打造经典游戏:HTML5与CSS3实现俄罗斯方块
🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🔥 个人专栏:✅前端技术 ✅后端技术
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

文章目录
- 打造经典游戏:HTML5与CSS3实现俄罗斯方块
- 摘要
- 1. 体验地址
- 2. 创建游戏界面
- 3. 初始化游戏
- 4. 绘制游戏板
- 5. 游戏逻辑
- 6. 开始游戏
- 7.全部代码
- 🎉 结语
打造经典游戏:HTML5与CSS3实现俄罗斯方块
摘要
俄罗斯方块是一款经典的电子游戏,它不仅考验玩家的反应速度,还能锻炼逻辑思维能力。本文将指导你如何使用HTML5、CSS3和JavaScript来创建一个简单的俄罗斯方块游戏。我们将从游戏的基本结构开始,逐步构建游戏逻辑,并在最后提供一个完整的代码示例。
1. 体验地址
PC端体验地址:洛可可白⚡️俄罗斯方块
(暂时只支持键盘输入操作)

2. 创建游戏界面
首先,我们需要创建一个HTML页面,用于展示游戏的界面。这包括游戏板、得分显示以及游戏控制区域。
<!DOCTYPE html>
<html lang="en">
<head><!-- ... 其他头部代码 ... --><style>/* ... 样式代码 ... */</style>
</head>
<body><h2>俄罗斯方块</h2><div id="tetris"><div id="game-board"></div><div id="score">Score: <span id="score-value">0</span></div></div><!-- ... 脚本代码 ... -->
</body>
</html>
3. 初始化游戏
在JavaScript中,我们首先初始化游戏状态,包括游戏板、得分、当前形状等。我们还需要创建一个函数来生成随机的形状。
// ... 其他代码 ...function createShape() {// ... 生成随机形状的代码 ...
}// 初始化游戏状态
const boardGrid = initializeBoard();
let score = 0;
let currentShape = createShape();
let currentRow = 0;
let currentCol = Math.floor(cols / 2) - Math.floor(currentShape[0].length / 2);// ... 其他代码 ...
4. 绘制游戏板
我们需要编写函数来绘制游戏板和当前形状。这些函数将在游戏开始时和每次形状移动时调用。
// ... 其他代码 ...function drawBoard() {// ... 绘制游戏板的代码 ...
}function drawCurrentShape() {// ... 绘制当前形状的代码 ...
}// ... 其他代码 ...
5. 游戏逻辑
游戏的核心逻辑包括移动形状、检查碰撞、合并形状、清除行和更新得分。我们还需要处理键盘事件,以便玩家可以控制形状的移动和旋转。
// ... 其他代码 ...function checkCollision() {// ... 检查碰撞的代码 ...
}function mergeShape() {// ... 合并形状的代码 ...
}function clearRows() {// ... 清除行的代码 ...
}function updateScore() {// ... 更新得分的代码 ...
}// ... 其他代码 ...
6. 开始游戏
最后,我们设置一个定时器来自动下落形状,并添加键盘事件监听器来处理玩家的输入。
// ... 其他代码 ...function startGame() {// ... 初始化游戏的代码 ...setInterval(() => {moveDown();drawBoard();drawCurrentShape();}, 500);document.addEventListener("keydown", handleKeyPress);
}startGame();// ... 其他代码 ...
7.全部代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>洛可可白⚡️俄罗斯方块</title><style>h2 {font-size: 19px;text-align: center;}#tetris {width: 240px;margin: 0 auto;background-color: #d5d5d5;border-radius: 10px;padding: 25px;}#game-board {width: 200px;height: 400px;border: 4px solid #4b6014;position: relative;border-radius: 10px;background-color: #f4f126;margin: 0 auto;}#score {text-align: center;margin-top: 10px;}.block {width: 20px;height: 20px;position: absolute;background-color: #000;border: 1px solid #3a3a3a;box-sizing: border-box;}</style></head><body><h2>俄罗斯方块</h2><div id="tetris"><div id="game-board"></div><div id="score">Score: <span id="score-value">0</span></div></div></body><script>document.addEventListener("DOMContentLoaded", () => {const board = document.getElementById("game-board");const scoreValue = document.getElementById("score-value");const blockSize = 20;const rows = 20;const cols = 10;let score = 0;let boardGrid = Array.from(Array(rows), () => new Array(cols).fill(0));let currentShape;let currentRow;let currentCol;function createShape() {const shapes = [[[1, 1, 1, 1]],[[1, 1],[1, 1],],[[1, 1, 0],[0, 1, 1],],[[0, 1, 1],[1, 1, 0],],[[1, 1, 1],[0, 1, 0],],[[1, 1, 1],[1, 0, 0],],[[1, 1, 1],[0, 0, 1],],];const randomIndex = Math.floor(Math.random() * shapes.length);const shape = shapes[randomIndex];currentShape = shape;currentRow = 