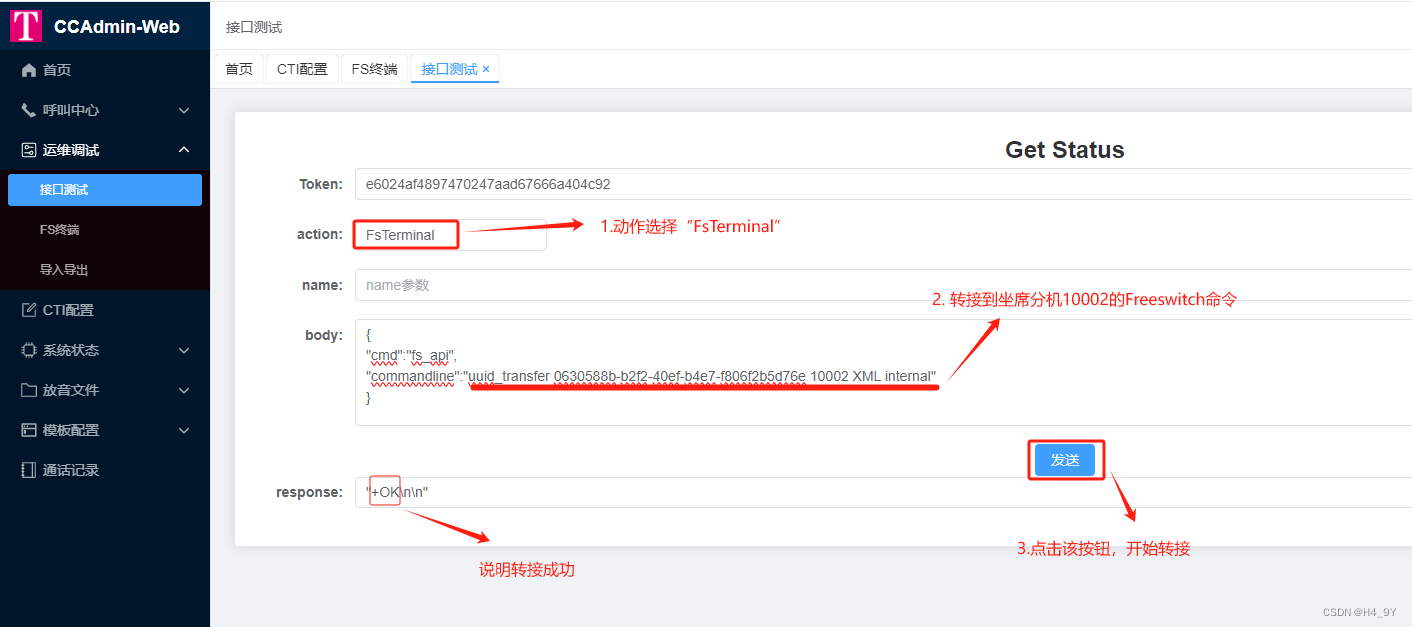
文章目录 前言联系我们实现步骤freeswitch命令转接api接口转接 前言 本文讲解呼叫中心中间件如何手动转接通话。 场景:利用自动外呼进入机器人,在通话过程中,转接到坐席分机上。 联系我们 有意向了解呼叫中心中间件的用户,可以点…...

