几大开源免费的 JavaScript 富文本编辑器测评
MarkDown 编辑器用的时间长了,发现发现富文本编辑器用起来是真的舒服。
一直以来写博客都是用的 MarkDown 编辑器,MarkDown 文档简单方便,使用几个简单的符号就可以定义出样式统一的富文本内容。写博客的时间长了,小玖就越来越排斥用富文本编辑器了。
现在回过头来用富文本编辑器,体验是真的不错。样式定义灵活,所见即所得,可以轻松实现在 MarkDown 文档上无法实现的样式,简直不要太舒服。
于是忍不住就多调研了几款比较常见的富文本编辑器,简单分享一下。
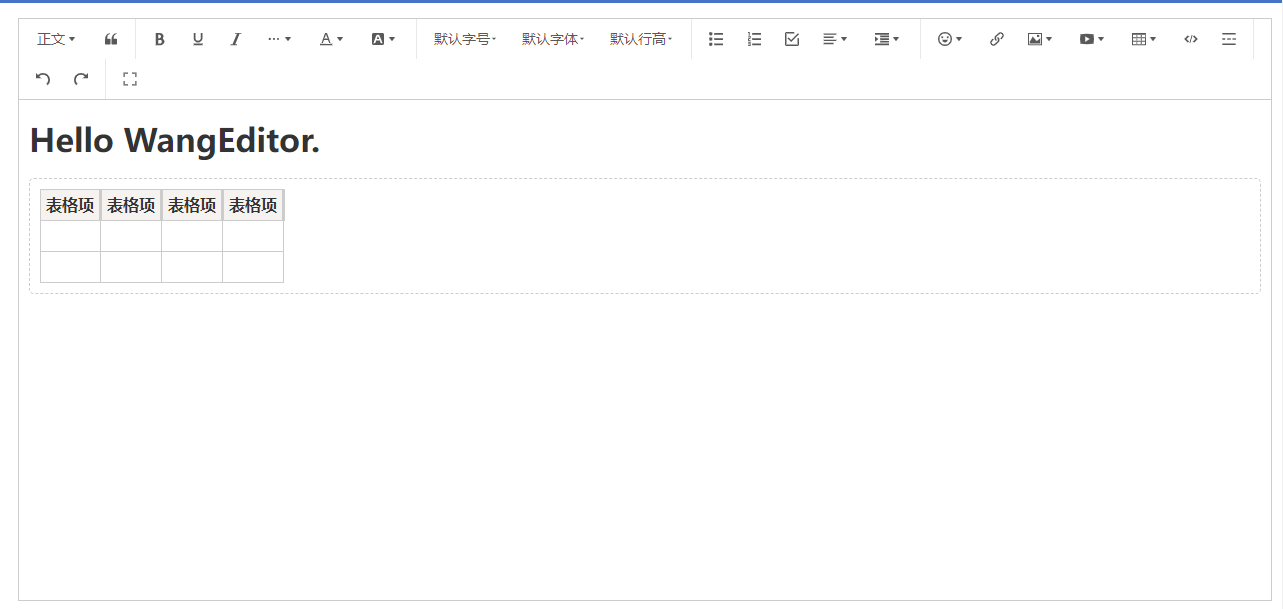
一、WangEditor
官网:https://www.wangeditor.com/
这是小玖接触的第一款富文本编辑器,很久以前做的一个论坛系统用的就是这个编辑器,轻量、样式简洁美观,曾经很受小玖喜欢。
优势嘛,就是简洁美观。
缺点也很明显,这个编辑器功能不够丰富,也不支持插件。字体颜色只能选预定义的几个颜色,表格不能合并单元格,图片不能悬浮在文字侧边显示。
还有就是,作者不打算再继续维护了。 但如果需求简单的话,这款编辑器还是不错的。

