【ES6】掌握Promise和利用Promise封装ajax
💻 【ES6】掌握Promise和利用Promise封装ajax 🏠专栏:JavaScript
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
- 【ES6】掌握Promise和利用Promise封装ajax
- 一. 概念
- 二. Promise的静态方法
- (1) all
- (2) race
- (3) allSettled (ES2020新增)
- (4) any
- (5) Promise的其他方法
- 三. JavaScript容错处理
- try...catch...
- 四. 利用promise封装ajax
- 五. async和await
【ES6】掌握Promise和利用Promise封装ajax
一. 概念
Promise是ES6 新增的特性
目的:用来解决异步解决回调地狱问题
利用Promise类创建promise实例对象,类的参数是回调函数,回调函数又有两个参数(一般约定为resolve(成功)和reject(失败))
Promise 的基本语法
const 实例对象 = new Promise(回调函数)
eg:
const p = new Promise(function(resolve,reject){});
回调函数中的参数:
- resolve:成功的回调
- reject:失败的回调
Promise 的三个状态:
- 持续:pending
- 成功:fulfilled
- 失败:rejected
Promise 的两种转换(三种状态变成两种可能):
- 从持续状态转换到成功
- 从持续状态转换到失败
Promise 的实例原型方法:
- then(函数):成功状态的时候执行的方法
- catch(函数):失败状态的时候执行的方法
- finally(函数) :结束时执行的方法,不管状态是成功还是失败,finally都会执行
Promise 的调用方式 (链式调用)
- 当在第一个then里面返回 一个新的promise对象的时候
- 可以在第一个then后面继续第二个then
const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000console.log(time);setTimeout(() => {if (time > 3000) {console.log('成功');resolve("success");} else {console.log('失败');reject("reject");}}, 2000);
});
// 成功状态的时候执行
p.then(function (sa) {console.log(sa);
})
// 失败状态的时候执行
p.catch(function (sc) {console.log(sc);
});
使用函数简单封装Promise代码
function fz() {const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000console.log(time);setTimeout(() => {if (time > 3000) {resolve("success")} else {reject("reject");}}, 2000);});return p;
}
fz().then(function (num) {console.log("1成功", num);
}).then(function (num) {console.log("2成功", num);
}).then(function (num) {console.log("3成功", num);
}).catch(function (num) {console.log('失败', num);
}).finally(function () {console.log('无论最终是成功还是失败,都会执行');
})
二. Promise的静态方法
(1) all
语法:Promise.all([多个 Promise])
作用:用于将多个 Promise 实例,包装成一个新的 Promise 实例,接受一个数组作为参数,只有数组里面的每个状态都变成resolve,则新的 Promise 实例状态才会变成resolve。
function fz1() {const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000;console.log(time, '第一个请求');setTimeout(() => {if (time > 3000) {resolve({ code: 1, message: '成功' })} else {if (time < 2500) {resolve({ code: 0, message: '失败1' })} else {resolve({ code: 2, message: '失败2' })}}}, time)})return p;
}
function fz2() {const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000;console.log(time, '第二个请求');setTimeout(() => {if (time > 3000) {resolve({ code: 1, message: '成功' })} else {if (time < 2500) {resolve({ code: 0, message: '失败1' })} else {resolve({ code: 2, message: '失败2' })}}}, time)})return p;
}
function fz3() {const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000;console.log(time, '第三个请求');setTimeout(() => {if (time > 3000) {resolve({ code: 1, message: '成功' })} else {if (time < 2500) {resolve({ code: 0, message: '失败1' })} else {resolve({ code: 2, message: '失败2' })}}}, time)})return p;
}Promise.all([fz1(), fz2(), fz3()]).then(res => console.log('成功', res)).catch(err => console.log('失败', err))
(2) race
语法:Promise.race([多个promise])
作用:将多个 Promise 实例,包装成一个新的 Promise 实例,接受一个数组作为参数,只要其中有一个实例率先改变状态,则整个的状态就跟着改变。
function fz1() {const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000;console.log(time, '第一个请求');setTimeout(() => {if (time > 3000) {resolve({ code: 1, message: '成功' })} else {if (time < 2500) {resolve({ code: 0, message: '失败1' })} else {resolve({ code: 2, message: '失败2' })}}}, time)})return p;
}
function fz2() {const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000;console.log(time, '第二个请求');setTimeout(() => {if (time > 3000) {resolve({ code: 1, message: '成功' })} else {if (time < 2500) {resolve({ code: 0, message: '失败1' })} else {resolve({ code: 2, message: '失败2' })}}}, time)})return p;
}
function fz3() {const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000;console.log(time, '第三个请求');setTimeout(() => {if (time > 3000) {resolve({ code: 1, message: '成功' })} else {if (time < 2500) {resolve({ code: 0, message: '失败1' })} else {resolve({ code: 2, message: '失败2' })}}}, time)})return p;