RabbitMQ开启MQTT协议支持
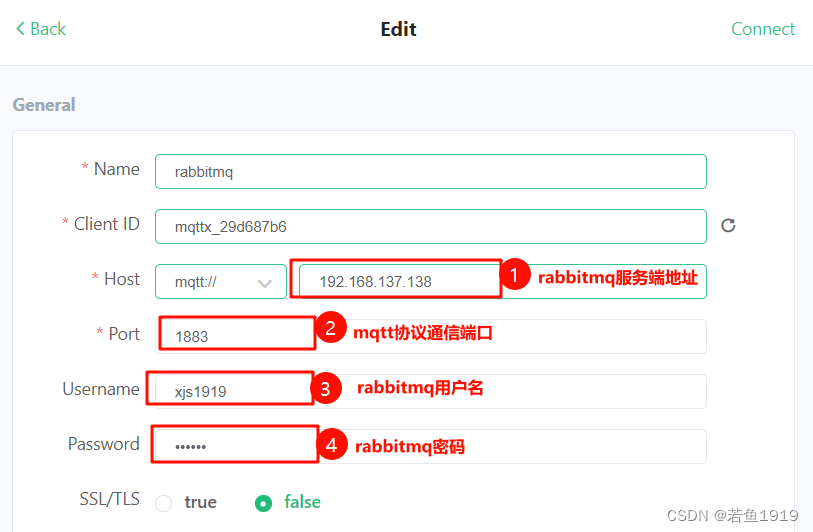
1)RabbitMQ启用MQTT插件 rootmq:/# rabbitmq-plugins enable rabbitmq_mqtt Enabling plugins on node rabbitmq: rabbitmq_mqtt The following plugins have been configured:rabbitmq_managementrabbitmq_management_agentrabbitmq_mqttrabbitmq_web_dispatch Ap…...

Orange3数据预处理(列选择组件)数据角色及类型描述
在Orange3的文件组件中,datetime、categorical、numeric以及text代表不同种类的数据类型,具体如下: datetime:代表日期和时间类型的数据。通常用于时间序列分析、生存分析和其他需要考虑时间因素的机器学习任务中。例如࿰…...

c sharp资料
资料 c#菜鸟教程 Xml XmlNode 类 XPath或运算 SelectNodes的使用 基础 string.Format 复合格式设置标准数字格式字符串...

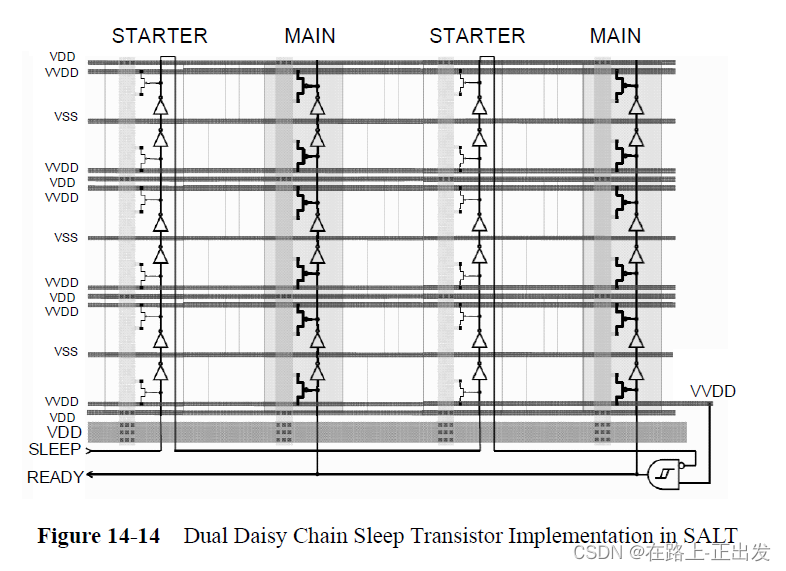
《低功耗方法学》翻译——第十四章:电源切换网络设计
第十四章:电源切换网络设计 功率门控是在待机或休眠模式下降低漏电功率最有效的方法,但这种方法存在诸如休眠晶体管占用的硅面积、永久和虚拟电源网络的布线资源以及复杂的功率门控设计和实现过程等开销,影响设计风险和进度。 除了开销外&a…...

如何使用Axure RP制作web页面并实现无公网ip远程访问——“cpolar内网穿透”
文章目录 前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4.2 启动website隧道4.3 获取公网URL地址4.4. 公网远程访问内网web站点4.5 配置固定二级子域名公网访问内网web站点4.5.1创建一条固定…...

vue2实现无感刷新token
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 引言: Ǵ…...

每日学习-2月18日
知识点:二叉树 中序遍历算法: void InOrderTraverse(BiTree T) { if(TNULL) return; InOrderTraverse(T->lchild); printf("%c",T->data); InOrderTraverse(T->rchild); } 算法过程: (1)调用InOrderTraverse(T)&#…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
