Node.js与webpack(三)
上一节:Node.js与Webpack笔记(二)-CSDN博客
从0来一遍(webpack项目)
将之前的webpack 的纯开发配置,重新创建空白项目,重新做一遍,捋一遍思路防止加入生产模式时候弄混
1.创建文件夹,VSCode打开文件夹

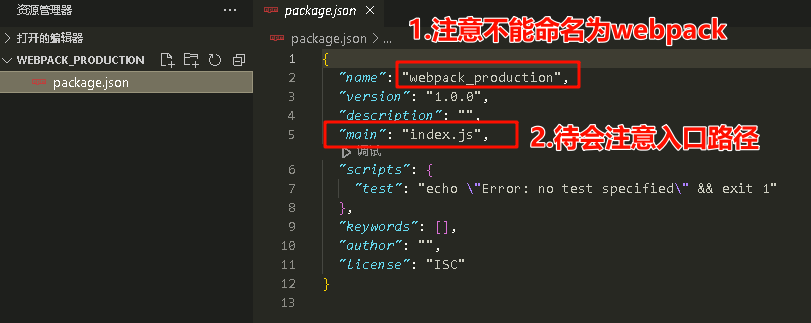
2.cmd -> npm init -y



3.根据需求安装一堆依赖
"devDependencies": {"@babel/core": "^7.24.0","@babel/preset-env": "^7.24.0","babel-loader": "^9.1.3","css-loader": "^6.10.0","eslint": "^8.57.0","eslint-webpack-plugin": "^4.0.1","html-webpack-plugin": "^5.6.0","less-loader": "^12.2.0","sass-loader": "^14.1.1","style-loader": "^3.3.4","stylus-loader": "^8.1.0","webpack": "^5.90.3","webpack-cli": "^5.1.4","webpack-dev-server": "^5.0.2"}使用webpack5:
npm i webpack webpack-cli -D
处理css|less|sass|scss|stylus资源:
npm i style-loader css-loader less-style sass-loader stylus-loader -D

处理图片资源:
无,不需要依赖
过去在 Webpack4 时,我们处理图片资源通过
file-loader和url-loader进行处理现在 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源

处理图形文字、音视频资源:
无,不需要依赖
Eslint检查JS、VUE、JSX语法格式:
npm i eslint eslint-webpack-plugin --save-dev
Babel处理兼容问题:
npm install -D babel-loader @babel/core @babel/preset-env
处理HTML资源:
以原HTML的结构自动创建HTML,自动引入所有的出口js文件还有CSS等
npm i html-webpack-plugin -D

webpack提供的小型服务器:
npm i webpack-dev-server -D

4.手动创建这些文件夹(暂时手动)

