docker环境下安装jenkins
前言
差点被Jenkins的插件搞麻了,又是依赖不对又是版本需要升级的,差点破口大骂了,还好忍住了,静下心来慢慢搞,终于搞通了。这里必须记录一下。
废话不多说,上来就是干,jenkins是干嘛用的,小白的话,自己去查,首先我的环境时centos7,自己在vmware建立的一套centos虚拟机环境。docker版本如图所示:

第一步
其实可以先查看一下又那些镜像jenkins可以使用:
docker search jenkins

我们这边直接拉取对应的镜像:
docker pull jenkins/jenkins
然后拉去完成,查看对应的镜像信息:
docker images

从图中看出我们已经拉取到了jenkins镜像了,接下来我们着手准备启动jenkins镜像了。
第二步
首先,我们需要创建jenkins的挂载目录并且授权权限,挂载目录的作用为了后期修改jenkins的相关配置:
mkdir -p /var/myjenkins_mount
chmod 777 /var/myjenkins_mount
这里的目录可以自定义创建,只要后面启动的时候,对应上即可。
此时目录创建完毕就可以启动jenkins,
-d 后台运行镜像
-p 10240:8080 将镜像的8080端口映射到服务器的10240端口。
-p 10241:50000 将镜像的50000端口映射到服务器的10241端口
-v /var/myjenkins_mount:/var/jenkins_home目录为容器jenkins工作目录,我们将硬盘上的一个目录挂载到这个位置,方便后续更新镜像后继续使用原来的工作目录。这里我们设置的就是上面我们创建的 /var/jenkins_mount目录
-v /etc/localtime:/etc/localtime让容器使用和服务器同样的时间设置。
--name myjenkins 给容器起一个别名
还有其他的详细的命令可以自己去查。
docker run -d -p 10240:8080 -p 10241:50000 -v /var/myjenkins_mount:/var/jenkins_home -v /etc/localtime:/etc/localtime --name myjenkins jenkins/jenkins
查看jenkins是否启动成功,如下图出现端口号,就为启动成功了
docker ps

此时已经启动完成,只需要在浏览器上输入你的虚拟机的ip+10240即可进入到登陆界面,然后会出现
此处的jenkins_home就是我们刚刚创建的那个目录

我们在虚拟机上进入到这个目录下,拿到密码登陆即可。
注意 注意 注意
这里可能会弹出一个窗口是关于安装插件的,因为墙的原因,有些插件无法安装,这边建议暂时不安装任何插件然后进入到jenkins里,
等到进入了jenkins之后,再在点击插件管理,先修改Jenkins的镜像地址

然后重新启动jenkins,进入到插件管理里会发现需要升级jenkins(不需要升级的就不用看这里了),
就根据页面给的的下载地址,把要升级的版本给下载下来。

docker环境如何升级jenkins
d58d5b3044e1是jenkins容器的id,这里填写你们自己的容器id,
我的整个系统的配置是在vmvare虚拟机上搭建的,所以首先下载根据页面提示下载新版jenkins.war到我主机上,
然后再通过ssh工具将新版jenkins.war传输到虚拟机上。
首先将我们虚拟机里的jenkins.war复制并且传输到jenkins容器中:
docker cp jenkins.war d58d5b3044e1:/jenkins.war
接着进入到jenkins容器中
docker exec -it -u root d58d5b3044e1 bash
然后将升级版jenkins移到对应的目录下覆盖老版本的jenkins:
mv jenkins.war /usr/share/jenkins/jenkins.war
然后退出重启
exit
docker restart jenkins
这里其实还有一个隐藏的问题,就是如果重启jenkins容器的话,就会恢复到原来的版本,需要重新进行升级(但是安装的插件是不会丢失的),暂时没有找到好的方法解决,
后期如果找到了好的方法,我会及时更新的
我们会发现没有任何提示了,说明升级完成

但是还有一个问题就是我们的镜像问题,由于默认的jenkins镜像地址,容易被墙,所以还是需要修改成国内的镜像:
这个修改的地方在我们前面建的目录里:
cd /var/myjenkins_mount
然后
vi hudson.model.UpdateCenter.xml
将里面的url标签修改为
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
此时jenkins基本安装完毕,后续会写一些安装插件的博客。
相关文章:

docker环境下安装jenkins
前言 差点被Jenkins的插件搞麻了,又是依赖不对又是版本需要升级的,差点破口大骂了,还好忍住了,静下心来慢慢搞,终于搞通了。这里必须记录一下。 废话不多说,上来就是干,jenkins是干嘛用的&…...

