「兔了个兔」CSS如此之美,看我如何实现可爱兔兔LOADING页面(万字详解附源码)

💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位C站的小伙伴们,你想要获得一款精美的可爱兔兔睡觉Loading页面吗!收藏我并且关注博主,让我们拿起电脑一起练,一路火光带闪电!
🤟每日一言: 你可以遗憾,但是你绝对不能后悔。遗憾证明你努力过了,只是力有不逮。而后悔,只能说明你当时没努力过。
目录
- 前言
- 效果演示
- 实现思路
- 背景的设置
- 容器设置
- 兔兔身体设计
- 兔兔尾巴设计
- 兔兔脸部设计
- 兔兔耳朵设计
- 兔兔眼睛设计
- 兔兔嘴巴设计
- 兔兔手臂设计
- 胡萝卜设计
- Loading加载设计
- HTML源码
- CSS源码
- 完整源码
- 写在最后的话
前言

各位C站的小伙伴们,你想要获得一款精美的可爱兔兔睡觉Loading页面吗!收藏我并且关注博主,让我们拿起电脑一起练,一路火光带闪电!
效果演示
下面是效果图的演示:

实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!
分步讲解中我会先把全部HTML部分放出,以便大家对照来学习CSS的部分,在分步讲解中,我只讲解CSS的部分。
完整源码放在了我的个人公众号中,关注公众号并且回复:CSS可爱睡觉兔兔便可获取完整源码!
我将实现思路分成了如下五个部分,列举如下:
- 背景的设置
- 容器设置
- 兔兔身体设计
- 兔兔尾巴设计
- 兔兔脸部设计
- 兔兔耳朵设计
- 兔兔眼睛设计
- 兔兔嘴巴设计
- 兔兔手臂设计
- Loading加载设计
背景的设置

通过使用HTML和CSS可以完成整个登录设计表单的背景,背景颜色采取了橘红色的设计,具有一种高级感和亲切感!
<!DOCTYPE html>
<html lang="en"><head><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Rabbit Animation</title><!-- Stylesheet --><style>body {background-color: #e25a61;} </style></head><body><div class="container"><div class="tail"></div><span class="z-1">Z</span><span class="z-2">Z</span><span class="z-3">Z</span><div class="rabbit-body"><div class="face-container"><div class="rabbit-face"><div class="ear"></div><div class="eye-l"></div><div class="eye-r"></div><div class="mouth"></div></div></div><div class="leaf"></div><div class="carrot"></div><div class="hand-l"></div><div class="hand-r"></div></div><div class="shadow"></div></div></body>
</html>
容器设置
这些设置使得页面的样式更加统一,避免了不必要的布局问题。
复制如下源码粘贴到<style></style>标签之间
* {padding: 0;margin: 0;box-sizing: border-box;
}
.container {height: 31em;width: 31em;position: absolute;transform: translate(-50%, -50%);top: 50%;left: 50%;
}
这段CSS代码中,首先是
通配符选择器,用来指定所有元素,包括文本、图像、表单元素等,然后对它们应用一些共同的样式:*=,接下来是针对一个特定元素的样式,它的类名是 :container
-
padding: 0;消除元素内边距,即使元素的内容与边框之间没有任何间距; -
margin: 0;消除元素外边距,即使元素与周围元素之间也没有任何间距; -
box-sizing: border-box;这个属性是用来定义元素的盒子模型,它指定元素的宽度和高度包括内容区、内边距和边框的总和,而不是只包括内容区的大小。 -
height: 31em;和 分别指定容器的高度和宽度为 31em,这里使用 em 单位,相对于其父元素的字体大小来定义元素的大小;width: 31em; -
position: absolute;把容器设置为绝对定位,这意味着它相对于最近的已定位祖先元素进行定位。如果没有已定位的祖先元素,它将相对于文档的初始包含块进行定位; -
transform: translate(-50%, -50%);这个属性用于定位元素,将其水平和垂直方向上移动到父元素的中心。它使用百分比单位,表示相对于元素自身的宽度和高度,因此 表示元素的中心点需要向左移动其宽度的一半,向上移动其高度的一半;-50% -
top: 50%;和 用来指定元素距离父元素顶部和左侧的距离,也是相对于父元素的百分比。left: 50%;
兔兔身体设计