}
Promise.race([fz1(), fz2(), fz3()]).then(res => console.log('成功', res)).catch(err => console.log('失败', err))
(3) allSettled (ES2020新增)
语法:Promise.allSettle([多个promise])
作用:方法接受一个数组作为参数,数组的每个成员都是一个 Promise 对象,并返回一个新的 Promise 对象。只有等到参数数组的所有 Promise 对象都发生状态变更(不管是fulfilled还是rejected),返回的 Promise 对象才会发生状态变更。
简单理解就是:不管是成功还是失败,都会触发,并会把结果用数组的形式返回,数组里面放着每一个promise的结果
let p1 = new Promise((resolve, reject) => {resolve('1')
});
let p2 = new Promise((resolve, reject) => {reject('2')
});
let p3 = new Promise((resolve, reject) => {reject('3')
});let allSettled = Promise.allSettled([p1, p2, p3]);
allSettled.then((res) => {console.log('then:', res); // 返回数组,数组里面有三个对象,对象里面区分成功和失败的值,状态是正常的。//status:resolve value / status:reject reasonconsole.log(res[0].status); // fulfilledconsole.log(res[0].value); // 1console.log(res[1].status); // rejectedconsole.log(res[1].reason); // 2
});
(4) any
语法:Promise.any([多个promise])
作用:该方法接受一组 Promise 实例作为参数,包装成一个新的 Promise 实例返回。Promise.any()不会因为某个 Promise 变成rejected状态而结束,必须等到所有参数 Promise 变成rejected状态才会结束。
let p1 = new Promise((resolve, reject) => {reject('1')// resolve('1')
});
let p2 = new Promise((resolve, reject) => {// reject('2')resolve('2')
});
let p3 = new Promise((resolve, reject) => {reject('3')
});// 解析:
// 如果遇到成功的请求,通过then返回resolve传递给then对应的值,如果都是失败的状态,最终走catch输出默认的字符( All promises were rejected),执行catch里面的代码,无法获取reject里面传入的值。
let any = Promise.any([p1, p2, p3]);
any.then(res => {console.log('then:', res);
}).catch(msg => {console.log('catch代码'); console.log(msg); //默认的字符All promises were rejected
});
(5) Promise的其他方法
以下两个方法主要是开发人员调试用的
-
resolve()强行把promise的状态改为成功
let num = 10; Promise.resolve(num).then(res => console.log(res)) console.log(1); -
reject()强行把Promise的状态改为失败
let num = 10; Promise.reject(num).then().catch(res => {console.log(res) // 10 }); console.log(1); // 1
三. JavaScript容错处理
因为js代码如果出现错误,立刻停止,后续的代码不会执行。
console.log(a); // referenceError:a is not defined
console.log(1);
所以需要采用方法使js代码出现错误时,不会影响到后续代码
try…catch…
语法1:
try {执行代码} catch (err) {执行代码}
使用:
首先执行try里面的代码,如果不报错,catch不执行
如果报错,不会抛出错误,而是执行catch,把错误信息给到err。
try {console.log(a);
} catch (e) { //e:try里面如果存在错误,e就是try里面的错误信息console.log(e); // referenceError:a is not defined console.log('这里是catch的输出'); // 这里是catch的输出
}console.log('后面后续的代码输出'); // 后面后续的代码输出
console.log('后面后续的代码输出'); // 后面后续的代码输出
语法2:
try {执行代码} catch (err) {执行代码} finally{执行代码}
注:finally里面的语法不管是执行try还是catch,finally里面的代码一定会执行。
try {console.log('a');
} catch (e) { //e:try里面如果存在错误,e就是try里面的错误信息console.log(e); // referenceError:a is not definedconsole.log('这里是catch的输出');
} finally { //收尾的工作,不再使用的对象,变量,设置nullconsole.log('finally一定会执行');
}
/*
输出结果:afinally一定会执行
*/
应用场景-案例
随机生成一个数字,添加判断条件,最终输出成功或失败结果
function fz() {const p = new Promise(function (resolve, reject) {const time = Math.random() * 2000 + 2000console.log(time);setTimeout(() => {if (time > 2500) {resolve("success")} else {reject("reject");}}, 2000);});return p;
}
async function cs() {try {const res1 = await fz();console.log(res1);} catch (err) {const res2 = await fz();console.log(res2);}
}
cs()
四. 利用promise封装ajax
封装前的分析:
/*封装ajax function ajax(options){}调用封装的ajaxajax({})分析封装方案1. 回调函数方式- 将来使用的时候,可能会出现回调地狱2. promise - 后面 then/catch- 也可以用async/await参数1. 请求地址 url 必填2. 请求方式 method,选填(只允许 get post),要么不传,默认值 get3. 是否异步 async,选填 默认true4. 参数 data 选填,默认是'', (允许传查询字符串 和 对象)5. 请求头headers 选填,默认{content-type:'application/x-www-form-urlencoded'}6. 是否解析响应的参数 dataType, 选填 默认是string, 选填 json
*/
封装代码:
// 对象格式转查询字符串格式
function queryString(obj) {let str = ''for (let k in obj) {str += `&${k}=${obj[k]}`}return str.slice(1)
}// 利用闭包保存url基准地址
