react脚手架
1.react概述
1.1 什么是react
React是一个用于构建用户界面的JS库。
用户界面:HTML页面(前端)
React主要用来写HTML界面,或构建Web应用
如果从MVC的角度来看,React仅仅是视图层(V),也就是只负责视图的渲染,而并非提供了完整的M和
C的功能。React起源于Facebook的内部项目,后又用来架设Instagram的网站,并于2013年5月开源。
1.2 react的特点
A. 声明式
B. 基于组件
C. 学习一次,随处使用
1.2.1 声明式
你只需要描述UI(HTML)看起来是什么样,就跟写HTML一样。
React负责渲染UI,并在数据变化时更新UI
const jsx=<div className="app">
<h1>Hello React!动态变化:{count}</h1>
</div>
1.2.2 基于组件
A. 组件是React最重要的内容
B. 组件表示页面中的部分内容
C. 组件、复用多个组件,可以实现完整的页面功能
1.2.3 学习一次,随处使用
A. 组件是React最重要的内容
B. 组件表示页面中的部分内容
C. 组件、复用多个组件,可以实现完整的页面功能
2.react的基本使用
2.1 react的安装
安装命令:npm i react react-dom
A. react 包是核心,提供创建元素、组件等功能
B. react-dom包提供DOM相关功能等
2.2 react的使用
1.引入react和react-dom两个js文件
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js">
2.创建react元素
3.渲染react元素到页面
a.React.createElement()说明(知道)
//返回值:react元素
//第一个参数:要创建的react元素
//第二个参数:该react元素的属性
//第三个以及以后的参数:该react元素的子节点
const title=React.createElement(‘p’,null,‘hello react’);
b.ReactDOM.render()说明
//第一个参数:要渲染的React元素
//第二个参数:DOM对象,用于指定渲染到页面中的位置
ReactDOM.render(title,document.getElementById(‘root’))
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="title1"></div><div class="title2"></div></body><script src="./node_modules/react/umd/react.development.js"></script><script src="./node_modules/react-dom/umd/react-dom.development.js"></script><script>// ReactDOM.renderconst title1 = React.createElement("p", null, "hello world");ReactDOM.render(title1, document.querySelector(".title1"));const title2 = React.createElement("p", null, "apple");// react18 新渲染函数--ReactDOM.createRootReactDOM.createRoot(document.querySelector(".title2")).render(title2);</script>
</html>
3.react脚手架的使用
3.1 react脚手架的意义
A. 脚手架是开发现代Web应用的必备
B. 充分利用Webpack、Babel、ESLint等工具辅助项目开发
C. 零配置,无需手动配置繁琐的工具即可使用
D. 关注业务,而不是工具配置。
3.2 使用React脚手架初始化项目
全局安装环境:npm i --registry https://registry.npmmirror.com -g create-react-app
A、切换到想创项目的目录,初始化项目:npx --registry https://registry.npmmirror.com create-react-app my-cli
B、进入项目文件夹:cd my-cli
C、启动项目,在项目根目录执行命令:npm start
3.2.1 React脚手架项目结构
public ---- 静态资源文件夹favicon.icon ------ 网站页签图标index.html -------- 主页面,只有这一个html文件logo192.png ------- logo图logo512.png ------- logo图manifest.json ----- 应用加壳的配置文件robots.txt -------- 爬虫协议文件
src ---- 源码文件夹App.css -------- App组件的样式App.js --------- App组件App.test.js ---- 用于给App做测试index.css ------ 样式index.js ------- 入口文件logo.svg ------- logo图reportWebVitals.js--- 页面性能分析文件(需要web-vitals库的支持)setupTests.js---- 组件单元测试的文件(需要jest-dom库的支持)相关文章:

react脚手架
1.react概述 1.1 什么是react React是一个用于构建用户界面的JS库。 用户界面:HTML页面(前端) React主要用来写HTML界面,或构建Web应用 如果从MVC的角度来看,React仅仅是视图层(V),也就是只负…...

【Vue3】插槽使用和animate使用
插槽使用 插槽slot匿名插槽具名插槽插槽作用域简写 动态插槽transition动画组件自定义过渡class类名如何使用animate动画库组件动画生命周期appear transition- group过渡列表 插槽slot 插槽就是子组件中提供给父组件使用的一个占位符父组件可以在这个占位符智能填充任何模板代…...