0;currentCol = Math.floor(cols / 2) - Math.floor(shape[0].length / 2);}function drawBoard() {board.innerHTML = "";for (let row = 0; row < rows; row++) {for (let col = 0; col < cols; col++) {if (boardGrid[row][col]) {const block = document.createElement("div");block.className = "block";block.style.top = row * blockSize + "px";block.style.left = col * blockSize + "px";board.appendChild(block);}}}}function drawCurrentShape() {for (let row = 0; row < currentShape.length; row++) {for (let col = 0; col < currentShape[row].length; col++) {if (currentShape[row][col]) {const block = document.createElement("div");block.className = "block";block.style.top = (currentRow + row) * blockSize + "px";block.style.left = (currentCol + col) * blockSize + "px";board.appendChild(block);}}}}function checkCollision() {for (let row = 0; row < currentShape.length; row++) {for (let col = 0; col < currentShape[row].length; col++) {if (currentShape[row][col]) {const newRow = currentRow + row;const newCol = currentCol + col;if (newRow >= rows ||newCol < 0 ||newCol >= cols ||boardGrid[newRow][newCol]) {return true;}}}}return false;}function mergeShape() {for (let row = 0; row < currentShape.length; row++) {for (let col = 0; col < currentShape[row].length; col++) {if (currentShape[row][col]) {const newRow = currentRow + row;const newCol = currentCol + col;boardGrid[newRow][newCol] = 1;}}}}function clearRows() {for (let row = rows - 1; row >= 0; row--) {if (boardGrid[row].every((cell) => cell)) {boardGrid.splice(row, 1);boardGrid.unshift(new Array(cols).fill(0));score++;}}}function updateScore() {scoreValue.textContent = score;}function moveDown() {currentRow++;if (checkCollision()) {currentRow--;mergeShape();clearRows();updateScore();createShape();if (checkCollision()) {gameOver();}}}function moveLeft() {currentCol--;if (checkCollision()) {currentCol++;}}function moveRight() {currentCol++;if (checkCollision()) {currentCol--;}}function rotateShape() {const rotatedShape = currentShape[0].map((_, colIndex) =>currentShape.map((row) => row[colIndex]).reverse());const prevShape = currentShape;currentShape = rotatedShape;if (checkCollision()) {currentShape = prevShape;}}function gameOver() {alert("Game Over");resetGame();}function resetGame() {score = 0;boardGrid = Array.from(Array(rows), () => new Array(cols).fill(0));updateScore();createShape();}function handleKeyPress(event) {switch (event.key) {case "ArrowDown":moveDown();break;case "ArrowLeft":moveLeft();break;case "ArrowRight":moveRight();break;case "ArrowUp":rotateShape();break;}drawBoard();drawCurrentShape();}function startGame() {createShape();setInterval(() => {moveDown();drawBoard();drawCurrentShape();}, 500);document.addEventListener("keydown", handleKeyPress);}startGame();});</script>
</html>🎉 结语
通过本文的教程,你已经学会了如何使用HTML5、CSS3和JavaScript来创建一个基本的俄罗斯方块游戏。这个项目不仅能够帮助你巩固前端开发的技能,还能让你对游戏开发有一个初步的了解。你可以在此基础上添加更多功能,比如增加难度级别、添加音效或者实现多人游戏模式,来提升游戏体验。
感谢你的访问,期待与你在技术的道路上相遇!👋🌟🚀
相关文章:

打造经典游戏:HTML5与CSS3实现俄罗斯方块
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

什么是系统工程(字幕)48
0 00:00:00,760 --> 00:00:03,550 那这里我们要说一下 1 00:00:04,050 --> 00:00:06,163 你看,刚才我们这里 2 00:00:06,163 --> 00:00:06,740 3 00:00:07,440 --> 00:00:13,460 这个我们把它说成,打开这个,关闭这个 4 00:00:…...