function createAjax(url) {// 设置一个变量作为基准地址,并长期保存这个变量let baseUrl = url// 封装ajax函数function ajax(options = {}) {// 1.验证参数格式// 1-1.验证url格式:必填if (!options.url) {// 没填抛出错误:'url必填'throw new Error('url必填')}// 1-2.验证method:要么不写,要么get或postif (!(options.method === undefined || /^(get|post)$/i.test(options.method))) {throw new Error('请求方式支持get 和 post')}// 1-3.验证async:要么不写,要么true/false ===> 参数是布尔类型if (!(options.async === undefined || typeof options.async === 'boolean')) {throw new Error('async需要一个布尔值')}// 1-4.验证data:要么不写,支持字符串格式/对象格式if (!(options.data === undefined || typeof options.data === 'string' || Object.prototype.toString.call(options.data) === '[object Object]')) {throw new Error('data需要一个字符串格式或者对象格式')}// 1-5.验证headers:要么不写,要么是对象格式if (!(options.headers === undefined || Object.prototype.toString.call(options.headers) === '[object Object]')) {throw new Error('headers需要一个对象格式')}// 1-6.验证dataType参数:要么不写,要么是string 或者 json if (!(options.dataType === undefined || /^(string|json)$/.test(options.dataType))) {throw new Error('dataType 只能写 string json')}// 2.准备一个默认值const _default = {// 修改请求地址:基准地址+options.url// eg:options.url = /test/firsturl: baseUrl + options.url,// method只有三个选择(没写,get,post)method: options.method || 'get',// async只有三个选择(没写,true,false)并且没写:默认值是true// 一个ES2020新的操作符 ??// ?? 空值运算符: 只有左边的是undefined或者null, 才使用右边的async: options.async ?? true,// data只能有三个选择:字符串、对象、undefined,默认值是''data: options.data || '',// headers只能是 undefined或者对象,默认是{'content-type': 'application/x-www-form-urlencoded'}headers: { 'content-type': 'application/x-www-form-urlencoded', ...options.headers },// 是否解析响应的参数 dataType, (选填) 默认是string, (选填) jsondataType: options.dataType || 'string'}// 2-1.data可能是对象,如果是对象,需要转为查询字符串格式if (typeof _default.data === 'object') {_default.data = queryString(_default.data)}// 2-2.请求方式是get并且data有值,url需要拼接上刚刚转换的dataif (/^get$/i.test(_default.method) && _default.data) {_default.url = _default.url + '?' + _default.data}// 3 创建ajax对象 按照promise方式const p = new Promise(function (resolve, reject) {const xhr = new XMLHttpRequest()xhr.open(_default.method, _default.url, false)xhr.onload = function () {// 这里的xhr.readyState必然是4,onload是一个请求完成的事件// 如果请求成功,xhr状态码是4,http状态码是200-299 成功// 需求, 根据业务进一步封装,如果后端返回的内容中,code为1,成功,其他失败if (xhr.readyState === 4 && /^2\d{2}$/.test(xhr.status)) {let res = xhr.responseText// 根据服务端返回的内容判断// 首先代码进入到这里,http请求成功,可以成功从服务端拿到响应内容// 响应内容分两种情况,// 一个是正确的// 一个是业务错误 (参数不正确,代码错误,其他....)// 根据后端返回的内容判断, code:1 正确的 成功// code 不是1 错误(用户密码错误,登录时间过期 )try {res = JSON.parse(res)}catch (err) {return}if (res.code === 1) {// 正确的:成功返回正确的数据 resolve({ code: 1, message: "成功", data: _default.dataType === 'string' ? xhr.responseText : res })} else {// 错误:包括各种错误 resolve({ code: 0, message: '业务失败', err: res })}} else {// 请求不成功 -- 进入这里的代码必然是http状态码不是200-299的情况let res = xhr.responseTextresolve({ code: 0, message: '网络请求失败', err: res })}}// 如果post if (/^post$/i.test(_default.method)) {xhr.setRequestHeader('content-type', _default.headers['content-type'])}// 如果有token if (_default.headers.authorization) {xhr.setRequestHeader('authorization', _default.headers['authorization'])}// 如果是post 需要发送dataif (/^post$/i.test(_default.method)) {xhr.send(_default.data)} else {xhr.send()}})// 把promise对象返回return p}// 返回ajax函数return ajax
}
// 设置url基准地址
let ajax = createAjax('http://localhost:8888')
测试:
// 1.利用Promise的then()方法测试封装的ajax
// ajax({
// url: '/test/first',
// }).then(res => {
// console.log(res);
// })// 2.利用async await 测试封装的ajax
async function fn() {const res = await ajax({ url: '/goods/list', dataType: 'json' })console.log(res);
}
fn()
注:测试前需要开启本地服务器
本地服务器下载地址:Ajax案例测试本地服务器-Node.js文档类资源-CSDN文库
五. async和await
-
async其实就是promise的语法糖。函数前面加一个async,函数里面异步操作的方法前加一个await关键字。
顾名思义,await就是让你等一下,执行完了再继续往下走。
注意:await只能在async函数中执行,否则会报错。
目的:让异步代码像同步代码一样执行。
-
async:异步的意思,作用是申明一个异步函数,函数的返回值是promise 对象
async function fn1() { } console.log(fn1()); //async函数隐式返回一个promise对象 -
await:等待
await是async+wait的结合 即异步等待,async和await 二者必须是结合着使用。
注:匿名函数也可以使用async和await
!async function () {let h = await new Promise((resolve, reject) => {resolve('hello')});console.log(h); //hello 证明await就是promise里面then的语法糖。 }();
结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪
相关文章:

【ES6】掌握Promise和利用Promise封装ajax
💻 【ES6】掌握Promise和利用Promise封装ajax 🏠专栏:JavaScript 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向:目…...

REDIS-持久化方案
我们知道redis是内存数据库,它的数据是存储在内存中的,我们知道内存的一个特点是断电数据就丢失,所以redis提供了持久化功能,可以将内存中的数据状态存储到磁盘里面,避免数据丢失。 Redis持久化有三种方案,…...

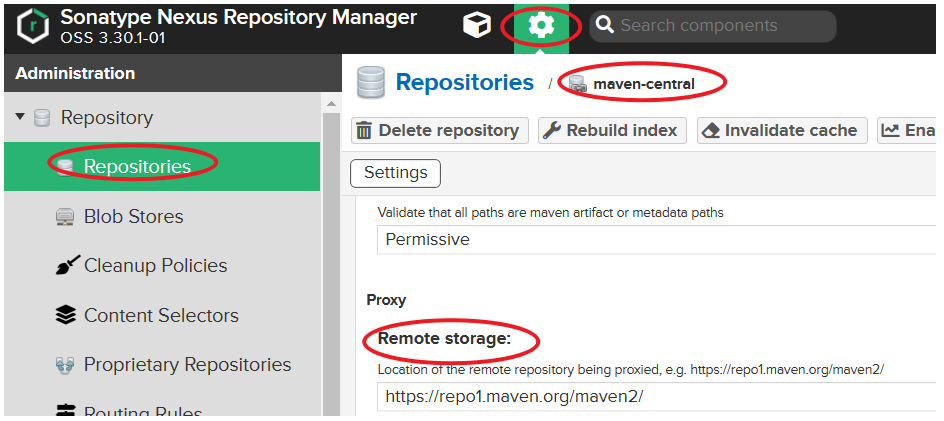
五、Java框架之Maven进阶
黑马课程 文章目录1. 分模块开发1.1 分模块开发入门案例示例:抽取domain层示例:抽取dao层1.2 依赖管理2. 聚合和继承2.1 聚合概述聚合实现步骤2.2 继承 dependencyManagement3. 属性管理3.1 依赖版本属性管理3.2 配置文件属性管理(了解&#…...

