Java学习笔记 --- jQuery
一、jQuery介绍
jQuery,顾名思义,也就是JavaScript和查询(Query),它就是辅助JavaScript开发的js类库。它的核心思想是write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。jQuery是免费、开源的,jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOIL元素、制作动画效果、事件处理、使用Ajax以及其他功能
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>title</title><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">//使用$()代替window.onload$(function(){//使用选择器获取按钮对象,随后绑定单击响应函数$("#btnId").click(function(){//弹出Helloalert('Hello');});});</script>
</head>
<body><button id="btnId">SayHello</button>
</body>
</html>
二、 jQuery核心函数
$ 是jQuery的核心函数,能完成jQuery的很多功能。$( ) 就是调用 $ 这个函数
1、传入参数为函数时:表示页面加载完成之后。相当于window.οnlοad=function( ) { }
2、传入参数为[HTML字符串时:会帮我们创建这个html标签对象
3、传入参数为选择器字符串时:$(“#id属性值”);id选择器,根据id查询标签对象
$(“标签名”);标签名选择器,根据指定的标签名查询标签对象
$(“.class属性值”);类型选择器,可以根据class属性查询标签对象
4、传入参数为[DOM对象时:会把这个dom对象转换为jQuery对象
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">//核心函数的4个作用$(function () {// alert("页面加载完成之后,自动调用");$(" <div>" +" <span>div-span1</span>" +" <span>div-span2</span>" +" </div>").appendTo("body");// alert($("button").length);var btnObj = document.getElementById("btn01");// alert(btnObj);// alert( $(btnObj) );// alert( $("<h1></h1>") );alert($("button"));});//传入参数为[函数]时:在文档加载完成后执行这个函数//传入参数为[HTML字符串]时:根据这个字符串创建元素节点对象//传入参数为[选择器字符串]时:根据这个字符串查找元素节点对象//传入参数为[DOM对象]时:将DOM对象包装为jQuery对象返回</script>
</head>
<body><button id="btn01">按钮1</button><button>按钮2</button><button>按钮3</button>
</body>
</html>
三、jQuery对象和DOM对象区分
1、Dom对象
通过getElementByd(查询出来的标签对象是Dom对象
通过getElementsByName(查询出来的标签对象是Dom对象
通过getElementsByTagName查询出来的标签对象是Dom对象
通过createElement方法创建的对象,是Dom对象
2、jQuery对象
通过JQueny提供的API创建的对象,是JQuery对象
通过JQueny包装的Dom对象,也是JQuery对象
通过JQueny提供的API查询到的对象,是JQueny对象
3、jQuery对象的本质:
jQuery对象是dom对象的数组 + jQuery提供的一系列功能函数
4、Dom对象和jQuery对象互转
dom对象转化为jQuery对象:
1、先有DOM对象
2、SDOM对象)就可以转换成为jQuery对象
jQuery对象转为dom对象:
1、先有jQueny对象
2、jQueny对象下标取出相应的DOM对象

