vue里使用driver.js实现项目功能向导指引
介绍
https://github.com/kamranahmedse/driver.js
driver.js 是一个轻量级、无依赖的原生JavaScript引擎,在整个页面中驱动用户的注意力,强大的、高度可定制的原生JavaScript引擎,无外部依赖,支持所有主流浏览器。
安装
npm install driver.js

使用
import Driver from 'driver.js';
import 'driver.js/dist/driver.min.css';
突出显示单个元素
const driver = new Driver();
driver.highlight('#create-post');
高亮和弹出窗口
const driver = new Driver();
driver.highlight({element: '#some-element',popover: {title: 'Title for the Popover',description: 'Description for it',}
});
定位弹出窗口
const driver = new Driver();
driver.highlight({element: '#some-element',popover: {title: 'Title for the Popover',description: 'Description for it',// position can be left, left-center, left-bottom, top,// top-center, top-right, right, right-center, right-bottom,// bottom, bottom-center, bottom-right, mid-centerposition: 'left',}
});
还可以使用offset属性为弹窗位置添加偏移量
const driver = new Driver();
driver.highlight({element: '#some-element',popover: {title: 'Title for the Popover',description: 'Description for it',position: 'bottom',// Will show it 20 pixels away from the actual position of popover// You may also provide the negative valuesoffset: 20,}
});
创建功能介绍
功能介绍在新用户入门时很有用,可以让他们了解应用程序的不同部分。您可以使用驱动程序无缝创建它们。定义步骤,并在你想开始展示时调用start。用户将能够使用键盘或使用弹出窗口上的按钮来控制步骤。
const driver = new Driver();// Define the steps for introduction
driver.defineSteps([{element: '#first-element-introduction',popover: {className: 'first-step-popover-class',title: 'Title on Popover',description: 'Body of the popover',position: 'left'}},{element: '#second-element-introduction',popover: {title: 'Title on Popover',description: 'Body of the popover',position: 'top'}},{element: '#third-element-introduction',popover: {title: 'Title on Popover',description: 'Body of the popover',position: 'right'}},
]);// Start the introduction
driver.start();