1.前言【Java面试第三季】
1.前言【Java面试第三季】前言推荐1.前言00_前言闲聊和课程说明本课程介绍目前考核的变化趋势vcr集数和坚持学长谷粉面试题复盘反馈最后前言 2023-2-1 12:30:05 以下内容源自 【尚硅谷Java大厂面试题第3季,跳槽必刷题目必扫技术盲点(周阳主讲࿰…...

06分支限界法
文章目录八数码难题普通BFS算法全局择优算法(A算法,启发式搜索算法)单源最短路径问题装载问题算法思想:队列式分支限界法优先队列式分支限界法布线问题最大团问题批处理作业调度问题分支限界法与回溯法的区别: &#x…...

Docker Compose编排
一、概念1、Docker Compose是什么Docker Compose的前身是Fig,它是一个定义及运行多个Docker容器的工具通过 Compose,不需要使用shell脚本来启动容器,而使用 YAML 文件来配置应用程序需要的所有服务然后使用一个命令,根据 YAML 的文…...

Docker进阶 - 11. Docker Compose 编排服务
注:本文只对一些重要步骤和yml文件进行一些讲解,其他的具体程序没有记录。 目录 1. 原始的微服务工程编排(不使用Compose) 2. 使用Compose编排微服务 2.1 编写 docker-compose.yml 文件 2.2 修改并构建微服务工程镜像 2.3 启动 docker-compose 服务…...
)
福利篇2——嵌入式岗位笔试面试资料汇总(含大厂笔试面试真题)
前言 汇总嵌入式软件岗位笔试面试资料,供参考。 文章目录 前言一、公司嵌入式面经1、小米1)面试时长2)面试问题2、科大讯飞1)面试时长2)面试题目3、其余公司面经二、嵌入式笔试面试资料(全)三、嵌入式岗位薪资报告四、硬件岗位薪资报告一、公司嵌入式面经 1、小米 1)…...

