【程序员英语】【美语从头学】初级篇(入门)(笔记)Lesson 16 At the Shoe Store 在鞋店
《美语从头学初级入门篇》
注意:被 删除线 划掉的不一定不正确,只是不是标准答案。
文章目录
- Lesson 16 At the Shoe Store 在鞋店
- 对话A
- 对话B
- 笔记
- 会话A
- 会话B
- 替换
Lesson 16 At the Shoe Store 在鞋店
对话A

A: Do you have these shoes in size 8?
B: Sure. It’s over here Here you are.
A: I’m sorry, but it’s they are too small. Do you have a bigger one pair?
B: Here you are . Try them these on , please .
A: Wow! They just fit me size These are just right.
-
上面 Try these on.为什么不用Try them on?These are just right为什么不用They are just right?
在这种情境中,“these”和“they”都可以用来指代鞋子。然而,它们在语境中的使用略有不同。
-
“Try these on.” 和 “Try them on.” 都是正确的。"These"通常用于更直接、亲近的参照,就像你手上拿着某样东西时。所以当店员递给顾客新鞋试穿时,说"Try these
on."更自然些。另一方面,"them"可能会被用在参照物离说话者较远或不那么亲近的情况下。 -
“These are just right.” 和 “They are just right.” 也都是正确的。在这个场景里,顾客可能还是手持着鞋子,因此说"These are just
right.“更贴切。同时,“these”也有强调当前正在讨论的对象的效果。如果使用"they”,虽然意思也能理解,但感觉上可能稍微缺乏一点亲近感或直接性。
以上解释基于英语的日常使用和语境,实际上两者都是可以互换的,只是"these"在这个情况下更为自然一些。
“this”, “these”, “that”, “those”, 和 "they"都是代词,它们在英语中有不同的用法:
-
“This"和"These”:这两个词被称为近指代词,用来指代离说话者近或正在讨论的人或物。"This"用于单数,而"these"用于复数。
- This is my cat. (这是我的猫。)
- These are my cats. (这些是我的猫。)
-
“That"和"Those”:这两个词被称为远指代词,用来指代离说话者远或不在当前讨论的人或物。"That"用于单数,而"those"用于复数。
- That is her dog. (那是她的狗。)
- Those are her dogs. (那些是她的狗。)
-
“They”:这是一个复数的第三人称代词,用来指代先前提到的多个人或物体。
- I have two apples. They are red. (我有两个苹果。它们是红色的。)
请注意,选择使用哪个代词取决于你想要强调的距离(物理距离或象征性的距离)以及是否已经提到了要引用的对象。
-
对话B


A: Excuse me. Can you show some high-heels to me me some high-heeled shoes?
B: Sure. This way . , please
A: These are too high. Do you have lower ones?
B: How about these?
A: These are not fit my feet don’t fit. Do you have smaller ones?
B: I’m afraid but we don’t have your size.
A: What a shame!
笔记
会话A



会话B

“Show me your phone”也可以说成“Show your phone to me”,"Show me your
phone"和"Show your phone to me"在语义上是相同的。它们都是要求某人展示他们的手机。但是在日常对话中,"Show
me your phone"更常用,因为它更简洁,更直接。


