vue2与vue3中父子组件传参的区别
本次主要针对vue中父子组件传参所进行讲解
一、vue2和vue3父传子区别
1.vue2的父传子
1).在父组件子标签中自定义一个属性
<sonPage :子组件接收到的类名="传输的数据">子组件</sonPage>2).在子组件中peops属性中拿到自定属性
props: {子组件接收的名字: [Number],//设置数据的默认类型default: () => {return {// 填写默认值}}
}2.vue3的父传子
1).在父组件子标签中自定义一个属性
与vue2不同的是,这里有两种方式
一种是与vue2方式相同
<son-page :子组件接收到的类名="传输的数据"></son-page>另一种是直接使用v-bind
<son-page v-bind="父组件传递的参数"></son=page>2).子组件通过defineProps接收
//通过数组方式接收参数,这里的msg和abc是父组件传过来的参数名
const foo = defineProps(['msg'])//通过对象方式接收参数1
const foo = defineProps({//可设置接收类型msg: [Number,String]
})//通过对象方式接收参数2
const foo = defineProps({msg:{//对象形式不仅可设置接收类型,还可以设置默认值type:[Number,String],//必须传此参数,否则报错 required:true},//可接收多个数据类型abc: [Number]
})// 通过 foo.参数名 进行渲染注意:
其中包含了一个required属性,放值为true时必须传此参数,否则会报错
3.区别
1).发送数据
vue3在vue2的基础上多了一种发送数据的方式
2).接收数据
在vue2中是使用props来进行接收父组件传输的数据;
在vue3中则是使用defineProps来进行接收
二、vue2和vue3子传父区别
1.vue2的子传父
1).在父组件子标签中自定义一个事件(方法里面有一个参数用来接收子组件的传值)
<sonPage @父组件接收数据的方法="子组件发送参数的方法"></sonPage>2).在子组件中this.$emit('自定义事件的名字',传递的数据)
2.vue3的子传父
1).在父组件子标签中自定义一个事件(与vue2相同)
2).子组件发送数据
与vue2不同的是,这里也有两种方式进行发送数据
一种是通过defineEmits发送
//通过defineEmits
const emit = defineEmits(['fromSon'])function fromSon() {emit('fromSon',参数)
}另一种是直接在点击事件写
//直接在子组件标签传参
<button @click='$emit("fromSon",{参数})'>fromSon</button>3.区别
1).父组件接收数据(没有区别)
2).子组件发送数据
vue2中发送通过this.$emit进行传输数据
vue3中可直接通过$emit进行传输数据;也可以通过defineEmits来进行数据传输
以上便是本次的分享,如有问题,可以评论或私信
相关文章:

vue2与vue3中父子组件传参的区别
本次主要针对vue中父子组件传参所进行讲解 一、vue2和vue3父传子区别 1.vue2的父传子 1).在父组件子标签中自定义一个属性 <sonPage :子组件接收到的类名"传输的数据">子组件</sonPage> 2).在子组件中peops属性中拿到自定属性 props: {子组件接收的…...

使用vuetify实现全局v-alert消息通知
前排提示,本文为引流文,文章内容不全,更多信息前往:oldmoon.top 查看 简介 使用强大的Vuetify开发前端页面,结果发现官方没有提供简便的全局消息通知组件(像Element中的ElMessage那样)…...

CentOS 7.9上编译wireshark 3.6
工作环境是Centos 7.9,原本是通过flathub安装的wireshark,但是在gnome的application installer上升级到wireshark 4.2.3之后就运行不起来了,flatpak run org.wireshark.Wireshark启动提示缺少qt6,查了一下wireshark新版是依赖qt6的…...