Jenkins发送邮件、定时执行、持续部署
集成Allure报告只需要配置构建后操作即可。但如果是web自动化,或是用HTMLTestRunner生成报告,构建后操作要选择Publish HTML reports,而构建中还要添加Execute system Groovy script插件,内容: System.setProperty(&q…...

Mysql的Cardinality值
什么是Cardinality值? Cardinality值是Mysql做索引优化时一个非常关键的值,优化器会根据这个值来判断是否使用这个索引,它表示索引中唯一值的数目估计值,该值应该尽可能接近1,如果非常小,则用户需要考虑是否…...

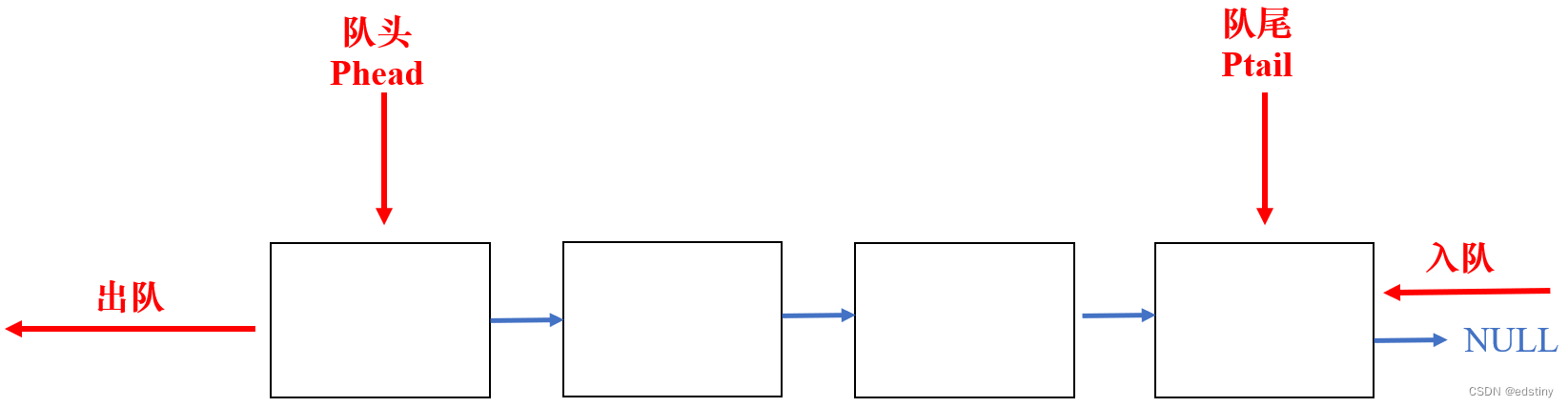
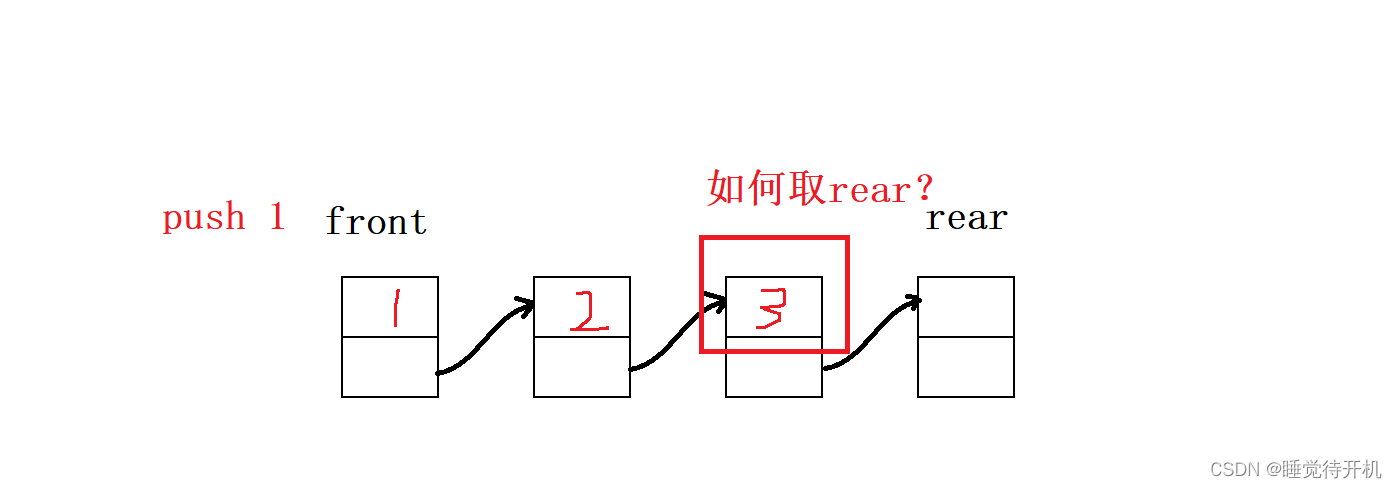
数据结构 - 栈和队列
本篇博客将介绍栈和队列的定义以及实现。 1.栈的定义 栈是一种特殊的线性表,只允许在固定的一端进行插入和删除数据,插入数据的一端叫做栈顶,另一端叫做栈底。栈中的数据遵守后进先出的原则 LIFO (Last In First Out)。 插入数据的操作称为压…...