5.写(粘贴)几个配置文件
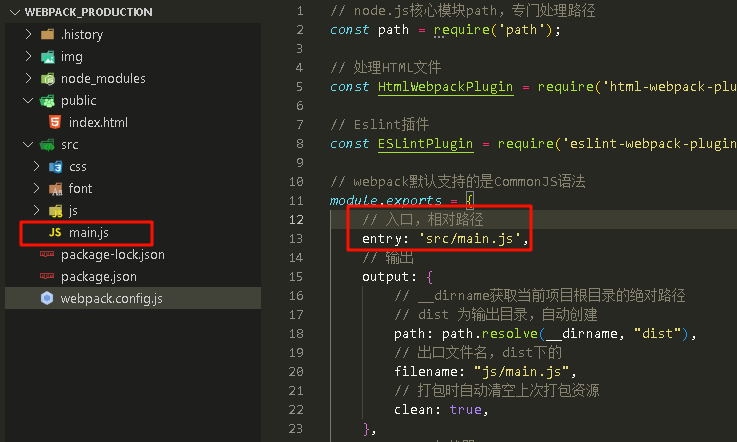
webpack.config.js
配置文件内容:
1.修改打包入口和出口路径
2.打包自动清空资源
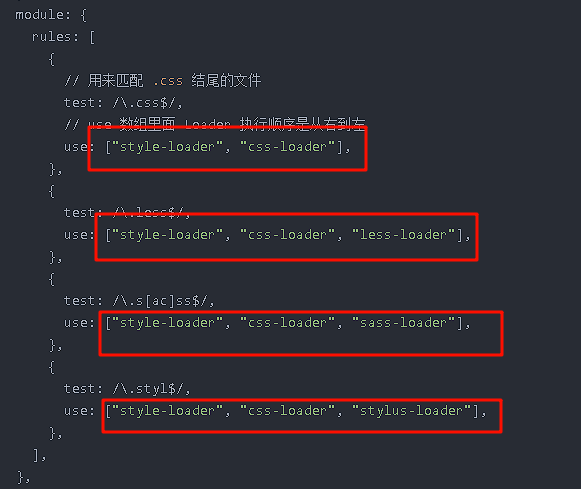
3.处理css、less、sass、scss、stylus样式资源
4.处理文字图标、音视频资源
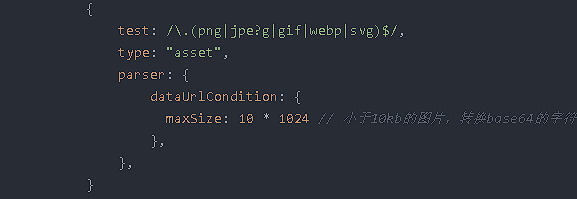
5.处理图片资源
6.Babel:处理JS文件(还需要单独配置文件)
7.Eslint:检查js语法格式(还需要单独配置文件)
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: 'src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "dist"),// 出口文件名,dist下的filename: "js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中use: ['style-loader', 'css-loader'],},// 处理less资源{test: /\.less$/,use: ['style-loader', "css-loader", "less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},// 处理stylus资源{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, 'public/index.html'),}),],// 开发服务器配置, webpack官方提供的小型服务器devServer: {host: 'localhost', // 启动服务器域名port: "3030", // 启动服务器端口号open: true, // 是否自动打开浏览器},// 模式mode: "development", // 选择开发模式
}手动创建配置文件需要的文件
- 入口文件.js
- HTML模板插件需要的模板HTML
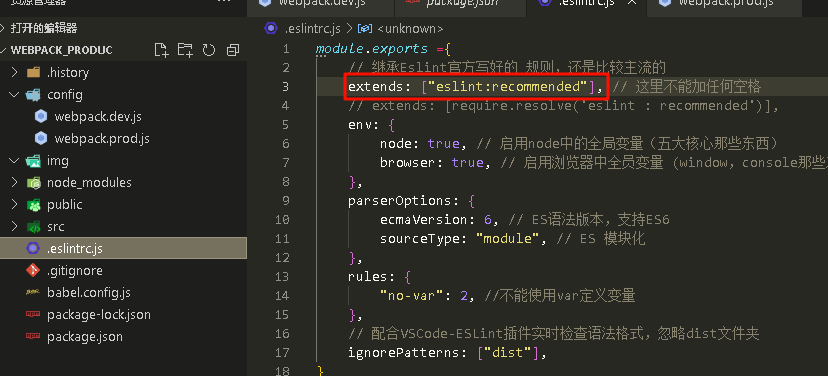
.eslintrc.js
此时eslint其实已经可以用了,每次打包编译时候才开是检测一次代码格式,如果需要实时检测,后面会使用VSCode插件
module.exports ={// 继承Eslint官方写好的 规则,还是比较主流的extends: ["eslint:recommended"], // 这里不能加任何空格env: {node: true, // 启用node中的全局变量(五大核心那些东西)browser: true, // 启用浏览器中全员变量 (window,console那些东西)},parserOptions: {ecmaVersion: 6, // ES语法版本,支持ES6sourceType: "module", // ES 模块化},rules: {"no-var": 2, //不能使用var定义变量}
}babel.config.js
此时,webpack有了babel插件的帮助,已经可以处理ES6语法了,类似于将箭头函数转换成function(){};
module.exports = {// @babel/preset-env: 一个智能预设,允许您使用最新的 JavaScript。// @babel/preset-react:一个用来编译 React jsx 语法的预设// @babel/preset-typescript:一个用来编译 TypeScript 语法的预设presets: ["@babel/preset-env"],
}6.加一个插件
VSCode-ESLint
这个插件可以实时检测代码格式,就不用编译的时候才去报错了

再给插件写一个配置文件
但是此时就会对项目所有文件默认进行 Eslint 检查了,我们 dist 目录下的打包后文件就会报错。但是我们开发时候只需要检查 src 下面自己写的源代码,不需要检查 dist 下面的文件。

eslintignore有可能不生效,有一个办法是在.eslintrc.js中写上:
网上也有其他办法,但是暂时也不会用
VSCode ESLint 插件 .eslintignore 文件不生效原因[转] – 后除 (mazey.net)
7.使用git
初始化仓库

创建.gitignore文件
# 忽略 npm下载的第三方包
node_modules
# 忽略分发文件夹
dist
# 忽略VSCode配置文件
.vscode
# 忽略秘钥文件
*.pem
*cer
# 忽略日志文件
*.log
# 忽略.history历史文件夹(可能是一个插件生成的)
.history生产模式介绍
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
这个模式下我们主要对代码进行优化,让其运行性能更好。
优化主要从两个角度出发:
- 优化代码运行性能
- 优化代码打包速度
- 之前的目录结构

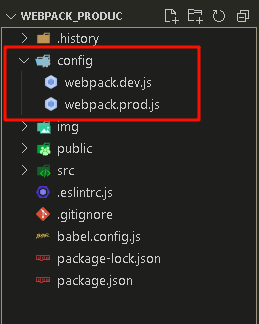
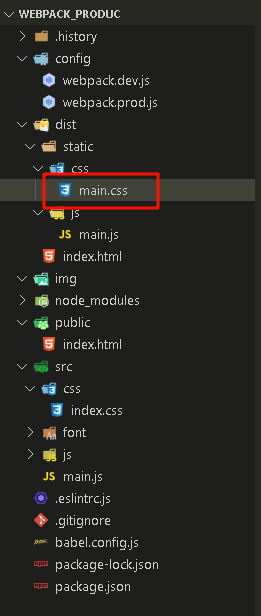
- 现在的目录