Shifu基础功能:设备接入
如何修改设备接入的配置 1. 编辑edgedevice.yaml文件 接入设备前,您需要对edgedevice.yaml文件进行编辑。对于不同的协议,protocolSettings可根据协议进行进一步配置,详细配置请前往Shifu API参考。 ... connection: Ethernet address: …...

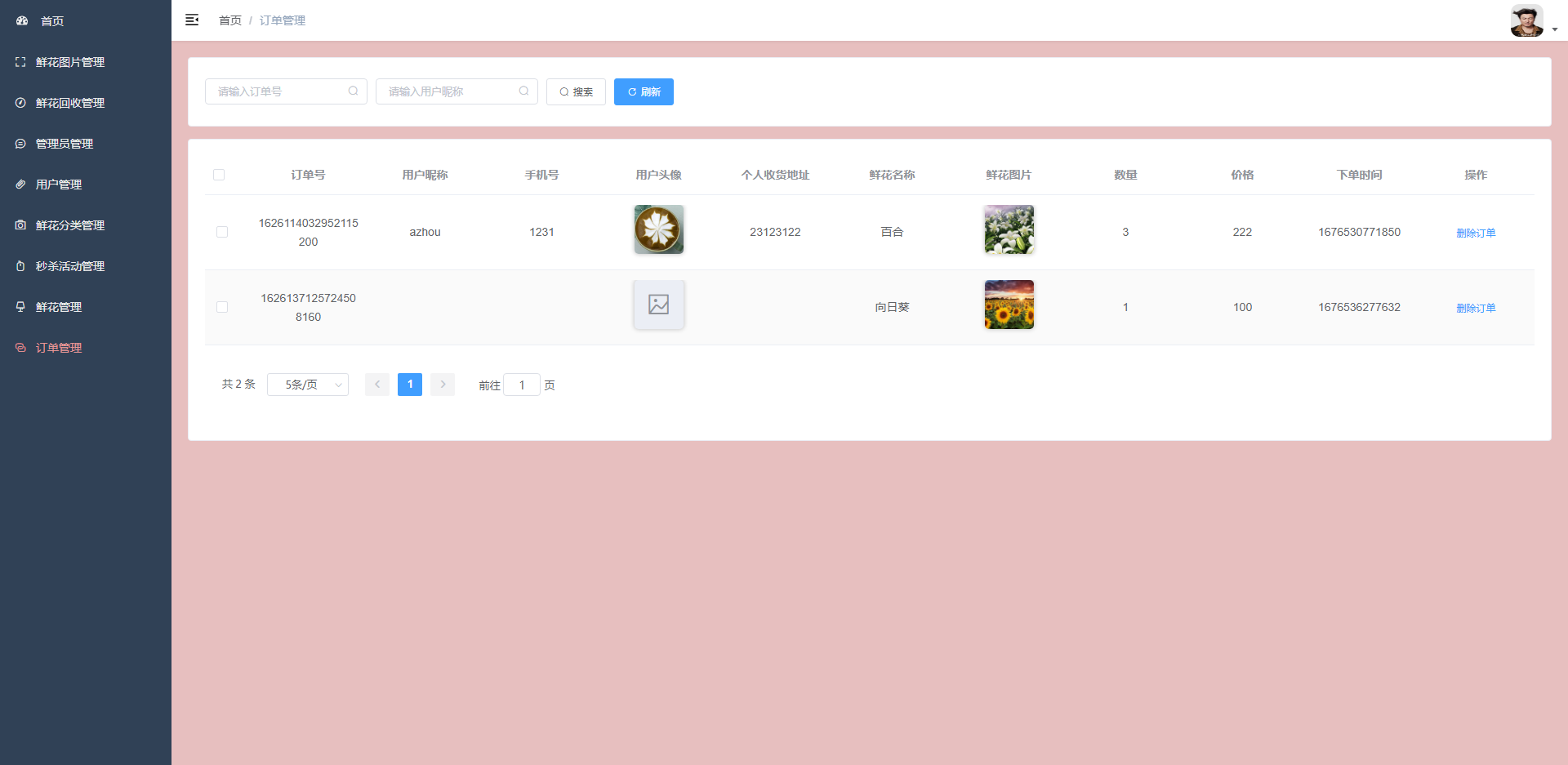
基于Java+SpringBoot+Vue+Redis+RabbitMq的鲜花商城
基于JavaSpringBootVueRedisRabbitMq的鲜花商城 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、…...