C++:模版进阶 | Priority_queue的模拟实现
创作不易,感谢三连支持 一、非类型模版参数 模板参数分类为类型形参与非类型形参。 类型形参即:出现在模板参数列表中,跟在class或者typename之类的参数类型名称。 非类型形参,就是用一个常量作为类(函数)模板的一个参数&…...

【刷题记录】详谈设计循环队列
下题目为个人的刷题记录,在本节博客中我将详细谈论设计循环队列的思路,并给出代码,有需要借鉴即可。 题目:LINK 循环队列是线性表吗?或者说循环队列是线性结构吗? 对于这个问题,我们来看一下线…...

人工智能|机器学习——k-近邻算法(KNN分类算法)
1.简介 k-最近邻算法,也称为 kNN 或 k-NN,是一种非参数、有监督的学习分类器,它使用邻近度对单个数据点的分组进行分类或预测。虽然它可以用于回归问题,但它通常用作分类算法,假设可以在彼此附近找到相似点。 对于分类…...

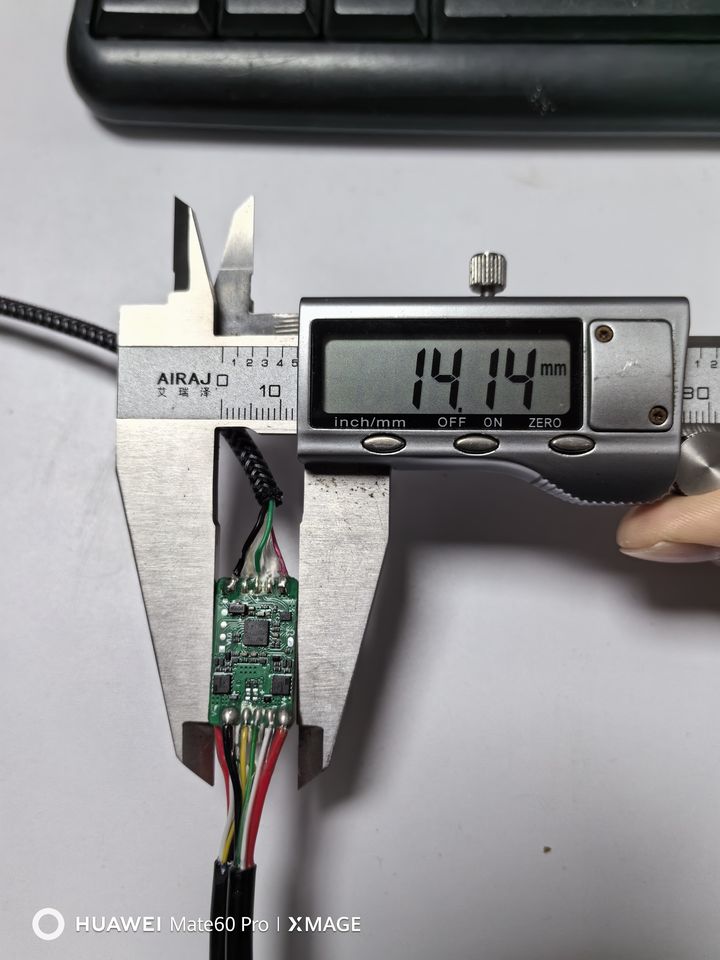
乐得瑞 1C to 2C快充线:引领充电数据线新潮流,高效快充解决接口难题
随着科技的不断进步,数据线的接口种类也日渐繁多,但在早些时候,三合一和二合一的数据线因其独特的设计而备受欢迎。这类数据线通常采用USB-A口作为输入端,并集成了Micro USB、Lightning以及USB-C三种接口,满足了当时市…...