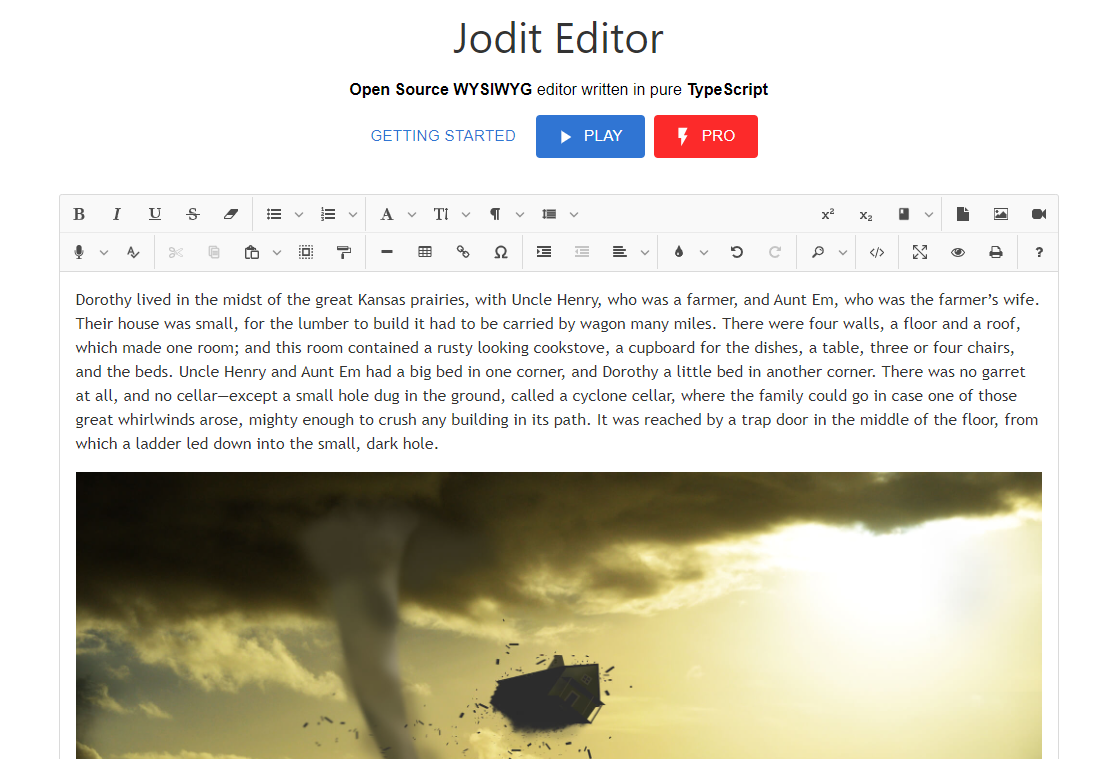
二、Jodit
官网:https://xdsoft.net/jodit/
一个轻量的富文本编辑器,功能相比较于 WangEditor 更加完善,个人感觉比 WangEditor 好些。

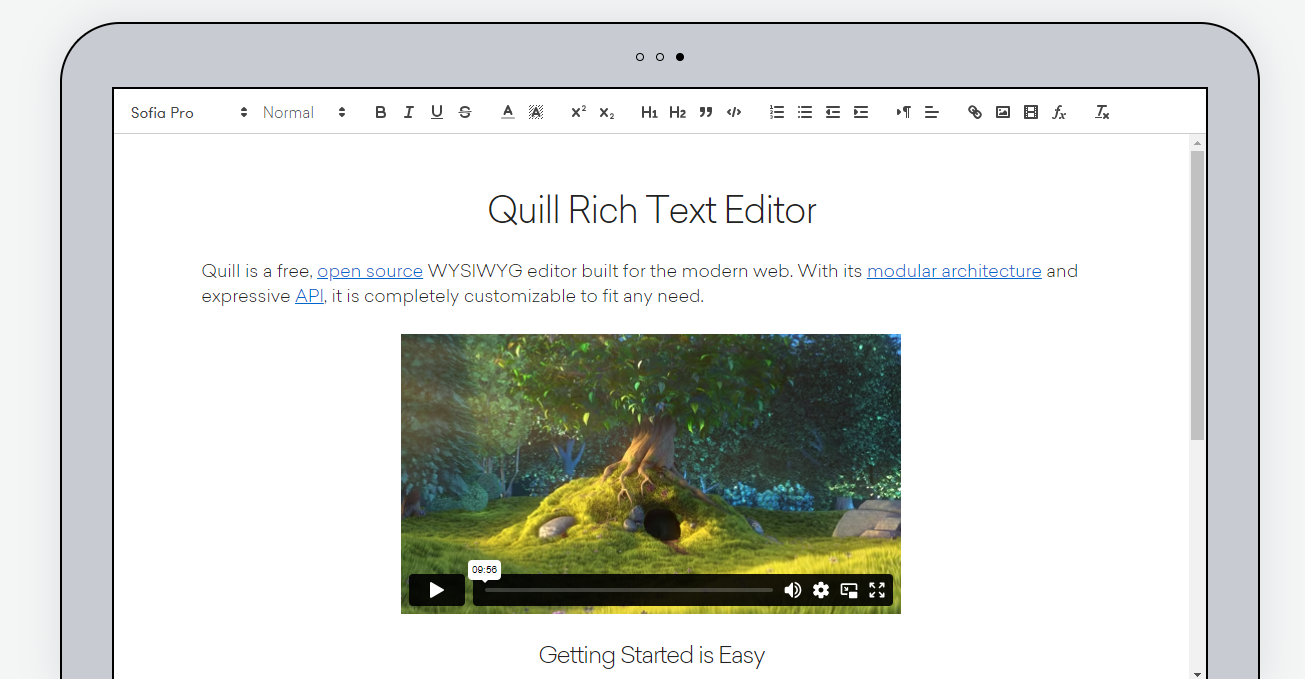
三、Quill
官网:https://quilljs.com/
仓库:https://github.com/quilljs/quill
功能非常简洁,在官网的 Demo 中看,貌似连插入表格的选项都没有看到。然后也没有位置排版相关的功能,图片也不能放大缩小,总而言之,功能很少。
优点的话,也是简洁美观,容易上手操作。有一些插件可以扩展编辑功能,但还是很有限。

