分享77个JS菜单导航,总有一款适合您
分享77个JS菜单导航,总有一款适合您
77个JS菜单导航下载链接:https://pan.baidu.com/s/1e_384_1KC2oSTDy7AaD3og?pwd=zkw6
提取码:zkw6
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj

class ChinaZJsSelenium:base_url = "https://sc.chinaz.com/" # 采集的网址save_path = "D:\\Freedom\\Sprider\\ChinaZ\\"sprider_count = 115# 正在采集第14页的第6个资源,共14页资源 debugsprider_start_count=449word_content_list = []folder_name = ""page_end_number=0max_pager=40 #每页的数量haved_sprider_count =0 # 已经采集的数量page_count = 1 # 每个栏目开始业务content="text/html; charset=gb2312"filter_down_file=[]jquery模拟flash动画按钮

jquery模拟flash动画动画按钮jquery按钮 所属专题:菜单导航
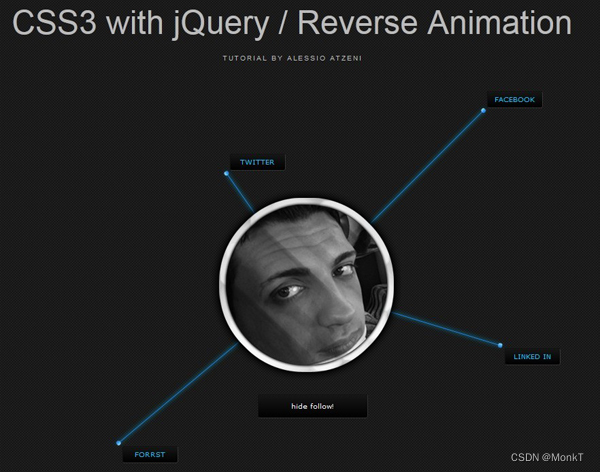
jQuery+CSS3人物介绍导航提示效果

jQueryCSS3CSS3特效提示效果动画导航人物介绍 所属专题:菜单导航
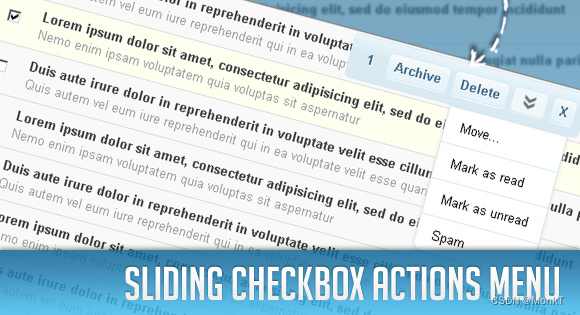
jquery滑动复选框菜单