配置文件
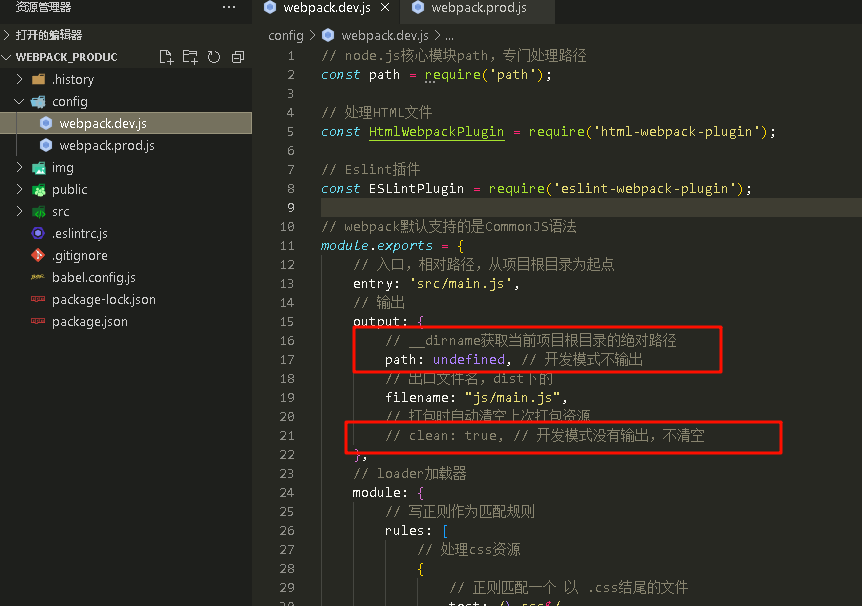
- webpack.dev.js


// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径,从项目根目录为起点,这里必须加上 ./entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径path: undefined, // 开发模式不输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源// clean: true, // 开发模式没有输出,不清空},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中use: ['style-loader', 'css-loader'],},// 处理less资源{test: /\.less$/,use: ['style-loader', "css-loader", "less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},// 处理stylus资源{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),],// 开发服务器配置, webpack官方提供的小型服务器devServer: {host: 'localhost', // 启动服务器域名port: "3030", // 启动服务器端口号open: true, // 是否自动打开浏览器},// 模式mode: "development", // 选择开发模式
}运行指令
npx webpack serve --config config/webpack.dev.js
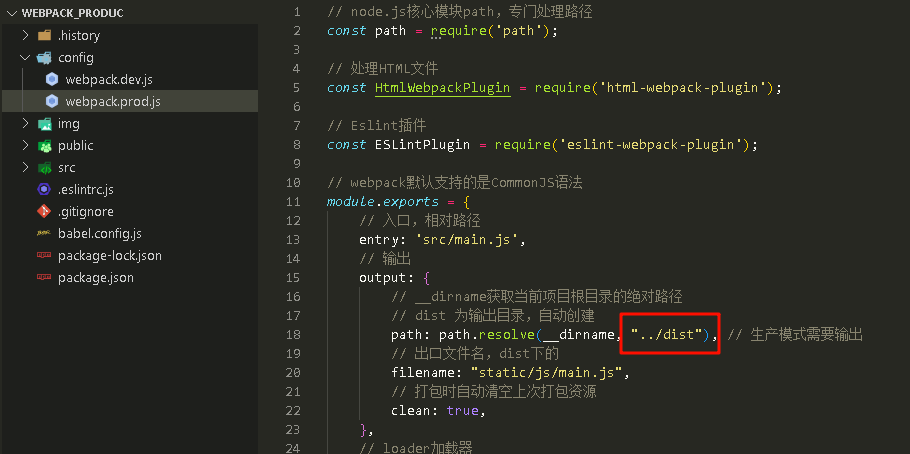
- webpack.prod.js

// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中use: ['style-loader', 'css-loader'],},// 处理less资源{test: /\.less$/,use: ['style-loader', "css-loader", "less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,use: ["style-loader", "css-loader", "sass-loader"],},// 处理stylus资源{test: /\.styl$/,use: ["style-loader", "css-loader", "stylus-loader"],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}运行指令
npx webpack serve --config config/webpack.prod.js
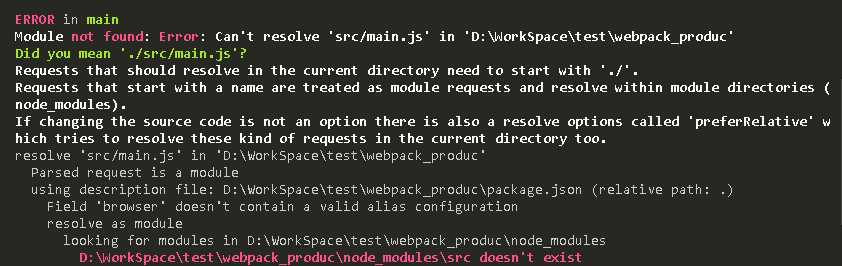
报错的点
在entry处,必须加上 ./,在我的印象里,./src 和 src没区别啊,但是这里必须加上 ./
eslint配置文件中,继承官方规则这里,不能加任何空格,比如【eslint: recommended】
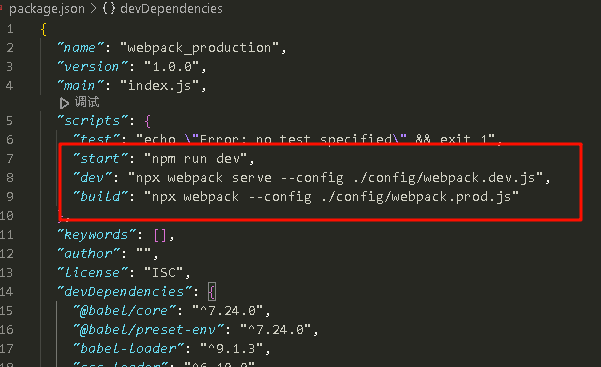
配置快速运行指令
在script中:
"start": "npm run dev","dev": "npx webpack serve --config ./config/webpack.dev.js","build": "npx webpack --config ./config/webpack.prod.js"
npm start = npm run dev = npx webpack serve

以后启动指令:
- 开发模式:
npm start或npm run dev- 生产模式:
npm run build
CSS处理(还需要额外依赖)
1.提取成独立的css文件
安装依赖
npm i mini-css-extract-plugin -DCss 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式
这样对于网站来说,会出现闪屏现象,用户体验不好
我们应该是单独的 Css 文件,通过 link 标签加载性能才好
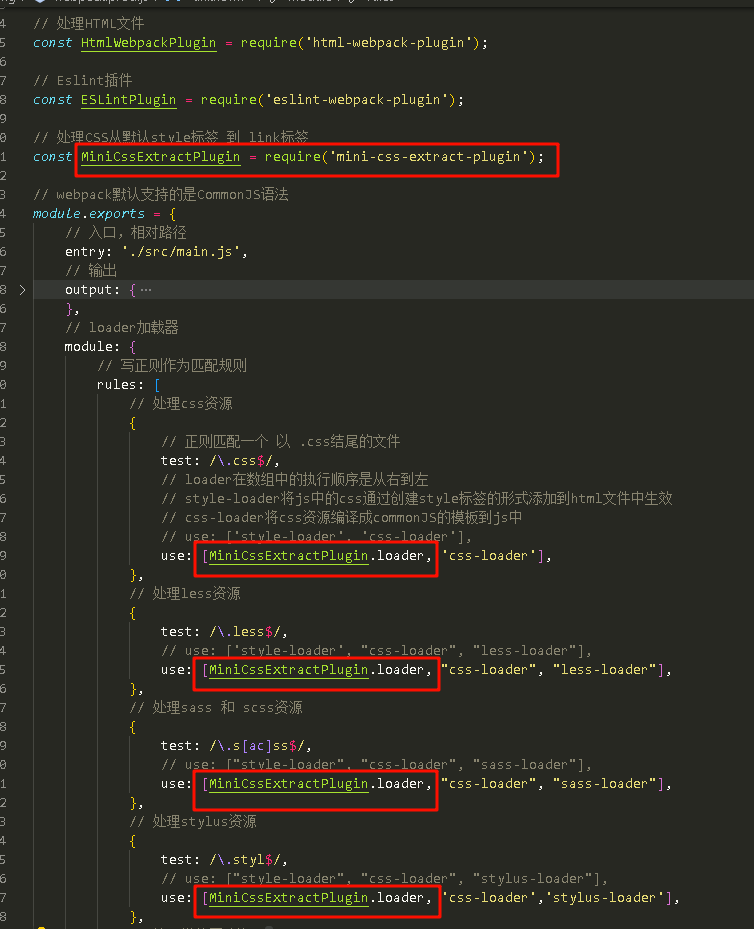
- webpack.prod.js
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// 处理CSS从默认style标签 到 link标签
const MiniCssExtractPlugin = require('mini-css-extract-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中// use: ['style-loader', 'css-loader'],use: [MiniCssExtractPlugin.loader, 'css-loader'],},// 处理less资源{test: /\.less$/,// use: ['style-loader', "css-loader", "less-loader"],use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,// use: ["style-loader", "css-loader", "sass-loader"],use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],},// 处理stylus资源{test: /\.styl$/,// use: ["style-loader", "css-loader", "stylus-loader"],use: [MiniCssExtractPlugin.loader, 'css-loader','stylus-loader'],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}


运行命令
npm run build2.CSS兼容性处理
安装依赖
npm i postcss-loader postcss postcss-preset-env -D- webpack.prod.js