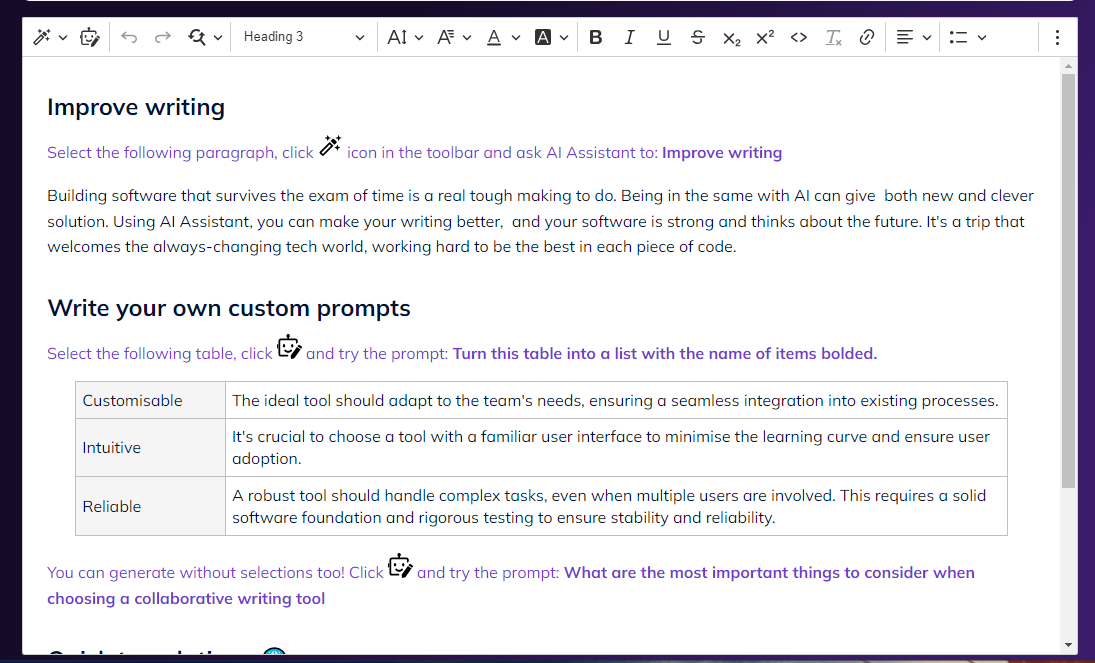
四、CKEditor
官网:https://ckeditor.com/ckeditor-5/
这款编辑器可扩展性比较强,插件的功能也比较全面,功能特性有:
- 支持导出
Word、Pdf,导入Word文本; - 支持 AI 文本助手,支持多人协作(需要付费);
- 支持行内图片、图片左右侧悬浮;
- 表格支持合并单元格,并有提供表格模板;
- 支持输出为 Markdown 文档。
插件功能很丰富是这个编辑器的优势,相对应的这个编辑器开发使用起来就没有 WangEditor 编辑器那么轻松了。
在布局上,这款编辑器支持多种布局方式,支持近几年流行起来的基于块的布局模式,在编辑器中还能支持插入布局模板内容。

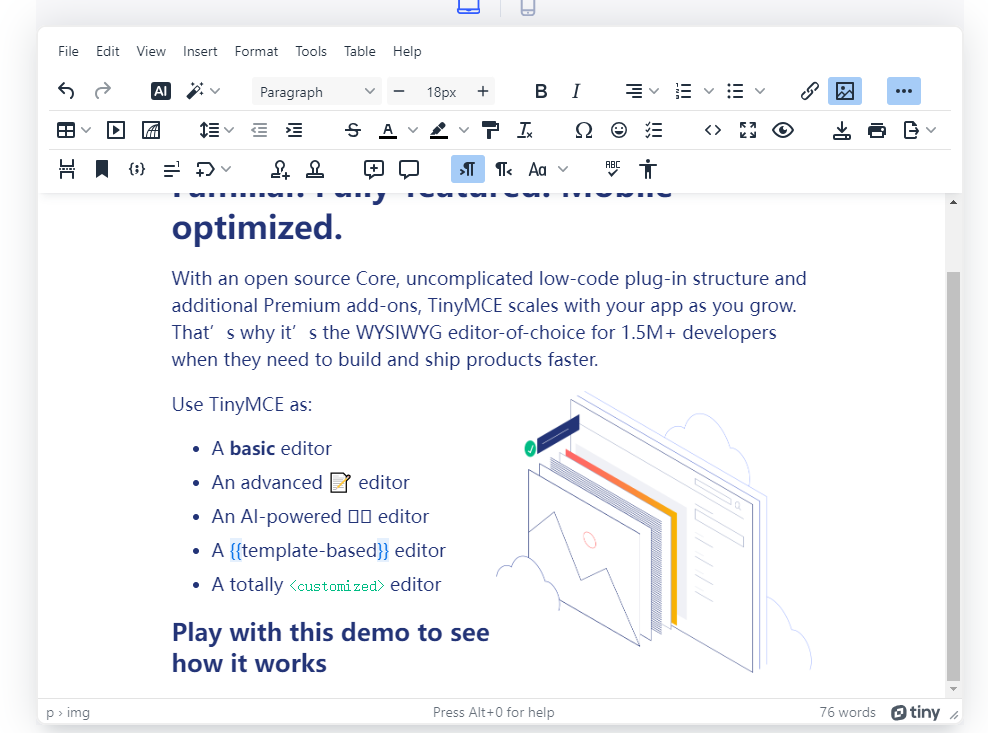
五、TinyEditor
官网:https://www.tiny.cloud/
这是一款和 CKEditor 功能比较像的编辑器,CKEditor 编辑器有的功能它大都含括在内。但是这个编辑器含收费版本,AI 助手也需要专业版才可以用。
开源,支持云部署,需要申请一个
ApiKey,然后按调用次数收费。
支持有:
- 支持与后端模板结合,貌似支持插入用于模板替换的变量字符;
- 支持插入评论;
- 支持插件方式扩展编辑器;
- 支持显示富文本区块边界;
- ……
编辑器原生的功能非常简单,通过插件可以扩展出非常多的功能,但是除了基础插件大部分插件都是需要付费的。然后图片的拖动并不是很好控制,一些编辑体验也不是非常好。