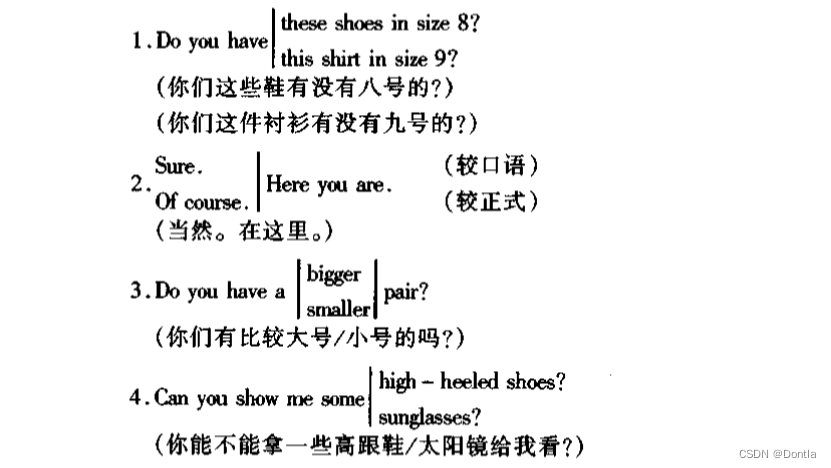
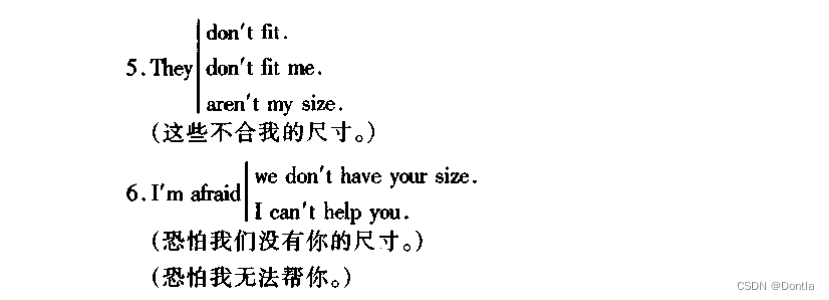
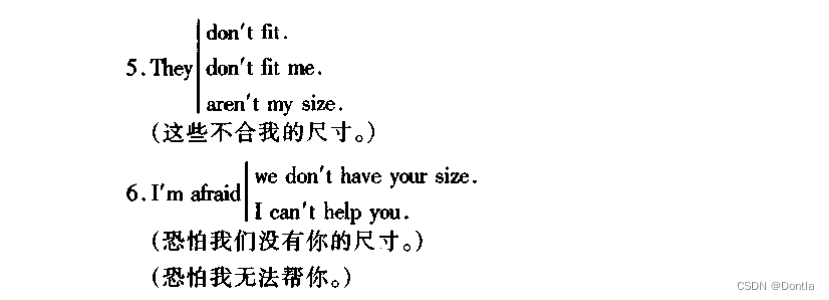
替换


相关文章:

【程序员英语】【美语从头学】初级篇(入门)(笔记)Lesson 16 At the Shoe Store 在鞋店
《美语从头学初级入门篇》 注意:被 删除线 划掉的不一定不正确,只是不是标准答案。 文章目录 Lesson 16 At the Shoe Store 在鞋店对话A对话B笔记会话A会话B替换 Lesson 16 At the Shoe Store 在鞋店 对话A A: Do you have these shoes in size 8? B:…...

嵌入式系统在物联网中的应用与发展趋势
嵌入式系统在物联网中的应用与发展趋势 嵌入式系统在物联网中扮演着至关重要的角色,它们是连接物理世界和数字世界的桥梁,实现了物体之间的互联互通。以下是嵌入式系统在物联网中的应用与发展趋势的几个方面: 1. 应用领域 智能家居&#x…...

BTC网络 vs ETH网络
设计理念 BTC 网络 比特币是一种数字货币,旨在作为一种去中心化的、不受政府或金融机构控制的电子货币。其主要目标是实现安全的价值传输和储存,比特币的设计强调去中心化和抗审查。 ETH 网络 以太坊是一个智能合约平台,旨在支持分散的应…...

Android 开发一个耳返程序(录音,实时播放)
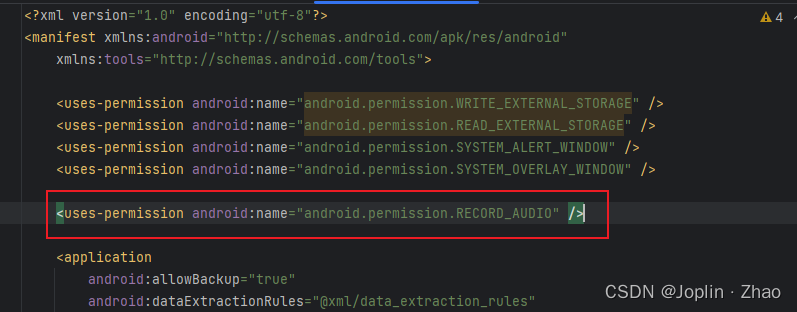
本文目录 点击直达 Android 开发一个耳返程序程序编写1. 配置 AndroidManifast.xml2.编写耳返管理器3. 录音权限申请4. 使用注意 最后我还有一句话要说怕相思,已相思,轮到相思没处辞,眉间露一丝 Android 开发一个耳返程序 耳返程序是声音录入…...