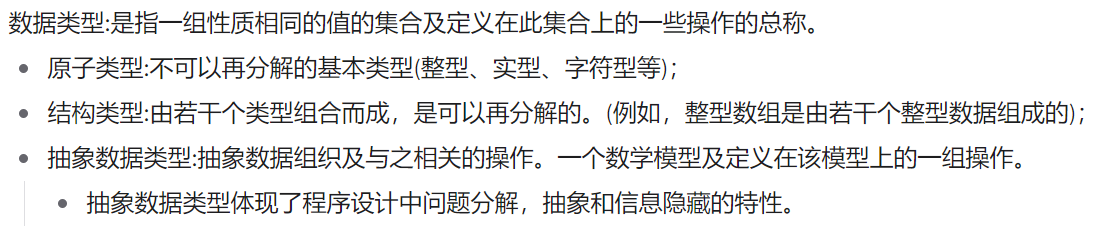
初学学习408之数据结构--数据结构基本概念
初学学习408之数据结构我们先来了解一下数据结构的基本概念。 数据结构:是相互之间存在一种或多种特定关系的数据元素的集合。 本内容来源于参考书籍《大话数据结构》与《王道数据结构》。除去书籍中的内容,作为初学者的我会尽力详细直白地介绍数据结构的…...

Java项目中必须使用本地缓存的几种情况
Java项目中必须使用本地缓存的几种情况 在Java项目的开发过程中,为了提高应用的性能和响应速度,缓存机制经常被使用。其中,本地缓存作为一种常见的缓存方式,将数据存储在应用程序的本地内存或磁盘中,以便快速访问。下…...

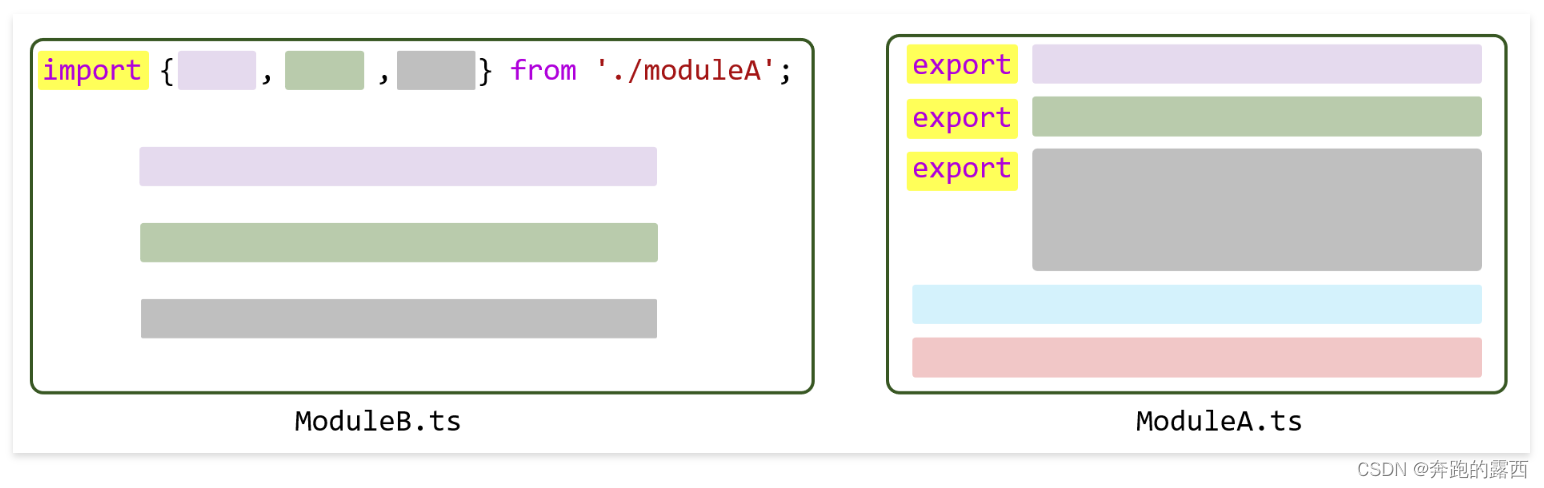
【鸿蒙 HarmonyOS 4.0】TypeScript开发语言
一、背景 HarmonyOS 应用的主要开发语言是 ArkTS,它由 TypeScript(简称TS)扩展而来,在继承TypeScript语法的基础上进行了一系列优化,使开发者能够以更简洁、更自然的方式开发应用。值得注意的是,TypeScrip…...