[ubuntu]LVM磁盘管理
LVM是 Logical Volume Manager(逻辑卷管理)的简写,是Linux环境下对磁盘分区进行管理的一种机制,由Heinz Mauelshagen在Linux 2.4内核上实现。LVM可以实现用户在无需停机的情况下动态调整各个分区大小。1.简介 LVM本质上是一个…...

开源流程引擎Camunda
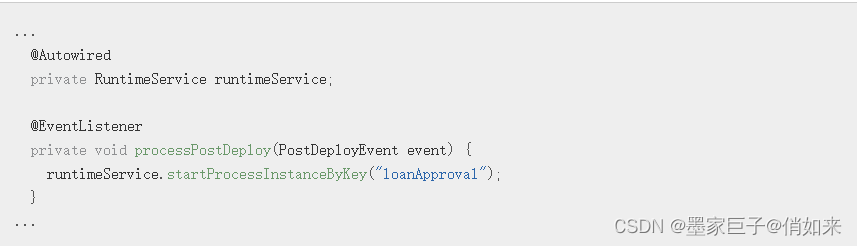
开源流程引擎Camunda 文章作者:智星 1.简介 Camunda是一个轻量级的商业流程开源平台,是一种基于Java的框架,持久层采用Mybatis,可以内嵌集成到Java应用、SpringBooot应用中,也可以独立运行,其支持BPMN&a…...
)
【PTA Advanced】1155 Heap Paths(C++)
目录 题目 Input Specification: Output Specification: Sample Input 1: Sample Output 1: Sample Input 2: Sample Output 2: Sample Input 3: Sample Output 3: 思路 代码 题目 In computer science, a heap is a specialized tree-based data structure that s…...
)
Educational Codeforces Round 129 (Rated for Div. 2)
A. Game with Cards. 题目链接 题目大意: Alice和Bob玩卡牌。Alice有n张,Bob有m张。第一轮选手出一张数字卡牌。第二轮另一个选手要选择一张比他大的,依此类推。谁没有牌可出则输。问Alice和Bob分别先手时,谁赢?输出…...

[数据库]表的增删改查
●🧑个人主页:你帅你先说. ●📃欢迎点赞👍关注💡收藏💖 ●📖既选择了远方,便只顾风雨兼程。 ●🤟欢迎大家有问题随时私信我! ●🧐版权:本文由[你帅…...

分享77个JS菜单导航,总有一款适合您
分享77个JS菜单导航,总有一款适合您 77个JS菜单导航下载链接:https://pan.baidu.com/s/1e_384_1KC2oSTDy7AaD3og?pwdzkw6 提取码:zkw6 Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj class ChinaZJsSeleni…...

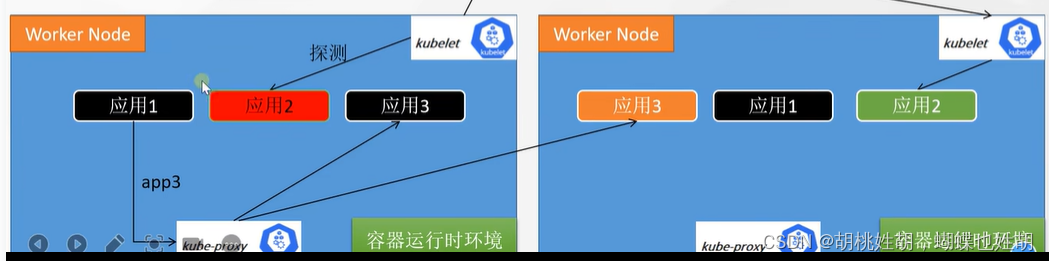
kubernetes -- 核心组件介绍以及组件的运行流程
常用组件大白话说 如果想要官方的,详细的信息,请看官方文档。 https://kubernetes.io/zh-cn/docs/concepts/overview/components/ 现在介绍一些核心的概念: etcd:存储所有节点的信息,节点上部署的容器信息等都存在数…...

