React报错 之 Objects are not valid as a React child
原文链接:
1、React报错之Objects are not valid as a React child
2、Objects are not valid as a React child error [Solved]
作者:Borislav Hadzhiev
以下文中涉及到的链接均来自于该作者,他写了很多相关的文章,可以多看看他的博客主页 https://bobbyhadz.com/。
对象作为 React 子错误无效
当我们尝试在JSX代码中,直接渲染对象或者数组时,会产生"Objects are not valid as a React child"错误。为了解决该错误,在JSX代码中,使用map()方法来渲染数组或者访问对象的属性。

下面是错误如何发生的示例。
export default function App() {const employees = [{id: 1, name: 'Alice', country: 'Austria'},{id: 2, name: 'Bob', country: 'Belgium'},{id: 3, name: 'Carl', country: 'Canada'},];const obj = {id: 4,name: 'Dean',country: 'Denmark',};// ⛔️ Uncaught Error: Objects are not valid as a React child (found: object with keys {id, name, country}).// If you meant to render a collection of children, use an array instead.return (<div>{employees}{obj}</div>);
}
上述代码片段的问题在于,在JSX代码中我们尝试直接渲染数组或者对象。
map
为了解决该错误,当渲染JSX代码时,使用map()方法来渲染数组 和 去直接访问对象的相关属性。
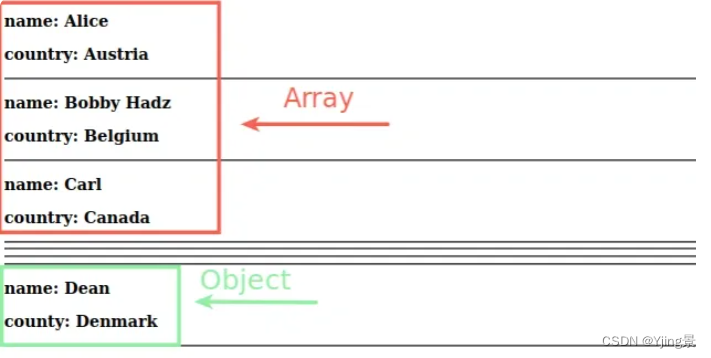
export default function App() {const employees = [{id: 1, name: 'Alice', country: 'Austria'},{id: 2, name: 'Bobby Hadz', country: 'Belgium'},{id: 3, name: 'Carl', country: 'Canada'},];const obj = {id: 4,name: 'Dean',country: 'Denmark',};return (<div>{/* 👇️ Rendering an array 👇️使用 map 渲染数组*/}{employees.map((employee, index) => {return (<div key={index}><h2>name: {employee.name}</h2><h2>country: {employee.country}</h2><hr /></div>);})}<hr /><hr /><hr />{/* 👇️ Rendering an object 👇️ 直接访问对象的属性*/}<div><h2>name: {obj.name}</h2><h2>county: {obj.country}</h2></div><hr /></div>);
}
当调试时,可以使用console.log来打印导致错误的值。
看到了英文原作者的一篇如何使用map()渲染嵌套数组的内容:关于如何使用 map() 渲染嵌套数组.
JSON.stringify
或者,你可以在JSX代码中使用JSON.stringify()转换该值,在render渲染前先将对象转换为字符串,以确保它是预期的类型。
export default function App() {const employees = [{id: 1, name: 'Alice', country: 'Austria'},{id: 2, name: 'Bobby Hadz', country: 'Belgium'},{id: 3, name: 'Carl', country: 'Canada'},];const obj = {id: 4,name: 'Dean',country: 'Denmark',};return (<div><h4>{JSON.stringify(employees)}</h4><h4>{JSON.stringify(obj)}</h4></div>);
}

