Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行
Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行
目录
- Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行
- 前言
- 1 使用GUI-Guider设计UI
- 1.1 创建工程
- 1.2 设计UI
- 2 ESP工程导入UI
- 2.1 移植LVGL
- 2.2 移植UI文件
- 2.3 调用UI文件
- 2.4 烧录测试
- 结束语
前言
GUI Guider是一个专门针对LVGL开发了一个上位机GUI设计工具,可以通过拖放控件的方式设计LVGL GUI页面,加速GUI的设计。设计完成的UI页面可以在PC上仿真运行,确认设计完毕之后可以生成C代码,再整合到MCU项目中。
1 使用GUI-Guider设计UI
1.1 创建工程
打开GUI-Guider,选择自己要使用的LVGL版本,V7或者V8,两个版本差别较大,有些控件不兼容,这点需要注意。

注:我使用的GUI-Guider版本是1.6.1。其他版本应该是基本一样的。

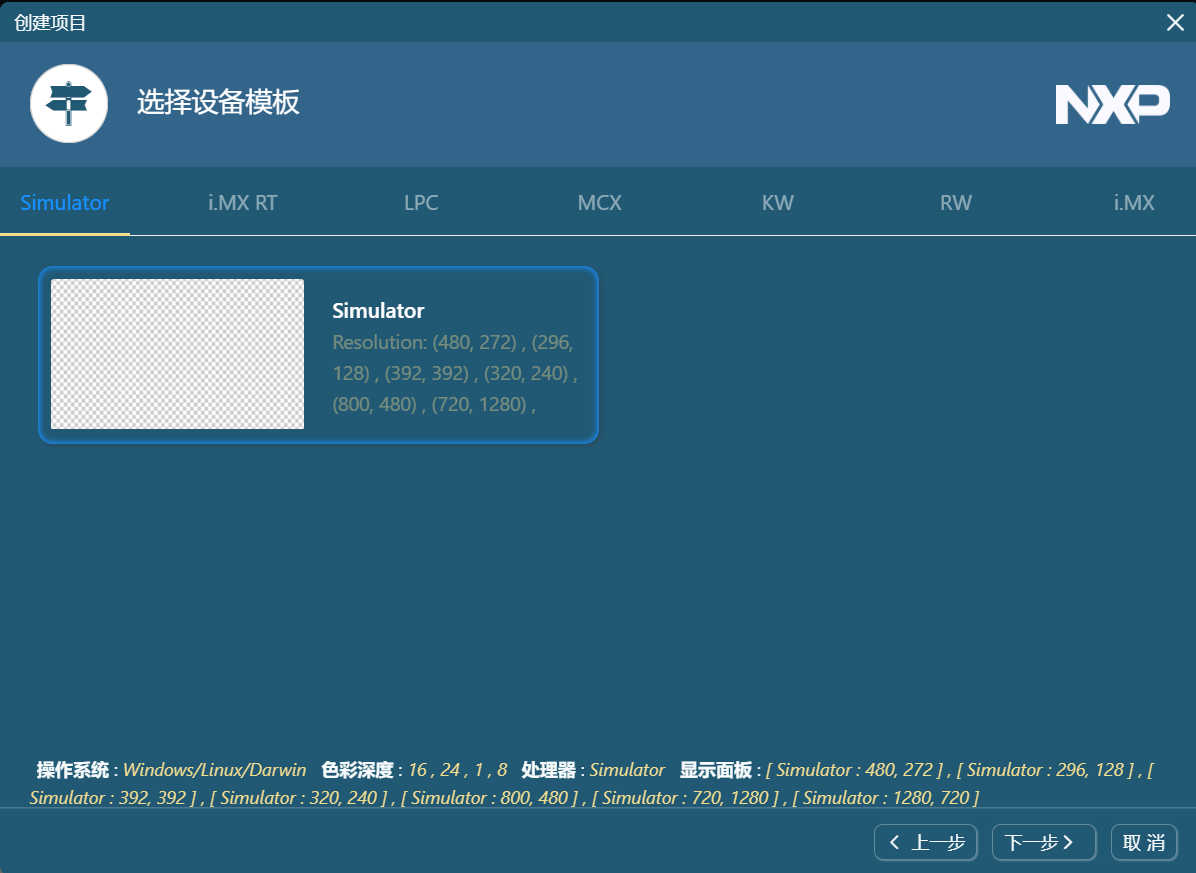
设备模板选择空白,因为ESP32并不包含在这个软件的模板里面。

应用模板可以根据自己的需要选择空白模板或者测试demo。

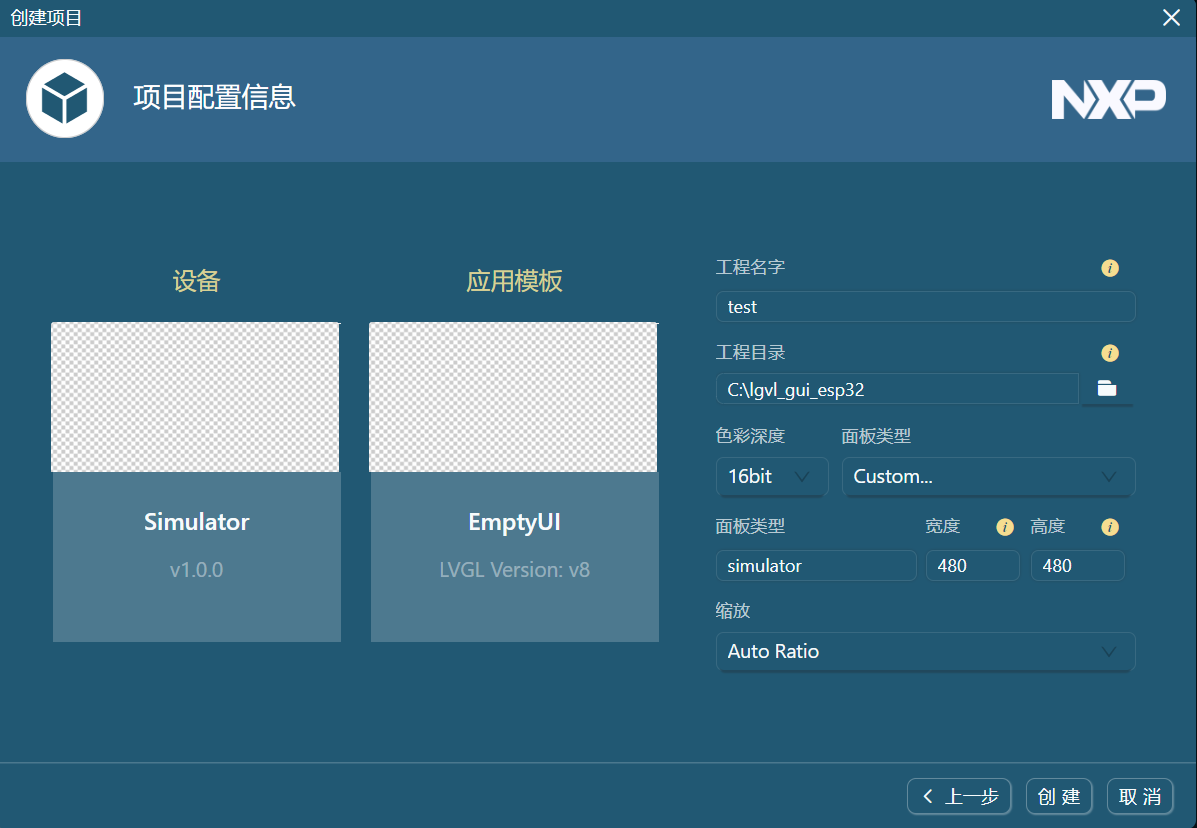
项目配置根据自己的情况设置。
注:如果你屏幕的尺寸跟测试demo的尺寸不一致,里面的布局可能会被打乱,素材可能也会被拉伸。
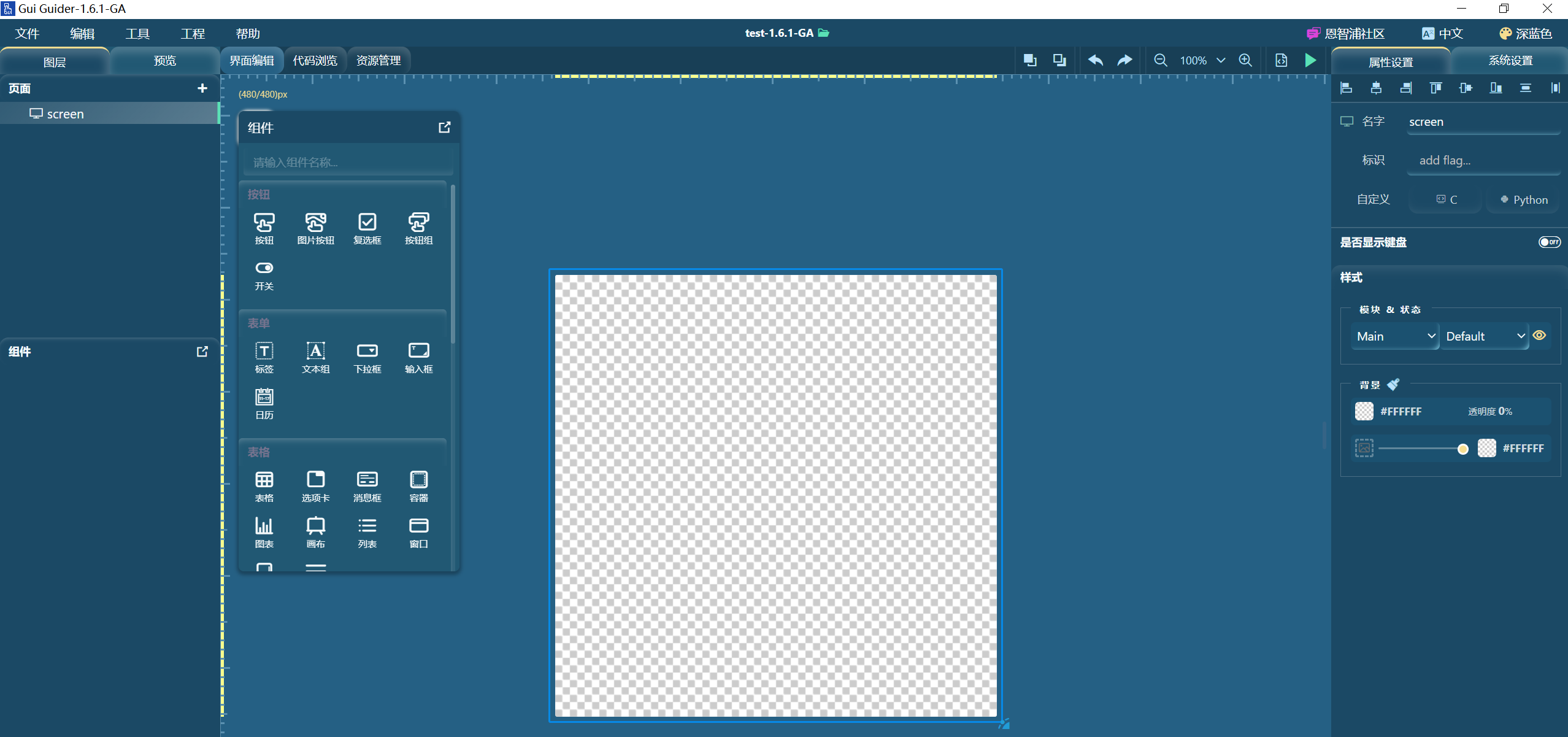
空白模板如下:

