Flask基础学习4
19-【实战】问答平台项目结构搭建_剪_哔哩哔哩_bilibili
参考如上大佬的视频教程,本博客仅当学习笔记,侵权请联系删除
问答发布的web前端页面实现
register.html
{% extends 'base.html' %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='js/register.js') }}"><link rel="stylesheet" href="{{ url_for('static',filename='css/login_regist.css') }}">
{% endblock %}{% block title %}注册{% endblock %}{% block main %}<h3 class="page-title">注册</h3><form method="post"><div class="form-container"><div class="form-group"><input type="text" name="email" placeholder="邮箱" class="form-control"></div><div class="form-group"><label for="exampleInputEmail"></label><div class="input-group" ><input type="text" name="captcha" class="form-control"><div class="input-group-append"><button class="btn btn-outline-secondary" type="button" id="captcha-btn">获取验证码</button></div></div></div><div class="form-group"><input type="text" name="username" placeholder="用户名" class="form-control"></div><div class="form-group"><input type="password" name="password" placeholder="密码" class="form-control"></div><div class="form-group"><input type="password" name="password_confirm" placeholder="确认密码" class="form-control"></div><div class="form-group"><button class="btn btn-primary btn-block">立即注册</button></div></div></form>
{% endblock %}
login.html
{% extends 'base.html' %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/login_regist.css') }}">
{% endblock %}{% block title %}登录{% endblock %}{% block main %}<h3 class="page-title">登录</h3><form method="post"><div class="form-container"><div class="form-group"><input type="text" name="email" placeholder="手机号码" class="form-control"></div><div class="form-group"><input type="password" name="password" placeholder="密码" class="form-control"></div><div class="form-group"><button class="btn btn-primary btn-block">立即登录</button></div></div></form>
{% endblock %}
question.html
{% extends 'base.html' %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/question.css') }}">
{% endblock %}{% block title %}发表问答{% endblock %}{% block main %}<h3 class="page-title">发表问答</h3><form method="post"><div class="form-container"><div class="form-group"><input name="title" type="text" placeholder="请输入标题" class="form-control"></div><div class="form-group"><textarea name="context" placeholder="请输入内容" id="" class="form-control" rows="3"></textarea></div><div class="form-group" style="text-align: right;"><button class="btn btn-primary">提交</button></div></div></form>
{% endblock %}
index.html
{% extends 'base.html' %}
{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/index.css') }}">
{% endblock %}
{% block title %}首页
{% endblock %}{% block main %}<ul class="question-ul">{% for question in questions %}<li><div class="side-question"><img class="side-question-avatar" src="{{ url_for('static',filename="images/zhiliao.png") }}" alt='照骗'></div><div class="question-main"><p class="question-title"><a href="{{url_for('qa.qa_detail',qa_id=question.id)}}">{{ question.title }}</a></p><p class="question-content">{{ question.content }}</p><p class="question-detail"><span class="question-author">{{ question.author.username }}</span><span class="question-time">{{ question.create_time }}</span></p></div></li>{% endfor %}</ul>
{% endblock %}
detail.html
{% extends 'base.html' %}{% block head %}<link rel="stylesheet" href="{{ url_for('static',filename='css/detail.css') }}">
{% endblock %}{% block title %}详情{% endblock %}{% block main %}<h3 class="page-title">{{ question.title }}</h3><p class="question-info"><span>作者:{{ question.author.username }}</span><span>时间:{{ question.create_time }}</span></p><hr><p class="question-content">{{ question.content }}</p><hr><h4 class="comment-group-title">评论({{ question.answers|length }}):</h4><form action="{{ url_for('qa.public_answer') }}" method="post"><input type="hidden" name="question_id" value="{{ question.id }}"><div class="form-container"><div class="form-group"><input type="text" placeholder="请填写评论" name="context" class="form-control"></div><div class="form-group"><button class="btn btn-primary">评论</button></div></div></form><ul class="comment-group">{% for answer in question.answers %}<li><div class="user-info"><img class="avatar" src="{{ url_for('static',filename='images/zhiliao.png') }}" alt=""><span class="username">{{ answer.author.username }}</span><span class="create-time">{{ answer.create_time }}</span></div><p class="comment-content">{{ answer.content }}</p></li>{% endfor %}</ul>
{% endblock %}
相关文章:

Flask基础学习4
19-【实战】问答平台项目结构搭建_剪_哔哩哔哩_bilibili 参考如上大佬的视频教程,本博客仅当学习笔记,侵权请联系删除 问答发布的web前端页面实现 register.html {% extends base.html %}{% block head %}<link rel"stylesheet" href&q…...

mac安装zookeeper
下载地址: http://archive.apache.org/dist/zookeeper/ 注意:由于Zookeeper从3.5.5版本开始,带有bin名称的包才是我们想要的下载可以直接使用的里面有编译后的二进制的包,而之前的普通的tar.gz的包里面是只是源码的包无法直接使…...

IT资讯——全速推进“AI+鸿蒙”战略布局!
文章目录 每日一句正能量前言坚持长期研发投入全速推进“AI鸿蒙”战略 人才战略新章落地持续加码核心技术生态建设 后记 每日一句正能量 人总要咽下一些委屈,然后一字不提的擦干眼泪往前走,没有人能像白纸一样没有故事,成长的代价就是失去原来…...

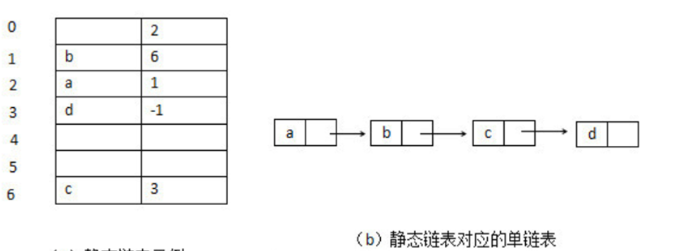
数据结构知识点总结-线性表(3)-双向链表定义、循环单链表、、循环双向链表、静态链表、顺序表与链表的比较
双向链表定义 单链表结点中只有一个指向其后继的指针,这使得单链表只能从头结点依次顺序地向后遍历。若要访问某个结点的前驱结点(插入、删除操作时),只能从头开始遍历,访问后继结点的时间复杂度为 O(1) , …...

JAVA学习-控制执行流程.for
在Java中,for循环是一种常用的控制执行流程的循环语句。它允许我们重复执行一段代码,直到满足指定的循环条件。 一、for循环的基本语法如下: for (初始化语句; 循环条件; 循环后操作) {// 循环体,要执行的代码} 其中,…...