jquery复选框滑动菜单UI属性 所属专题:菜单导航
纯CSS3模仿苹果官网导航

CSS3CSS3导航Apple苹果导航 所属专题:菜单导航
jQuery横向向上弹出导航菜单

jQueryjQuery导航横向导航向上弹出 所属专题:菜单导航
def sprider(self,title_name):"""采集进度条 https://sc.chinaz.com/jiaoben/jindutiao.html在线客服 https://sc.chinaz.com/jiaoben/kefu.html幻灯片代码 https://sc.chinaz.com/jiaoben/huandengpian.html图片代码 https://sc.chinaz.com/jiaoben/tupiandaima.html相册代码 https://sc.chinaz.com/jiaoben/tupainxiangce.html焦点图代码 https://sc.chinaz.com/jiaoben/jiaodiantu.html菜单导航 https://sc.chinaz.com/jiaoben/caidanhaohang.html:return:"""if title_name == "幻灯片代码":self.first_column_name = "jiaoben"self.folder_name = "JS幻灯片代码"self.second_column_name = "huandengpian"elif title_name == "菜单导航":self.first_column_name = "jiaoben"self.folder_name = "JS菜单导航"self.second_column_name = "caidanhaohang"elif title_name == "焦点图代码":self.first_column_name = "jiaoben"self.folder_name = "JS焦点图代码"self.second_column_name = "jiaodiantu"elif title_name == "图片代码":self.first_column_name = "jiaoben"self.folder_name = "JS图片代码"self.second_column_name = "tupiandaima"elif title_name == "相册代码":self.first_column_name = "jiaoben"self.folder_name = "JS相册代码"self.second_column_name = "tupainxiangce"elif title_name == "进度条":self.first_column_name = "jiaoben"self.folder_name = "JS进度条"self.second_column_name = "jindutiao"elif title_name == "在线客服":self.first_column_name = "jiaoben" # 一级目录self.folder_name = "JS特效在线客服"self.second_column_name = "kefu"BaseFrame().right("本次采集参数:sprider_count=" + str(self.sprider_count) + "")BaseFrame().right("本次采集参数:title_name="+title_name+"")BaseFrame().right("本次采集参数:second_column_name=" + self.second_column_name + "")# self.folder_name = "JS表单验证"self.sprider_category = title_name # 一级目录self.folder_namesecond_folder_name = str(self.sprider_count) + "个" + self.folder_name #二级目录self.sprider_type =second_folder_nameself.merchant=int(self.sprider_start_count) //int(self.max_pager)+1 #起始页码用于效率采集#原始路径+一级目录+二级目录self.file_path = self.save_path + os.sep + "JS" + os.sep + self.folder_name + os.sep + second_folder_nameself.save_path = self.save_path+ os.sep + "JS" + os.sep+self.folder_name +os.sep + second_folder_name+ os.sep + self.folder_nameBaseFrame().debug("开始采集ChinaZJS"+self.folder_name+"源码...")sprider_url = (self.base_url + "/{1}/{0}.html".format(self.second_column_name,self.first_column_name))down_path="D:\\Freedom\\Sprider\\ChinaZ\\JS\\"+self.folder_name +"\\"+second_folder_name+"\\Temp\\"if os.path.exists(down_path) is True:shutil.rmtree(down_path)if os.path.exists(down_path) is False:os.makedirs(down_path)if os.path.exists(self.save_path ) is True:shutil.rmtree(self.save_path )if os.path.exists(self.save_path ) is False:os.makedirs(self.save_path )chrome_options = webdriver.ChromeOptions()diy_prefs ={'profile.default_content_settings.popups': 0,'download.default_directory':'{0}'.format(down_path)}# 添加路径到selenium配置中chrome_options.add_experimental_option('prefs', diy_prefs)chrome_options.add_argument('--headless') #隐藏浏览器# 实例化chrome浏览器时,关联忽略证书错误driver = webdriver.Chrome(options=chrome_options)driver.set_window_size(1280, 800) # 分辨率 1280*800# driver.get方法将定位在给定的URL的网页,get接受url可以是任何网址,此处以百度为例driver.get(sprider_url)# content = driver.page_sourceelement_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容#element_list = div_elem.find_elements(By.CLASS_NAME, 