提高办公效率:Excel在文秘与行政办公中的应用技巧
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 在当今信息化时代,Excel作为一款常…...

Object.groupBy分组方法
在某些浏览器的某些版本中,此方法被实现为 Array.prototype.group() 方法。由于 web 兼容性问题,它现在以静态方法实现。 函数功能 提供的回调函数返回的字符串值对给定可迭代对象中的元素进行分组。返回的对象具有每个组的单独属性,其中包…...

从初步的需求收集到详细的规划和评估
综合需求分析建议 明确与细化用户故事 确保每个用户故事清晰、具体,包含角色、目标和成功标准。对用户故事进行优先级排序,以指导开发过程中的功能实现顺序。用户参与和原型制作 创建用户旅程图,以理解用户在使用产品或服务时的整体流程与体验。制作原型或草图,展示用户界面…...

石灰窑工艺流程以及富氧低氧燃烧技术
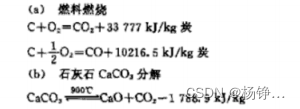
石灰窑的核心环节是煅烧过程,这是将石灰石转变为生石灰的关键步骤。煅烧反应是碳酸钙(CaCO₃)分解为氧化钙(CaO)和二氧化碳(CO₂)的过程。这一反应需要高温条件,通常在800摄氏度以上…...

LeetCode 2960.统计已测试设备
给你一个长度为 n 、下标从 0 开始的整数数组 batteryPercentages ,表示 n 个设备的电池百分比。 你的任务是按照顺序测试每个设备 i,执行以下测试操作: 如果 batteryPercentages[i] 大于 0: 增加 已测试设备的计数。 将下标在 …...

vue中component is和keepAlive组合使用
component is用与动态渲染组件 组件基础 | Vue.js <template><div style"padding: 30px"><button click"change(1)">组件1</button><button click"change(2)">组件2</button><button click"chang…...