HarmonyOS—低代码开发Demo示例
接下来为大家展示一个低代码开发的JS工程的Demo示例,使用低代码开发如下华为手机介绍列表的HarmonyOS应用/服务示例。 1.删除模板页面中的控件后,选中组件栏中的List组件,将其拖至中央画布区域,松开鼠标,实现一个List组…...

Spring体系下解决请求统一加解密之ResponseBodyAdvice和RequestBodyAdvice
在日常写项目中经常一般正规的项目都需要将信息加密后返回前端,前端进行解密后再展示出来给用户,这样做的目的无一不是为了安全,在Java开发中,如何简单快速的完成这个功能呢,这里就需要用到这两个接口ResponseBodyAdvi…...

C# 经典:ref 和 out 的区别详解
在C#中,ref和out关键字用于按引用传递变量,它们在变量传递、输出参数、返回值以及异常处理等方面有一些重要区别。本文将详细阐述这些差异。 1. 变量传递 ref和out关键字都可以用于方法的参数传递。它们的主要区别在于如何处理变量的引用。 ref关键字…...

Linux 系统添加虚拟内存的方法
https://cloud.189.cn/t/6nqy2m3YnUN3 (访问码:ic3i) 云服务器 群晖NAS 切换到 root 模式 sudo su 或者 sudo -i #群晖/volume2 是你添加的硬盘挂载路径 不一定是 volume2 有可能是 volume1 #如果你只有1快硬盘 volume2 改成 volume1 …...

PHP 函数四
一 fgets(resource $stream, ?int $length null) 从文件指针中读取一行。 返回字符串,如果文件指针中没有更多的数据了则返回 false。错误发生时返回 false。 $stream 为文件资源,必须指向fopen()或fscokopen()成功打开的文件。文件打开之后&#x…...

【Android】反编译APK及重新打包
1.下载 APK 反编译工具 首先,需要下载一个 APK 反编译工具,例如 Apktool。可以在官网(https://apktool.org/docs/install)上下载最新版本的 Apktool,也可以使用包管理器来安装。 2.反编译 APK 文件 将要修改包名的 …...

下载huggingface数据集到本地并读取.arrow文件遇到的问题
文章目录 1. 524MB中文维基百科语料(需要下载的数据集)2. 下载 hugging face 网站上的数据集3. 读取 .arrow 文件报错代码4. 纠正后代码 1. 524MB中文维基百科语料(需要下载的数据集) 2. 下载 hugging face 网站上的数据集 要将H…...

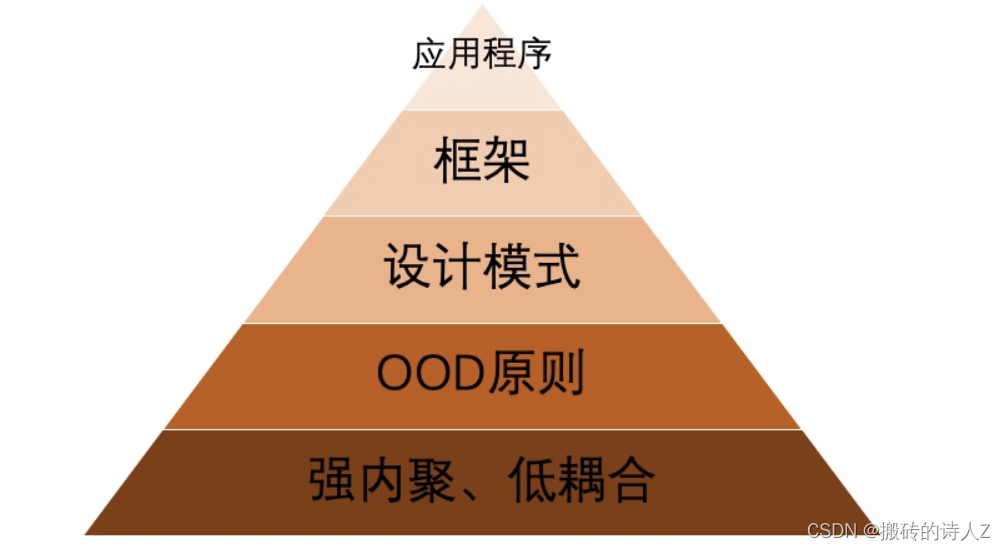
.NET高级面试指南专题十一【 设计模式介绍,为什么要用设计模式】
设计模式是软件工程中常用的解决特定问题的通用设计方法。它们提供了经过验证的解决方案,可用于解决在软件开发过程中经常遇到的一些常见问题。设计模式不是一种具体的编程语言特性或语法,而是一种通用的设计思想或模板,可以帮助开发人员设计…...