JSON.stringify()方法将会在对象渲染之前,将其转换为字符串。
你必须确保在JSX代码中,不会渲染对象或者数组。相反,你必须渲染原始值,比如说字符串以及数值。
如果需要呈现对象数组,请查看以下文章。
关于如何在React中循环访问对象:React 中循环访问对象。
Date
另一个导致该错误的常见原因是,在JSX代码中我们试图直接渲染Date对象时。
export default function App() {const date = new Date();// ⛔️ Objects are not valid as a React child (found: [object Date]).return (<div><h4>{date}</h4></div>);
}
为了解决该问题,我们必须访问Date对象上的方法,比如说,toLocaleDateString() 。
export default function App() {const date = new Date();return (<div><h4>{date.toLocaleDateString()}</h4></div>);
}
现在,我们使用字符串代替对象来进行渲染,因此该错误被解决。
渲染变量时不要使用双大括号
如果错误依旧存在,请确保当渲染变量时,你没有使用双花括号。
export default function App() {const message = 'hello world';// ⛔ Objects are not valid as a React child (found: object with keys {message}).return (<div><h4>{{message}}</h4></div>);
}
注意message变量包裹在两组花括号内,这也是为什么React认为尝试渲染一个对象。为了解决该问题,可以只将变量包裹在一组大括号中。
export default function App() {const message = 'hello world';return (<div><h4>{message}</h4></div>);
}
现在React把message变量当作一个包含字符串的表达式,而不是一个对象。
不要在jsx代码中调用async
如果错误依旧存在,请确保在JSX代码中没有调用async函数。
async函数返回一个Promise对象,因此在JSX代码中,如果调用了async函数,则错误就会发生。
export default function App() {async function getData() {return Promise.resolve(42);}// ⛔ Objects are not valid as a React child (found: [object Promise]).return (<div><h4>{getData()}</h4></div>);
}
为了解决该错误,我们必须在useEffect钩子或者事件处理器里调用async函数,比如说,onClick。
import {useEffect, useState} from 'react';export default function App() {const [num, setNum] = useState(0);useEffect(() => {async function getData() {const result = await Promise.resolve(42);setNum(result);}getData();}, []);return (<div><h4>{num}</h4></div>);
}
在
useEffect钩子中调用async函数可以解决这个错误,因为我们现在渲染的是一个数字,而不是Promise对象。
总结
发生"Objects are not valid as a React child"的React错误有多种原因:
- 在JSX代码中直接渲染对象或者数组;
- 在JSX代码中直接渲染
Date对象; - 在两组花括号中包裹变量,比如:
{{message}}而不是{message}; - 在JSX代码中调用
async函数。
相关文章:

React报错 之 Objects are not valid as a React child
原文链接: 1、React报错之Objects are not valid as a React child 2、Objects are not valid as a React child error [Solved] 作者:Borislav Hadzhiev 以下文中涉及到的链接均来自于该作者,他写了很多相关的文章,可以多看看他的…...

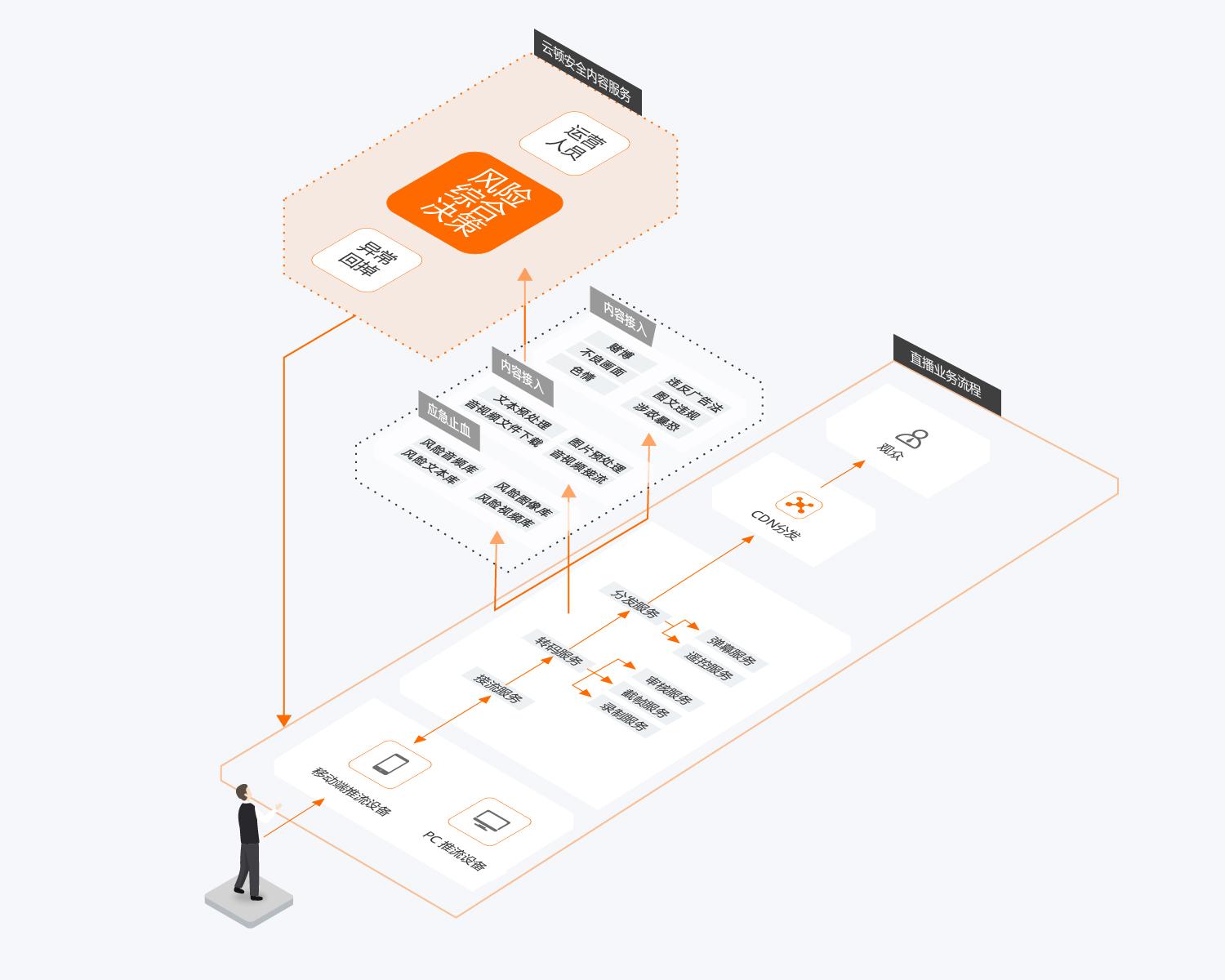
看一看阿里云,如何把抽象云概念,用可视化表达出来。
云数据库RDS_关系型数据库 云数据库RDS_关系型数据库 专有宿主机 云数据库RDS_关系型数据库_MySQL源码优化版 内容协作平台CCP-企业网盘协同办公-文件实时共享...

