el-input设置max、min无效的解决方案
目录
一、方式1:type=“number”
二、方式2:oninput(推荐)
三、计算属性
如下表所示,下面为官方关于max,min的介绍:
el-input:
| max | 原生属性,设置最大值 |
| min | 原生属性,设置最小值 |
| step | 原生属性,设置输入字段的合法数字间隔 |
不用el-form表单来验证处理的情况下,举例了下面几种方式:
一、方式1:type=“number”
这两个,max和min主要是用于设置最大值和最小值的,但是呐,如果你只使用max及min是没有效果的,他必须和type=“number”配合使用,也就是说,在el-input中两者需要同时存在才有效果。
还有一个需要注意的是,el-input设置type="number",原本的样式会发生改变(下图所示)。
这种方式限制的是数字输入框右边的增减箭头按钮,最大值和最小值,不能对手动输入的数进行限制。如果手动输入一个大于100或小于10的数,还是无法限制。
<el-input type="number" v-model="queryParams.itemName" max="100" min="0" value="" placeholder="请输入" clearable/> 
这个和el-input-number有点类似:
| min | 设置计数器允许的最小值 | number | — | -Infinity |
| max | 设置计数器允许的最大值 | number | — | Infinity |
| step | 计数器步长 | number | — | 1 |

el-input-number可以键盘打字输入是限制为number类型,
el-input对键盘打字输入是限制不住的。
注意:
el-input设置type="number"后,输入“e”也能够输入。这是因为自然常数e=2.71828,这个e会被type=”number”判定为合规,不会进入正则。
二、方式2:oninput(推荐)
oninput事件会在表单元素的值发生变化时立刻触发,无论是通过键盘输入、粘贴、剪切、拖拽等方式,都能实时响应。
主要用于实时监控表单元素的输入,特别是一些需要动态展示输入内容的场景
下方是只能输入1-100数字的案例:
<el-input v-model.number="scope.row.obj.superFreshPercentage" oninput="if(value){value=value.replace(/[^\d]/g,1);if(Number(value)<=0){value=0}} if(Number(value)>100){value=100}" size="mini" placeholder="输入(1-100)" clearable />不使用onchange事件的原因:
在表单元素的值发生变化并且元素失去焦点时触发,他主要适用于需要在表单元素失去焦点时进行处理的场景
三、计算属性
使用v-model和计算属性的完整使用更新输入的值
<template> <el-input v-model="boundedValue" placeholder="请输入数字" type="number" ></el-input> <el-alert v-if="showError" type="error" description="输入的数字超出了范围" show-icon ></el-alert>
</template> <script>
export default { data() { return { inputValue: null, minValue: 0, maxValue: 100, showError: false }; }, computed: { boundedValue: { get() { return this.inputValue; }, set(value) { const numValue = Number(value); if (!isNaN(numValue) && numValue >= this.minValue && numValue <= this.maxValue) { this.inputValue = numValue; this.showError = false; } else { this.inputValue = Math.max(this.minValue, Math.min(this.maxValue, numValue)); this.showError = true; } } } }
};
</script>希望对大家有所帮助
相关文章:

el-input设置max、min无效的解决方案
目录 一、方式1:type“number” 二、方式2:oninput(推荐) 三、计算属性 如下表所示,下面为官方关于max,min的介绍: el-input: max原生属性,设置最大值min原生属性&a…...
)
C语言经典面试题目(十八)
1、如何在C语言中实现堆排序算法? 堆排序是一种利用堆数据结构进行排序的算法。它的基本思想是首先将待排序的数组构建成一个最大堆(或最小堆),然后逐步将堆顶元素与堆中最后一个元素交换,并重新调整堆,使…...