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">$(function(){//testDiv.css("color","red")//testDiv.style.color = "blue";// var arr = [12,"abc",true];//// var $btns = $("button");//// for (var i = 0; i < $btns.length; i++){// alert($btns[i]);// }// document.getElementById("testDiv").innerHTML = "这是dom对象的属性InnerHTML";// $("#testDiv").innerHTML = "这是dom对象的属性InnerHTML";// $("#testDiv").click(function () {// alert("click()是jQuery对象的方法");// });// document.getElementById("testDiv").click(function () {// alert("click()是jQuery对象的方法");// });// alert( $(document.getElementById("testDiv"))[0] );alert( $("button:first") );});</script>
</head>
<body><div id="testDiv">Atguigu is Very Good!</div><button id="dom2dom">使用DOM对象调用DOM方法</button><button id="dom2jQuery">使用DOM对象调用jQuery方法</button><button id="jQuery2jQuery">使用jQuery对象调用jQuery方法</button><button id="jQuery2dom">使用jQuery对象调用DOM方法</button>
</body>
</html>
四、jQuery选择器
1、基本选择器
#ID选择器:根据d查找标签对象
.class选择器:根据class查找标签对象
element选择器:根据标签名查找标签对象
*选择器:表示任意的,所有的元素
selector1,selector2组合选择器:合并选择器1,选择器2的结果并返回
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;}</style><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(function () {//1.选择 id 为 one 的元素 "background-color","#bbffaa"$("#btn1").click(function () {// css() 方法 可以设置和获取样式$("#one").css("background-color","#bbffaa");});//2.选择 class 为 mini 的所有元素$("#btn2").click(function () {$(".mini").css("background-color","#bbffaa");});//3.选择 元素名是 div 的所有元素$("#btn3").click(function () {$("div").css("background-color","#bbffaa");});//4.选择所有的元素$("#btn4").click(function () {$("*").css("background-color","#bbffaa");});//5.选择所有的 span 元素和id为two的元素$("#btn5").click(function () {$("span,#two").css("background-color","#bbffaa");});});</script></head><body>
<!-- <div><h1>基本选择器</h1></div> --> <input type="button" value="选择 id 为 one 的元素" id="btn1" /><input type="button" value="选择 class 为 mini 的所有元素" id="btn2" /><input type="button" value="选择 元素名是 div 的所有元素" id="btn3" /><input type="button" value="选择 所有的元素" id="btn4" /><input type="button" value="选择 所有的 span 元素和id为two的元素" id="btn5" /><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span class="one" id="span">^^span元素^^</span></body>
</html>
2、层级选择器
ancestor descendant 后代选择器:在给定的祖先元素下匹配所有的后代元素
parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
prev + next 相邻元素选择器:匹配所有紧接在prev元素后的next元素prev ~ sibings 之后的兄弟元素选择器:匹配prev元素之后的所有siblings元素
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;} </style><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(document).ready(function(){//1.选择 body 内的所有 div 元素$("#btn1").click(function(){$("body div").css("background", "#bbffaa");});//2.在 body 内, 选择div子元素 $("#btn2").click(function(){$("body > div").css("background", "#bbffaa");});//3.选择 id 为 one 的下一个 div 元素 $("#btn3").click(function(){$("#one+div").css("background", "#bbffaa");});//4.选择 id 为 two 的元素后面的所有 div 兄弟元素$("#btn4").click(function(){$("#two~div").css("background", "#bbffaa");});});</script></head><body> <!-- <div><h1>层级选择器:根据元素的层级关系选择元素</h1>ancestor descendant :parent > child :prev + next :prev ~ siblings :</div> --><input type="button" value="选择 body 内的所有 div 元素" id="btn1" /><input type="button" value="在 body 内, 选择div子元素" id="btn2" /><input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" /><input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span id="span">^^span元素^^</span></body>
</html>
3、过滤选择器
:first 获取第一个元素
:last 获取最后个元素
:not(selector) 除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从0升始计数
:odd 匹配所有索引值为奇数的元素,从0开始计数
:eq(index) 匹配一个给定素引值的元素
:gt(index) 匹配所有大于给定素引值的元素
:lt(index) 匹配所有小于给定素引值的元素
:header 匹配如h1,h2,h3之类的标题元素
:animated 匹配所有正在执行动画效果的元素
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;} </style><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(document).ready(function(){function anmateIt(){$("#mover").slideToggle("slow", anmateIt);}anmateIt();});$(document).ready(function(){//1.选择第一个 div 元素 $("#btn1").click(function(){$("div:first").css("background", "#bbffaa");});//2.选择最后一个 div 元素$("#btn2").click(function(){$("div:last").css("background", "#bbffaa");});//3.选择class不为 one 的所有 div 元素$("#btn3").click(function(){$("div:not(.one)").css("background", "#bbffaa");});//4.选择索引值为偶数的 div 元素$("#btn4").click(function(){$("div:even").css("background", "#bbffaa");});//5.选择索引值为奇数的 div 元素$("#btn5").click(function(){$("div:odd").css("background", "#bbffaa");});//6.选择索引值为大于 3 的 div 元素$("#btn6").click(function(){$("div:gt(3)").css("background", "#bbffaa");});//7.选择索引值为等于 3 的 div 元素$("#btn7").click(function(){$("div:eq(3)").css("background", "#bbffaa");});//8.选择索引值为小于 3 的 div 元素$("#btn8").click(function(){$("div:lt(3)").css("background", "#bbffaa");});//9.选择所有的标题元素$("#btn9").click(function(){$(":header").css("background", "#bbffaa");});//10.选择当前正在执行动画的所有元素$("#btn10").click(function(){$(":animated").css("background", "#bbffaa");});//11.选择没有执行动画的最后一个div$("#btn11").click(function(){$("div:not(:animated):last").css("background", "#bbffaa");});});</script></head><body><input type="button" value="选择第一个 div 元素" id="btn1" /><input type="button" value="选择最后一个 div 元素" id="btn2" /><input type="button" value="选择class不为 one 的所有 div 元素" id="btn3" /><input type="button" value="选择索引值为偶数的 div 元素" id="btn4" /><input type="button" value="选择索引值为奇数的 div 元素" id="btn5" /><input type="button" value="选择索引值为大于 3 的 div 元素" id="btn6" /><input type="button" value="选择索引值为等于 3 的 div 元素" id="btn7" /><input type="button" value="选择索引值为小于 3 的 div 元素" id="btn8" /><input type="button" value="选择所有的标题元素" id="btn9" /><input type="button" value="选择当前正在执行动画的所有元素" id="btn10" /> <input type="button" value="选择没有执行动画的最后一个div" id="btn11" /><h3>基本选择器.</h3><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><div id="mover">正在执行动画的div元素.</div></body>
</html>
4、内容过滤器
:contains(text) 匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
:parent 匹配含有子元素或者文本的元素
:hasselector 配管有选择器所匹配的元素的元素
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;} </style><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(document).ready(function(){function anmateIt(){$("#mover").slideToggle("slow", anmateIt);}anmateIt(); });/** :contains(text) :empty :has(selector) :parent */$(document).ready(function(){//1.选择 含有文本 'di' 的 div 元素$("#btn1").click(function(){$("div:contains('di')").css("background", "#bbffaa");});//2.选择不包含子元素(或者文本元素) 的 div 空元素$("#btn2").click(function(){$("div:empty").css("background", "#bbffaa");});//3.选择含有 class 为 mini 元素的 div 元素$("#btn3").click(function(){$("div:has(.mini)").css("background", "#bbffaa");});//4.选择含有子元素(或者文本元素)的div元素$("#btn4").click(function(){$("div:parent").css("background", "#bbffaa");});});</script></head><body> <input type="button" value="选择 含有文本 'di' 的 div 元素" id="btn1" /><input type="button" value="选择不包含子元素(或者文本元素) 的 div 空元素" id="btn2" /><input type="button" value="选择含有 class 为 mini 元素的 div 元素" id="btn3" /><input type="button" value="选择含有子元素(或者文本元素)的div元素" id="btn4" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><div id="mover">正在执行动画的div元素.</div></body>
</html>
5、属性过滤器
[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
[attribute=value] 匹配给定的属性是以某些值始的元素
[attributes=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[attrsel1][attrsel2][attrselN] 复合属性选择器,需要同时满足多个条件时使用
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div,span,p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;
}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;
}div.hide {display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">/**
[attribute]
[attribute=value]
[attribute!=value]
[attribute^=value]
[attribute$=value]
[attribute*=value]
[attrSel1][attrSel2][attrSelN] */$(function() {//1.选取含有 属性title 的div元素$("#btn1").click(function() {$("div[title]").css("background", "#bbffaa");});//2.选取 属性title值等于'test'的div元素$("#btn2").click(function() {$("div[title='test']").css("background", "#bbffaa");});//3.选取 属性title值不等于'test'的div元素(*没有属性title的也将被选中)$("#btn3").click(function() {$("div[title!='test']").css("background", "#bbffaa");});//4.选取 属性title值 以'te'开始 的div元素$("#btn4").click(function() {$("div[title^='te']").css("background", "#bbffaa");});//5.选取 属性title值 以'est'结束 的div元素$("#btn5").click(function() {$("div[title$='est']").css("background", "#bbffaa");});//6.选取 属性title值 含有'es'的div元素$("#btn6").click(function() {$("div[title*='es']").css("background", "#bbffaa");});//7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素$("#btn7").click(function() {$("div[id][title*='es']").css("background", "#bbffaa");});//8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素$("#btn8").click(function() {$("div[title][title!='test']").css("background", "#bbffaa");});});
</script>
</head>
<body><input type="button" value="选取含有 属性title 的div元素." id="btn1" style="display: none;"/><input type="button" value="选取 属性title值等于'test'的div元素." id="btn2" /><input type="button"value="选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)." id="btn3" /><input type="button" value="选取 属性title值 以'te'开始 的div元素." id="btn4" /><input type="button" value="选取 属性title值 以'est'结束 的div元素." id="btn5" /><input type="button" value="选取 属性title值 含有'es'的div元素." id="btn6" /><input type="button"value="组合属性选择器,首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素."id="btn7" /><input type="button"value="选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素." id="btn8" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other">class为mini,title为other</div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display: none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden" value="123456789"size="8"></div><div id="mover">正在执行动画的div元素.</div>