【Web】关于jQuery萌新必须要知道的那些基础知识
目录 DOM对象和jQuery包装集对象 jQuery选择器 jQuery操作元素的属性,样式,内容 jQuery创建元素和添加元素,删除元素和遍历元素 jQuery-ready加载事件 jQuery绑定事件 jQuery中ajax的使用 DOM对象和jQuery包装集对象 DOM对象…...

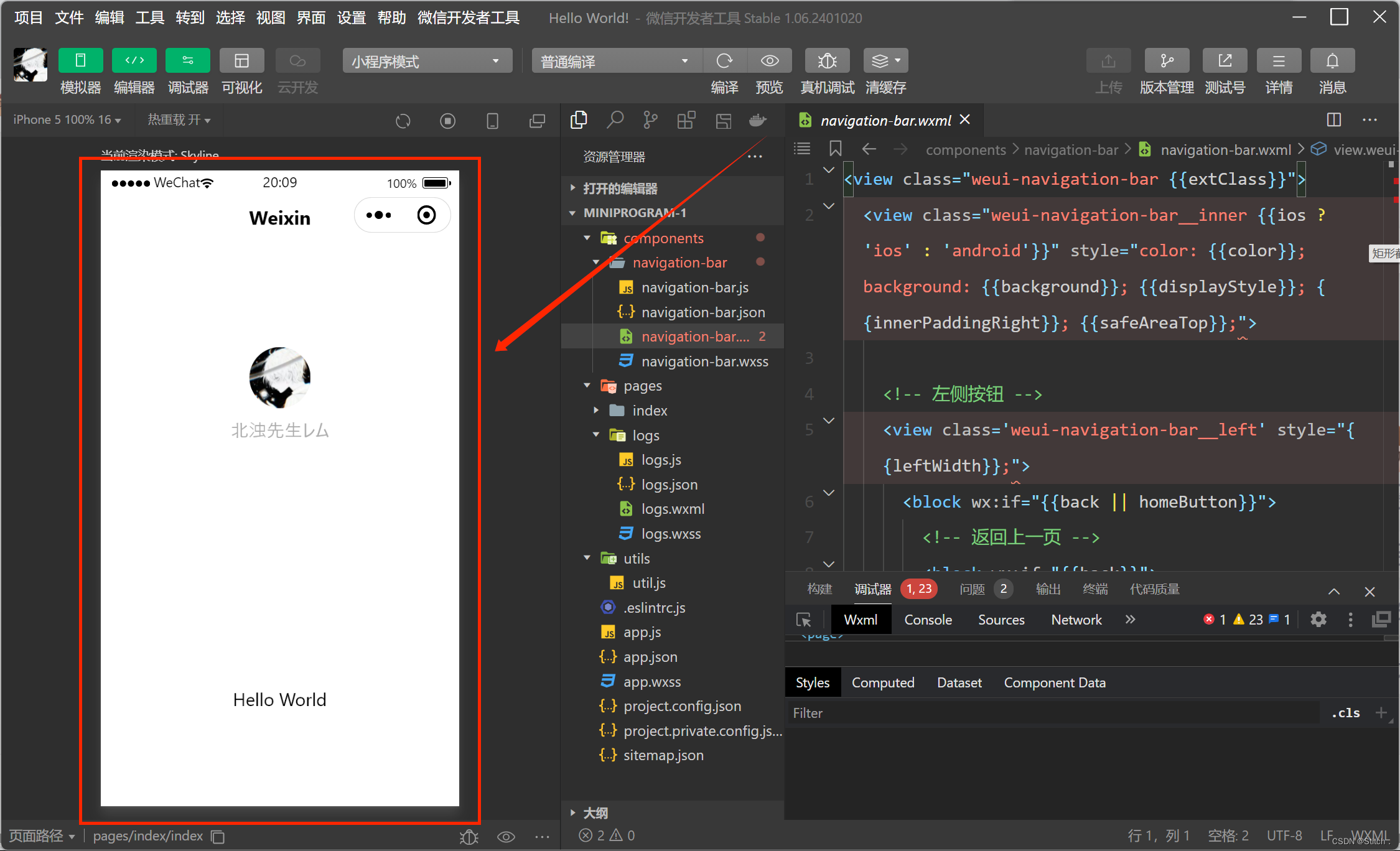
第 1 章 微信小程序与云开发从入门到实践从零开始做小程序——开发认识微信小程序
小北的参考工具书 小程序开发的图书并不少,这本书仍然值得你拥有! 首先,这是一本全栈小程序开发教程,循序渐进,由浅入深,介绍了小程序开发你想了解的方方面面,包括近其小程序开发的各种新技术应…...