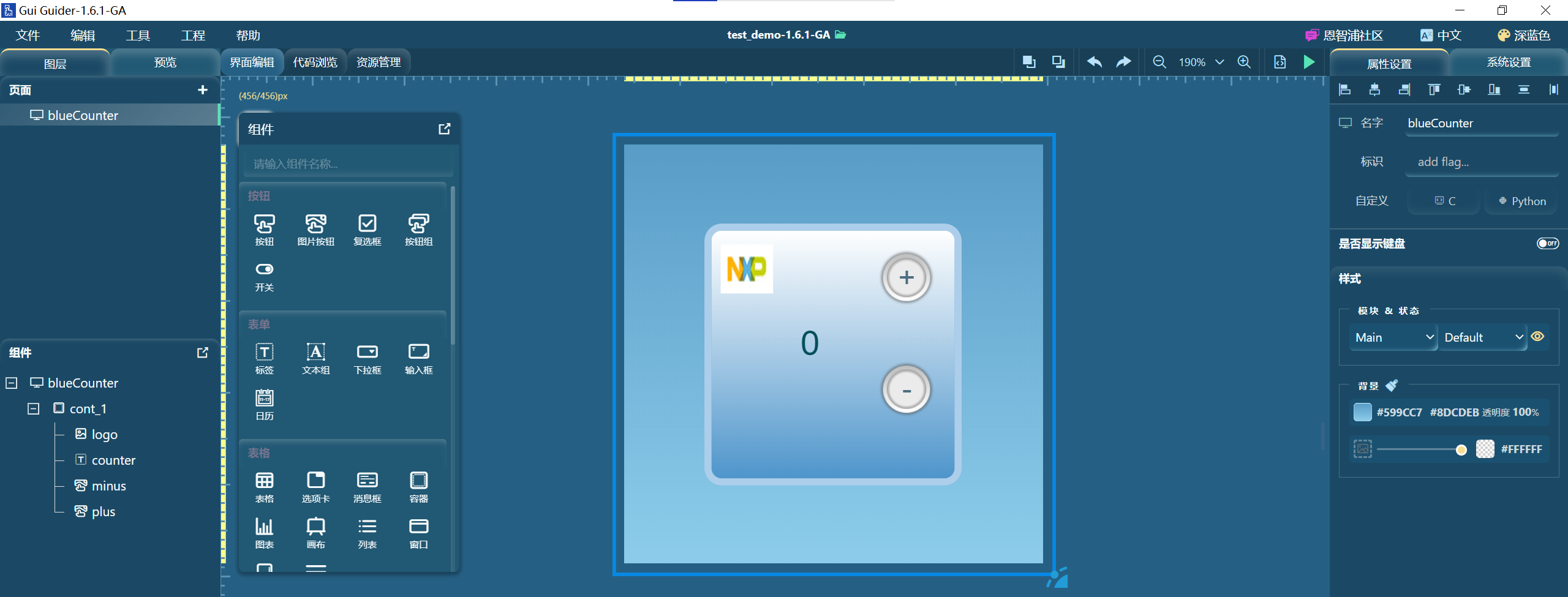
测试demo如下:

1.2 设计UI
创建项目之后就可以开始设计自己的UI了。
空白模板如下:

测试demo如下:

UI设计好以后,点击C编译。编译成功后会在PC上仿真运行。

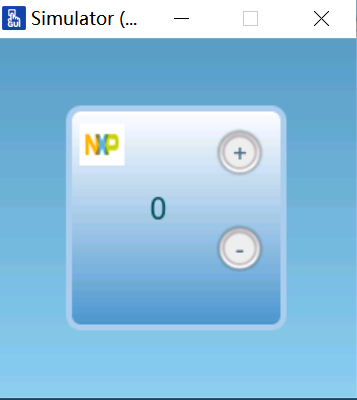
仿真结果如下:

2 ESP工程导入UI
2.1 移植LVGL
关于这个,我之前发过博客,不懂的同学可以先看下。
Arduino应用开发——esp32 lvgl v8.3环境搭建
2.2 移植UI文件
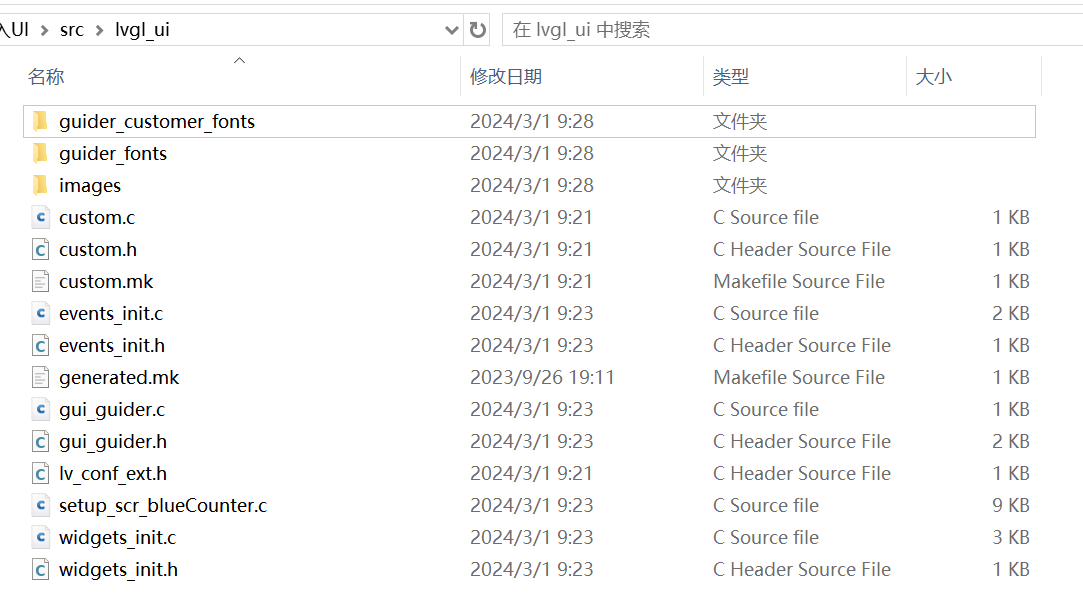
打开上面GUI-Guider的工程目录,custom和generated文件夹里面全部都是UI相关的文件,我们把这些文件移植到ESP32的工程里面即可。