异步操作
对于转换步骤之间的任何异步操作,可以将执行延迟到操作完成。你所要做的就是在 onNext 或 onPrevious 回调函数中使用driver.preventMove() 停止过渡,并使用 driver.moveNext() 手动初始化它。这是一个示例实现,它将在第二步停止4秒钟,然后进入下一步。
const driver = new Driver();// Define the steps for introduction
driver.defineSteps([{element: '#first-element-introduction',popover: {title: 'Title on Popover',description: 'Body of the popover',position: 'left'}},{element: '#second-element-introduction',popover: {title: 'Title on Popover',description: 'Body of the popover',position: 'top'},onNext: () => {// Prevent moving to the next stepdriver.preventMove();// Perform some action or create the element to move to// And then move to that elementsetTimeout(() => {driver.moveNext();}, 4000);}},{element: '#third-element-introduction',popover: {title: 'Title on Popover',description: 'Body of the popover',position: 'right'}},
]);// Start the introduction
driver.start();
配置
const driver = new Driver({className: 'scoped-class', // 封装driver.js弹窗的类名animate: true, // 是否进行动画opacity: 0.75, // 背景不透明度(0表示只有弹窗,没有覆盖层)padding: 10, // 元素到边缘的距离allowClose: true, // 点击覆盖层是否应该关闭overlayClickNext: false, // 下一步点击覆盖层是否应该移动doneBtnText: 'Done', // final按钮文本closeBtnText: 'Close', // 关闭按钮文本stageBackground: '#ffffff', // 高亮元素背后的舞台背景颜色nextBtnText: 'Next', // 下一步按钮文本prevBtnText: 'Previous', // 前一步按钮文本showButtons: false, // 在页脚不显示控制按钮keyboardControl: true, // 允许通过键盘控制(esc键关闭,箭头键移动)scrollIntoViewOptions: {}, // 如果可能的话,我们使用`scrollIntoView()`,如果你想要任何选项,在这里传递onHighlightStarted: (Element) => {}, // 当元素将要高亮时调用onHighlighted: (Element) => {}, // 当元素完全高亮时调用onDeselected: (Element) => {}, // 当元素被取消选择时调用onReset: (Element) => {}, // 当覆盖层即将被清除时调用onNext: (Element) => {}, // 当移动到下一个步骤时调用onPrevious: (Element) => {}, // 在任何步骤中移动到上一步时调用
});
定义步骤
定义步骤时可以传递的一组选项 defineSteps 或传递给 highlight 方法的对象:
const stepDefinition = {element: '#some-item', // 要突出显示的查询选择器字符串或节点stageBackground: '#ffffff', // 这将覆盖在驱动程序中设置的popover: { // 如果为空或未指定弹窗,则不会有弹窗className: 'popover-class', // 除了驱动程序选项中的一般类名外,还要包装这个特定步骤弹出窗口title: 'Title', // popover 标题description: 'Description', // popover 描述showButtons: false, // 在页脚不显示控制按钮doneBtnText: 'Done', // 最后一个按钮文本closeBtnText: 'Close', // 关闭按钮文本nextBtnText: 'Next', // 下一个按钮文本prevBtnText: 'Previous', // 上一个按钮文本},onNext: () => {}, // 从当前步骤移动到下一步时调用onPrevious: () => {}, // 从当前步骤移动到上一步时调用
};
突出显示单个元素时的效果
const driver = new Driver(driverOptions);
driver.highlight(stepDefinition);
创建一个分步指南:
const driver = new Driver(driverOptions);
driver.defineSteps([stepDefinition1,stepDefinition2,stepDefinition3,stepDefinition4,
]);
API方法
下面是可用的方法集:
const driver = new Driver(driverOptions);// 检查driver是否激活
if (driver.isActivated) {console.log('Driver is active');
}// 在步骤指南中,可以调用以下方法
driver.defineSteps([ stepDefinition1, stepDefinition2, stepDefinition3 ]);
driver.start(stepNumber = 0); // 定义开始步骤
driver.moveNext(); // 移动到“步骤”列表中的下一步
driver.movePrevious(); // 移动到“步骤”列表中的上一步
driver.hasNextStep(); // 检查是否有下一步要移动
driver.hasPreviousStep(); // 检查是否有要移动到的上一个步骤// 阻止当前移动,如果你想,可以在`onNext`或`onPrevious`中使用,执行一些异步任务,然后手动切换到下一步
driver.preventMove();// 使用查询选择器或步骤定义突出显示元素
driver.highlight(string|stepDefinition);// 重新定位弹出窗口并突出显示元素
driver.refresh();// 重置覆盖层并清空屏幕
driver.reset();// 另外,你可以传递一个布尔参数
// 立即清除,不做动画等
// 在你运行的时候可能有用
// driver程序运行时的不同实例
driver.reset(clearImmediately = false);// 检查是否有高亮的元素
if(driver.hasHighlightedElement()) {console.log('There is an element highlighted');
}// 获取屏幕上当前高亮显示的元素,would be an instance of `/src/core/element.js`
const activeElement = driver.getHighlightedElement();// 获取最后一个高亮显示的元素, would be an instance of `/src/core/element.js`
const lastActiveElement = driver.getLastHighlightedElement();activeElement.getCalculatedPosition(); // 获取活动元素的屏幕坐标
