几何相互作用GNN预测3D-PLA
预测PLA是药物发现中的核心问题。最近的进展显示了将ML应用于PLA预测的巨大潜力。然而,它们大多忽略了复合物的3D结构和蛋白质与配体之间的物理相互作用,而这对于理解结合机制至关重要。作者提出了一种结合3D结构和物理相互作用的几何相互作用图神经网络GIGN,用于预测蛋白质-配体的结合亲和力。具体来说,作者设计了一个异构相互作用层,将共价和非共价相互作用统一到消息传递阶段,以更有效地学习节点表示。异构相互作用层还遵循基本的生物学定律,包括复合物的平移和旋转的不变性,从而避免了昂贵的数据增强策略。GIGN在三个外部测试集上实现了最先进的性能。
来自:Geometric Interaction Graph Neural Network for Predicting Protein−Ligand Binding Affinities from 3D Structures (GIGN)
目录
- 背景概述
- 方法-不变性
- 定义
- GIGN的不变性分析
背景概述
药物发现中的一个关键问题是蛋白质-配体结合亲和力的预测,PLA描述了候选药物与蛋白质之间结合相互作用的强度。为了确定对某一特定蛋白质有效而安全的药物,药理学家必须测试数千种化合物。然而,实验测量PLA既费时又耗资源。计算机方法能够根据PLA的预测对候选药物进行排序并优先考虑更好的药物,从而加快药物筛选的过程。
随着高质量实验确定的蛋白质-配体结构及其结合亲和力的增加,ML方法已被广泛用于通过从数据中识别有用的模式来预测蛋白质-配体的结合亲和力或相互作用。根据模型是否依赖物理相互作用做出决策,现有的基于ML的PLA预测方法可分为无交互和基于交互两类,如图1所示。
无相互作用方法隐含地假设ML模型可以从不显示物理蛋白质-配体相互作用的数据中预测PLA。因此,配体通常用SMILES或二维graph表示,蛋白质用序列表示,而为了简单起见,省略了原子相互作用。例如,DeepDTA使用SMILES字符串和蛋白质序列作为输入,然后使用两个CNN从中提取特征。另一方面,GraphDTA和MGraphDTA将配体表示为二维分子graph,以保留二维结构信息。无相互作用的方法可以用于预测没有三维结构和物理相互作用信息的配合物的结合亲和力。然而,三维结构和物理相互作用已被证明是提高模型泛化能力的必要条件(Structure-aware interactive graph neural networks for the prediction of protein-ligand binding affinity)。
相比之下,基于相互作用的模型基于复合物的三维结构和蛋白质与配体的物理相互作用进行预测。在基于相互作用的模型中,3D-CNNs和相互作用图神经网络IGNNs是最常用的基于原子相互作用信息的三维结构结合亲和力预测模型。3D-CNNs针对复合物的3D grids提取特征,这是效率较低的,因为grid中的大多数体素不包含结构相关的有用信息。此外,由于每个体素的位置不是旋转不变的,旋转原子坐标会改变结合亲和力的预测值,这与生物学事实不一致。另一方面,IGNNs将蛋白质-配体复合物表示为相互作用图,其中节点对应原子,边缘对应共价键或非共价键/相互作用。向IGNNs中注入结构信息的最常见方法是使用从它们的3D坐标计算的成对原子-原子距离,这确保了IGNNs对复合物的平移和旋转的不变性。
尽管IGNNs在PLA预测方面具有巨大的潜力,但由于其泛化能力不足,导致还没有为实际应用做好准备。作者总结了现有IGNNs在结合亲和力预测方面存在的两个潜在问题。首先,现有的IGNNs通常将共价相互作用和非共价相互作用视为同一类型的相互作用。在这种情况下,配体节点可以在信息传递过程中同时接收来自其共价和非共价邻居的信息,如图2a所示。尽管这种假设简化了建模,但它有一个明显的缺点。非共价相互作用的数量远远大于共价相互作用的数量,因此非共价相互作用将主导计算,即共价相互作用的信息可能被非共价相互作用的信息所吞没。其次,几何先验(对称先验)是一种重要的inductive bias,可以利用问题的对称性将神经网络限制在相关函数上,从而提高模型泛化能力。例如,对于具有不同初始位置,例如不同位置和方向的相同蛋白质-配体复合物,预测的结合亲和力应该保持不变,如图2b所示。然而,这种不变性仍然没有得到充分的研究,例如,很少有研究试图证明IGNNs可以从考虑不变性中受益。

