八股文(四)
目录
一、 Vue2的双向数据绑定原理
二、 vue2数据绑定缺点是什么?vue3是怎么解决的?
(1)因为vue2.0 object.defineProperty只能劫持对象属性
(2)Proxy是直接代理对象
(3)proxy不仅可以代理对象,还可以代理数组,也可以代理动态添加的属性
三、 vue的keep-alive组件
四、 vue父子组件通信,兄弟组件通信
(1)父子组件通信有3种方式
(2)兄弟组件通信常用方式
五、 webpack原理
六、 常见的webpack plugin和loader
七、 回流和重绘
(1)重排(回流)
(2)重绘
(3) 重绘不一定导致重排,重排一定导致重绘
八、 盒模型
(1)介绍下css的盒模型
(2)标准盒模型和怪异盒模型是什么
(3)ie 盒模型和 w3c 盒模型的区别(都不包括margin)
九、 有哪些CSS选择器
十、 css居中
(1)水平居中
(2)垂直居中
十一、 block、inline和inline-block的元素有什么差别
(1)block
(2)inline
(3)display的属性值
一、 Vue2的双向数据绑定原理
(1)利用订阅-开发者模式,vue初始化时会用Object.defineProperty()给data中的每一个属性添加getter和setter,同时创建dep和watcher进行依赖收集与派发更新,最后通过diff算法对比新老vnode的差异,通过patch即时更新
(2)使用Object.defineProperty对象以及对象属性的劫持+发布订阅模式。
语法:
Object.defineproperty( object,‘ propName ’ ,descriptor);
object:要监听的目标对象
propName :要定义或修改的属性的名称。
descriptor:要定义或修改的属性描述符,操作详情。
// 基本使用
const obj={name: 'zhangsan',
}
Object.defineProperty(obj, 'name', {get() {console.log('触发get')return value},set(newValue) {if (newValue !== value) {console.log('触发set')value = newValue//updateView()}}
})
obj.name // 触发get
obj.name='小小' // 触发set二、 vue2数据绑定缺点是什么?vue3是怎么解决的?
问题1:Object.defineproperty能监听到对象的新增删除属性吗? 不能,需要开发者主动调用相应的方法去更新 :Vue.set(),Vue.delete,由于 Object.defineProperty 劫持的是对象的属性,所以新增属性时,需要重新遍历对象,对其新增属性再使用 Object.defineProperty 进行劫持。 问题2:Object.defineproperty能监听到数组的添加删除操作吗? 不能,依然可以Vue.set(),Vue.delete更新数据,看到这里,可能有些同学就会有疑问,那为啥我在项目中给数据使用push给数组添加一个数据,不需要调用set,页面能够更新响应呢,那是因为vue2.0使用数组重写的方法实现了数组的响应,7个方法分别为 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse'。 问题3:如果我只是改变数组的索引的值,例如:vm.items[indexOfItem] = newValue真的不能被监听么? 答案是:能,Object.defineProperty能监听到,那为啥vue不给添加监听呢,因为性能对于对象而言,每一次的数据变更都会对对象的属性进行一次枚举,一般对象本身的属性数量有限,所以对于遍历枚举等方式产生的性能损耗可以忽略不计,但是对于数组而言呢?数组包含的元素量是可能达到成千上万,假设对于每一次数组元素的更新都触发了枚举/遍历,其带来的性能损耗将与获得的用户体验不成正比,故vue无法检测数组的变动。 再者注意:Object.defineProperty()是深度监听,需要递归到底。一次性计算量很大。
(1)因为vue2.0 object.defineProperty只能劫持对象属性
最大的缺点就是不能实时的检测数组发发生的变化 ,无法监控数组下标的变化,导致通过数据下标添加的元素不能实时响应的弊端。为了解决这个问题,经vue内部处理后,可以使用push()、pop() 、shift()、unshift()、splice()、sort()、reverse()进行hack处理,所以其他数组属性也是监测不到,具有一定的局限性。
(2)Proxy是直接代理对象
因为object.defineProperty只能劫持对象属性,从而需要对每个对象的每个属性进行遍历。vue2.0里是通过递归+遍历data对象来实现对数据的监控的,如果属性值是对象的话,还需要深度遍历。 与Object.defineProperty不同 的是Object.defineProperty只能劫持对象的属性,而Proxy是直接代理对象。因为proxy是对整个对象进行代理,所以可以监听对象某个属性值的变化,还可以监听对象属性的新增和删除,而且还可以监听数组
(3)proxy不仅可以代理对象,还可以代理数组,也可以代理动态添加的属性
而Vue3.0中的proxy不仅可以代理对象,还可以代理数组,也可以代理动态添加的属性,有13种劫持操作: get 获取某个key值 (接收2个参数,目标值和目标值key值) set 设置某个key值 (目标值、目标的key值、要改变的值、改变前的原始值) apply 使用in 操作符判断某个key是否存在 deleteProperty 删除一个property defineProperty 定义一个新的property …
三、 vue的keep-alive组件
keep-alive是一个内置组件,它所包裹的组件会在不同的渲染中缓存状态。用在需要让自定义组件在不同的渲染中保持状态不变的场景。例如一些表单组件,如果已经填写好一些内容,然后切到其他组件,再切换回表单时候,应该保持已经填写好的内容,这时候可以选择使用keep-alive