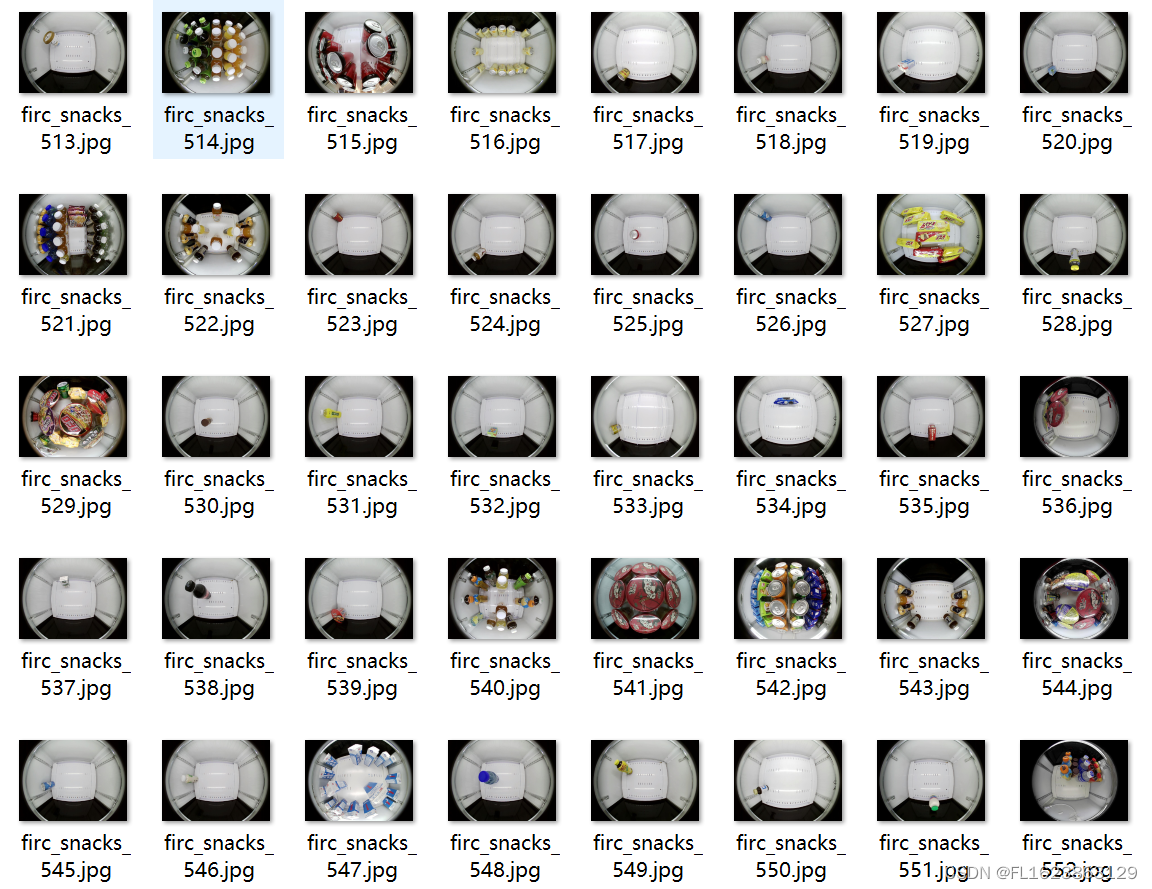
[数据集][目标检测]零售柜零食检测数据集VOC+YOLO格式5422张113类
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):5422 标注数量(xml文件个数):5422 标注数量(txt文件个数):5422 标注…...

Flask vs. Django:选择适合你的Web开发框架【第134篇—Flask vs. Django】
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 Flask vs. Django:选择适合你的Web开发框架 在选择一个适合你项目的Web开发框架…...
的概念和用法吗?在Spring中,如何使用事务管理?)
你能解释一下Spring AOP(面向切面编程)的概念和用法吗?在Spring中,如何使用事务管理?
你能解释一下Spring AOP(面向切面编程)的概念和用法吗? Spring AOP(面向切面编程)是Spring框架中一个非常重要的功能模块,它允许开发者通过预编译方式和运行期动态代理来实现程序功能的统一维护。AOP并不是…...

时序分解 | Matlab实现GWO-CEEMDAN基于灰狼算法优化CEEMDAN时间序列信号分解
时序分解 | Matlab实现GWO-CEEMDAN基于灰狼算法优化CEEMDAN时间序列信号分解 目录 时序分解 | Matlab实现GWO-CEEMDAN基于灰狼算法优化CEEMDAN时间序列信号分解效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.CEEMDAN方法的分解效果取决于白噪声幅值权重(Nstd)和噪声添…...
:利用Jasypt对数据库连接进行加密)
Spring Boot(七十):利用Jasypt对数据库连接进行加密
1 Jasypt简介 Jasypt(Java Simplified Encryption)是一个专注于简化Java加密操作的工具。它提供了一种简单而强大的方式来处理数据的加密和解密,使开发者能够轻松地保护应用程序中的敏感信息,如数据库密码、API密钥等。 Jasypt的设计理念是简化加密操作,使其对开发者更加…...