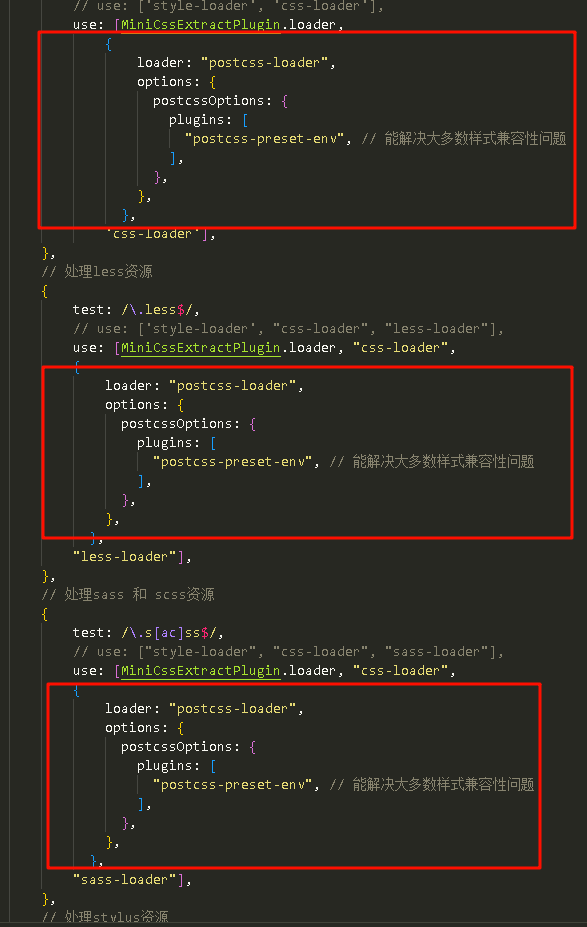
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// 处理CSS从默认style标签 到 link标签
const MiniCssExtractPlugin = require('mini-css-extract-plugin');// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中// use: ['style-loader', 'css-loader'],use: [MiniCssExtractPlugin.loader, {loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},'css-loader'],},// 处理less资源{test: /\.less$/,// use: ['style-loader', "css-loader", "less-loader"],use: [MiniCssExtractPlugin.loader, "css-loader", {loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},"less-loader"],},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,// use: ["style-loader", "css-loader", "sass-loader"],use: [MiniCssExtractPlugin.loader, "css-loader", {loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},"sass-loader"],},// 处理stylus资源{test: /\.styl$/,// use: ["style-loader", "css-loader", "stylus-loader"],use: [MiniCssExtractPlugin.loader, 'css-loader', {loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},'stylus-loader'],},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}控制兼容性
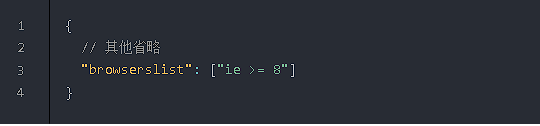
我们可以在
package.json文件中添加browserslist来控制样式的兼容性做到什么程度。
以上为了测试兼容性所以设置兼容浏览器 ie8 以上。
实际开发中我们一般不考虑旧版本浏览器了,所以我们可以这样设置:
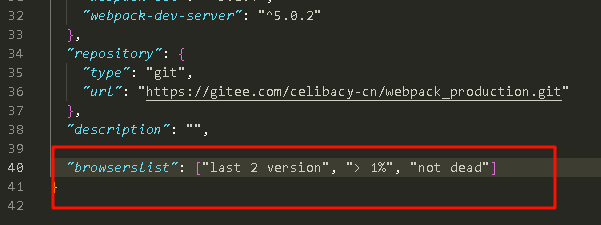
- package.json
"last 2 version":无论什么浏览器只支持最近的两个版本
"> 1%":支持99%的浏览器
"not dead":有的浏览器发展的过程中死了(我也不懂什么是死了,可能是不维护了),就不支持了

"browserslist": ["last 2 version", "> 1%", "not dead"]想要知道更多的
browserslist配置,查看browserslist官网GitHub - browserslist/browserslist: 🦔 Share target browsers between different front-end tools, like Autoprefixer, Stylelint and babel-preset-env
运行命令
npm run build合并配置(简便写法)