数据隐私安全趋势
在当今社交媒体和开源开发的世界中,共享似乎已成为社会常态。毕竟,我们都被教导分享就是关怀。这不仅适用于个人,也适用于公司:无论是有意在社交媒体帐户和公司网站上,还是无意中通过员工的行为,公司可能会…...

学习磁盘管理
文章目录 一、磁盘接口类型二、磁盘设备的命名三、fdisk分区四、自动挂载五、扩容swap六、GPT分区七、逻辑卷管理八、磁盘配额九、RAID十、软硬链接 一、磁盘接口类型 IDE、SATA、SCSI、SAS、FC(光纤通道) IDE, 该接口是并口。SATA, 该接口是串口。SCS…...

C语言从入门到精通(一) - C语言开发神器CLion
clion安装配置 下载安装 下载 安装 运行clion clion设置 配置快捷键 配置快捷键为eclipse模式 [可以选择自己喜欢的快捷键模式] 添加cygwin编译器 下载cygwin Cygwin Installation Cygwin是一个在windows平台上运行的类UNIX模拟环境,是Cygnus Solutions公司开发的…...

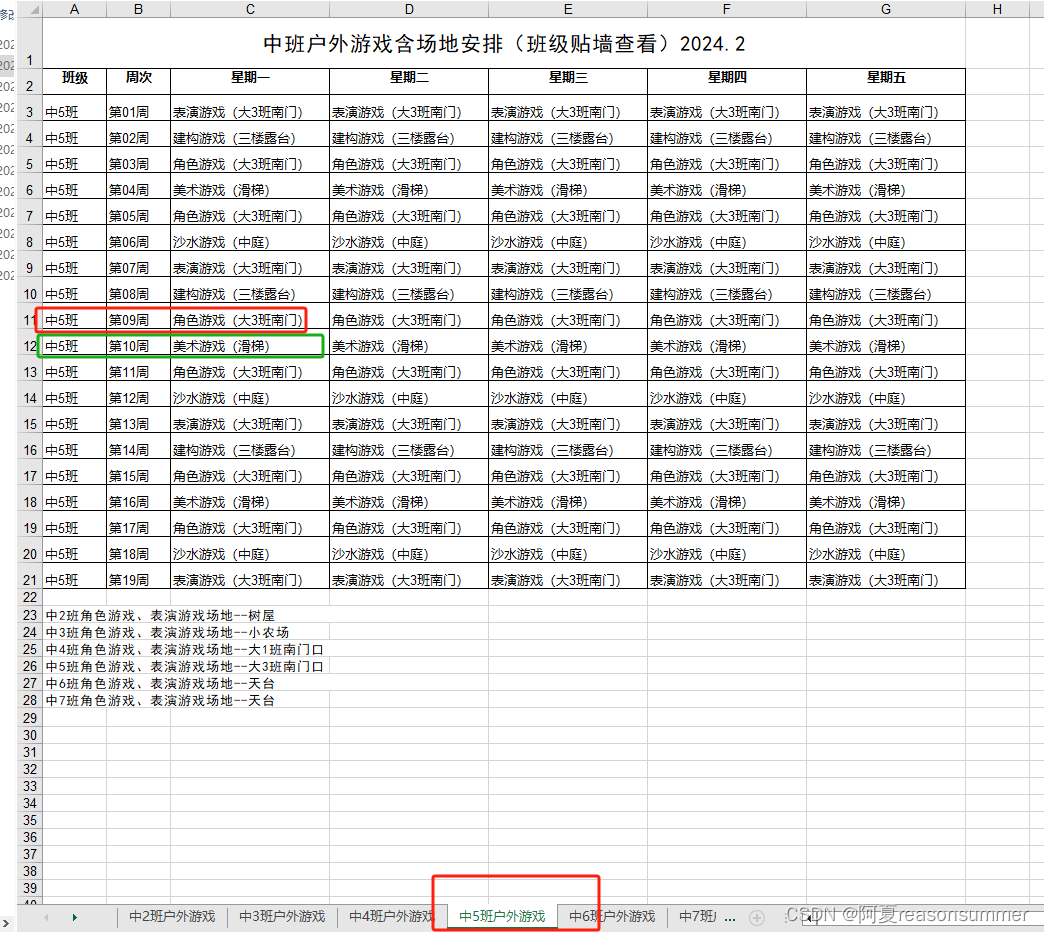
【办公类-16-10-02】“2023下学期 6个中班 自主游戏观察记录(python 排班表系列)
背景需求: 已经制作了本学期的中4班自主游戏观察记录表 【办公类-16-10-01】“2023下学期 中4班 自主游戏观察记录(python 排班表系列)-CSDN博客文章浏览阅读398次,点赞10次,收藏3次。【办公类-16-10-01】“2023下学…...