在ESP32工程的src文件夹(也就是main.cpp所在目录),新建一个文件夹用来存放UI文件,名字随意(我这里命名为lvgl_ui)。
把上面说的custom和generated文件夹里面的文件全部放到ESP32工程这个新建的文件夹(lvgl_ui)里面。

拷贝完成后,用VScode打开ESP32的工程,编译。
注意几个容易出错的点:
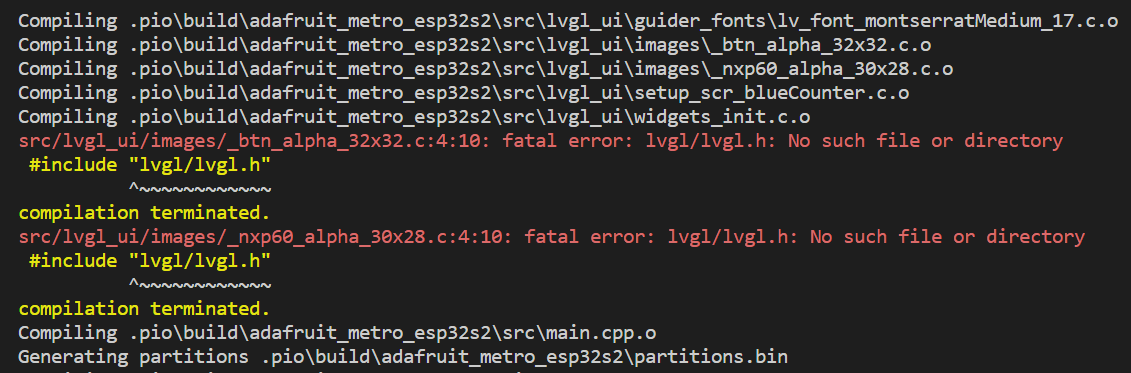
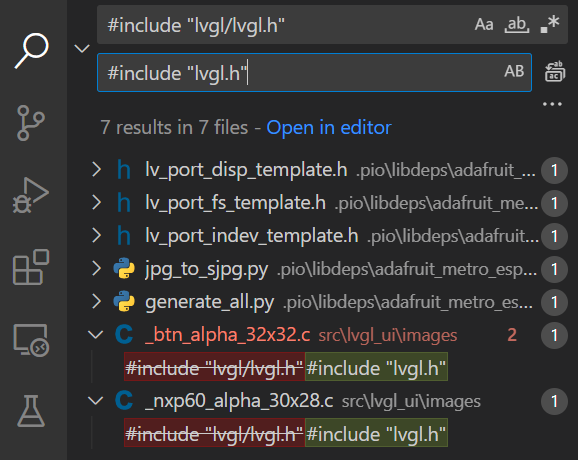
1、根据设计UI的不同,有些文件需要进行修改才能编译通过,比如一些图像素材文件,需要将#include "lvgl/lvgl.h"改成#include "lvgl.h"。可以先编译一下,看看有没有报错。
2、制作UI时用到的控件,需要在ESP32工程的lv_conf.h里面打开相应的宏。
3、有些控件在GUI-Guider上面有,但是ESP32工程上移植的LVGL可能没有,如果出现这种情况,可以把GUI-Guider工程上面对应控件的几个文件也移植到ESP32工程对应的位置即可。
如果报错如下:

将#include "lvgl/lvgl.h"改成#include "lvgl.h",然后重新编译即可。

2.3 调用UI文件
1)添加头文件
在main.cpp里面把前面加的UI文件包含进去。
// 前面的lvgl_ui是文件夹名称,根据自己的文件夹修改
#include "lvgl_ui\events_init.h"
#include "lvgl_ui\gui_guider.h"
#include "lvgl_ui\custom.h"
2)创建一个UI
lv_ui guider_ui;
3)初始化UI
setup_ui(&guider_ui);
events_init(&guider_ui);
custom_init(&guider_ui);
完整的示例代码如下:
#include <Arduino.h>
#include <SPI.h>
#include <TFT_eSPI.h>
#include "lvgl.h"
#include "lvgl_ui\events_init.h"
#include "lvgl_ui\gui_guider.h"
#include "lvgl_ui\custom.h"lv_ui guider_ui;TFT_eSPI tft = TFT_eSPI(); static lv_disp_draw_buf_t draw_buf;/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp_drv, const lv_area_t *area, lv_color_t *color_p)
{uint32_t w = ( area->x2 - area->x1 + 1 );uint32_t h = ( area->y2 - area->y1 + 1 );tft.startWrite();tft.setAddrWindow( area->x1, area->y1, w, h );tft.pushColors( ( uint16_t * )&color_p->full, w * h, true );tft.endWrite();lv_disp_flush_ready( disp_drv );
}/*Read the touchpad*/
void my_touchpad_read( lv_indev_drv_t * indev_drv, lv_indev_data_t * data )
{
}void lvgl_user_init(void)
{lv_init();/*Set the touchscreen calibration data,the actual data for your display can be acquired usingthe Generic -> Touch_calibrate example from the TFT_eSPI library*/// uint16_t calData[5] = { 275, 3620, 264, 3532, 1 };// tft.setTouch( calData );lv_color_t* buf1 = (lv_color_t*) heap_caps_malloc(240 * 240, MALLOC_CAP_SPIRAM);// lv_color_t* buf2 = (lv_color_t*) heap_caps_malloc(240 * 240, MALLOC_CAP_SPIRAM);lv_disp_draw_buf_init( &draw_buf, buf1, NULL, 240 * 240);/*Initialize the display*/static lv_disp_drv_t disp_drv;lv_disp_drv_init( &disp_drv );/*Change the following line to your display resolution*/disp_drv.hor_res = 240;disp_drv.ver_res = 240;disp_drv.flush_cb = my_disp_flush;disp_drv.full_refresh = 1;disp_drv.draw_buf = &draw_buf;lv_disp_drv_register(&disp_drv);/*Initialize the (dummy) input device driver*/static lv_indev_drv_t indev_drv;lv_indev_drv_init(&indev_drv);indev_drv.type = LV_INDEV_TYPE_POINTER;indev_drv.read_cb = my_touchpad_read;lv_indev_drv_register(&indev_drv);setup_ui(&guider_ui);events_init(&guider_ui);custom_init(&guider_ui);
}void setup()
{Serial.begin(115200);tft.begin();tft.setRotation(0);tft.fillScreen(TFT_BLACK);lvgl_user_init();
}void loop()
{lv_timer_handler(); /* let the GUI do its work */delay(5);
}
2.4 烧录测试
运行结果如下,手机拍照有失真,将就着看吧。

结束语
关于使用GUI-Guider工程导入esp32运行就讲到这里,我这里只是简单介绍了一下整个移植的流程,具体的一些细节和问题,还需要根据实际情况处理,有什么问题的欢迎评论区留言。
想了解更多Arduino的内容,可以关注一下博主,后续我还会继续分享更多的经验给大家。
Arduino的开发教程汇总:
https://blog.csdn.net/ShenZhen_zixian/article/details/121659482
如果这篇文章能够帮到你,就…你懂得。

相关文章:

Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行
Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行 目录 Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行前言1 使用GUI-Guider设计UI1.1 创建工程1.2 设计UI 2 ESP工程导入UI2.1 移植LVGL2.2 移植UI文件2.3 调用UI文件2.4 烧录测试 结束语 前言 GU…...

前端WebRTC局域网1V1视频通话
基本概念 WebRTC(Web Real-Time Communications) 网络实时通讯,它允许网络应用或者站点,在不借助中间媒介的情况下,建立点对点(Peer-to-Peer)的连接,实现视频流和音频流或者其他任…...

设计模式之构建者模式
构建者模式(Builder) 定义 将一个复杂对象的构建与其表示分离,使得同样的构建过程可以创建不同的表示 使用场景 主要角色 产品 Product建造者接口 Builder具体的建造者 Concrete Builder指挥者 Director:组织构建过程 示例代码 Data p…...

【PCIe 链路训练】之均衡(equalization)
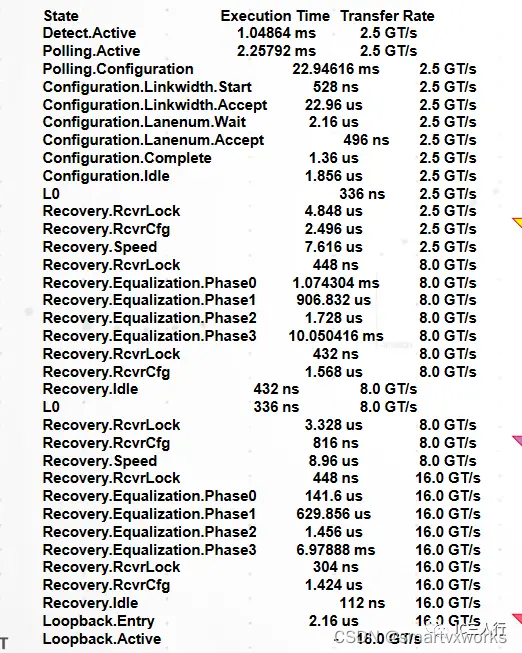
1、概述 这篇文章简单介绍一下PCIE phy的均衡原理和过程,USB phy,ethernet phy这些高速的串行serdes也有相同或者相似的结构。可以不用太关注其中的细节,等到debug的时候可以查询协议,但是需要了解这个故事讲的大概内容。整个equalization过程是controller和phy一起配合完成…...

P1059 [NOIP2006 普及组] 明明的随机数
题目描述 明明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性,他先用计算机生成了 N 个 1 到 1000 之间的随机整数 (N≤100),对于其中重复的数字,只保留一个,把其余相同的数去掉,不同的数对应着…...

【每日一问】Cookie、Session 和 Token 有什么区别?
Cookie、Session 和 Token 通常都是用来保存用户登录信息的技术,但三者有很大的区别,简单来说 Cookie 适用于简单的状态管理,Session 适用于需要保护用户敏感信息的场景,而 Token 适用于状态无关的身份验证和授权。 具体来说&…...