activeElement.hidePopover(); // 隐藏弹出窗口
activeElement.showPopover(); // 显示弹出窗口activeElement.getNode(); // 获取这个元素后面的DOM元素
别忘了给触发 driver 的 click 绑定添加 e.stopPropagation()。
实战
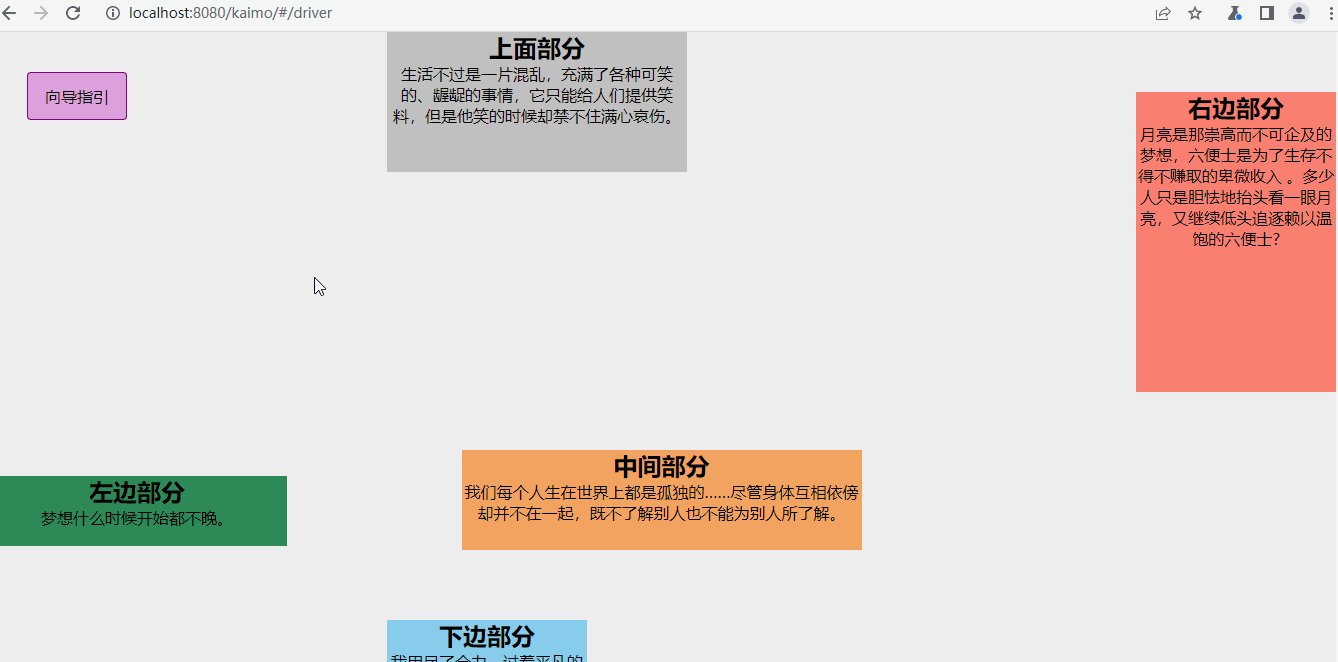
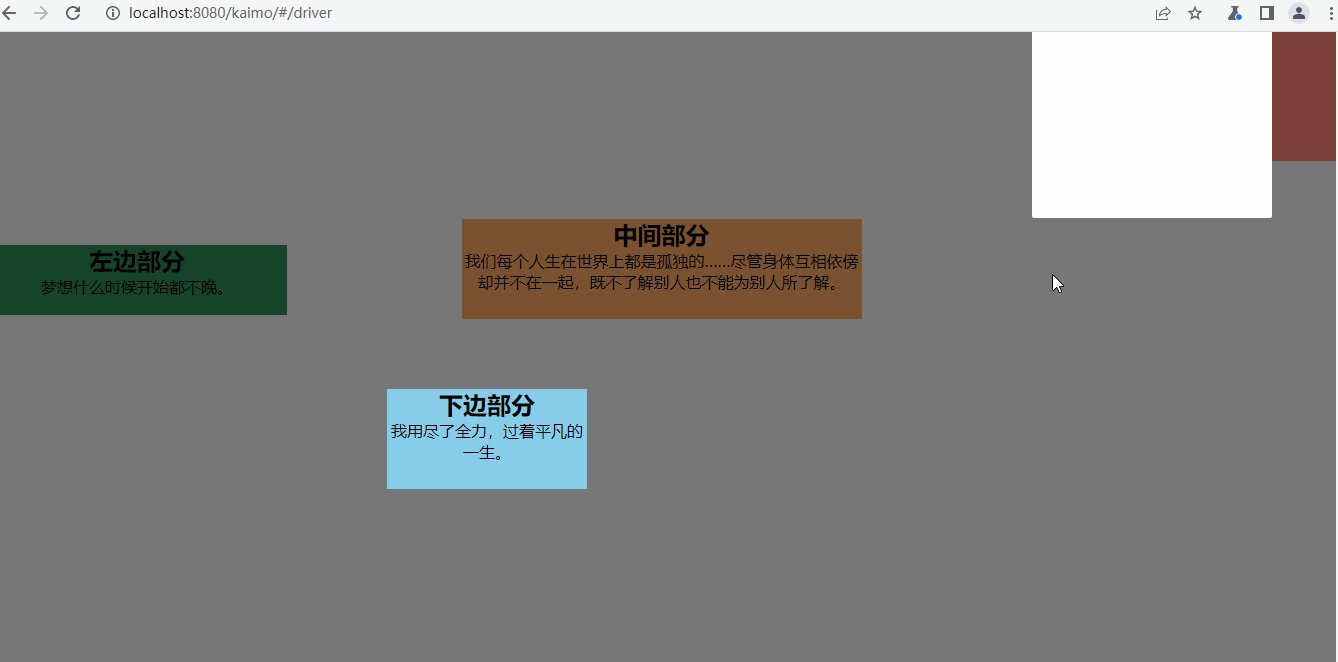
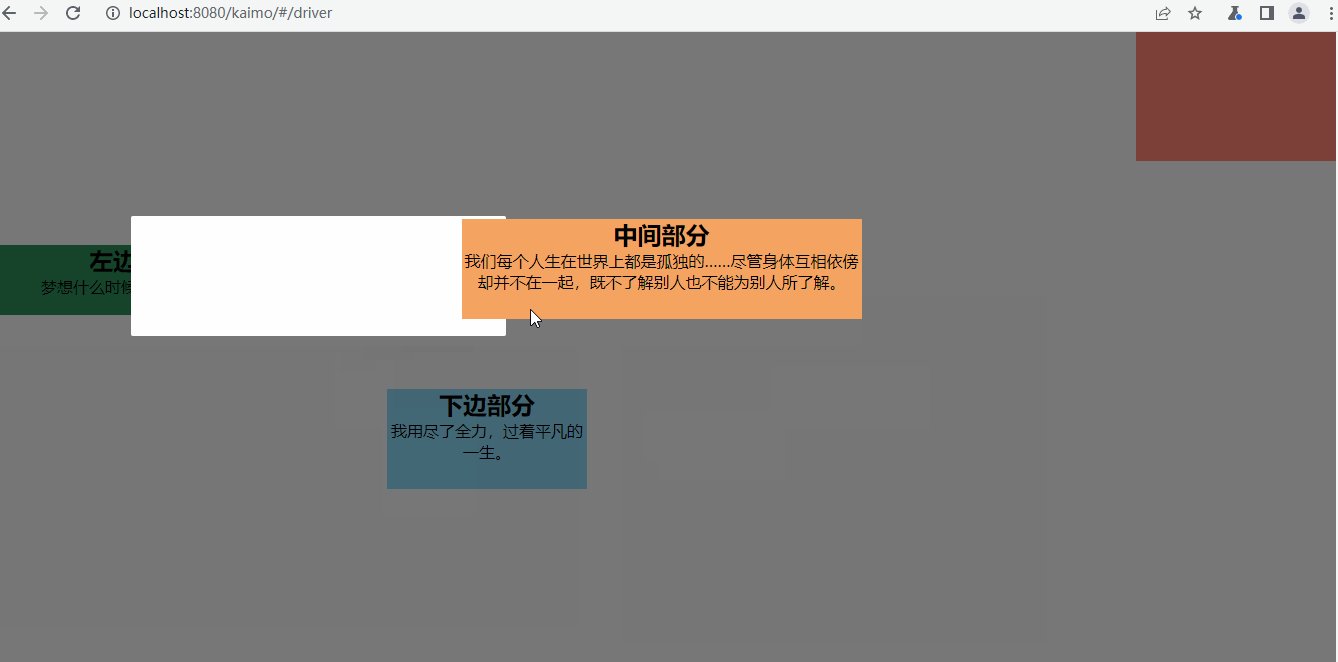
下面是我实现的一个 vue 的 demo,用的 driver.js 是 0.9.8。
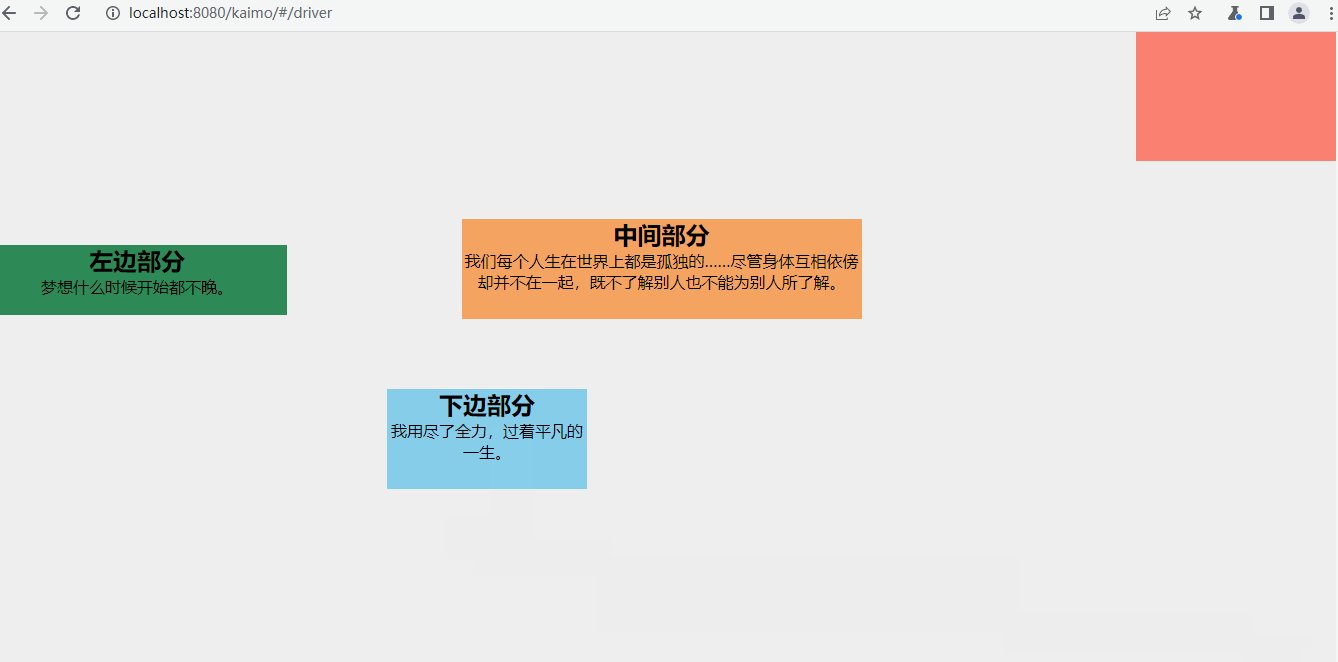
<template><div class='driver-demo'><div class="btn" @click="handleClick">向导指引</div><!-- 上 --><div id="step-item-1" class="top"><h2>上面部分</h2><section>生活不过是一片混乱,充满了各种可笑的、龌龊的事情,它只能给人们提供笑料,但是他笑的时候却禁不住满心哀伤。</section></div><!-- 右 --><div id="step-item-2" class="right"><h2>右边部分</h2><section>月亮是那崇高而不可企及的梦想,六便士是为了生存不得不赚取的卑微收入 。多少人只是胆怯地抬头看一眼月亮,又继续低头追逐赖以温饱的六便士?</section></div><!-- 下 --><div id="step-item-3" class="bottom"><h2>下边部分</h2><section>我用尽了全力,过着平凡的一生。</section></div><!-- 左 --><div id="step-item-4" class="left"><h2>左边部分</h2><section>梦想什么时候开始都不晚。</section></div><!-- 中 --><div id="step-item-5" class="center"><h2>中间部分</h2><section>我们每个人生在世界上都是孤独的……尽管身体互相依傍却并不在一起,既不了解别人也不能为别人所了解。</section></div></div>
</template><script>
// 引入资源
import Driver from 'driver.js';
import 'driver.js/dist/driver.min.css';export default {name: 'DriverDemo',data () {return {driverOptions: {className: 'kaimo-driver', // 封装driver.js弹窗的类名animate: true, // 是否进行动画opacity: 0.5, // 背景不透明度(0表示只有弹窗,没有覆盖层)padding: 20, // 元素到边缘的距离allowClose: true, // 点击覆盖层是否应该关闭overlayClickNext: false, // 下一步点击覆盖层是否应该移动doneBtnText: '确定', // final按钮文本closeBtnText: '我知道了', // 关闭按钮文本stageBackground: '#fff', // 高亮元素背后的舞台背景颜色nextBtnText: '下一步', // 下一步按钮文本prevBtnText: '上一步', // 前一步按钮文本showButtons: true, // 在页脚不显示控制按钮keyboardControl: true, // 允许通过键盘控制(esc键关闭,箭头键移动)scrollIntoViewOptions: {}, // 如果可能的话,我们使用`scrollIntoView()`,如果你想要任何选项,在这里传递onHighlightStarted: (Element) => {}, // 当元素将要高亮时调用onHighlighted: (Element) => {}, // 当元素完全高亮时调用onDeselected: (Element) => {}, // 当元素被取消选择时调用onReset: (Element) => {}, // 当覆盖层即将被清除时调用onNext: (Element) => {}, // 当移动到下一个步骤时调用onPrevious: (Element) => {}, // 在任何步骤中移动到上一步时调用}};},methods: {handleClick(e) {// 阻止点击事件进一步传播,不加的话指引打开会关闭e.stopPropagation();// 初始化const driver = new Driver(this.driverOptions);// 自定义几个步骤driver.defineSteps([this.stepDefinition1(),this.stepDefinition2(),this.stepDefinition3(),this.stepDefinition4(),this.stepDefinition5(),]);// 开始进行向导,默认从0开始也就是步骤1,也可以自己调整其他步骤(0可以不写)driver.start(0);},stepDefinition1() {return {element: '#step-item-1', // 要突出显示的查询选择器字符串或节点// stageBackground: '#ffffff', // 这将覆盖在驱动程序中设置的popover: { // 如果为空或未指定弹窗,则不会有弹窗className: 'popover-class', // 除了驱动程序选项中的一般类名外,还要包装这个特定步骤弹出窗口title: '步骤1', // popover 标题description: '这是步骤1的向导描述', // popover 描述// showButtons: true, // 在页脚不显示控制按钮// doneBtnText: 'Done', // 最后一个按钮文本// closeBtnText: 'Close', // 关闭按钮文本// nextBtnText: 'Next', // 下一个按钮文本// prevBtnText: 'Previous', // 上一个按钮文本},onNext: () => { // 从当前步骤移动到下一步时调用console.log("步骤1:onNext");}, onPrevious: () => { // 从当前步骤移动到上一步时调用console.log("步骤1:onPrevious");}, };},stepDefinition2() {return {element: '#step-item-2', // 要突出显示的查询选择器字符串或节点popover: { // 如果为空或未指定弹窗,则不会有弹窗className: 'popover-class', // 除了驱动程序选项中的一般类名外,还要包装这个特定步骤弹出窗口title: '步骤2', // popover 标题description: '这是步骤2的向导描述', // popover 描述position: 'left-center'},onNext: () => { // 从当前步骤移动到下一步时调用console.log("步骤2:onNext");}, onPrevious: () => { // 从当前步骤移动到上一步时调用console.log("步骤2:onPrevious");}, };},stepDefinition3() {return {element: '#step-item-3', // 要突出显示的查询选择器字符串或节点popover: { // 如果为空或未指定弹窗,则不会有弹窗className: 'popover-class', // 除了驱动程序选项中的一般类名外,还要包装这个特定步骤弹出窗口title: '步骤3', // popover 标题description: '这是步骤3的向导描述', // popover 描述},onNext: () => { // 