复制如下源码粘贴到<style></style>标签之间
.rabbit-body {background-color: #d7dfe7;height: 8.12em;width: 15.62em;border-radius: 8.12em 8.12em 0 0;position: absolute;margin: auto;left: 0;right: 0;top: 11.25em;background: radial-gradient(circle at 0 50%,#b5becd,#b5becd 60%,#d7dfe7 61%);z-index: 1;
}
这段代码定义了 “
.rabbit-body”类选择器的样式。具体分析如下:
-
background-color: #d7dfe7;定义了背景颜色为淡灰色。 -
height: 8.12em;和width: 15.62em;分别定义了元素的高度和宽度。 -
border-radius: 8.12em 8.12em 0 0;定义了元素的四个角的圆角大小,前两个参数表示左右两侧的圆角大小,后两个参数表示上方没有圆角。 -
position: absolute;定义了元素的定位方式为绝对定位。 -
margin: auto;定义了元素的外边距为自动,即让浏览器自动计算外边距。 -
left: 0; right: 0;定义了元素左右两侧的位置为0,即水平居中。 -
top: 11.25em;定义了元素上方的位置为11.25em,即垂直方向上距离容器顶部11.25em的位置。 -
background: radial-gradient(...);定义了元素的背景颜色为径向渐变,从左侧圆形渐变到右侧淡灰色。 -
z-index: 1;定义了元素的层级为1,表示它在其他层级为0的元素之上。
兔兔尾巴设计

复制如下源码粘贴到<style></style>标签之间
.tail {position: absolute;background-color: #ffffff;height: 3.4em;width: 3.4em;border-radius: 50%;right: 5.93em;top: 15.93em;
}这段代码定义了兔子的尾巴的样式,具体解析如下:
-
position: absolute;将元素的定位方式设置为绝对定位,相对于其最近的已定位祖先元素(如果没有已定位的祖先元素,则相对于文档的 body 元素)进行定位。 -
background-color: #ffffff;将元素的背景颜色设置为白色。 -
height: 3.4em;将元素的高度设置为 3.4em。 -
width: 3.4em;将元素的宽度设置为 3.4em。 -
border-radius: 50%;将元素的四个角都设置为 50% 的圆角,使元素呈现圆形。 -
right: 5.93em;将元素相对于其父元素的右侧边缘距离设置为 5.93em。 -
top: 15.93em;将元素相对于其父元素的顶部边缘距离设置为 15.93em。
兔兔脸部设计

复制如下源码粘贴到<style></style>标签之间
.face-container {transform: rotate(-10deg);transform-origin: 0 100%;animation: nod 5s ease-in-out infinite;
}
@keyframes nod {50% {transform: rotate(0deg);}
}
.rabbit-face {background-color: #d7dfe7;height: 5.93em;width: 9.3em;border-radius: 4.68em 4.68em 0 0;position: absolute;left: -1.25em;top: -1.87em;
}
.rabbit-face:before {position: absolute;content: "";background-color: #d7dfe7;width: 11.25em;height: 3.75em;left: -0.93em;top: 5.62em;border-radius: 4.37em;
}
这段代码定义了兔子的面部,包括面部的容器和一些细节。下面是对代码的逐行解析:
-
.face-container定义了面部的容器,用于包含面部的所有元素。 -
transform: rotate(-10deg);将容器旋转了10度,使得面部的位置稍微偏离了垂直方向。 -
transform-origin: 0 100%;定义了旋转的中心点在容器的左下角。 -
animation: nod 5s ease-in-out infinite;定义了一个名为的动画,让兔子的头部像在点头。nod@keyframes nod {50% {transform: rotate(0deg);}}定义了动画的关键帧,50%时将头部旋转至0度。 -
.rabbit-face定义了面部的形状,包括背景颜色、大小和圆角。 -
position: absolute;将面部的位置设为绝对定位,以便在容器内部定位。 -
left: -1.25em; top: -1.87em;将面部相对于容器左上角向左上方偏移了一定距离,使得眼睛、鼻子和嘴巴的位置恰好在面部容器的底部。 -
.rabbit-face:before定义了面部容器的下半部分,用于表示兔子的嘴巴。 -
position: absolute;将下半部分的位置设为绝对定位,以便在面部容器内部定位。 -
content: "";表示该元素没有实际内容,只是用于表示嘴巴的形状。 -
width: 11.25em; height: 3.75em;定义了下半部分的大小。 -
left: -0.93em; top: 5.62em;将下半部分相对于面部容器的左上角偏移了一定距离,使得嘴巴的位置位于容器的底部。 -
border-radius: 4.37em;定义了下半部分的圆角,使得嘴巴呈现出半圆形的形状。
兔兔耳朵设计