智能合约语言(eDSL)—— proc_macro实现合约init函数
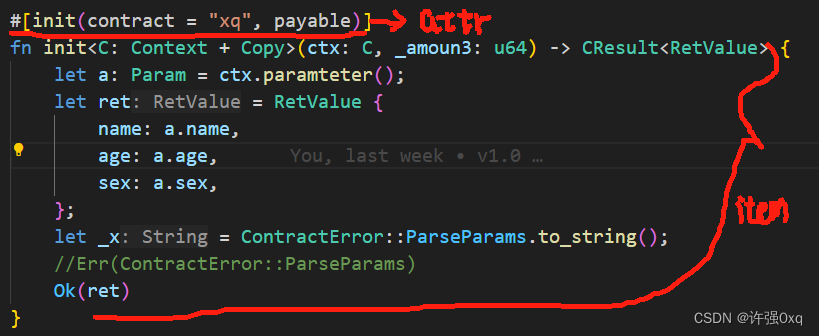
我们通过属性宏来实现合约的init函数,call函数其实和init是类似的; GitHub - XuHugo/xwasm 构建属性宏,要在cargo.toml里面设置一些参数,这是必须的。一般来说,过程宏必须是一个库,或者作为工程的子库&…...

如何使用 ArcGIS Pro 制作三维地形图
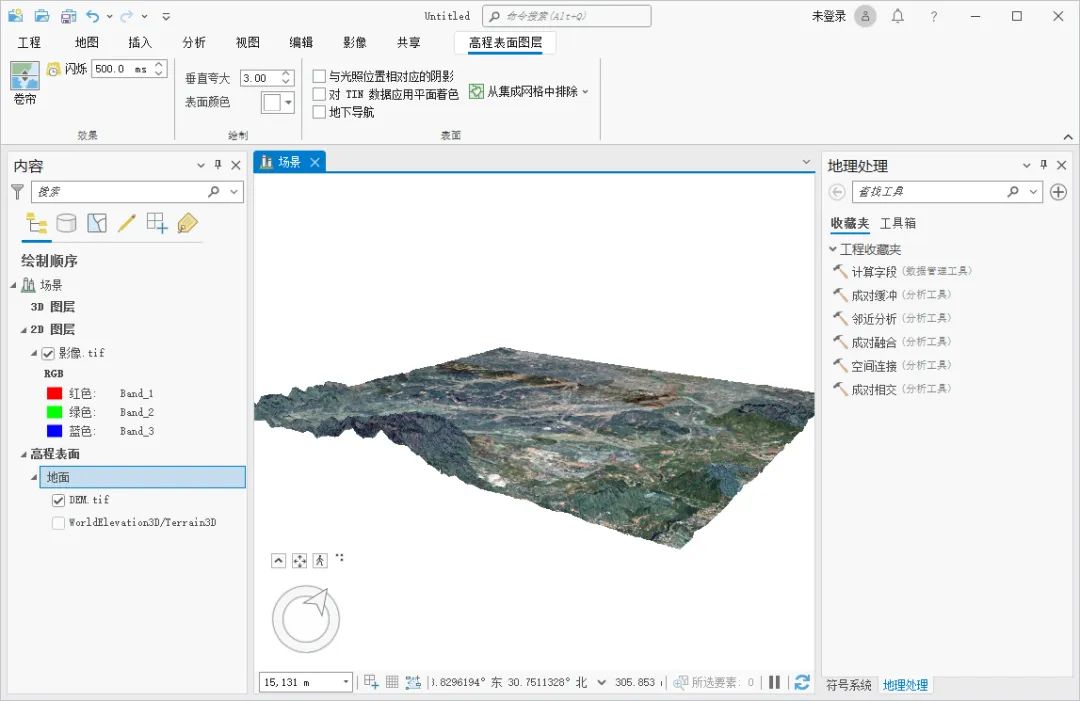
伴随硬件性能的提高和软件算法的优化,三维地图的应用场景会越来越多,这里为大家介绍一下在ArcGIS Pro怎么制作三维地形图,希望能对你有所帮助。 数据来源 教程所使用的数据是从水经微图中下载的DEM和影像数据,除了DEM和影像数据…...

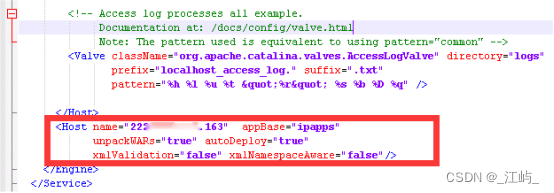
服务器配置禁止IP直接访问,只允许域名访问
联网信息系统需设置只允许通过域名访问,禁止使用IP地址直接访问,建议同时采用云防护技术隐藏系统真实IP地址且只允许云防护节点IP访问服务器,提升网络安全防护能力。 一、Nginx 修改配置文件nginx.conf,在server段里插入正则表达式…...
#14vue3生成表单并跳转到外部地址的方式
1、背景 后端返回的json数据中包含一个json数组,此数组中是目标跳转地址所需要的form表单的数据。 2、跳转前的页面 const goto () > {finish.value true;request.post(/xxx/yyy,{zzz: zzz.value}).then(res > {const url res.data.submitUrlconst params…...

航测管家:智能化革新航测作业流程
在信息时代的浪潮中,倾斜摄影作为一种高效的航测技术,对于城市规划、土地管理、环境监测等领域的重要性日益凸显。然而,航测作业中的数据管理和设备操作复杂性一直是行业面临的挑战。深圳赛尔智控推出的赛尔航测管家,凭借其智能化…...

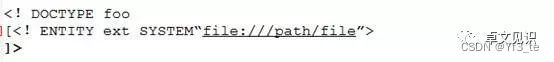
XXE-XML实体注入漏洞
目录 1.xml基础 1.1什么是xml 1.2xml文档结构 1.3 什么是DTD 1.4 什么是实体 1.5 什么是外部实体 2.xxe漏洞 2.1xxe漏洞基本介绍 2.2xxe漏洞的危害 经典漏洞案例分析 3.xxe漏洞挖掘和利用 3.1. 识别潜在的XML入口 3.2. 检查XML处理逻辑 3.3. 构造试探Payload 常…...