</body>
</html>
6、表单过滤器
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(function(){/**:input :text :password :radio :checkbox :submit :image :reset :button :file :hidden 表单对象的属性:enabled :disabled :checked :selected *///1.对表单内 可用input 赋值操作$("#btn1").click(function(){// val()可以操作表单项的value属性值// 它可以设置和获取$(":text:enabled").val("我是万能的程序员");});//2.对表单内 不可用input 赋值操作$("#btn2").click(function(){$(":text:disabled").val("管你可用不可用,反正我是万能的程序员");});//3.获取多选框选中的个数 使用size()方法获取选取到的元素集合的元素个数$("#btn3").click(function(){alert( $(":checkbox:checked").length );});//4.获取多选框,每个选中的value值$("#btn4").click(function(){// 获取全部选中的复选框标签对象var $checkboies = $(":checkbox:checked");// 老式遍历// for (var i = 0; i < $checkboies.length; i++){// alert( $checkboies[i].value );// }// each方法是jQuery对象提供用来遍历元素的方法// 在遍历的function函数中,有一个this对象,这个this对象,就是当前遍历到的dom对象$checkboies.each(function () {alert( this.value );});});//5.获取下拉框选中的内容 $("#btn5").click(function(){// 获取选中的option标签对象var $options = $("select option:selected");// 遍历,获取option标签中的文本内容$options.each(function () {// 在each遍历的function函数中,有一个this对象。这个this对象是当前正在遍历到的dom对象alert(this.innerHTML);});});}) </script></head><body><h3>表单对象属性过滤选择器</h3><button id="btn1">对表单内 可用input 赋值操作.</button><button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br /><button id="btn3">获取多选框选中的个数.</button><button id="btn4">获取多选框选中的内容.</button><br /><br /><button id="btn5">获取下拉框选中的内容.</button><br /><br /><form id="form1" action="#"> 可用元素: <input name="add" value="可用文本框1"/><br>不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br>可用元素: <input name="che" value="可用文本框2"/><br>不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br><br>多选框: <br><input type="checkbox" name="newsletter" checked="checked" value="test1" />test1<input type="checkbox" name="newsletter" value="test2" />test2<input type="checkbox" name="newsletter" value="test3" />test3<input type="checkbox" name="newsletter" checked="checked" value="test4" />test4<input type="checkbox" name="newsletter" value="test5" />test5<br><br>下拉列表1: <br><select name="test" multiple="multiple" style="height: 100px" id="sele1"><option>浙江</option><option selected="selected">辽宁</option><option>北京</option><option selected="selected">天津</option><option>广州</option><option>湖北</option></select><br><br>下拉列表2: <br><select name="test2"><option>浙江</option><option>辽宁</option><option selected="selected">北京</option><option>天津</option><option>广州</option><option>湖北</option></select></form> </body>
</html>
五、jQuery元素筛选
eq():获取给定素引的元素
first():获取第一个元素
ast():获取最后一个元素
filter(exp):留下匹配的元素
is():判断是否匹配给定的选择器,只要有一个匹配就返回,true
has(exp):返回包含有匹配选择器的元素的元素
not(exp):删除匹配选择器的元素
children(exp):返回匹配给定选择器的子元素
find(exp):返回匹配给定选择器的后代元素next():返回当前元素的下一个兄弟元素
nextAII():返回当前元素后面所有的兄弟元素
nextUntil():返回当前元素到指定匹配的元素为止的后面元素parent():返回父元素
prevl(exp):返回当前元素的上一个兄弟元素
prevAlI():返回当前元素前面所有的兄弟元素
prevUnit(exp):返回当前元素到指定匹配的元素为止的前面元素siblings(exp):返回所有兄弟元素
add():把add匹配的选择器的元素添加到当前jquery对象中
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>DOM查询</title><style type="text/css">div, span, p {width: 140px;height: 140px;margin: 5px;background: #aaa;border: #000 1px solid;float: left;font-size: 17px;font-family: Verdana;}div.mini {width: 55px;height: 55px;background-color: #aaa;font-size: 12px;}div.hide {display: none;} </style><script type="text/javascript" src="../script/jquery-1.7.2.js"></script><script type="text/javascript">$(document).ready(function(){function anmateIt(){$("#mover").slideToggle("slow", anmateIt);}anmateIt();/**过滤eq(index|-index) first() last() hasClass(class) filter(expr|obj|ele|fn) is(expr|obj|ele|fn)1.6* has(expr|ele) not(expr|ele|fn) slice(start,[end]) 查找children([expr]) closest(expr,[con]|obj|ele)1.6* find(expr|obj|ele) next([expr]) nextall([expr]) nextUntil([exp|ele][,fil])1.6* parent([expr]) parents([expr]) parentsUntil([exp|ele][,fil])1.6* prev([expr]) prevall([expr]) prevUntil([exp|ele][,fil])1.6* siblings([expr]) 串联add(expr|ele|html|obj[,con]) *///(1)eq() 选择索引值为等于 3 的 div 元素$("#btn1").click(function(){$("div").eq(3).css("background-color","#bfa");});//(2)first()选择第一个 div 元素$("#btn2").click(function(){//first() 选取第一个元素$("div").first().css("background-color","#bfa");});//(3)last()选择最后一个 div 元素$("#btn3").click(function(){//last() 选取最后一个元素$("div").last().css("background-color","#bfa");});//(4)filter()在div中选择索引为偶数的$("#btn4").click(function(){//filter() 过滤 传入的是选择器字符串$("div").filter(":even").css("background-color","#bfa");});//(5)is()判断#one是否为:empty或:parent//is用来检测jq对象是否符合指定的选择器$("#btn5").click(function(){alert( $("#one").is(":empty") );});//(6)has()选择div中包含.mini的$("#btn6").click(function(){//has(selector) 选择器字符串 是否包含selector$("div").has(".mini").css("background-color","#bfa");});//(7)not()选择div中class不为one的$("#btn7").click(function(){//not(selector) 选择不是selector的元素$("div").not('.one').css("background-color","#bfa");});//(8)children()在body中选择所有class为one的div子元素$("#btn8").click(function(){//children() 选出所有的子元素$("body").children("div.one").css("background-color","#bfa");});//(9)find()在body中选择所有class为mini的div元素$("#btn9").click(function(){//find() 选出所有的后代元素$("body").find("div.mini").css("background-color","#bfa");});//(10)next() #one的下一个div$("#btn10").click(function(){//next() 选择下一个兄弟元素$("#one").next("div").css("background-color","#bfa");});//(11)nextAll() #one后面所有的span元素$("#btn11").click(function(){//nextAll() 选出后面所有的元素$("#one").nextAll("span").css("background-color","#bfa");});//(12)nextUntil() #one和span之间的元素$("#btn12").click(function(){//$("#one").nextUntil("span").css("background-color","#bfa")});//(13)parent() .mini的父元素$("#btn13").click(function(){$(".mini").parent().css("background-color","#bfa");});//(14)prev() #two的上一个div$("#btn14").click(function(){//prev() $("#two").prev("div").css("background-color","#bfa")});//(15)prevAll() span前面所有的div$("#btn15").click(function(){//prevAll() 选出前面所有的元素$("span").prevAll("div").css("background-color","#bfa")});//(16)prevUntil() span向前直到#one的元素$("#btn16").click(function(){//prevUntil(exp) 找到之前所有的兄弟元素直到找到exp停止$("span").prevUntil("#one").css("background-color","#bfa")});//(17)siblings() #two的所有兄弟元素$("#btn17").click(function(){//siblings() 找到所有的兄弟元素,包括前面的和后面的$("#two").siblings().css("background-color","#bfa")});//(18)add()选择所有的 span 元素和id为two的元素$("#btn18").click(function(){// $("span,#two,.mini,#one")$("span").add("#two").add("#one").css("background-color","#bfa");});});</script></head><body> <input type="button" value="eq()选择索引值为等于 3 的 div 元素" id="btn1" /><input type="button" value="first()选择第一个 div 元素" id="btn2" /><input type="button" value="last()选择最后一个 div 元素" id="btn3" /><input type="button" value="filter()在div中选择索引为偶数的" id="btn4" /><input type="button" value="is()判断#one是否为:empty或:parent" id="btn5" /><input type="button" value="has()选择div中包含.mini的" id="btn6" /><input type="button" value="not()选择div中class不为one的" id="btn7" /><input type="button" value="children()在body中选择所有class为one的div子元素" id="btn8" /><input type="button" value="find()在body中选择所有class为mini的div后代元素" id="btn9" /><input type="button" value="next()#one的下一个div" id="btn10" /><input type="button" value="nextAll()#one后面所有的span元素" id="btn11" /><input type="button" value="nextUntil()#one和span之间的元素" id="btn12" /><input type="button" value="parent().mini的父元素" id="btn13" /><input type="button" value="prev()#two的上一个div" id="btn14" /><input type="button" value="prevAll()span前面所有的div" id="btn15" /><input type="button" value="prevUntil()span向前直到#one的元素" id="btn16" /><input type="button" value="siblings()#two的所有兄弟元素" id="btn17" /><input type="button" value="add()选择所有的 span 元素和id为two的元素" id="btn18" /><h3>基本选择器.</h3><br /><br />文本框<input type="text" name="account" disabled="disabled" /><br><br><div class="one" id="one">id 为 one,class 为 one 的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id为two,class为one,title为test的div<div class="mini" title="other"><b>class为mini,title为other</b></div><div class="mini" title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini" title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><div class="hide">class为"hide"的div</div><span id="span1">^^span元素 111^^</span><div>包含input的type为"hidden"的div<input type="hidden" size="8"></div><span id="span2">^^span元素 222^^</span><div id="mover">正在执行动画的div元素.</div></body>
</html>
六、jQuery的属性操作
html():它可以设置和获取起始标签和结束标签中的内容
text():它可以设置和获取起始标签和结束标签中的文本
val():它可以设置和获取表单项的 value 属性值。
attr():可以设置和获取属性的值,不推荐操作 checked、readOnly、selected、disabled 等等 attr 方法还可以操作非标准的属性。比如自定义属性:abc,bbj
prop():可以设置和获取属性的值,只推荐操作 checked、readOnly、selected、disabled 等等
<!DOCTYPE html>