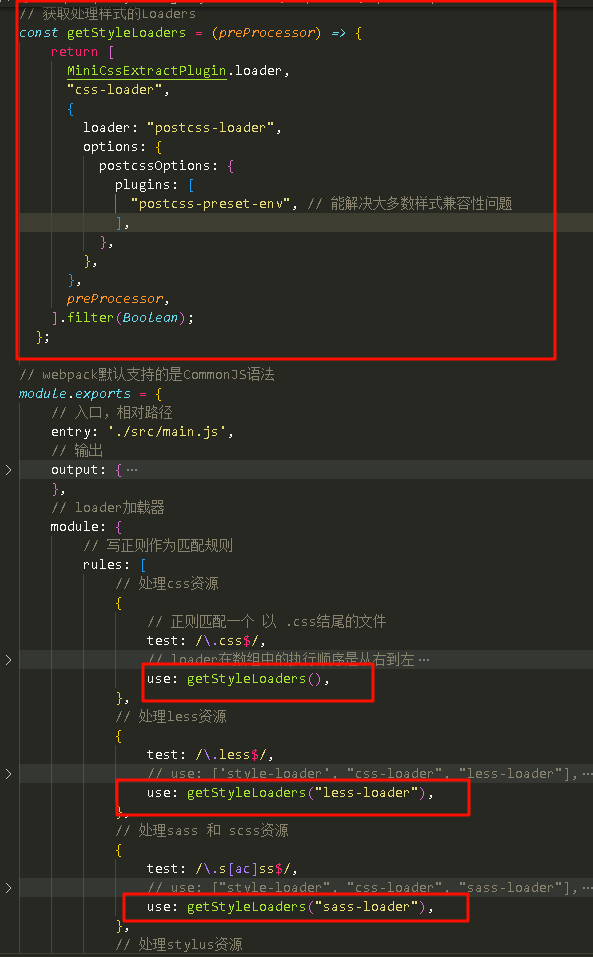
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// 处理CSS从默认style标签 到 link标签
const MiniCssExtractPlugin = require('mini-css-extract-plugin');// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);};// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中// use: ['style-loader', 'css-loader'],// use: [MiniCssExtractPlugin.loader, // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// 'css-loader'],use: getStyleLoaders(),},// 处理less资源{test: /\.less$/,// use: ['style-loader', "css-loader", "less-loader"],// use: [MiniCssExtractPlugin.loader, "css-loader", // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// "less-loader"],use: getStyleLoaders("less-loader"),},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,// use: ["style-loader", "css-loader", "sass-loader"],// use: [MiniCssExtractPlugin.loader, "css-loader", // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// "sass-loader"],use: getStyleLoaders("sass-loader"),},// 处理stylus资源{test: /\.styl$/,// use: ["style-loader", "css-loader", "stylus-loader"],// use: [MiniCssExtractPlugin.loader, 'css-loader', // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// 'stylus-loader'],use: getStyleLoaders("stylus-loader"),},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}运行命令
npm run build3.CSS压缩
安装依赖
npm i css-minimizer-webpack-plugin -D
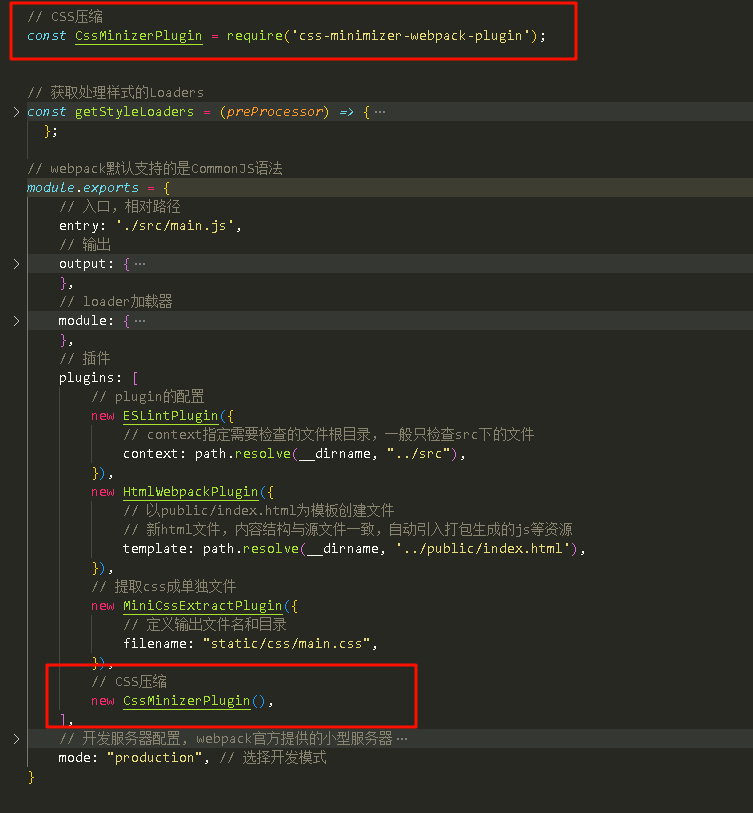
- webpack.prod.js
// node.js核心模块path,专门处理路径
const path = require('path');// 处理HTML文件
const HtmlWebpackPlugin = require('html-webpack-plugin');// Eslint插件
const ESLintPlugin = require('eslint-webpack-plugin');// 处理CSS从默认style标签 到 link标签
const MiniCssExtractPlugin = require('mini-css-extract-plugin');// CSS压缩
const CssMinizerPlugin = require('css-minimizer-webpack-plugin');// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);};// webpack默认支持的是CommonJS语法
module.exports = {// 入口,相对路径entry: './src/main.js',// 输出output: {// __dirname获取当前项目根目录的绝对路径// dist 为输出目录,自动创建path: path.resolve(__dirname, "../dist"), // 生产模式需要输出// 出口文件名,dist下的filename: "static/js/main.js",// 打包时自动清空上次打包资源clean: true,},// loader加载器module: {// 写正则作为匹配规则rules: [// 处理css资源{// 正则匹配一个 以 .css结尾的文件test: /\.css$/,// loader在数组中的执行顺序是从右到左// style-loader将js中的css通过创建style标签的形式添加到html文件中生效// css-loader将css资源编译成commonJS的模板到js中// use: ['style-loader', 'css-loader'],// use: [MiniCssExtractPlugin.loader, // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// 'css-loader'],use: getStyleLoaders(),},// 处理less资源{test: /\.less$/,// use: ['style-loader', "css-loader", "less-loader"],// use: [MiniCssExtractPlugin.loader, "css-loader", // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// "less-loader"],use: getStyleLoaders("less-loader"),},// 处理sass 和 scss资源{test: /\.s[ac]ss$/,// use: ["style-loader", "css-loader", "sass-loader"],// use: [MiniCssExtractPlugin.loader, "css-loader", // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// "sass-loader"],use: getStyleLoaders("sass-loader"),},// 处理stylus资源{test: /\.styl$/,// use: ["style-loader", "css-loader", "stylus-loader"],// use: [MiniCssExtractPlugin.loader, 'css-loader', // {// loader: "postcss-loader",// options: {// postcssOptions: {// plugins: [// "postcss-preset-env", // 能解决大多数样式兼容性问题// ],// },// },// },// 'stylus-loader'],use: getStyleLoaders("stylus-loader"),},// 处理媒体图片资源{test: /\.(png|jpe?g|gif|webp|svg)$/,// asset提供dataUrl来处理小图片转base64编码type: "asset",parser: {// 小于 10k的图片,进行转字符串处理// 体积略大一点,换来的是减少一次资源请求dataUrlCondition: {maxSize: 10 * 1024, },// 修改图片资源输出路径, dist下的// hash: 8,命名只取生成的hash值的前8位// ext: 后缀名// query: 请求头查询字符串(可选)generator: {filename: 'static/img/[hash: 8][ext][query]',},}},// 处理字体图标文件,以及音视频文件{test: /\.(ttf|woff2?|mp3|mp4|avi)$/,type: "asset/resource",// 为什么是这个类型我也不知道,官网上写的// 修改媒体资源输出路径,dist下的generator: {filename: 'static/media/[hash: 8][ext][query]',},},// 处理JS文件,JS解析器:Babel{test: /\.js$/,exclude: /node_modules/, // 排除第三方js文件loader: 'babel-loader',},]},// 插件plugins: [// plugin的配置new ESLintPlugin({// context指定需要检查的文件根目录,一般只检查src下的文件context: path.resolve(__dirname, "../src"),}),new HtmlWebpackPlugin({// 以public/index.html为模板创建文件// 新html文件,内容结构与源文件一致,自动引入打包生成的js等资源template: path.resolve(__dirname, '../public/index.html'),}),// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),// CSS压缩new CssMinizerPlugin(),],// 开发服务器配置, webpack官方提供的小型服务器// devServer: {// host: 'localhost', // 启动服务器域名// port: "3030", // 启动服务器端口号// open: true, // 是否自动打开浏览器// },// 模式mode: "production", // 选择开发模式
}