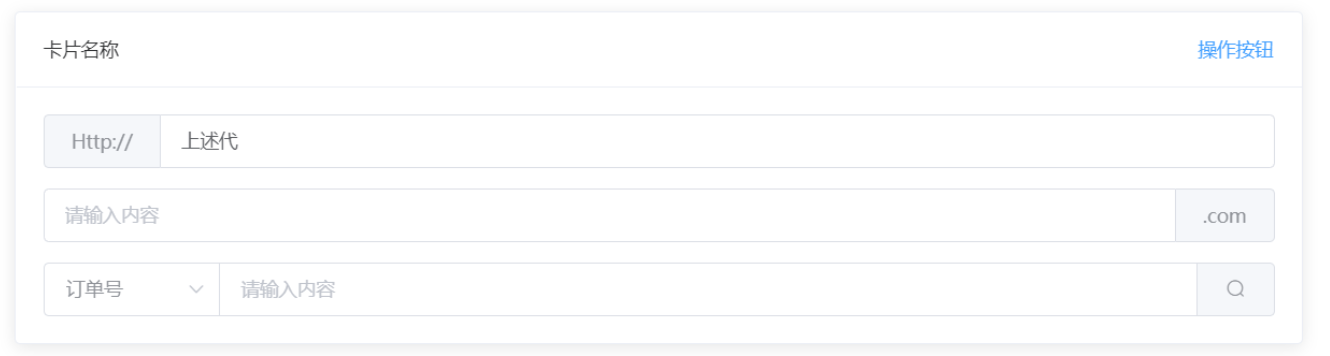
O2OA(翱途)开发平台如何在流程表单中使用基于Vue的ElementUI组件?
本文主要介绍如何在O2OA中进行审批流程表单或者工作流表单设计,O2OA主要采用拖拽可视化开发的方式完成流程表单的设计和配置,不需要过多的代码编写,业务人员可以直接进行修改操作。 在流程表单设计界面,可以在左边的工具栏找到Ele…...

0 OpenHarmony开源鸿蒙NEXT星河版内核嵌入式编程
开源鸿蒙NEXT星河版内核嵌入式编程 作者将狼才鲸创建日期2024-03-08 CSDN文章阅读地址Gitee文章下载地址 一、前景提要 2024年1月18日,华为放出HarmonyOS NEXT 鸿蒙星河版开发者预览版本(不是HarmonyOS NEXT版,是HarmonyOS NEXT星河版&…...

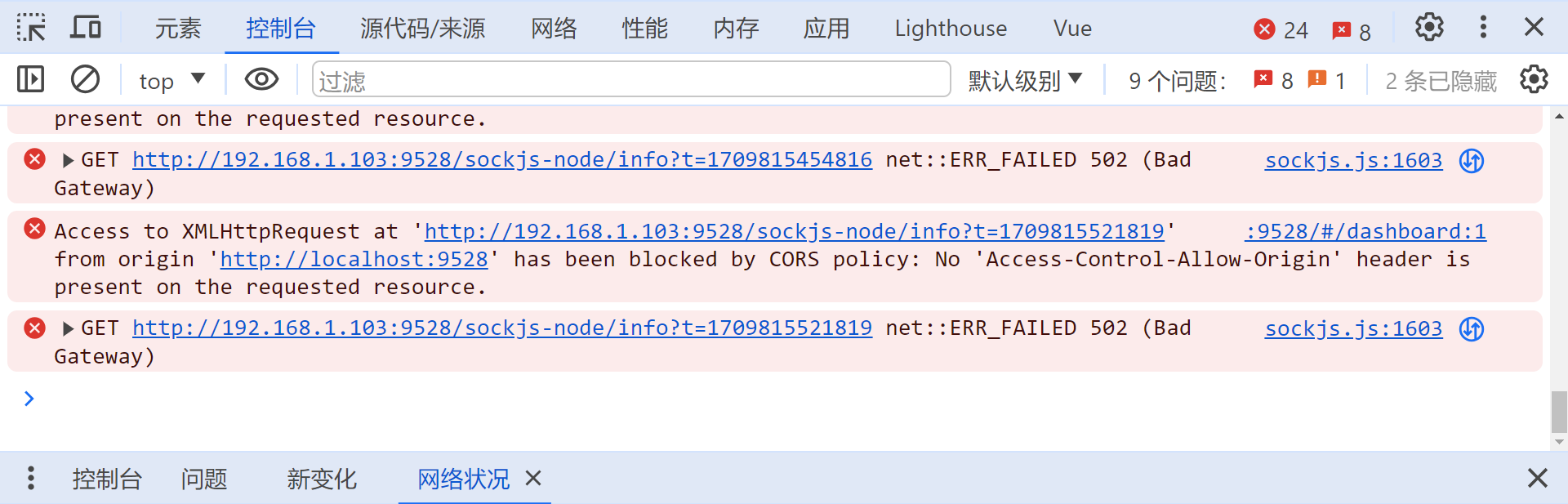
Vue | 基于 vue-admin-template 项目的跨域问题解决方法
目录 一、现存问题 二、解决方法 2.1 修改的第一个地方 2.2 修改的第二个地方 2.3 修改的第三个地方 自存 一、现存问题 报错截图如下: 二、解决方法 2.1 修改的第一个地方 在 .env.development 文件中: # base api # VUE_APP_BASE_API /d…...