软考笔记--系统架构评估
系统架构评估是在对架构分析、评估的基础上,对架构策略的选取进行决策。它利用数据或逻辑分析技术,针对系统的一致性,正确性,质量属性,规划结果等不同方面,提供描述性,预测性和指令性的分析结果…...

AI产品摄影丨香水
AI电商产品拍摄丨(可指定产品) 均为概念图 可换产品 可指定产品,可换logo 工具:StartAI 搭配“手机摄影”风格使用效果更佳哦 咒语:anha perfume in bottle on stone surface, in the style of everyday american…...

Linux系统——tee命令
目录 一、命令简介 二、命令使用 1.命令帮助 2.查看块设备列表并记录到文件存档 3.重复多次标准输入内容 4.将文件复制多份 5.静默输出到文件 6.使用追加方式写入文件 7.将错误信息也输出到文件 8.直接通过键盘往文件输入 9.参数使用案例 三、选项 一、命令简介 t…...

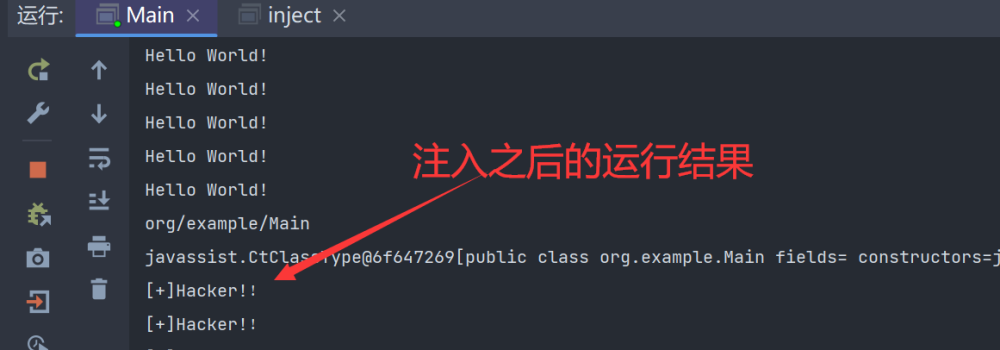
Java agent技术的注入利用与避坑点
什么是Java agent技术? Java代理(Java agent)是一种Java技术,它允许开发人员在运行时以某种方式修改或增强Java应用程序的行为。Java代理通过在Java虚拟机(JVM)启动时以"代理"(agent…...