HTML 与 js压缩
默认生产模式已经开启了:html 压缩和 js 压缩
不需要额外进行配置
下一篇:
相关文章:

Node.js与webpack(三)
上一节:Node.js与Webpack笔记(二)-CSDN博客 从0来一遍(webpack项目) 将之前的webpack 的纯开发配置,重新创建空白项目,重新做一遍,捋一遍思路防止加入生产模式时候弄混 1.创建文件夹…...

测试覆盖率那些事
在测试过程中,会出现测试覆盖不全的情况,特别是工期紧张的情况下,测试的时间被项目的周期一压再压,测试覆盖概率不全就会伴随而来。 网上冲浪,了解一下覆盖率的文章,其中一篇感觉写的很不错,将…...

Etcd 介绍与使用(入门篇)
etcd 介绍 etcd 简介 etc (基于 Go 语言实现)在 Linux 系统中是配置文件目录名;etcd 就是配置服务; etcd 诞生于 CoreOS 公司,最初用于解决集群管理系统中 os 升级时的分布式并发控制、配置文件的存储与分发等问题。基…...

Docker 安装 LogStash
关于LogStash Logstash,作为Elastic Stack家族中的核心成员之一,是一个功能强大的开源数据收集引擎。它专长于从各种来源动态地获取、解析、转换和丰富数据,并将这些结构化或非结构化的数据高效地传输到诸如Elasticsearch等存储系统中进行集…...

Selenium笔记
Selenium笔记 Selenium笔记 Selenium笔记element not interactable页面刷新 element not interactable "element not interactable"是Selenium在执行与网页元素交互操作(如点击、输入等)时抛出的一个常见错误。这个错误意味着虽然找到了对应的…...