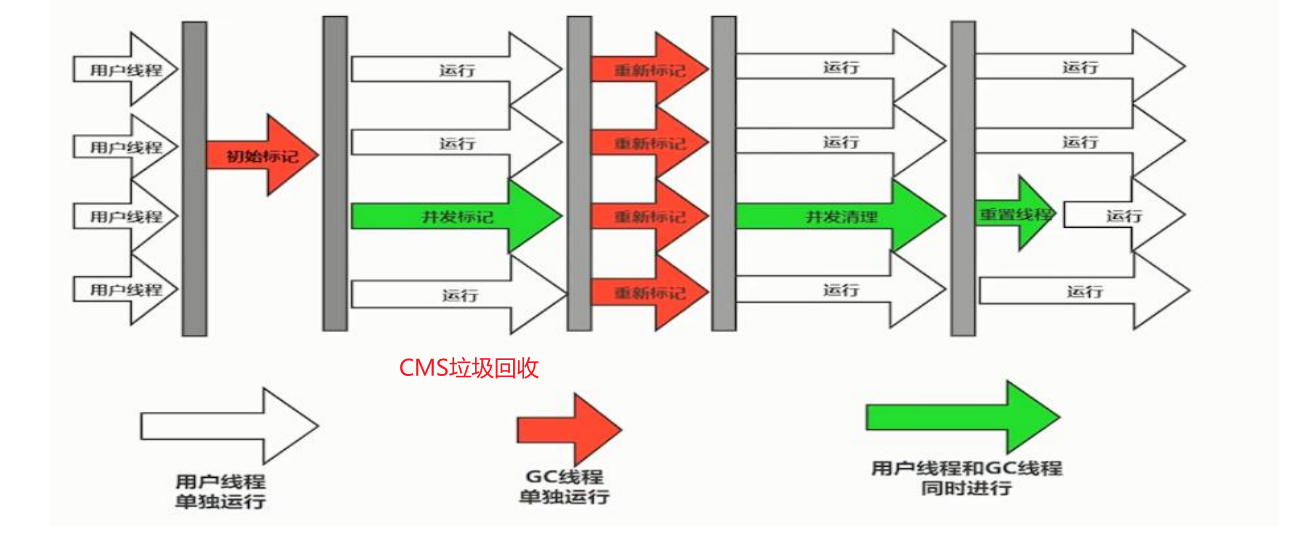
面试总结之JVM入门
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:🎀你为什么要学习JVM?🎀JVM的作用 🎀JVM的构成(5大类)🏨1.类加载系统🐕类什么时候会被加…...

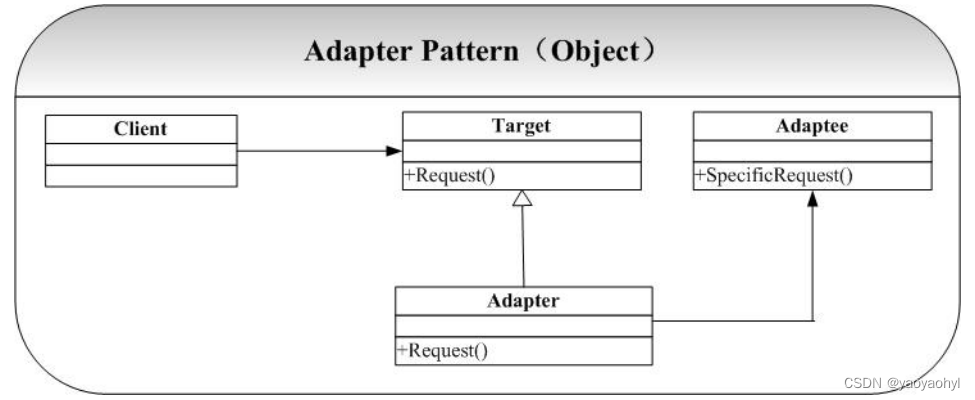
适配器模式(Adapter Pattern) C++
上一节:原型模式(Prototype Pattern) C 文章目录 0.理论1.组件2.类型3.什么时候使用 1.实践1.基础接口和类2.类适配器实现3.对象适配器实现 0.理论 适配器模式(Adapter Pattern)是一种结构型设计模式,它允…...

【程序员英语】【美语从头学】初级篇(入门)(笔记)Lesson 16 At the Shoe Store 在鞋店
《美语从头学初级入门篇》 注意:被 删除线 划掉的不一定不正确,只是不是标准答案。 文章目录 Lesson 16 At the Shoe Store 在鞋店对话A对话B笔记会话A会话B替换 Lesson 16 At the Shoe Store 在鞋店 对话A A: Do you have these shoes in size 8? B:…...

嵌入式系统在物联网中的应用与发展趋势
嵌入式系统在物联网中的应用与发展趋势 嵌入式系统在物联网中扮演着至关重要的角色,它们是连接物理世界和数字世界的桥梁,实现了物体之间的互联互通。以下是嵌入式系统在物联网中的应用与发展趋势的几个方面: 1. 应用领域 智能家居&#x…...