使用 Koltin 集合时容易产生的 bug 注意事项
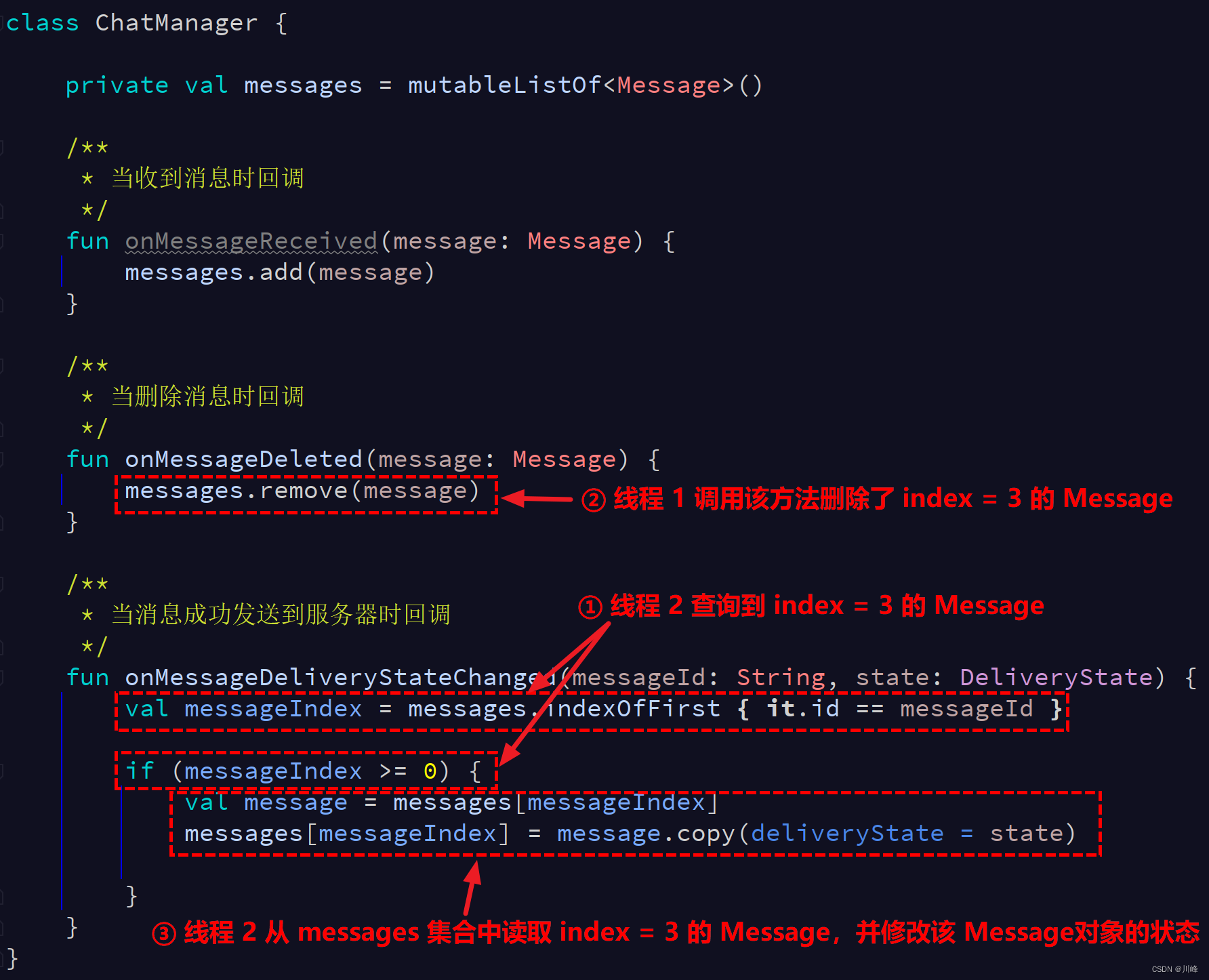
来看下面代码: class ChatManager {private val messages mutableListOf<Message>()/*** 当收到消息时回调*/fun onMessageReceived(message: Message) {messages.add(message)}/*** 当删除消息时回调*/fun onMessageDeleted(message: Message) {messages.r…...

CKA认证,开启您的云原生之旅!
在当今数字化时代,云计算已经成为企业和个人发展的关键技术。而获得CKA(Certified Kubernetes Administrator)认证,将是您在云原生领域迈出的重要一步。 CKA认证是由Kubernetes官方推出的权威认证,它旨在验证您在Kuber…...