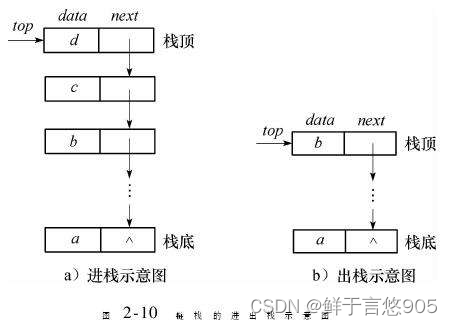
数据结构从入门到精通——栈
栈 前言一、栈1.1栈的概念及结构1.2栈的实现1.3栈的面试题 二、栈的具体实现代码栈的初始化栈的销毁入栈出栈返回栈顶元素返回栈中的元素个数检测是否为空Stack.hStack.ctest.c 前言 栈,作为一种后进先出(LIFO)的数据结构,在计算…...

webhook详解
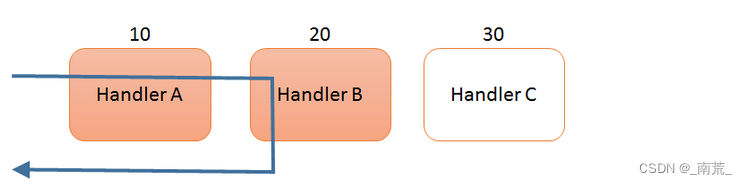
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 webhook简介 在当今高度连接的网络世界中,没有什么可以孤立地发挥最佳作用。完成一项任务(几乎)总是需要多个实体的参与。电子商务应用程序需要与支付系统通信,支付…...

用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇
用 ChatGPT 帮自己修英文简历 — UI/UX 设计师篇 之所以能写这篇文章,主要是我本身是 AI 工具的重度使用者,在工作上目前大量依赖 GitHub Copilot 与 ChatGPT 等工具,所以算是有一些心得可以分享。我自己觉得要能发挥这类工具最大的效用&…...
)
2402. 2-SAT 问题(tarjan,2-SAT模板题)
活动 - AcWing 给定 n 个还未赋值的布尔变量 x1∼xn。 现在有 m 个条件,每个条件的形式为 “xi 为 0/1 或 xj 为 0/1 至少有一项成立”,例如 “x1 为 1 或 x3 为 0”、“x8 为 0 或 x4 为 0” 等。 现在,请你对这 n 个布尔变量进行赋值&am…...

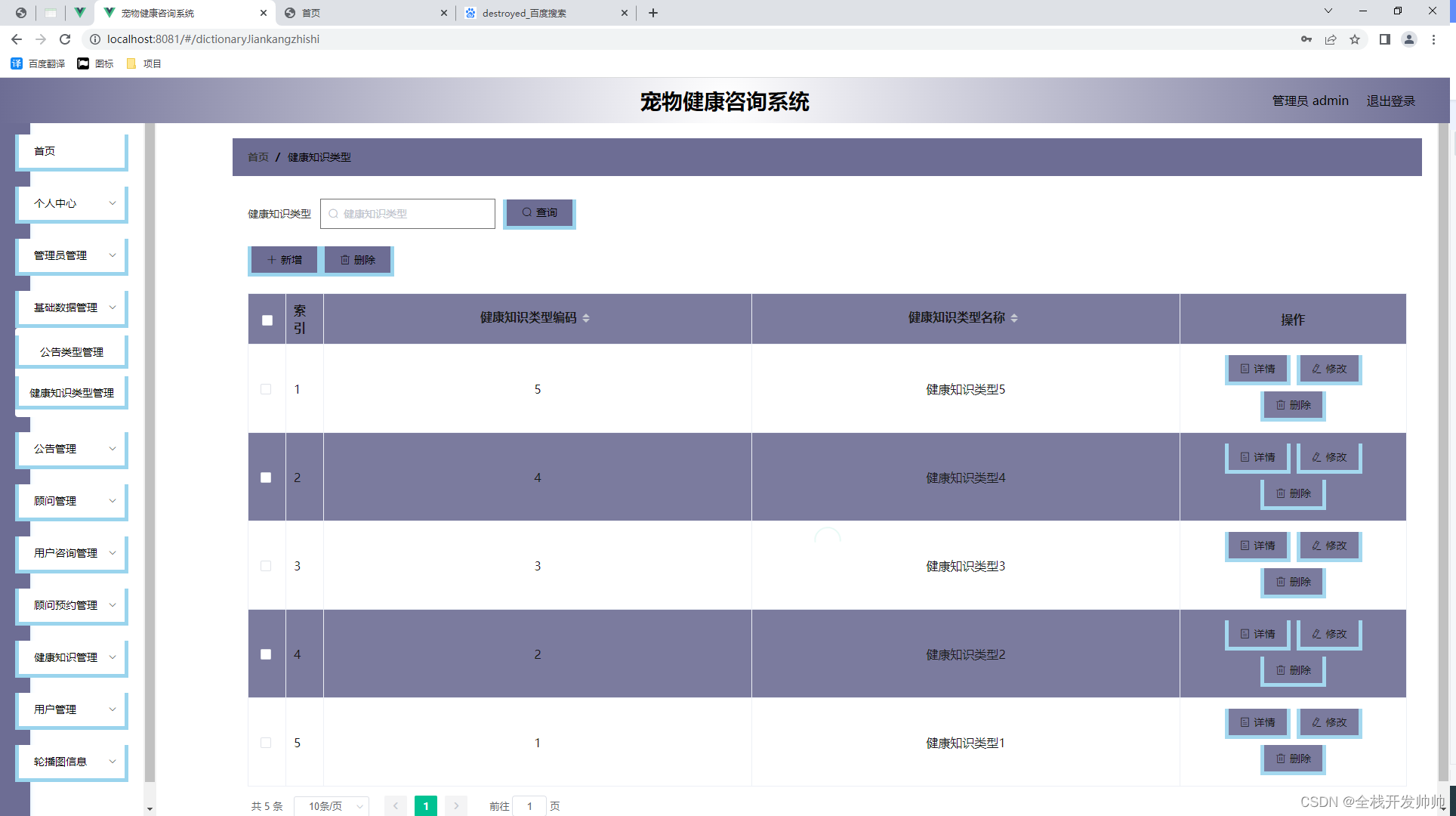
基于java+springboot+vue实现的宠物健康咨询系统(文末源码+Lw)23-206
摘 要 本宠物健康咨询系统分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理公告信息以及宠物健康知识信息,能够与用户进行相互交流等操作,用户可以查看宠物健康知识信息,可以查看公告以及查看…...