Mysql设计规范
主键推荐默认用递增字符串大小合理设置数据库默认字段: 主键、创建人、创建时间、修改人、修改时间、逻辑删除(可选)、乐观锁(可选)冗余字段: 严禁冗余变更字段;例如: 创建人名称,租…...

Vue3项目部署安装
Vue3ts部署 查看官网安装项目vue3的命令(四个)其中有: yarn create vuelatest 我执行时遇到报错,可能是我yarn版本不是最新 的问题, 改用这个命令去掉latest即可 yarn create vue 新项目先要安装yarn依赖,才能yarn …...
Oracle P6 Professional 配置连接数据库总结
前言 P6 Professional作为Oracle P6计划管理系统的重要套件之一,其操作出色,体检佳,是非常多的计划工程师跟踪项目进度计划的辅助工具。自20年前,Professional一直在不断的演变更新,以适应当前的新技术,从…...

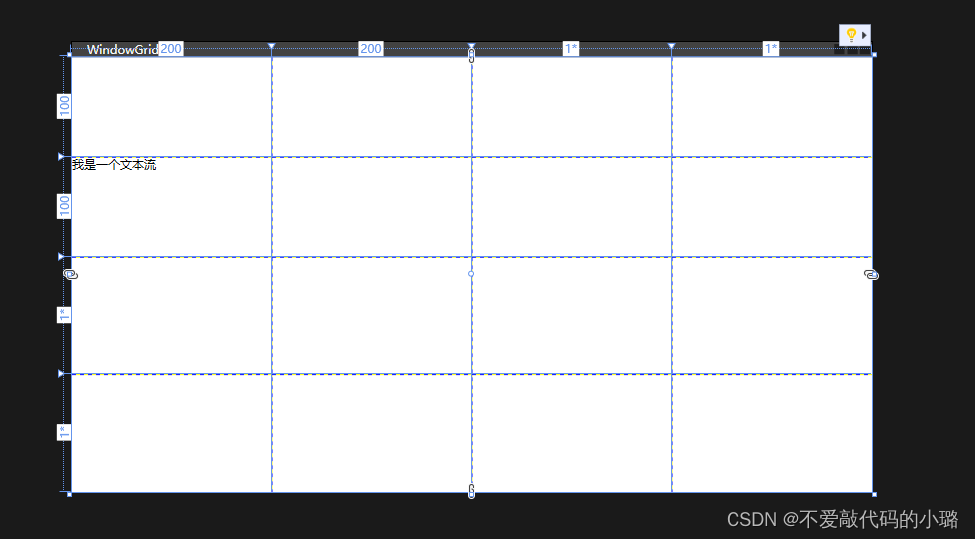
WPF —— Grid网格布局
1 :Grid网格布局简介 Grid为WPF中最常用的布局容器, 作为View中的主要组成部分, 负责框架中整体的页面布局。 2:网格标签Grid.ColumnDef Grid.ColumnDefinitions自定义列 只能设置宽度 不能设置高度ColumnDefinition 每一个列可以设置宽度,…...

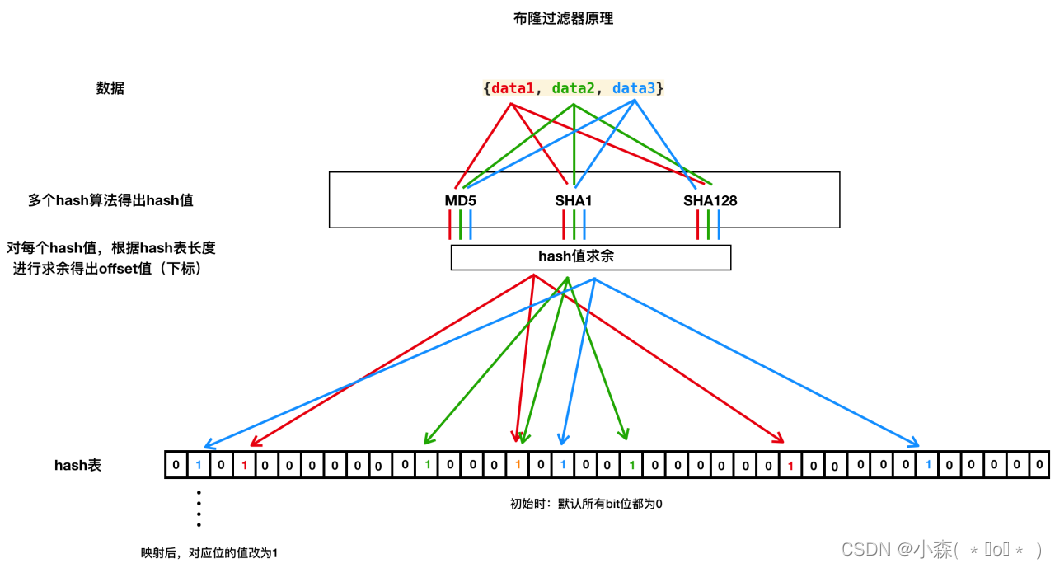
爬虫的去重
去重基本原理 爬虫中什么业务需要使用去重 防止发出重复的请求防止存储重复的数据 在爬取网页数据时,避免对同一URL发起重复的请求,这样可以减少不必要的网络流量和服务器压力,提高爬虫的效率,在将爬取到的数据存储到数据库或其…...