SpringBooot之RestTemplate接口返回多层泛型导致java.util.LinkedHashMap cannot be cast to异常
统一泛型返回对象 Data public class Res<T> implements Serializable {private static final long serialVersionUID 6558796578827818466L;private Integer code; //状态码private String msg; //返回消息private T data; //数据 }data里包裹的泛型对象假设是DZPJ D…...

【新三板年报文本分析】第二辑:从pdf链接的列表中批量下载年报文件
第一辑中已经获取了新三板年报的pdf链接,使用request库进行批量下载。 send_headers为requests的headers,不需要做变动。 在for循环中读取每一行数据的链接数据,创建一个空pdf,将链接指向的pdf文件写入空pdf文件。 for循环内容…...

Jessibuca 插件播放直播流视频
jessibuca官网:http://jessibuca.monibuca.com/player.html git地址:https://gitee.com/huangz2350_admin/jessibuca#https://gitee.com/link?targethttp%3A%2F%2Fjessibuca.monibuca.com%2F 项目需要的文件 1.播放组件 <template ><div i…...

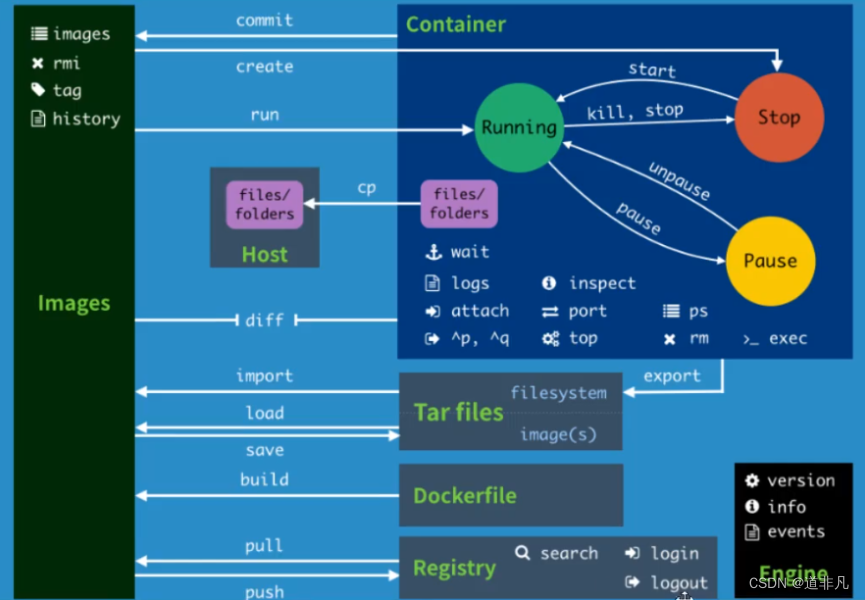
【Docker】03 容器操作
文章目录 一、流转图二、基本操作2.1 查看本地容器进程2.2 启动容器2.2.1 交互式启动容器2.2.2 后台启动容器 2.3 进入容器2.4 停止启动重启容器2.5 退出容器2.6 删除容器2.7 提交容器(打包成镜像)2.8 拷贝文件2.8.1 拷贝容器内文件到宿主机2.8.2 拷贝宿…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