'item')#print(element_list.get_attribute('innerHTML'))laster_pager_div = driver.find_element(By.CLASS_NAME, "fenye")laster_pager_a =laster_pager_div.find_elements(By.TAG_NAME, 'a')laster_pager_url = laster_pager_a[len(laster_pager_a) - 2]page_end_number = int(laster_pager_url.text)self.page_count=self.merchantwhile self.page_count <= int(page_end_number): # 翻完停止try:if self.page_count == 1:self.sprider_detail(driver,element_list,self.page_count,page_end_number,down_path)passelse:if self.haved_sprider_count == self.sprider_count:BaseFrame().debug("采集到达数量采集停止...")BaseFrame().debug("开始写文章...")self.builder_word(self.folder_name, self.word_content_list)BaseFrame().debug("文件编写完毕,请到对应的磁盘查看word文件和下载文件!")break#(self.base_url + "/sort/{0}/{1}/".format(url_index, self.page_count))#http://soft.onlinedown.net/sort/177/2/#https://sc.chinaz.com/tag_jiaoben/tupianqiehuan_2.htmlnext_url = self.base_url + "/{2}/{0}_{1}.html".format(self.second_column_name, self.page_count,self.first_column_name)driver.get(next_url)element_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容self.sprider_detail( driver, element_list, self.page_count, page_end_number, down_path)pass#print(self.page_count)self.page_count = self.page_count + 1 # 页码增加1except Exception as e:print("sprider()执行过程出现错误:" + str(e))sleep(1)两款纯css3实现的动画菜单
两款jQuery仿flash导航菜单
纯css3背景渐变按钮特效
jQuery水平菜单提示效果
jQuery浮动弹性菜单效果
9款不同jquery背景导航切换
基于CSS3金属风格下拉菜单
jQuery+CSS3绚丽动画菜单
CSS3圆圈悬浮旋转菜单
jquery三维空间菜单隐藏特效
jQuery流畅黑色导航效果
jQuery+CSS3复古下拉菜单Formbox
jQuery仿WIN7样式导航菜单特效
CSS3鼠标悬停菜单切换效果
jQuery制作垂直箭头菜单
jQuery菜单插件AutoSprites
jQuery流畅动态导航菜单
jQuery实现的平滑动画导航
jquery+css3弹性动感下拉菜单
jQuery导航菜单背景切换特效
jQuery美化Select下拉菜单插件
jquery菜单跟随鼠标移动特效
jQuery分类插件特效
简单jquery鼠标跟随左侧浮动菜单
jQuery黑色实用多级导航菜单
jQuery+CSS3实现紫色导航菜单
jQuery扩大放大图像菜单效果
多色css3导航菜单jquery特效
jquery类似智能手机可滑动的图片导航
jquery可浮动固定在网页顶部下拉菜单
jQuery横向跳动导航菜单
jquery响应鼠标飞出式菜单效果
jquery css3交互式菜单电视墙特效
jquery下拉子菜单导航菜单代码
jquery背景切换导航特效
jquery新闻导航滚动浏览特效
jquery圆圈转动菜单特效
jQuery+CSS3流畅下拉菜单特效
jquery酷炫3D下拉菜单插件
jquery css3随机掉落旋转菜单
jQuery顶部自动隐藏菜单导航
CSS3动态按钮导航集合
CSS3图片导航效果
import osdef void_file(dirPath):dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表for file in dirs:file_full_name = dirPath + '/' + filefile_ext = os.path.splitext(file_full_name)[-1]if file_ext is None or file_ext=="":continueif "rar" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "zip" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "gz" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "tgz" == str(file_ext.split(".")[1]):os.remove(file_full_name)# 查找指定文件夹下所有相同名称的文件
def search_file(dirPath, fileName):dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表for currentFile in dirs: # 遍历列表absPath = dirPath + '/' + currentFileif os.path.isdir(absPath): # 如果是目录则递归,继续查找该目录下的文件search_file(absPath, fileName)elif currentFile == fileName:print(absPath) # 文件存在,则打印该文件的绝对路径os.remove(absPath)CSS3车轮导航菜单特效
jquery圆形气泡导航特效
CSS3手风琴菜单特效代码
可调整导航大小的jQuery特效
12款纯CSS3菜单导航特效
基于CSS3和jQuery滑动特效
jQuery冒泡显示图标特效
纯CSS3的水平动态导航菜单
jQuery&CSS3导航标签切换效果
纯CSS3实现的动感菜单效果
windows8风格jquery菜单特效
纯CSS实现的彩色导航菜单
定时收缩的jquery指示器特效
基于jquery宽屏菜单导航
手风琴菜单导航jquery特效
CSS3动画导航菜单下载
缩略图导航画廊jQuery代码
jQuery定制下拉菜单特效
菜单内容框组合jQuery特效
jQuery图像菜单特效
jQuery简洁下拉菜单导航
jQuery手风琴菜单
4色横向CSS导航条菜单
jQuery鼠标经过显示下拉菜单特效
jQuery实现Ajax选项卡特效插件
jQuery滚动切换选项卡特效插件
jQuery小盒子菜单效果
jQuery+CSS3另类滑动掉落导航菜单
jQuery横向导航菜单特效插件