四、 vue父子组件通信,兄弟组件通信
(1)父子组件通信有3种方式
a:父组件通过ref调用/获取子组件内参数/方法
b:子组件通过emit调用父组件方法
c:子组件通过prop获取父组件变量
(2)兄弟组件通信常用方式
eventBus就是一个vue实例,使用它提供的$on和$emit就能够很容易地实现发布订阅模式,从而实现兄弟组件间的通信。
具体内容可以看这篇文章:vue父子组件通信,兄弟组件通信_七小山的博客-CSDN博客
五、 webpack原理
webpack读取配置,根据入口开始遍历文件,解析依赖,使用loader处理各模块,然后将文件打包成bundle后输出到output指定的目录中。
webpack的工作流程是:
-
Webpack CLI 启动打包流程,解析配置项参数。
-
载入 Webpack 核心模块,创建 Compiler 对象。
-
注册plugins。
-
使用 Compiler 对象开始编译整个项目。
-
从入口文件开始,解析模块为AST,分析模块依赖,形成依赖关系树。
-
递归依赖树,将每个模块交给对应的 Loader 处理。
-
合并 Loader 处理完的结果,将打包结果输出到 dist 目录。
六、 常见的webpack plugin和loader
loader( 用于转换某些类型 )
1、babel-loader // 处理js
2、file-loader、url-loader // 处理图片、字体图标
3、less-loader、sass-loader、stylus-loader // 处理各种css预处理器
4、css-loader // 解析css模块
5、style-loader // 将样式插入到dom中
plugin( 插件则可以用于执行范围更广的任务 )
1、html-webpack-plugin // 生成html文件并自动将js bundle引入到html
2、clean-webpack-plugin // 每次打包时候清空上次打包结果
3、copy-webpack-plugin // 执行拷贝操作
4、mini-css-extract-plugin // 提取css文件
七、 回流和重绘
(1)重排(回流)
如果JavaScript做了修改DOM元素的几何属性(位置、尺寸)等操作,将会重新计算style,并且需要更新布局树,然后执行后面的渲染操作,即从1~9的步骤需要重新执行一遍。这个过程叫“重排”。 页面中元素发生位置和尺寸的变化,导致部分页面回整个页面重新加载的现象称为回流(重排)
(2)重绘
如果JavaScript修改了DOM的非几何属性,如修改了元素的背景颜色,不需要更新布局树和重新构建分层树,只需要重新绘制。
在页面运行中,应该尽量避免重排和重绘,以提升渲染性能。
(3) 重绘不一定导致重排,重排一定导致重绘
八、 盒模型
(1)介绍下css的盒模型
CSS把每个元素视为一个盒子,每个盒子包括分为内容(content)、填充(padding)、边界(margin)、边框(border)四个部分。这种对界面元素的抽象,称为盒模型。盒模型是CSS布局的基本单元
(2)标准盒模型和怪异盒模型是什么
有两种盒模型:IE盒模型(也称怪异盒模型)(border-box)、W3C标准盒模型(content-box)
(3)ie 盒模型和 w3c 盒模型的区别(都不包括margin)
W3C标准盒模型:属性width,height只包含内容content,不包含border和padding。
IE盒模型:属性width,height包含content、border和padding,指的是content +padding+border
九、 有哪些CSS选择器
id选择器 (#myid)
类选择器 (.my-classname)
标签选择器 (div,h1,p)
兄弟选择器 (li~a)
伪元素选择器 (::before、 ::after)
伪类选择器 (a:hover,li:nth-child)
十、 css居中
(1)水平居中
-
行内元素的居中:父元素
text-align: center; -
块级元素居中:指定宽度后,设置margin: auto
width: 100px; margin: 0 auto;
(2)垂直居中
-
行内元素居中:设置
line-height与height相等。 -
块级元素居中
-
flex
-
未知高度:用
margin-top: 50%;+translate: -50%实现 -
已知高度
-
用CSS3的新属性calc,计算top,top: calc(50% - 50px);
用top + margin-top实现position: relative;
height: 100px;
margin-top: 50%;
top: -50px;十一、 block、inline和inline-block的元素有什么差别
(1)block
块元素:独占一行;元素的宽高、以及内外边距都可设置;元素宽度在不设置的情况下,是它本身父容器的100%。
(2)inline
行元素(行内元素):在水平方向上修改水平尺寸(padding,margin,border),能产生相应的效果,垂直方向上对行元素的高度是毫无影响的。
因此,行内元素直接定义width和height是没有意义的,行元素的宽高是靠内容撑起来的。
但是,可以通过设置line-height,来规定行元素的高度。可以通过对行元素设置display属性,转化为块元素,display:block。
(3)display的属性值
-
block块类型。默认宽度为父元素宽度,可设置宽高,换行显示。 -
none元素不显示,并从文档流中移除。 -
inline行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。 -
inline-block默认宽度为内容宽度,可以设置宽高,同行显示。
相关文章:
)
八股文(四)
目录 一、 Vue2的双向数据绑定原理 二、 vue2数据绑定缺点是什么?vue3是怎么解决的? (1)因为vue2.0 object.defineProperty只能劫持对象属性 (2)Proxy是直接代理对象 (3)proxy不…...