复制如下源码粘贴到<style></style>标签之间
.ear {background-color: #d7dfe7;height: 8.12em;width: 2.18em;position: relative;top: -4.06em;left: 0.31em;border-radius: 1.25em 1.25em 0 0;box-shadow: 6.56em 0 0 #d7dfe7;z-index: -1;
}
.ear:before {position: absolute;content: "";background-color: #cd92b4;height: 7.31em;width: 1.37em;top: 0.37em;left: 0.37em;border-radius: 1.56em;box-shadow: 6.56em 0 0 #cd92b4;
}
这段CSS代码定义了兔子的耳朵。下面是对代码的逐行分析:
-
.ear:选择器,用于选择兔子耳朵的元素。 -
background-color: #d7dfe7;:设置耳朵的背景颜色为淡蓝色。 -
height: 8.12em;:设置耳朵的高度为8.12em。 -
width: 2.18em;:设置耳朵的宽度为2.18em。 -
position: relative;:设置元素的定位方式为相对定位。 -
top: -4.06em;:设置元素相对于父元素向上偏移4.06em。 -
left: 0.31em;:设置元素相对于父元素向左偏移0.31em。 -
border-radius: 1.25em 1.25em 0 0;:设置元素的四个角的圆角大小。这里设置了左上角和右上角的圆角大小为1.25em,其余两个角的圆角大小为0。 -
box-shadow: 6.56em 0 0 #d7dfe7;:设置元素的阴影效果。这里设置了一个水平偏移为6.56em,其余两个偏移量为0,颜色为淡蓝色的阴影。 -
z-index: -1;:设置元素的层级为-1,使其在其他元素的下面。 -
.ear:before是一个伪元素选择器,它表示在元素之前添加一个元素,并对这个元素应用以下样式:.ear -
position: absolute;:设置伪元素的定位方式为绝对定位。 -
content: "";:设置伪元素的内容为空。 -
background-color: #cd92b4;:设置伪元素的背景颜色为粉红色。 -
height: 7.31em;:设置伪元素的高度为7.31em。 -
width: 1.37em;:设置伪元素的宽度为1.37em。 -
left: 0.37em;:设置伪元素相对于父元素向左偏移0.37em。 -
border-radius: 1.56em;:设置伪元素的四个角的圆角大小为1.56em。 -
box-shadow: 6.56em 0 0 #cd92b4;:设置伪元素的阴影效果。这里设置了一个水平偏移为6.56em,其余两个偏移量为0,颜色为粉红色的阴影。
兔兔眼睛设计

复制如下源码粘贴到<style></style>标签之间
.eye-l,
.eye-r {position: absolute;height: 0.81em;width: 1.56em;background-color: #101010;border-radius: 0 0 1.87em 1.87em;top: 3.75em;
}
.eye-l {left: 1.56em;
}
.eye-r {right: 1.56em;
}
.eye-l:before,
.eye-r:before {content: "";position: absolute;background-color: #d7dfe7;height: 0.75em;width: 1.12em;border-radius: 0 0 0.9em 0.9em;left: 0.23em;bottom: 0.25em;
}
兔兔嘴巴设计

复制如下源码粘贴到<style></style>标签之间
.mouth {background-color: #ffffff;position: absolute;height: 1.87em;width: 2.5em;border-radius: 50% 50% 50% 50%/ 30% 30% 70% 70%;margin: auto;left: 0;right: 0;top: 4.06em;
}
.mouth:before {position: absolute;content: "";height: 0.93em;width: 1.25em;border-radius: 50% 50% 50% 50%/ 30% 30% 70% 70%;margin: auto;left: 0;right: 0;background-color: #101010;
}这部分代码定义了兔子的嘴巴。嘴巴是一个白色的圆形,其高度为1.87em,宽度为2.5em,具有50%的圆角半径。而且这个圆形的上部半径为30%,下部半径为70%。这使得嘴巴看起来像是一个
微笑的形状。
在嘴巴的中间,使用:before伪元素添加了一个黑色的小圆形,来表示兔子的嘴唇。这个小圆形的高度为0.93em,宽度为1.25em,具有50%的圆角半径,上部半径和下部半径的比例与嘴巴相同。
兔兔手臂设计

复制如下源码粘贴到<style></style>标签之间
.hand-l,
.hand-r {position: absolute;height: 2.5em;width: 5em;bottom: 0;border-radius: 0.93em 0.93em 0 0;
}
.hand-l {background-color: #b5becd;left: -3.12em;
}
.hand-r {background-color: #ffffff;left: 5em;
}
.hand-l:before,
.hand-r:before {position: absolute;content: "";height: 2em;width: 3.12em;bottom: 0;border-radius: 0.62em 0.62em 0 0;
}
.hand-l:before {background-color: #ffffff;right: -1.56em;
}
.hand-r:before {background-color: #b5becd;left: -1.56em;
}胡萝卜设计