最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
相关文章:

分享77个JS菜单导航,总有一款适合您
分享77个JS菜单导航,总有一款适合您 77个JS菜单导航下载链接:https://pan.baidu.com/s/1e_384_1KC2oSTDy7AaD3og?pwdzkw6 提取码:zkw6 Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj class ChinaZJsSeleni…...

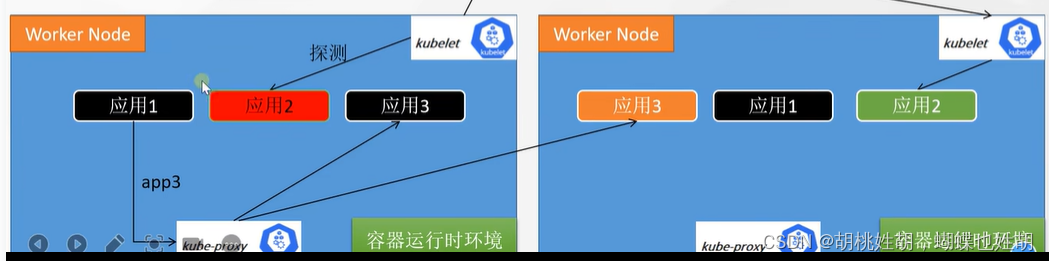
kubernetes -- 核心组件介绍以及组件的运行流程
常用组件大白话说 如果想要官方的,详细的信息,请看官方文档。 https://kubernetes.io/zh-cn/docs/concepts/overview/components/ 现在介绍一些核心的概念: etcd:存储所有节点的信息,节点上部署的容器信息等都存在数…...

微信小程序Springboot短视频分享系统
3.1小程序端 用户注册页面,输入用户的个人信息点击注册即可。 注册完成后会返回到登录页面,用户输入自己注册的账号密码即可登录成功 登录成功后我们可以看到有相关的视频还有视频信息,我的信息等。 视频信息推荐是按照点击次数进行推荐的&am…...

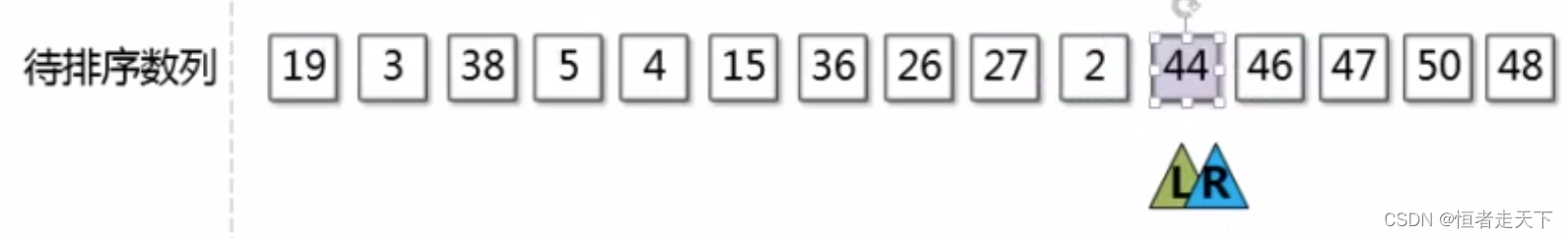
排序算法学习
文章目录前言一、直接插入排序算法二、折半插入排序算法三、2路插入排序算法四、快速排序算法学习前言 算法是道路生涯的一个巨大阻碍。今日前来解决这其中之一:有关的排序算法,进行实现以及性能分析。 一、直接插入排序算法 插入排序算法实现主要思想…...

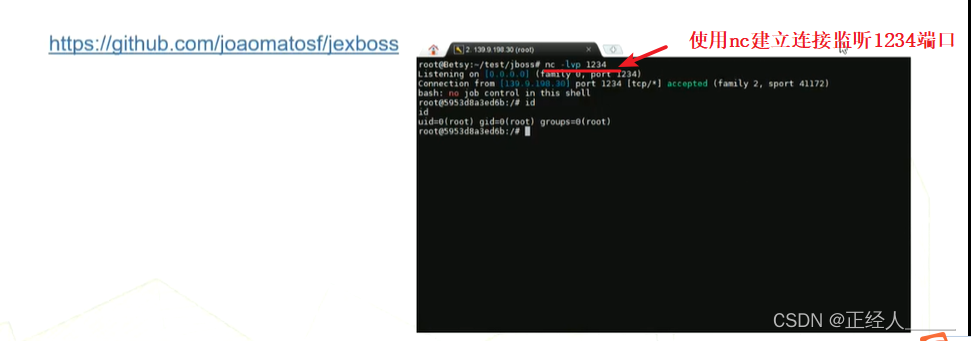
常见漏洞之 struts2+ jboss
数据来源 本文仅用于信息安全的学习,请遵守相关法律法规,严禁用于非法途径。若观众因此作出任何危害网络安全的行为,后果自负,与本人无关。 01 Struts2相关介绍 》Struts2概述 》Struts2历史漏洞(1) 》…...