BTC网络 vs ETH网络
设计理念 BTC 网络 比特币是一种数字货币,旨在作为一种去中心化的、不受政府或金融机构控制的电子货币。其主要目标是实现安全的价值传输和储存,比特币的设计强调去中心化和抗审查。 ETH 网络 以太坊是一个智能合约平台,旨在支持分散的应…...

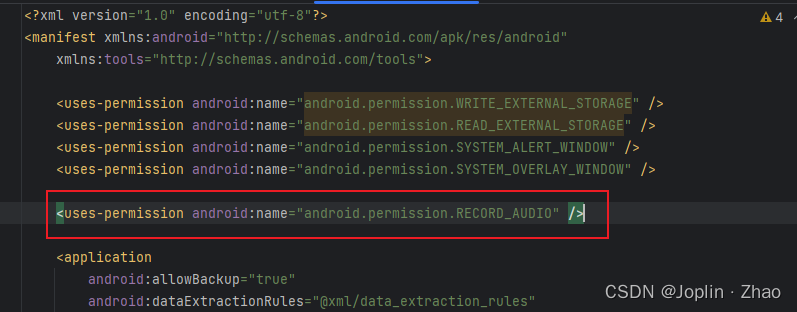
Android 开发一个耳返程序(录音,实时播放)
本文目录 点击直达 Android 开发一个耳返程序程序编写1. 配置 AndroidManifast.xml2.编写耳返管理器3. 录音权限申请4. 使用注意 最后我还有一句话要说怕相思,已相思,轮到相思没处辞,眉间露一丝 Android 开发一个耳返程序 耳返程序是声音录入…...

提高办公效率:Excel在文秘与行政办公中的应用技巧
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 在当今信息化时代,Excel作为一款常…...

Object.groupBy分组方法
在某些浏览器的某些版本中,此方法被实现为 Array.prototype.group() 方法。由于 web 兼容性问题,它现在以静态方法实现。 函数功能 提供的回调函数返回的字符串值对给定可迭代对象中的元素进行分组。返回的对象具有每个组的单独属性,其中包…...

从初步的需求收集到详细的规划和评估
综合需求分析建议 明确与细化用户故事 确保每个用户故事清晰、具体,包含角色、目标和成功标准。对用户故事进行优先级排序,以指导开发过程中的功能实现顺序。用户参与和原型制作 创建用户旅程图,以理解用户在使用产品或服务时的整体流程与体验。制作原型或草图,展示用户界面…...

石灰窑工艺流程以及富氧低氧燃烧技术
石灰窑的核心环节是煅烧过程,这是将石灰石转变为生石灰的关键步骤。煅烧反应是碳酸钙(CaCO₃)分解为氧化钙(CaO)和二氧化碳(CO₂)的过程。这一反应需要高温条件,通常在800摄氏度以上…...

LeetCode 2960.统计已测试设备
给你一个长度为 n 、下标从 0 开始的整数数组 batteryPercentages ,表示 n 个设备的电池百分比。 你的任务是按照顺序测试每个设备 i,执行以下测试操作: 如果 batteryPercentages[i] 大于 0: 增加 已测试设备的计数。 将下标在 …...

vue中component is和keepAlive组合使用
component is用与动态渲染组件 组件基础 | Vue.js <template><div style"padding: 30px"><button click"change(1)">组件1</button><button click"change(2)">组件2</button><button click"chang…...