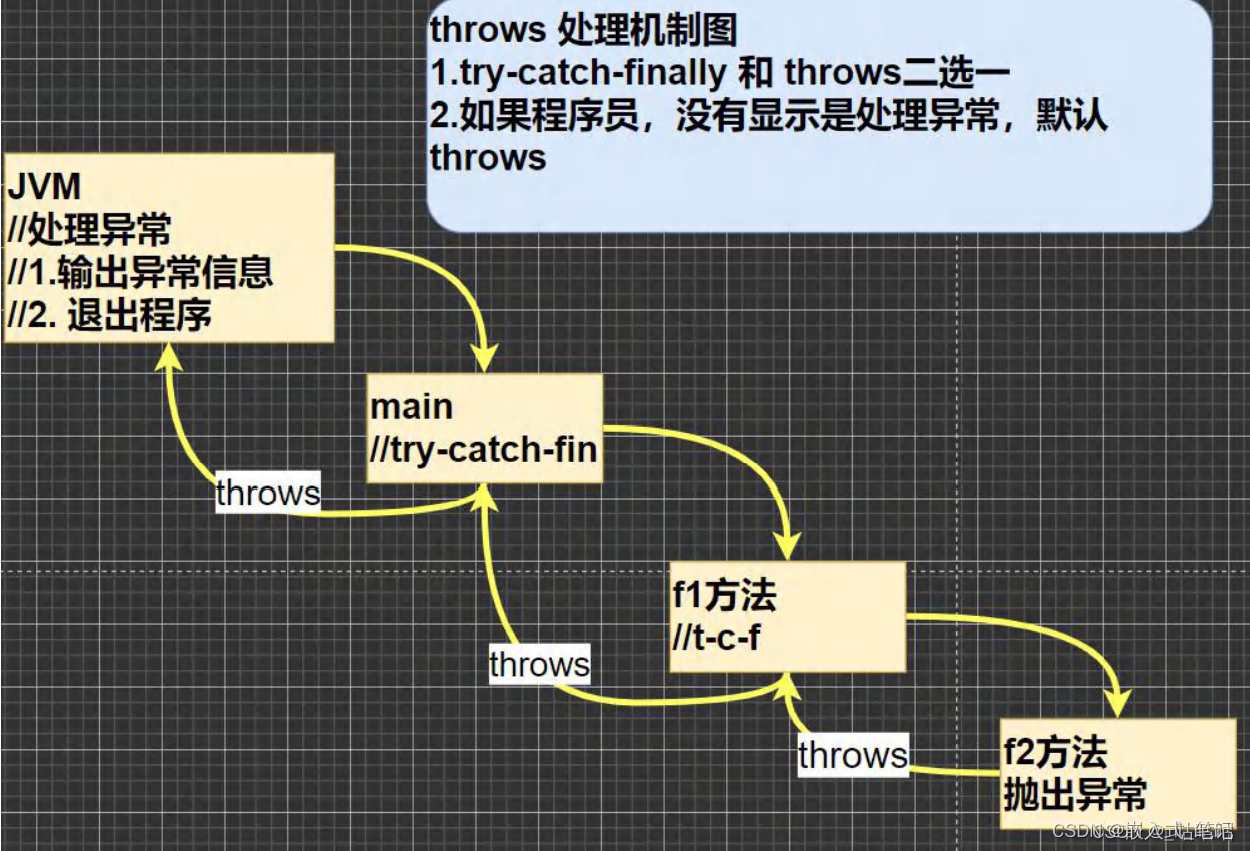
Android java基础_异常
一.异常的概念 在Java中,异常(Exception)是指程序执行过程中可能出现的不正常情况或错误。它是一个事件,它会干扰程序的正常执行流程,并可能导致程序出现错误或崩溃。 异常在Java中是以对象的形式表示的,…...