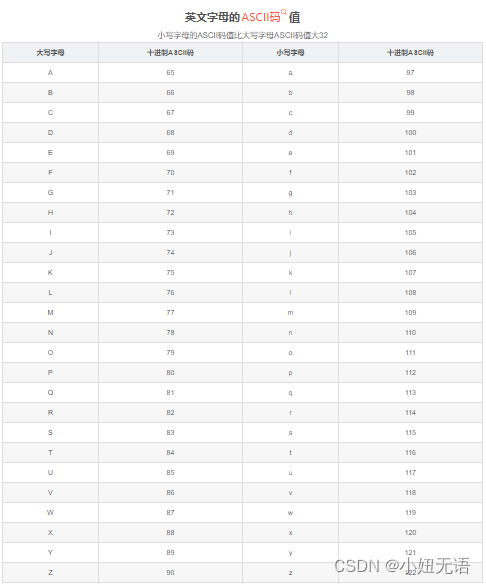
蓝桥杯真题(解码)小白入!
本来看这个题感觉很简单,不就是Ascall值换来换去嘛,其实也真的这样,但是对于小白来说,ascall根本记不住 题目说了,每个数不会重复超过9次(这见到那多了,不然根本不会写) 其次如何实现…...

并发包中的ConcurrentLinkedQueue和LinkedBlockingQueue有什么区别?
第20讲 | 并发包中的ConcurrentLinkedQueue和LinkedBlockingQueue有什么区别? 在上一讲中,我分析了 Java 并发包中的部分内容,今天我来介绍一下线程安全队列。Java 标准库提供了非常多的线程安全队列,很容易混淆。 今天我要问你的…...

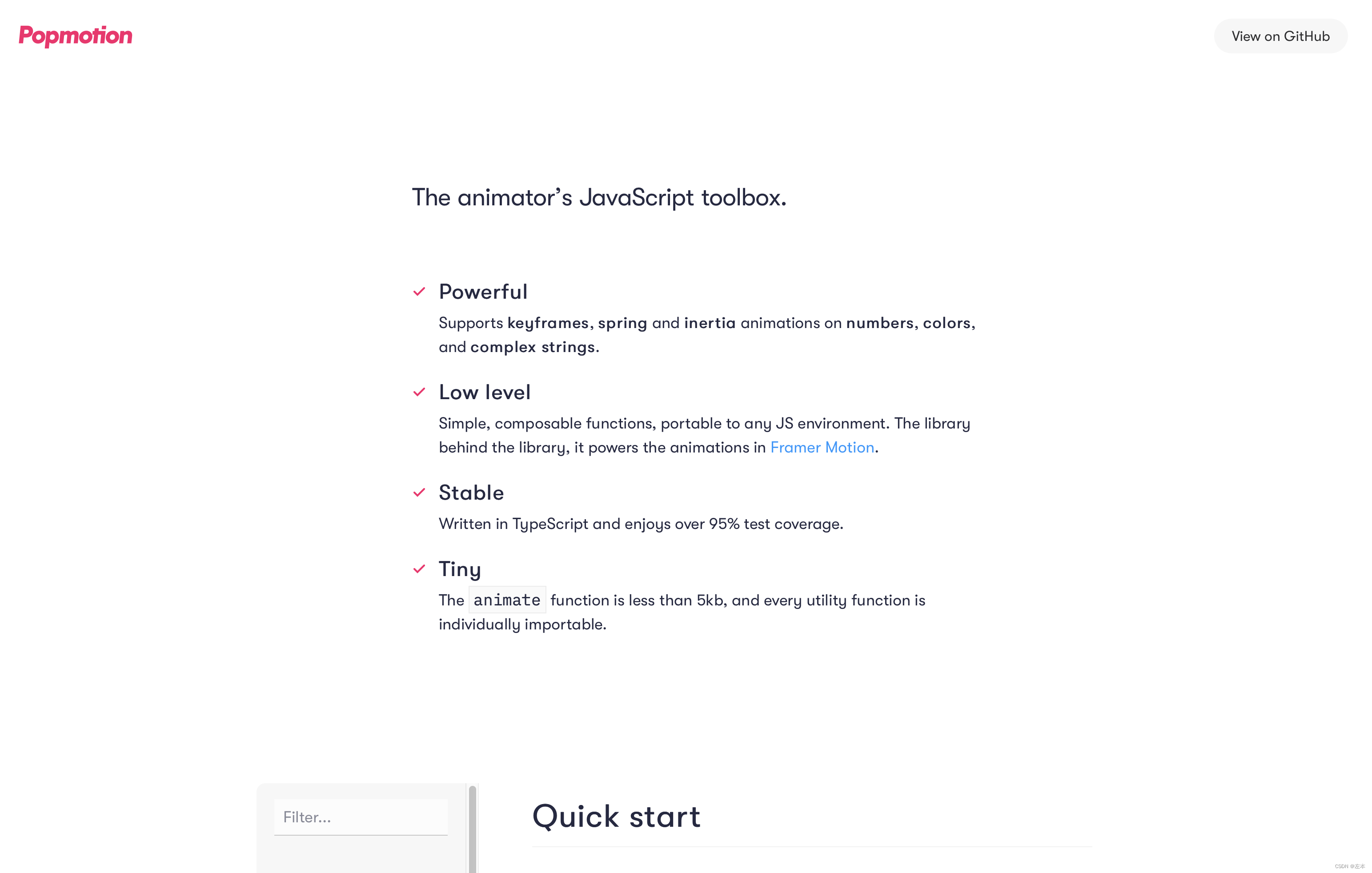
分享四个前端Web3D动画库在Threejs中使用的动画库以及优缺点附地址
Threejs中可以使用以下几种动画库:Tween.js:Tween.js是一个简单的缓动库,可以用于在three.js中创建简单的动画效果。它可以控制数值、颜色、矢量等数据类型,并提供了多种缓动函数,例如线性、弹簧、强化、缓冲等等。区别…...