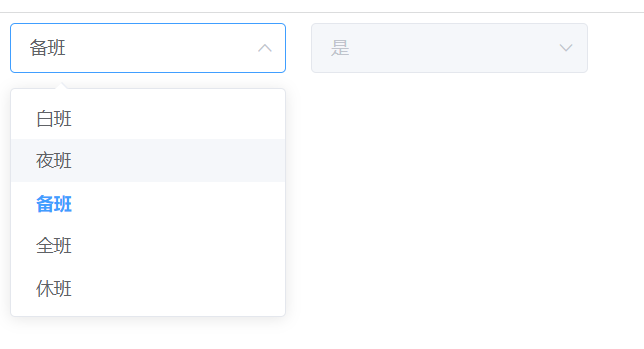
elementUI两个select单选框联动
实现需求:两个单选框内容两栋,在选择第一个时,第二个选框能自动更新对应选项。且在切换第一个选项内容时,第二个选框会被清空且切换到新的对应选项。 设置值班班次和备班情况两个选项 ,完整代码如下: <…...

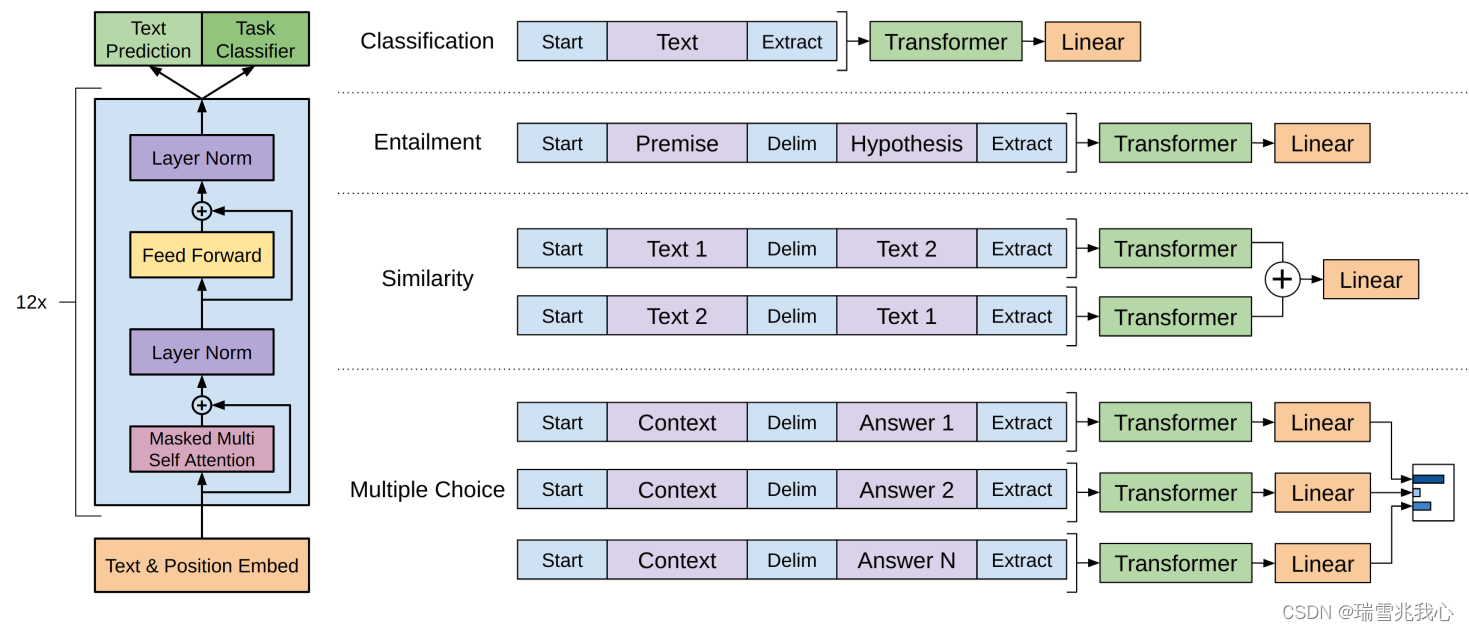
十四、GPT
在GPT-1之前,传统的 NLP 模型往往使用大量的数据对有监督的模型进行任务相关的模型训练,但是这种有监督学习的任务存在两个缺点:预训练语言模型之GPT 需要大量的标注数据,高质量的标注数据往往很难获得,因为在很多任务…...