从当前步骤移动到下一步时调用console.log("步骤3:onNext");}, onPrevious: () => { // 从当前步骤移动到上一步时调用console.log("步骤3:onPrevious");}, };},stepDefinition4() {return {element: '#step-item-4', // 要突出显示的查询选择器字符串或节点popover: { // 如果为空或未指定弹窗,则不会有弹窗className: 'popover-class', // 除了驱动程序选项中的一般类名外,还要包装这个特定步骤弹出窗口title: '步骤4', // popover 标题description: '这是步骤4的向导描述', // popover 描述position: 'right-center'},onNext: () => { // 从当前步骤移动到下一步时调用console.log("步骤4:onNext");}, onPrevious: () => { // 从当前步骤移动到上一步时调用console.log("步骤4:onPrevious");}, };},stepDefinition5() {return {element: '#step-item-5', // 要突出显示的查询选择器字符串或节点popover: { // 如果为空或未指定弹窗,则不会有弹窗className: 'popover-class', // 除了驱动程序选项中的一般类名外,还要包装这个特定步骤弹出窗口title: '步骤5', // popover 标题description: '这是步骤5的向导描述', // popover 描述},onNext: () => { // 从当前步骤移动到下一步时调用console.log("步骤5:onNext");}, onPrevious: () => { // 从当前步骤移动到上一步时调用console.log("步骤5:onPrevious");}, };}},
};
</script><style lang="scss" scoped>
.driver-demo {position: relative;text-align: center;background-color: #eee;padding: 40px;.btn {width: 100px;height: 48px;line-height: 48px;border: 1px solid purple;background-color: plum;border-radius: 4px;cursor: pointer;}.top {position: absolute;top: 0;left: 400px;width: 300px;height: 140px;background-color: silver;}.right {position: absolute;top: 60px;right: 0;width: 200px;height: 300px;background-color: salmon;}.bottom {position: absolute;bottom: 200px;left: 400px;width: 200px;height: 100px;background-color: skyblue;}.left {position: absolute;top: 50%;left: 0;width: 300px;height: 70px;background-color: seagreen;}.center {margin: 330px auto;width: 400px;height: 100px;background-color: sandybrown;}
}
</style>
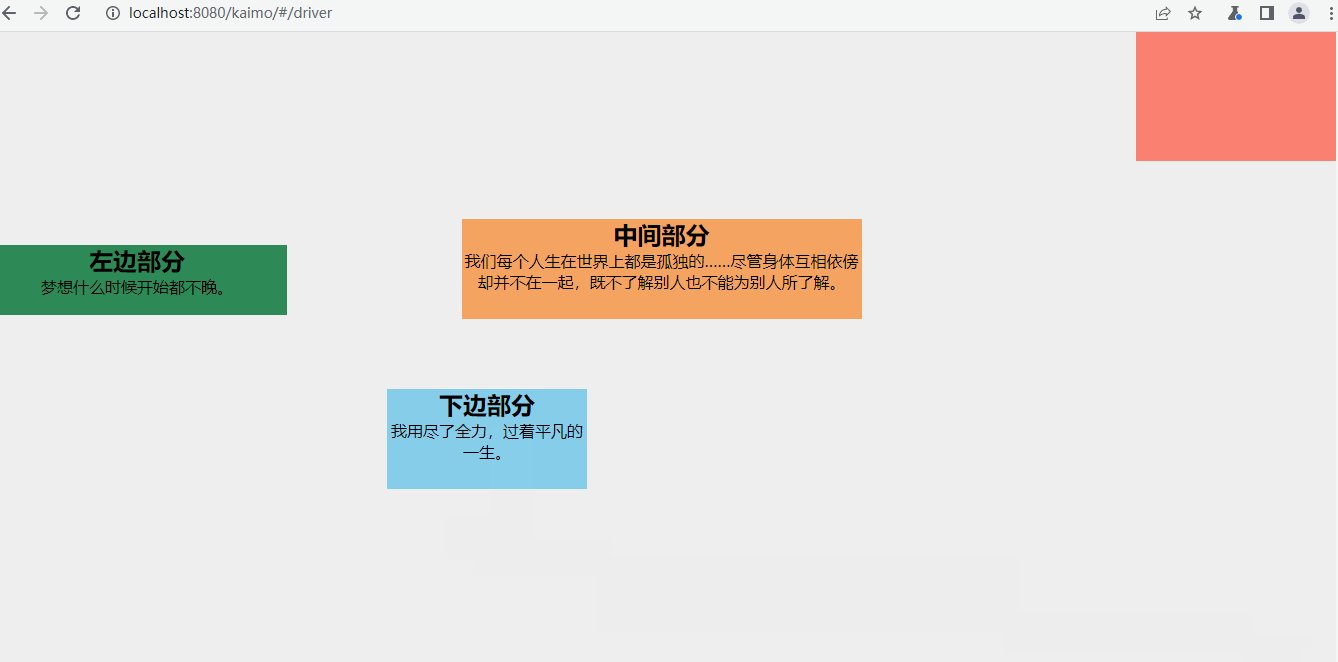
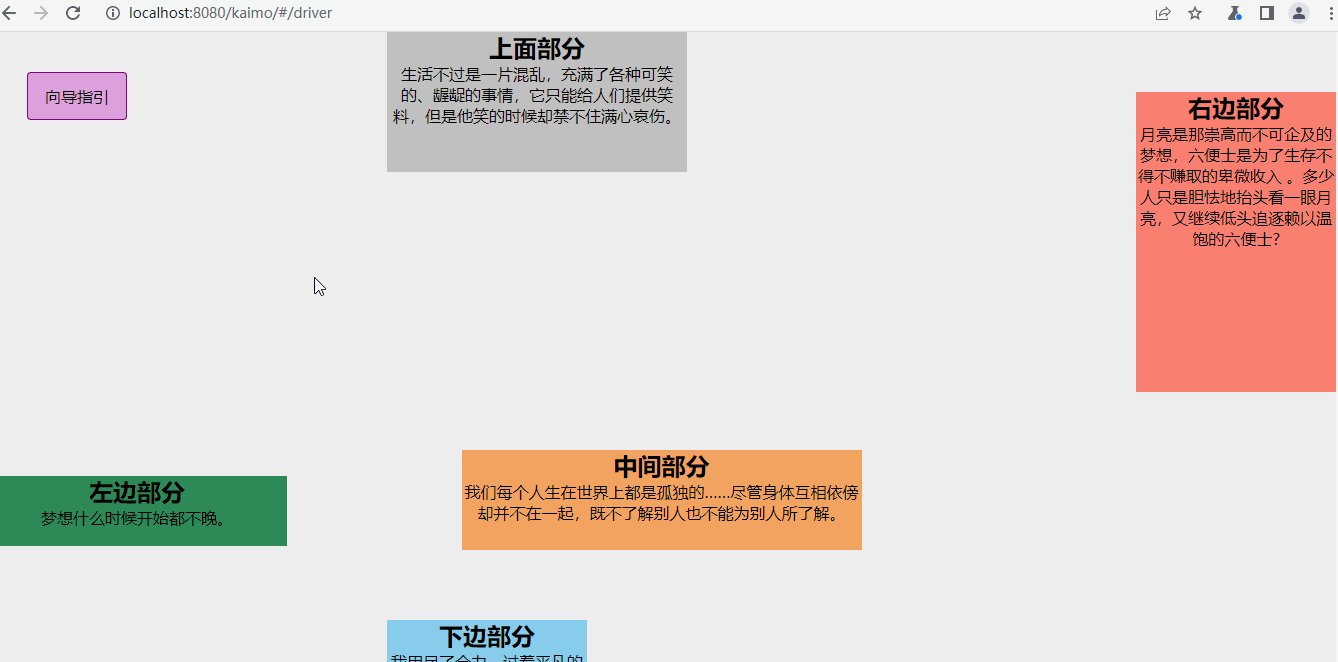
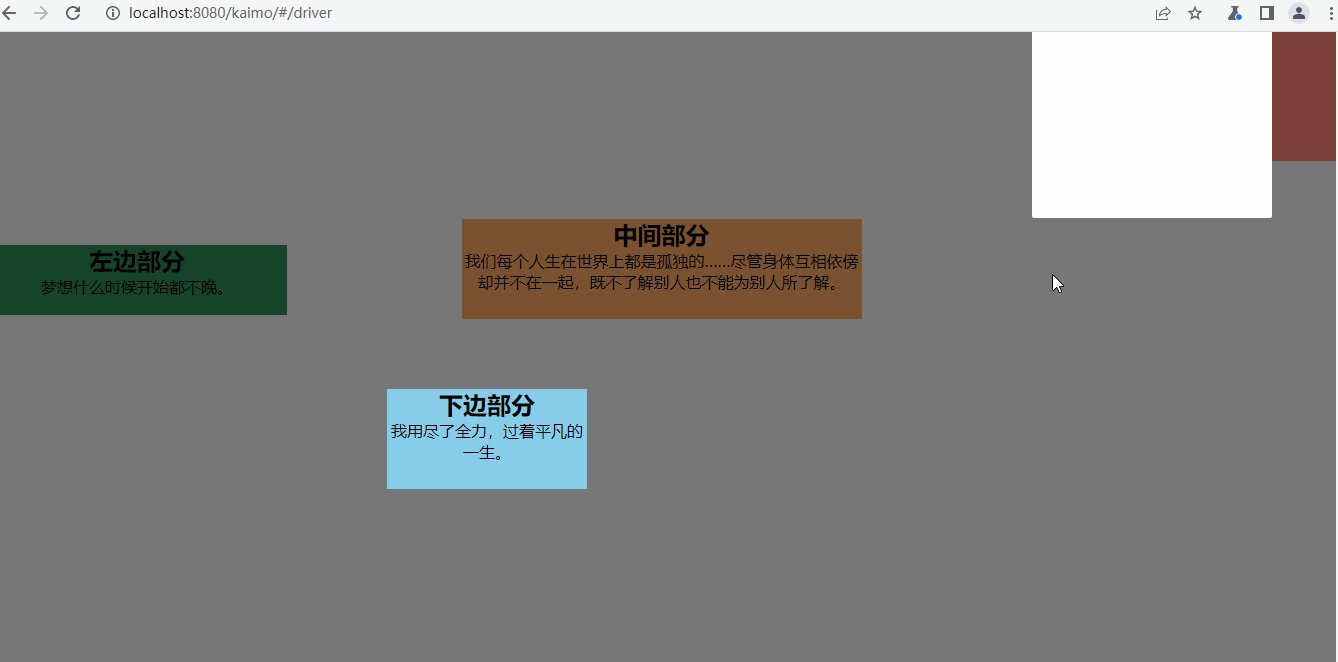
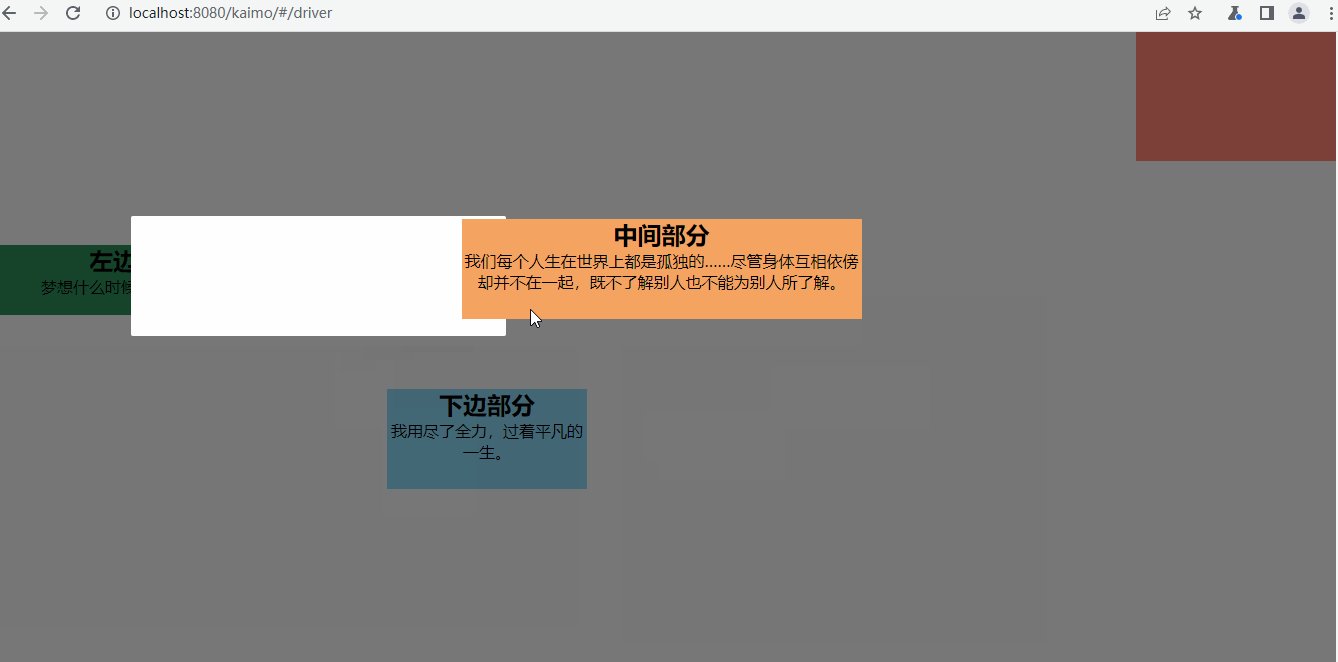
效果
实现的功能向导指引效果如下:

相关文章:

vue里使用driver.js实现项目功能向导指引
介绍 https://github.com/kamranahmedse/driver.js driver.js 是一个轻量级、无依赖的原生JavaScript引擎,在整个页面中驱动用户的注意力,强大的、高度可定制的原生JavaScript引擎,无外部依赖,支持所有主流浏览器。 安装 npm …...

详解JAVA类加载
目录 1.概述 2.双亲委派 3.ServiceClassLoader 4.URLClassLoader 5.加载冲突 1.概述 概念: 类加载器(Class Loader)是Java虚拟机(JVM)的一个重要组件,负责加载Java类到内存中并使其可以被JVM执行。类…...

高斯分布、高斯混合模型、EM算法详细介绍及其原理详解
相关文章 K近邻算法和KD树详细介绍及其原理详解朴素贝叶斯算法和拉普拉斯平滑详细介绍及其原理详解决策树算法和CART决策树算法详细介绍及其原理详解线性回归算法和逻辑斯谛回归算法详细介绍及其原理详解硬间隔支持向量机算法、软间隔支持向量机算法、非线性支持向量机算法详细…...

[Linux入门篇]一篇博客解决C/C++/Linux System Call文件操作接口的使用
目录 0.前言 1.C / C ->文件操作 1.1 C语言文件操作 1.1.1 C语言文件打开/关闭/写入 1.1.2 C语言文件的追加操作 1.1.3 C语言文件的读取 1.2 C语言文件操作 1.2.1 C文件打开 / 关闭 / 写入 1.2.2 C文件读取 1.2.3 文件追加 2.三个默认输入输出流 2.1 C语言中的三…...

数据结构和算法学习记录——删除有序数组中的重复项、合并两个有序数组
去重删除有序数组中的重复项题目来自:https://leetcode.cn/problems/remove-duplicates-from-sorted-array/description/题目描述给你一个 升序排列 的数组 nums ,请你原地删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数…...

FPGA实现模拟视频BT656解码 TW2867四路PAL采集拼接显示 提供工程源码和技术支持
目录1、前言2、模拟视频概述3、模拟视频颜色空间4、逐行与隔行5、BT656数据与解码BT656数据格式BT656数据解码6、TW2867芯片解读与配置TW2867芯片解读TW2867芯片配置TW2867时序分析7、设计思路与框架8、vivado工程详解9、上板调试验证10、福利:工程代码的获取1、前言…...

【建议收藏】超详细的Canal入门,看这篇就够了!!!
概述 canal是阿里巴巴旗下的一款开源项目,纯Java开发。基于数据库增量日志解析,提供增量数据订阅&消费,目前主要支持了MySQL(也支持mariaDB)。 背景 早期,阿里巴巴B2B公司因为存在杭州和美国双机房部…...