复制如下源码粘贴到<style></style>标签之间
.carrot {position: absolute;background-color: #e78f1d;width: 7.5em;height: 2.5em;border-radius: 25% 65% 65% 25%/ 50% 50% 50% 50%;left: -4.37em;bottom: 0.62em;transform: rotate(15deg);
}
.leaf,
.leaf:before {position: absolute;height: 2.5em;width: 2.5em;border-radius: 2.5em 0;
}
.leaf {background-color: #c9cf55;transform: rotate(-40deg);bottom: 2.5em;left: -5em;
}
.leaf:before {content: "";background-color: #9eb42e;transform: rotate(-80deg);bottom: 0;left: -1.25em;
}
Loading加载设计

HTML源码
复制如下源码粘贴到</body>标签上方
<div class="loader"><div> L </div><div> O </div><div> A </div><div> D </div><div> I </div><div> N </div><div> G </div><div> </div><div> </div><div> </div>
</div>
CSS源码
复制如下源码粘贴到<style></style>标签之间
.container span {font-family: "Poppins", sans-serif;font-weight: 600;font-size: 2em;color: #4f1f22;position: absolute;transform: rotate(10deg);animation: snore 9s infinite linear forwards;
}
@keyframes snore {30% {transform: rotate(10deg) translateY(0);opacity: 1;}100% {transform: rotate(10deg) translateY(-7em);opacity: 0.2;}
}
.container .z-1 {top: 5.5em;left: 4.5em;animation-delay: 7s;
}
.container .z-2 {top: 7em;left: 3.5em;animation-delay: 1s;
}
.container .z-3 {top: 5em;left: 6em;
}
.shadow {background-color: #d34b58;width: 25em;height: 0.5em;border-radius: 0.31em;position: absolute;margin: auto;left: 0;right: 0;top: 19.37em;
}#loader-wrapper {background-image: linear-gradient(45deg, rgb(241, 70, 51), rgb(111, 142, 199));background-size: 400%;background-position: 0% 100%;animation: gradient 7.5s ease-in-out infinite;
}#loader-wrapper {position: fixed;top: 0;left: 0;width: 100%;height: 100%;z-index: 10;overflow: hidden;
}#loader {display: flex;position: relative;left: 50%;top: 50%;width: 150px;height: 150px;margin: -75px 0 0 -75px;border-radius: 50%;border: 3px solid transparent;border-top-color: #fff;animation: spin 1.7s linear infinite;z-index: 11;
}#loader:before {content: "";position: absolute;top: -15px;left: -15px;right: -15px;bottom: -15px;border-radius: 50%;border: 3px solid transparent;border-top-color: #fff;animation: spin-reverse .6s linear infinite;
}#loader:after {content: "";position: absolute;top: -30px;left: -30px;right: -30px;bottom: -30px;border-radius: 50%;border: 3px solid transparent;border-top-color: #fff;animation: spin 1s linear infinite;
}.loader {top: 76%;left: 50%;transform: translate(-50%, -50%);text-align: center;cursor: default;width: 100%;max-width: 990px;overflow: visible;z-index: 99;
}.loader,
.loader div {position: absolute;height: 36px
}.loader div {width: 30px;margin: 0 20px;opacity: 0;animation: move 2s linear infinite;transform: rotate(180deg);color: #fff;font-size: 2em;
}.loader div:nth-child(8):before {background: #ffffff;
}.loader div:nth-child(8):before,
.loader div:nth-child(9):before {content: '';position: absolute;bottom: 0px;left: 0;width: 10px;height: 10px;border-radius: 100%;
}.loader div:nth-child(9):before {background: #f2f2f2
}.loader div:nth-child(10):before {bottom: -15px;height: 10px;background: #ffffff;
}.loader div:after,
.loader div:nth-child(10):before {content: '';position: absolute;left: 0;width: 10px;border-radius: 100%;
}.loader div:after {bottom: -40px;height: 5px;background: rgba(255, 255, 255, .1);
}.loader div:nth-child(2) {animation-delay: .2s;
}.loader div:nth-child(3) {animation-delay: .4s;
}.loader div:nth-child(4) {animation-delay: .6s;
}.loader div:nth-child(5) {animation-delay: .8s;
}.loader div:nth-child(6) {animation-delay: 1s;
}.loader div:nth-child(7) {animation-delay: 1.2s;
}.loader div:nth-child(8) {animation-delay: 1.4s;
}.loader div:nth-child(9) {animation-delay: 1.6s;
}.loader div:nth-child(10) {animation-delay: 1.8s;
}@keyframes move {0% {right: 0;opacity: 0}35% {right: 41%}35%,65% {transform: rotate(0);opacity: 1}65% {right: 59%}to {right: 100%;transform: rotate(-180deg)}
}@media screen and (min-width: 700px) {.container {font-size: 20px;}
}
完整源码

扫码关注文章底部公众号或者微信公众号搜索ThundersArk,发送关键字可爱睡觉兔兔 即可完整获取打包源码。
写在最后的话
本文花费大量时间介绍了如何创建一个可爱睡觉兔兔Loading页面,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!

✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{9c81c1}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{ed7976}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{98c091}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

「兔了个兔」CSS如此之美,看我如何实现可爱兔兔LOADING页面(万字详解附源码)
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后…...

【Java】阻塞队列 BlcokingQueue 原理、与等待唤醒机制condition/await/singal的关系、多线程安全总结
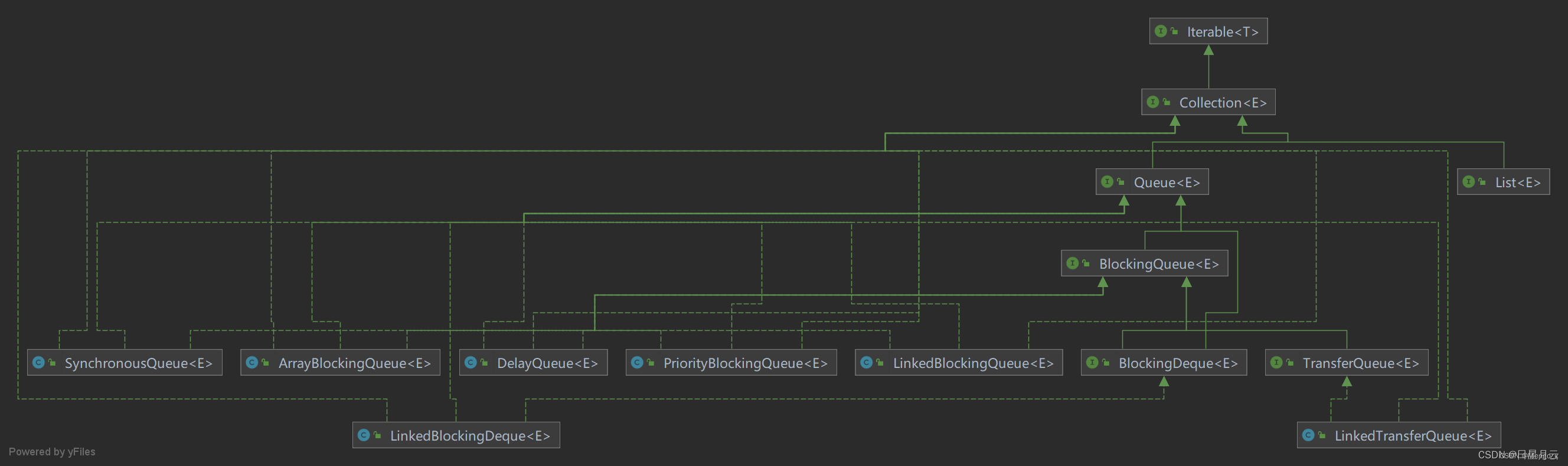
在实习过程中使用阻塞队列对while sleep 轮询机制进行了改造,提升了发送接收的效率,这里做一点点总结。 自从Java 1.5之后,在java.util.concurrent包下提供了若干个阻塞队列,BlcokingQueue继承了Queue接口,是线程安全…...

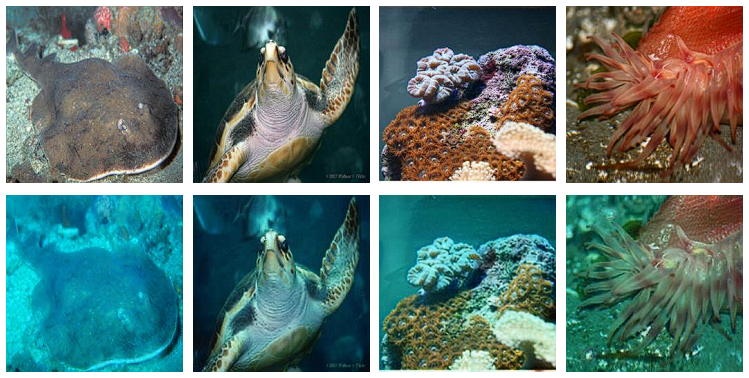
【水下图像增强】Enhancing Underwater Imagery using Generative Adversarial Networks
原始题目Enhancing Underwater Imagery using Generative Adversarial Networks中文名称使用 GAN 增强水下图像发表时间2018年1月11日平台ICRA 2018来源University of Minnesota, Minneapolis MN文章链接https://arxiv.org/abs/1801.04011开源代码官方:https://gith…...