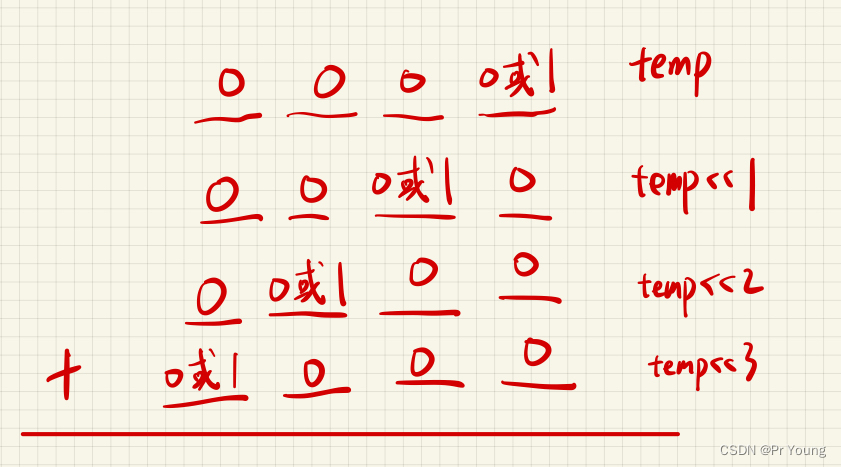
leetcode470 用Rand7()实现Rand10()
力扣470 第一步:根据Rand7()函数制作一个可以随机等概率生成0和1的函数rand_0and1 调用Rand7()函数,随机等概率生成1,2,3,4,5,6,7 这时我们设置:生成1,2&a…...

JSON数据解析商品详情API
大家有探讨稳定获取商品主图、jiage、标题,及sku的完整解决方案。这个引起了我技术挑战的兴趣,然后各种网上资料查询,最终还是不负努力,找到更好的解决方案,不再出现任何滑块验证码,完全绕过,实…...

服务端开发Java面试复盘篇1
上周投了一些简历,约了8-9家面试,其中完成了3家的第一轮面试,由于面试的是Java 的实习生,感觉问的题目都比较基础,不过有些问题回答的不是很好,在这里对回答的不太好的题目做一下总结和复盘。 目录 一、后…...

Android框架WiFi架构
同学,别退出呀,我可是全网最牛逼的 WIFI/BT/GPS/NFC分析博主,我写了上百篇文章,请点击下面了解本专栏,进入本博主主页看看再走呗,一定不会让你后悔的,记得一定要去看主页置顶文章哦。 一、wpa_supplicant:wpa_supplicant本身开源项目源码,被谷歌收购之后加入Android移…...

rt-thread 移植调试记录
rt-thread 移植调试记录 记录rt-thread移植的过程。这里移植仅仅是利用rt-thread源码目录已经移植好的文件,组建自己的工程,不需要自己编写汇编完成底层移植。 1. 搭建基础工程 这里使用的是正点原子的潘多拉开发板,MCU为stm32l475。需要先…...

红外线额温枪与红外线温度传感器的原理分析
额温枪主要针对测量人体额温基准而设计,使用也非常简单方便。测体温可以达到一秒即可准确测量。并且不需要接触人体,隔着空气即可一键测温。非常适合家庭、学校、企业等场所。 但是由于其精度原因(一般为 0.2 ℃,也有更低的&#…...

2023牛客寒假算法集训营4
目录A. [清楚姐姐学信息论](https://ac.nowcoder.com/acm/contest/46812/A)(数学)B. [清楚姐姐学构造](https://ac.nowcoder.com/acm/contest/46812/B)(数学 构造)C. [清楚姐姐学01背包(Easy Version)](https://ac.nowcoder.com/…...

vue组合式API及生命周期钩子函数
一、组合式API 什么是组合式API? vue3中支持vue2的选项式、支持新的编程模式–函数式编程(没有this指针)做了一个兼容,可以在一个组件中使用函数式编程和OOP编程(选项式) setup()函数 可以使用setup属性…...

Python|每日一练|数组|回溯|二分查找|排序和顺序统计量|.update方法 |单选记录:组合总和|寻找峰值|编程通过键盘输入每一位运动员
1、组合总和(数组、回溯) 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的数字可以无限制重复被选取。 说明: 所有数字(包括 t…...