六、Editor.js
官网:https://editorjs.io/
插件库:https://github.com/editor-js/awesome-editorjs
这是一个模块化的富文本编辑器。
所谓模块化就是说把富文本标签当做一个模块单元,以这个模块为单位进行位置和样式的控制,可以动态的移动模块的位置。
在这个编辑器中,一行就是一个模块单元,可以选择相应类型的模块添加。然后模块是插件化的,可以以插件的形式自己写模块加入编辑器。
官方也有一个插件库,但据小玖观察,这个插件库并不完善,一些插件的样式也不太好看。
插件库:https://github.com/editor-js/awesome-editorjs
这个编辑器优势在可扩展性,可以通过插件的形式添加自己自定义的模块。
缺点也比较多,由于模块化了,编辑时的内容和实际展示时有一小点差别。然后这个编辑器功能上受了模块化很大限制,比如图片大小不能控制,表格不能合并单元格等等……然后官方的插件库也不是非常完善。

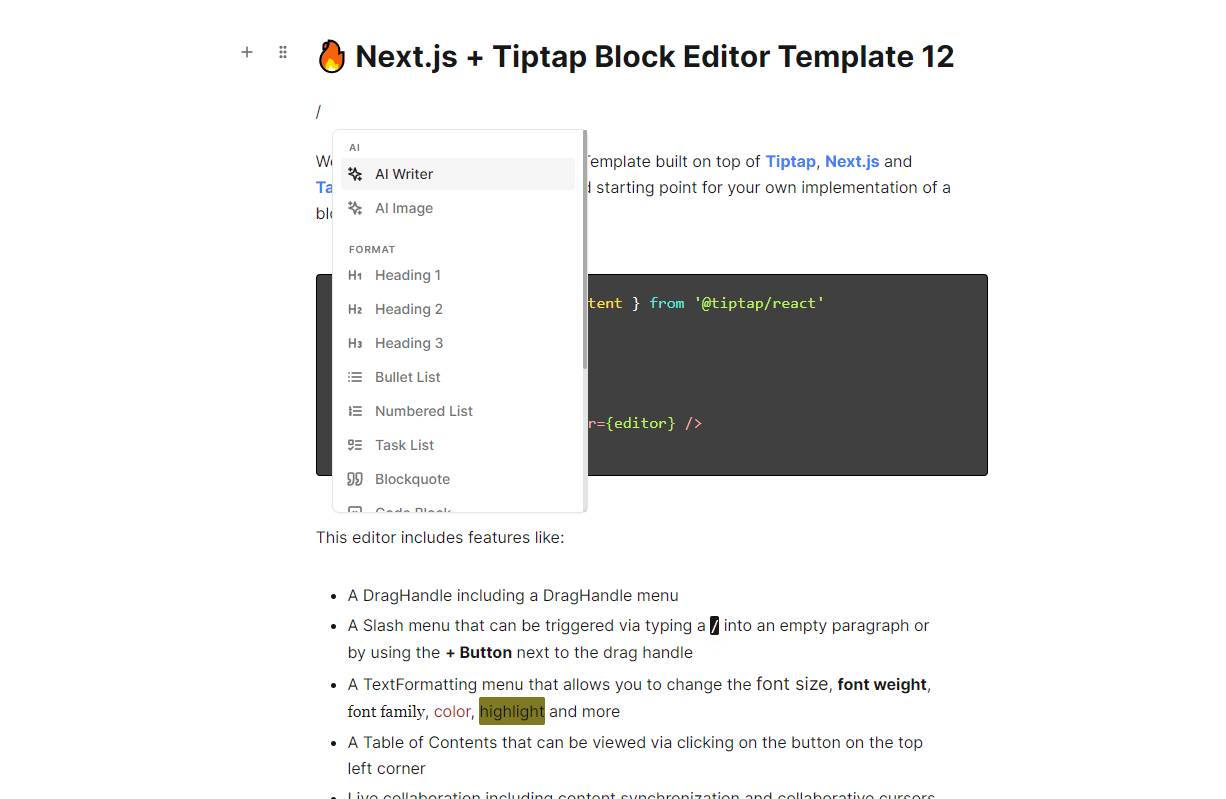
七、Tiptap
这是也是一个模块化的编辑器,在操作上与 Editor.js 极其相似,但插件库相比而言更加丰富。
这个库是开源的,但也分付费版本,如果不使用云文档的化,免费版本几乎没什么限制,除了 AI 助手等插件是需要付费的。
优点是插件多,易扩展,缺点的化也是布局限制较多,模块化的编辑方式没有那么灵活,不能随意在任何位置插入图片等内容。