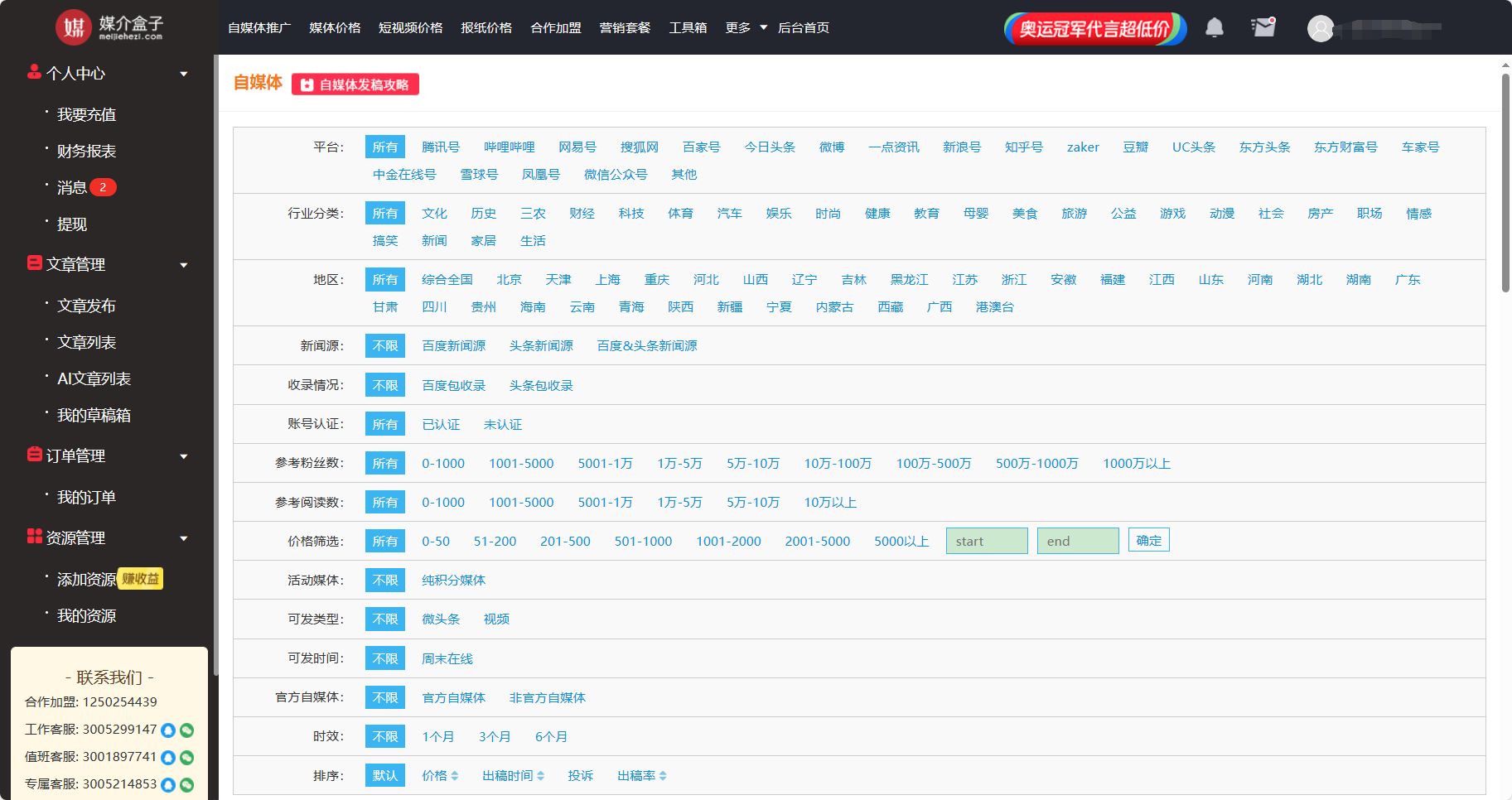
品牌如何玩转饥饿营销?媒介盒子分享
饥饿营销是许多品牌都会用的策略,从“限定发售”、“先到先得”、“季节限定”、“专属VIP”等都属于饥饿营销的范畴,为什么饥饿营销屡试不爽,原因就在于人们面对同等的收益和损失时,损失会令他们更加难以接受。今天媒介盒子就来和…...

Vue3:ref和reactive实现响应式数据
一、情景说明 在Vue2中,我们已经知道数据的响应式,是什么含义 就是,在data块中,定义的变量,在页面中引用后 任何地方修改了该变量,页面中引用的变量会立即显示最新数值。 这块,我们学习了 插值…...

二维码门楼牌管理系统应用场景:商业与零售业发展的助推器
文章目录 前言一、二维码门楼牌管理系统的基本功能二、商业和零售业中的应用场景三、二维码门楼牌管理系统的优势分析四、结论 前言 在数字化时代的浪潮中,二维码门楼牌管理系统凭借其独特的优势,正在逐步成为商业和零售业发展的新宠。它不仅能够为商家…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