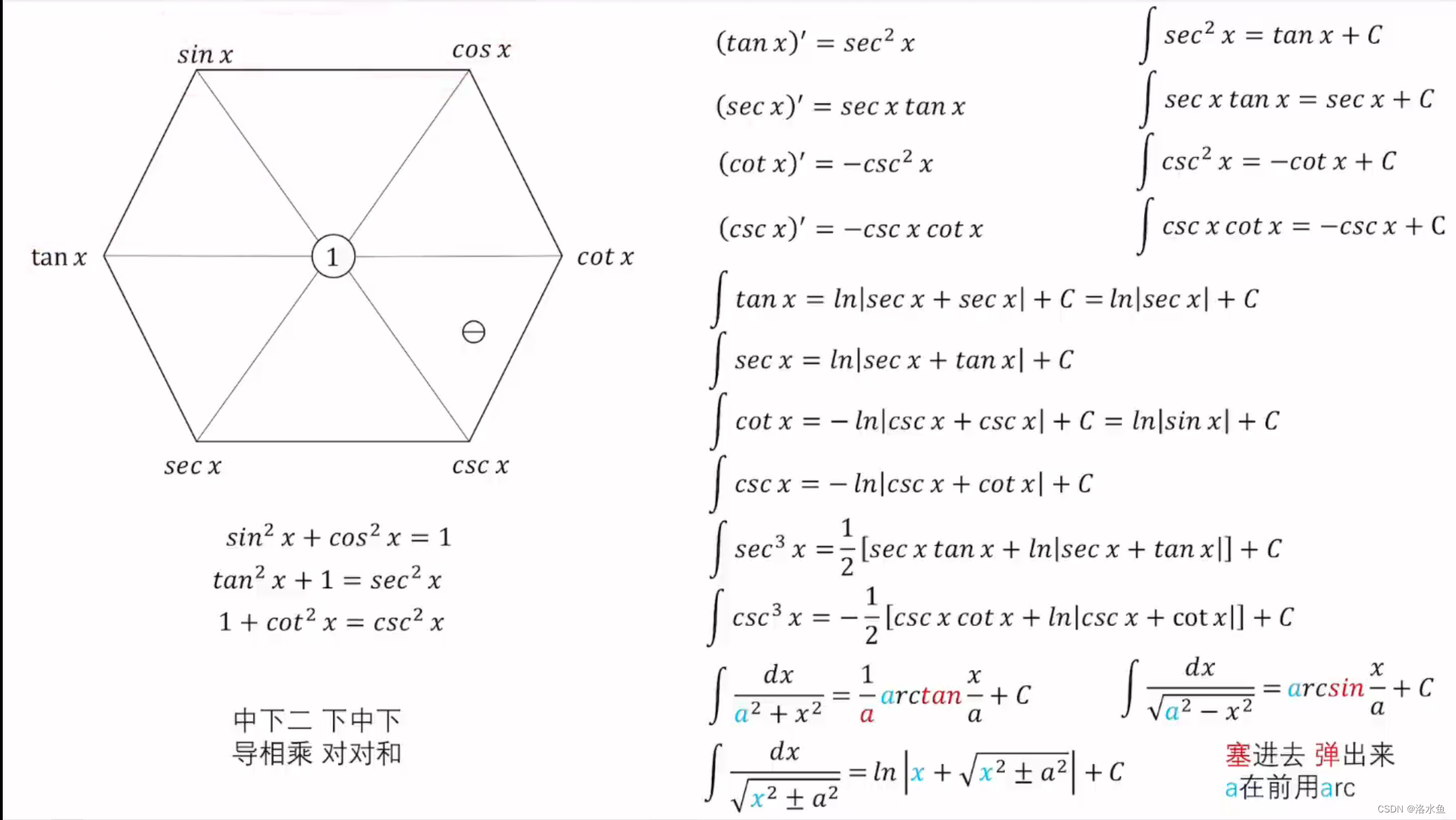
高数考研 -- 公式总结(更新中)
1. 两个重要极限 (1) lim x → 0 sin x x 1 \lim _{x \rightarrow 0} \frac{\sin x}{x}1 limx→0xsinx1, 推广形式 lim f ( x ) → 0 sin f ( x ) f ( x ) 1 \lim _{f(x) \rightarrow 0} \frac{\sin f(x)}{f(x)}1 limf(x)→0f(x)sinf(x)1. (2) lim …...