KubeSphere 社区双周报 | OpenFunction v1.0.0-rc.0 发布
KubeSphere 社区双周报主要整理展示新增的贡献者名单和证书、新增的讲师证书以及两周内提交过 commit 的贡献者,并对近期重要的 PR 进行解析,同时还包含了线上/线下活动和布道推广等一系列社区动态。 本次双周报涵盖时间为:2023.02.17-2023.…...

查漏补缺3月
SPI扩展序列化方式 分布式ID的相关问题 TCP的流量控制,避免浪费网络资源的滑动平均法也可以用在其他可能会出现资源浪费的情况等 讲一讲对自己这个 RPC 项目的想法,你是怎么设计这个项目的,想要实现那些功能? 你认为一个好的 RPC…...

如何使用Java实现类似Windows域登录
什么是域登录? 域登录是一种集中式身份验证和授权方法,用于访问企业内部网络和资源。在Windows环境中,域是一组计算机和用户帐户的集合,受到单个安全管理的控制。域登录允许用户在访问域资源时使用单个帐户名和密码进行身份验证&…...

生成模型与判别模型
生成模型与判别模型 一、决策函数Yf(X)或者条件概率分布P(Y|X) 监督学习的任务就是从数据中学习一个模型(也叫分类器),应用这一模型,对给定的输入X预测相应的输出Y。这个模型的一般形式为决策函数Yf(X)或者条件概率分布P(Y|X)。 …...

Kotlin lateinit 和 lazy 之间的区别 (翻译)
Kotlin 中的属性是使用var或val关键字声明的。Late init 和 lazy 都是用来初始化以后要用到的属性。 由于这两个关键字都用于声明稍后将要使用的属性,因此让我们看一下它们以及它们的区别。 Late Init 在下面的示例中,我们有一个变量 myClass࿰…...

Golang alpine Dockerfile 最小打包
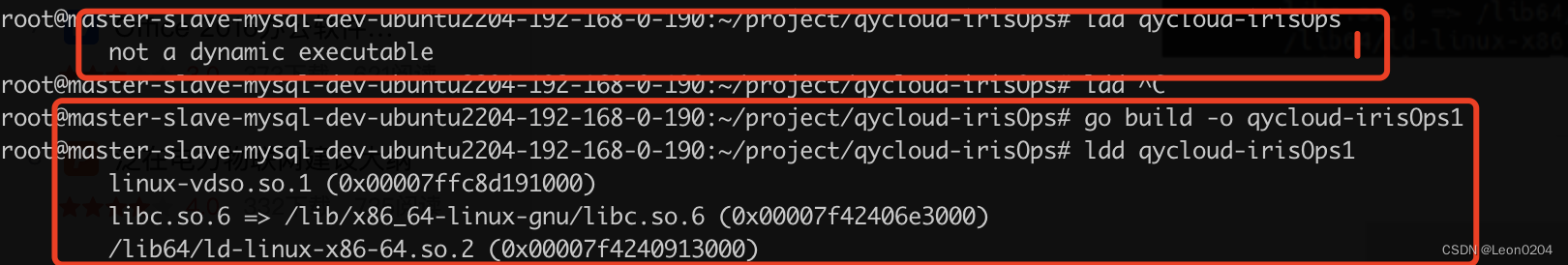
最近在ubantu 上进行了 iris项目的alpine 版本打包,过程遇到了一些问题,记录一下。 golang版本 :1.18 系统:ubantu 代码结构 Dockfile内容 FROM alpine:latest MAINTAINER Si Wei<3320376695qq.com> ENV VERSION 1.1 ENV G…...

在NVIDIA JetBot Nano小车上更新WIFI驱动
前言:树莓派上的WIFI驱动类型比较多,经常有更好驱动的需求本文给出RealTek的无线WIFI模组,8821CU的驱动更新办法步骤第一 通过其他方式连接网络小车通过网线或者老的WIFI连接到网络上第二 构建驱动模块并下载驱动首先,我们需要打开一个ubuntu…...

2023年网络安全最应该看的书籍,弯道超车,拒绝看烂书
学习的方法有很多种,看书就是一种不错的方法,但为什么总有人说:“看书是学不会技术的”。 其实就是书籍没选对,看的书不好,你学不下去是很正常的。 一本好书其实不亚于一套好的视频教程,尤其是经典的好书…...

VSYNC研究
Vsync信号是SurfaceFlinger进程中核心的一块逻辑,我们主要从以下几个方面着手讲解。软件Vsync是怎么实现的,它是如何保持有效性的?systrace中看到的VSYNC信号如何解读,这些脉冲信号是在哪里打印的?为什么VSYNC-sf / VS…...

python gRPC:根据.protobuf文件生成py代码、grpc转换为http协议对外提供服务
文章目录python GRPC:根据.protobuf文件生成py代码grpcio-tools安装和使用python GRPC的官网示例grpc转换为http协议对外提供服务工作问题总结grpc-ecosystem/grpc-gateway/third_party/googleapis: warning: directory does not exist.python GRPC:根据…...

Allegro如何输出ODB文件操作指导
Allegro如何输出ODB文件操作指导 在PCB设计完成之后,需要输出生产文件用于生产加工,除了gerber文件可以用生产制造,ODB文件同样也可以用于生产,如下图 用Allegro如何输出ODB文件,具体操作如下 首先确保电脑上已经安装了ODB这个插件,版本不受限制点击File...

koa-vue的分页实现
1.引言 最近确实体会到了前端找工作的难处,不过大家还是要稳住心态,毕竟有一些前端大神说的有道理,前端发展了近20年,诞生了很多leader级别的大神,这些大神可能都没有合适的坑位,我们新手入坑自然难一些&am…...

安全开发基础 -- DAST,SAST,IAST简单介绍
安全开发基础-- DAST,SAST,IAST 简介 DAST 动态应用程序安全测试(Dynamic Application Security Testing)技术在测试或运行阶段分析应用程序的动态运行状态。它模拟黑客行为对应用程序进行动态攻击,分析应用程序的反…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