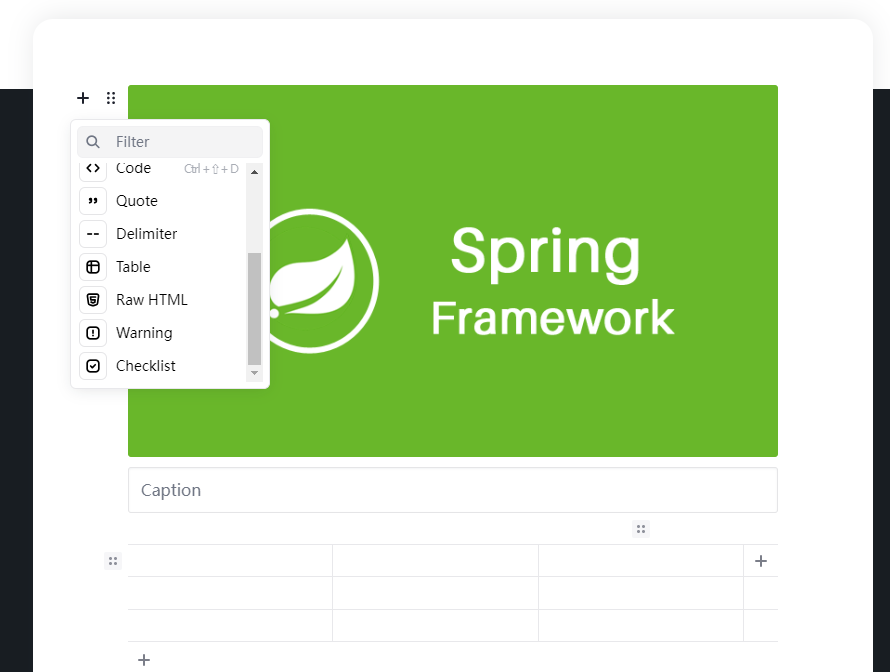
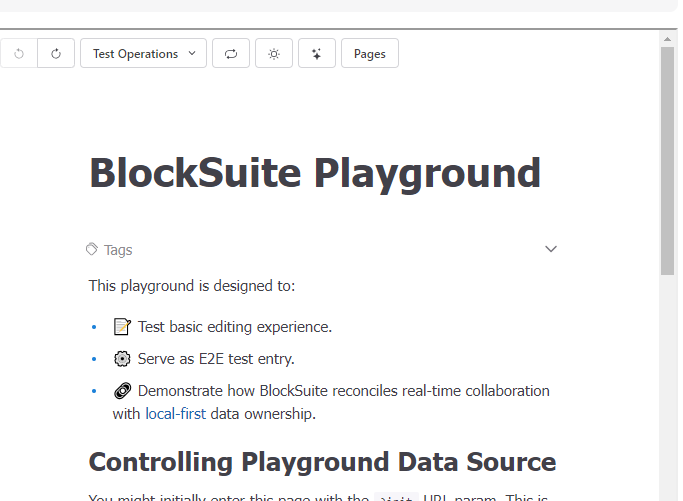
八、Blocksuite
官网:https://blocksuite.affine.pro/
仓库地址:https://github.com/toeverything/blocksuite
体验Demo:https://app.affine.pro/
也是一款基于块的编辑器,专注团队协作,是 AFFiNE 背后的开源项目,整个编辑器和 Notion 非常相似。但是感觉上不适合用来做富文本编辑器,更适合做笔记记录。

九、lexical
官网:https://lexical.dev/
仓库地址:https://github.com/facebook/lexical
体验Demo:https://playground.lexical.dev/
Facebook 团队开发维护的编辑器,是一款基于块模式的编辑器,界面简洁美观。
目前还属于实验性阶段,从使用体验上来看,支持 MarkDown 文档格式,目前还不稳定,随便使用了几个功能就发现了 bug。

相关文章:

几大开源免费的 JavaScript 富文本编辑器测评
MarkDown 编辑器用的时间长了,发现发现富文本编辑器用起来是真的舒服。 一直以来写博客都是用的 MarkDown 编辑器,MarkDown 文档简单方便,使用几个简单的符号就可以定义出样式统一的富文本内容。写博客的时间长了,小玖就越来越排…...

MongoDB聚合运算符:$dateFromString
文章目录 语法使用使用例子对规则进行说明格式指示符 举例日期转换错误处理onError空值的粗粒 onNull $dateFromString聚合运算符将日期时间字符串转换为日期对象。 语法 { $dateFromString: {dateString: <dateStringExpression>,format: <formatStringExpression&g…...