Qt的学习(二)
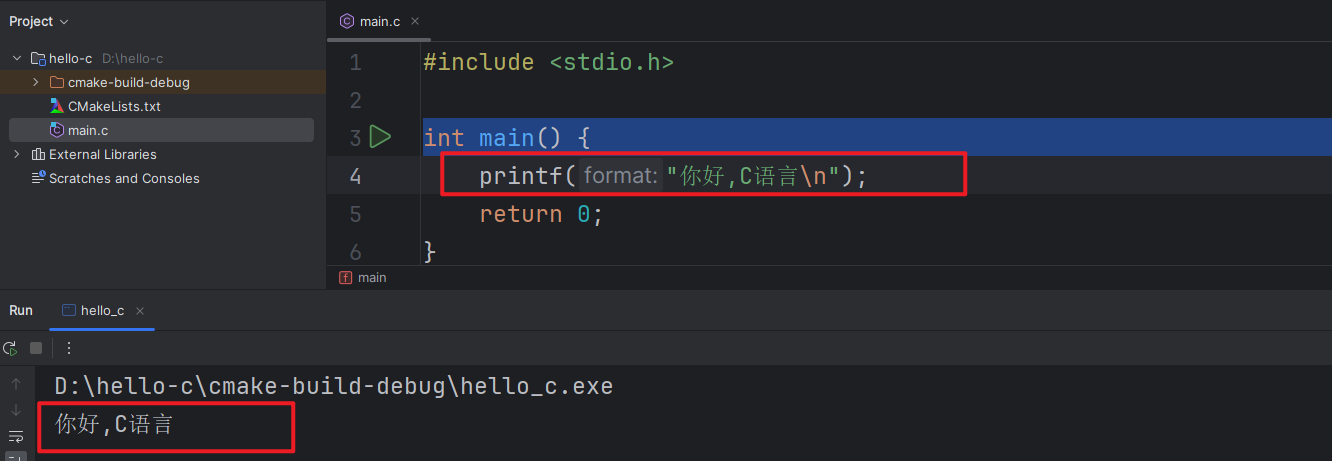
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...

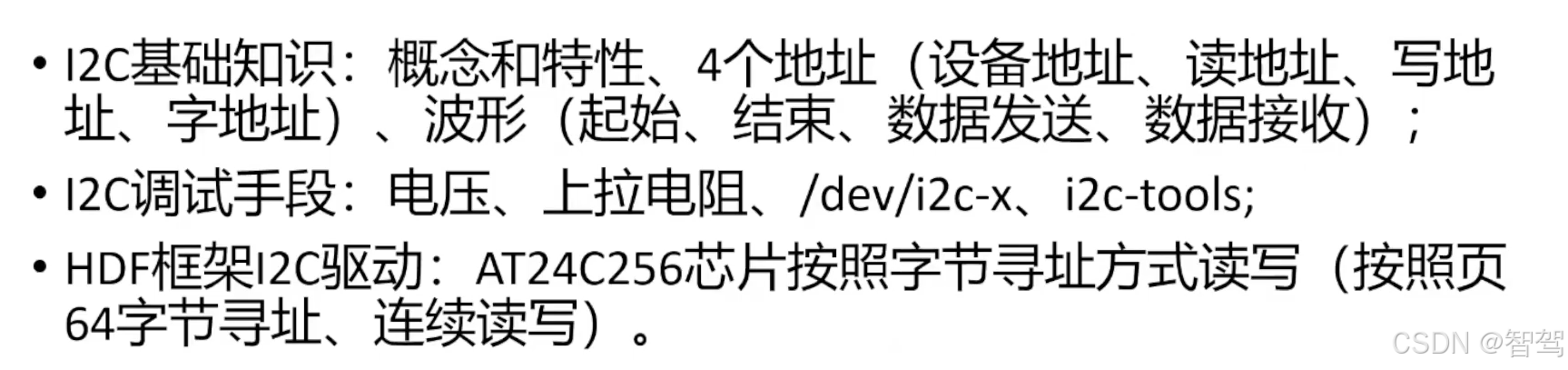
OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...

信息系统分析与设计复习
2024试卷 单选题(20) 1、在一个聊天系统(类似ChatGPT)中,属于控制类的是()。 A. 话语者类 B.聊天文字输入界面类 C. 聊天主题辨别类 D. 聊天历史类 解析 B-C-E备选架构中分析类分为边界类、控制类和实体类。 边界…...