Maven专题总结—详细版
第一章 为什么使用Maven 获取jar包 使用Maven之前,自行在网络中下载jar包,效率较低。如【谷歌、百度、CSDN…】使用Maven之后,统一在一个地址下载资源jar包【阿里云镜像服务器等…】 添加jar包 使用Maven之前,将jar复制到项目工程…...
)
华为OD机试真题Java实现【字符串加密】真题+解题思路+代码(20222023)
字符串加密 题目 给你一串未加密的字符串str, 通过对字符串的每一个字母进行改变来实现加密, 加密方式是在每一个字母str[i]偏移特定数组元素a[i]的量, 数组a前三位已经赋值:a[0]=1,a[1]=2,a[2]=4。 当i>=3时,数组元素a[i]=a[i-1]+a[i-2]+a[i-3], 例如:原文 abcde …...

「Python 基础」函数与高阶函数
文章目录1. 函数调用函数定义函数函数的参数递归函数2. 高阶函数map/reducefiltersorted3. 函数式编程返回函数匿名函数装饰器偏函数1. 函数 函数是一种重复代码的抽象方式,Python 内建支持的一种封装; 调用函数 调用一个函数,需要知道函数…...

DIV内容滚动,文字符滚动标签marquee兼容稳定不卡
marquee(文字滚动)标签 marquee简介 <marquee>标签,是成对出现的标签,首标签<marquee>和尾标签</marquee>之间的内容就是滚动内容。 <marquee>标签的属性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scr…...

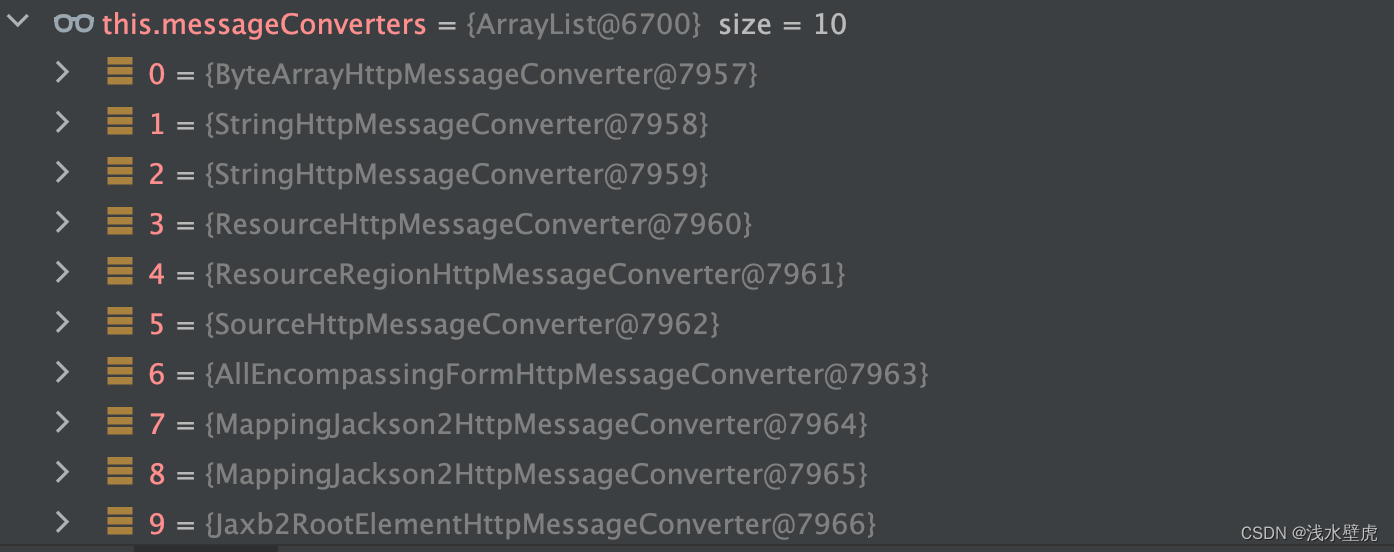
SpringBoot_第五章(Web和原理分析)
目录 1:静态资源 1.1:静态资源访问 1.2:静态资源源码解析-到WebMvcAutoConfiguration 2:Rest请求绑定(设置put和delete) 2.1:代码实例 2.2:源码分析到-WebMvcAutoConfiguratio…...

4-2 Linux进程和内存概念
文章目录前言进程状态进程优先级内存模型进程内存关系前言 进程是一个其中运行着一个或多个线程的地址空间和这些线程所需要的系统资源。一般来说,Linux系统会在进程之间共享程序代码和系统函数库,所以在任何时刻内存中都只有代码的一份拷贝。 进程状态…...

【微信小程序】计算器案例
🏆今日学习目标:第二十一期——计算器案例 ✨个人主页:颜颜yan_的个人主页 ⏰预计时间:30分钟 🎉专栏系列:我的第一个微信小程序 计算器前言实现效果实现步骤wxmlwxssjs数字按钮事件处理函数计算按钮处理事…...