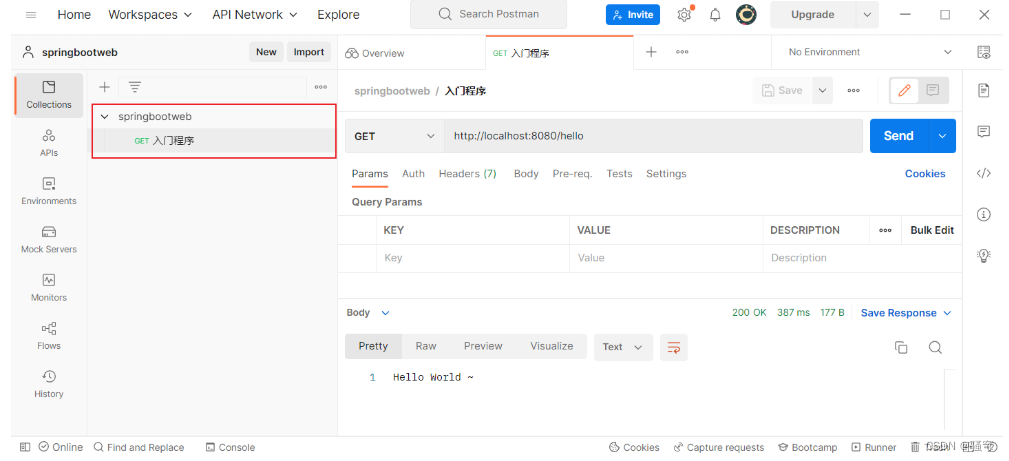
Postman(注册,使用,作用)【详解】
目录 一、Postman 1. Postman介绍 2. 安装Postman 3. 注册帐号再使用(可保存测试记录) 4. 创建workspace 5. 测试并保存测试记录 一、Postman postman工具可以发送不同方式的请求,浏览器只能发送get请求(所有用这个工具) 在前后端分离开发模式下,前端技术人员…...

电商数据分析18——电商广告投放的数据分析与优化
目录 写在开头1. 电商广告投放的挑战与机遇1.1 广告投放的主要目标与挑战1.2 广告数据分析的价值 2. 数据分析在广告投放中的应用2.1 目标受众分析与精准定位2.2 广告效果评估与ROI分析2.3 A/B测试与广告内容优化 3. 广告投放优化的实践案例3.1 案例分享:精准定向提…...

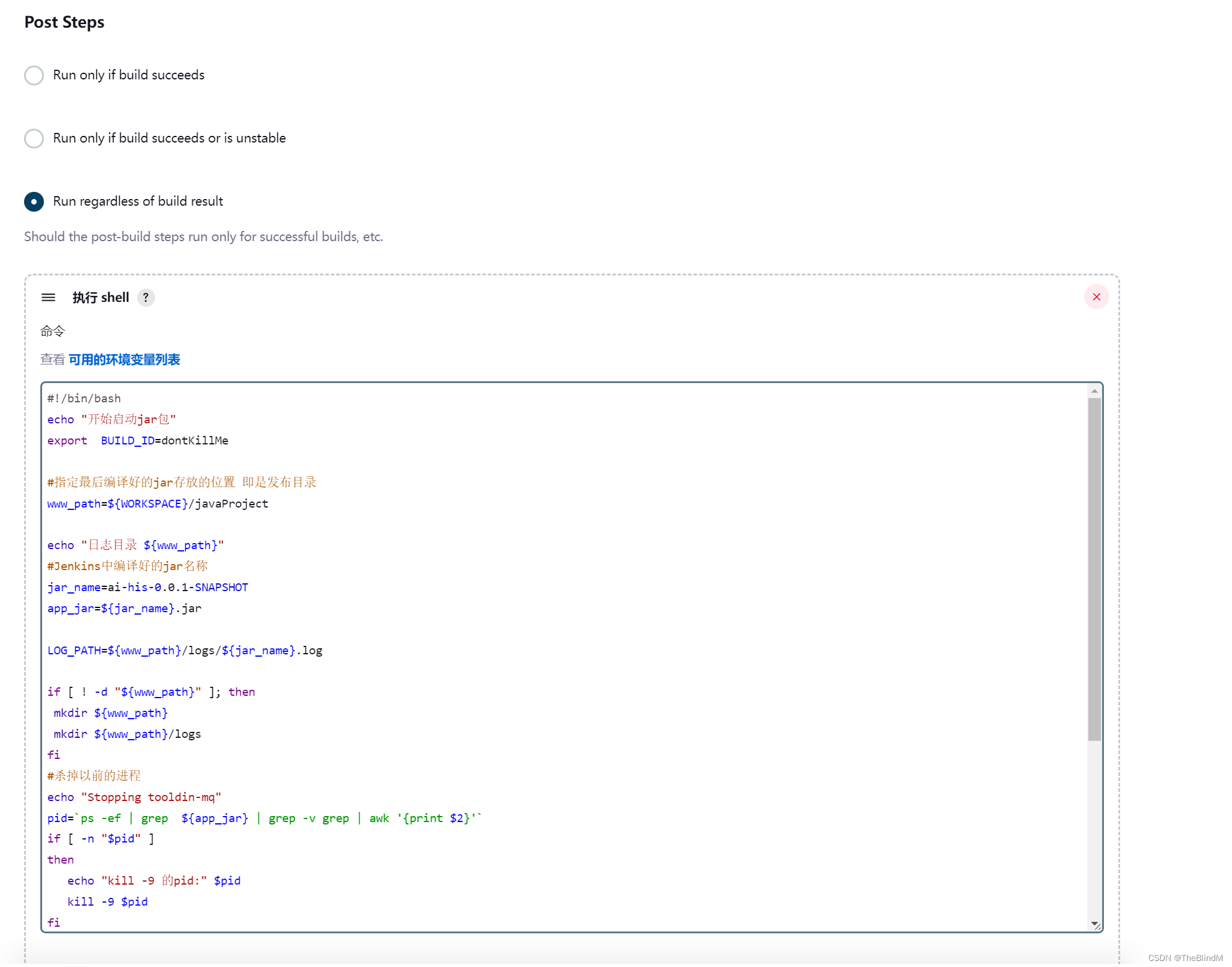
Docker下Jenkins打包java项目并部署
docker 构建Jenkins sudo docker run --namezen_haslett --userjenkins --privilegedtrue --volume/home/cyf/server/jenkins/jenkins_home:/var/jenkins_home -v /usr/lib/jvm/java-17-openjdk-amd64:/usr/lib/jvm/java-17-openjdk-amd64 -v /usr/lib/maven/apache-mav…...