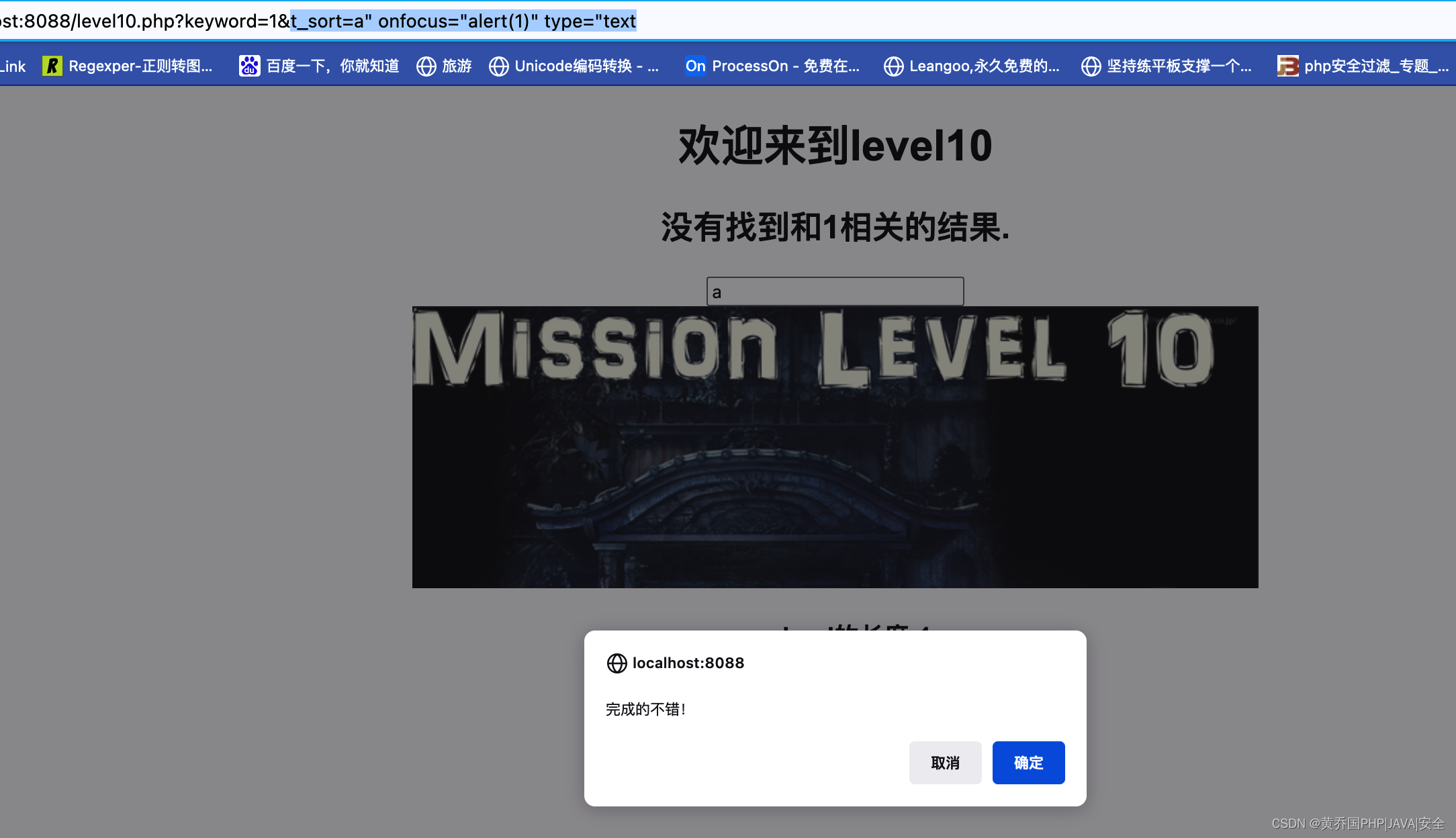
XSS挑战赛(xsslabs)1~10关通关解析
简介 XSS挑战赛,里面包含了各种XSS的防御方式和绕过方式,好好掌握里面的绕过细节,有助于我们更好的去发现XSS漏洞以及XSS的防御。本文更多的是分享解析的细节,不是一个标准的答案,希望大家在渗透的时候有更多的思维。…...