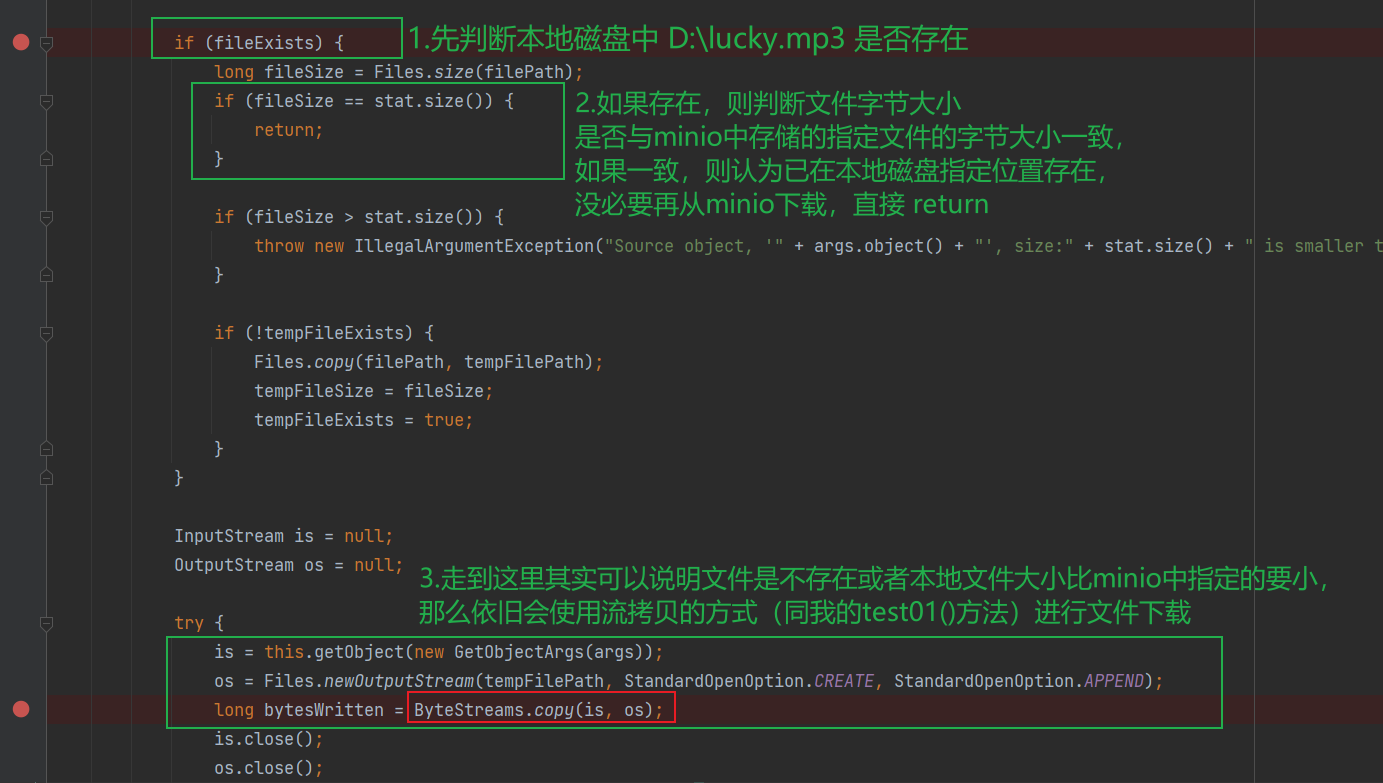
minio下载文件速度很慢的原因分析与说明
文章目录1.实战背景2.问题描述3.问题分析4.问题解决1.实战背景 最近在做一个项目,需要用到minio来搭建文件系统,先简单说一下我在项目中设置的上传文件流程: 前端将分块文件逐一传给后端,后端再存储到 linux服务器的minio 当中。…...

基于comsol软件弯曲单模光纤模拟仿真
在本节中,主要基于实验室实际光纤单模圆柱光纤进行模拟,与comsol案例库文件在分析过程和建模有些差异: 模拟主要通过以下三个步骤进行:模型的几何构建、物理场的添加研究、结构处理分析来进行。 下面是第一步骤:几何…...