android 快速实现 recyclerview 的所有item 都执行动画
1.在adapter 里面重写onViewAttachedToWindow 和 onViewDetachedFromWindow 两个方法 package com.example.widget;import android.view.ViewGroup; import android.view.animation.Animation; import android.view.animation.LinearInterpolator; import android.view.animat…...

Excel转pdf
1、excel-内存值--Workbook 转pdf /** * excel To pdf * * param outPath 输出路径 * param workbook excel-内存值 * throws IOException */ public static void excelToPdf(String outPath,Workbook workbook) throws IOException, DocumentException { Document documentnul…...

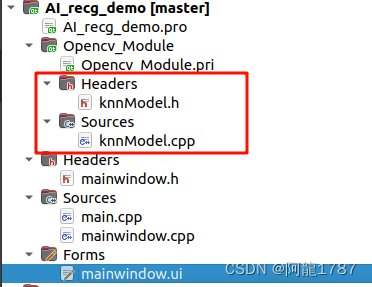
QT:用opencv的KNN识别图片中的LED数字(一)
前言 一款功能测试的软件demo,使用了QT作为界面,主要使用了opencv的KNN识别,使用gstreamer作为管道,用来打开图片。后期会写一篇打开摄像头实时识别的文章。 (正在写,未完成,稍候) 效果一预览: 效果二预览: 效果三预览: 正在写。。。 设计思路 1. 软件UI设计 2. …...

leetcode72. 编辑距离
leetcode72. 编辑距离 题目 思路 dp[i][j] 代表 word1 到 i 位置转换成 word2 到 j 位置需要最少步数,所以, 当 word1[i] word2[j],dp[i][j] dp[i-1][j-1]; 当 word1[i] ! word2[j],dp[i][j] 1 min(dp[i-1][j-1]…...

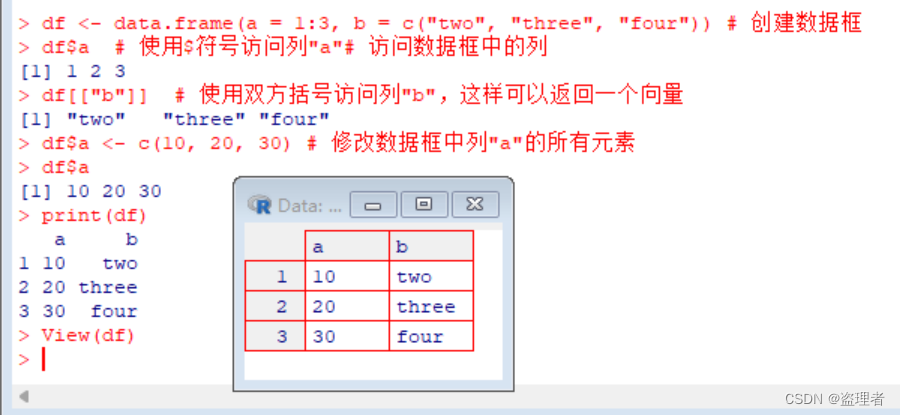
R语言的数据类型与数据结构:向量、列表、矩阵、数据框及操作方法
R语言的数据类型与数据结构:向量、列表、矩阵、数据框及操作方法 介绍向量列表矩阵数据框 介绍 R语言拥有丰富的数据类型和数据结构,以满足各类数据处理和分析的需求。本文将分享R语言中的数据类型,包括向量、列表、矩阵、数据框等ÿ…...
 - 将 NSD 与 Nginx 结合使用)
第十六章 构建和配置 Nginx 以与 Web 网关配合使用 (Windows) - 将 NSD 与 Nginx 结合使用
文章目录 第十六章 构建和配置 Nginx 以与 Web 网关配合使用 (Windows) - 将 NSD 与 Nginx 结合使用将 NSD 与 Nginx 结合使用CSPNSD_pass hostname:portNum;CSP on; and CSP off;CSPFileTypes filetype1[ filetype2...];CSPNSD_response_headers_maxsize size;CSPNSD_connect_…...

数据中台:数字中国战略关键技术设施
文章目录 每日一句正能量前言为何要建设数据中台数据中台建设痛点数据中台学习资料聚焦前沿,方法论体系更新与时俱进,紧跟时代热点深入6大行业,提炼实践精华大咖推荐,数字化转型必备案头书购买链接赠书活动 每日一句正能量 人生之…...

mac上更改vscode快捷键
以移动当前行代码为例 mac上的vscode,默认移动当前行代码的快捷键是⌥↑即option↑按键 现在我想改成command↑ 步骤如下 1.打开vscode-code-首选项-键盘快捷键 2.打开快捷键列表 3.输入move line,找到要改动的这个快捷键 当前行-右键-更改键绑定&…...