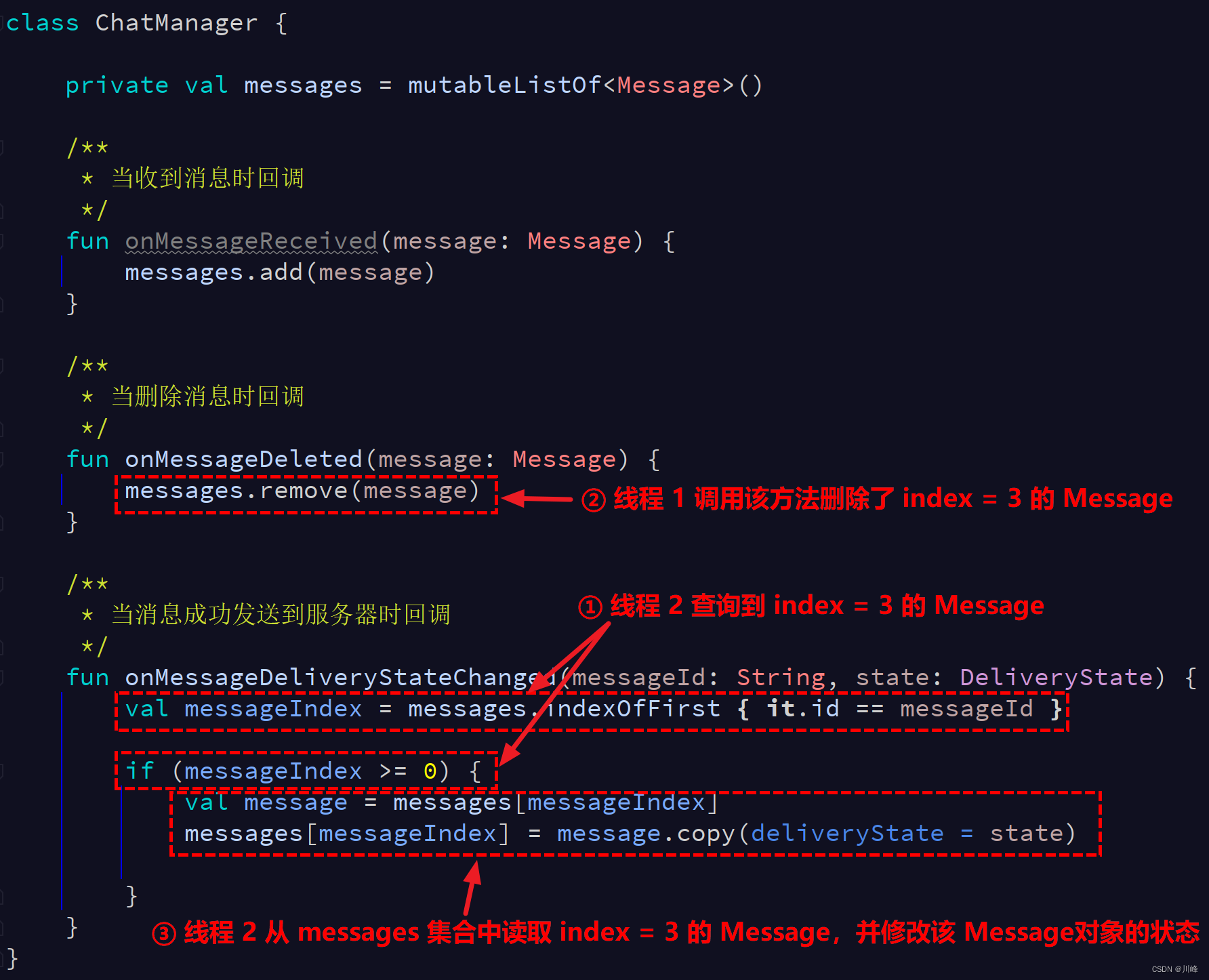
使用 Koltin 集合时容易产生的 bug 注意事项
来看下面代码: class ChatManager {private val messages mutableListOf<Message>()/*** 当收到消息时回调*/fun onMessageReceived(message: Message) {messages.add(message)}/*** 当删除消息时回调*/fun onMessageDeleted(message: Message) {messages.r…...

CKA认证,开启您的云原生之旅!
在当今数字化时代,云计算已经成为企业和个人发展的关键技术。而获得CKA(Certified Kubernetes Administrator)认证,将是您在云原生领域迈出的重要一步。 CKA认证是由Kubernetes官方推出的权威认证,它旨在验证您在Kuber…...

基于springboot+vue的抗疫物资管理系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