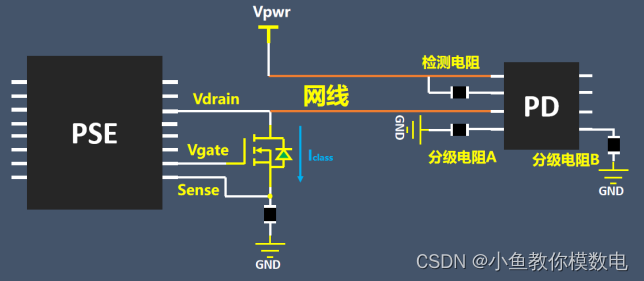
什么是以太网供电POE
POE指的是以太网供电,就是一根网线在传输网络的同时还传输设备所需的电源。我们最常见的就是通过POE交换机连接网络摄像头,网络摄像头无需的电源适配器,仅靠一根网线就能实现电源和网络的传输。POE供电一般可以到100米。POE包含两个部分&…...

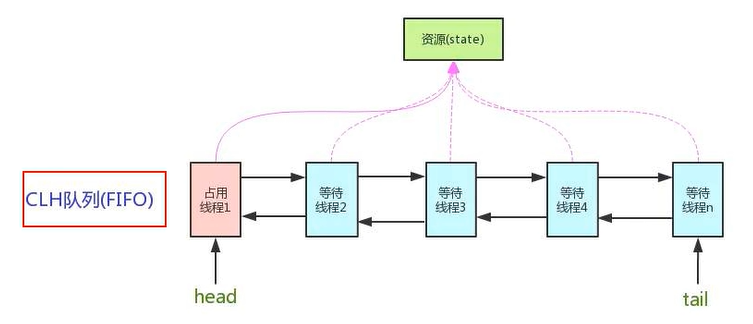
【JUC2022】第七章 AQS、ReentrantReadWriteLock 和 StampedLock
【JUC2022】第七章 AQS 文章目录【JUC2022】第七章 AQS一、AQS1.概述2.同步器3.抽象的4.队列式二、ReentrantReadWriteLock1.概述2.案例3.存在的问题三、StampedLock1.概述2.案例3.存在的问题一、AQS 1.概述 AQS(AbstractQueueSynchronizer,抽象的队列式同步器)&am…...