ChatGPT :确定性AI源自于确定性数据
ChatGPT 幻觉 大模型实际应用落地过程中,会遇到幻觉(Hallucination)问题。对于语言模型而言,当生成的文本语法正确流畅,但不遵循原文(Faithfulness),或不符合事实(Factua…...

linux驱动开发面试题
1.linux中内核空间及用户空间的区别? 记住“22”,两级分段两级权限。 例如是32位的机器,从内存空间看:顶层1G是内核的,底3G是应用的;从权限看:内核是0级特权,应用是3级特权。 2.用…...

【AI】Ubuntu系统深度学习框架的神经网络图绘制
一、Graphviz 在Ubuntu上安装Graphviz,可以使用命令行工具apt进行安装。 安装Graphviz的步骤相对简单。打开终端,输入以下命令更新软件包列表:sudo apt update。之后,使用命令sudo apt install graphviz来安装Graphviz软件包。为…...
:2024.03.05-2024.03.10—(2))
AI推介-大语言模型LLMs论文速览(arXiv方向):2024.03.05-2024.03.10—(2)
论文目录~ 1.Debiasing Large Visual Language Models2.Harnessing Multi-Role Capabilities of Large Language Models for Open-Domain Question Answering3.Towards a Psychology of Machines: Large Language Models Predict Human Memory4.Can we obtain significant succ…...

AI解答——DNS、DHCP、SNMP、TFTP、IKE、RIP协议
使用豆包帮助我解答计算机网络通讯问题—— 1、DHCP 服务器是什么? DHCP 服务器可是网络世界中的“慷慨房东”哦🤣 它的全称是 Dynamic Host Configuration Protocol(动态主机配置协议)服务器。 DHCP 服务器的主要任务是为网络中的…...

【TypeScript系列】声明合并
声明合并 介绍 TypeScript中有些独特的概念可以在类型层面上描述JavaScript对象的模型。 这其中尤其独特的一个例子是“声明合并”的概念。 理解了这个概念,将有助于操作现有的JavaScript代码。 同时,也会有助于理解更多高级抽象的概念。 对本文件来讲,“声明合并”是指编…...

zookeeper基础学习之六: zookeeper java客户端curator
简介 Curator是Netflix公司开源的一套zookeeper客户端框架,解决了很多Zookeeper客户端非常底层的细节开发工作,包括连接重连、反复注册Watcher和NodeExistsException异常等等。Patrixck Hunt(Zookeeper)以一句“Guava is to Java…...
表查询)
MySQL数据库操作学习(2)表查询
文章目录 一、表查询1.表字段的操作①查看表结构②字段的增加③字段长度/数据类型的修改④字段名的修改⑤删除字符段⑥清空表数据⑦修改表名⑧删除表 2、表数据查询3、where 字段4、聚合函数 一、表查询 1.表字段的操作 ①查看表结构 desc 表名; # 查看表中的字段类型&#…...

Java学习
目录 treeSet StringBuilder treeSet TreeSet 是 Java 中实现了 Set 接口的一种集合类,它使用红黑树数据结构来存储元素,放到TreeSet集合中的元素: 无序不可重复,但是可以按照元素的大小顺序自动排序。 TreeSet一般会和Iterator迭代器一起使…...

C#八皇后算法:回溯法 vs 列优先法 vs 行优先法 vs 对角线优先法
目录 1.八皇后算法(Eight Queens Puzzle) 2.常见的八皇后算法解决方案 (1)列优先法(Column-First Method): (2)行优先法(Row-First Method)&a…...

springboot整合swagger,postman,接口规范
一、postman介绍 1.1概述 工具下载 Postman(发送 http 请求的工具) 官网(下载速度比较慢):Download Postman | Get Started for Free 网盘下载:百度网盘 请输入提取码 1.2Http 请求格式 请求地址请求方法状…...

029—pandas 遍历行非向量化修改数据
前言 在 pandas 中,向量化计算是指利用 pandas 对象的内置方法和函数,将操作应用到整个数据结构的每个元素,从而在单个操作中完成大量的计算。 但在一些需求中,我们无法使用向量化计算,就需要迭代操作,本例…...

相机安装位置固定后开始调试设备供电公司推荐使用方法
摄像头安装位置固定后开始调试 设备供电:无电源设备需要连接12V/2A电源并连接到摄像机的DC端口,而有电源的摄像机可以直接连接到220V电源。 连接设备:如果是有线连接,请使用网线将设备连接到电脑(建议直接连接&#…...

AI视频批量混剪系统|罐头鱼AI视频矩阵获客
AI视频批量混剪系统助您轻松管理和编辑视频素材 如今,视频营销已成为企业推广的重要方式。为了满足用户对视频管理、发布和编辑的需求,《罐头鱼AI视频批量混剪系统》应运而生。这款智能化系统集成了多种功能,助您轻松管理和发布精彩视频内容…...

线程池学习-了解,自定义线程池
什么是线程池,这个池字是什么 线程池,主要利用池化思想,线程池,字符串常量池等 为什么要有一个线程池? 正常线程的创建:1,手动创建一个线程 2.给该线程分配任务,线程执行任务 3…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...