408 计算机基础复试笔记 —— 更新中
计算机组成原理 计算机系统概述 问题一、冯诺依曼机基本思想 存储程序:程序和数据都存储在同一个内存中,计算机可以根据指令集执行存储在内存中的程序。这使得程序具有高度灵活性和可重用性。指令流水线:将指令分成若干阶段,每…...
)
找出最大数-课后程序(Python程序开发案例教程-黑马程序员编著-第二章-课后作业)
实例6:找出最大数 “脑力大乱斗”休闲益智游戏的关卡中,有一个题目是找出最大数。本实例要求编写程序,实现从输入的任意三个数中找出最大数的功能。 实例分析 对于3个数比较大小,我们可以首先先对两个数的大小进行比较ÿ…...

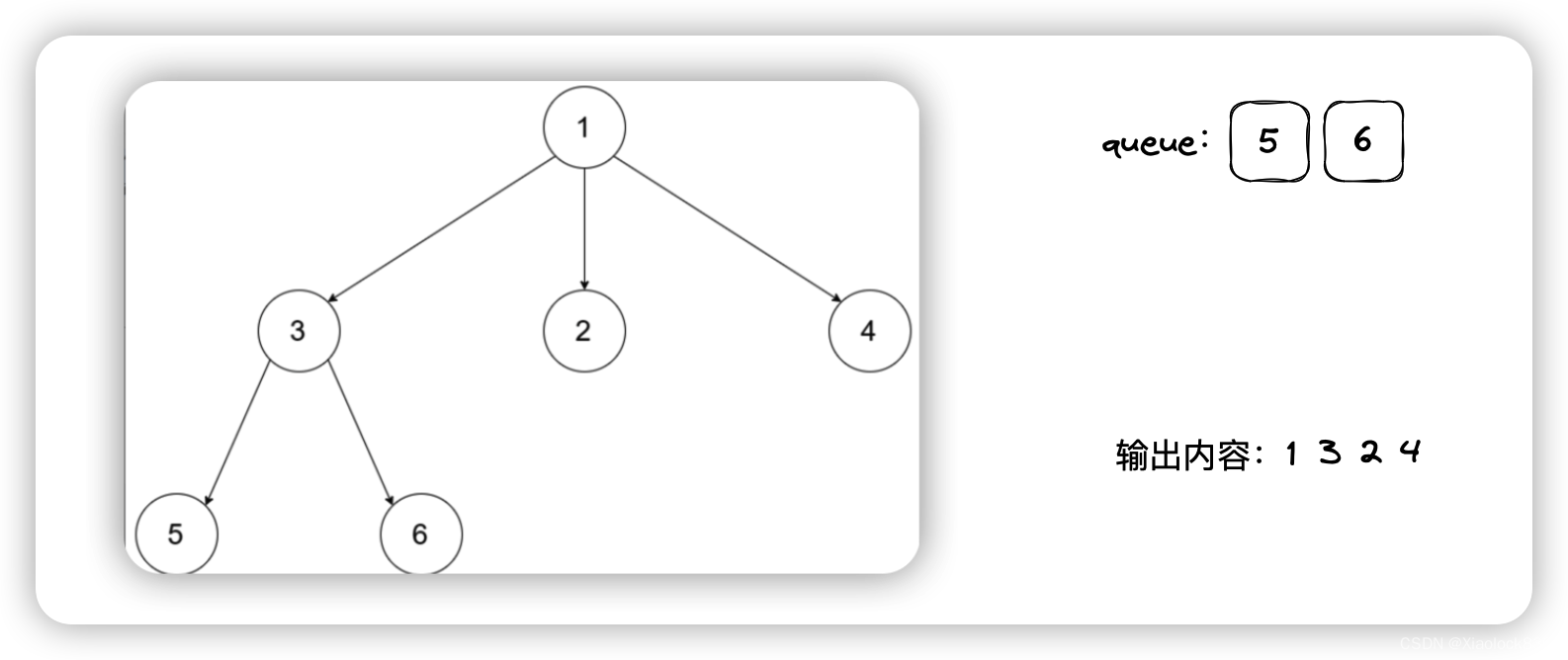
Java——N叉树的层序遍历
题目链接 leetcode在线oj题——N叉树的层序遍历 题目描述 给定一个 N 叉树,返回其节点值的层序遍历。(即从左到右,逐层遍历)。 树的序列化输入是用层序遍历,每组子节点都由 null 值分隔(参见示例&…...