<html lang="zh_CN">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jquery-1.7.2.js"></script><script type="text/javascript">$(function () {// 不传参数,是获取,传递参数是设置// alert( $("div").html() );// 获取// $("div").html("<h1>我是div中的标题 1</h1>");// 设置// 不传参数,是获取,传递参数是设置// alert( $("div").text() ); // 获取// $("div").text("<h1>我是div中的标题 1</h1>"); // 设置// 不传参数,是获取,传递参数是设置$("button").click(function () {alert($("#username").val());//获取$("#username").val("超级程序猿");// 设置});});</script>
</head>
<body><div>我是div标签 <span>我是div中的span</span></div><input type="text" name="username" id="username" /><button>操作输入框</button>
</body>
</html>
七、DOM的增删改查
内部插入:
appendTo():a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素
prependTo():a.prependTo(b) 把 a 插到 b 所有子元素前面,成为第一个子元素
外部插入:
insertAfter():a.insertAfter(b) 得到 ba
insertBefore():a.insertBefore(b) 得到 ab
替换:
replaceWith():a.replaceWith(b) 用 b 替换掉 a
replaceAll():a.replaceAll(b) 用 a 替换掉所有 b
删除:
remove():a.remove(); 删除 a 标签
empty():a.empty(); 清空 a
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title><style type="text/css">select {width: 100px;height: 140px;}div {width: 130px;float: left;text-align: center;}</style><script type="text/javascript" src="script/jquery-1.7.2.js"></script><script type="text/javascript">// 页面加载完成$(function () {// 第一个按钮 【选中添加到右边】$("button:eq(0)").click(function () {$("select:eq(0) option:selected").appendTo($("select:eq(1)"));});// 第二个按钮 【全部添加到右边】$("button:eq(1)").click(function () {$("select:eq(0) option").appendTo($("select:eq(1)"));});// 第三个按钮 【选中删除到左边】$("button:eq(2)").click(function () {$("select:eq(1) option:selected").appendTo($("select:eq(0)"));});// 第四个按钮 【全部删除到左边】$("button:eq(3)").click(function () {$("select:eq(1) option").appendTo($("select:eq(0)"));});});</script>
</head>
<body><div id="left"><select multiple="multiple" name="sel01"><option value="opt01">选项1</option><option value="opt02">选项2</option><option value="opt03">选项3</option><option value="opt04">选项4</option><option value="opt05">选项5</option><option value="opt06">选项6</option><option value="opt07">选项7</option><option value="opt08">选项8</option></select><button>选中添加到右边</button><button>全部添加到右边</button></div><div id="rigth"><select multiple="multiple" name="sel02"></select><button>选中删除到左边</button><button>全部删除到左边</button></div></body>
</html>
八、CSS 样式操作
addClass():添加样式
removeClass():删除样式
toggleClass():有就删除,没有就添加样式。
offset():获取和设置元素的坐标
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">div{width:100px;height:260px;}div.whiteborder{border: 2px white solid;}div.redDiv{background-color: red;}div.blueBorder{border: 5px blue solid;}</style><script type="text/javascript" src="script/jquery-1.7.2.js"></script>
<script type="text/javascript">$(function(){var $divEle = $('div:first');$('#btn01').click(function(){//addClass() - 向被选元素添加一个或多个类$divEle.addClass('redDiv blueBorder');});$('#btn02').click(function(){//removeClass() - 从被选元素删除一个或多个类 $divEle.removeClass();});$('#btn03').click(function(){//toggleClass() - 对被选元素进行添加/删除类的切换操作 $divEle.toggleClass('redDiv')});$('#btn04').click(function(){//offset() - 返回第一个匹配元素相对于文档的位置。var pos = $divEle.offset();console.log(pos);$divEle.offset({top:100,left:50});});})
</script>
</head>
<body><table align="center"><tr><td><div class="border"></div></td><td><div class="btn"><input type="button" value="addClass()" id="btn01"/><input type="button" value="removeClass()" id="btn02"/><input type="button" value="toggleClass()" id="btn03"/><input type="button" value="offset()" id="btn04"/></div></td></tr></table><br /> <br /><br /> <br /></body>
</html>
九、jQuery动画
基本动画:
show():将隐藏的元素显示
hide():将可见的元素隐藏
toggle():可见就隐藏,不可见就显示
淡入淡出动画:
fadeIn():淡入(慢慢可见)
fadeOut():淡出(慢慢消失)
fadeTo():在指定时长内慢慢的将透明度修改到指定的值。0 透明,1 完成可见,0.5 半透明 fadeToggle():淡入/淡出、切换
以上动画方法都可以添加参数:
1、第一个参数是动画 执行的时长,以毫秒为单位
2、第二个参数是动画的回调函数 (动画完成后自动调用的函数)
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><link href="css/style.css" type="text/css" rel="stylesheet" /><script type="text/javascript" src="script/jquery-1.7.2.js"></script><script type="text/javascript">/* 基本show([speed,[easing],[fn]]) hide([speed,[easing],[fn]]) toggle([speed],[easing],[fn]) 滑动slideDown([spe],[eas],[fn]) slideUp([speed,[easing],[fn]]) slideToggle([speed],[easing],[fn]) 淡入淡出fadeIn([speed],[eas],[fn]) fadeOut([speed],[eas],[fn]) fadeTo([[spe],opa,[eas],[fn]]) fadeToggle([speed,[eas],[fn]])*/$(function(){//显示 show()$("#btn1").click(function(){$("#div1").show(2000,function () {alert("show动画完成 ")});}); //隐藏 hide()$("#btn2").click(function(){$("#div1").hide(1000,function () {alert("hide动画 执行完成 ")});}); //切换 toggle()$("#btn3").click(function(){$("#div1").toggle(1000,function () {alert("toggle动画 完成 ")});});// var abc = function(){// $("#div1").toggle(1000,abc);// }// abc();//淡入 fadeIn()$("#btn4").click(function(){$("#div1").fadeIn(2000,function () {alert("fadeIn完成 ")});}); //淡出 fadeOut()$("#btn5").click(function(){$("#div1").fadeOut(2000,function () {alert("fadeOut完成 ")});}); //淡化到 fadeTo()$("#btn6").click(function(){$("#div1").fadeTo(2000,0.5,function () {alert('fadeTo完成 ')});}); //淡化切换 fadeToggle()$("#btn7").click(function(){$("#div1").fadeToggle(1000,function () {alert("fadeToggle完成 ")});}); })
</script></head><body><table style="float: left;"><tr><td><button id="btn1">显示show()</button></td></tr><tr><td><button id="btn2">隐藏hide()</button></td></tr><tr><td><button id="btn3">显示/隐藏切换 toggle()</button></td></tr><tr><td><button id="btn4">淡入fadeIn()</button></td></tr><tr><td><button id="btn5">淡出fadeOut()</button></td></tr><tr><td><button id="btn6">淡化到fadeTo()</button></td></tr><tr><td><button id="btn7">淡化切换fadeToggle()</button></td></tr></table><div id="div1" style="float:left;border: 1px solid;background-color: blue;width: 300px;height: 200px;">jquery动画定义了很多种动画效果,可以很方便的使用这些动画效果</div></body></html>
十、jQuery事件操作
1、$( function(){} ); 和 window.onload = function(){} 的区别
他们分别是在什么时候触发:
1、jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载完成
他们触发的顺序:
1、jQuery 页面加载完成之后先执行 2、原生 js 的页面加载完成之后
他们执行的次数:
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2、jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行
2、jQuery中其他的事件处理方法
click():它可以绑定单击事件,以及触发单击事件
mouseover():鼠标移入事件
mouseout():鼠标移出事件
bind():可以给元素一次性绑定一个或多个事件。
one():使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。
unbind():跟 bind 方法相反的操作,解除事件的绑定
live():也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件。哪怕这个元素是后面动态创建出 来的也有效
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><link href="css/style.css" type="text/css" rel="stylesheet" /><script type="text/javascript" src="../../script/jquery-1.7.2.js"></script><script type="text/javascript">$(function(){// $("h5").click(function () { // 传function是绑定事件// alert('h5单击事件 == click方法绑定')// });// 使用live绑定的单击事件$("h5").live("click",function () {alert('h5单击事件 == live方法绑定');});$('<h5 class="head">什么是jQuery?</h5>').appendTo( $("#panel") );// $("button").click(function () {// $("h5").click(); // 不传function是触发事件// });//鼠标移入// $("h5").mouseover(function () {// console.log("你进来了")// });// //鼠标移出// $("h5").mouseout(function () {// console.log("你出去了")// });// 使用bind绑定事件// $("h5").bind("click mouseover mouseout",function () {// console.log("这是bind绑定的事件");// });// $("h5").one("click mouseover mouseout",function () {// console.log("这是one绑定的事件");// });// $("h5").unbind();});</script></head><body><div id="panel"><h5 class="head">什么是jQuery?</h5><div class="content">jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。</div><button>按钮</button></div></body></html>
3、事件的冒泡
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去 响应。
阻止事件冒泡:在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Untitled Document</title><style type="text/css">*{margin: 0;padding: 0;}body{font-size: 13px;line-height: 130%;padding: 60px;}#content{width: 220px;border: 1px solid #0050D0;background: #96E555;}span{width: 200px;margin: 10px;background: #666666;cursor: pointer;color: white;display: block;}p{width: 200px;background: #888;color: white;height: 16px;}</style><script type="text/javascript" src="jquery-1.7.2.js"></script><script type="text/javascript">$(function(){$("#content").click(function () {alert('我是div');});$("span").click(function () {alert('我是span');return false;});})</script></head><body><div id="content">外层div元素<span>内层span元素</span>外层div元素</div><div id="msg"></div> <br><br><a href="http://www.hao123.com">WWW.HAO123.COM</a> </body>
</html>
4、javaScript事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
获取 javascript 事件对象:
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。 这个 event 就是 javascript 传递参事件处理函数的事件对象。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">#areaDiv {border: 1px solid black;width: 300px;height: 50px;margin-bottom: 10px;}#showMsg {border: 1px solid black;width: 300px;height: 20px;}</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">//1.原生javascript获取 事件对象// window.onload = function () {// document.getElementById("areaDiv").onclick = function (event) {// console.log(event);// }// }//2.JQuery代码获取 事件对象$(function () {// $("#areaDiv").click(function (event) {// console.log(event);// });//3.使用bind同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件。$("#areaDiv").bind("mouseover mouseout",function (event) {if (event.type == "mouseover") {console.log("鼠标移入");} else if (event.type == "mouseout") {console.log("鼠标移出");}});});
</script>
</head>
<body><div id="areaDiv"></div><div id="showMsg"></div>
</body>
</html>相关文章:

Java学习笔记 --- jQuery
一、jQuery介绍 jQuery,顾名思义,也就是JavaScript和查询(Query),它就是辅助JavaScript开发的js类库。它的核心思想是write less,do more(写得更少,做得更多),…...

华为OD机试题,用 Java 解【字符串加密】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不…...

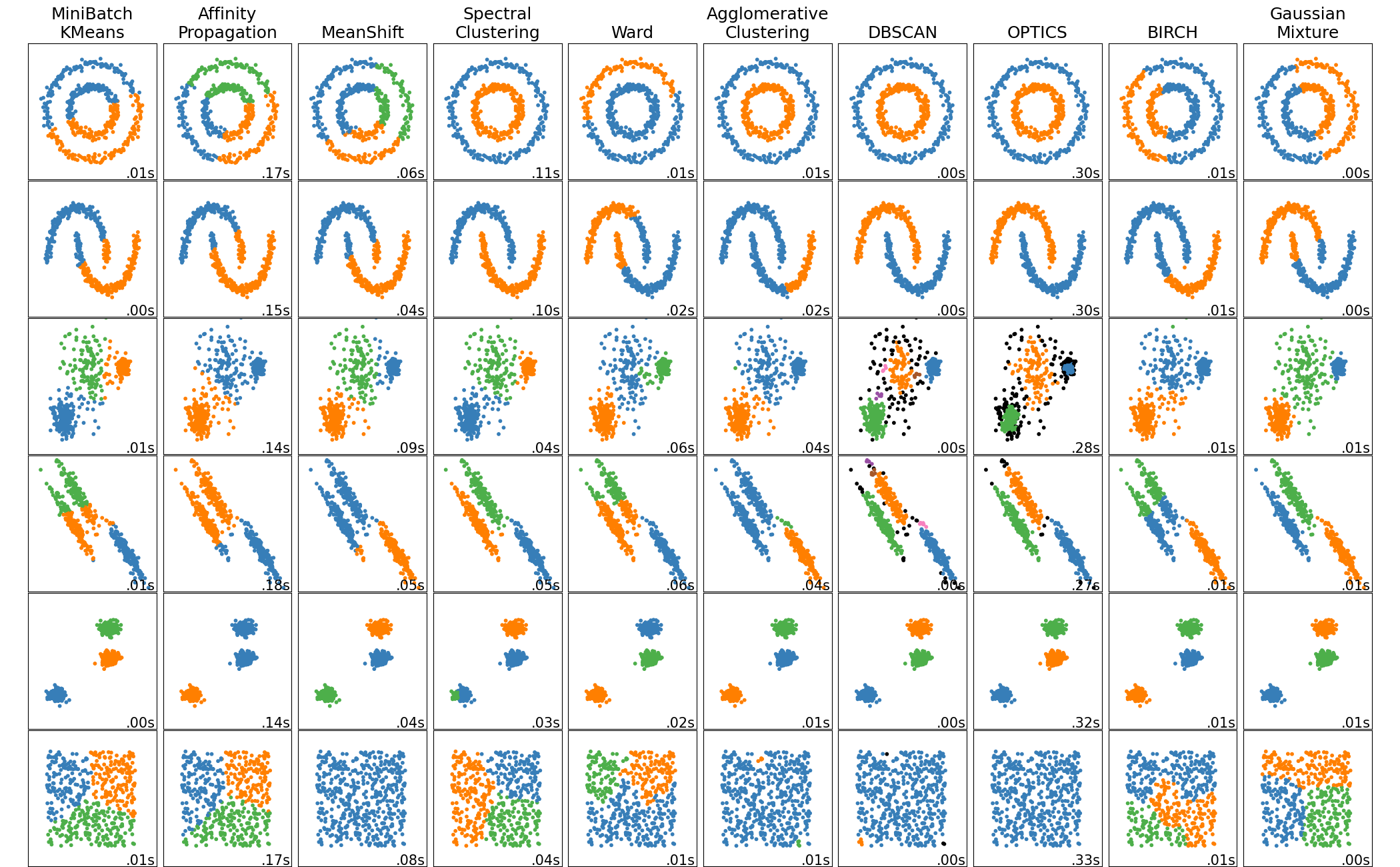
软聚类算法:模糊聚类 (Fuzzy Clustering)
前言 如果你对这篇文章感兴趣,可以点击「【访客必读 - 指引页】一文囊括主页内所有高质量博客」,查看完整博客分类与对应链接。 在介绍模糊聚类之前,我们先简单地列举一下聚类算法的常见分类: 硬聚类 (Hard Clustering) Connec…...

Java Web 实战 02 - 多线程基础篇(1)
Java Web 实战 02 - 多线程基础篇 - 1一 . 认识线程1.1 概念1.1.1 什么是线程?1.1.2 为什么要有多个线程?1.1.3 进程和线程的区别(面试题)1.2 第一个多线程程序1.3 创建线程1.3.1 继承Thread类1.3.2 实现Runnable接口1.3.3 继承 Thread 类 , 使用匿名内部类1.3.4 实现 Runnab…...