Linux每日练习
第一部分 1.打开桌面的主文件夹,在图片文件夹下新建一个名为111的文件夹,在视频文件夹下创建一个名为222的文件夹 [rootxcz7 desk]# mkdir -p ./pic/111 [rootxcz7 desk]# mkdir -p ./video/2222.在桌面打开终端,先切换到根目录下ÿ…...

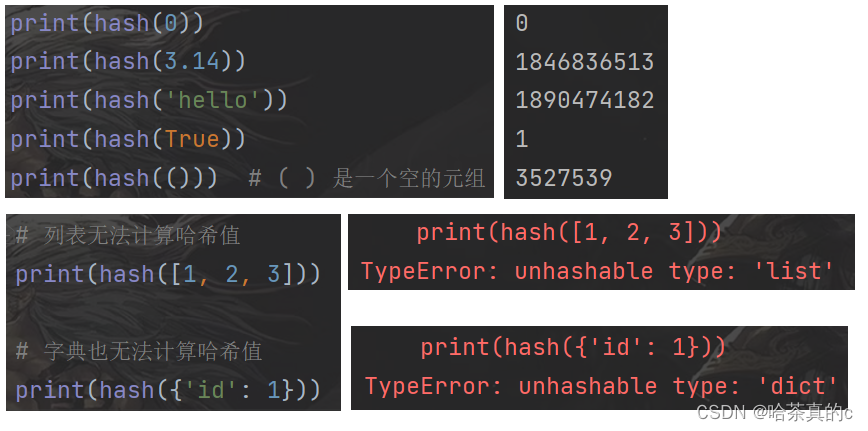
【Python】6. 基础语法(4) -- 列表+元组+字典篇
列表和元组 列表是什么, 元组是什么 编程中, 经常需要使用变量, 来保存/表示数据. 如果代码中需要表示的数据个数比较少, 我们直接创建多个变量即可. num1 10 num2 20 num3 30 ......但是有的时候, 代码中需要表示的数据特别多, 甚至也不知道要表示多少个数据. 这个时候,…...

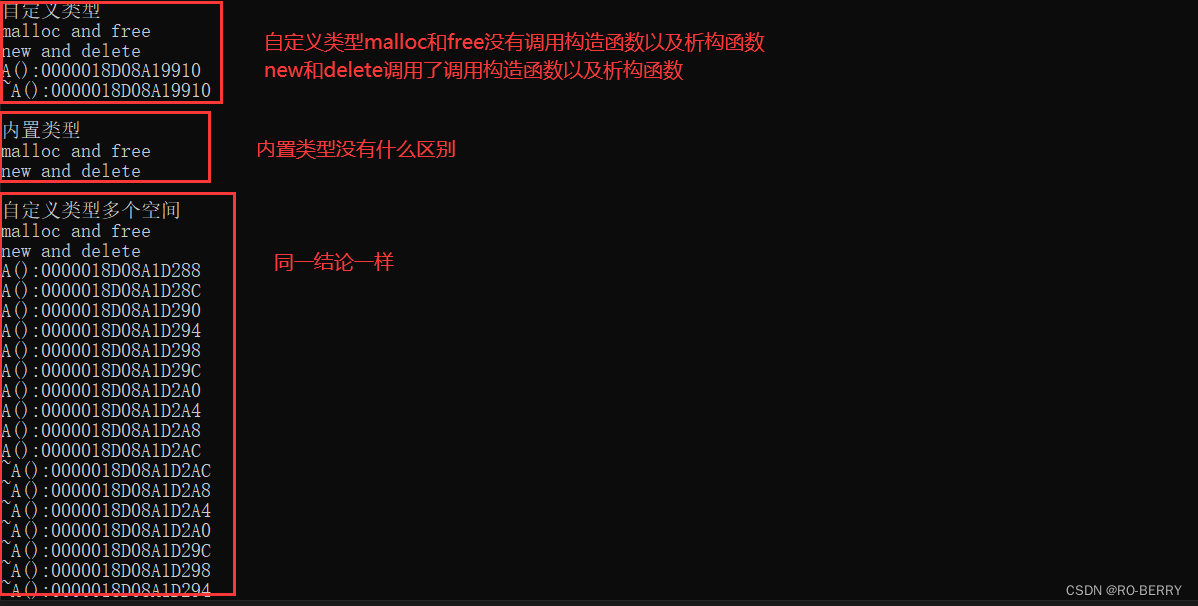
【C++庖丁解牛】C++内存管理 | new和delete的使用以及使用原理
📙 作者简介 :RO-BERRY 📗 学习方向:致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 📒 日后方向 : 偏向于CPP开发以及大数据方向,欢迎各位关注,谢谢各位的支持 目录 1. C/C内存分布2. C语…...

go调用 c++中数组指针相关
要在Go语言中调用C编译的DLL(动态链接库)并传递数组,你需要遵循以下步骤: 编写C代码:首先,你需要有一个C的DLL,它提供了你想要在Go中调用的函数。为了确保Go可以调用它,你需要使用C…...