五款优秀的FTP工具
一、WinSCP WinSCP是一个Windows环境下使用SSH的开源图形化SFTP客户端。同时支持SCP协议。它的主要功能就是在本地与远程计算机间安全的复制文件。.winscp也可以链接其他系统,比如linux系统。 官网:https://winscp.net/ 二、FileZilla FileZilla是一个免费开源的…...

十八、软考-系统架构设计师笔记-真题解析-2022年真题
软考-系统架构设计师-2022年上午选择题真题 考试时间 8:30 ~ 11:00 150分钟 1.云计算服务体系结构如下图所示,图中①、②、③分别与SaaS、PaaS、IaaS相对应,图中①、②、③应为( )。 A.应用层、基础设施层、平台层 B.应用层、平台层、基础设施层 C.平…...

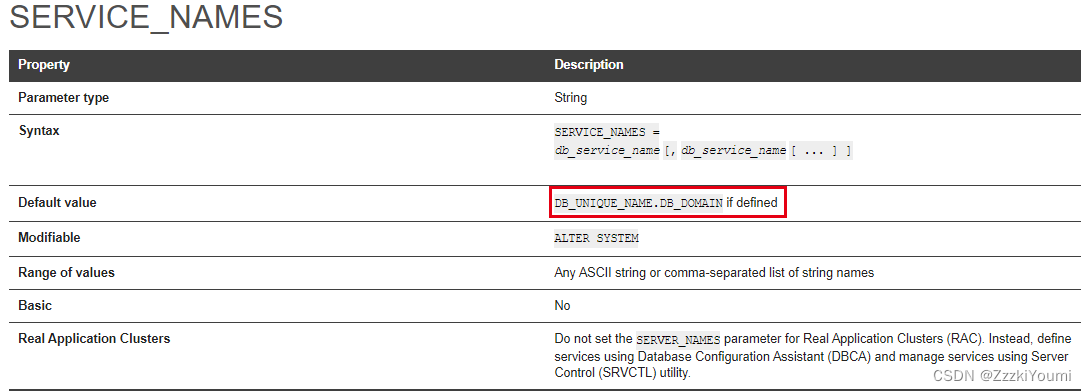
oracle数据库名、实例名、服务名等区分
DB_NAME: ①是数据库名,长度不能超过8个字符,记录在datafile、redolog和control file中 ②在DataGuard环境中DB_NAME相同而DB_UNIQUE_NAME不同 ③在RAC环境中,各个节点的DB_NAME 都相同,但是INSTANCE_NAME不同 ④DB_NA…...

MQ横向对比:RocketMQ、Kafka、RabbitMQ、ActiveMQ、ZeroMQ
前言 本文将从多个角度全方位对比目前比较常用的几个MQ: RocketMQKafkaRabbitMQActiveMQZeroMQ将单独说明。 表格对比 特性RocketMQKafkaRabbitMQActiveMQ单机吞吐量10 万级,支撑高吞吐10 几万级,吞吐量非常高,甚至有文献称&a…...