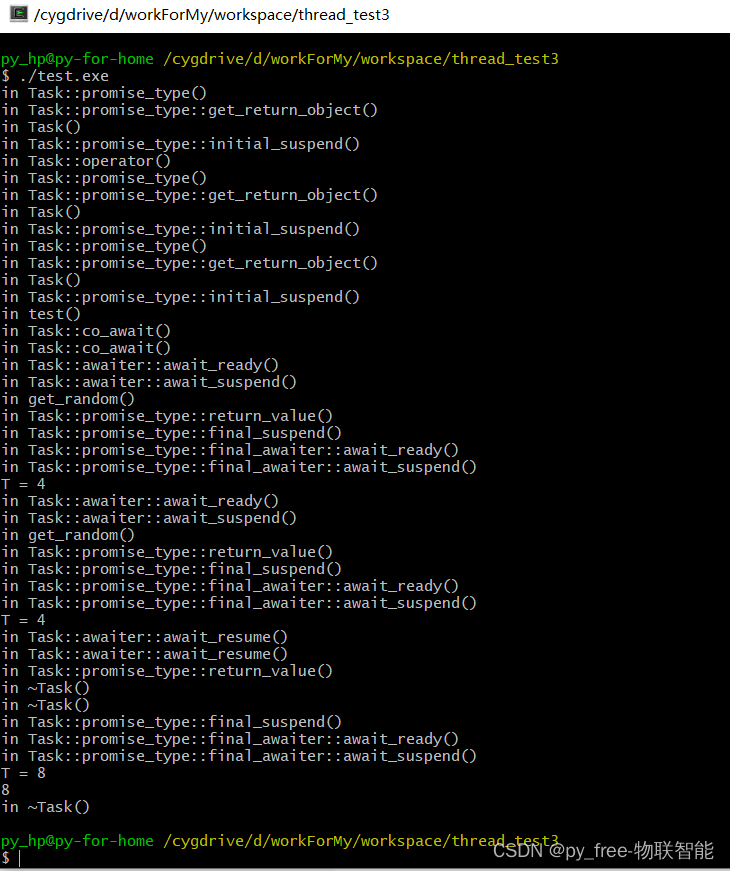
C/C++开发,无可避免的多线程(篇三).协程及其支持库
一、c20的协程概念 在c20标准后,在一些函数中看到co_await、co_yield、co_return这些关键词,这是c20为协程实现设计的运算符。 协程是能暂停执行以在之后恢复的函数。原来我们调用一个功能函数时,只要调用了以后,就要完整执行完该…...
原创论文项目背景合集)
高级信息系统项目管理(高项 软考)原创论文项目背景合集
以下为原创的高项论文项目背景合集5篇,建议自己以此为基础,再多多打磨完善一下,避免雷同,同时使项目背景更加真实可信。 一、某市智慧工地系统建设项目 某市住建局智慧工地系统建设项目是在该市住建局促进建筑行业转型升级和科技创新,强化工程质量安全,推动建筑业高质量…...

锁屏面试题百日百刷-Hive篇(十一)
锁屏面试题百日百刷,每个工作日坚持更新面试题。锁屏面试题app、小程序现已上线,官网地址:https://www.demosoftware.cn。已收录了每日更新的面试题的所有内容,还包含特色的解锁屏幕复习面试题、每日编程题目邮件推送等功能。让你…...

一看就懂,等保2.0工作流程这么做
等保2.0相关国家标准于2019年12月1日开始实施,标志着我国网络安全等级保护工作进入一个崭新的阶段,对于加强我国网络安全保障工作,提升网络安全保护能力具有十分重要的意义。很多行业主管单位要求行业客户开展等级保护工作,合理地…...

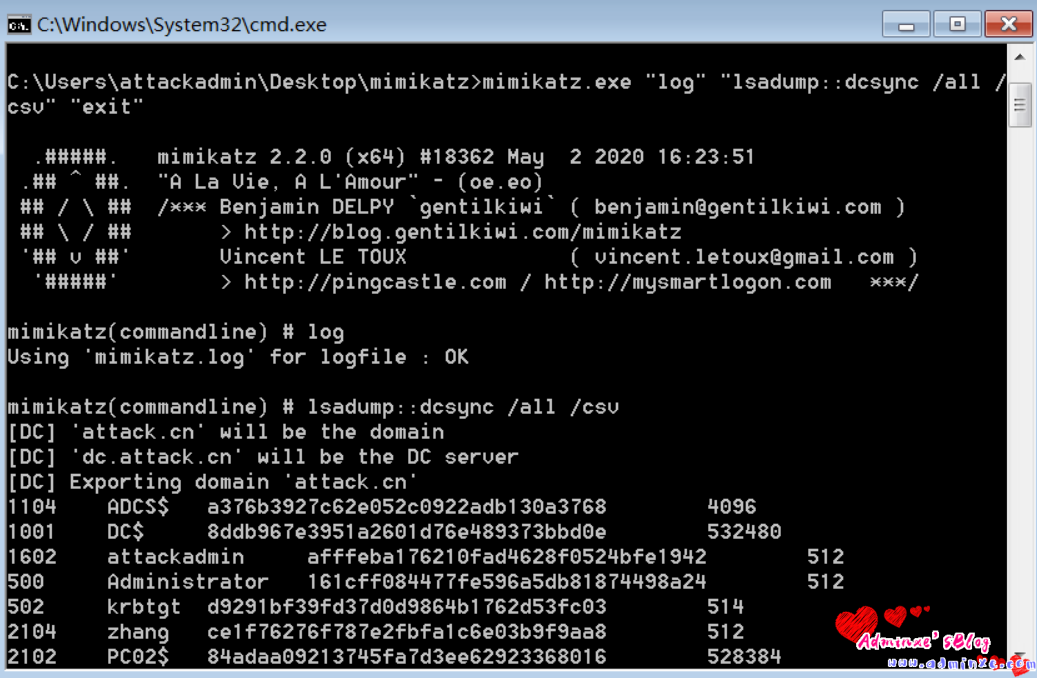
Kerberos 域委派攻击之非约束性委派
CSDN文章自动迁移自博客在Windows 2000 Server 首次发布 Active Directory 时,Microsoft 必须提供一种简单的机制来支持用户通过 Kerberos 向 Web Server 进行身份验证并需要代表该用户更新后端数据库服务器上的记录的方案。这通常称为“Kerberos 双跳问题”&#x…...

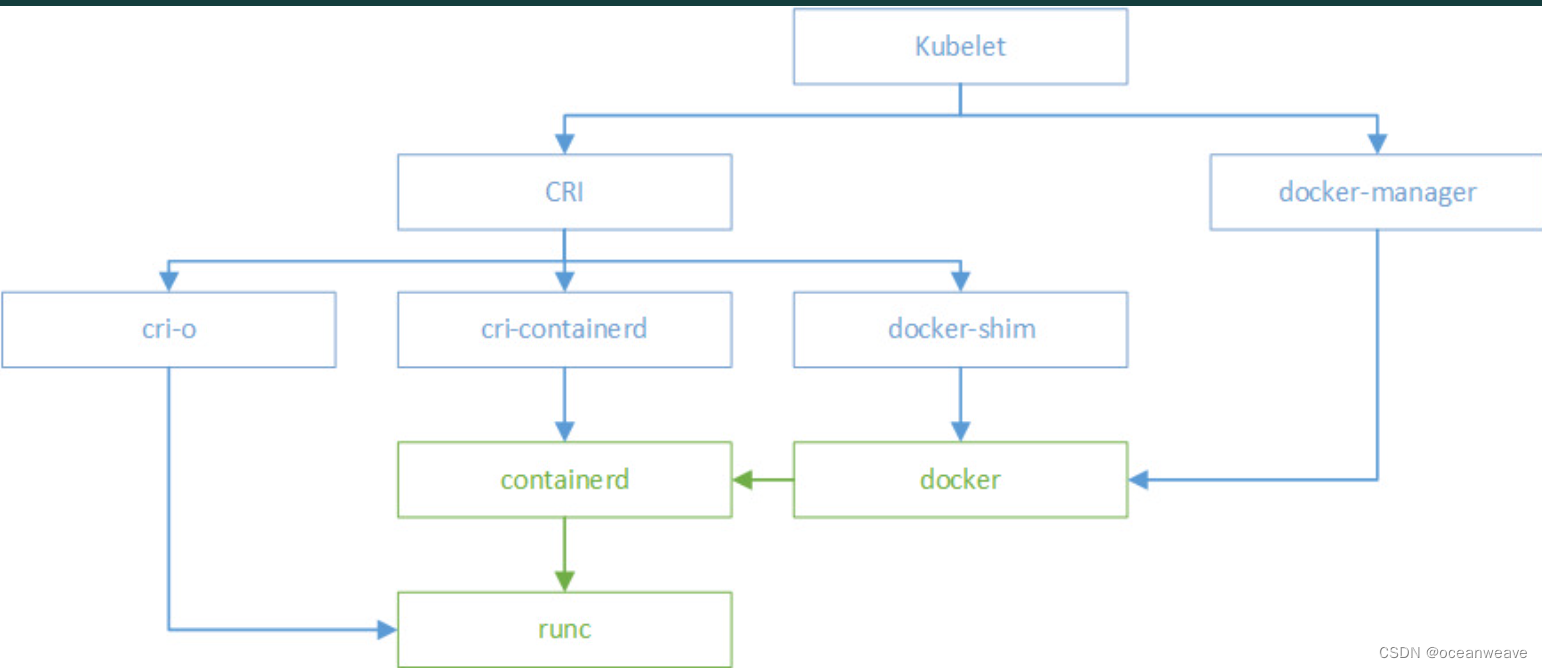
【容器运行时】一文理解 OCI、runc、containerd、docker、shim进程、cri、kubelet 之间的关系
参考 docker,containerd,runc,docker-shim 之间的关系Containerd shim 进程 PPID 之谜内核大神教你从 Linux 进程的角度看 DockerRunC 简介OCI和runCContainerd 简介从 docker 到 runCDockershim究竟是什么技术干货|Docker和 Con…...