基于springboot+vue的抗疫物资管理系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

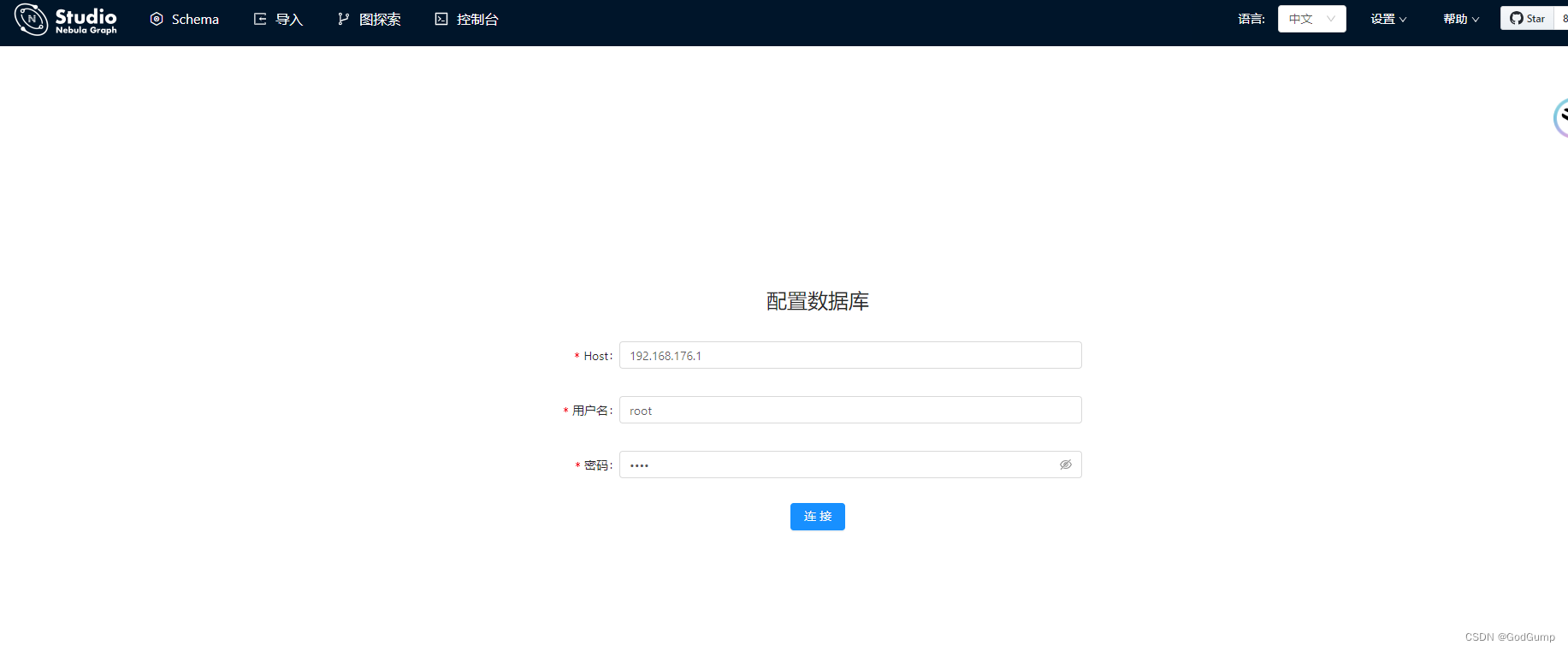
nebula容器方式安装:docker 安装nebula到windows
感谢阅读 基础环境安装安装docker下载nebula 安装数据库命令行安装查询network nebula-docker-compose_nebula-net并初始化查询安装初始使用root(God用户类似LINUX的root) 关闭服务 安装UI 基础环境安装 安装docker 点我下载docker 下载nebula 数据…...

干洗行业上门预约解决方案,干洗店洗鞋店小程序开发;
互联网干洗店洗鞋店小程序,企业干洗方案,干洗行业小程序,上门取衣小程序,预约干洗小程序,校园干洗店小程序,工厂干洗店小程序,干洗店小程序开发; 一、干洗店洗鞋店小程序核心功能介绍: 1.(支持上门取送、送货到店、寄存网点、智能衣柜四种下单方式) 用户下单-上门取…...

【Spring Boot 3】【JPA】@ManyToOne 实现一对多单向关联
【Spring Boot 3】【JPA】@ManyToOne 实现一对多单向关联 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学…...

Mathematica学习笔记收纳
笔记 可以关注官方公众号 帮助文件 https://reference.wolfram.com/language/index.html.zh 南京大学的介绍 https://oi.nju.edu.cn/Mathematica/listm.htm...
)
java反射高级用列(脱敏+aop)
ClassUtils 、FieldUtils、MethodUtils、ReflectionUtils高级 List<String> list = new ArrayList<>(); Class<?> userClass = ClassUtils.getUserClass(list.getClass()); System.out.println(Collection.class.isAssignableFrom(userClass)); Class<?…...

C++函数对象包装器function类详解
函数对象包装器是对函数的封装,为函数对象提供一个容器,一个封装。C中现有的可调用实体的一种类型安全的包装(相对来说,函数指针的调用不是类型安全的),换句话说,函数对象包装器就是函数的容器。…...

SpringMVC 学习(八)之文件上传与下载
目录 1 文件上传 2 文件下载 1 文件上传 SpringMVC 对文件的上传做了很好的封装,提供了两种解析器。 CommonsMultipartResolver:兼容性较好,可以兼容 Servlet3.0 之前的版本,但是它依赖了 commons-fileupload …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