微信小程序Springboot短视频分享系统
3.1小程序端 用户注册页面,输入用户的个人信息点击注册即可。 注册完成后会返回到登录页面,用户输入自己注册的账号密码即可登录成功 登录成功后我们可以看到有相关的视频还有视频信息,我的信息等。 视频信息推荐是按照点击次数进行推荐的&am…...

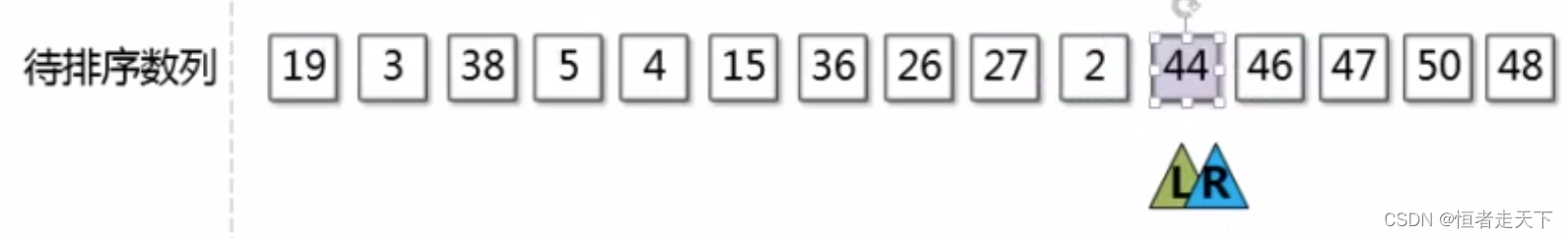
排序算法学习
文章目录前言一、直接插入排序算法二、折半插入排序算法三、2路插入排序算法四、快速排序算法学习前言 算法是道路生涯的一个巨大阻碍。今日前来解决这其中之一:有关的排序算法,进行实现以及性能分析。 一、直接插入排序算法 插入排序算法实现主要思想…...

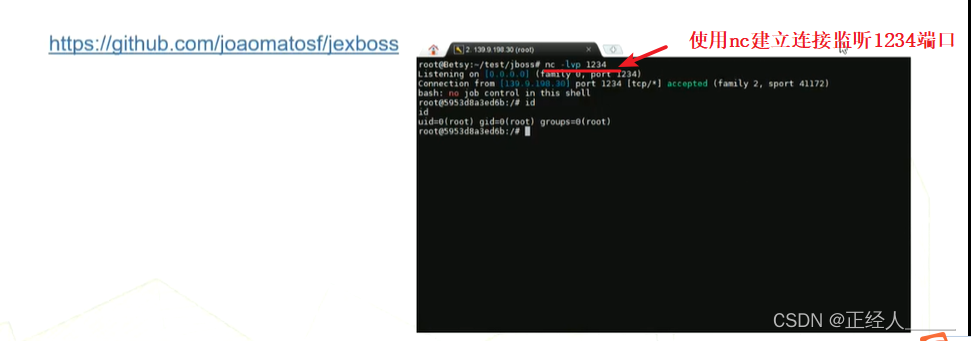
常见漏洞之 struts2+ jboss
数据来源 本文仅用于信息安全的学习,请遵守相关法律法规,严禁用于非法途径。若观众因此作出任何危害网络安全的行为,后果自负,与本人无关。 01 Struts2相关介绍 》Struts2概述 》Struts2历史漏洞(1) 》…...

leetcode470 用Rand7()实现Rand10()
力扣470 第一步:根据Rand7()函数制作一个可以随机等概率生成0和1的函数rand_0and1 调用Rand7()函数,随机等概率生成1,2,3,4,5,6,7 这时我们设置:生成1,2&a…...

JSON数据解析商品详情API
大家有探讨稳定获取商品主图、jiage、标题,及sku的完整解决方案。这个引起了我技术挑战的兴趣,然后各种网上资料查询,最终还是不负努力,找到更好的解决方案,不再出现任何滑块验证码,完全绕过,实…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