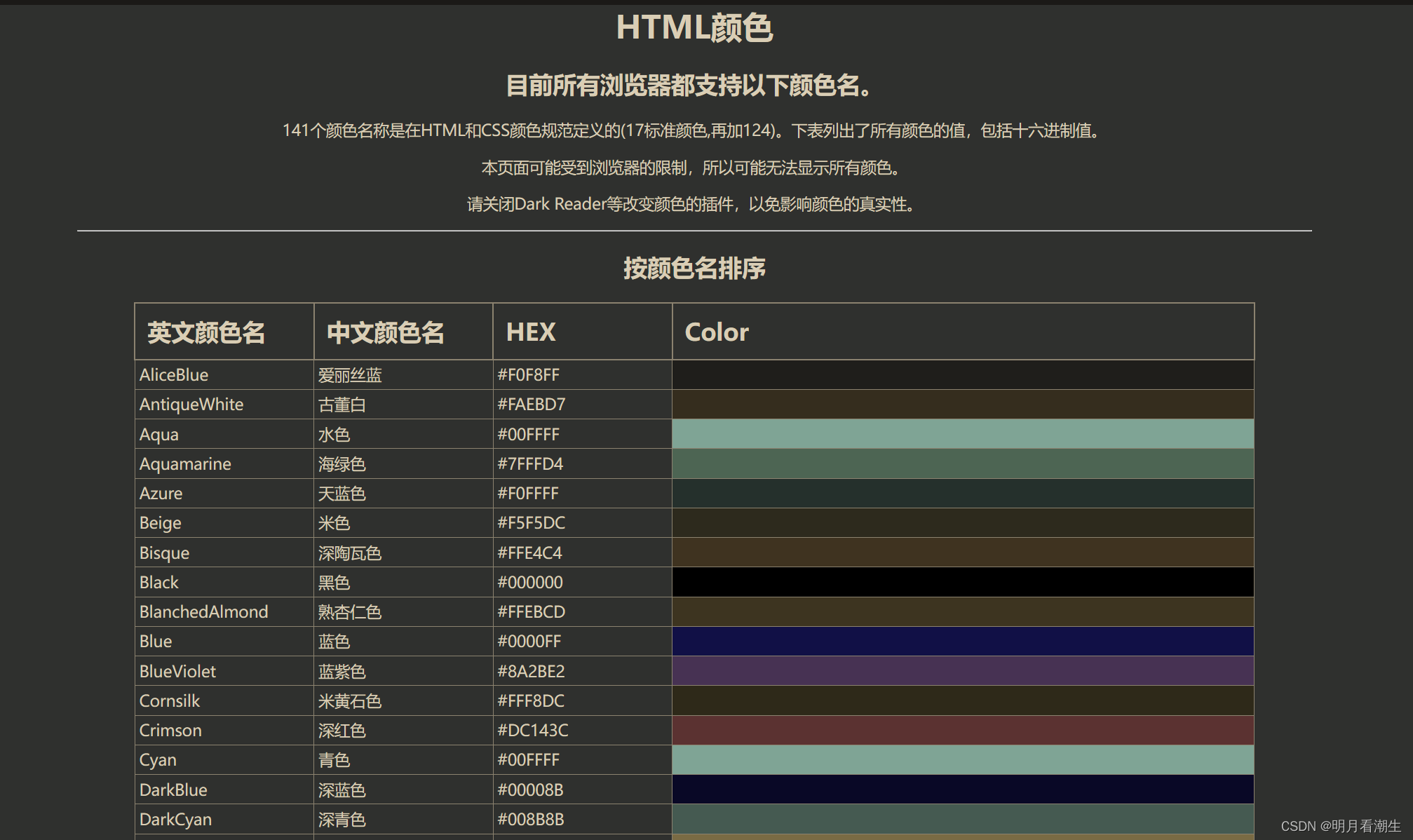
html5cssjs代码 018颜色表
html5&css&js代码 018颜色表 一、代码二、效果三、解释 这段代码展示了一个基本的颜色表,方便参考使用,同时也应用了各种样式应用方式。 一、代码 <!DOCTYPE html> <html lang"zh-cn"> <head><title>编程笔记…...

力扣刷题Days20-151. 反转字符串中的单词(js)
目录 1,题目 2,代码 1,利用js函数 2,双指针 3,双指针加队列 3,学习与总结 1,正则表达式 / \s /: 2,结合使用 split 和正则表达式: 1,题目 给你一个字符串 s &am…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...