NTFS Disk by Omi NTFS for mac v1.1.4中文版
NTFS Disk by Omi NTFS for Mac:NTFS文件系统的无缝桥梁 软件下载:NTFS Disk by Omi NTFS for mac v1.1.4中文版 🌐 跨平台访问,文件无阻 NTFS Disk by Omi NTFS for Mac 为您的Mac提供了对NTFS文件系统的无缝访问。无论您是在Win…...

Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行
Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行 目录 Arduino应用开发——使用GUI-Guider制作LVGL UI并导入ESP32运行前言1 使用GUI-Guider设计UI1.1 创建工程1.2 设计UI 2 ESP工程导入UI2.1 移植LVGL2.2 移植UI文件2.3 调用UI文件2.4 烧录测试 结束语 前言 GU…...

前端WebRTC局域网1V1视频通话
基本概念 WebRTC(Web Real-Time Communications) 网络实时通讯,它允许网络应用或者站点,在不借助中间媒介的情况下,建立点对点(Peer-to-Peer)的连接,实现视频流和音频流或者其他任…...

设计模式之构建者模式
构建者模式(Builder) 定义 将一个复杂对象的构建与其表示分离,使得同样的构建过程可以创建不同的表示 使用场景 主要角色 产品 Product建造者接口 Builder具体的建造者 Concrete Builder指挥者 Director:组织构建过程 示例代码 Data p…...

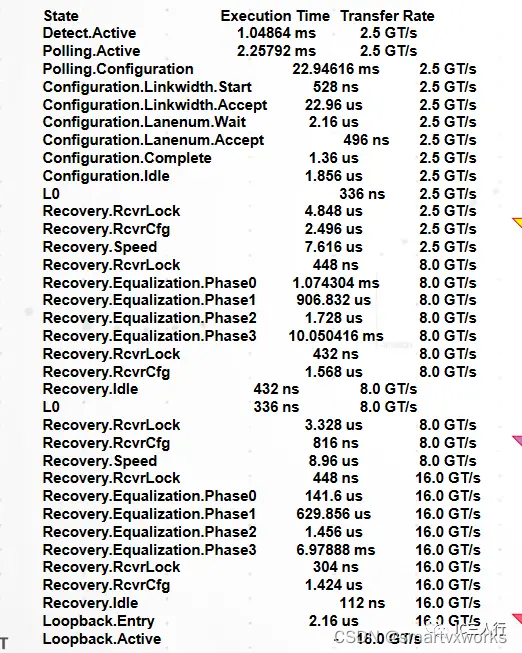
【PCIe 链路训练】之均衡(equalization)
1、概述 这篇文章简单介绍一下PCIE phy的均衡原理和过程,USB phy,ethernet phy这些高速的串行serdes也有相同或者相似的结构。可以不用太关注其中的细节,等到debug的时候可以查询协议,但是需要了解这个故事讲的大概内容。整个equalization过程是controller和phy一起配合完成…...

P1059 [NOIP2006 普及组] 明明的随机数
题目描述 明明想在学校中请一些同学一起做一项问卷调查,为了实验的客观性,他先用计算机生成了 N 个 1 到 1000 之间的随机整数 (N≤100),对于其中重复的数字,只保留一个,把其余相同的数去掉,不同的数对应着…...

【每日一问】Cookie、Session 和 Token 有什么区别?
Cookie、Session 和 Token 通常都是用来保存用户登录信息的技术,但三者有很大的区别,简单来说 Cookie 适用于简单的状态管理,Session 适用于需要保护用户敏感信息的场景,而 Token 适用于状态无关的身份验证和授权。 具体来说&…...