谷歌浏览器和火狐浏览器永久禁用缓存【一劳永逸的解决方式】
目录 前言 谷歌浏览器 方式一 方式二 火狐浏览器 前言 缓存对于开发人员来说异常的痛苦,很多莫名其妙的bug就是由缓存导致的,但当我们在网上查找禁用缓存的方式时,找到的方式大多数都是在开发者工具的面板中勾选禁用缓存的选项,但这种方式有个弊端就是需要一直打开这个…...

kibana查看日志
一、背景 kibana收集日志功能很强大,之前只是简单的使用,此次系统学习了解并分享一波 二、kibana查看日志的基本使用 1.选择查询的服务和日志文件 注意:每个应用配置了开发与生产环境,需要找到指定的应用 1.1选择对应的应用 1.…...

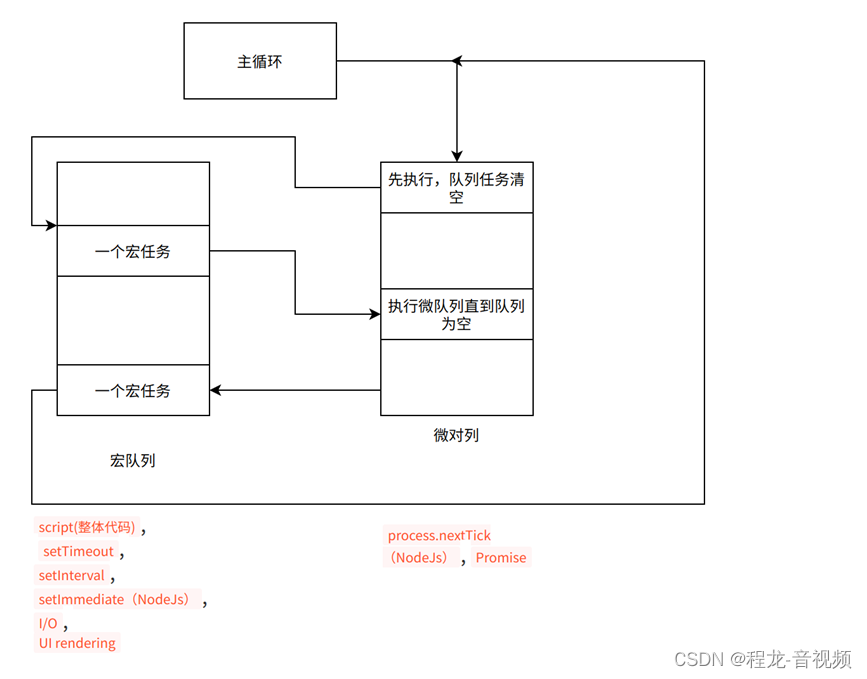
JS 异步接口调用介绍
JS 异步接口调用介绍 Js 单线程模型 JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这样设计的方案主要源于其语言特性,因为 JavaScript 是浏览器脚本语言,它可以操纵 DOM ,可以渲染动画&a…...