Day18:信息打点-小程序应用解包反编译动态调试抓包静态分析源码架构
目录 小程序获取-各大平台&关键字搜索 小程序体验-凡科建站&模版测试上线 小程序抓包-Proxifier&BurpSuite联动 小程序逆向-解包反编译&动态调试&架构 思维导图 章节知识点 Web:语言/CMS/中间件/数据库/系统/WAF等 系统:操作系…...

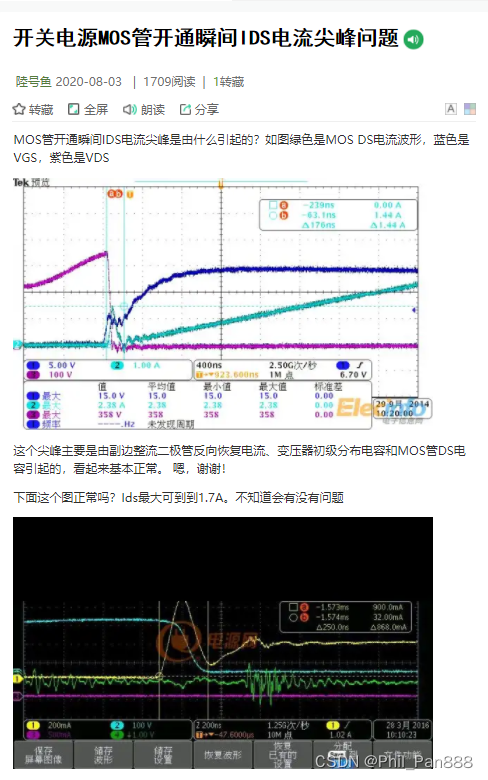
真实案例分享:MOS管电源开关电路,遇到上电冲击电流超标
做硬件,堆经验。 分享一个案例:MOS管电源开关电路,遇到上电冲击电流超标,怎么解决的呢? 下面是正文部分。 —— 正文 —— 最近有一颗用了挺久的MOSFET发了停产通知,供应链部门找到我们研发部门,…...

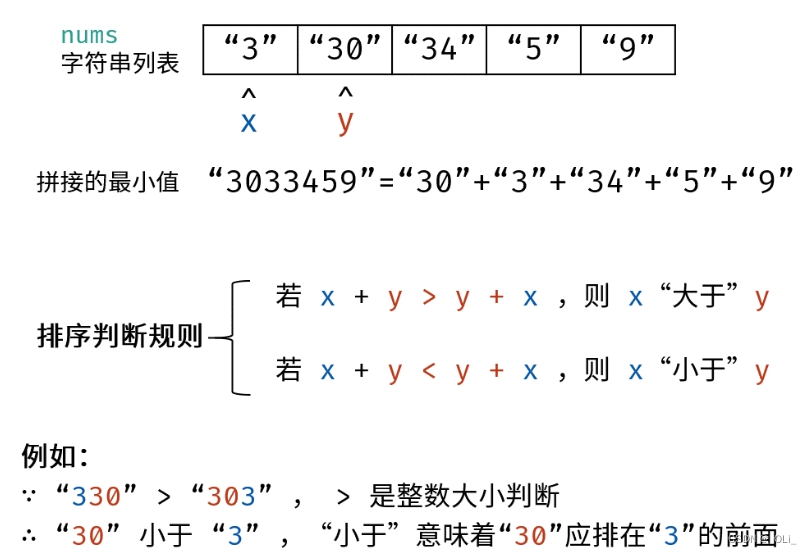
LCR 164. 破解闯关密码
解题思路: 贪心 class Solution {public String crackPassword(int[] password) {String[] strs new String[password.length];for(int i 0; i < password.length; i)strs[i] String.valueOf(password[i]);Arrays.sort(strs, (x, y) -> (x y).compareTo(…...

【鸿蒙 HarmonyOS 4.0】常用组件:List/Grid/Tabs
一、背景 列表页面:List组件和Grid组件; 页签切换:Tabs组件; 二、列表页面 在我们常用的手机应用中,经常会见到一些数据列表,如设置页面、通讯录、商品列表等。下图中两个页面都包含列表,“…...

打造经典游戏:HTML5与CSS3实现俄罗斯方块
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

什么是系统工程(字幕)48
0 00:00:00,760 --> 00:00:03,550 那这里我们要说一下 1 00:00:04,050 --> 00:00:06,163 你看,刚才我们这里 2 00:00:06,163 --> 00:00:06,740 3 00:00:07,440 --> 00:00:13,460 这个我们把它说成,打开这个,关闭这个 4 00:00:…...

Jenkins发送邮件、定时执行、持续部署
集成Allure报告只需要配置构建后操作即可。但如果是web自动化,或是用HTMLTestRunner生成报告,构建后操作要选择Publish HTML reports,而构建中还要添加Execute system Groovy script插件,内容: System.setProperty(&q…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...