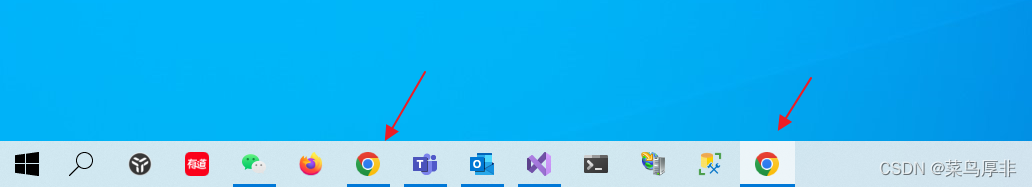
如何开启多个独立Chrome浏览器
一、简介 作为测试或者开发人员,有些情况下会用到 Chrome 浏览器,但有时是同一个 Chrome 浏览器无法为我们提供隔离开的不同环境。这样 我们就需要清理 cache 、切换账号等,降低了我们的工作效率。今天的主题是如何开启多个独立的 Chrome 浏…...

erp5开源制造业erp主要业务会计分录处理
erp5开源制造业erp主要业务会计分录处理 采购业务的会计分录 收到发票时 借:材料采购 (1201) 应交税费-应交增值税(进项税)(21710101) 贷:应付账款 (2121) 付款时 借:应付账款 (2121) 贷:银行存款 (1002) 入…...

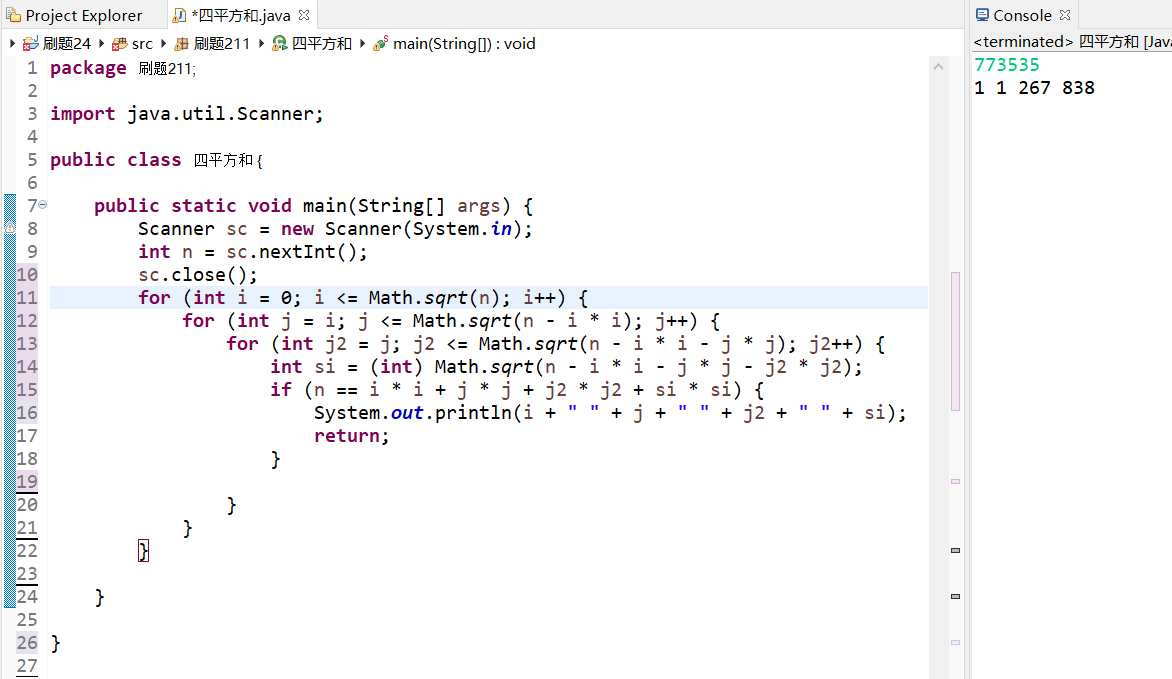
技能树基础——17四平方和(拉格朗日定理,嵌套循环)
题目:四平方和定理,又称为拉格朗日定理:每个正整数都可以表示为至多4个正整数的平方和。如果把0包括进去,就正好可以表示为4个数的平方和。比如:5 0^ 2 0^ 2 1^ 2 2^27 1^ 2 1^ 2 1^ 2 2^2 (^符号表…...

JPA、EJB、事物管理---相关内容整理
目录 ■前言 ■实现原理:容器管理事务 ■代码实现简单描述: 1.JPA ■定义 ■1.1.配置文件 ■1.2.OSS jar ■1.3.一些OPA的类(举例) ■1.4. jpa 框架在实体类(Entity)中添加非数据库字段的属性--…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