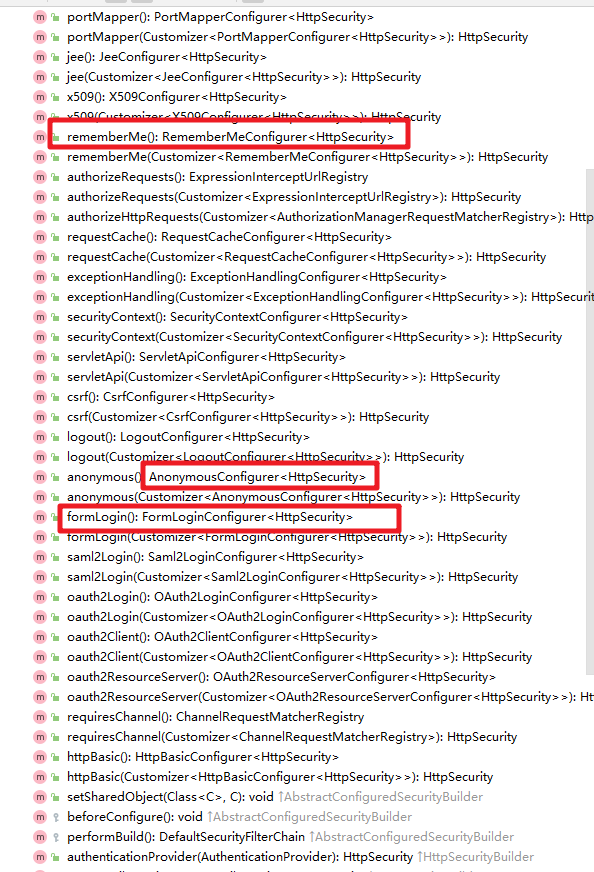
5.深入理解HttpSecurity的设计
深入理解HttpSecurity的设计 一、HttpSecurity的应用 在前章节的介绍中我们讲解了基于配置文件的使用方式,也就是如下的使用。 也就是在配置文件中通过 security:http 等标签来定义了认证需要的相关信息,但是在SpringBoot项目中,我们慢慢脱离…...
)
opencv-python numpy常见的api接口汇总(持续更新)
前言 最近写代码总是提笔忘api,因为图像处理代码写的比较多,所以想着把一些常用的opencv的api,包括numpy的api做一个记录,后面再忘记的时候,就不用去google挨个搜索了,只需要在自己的博客中一查就全知道了…...
)
概率论小课堂:伯努利实验(正确理解随机性,理解现实概率和理想概率的偏差)
文章目录 引言I 伯努利试验1.1 伯努利分布(二项式分布)1.2 数学期望值(简称期望值)1.3 平方差(简称方差)1.4 标准差1.5 小结引言 假设买彩票中奖的概率是一百万分之一,如果要想确保成功一次,要买260万次彩票。你即使中一回大奖,花的钱要远比获得的多得多。 很多人喜…...

加密功能实现
文章目录1. 前言2. 密码加密1. 前言 本文 主要实现 对密码进行加密 ,因为 使用 md5 容易被穷举 (彩虹表) 而破解 ,使用 spring security 框架又太大了 (杀鸡用牛刀) 。 所以本文 就自己实现一个密码加密 . 2. 密码加密 这里我们通过 加盐是方式 来 对…...