详解顺序结构滑动窗口处理算法
🎀个人主页: https://zhangxiaoshu.blog.csdn.net 📢欢迎大家:关注🔍点赞👍评论📝收藏⭐️,如有错误敬请指正! 💕未来很长,值得我们全力奔赴更美好的生活&…...

Java 8中使用Stream来操作集合
Java 8中使用Stream来操作集合 在Java 8中,你可以使用Stream API来操作集合,这使得集合的处理变得更加简洁和函数式。Stream API提供了一系列的中间操作(intermediate operations)和终端操作(terminal operations&…...

MATLAB环境下一种改进的瞬时频率(IF)估计方法
相对于频率成分单一、周期性强的平稳信号来说,具有非平稳、非周期、非可积特性的非平稳信号更普遍地存在于自然界中。调频信号作为非平稳信号的一种,由于其频率时变、距离分辨率高、截获率低等特性,被广泛应用于雷达、地震勘测等领域。调频信…...

解决:selenium web browser 的版本适配问题
文章目录 解决方案:使用 webdriver manager 自动适配驱动 使用 selenium 操控浏览器的时候报错: The chromedriver version (114.0.5735.90) detected in PATH at /opt/homebrew/bin/chromedriver might not be compatible with the detected chrome ve…...

pytest.param作为pytest.mark.parametrize的参数进行调用
pytest.param:在 pytest.mark.parametrize 中可以作为一个指定的参数进行调用 获取数据库(网页端)数据,通过pytest.param包装成数据包用于pytest.mark.parametrize 中实现数据驱动调用。 import os import pytest import json fr…...

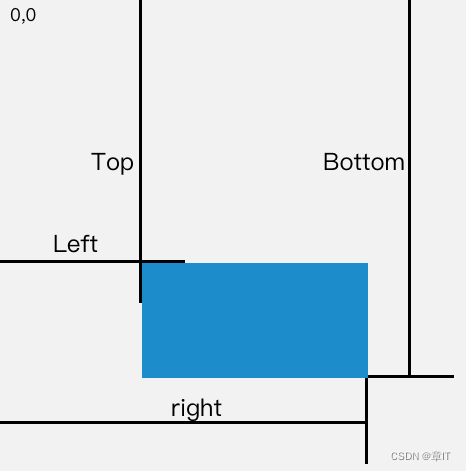
如何判断一个元素是否在可视区域中?
文章目录 一、用途二、实现方式offsetTop、scrollTopgetBoundingClientRectIntersection Observer创建观察者传入被观察者 三、案例分析参考文献 一、用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标元素是…...

Go Run - Go 语言中的简洁指令
原文:breadchris - 2024.02.21 也许听起来有些傻,但go run是我最喜欢的 Go 语言特性。想要运行你的代码?只需go run main.go。它是如此简单,我可以告诉母亲这个命令,她会立即理解。就像 Go 语言的大部分功能一样&…...

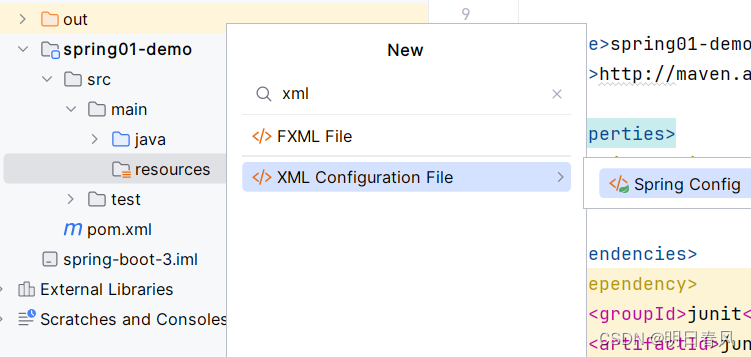
Spring全面精简总结
Spring两大核心功能:IOC控制反转、AOP面向切面的编程 控制反转(loC,Inversion of Control),是一个概念,是一种思想。指将传统上由程序代码直接操控的对象调用权交给容器,通过容器来实现对象的装配和管理。控制反转就是…...