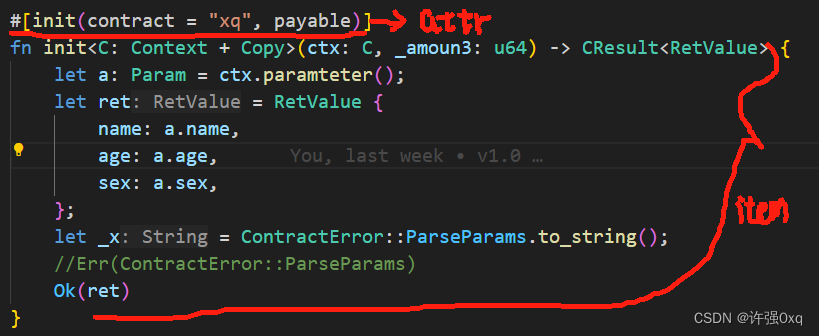
智能合约语言(eDSL)—— proc_macro实现合约init函数
我们通过属性宏来实现合约的init函数,call函数其实和init是类似的; GitHub - XuHugo/xwasm 构建属性宏,要在cargo.toml里面设置一些参数,这是必须的。一般来说,过程宏必须是一个库,或者作为工程的子库&…...

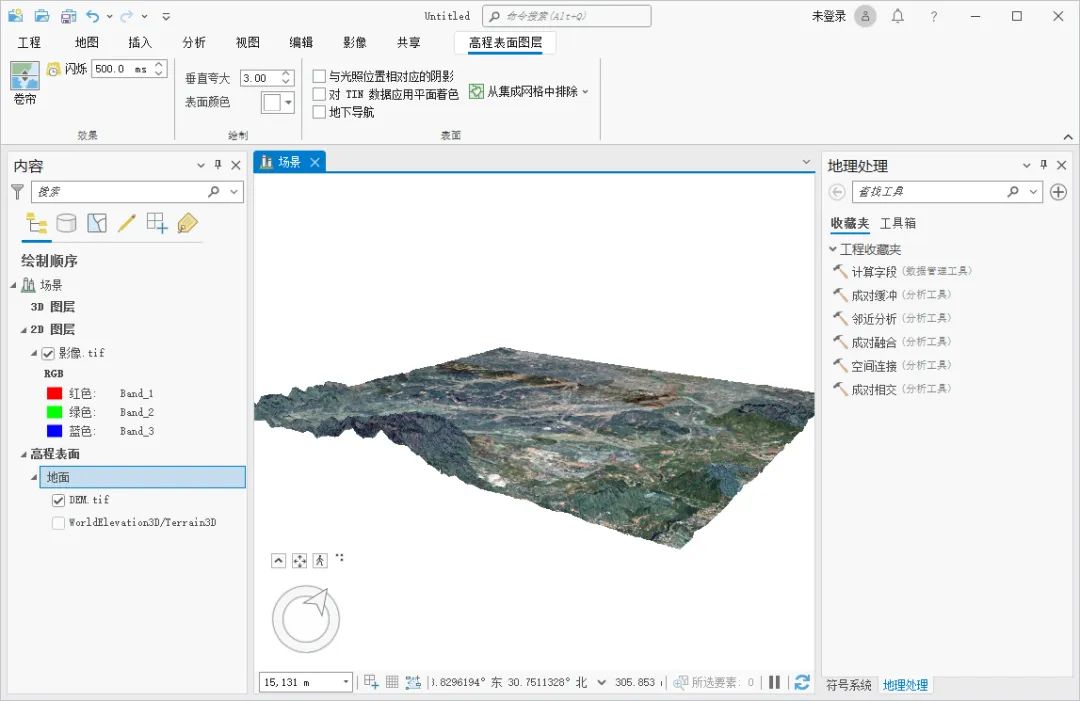
如何使用 ArcGIS Pro 制作三维地形图
伴随硬件性能的提高和软件算法的优化,三维地图的应用场景会越来越多,这里为大家介绍一下在ArcGIS Pro怎么制作三维地形图,希望能对你有所帮助。 数据来源 教程所使用的数据是从水经微图中下载的DEM和影像数据,除了DEM和影像数据…...

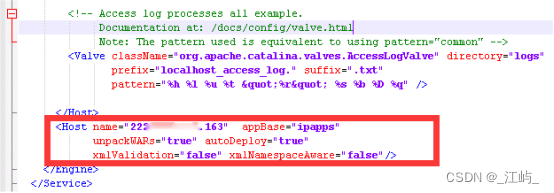
服务器配置禁止IP直接访问,只允许域名访问
联网信息系统需设置只允许通过域名访问,禁止使用IP地址直接访问,建议同时采用云防护技术隐藏系统真实IP地址且只允许云防护节点IP访问服务器,提升网络安全防护能力。 一、Nginx 修改配置文件nginx.conf,在server段里插入正则表达式…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