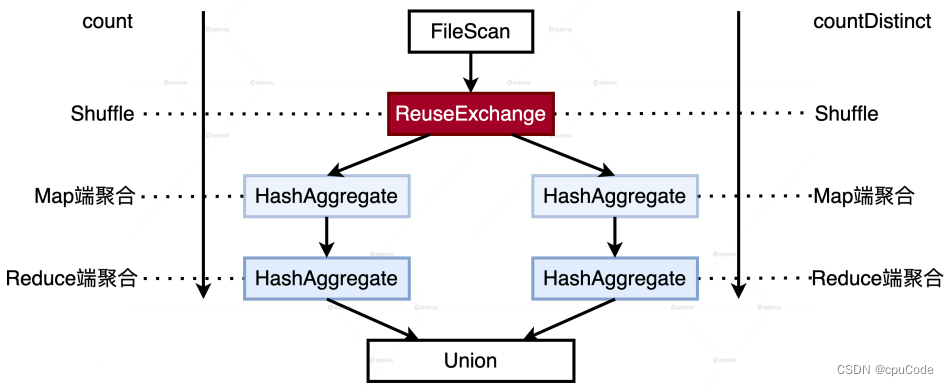
Spark 磁盘作用
Spark 磁盘作用磁盘作用性能价值失败重试ReuseExchangeSpark 导航 磁盘作用 临时文件、中间文件、缓存数据,都会存储到 spark.local.dir 中 在 Shuffle Map 时, 当内存空间不足,就会溢出临时文件存储到磁盘上溢出的临时文件一起做归并计算…...

三、Spark 内存管理
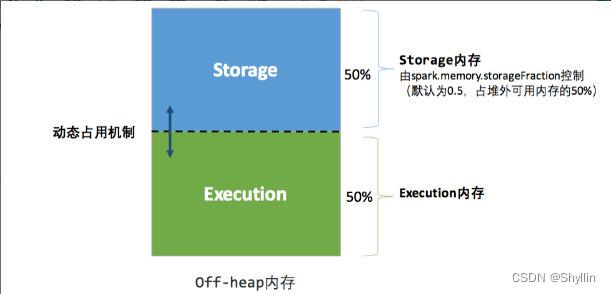
文章目录Spark 内存管理堆内和堆外内存堆内内存堆外内存堆外与堆内的平衡内存空间分配静态内存管理(早期版本)统一内存管理Spark 内存管理 堆内和堆外内存 Spark 引入了堆外(Off-heap)内存,使之可以直接在工作节点的…...

Java 面试常见项目问题回答
之前整理了好几期,我面试时遇到的面试候选人,我是如何我去筛选的,这一期,我们来看下一些 面试常问的业务性的问题 你们公司权限认证是如何实现的? 这其实是个通用性的问题,大部分公司 小型公司,或者中型公…...

文件上传和下载(原生JS + SpringBoot实现)
目录 概述 前端编写-上传表单和图片回显 HTML表单代码 发送请求逻辑 CSS代码 后端编写-文件上传接口 后端编写-文件下载接口 概述 在现代Web应用程序中,文件上传和下载是常见的功能。本博客将介绍如何使用原生JS和Spring Boot实现文件上传和下载的功能。 在其…...

【C语言学习笔记】:安全性
用const修饰变量或方法,从而告诉编译器这些都是不可变的,有助于编译器优化代码,并帮助开发人员了解函数是否有副作用。此外,使用const &可以防止编译器复制不必要的数据。John Carmack对const的评论[2]值得一读。 // Bad Ide…...