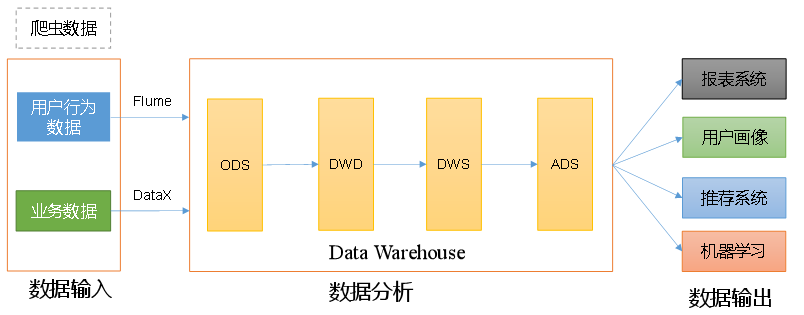
大数据项目实战之数据仓库:用户行为采集平台——第1章 数据仓库概念
第1章 数据仓库概念 数据仓库(Data Warehouse),是为企业制定决策,提供数据支持的。可以帮助企业改进业务流程、提高产品质量等。 数据仓库的输入数据通常包括:业务数据、用户行为数据和爬虫数据等 业务数据…...
在生物制药业应用)
NTP对时服务器(NTP电子时钟)在生物制药业应用
NTP对时服务器(NTP电子时钟)在生物制药业应用 NTP对时服务器(NTP电子时钟)在生物制药业应用 8.1 系统概述 时钟系统为生物制药厂网络控制中心调度员、车场值班员及各部门工作人员提供统一的标准时间信息,也为本工程其它…...

JPA 之 QueryDSL-JPA 使用指南
Querydsl-JPA 框架(推荐) 官网:传送门 参考: JPA整合Querydsl入门篇SpringBoot环境下QueryDSL-JPA的入门及进阶 概述及依赖、插件、生成查询实体 1.Querydsl支持代码自动完成,因为是纯Java API编写查询࿰…...

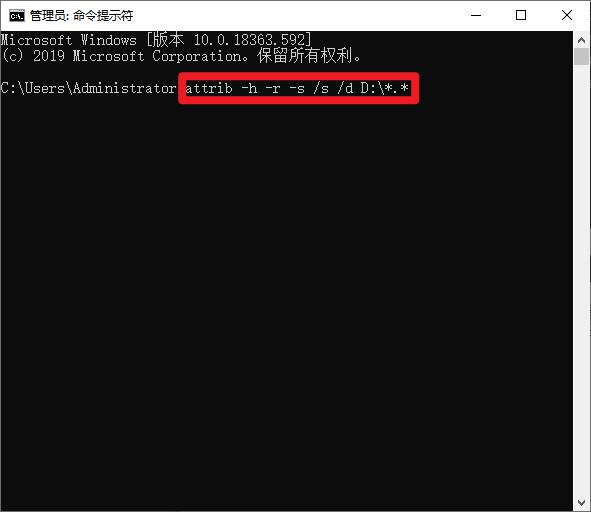
如何找回回收站删除的视频?这三种方法可以试试
在使用电脑过程中,我们可能会误删重要的文件,特别是影音文件。在这样的情况下,我们可以从计算机的回收站中找回已经被删除的视频。但是有时候,我们可能会不小心清空回收站,这时候就需要一些技巧来恢复回收站删除的视频…...

FPGA_边沿监测理解
一、简易频率计设计中为什么一定要获取下降沿?gate_a:实际闸门信号gate_a_stand:将实际闸门信号打一拍之后的信号gate_a_fall_s:下降沿标志信号cnt_clk_stand: Y值,即在实际闸门信号下,标准时钟信号的周期个数cnt_clk_stand_reg:保存Y值的寄存器核心问题…...

41 42Ping-Pong操作
提高电路吞吐率的结构——Ping-Pong操作 1.Ping-Pong操作原理 作用:为了让两个不匹配的模块进行对接,并且在对接的过程中让这两个模块能够同时工作,提高数据处理的吞吐率(也称throughput效能) 常见的不匹配࿱…...

保护你的数据安全,了解网络安全法!
网络安全法是中国自2017年6月1日起实施的一项法律,旨在保障网络安全和信息安全,维护国家安全和社会稳定。网络安全法覆盖了众多方面,包括网络基础设施安全、网络运营安全、个人信息保护、网络安全监管等,具有重要的法律意义和社会…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