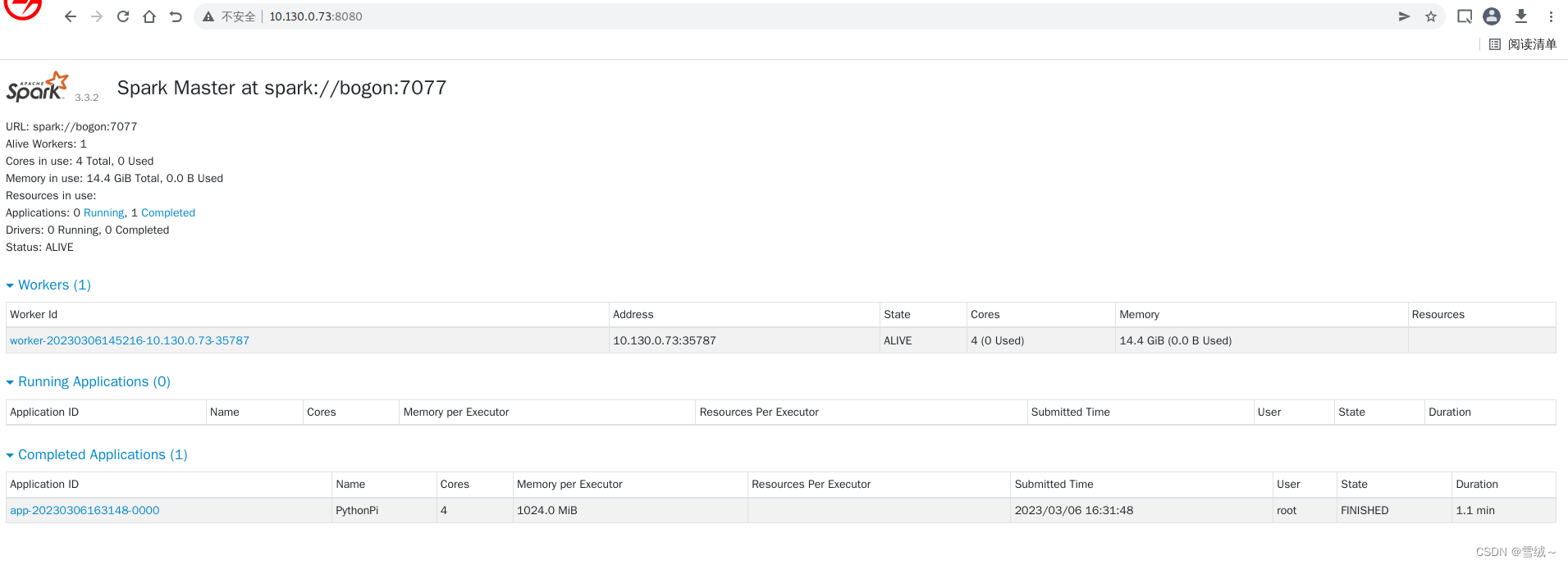
spark兼容性验证
前言 Apache Spark是专门为大规模数据处理而设计的快速通用的计算引擎,Spark拥有Hadoop MapReduce所具有的优点,但不同于Mapreduce的是Job中间输出结果可以保存在内存中,从而不再需要读写HDFS,因此Spark能更好的适用于数据挖掘与…...

docker逃逸复现--pid=host模式下的逃逸
漏洞原理当docker以--pidhost模式启动时,你可以通过在容器进程中注入一些shellcode进行逃逸。相当于给了docker Linux中的CAP_SYS_PTRACE权限--pidhost:意味着宿主机与容器公享一套pid,如此做容器就可以访问并跟踪宿主机的进程Linux中的CAP_S…...

【环境配置】Windows系统下搭建Pytorch框架
【环境配置】Windows系统下搭建Pytorch框架 在Windows Serve 2019系统下搭建Pytorch框架 目录 【环境配置】Windows系统下搭建Pytorch框架1.用驱动总裁安装显卡驱动2.在cmd运行nvidia-smi3.安装cuda4.安装cudnn5.安装pytorch的命令1.首次安装2.操作失误需要重新安装6.安装torc…...

Dockerfile简单使用入门
什么是 Dockerfile? Dockerfile 是一个用来构建镜像的文本文件,文本内容包含了一条条构建镜像所需的指令和说明。 docker build命令用于从Dockerfile构建映像。可以在docker build命令中使用-f标志指向文件系统中任何位置的Dockerfile。 例如࿱…...

什么是CCC认证3C强制认证机构
什么是CCC认证3C强制认证机构? 3C认证的全称为“强迫性产物认证轨制”,它是中国政府为掩护消费者人身平安和国度平安、增强产物品质治理、按照法律法规履行的一种产物及格评定轨制。所谓3C认证,便是中国强迫性产物认证轨制,英文名…...

C语言-基础了解-18-C共用体
C共用体 一、共用体 共用体是一种特殊的数据类型,允许您在相同的内存位置存储不同的数据类型。您可以定义一个带有多成员的共用体,但是任何时候只能有一个成员带有值。共用体提供了一种使用相同的内存位置的有效方式 二、定义共同体 为了定义共用体&…...