Linux - 磁盘存储管理 磁盘引入
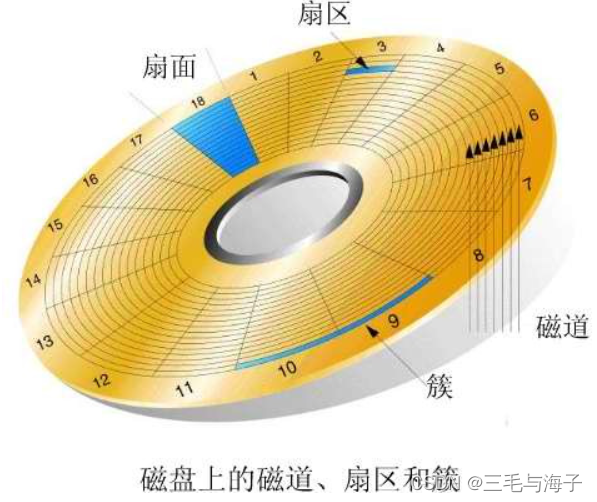
# 我们要介绍下 磁盘管理, 那不妨先来看一张图来简单 引入 :这张图呢,是我们 Windows 上的磁盘管理的显示 。根据这幅图呢,提出一个问题 :>>> 这幅图磁盘管理所显示的内容,你能判断出 该电脑 有几…...

分割std::string成多个string
文章目录问题描述前置知识解决代码问题描述 假设我们有一个http服务器,此服务器接收客户端发来的http请求,假设请求如下 GET / HTTP/1.1我们怎么将这个Http请求分割成三份,分别存入不同的string中分别处理? 前置知识 首先std::string的本…...

3月多国更新进出口产品规定
【3月多国更新进出口产品规定】2023年3月多项外贸新规实施,涉及欧盟,伊拉克,泰国,孟加拉国,埃及等多国进出口产品限制及海关税则。1. 3月1日起给予埃塞俄比亚等三国98%税目产品零关税待遇中国国务院关税税则委员会17日…...

nacos相关面试题
Nacos是阿里巴巴开源的一款注册中心和配置中心,它能够实现服务的注册、发现和配置管理等功能。Nacos的实现原理主要分为以下几个部分:注册中心:Nacos作为注册中心,通过提供RESTful API的方式对外提供注册和发现服务。它使用基于Ra…...

Linux基础命令-groupmems管理组群的成员
Linux-usermod修改用户 Linux-useradd创建用户 Linux-userdel删除用户 Linux基础命令-chown修改文件属主 Linux基础命令-chmod修改文件权限 groupmems 命令介绍 先来看看这个命令的帮助信息是什么概念 NAME groupmems - administer members of a user’s primary group group…...

css系统化学习
元素的语义化 SEO:搜索引擎优化 根据搜索引擎展示的规律,语义化的元素更容易被展示获得更多浏览量 字符编码 css历史 内联样式(inline) style"内容全写在等号后面,双引号里面,多个之间用;隔开" 内部样式(internal) style写在head里面,在title下面,不是在body内, …...

AI的简单介绍
什么是AI? AI 是 Artificial Intelligent 的缩写,是我们通常意义上说的人工智能。 简单来说就是让机器能够模拟人类的思维能力,让它能够像人一样感知、思考甚至决策。 为什么要开发AI? 因为在过去,都是我们学习机器…...

【Linux】-- 进程间通讯
目录 进程间通讯概念的引入 意义(手段) 思维构建 进程间通信方式 管道 站在用户角度-浅度理解管道 匿名管道 pipe函数 站在文件描述符角度-深度理解管道 管道的特点总结 管道的拓展 单机版的负载均衡 匿名管道读写规则 命名管道 前言 原理…...

STM32模拟SPI时序控制双路16位数模转换(16bit DAC)芯片DAC8552电压输出
STM32模拟SPI时序控制双路16位数模转换(16bit DAC)芯片DAC8552电压输出 STM32部分芯片具有12位DAC输出能力,要实现16位及以上DAC输出需要外挂DAC转换ASIC。 DAC8552是双路16位DAC输出芯片,通过SPI三线总线进行配置控制输出。这里…...