mutex 和 channel 哪一个工作效率更高?
关于Rust中mutex和channel哪一个工作效率更高的问题,实际上并没有一个绝对的答案,因为效率的高低取决于具体的使用场景和需求。 互斥锁(mutex)主要用于保护共享资源,确保一次只有一个线程可以访问它。当需要多个线程同…...

Elasticsearch 通过索引阻塞实现数据保护深入解析
Elasticsearch 是一种强大的搜索和分析引擎,被广泛用于各种应用中,以其强大的全文搜索能力而著称。 不过,在日常管理 Elasticsearch 时,我们经常需要对索引进行保护,以防止数据被意外修改或删除,特别是在进…...

备考银行科技岗刷题笔记(持续更新版)
银行考试计算机部分复习 IEEE 802.11的帧格式 1.1 IEEE 802.11是什么? 802.11是国际电工电子工程学会(IEEE)为无线局域网络制定的标准。目前在802.11的基础上开发出了802.11a、802.11b、802.11g、802.11n、802.11ac。并且为了保证802.11更…...

代码随想录算法训练营第五十五天|583. 两个字符串的删除操作、72. 编辑距离。
583. 两个字符串的删除操作 题目链接:两个字符串的删除操作 题目描述: 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 解题思路: 1、确定dp数组&#x…...

Softmax 回归 + 损失函数 + 图片分类数据集【动手学深度学习v2】李沐动手学深度学习课程笔记
目录 Softmax回归 损失函数 图片分类数据集 Softmax回归从零开始实现 Softmax回归简洁实现 Softmax回归 回归和分类的区别 回归问题举例上节课的预测房价问题,分类问题就是对样本进行分类 回归和分类的具体区别 假设真实的类别为第i个类别(值为1&#x…...

git 初始化项目并上传到github
如果还没配置过,需要配置账号信息 git config --global user.name "baymax-collab" git config --global user.email "baymax-collabtest.com"创建一个新的存储库 git clone gitgithub.com:xxxx cd test git switch --create main touch READ…...

前端javascript的DOM对象操作技巧,全场景解析
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 所属的专栏:前端泛海 景天的主页:景天科技苑 文章目录 1.js的DOM介绍2.节点元素层级关系3.通过js修改,清空节点…...

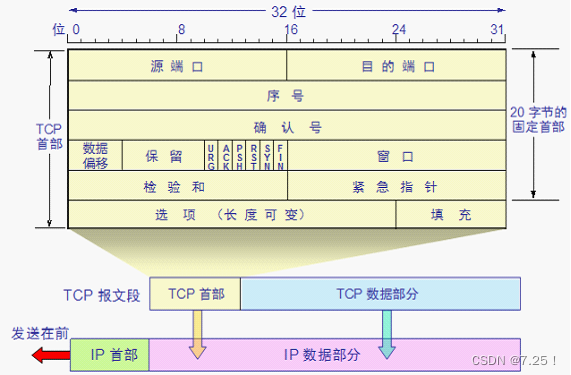
TCP包头、TCP为什么安全可靠、UDP和TCP的区别、http协议
我要成为嵌入式高手之3月8日Linux高编第十八天!! __________________________________________________ 学习笔记 TPC包头 1、序号 发送端发送数据包的编号 2、确认号 已经确认接收到的数据的编号,只有当ACK为1时,该位才有用 …...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