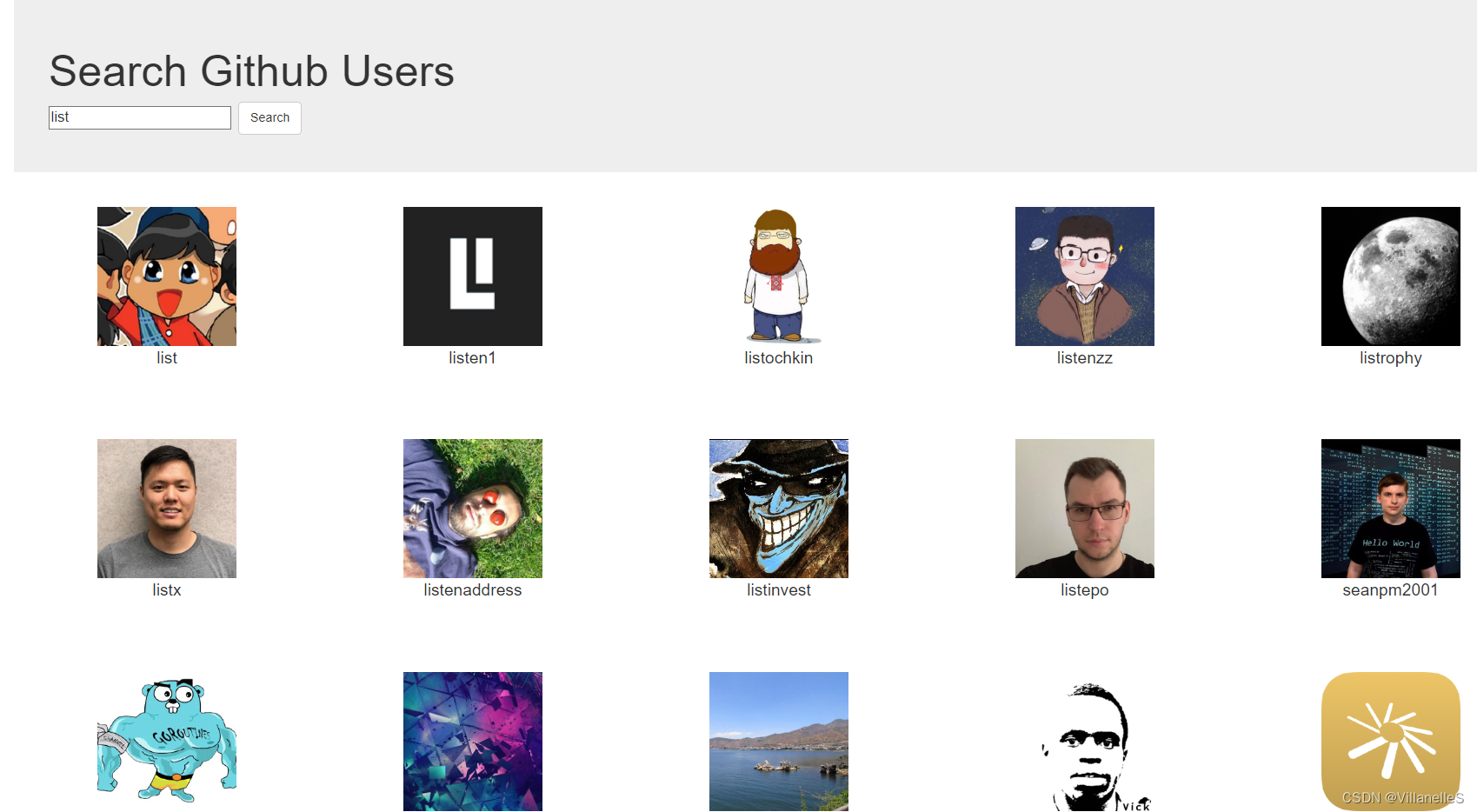
Vue基础18之github案例、vue-resource
Vue基础18github案例静态页面第三方样式引入(以bootstrap举例)App.vueSearch.vueList.vue列表展示接口地址使用全局事件总线进行兄弟间组件通信Search.vueList.vue完善案例List.vueSearch.vue补充知识点:{...this.info,...this.dataObj}效果呈…...

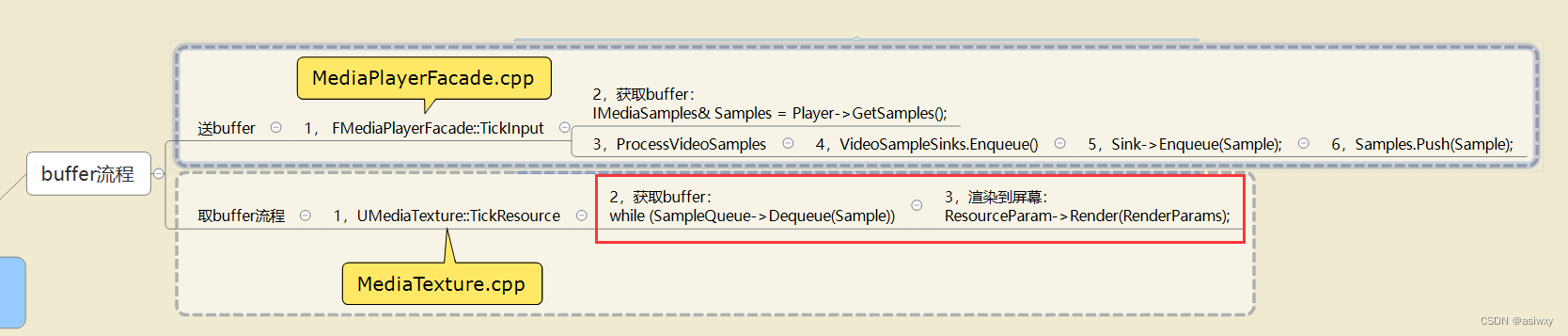
UE4 c++ Mediaplayer取消自动播放,运行时首帧为黑屏的问题
0,前言 工作需要使用C制作一个ue4的视频插件,其中一个功能是能够选择 运行时是否自动播放 视频的功能。 在实现时遇见了一个问题,取消自动播放之后,运行时首帧是没有取到的,在场景里面看是黑色的。就这个问题我想到了使…...

C语言-基础了解-17-C结构体
C结构体一、c结构体C 数组允许定义可存储相同类型数据项的变量,结构是 C 编程中另一种用户自定义的可用的数据类型,它允许您存储不同类型的数据项。结构体中的数据成员可以是基本数据类型(如 int、float、char 等),也可…...

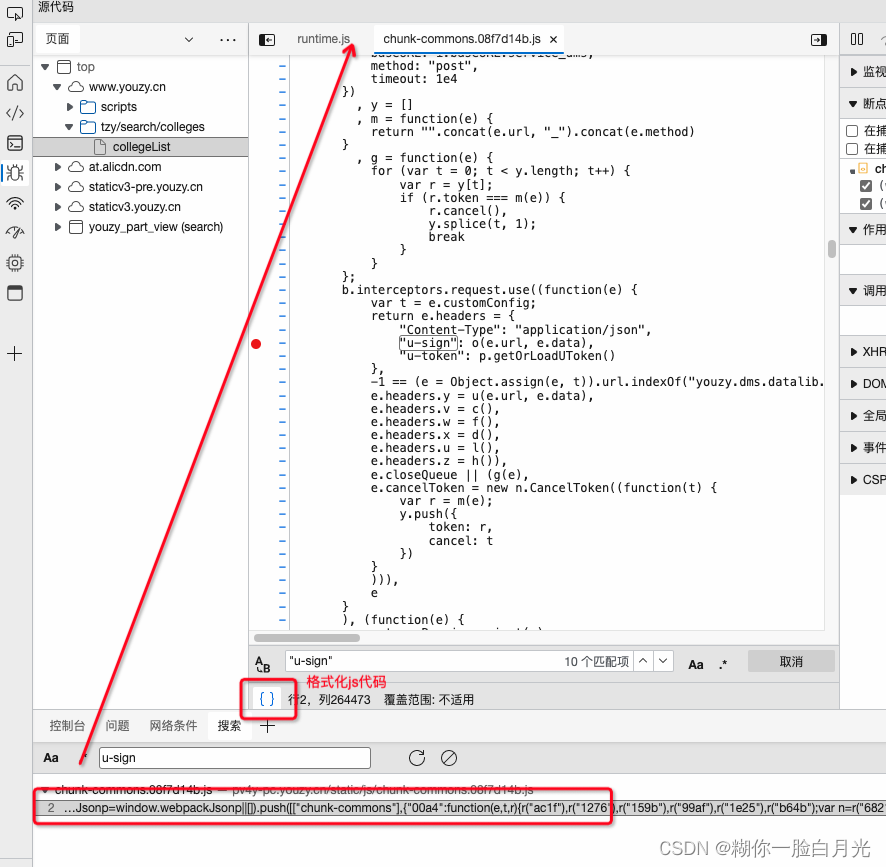
Python爬虫实践:优志愿 院校列表
https://www.youzy.cn/tzy/search/colleges/collegeList获取目标网址等信息打开开发人员工具(F12),拿到调用接口的地址,以及接口请求参数等信息,如下curl https://uwf7de983aad7a717eb.youzy.cn/youzy.dms.basiclib.ap…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