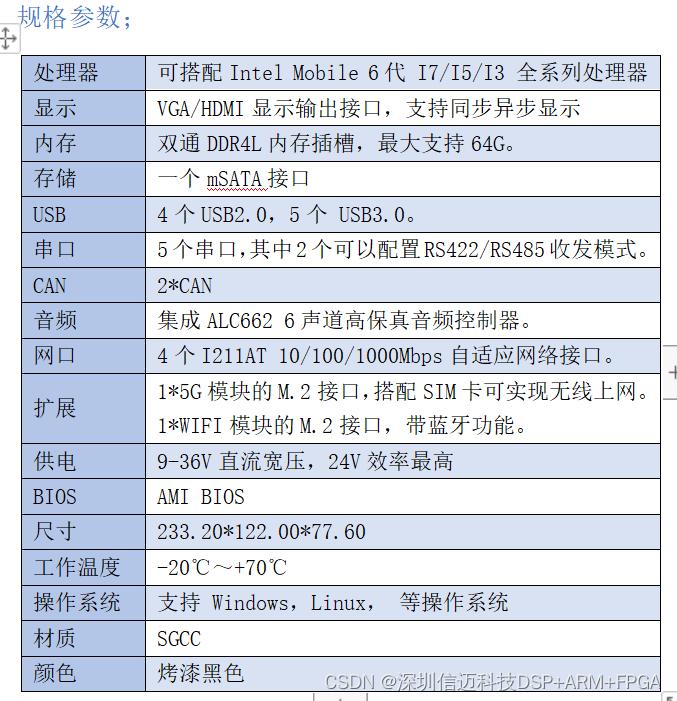
基于intel x86+fpga智能驾驶舱和高级驾驶辅助系统硬件设计(二)
系统功能架构及各模块功能介绍 智能驾驶舱和高级驾驶辅助系统是一个车载智能终端嵌入式平台,系统是一个能够运行 虚拟化操作系统的软件和硬件的综合体。本文的车载主机包括硬件主控处理器、电源管理芯 片、存储设备、输入输出控制器、数字仪表系统系统、后座娱乐系统…...

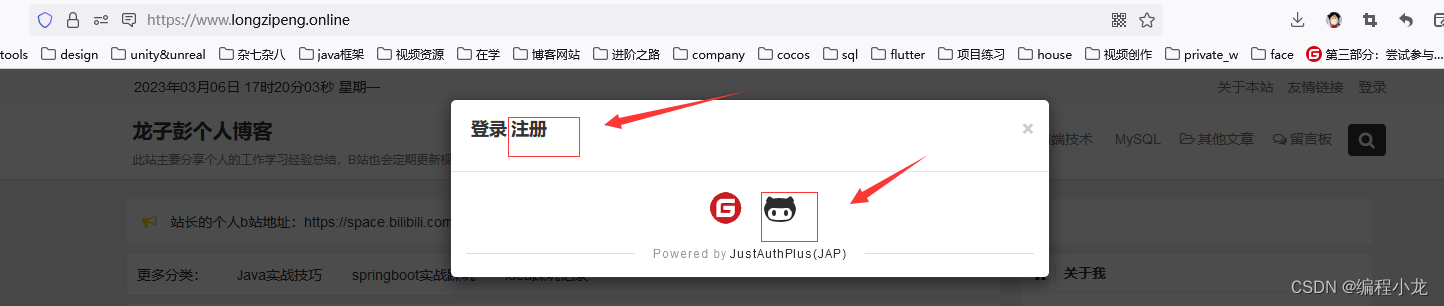
oneblog_justauth_三方登录配置【Github】
文章目录oneblog添加第三方平台github中创建三方应用完善信息登录oneblog添加第三方平台 1.oneblog管理端,点击左侧菜单 网站管理——>社会化登录配置管理 ,添加一个社会化登录 2.编辑信息如下,选择github平台后复制redirectUri,然后去github获取cl…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