【Kubernetes】第十八篇 - k8s 服务发现简介
一,前言 上一篇,介绍了阿里云 ECS 服务器重启后的环境修复; 本篇,介绍 k8s 服务发现; 二,服务发现简介 当 A服务依赖了 B服务,而 B服务的IP和端口未知(或相对不固定)&…...
 最好ak的div2)
Codeforces Round 856 (Div. 2) 最好ak的div2
最近几场的div2 E都是一个思路啊,代码大差不差的,感觉随便ak啊。 A. Prefix and Suffix Array 题意 给你前n−1n-1n−1个字符串前缀和后n−1n-1n−1个字符串后缀,判断原字符串是否是回文串 思路 相同长度的判断是否是对称的即可。 代码 B C…...

最新JVM技术: GraalVM,让你一文了解它的方方面面
1. 什么是GraalVM? GraalVM是一种开源的虚拟机平台,由Oracle公司开发。它支持多种编程语言,包括Java、JavaScript、Python、Ruby、R、C++等,旨在提高应用程序的性能和扩展性。 GraalVM通过提供即时编译器(Just-in-Time Compiler,JIT)和Ahead-of-Time(AOT)编译器来提…...

MySQL索引失效的场景
1.like 以%开头,索引无效;当like前缀没有%,后缀有%时,索引有效。 2.数据库表数据量过小 如果表的数据量非常小,则MySQL可能不会使用索引,因为它认为全表扫描的代价更小。 3.or语句前后没有同时使用索引 …...

Java - 对象的比较
一、问题提出 前面讲了优先级队列,优先级队列在插入元素时有个要求:插入的元素不能是null或者元素之间必须要能够进行比较,为了简单起见,我们只是插入了Integer类型, 那优先级队列中能否插入自定义类型对象呢…...

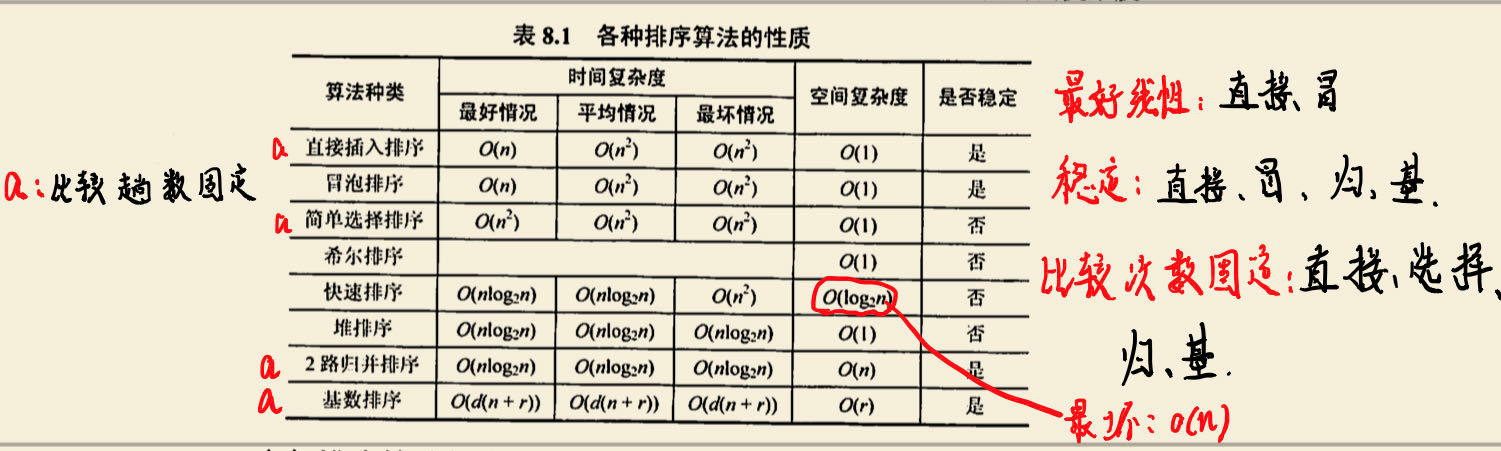
[算法]选择排序
目录 1、选择排序的实现 2、例子 3、代码实现 4、时间复杂度和空间复杂度 5、选择排序的缺点——不稳定性 1、选择排序的实现 选择排序就是每一轮选择最小的元素直接交换到左侧。这种排序的最大优势,就是省去了多余的元素交换。 2、例子 原始数组和选择排序的…...

dp模型——状态机模型C++详解
状态机定义状态机顾名思义跟状态有关系,但到底有什么关系呢。在实际解决的时候,通常把状态想成节点,状态的转换想成有向边的有向图,我们来举个例子。相信大家都玩过类似枪战的游戏(没玩过的也听说过吧)&…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