低代码开发如何助力数字化企业管理系统平台构建
随着数字化时代的到来,企业对于管理系统的需求日益增长。高效的管理系统可以提高企业的运作效率,降低成本,提升竞争力。然而,传统的开发方式在应对日益复杂的管理系统需求时,显得力不从心。低代码开发作为一种新兴的开…...

ElasticSearch之零碎知识点
写在前面 本文记录es的零碎知识点,包括但不限于概念,集群方式,等。 1:词项查询 VS 全文查询 词项查询:查询的内容不做分词处理,输入的什么查询什么。 全文查询:查询的内容会做分词处理&…...

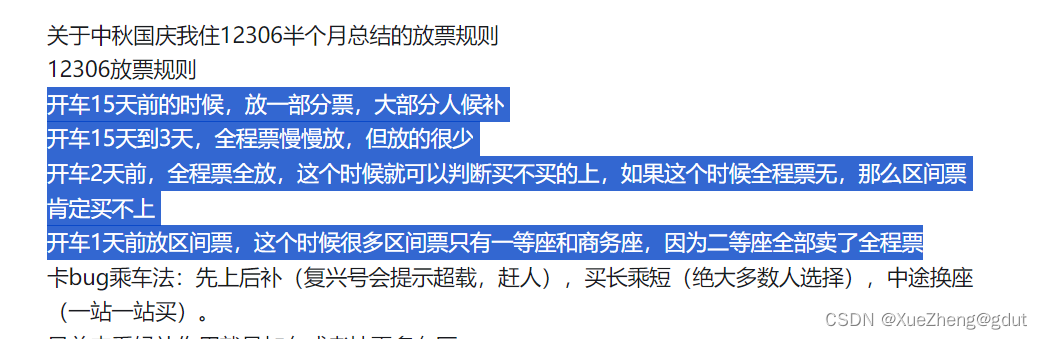
【春运抢票攻略浅析】
参考 最全12306放票规则,抢票策略,候补作用2023年12306抢票攻略(纯技巧) 研究放票规则,候补的时候车次进行一下挑选,能够买长乘短的尽量买长,不要候补一些区间票吧,这是一开始放票…...

【Java EE初阶二十五】简单的表白墙(一)
1. 前端部分 1.1 前端代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"wid…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

docker容器互联
1.docker可以通过网路访问 2.docker允许映射容器内应用的服务端口到本地宿主主机 3.互联机制实现多个容器间通过容器名来快速访问 一 、端口映射实现容器访问 1.从外部访问容器应用 我们先把之前的删掉吧(如果不删的话,容器就提不起来,因…...

Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南
Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南 在金融行业安全审计中,未启用HTTPS的Web应用被列为高危漏洞。通过正确配置HTTPS,可将中间人攻击风险降低98%——本文将全面解析Spring Boot中HTTPS的实现方案与实战避坑指南。 一、HTTPS 核心原理与…...

Windows开机自动启动中间件
WinSW(Windows Service Wrapper 是一个开源的 Windows 服务包装器,它可以帮助你将应用程序打包成系统服务,并实现开机自启动的功能。 一、下载 WinSW 下载 WinSW-x64.exe v2.12.0 (⬇️ 更多版本下载) 和 sample-minimal.xml 二、配置 WinS…...

FMC STM32H7 SDRAM
如何无痛使用片外SDRAM? stm32 已经成功初始化了 STM32H7 上的外部 SDRAM(32MB) 如何在开发中无痛使用SDRAM 使它像普通 RAM 一样“自然地”使用? [todo] 重要 MMT(Memory Management Tool) of STM32CubeMx The Memory Management Tool (MMT) disp…...