- 图1:PLA方法总结。

- 图2:动机和方法。
为了解决上述问题,作者提出了一种几何相互作用图神经网络GIGN,该网络结合了三维结构和物理相互作用以及不变性约束来预测蛋白质-配体的结合亲和力。GIGN的主要贡献包括:
- GIGN使用异构交互层,将共价和非共价交互统一到消息传递阶段,以更有效地学习节点表示。异构交互层将共价交互和非共价交互视为不同类型的交互,并在消息传递期间独立处理它们,从而避免了图2a中描述的缺点。
- GIGN强制神经网络满足关于输入平移和旋转的不变性。研究表明,考虑模型的不变性可以大大提高模型的泛化能力。
- 实验结果表明,GIGN在三个外部测试集上达到了最先进的性能,且计算成本较低,更易于适用于大规模数据库。
- 可视化结果表明,GIGN可以捕获与binding相关的基本特征。
方法-不变性
定义
令 T : X → X T:X\rightarrow X T:X→X为一个变换集合(比如,旋转,平移,反射,排列)。GNN f : X → Y f:X\rightarrow Y f:X→Y对于 T T T是不变的,前提是: f ( T ( X ) ) = f ( X ) f(T(X))=f(X) f(T(X))=f(X)。
GIGN中探讨了两种不变性:
- 平移不变性: f ( X + g ) = f ( X ) f(X+g)=f(X) f(X+g)=f(X)
- 旋转不变性: f ( Q X ) = f ( X ) f(QX)=f(X) f(QX)=f(X)
GIGN的不变性分析
异构交互层 F F F对于平移和旋转是不变的。形式上, F F
相关文章:

几何相互作用GNN预测3D-PLA
预测PLA是药物发现中的核心问题。最近的进展显示了将ML应用于PLA预测的巨大潜力。然而,它们大多忽略了复合物的3D结构和蛋白质与配体之间的物理相互作用,而这对于理解结合机制至关重要。作者提出了一种结合3D结构和物理相互作用的几何相互作用图神经网络GIGN,用于预测蛋白质…...

2024最新版使用PyCharm搭建Anaconda
2024最新版使用PyCharm搭建Anaconda 因为pycharm自带的包不全,或者下载的时候比较慢,所以我们直接用anaconda的包,毕竟我们以后还会学到很多的包,不多说,直接开干! 一、下载Pycharm、Anacoda pycharm中文网…...

前台于后台项目
一:技术栈 前台:vue3element plus 后台:reactant desgin 二:项目中的问题: 多人协同开发导致样式冲突 ui框架中组件的使用 ui框架中组件样式的修改 精度缺失问题 框架的使用 三:解决方案: …...

Magical Combat VFX
这个包包含30个可供游戏使用的VFX,有各种口味,为您的游戏增添趣味! 所有VFX都经过了很好的优化,可以在所有平台上使用。 这个包特别有一堆闪电魔法,有两种主要的变体,一种是深色的,另一种是浅色的。但它也提供了一系列其他视觉效果,如神圣咒语、音乐主题等等! 我们提供…...

hadoop伪分布式环境搭建详解
(操作系统是centos7) 1.更改主机名,设置与ip 的映射关系 hostname //查看主机名 vim /etc/hostname //将里面的主机名更改为master vim /etc/hosts //将127.0.0.1后面的主机名更改为master,在后面加入一行IP地址与主机名之间的…...

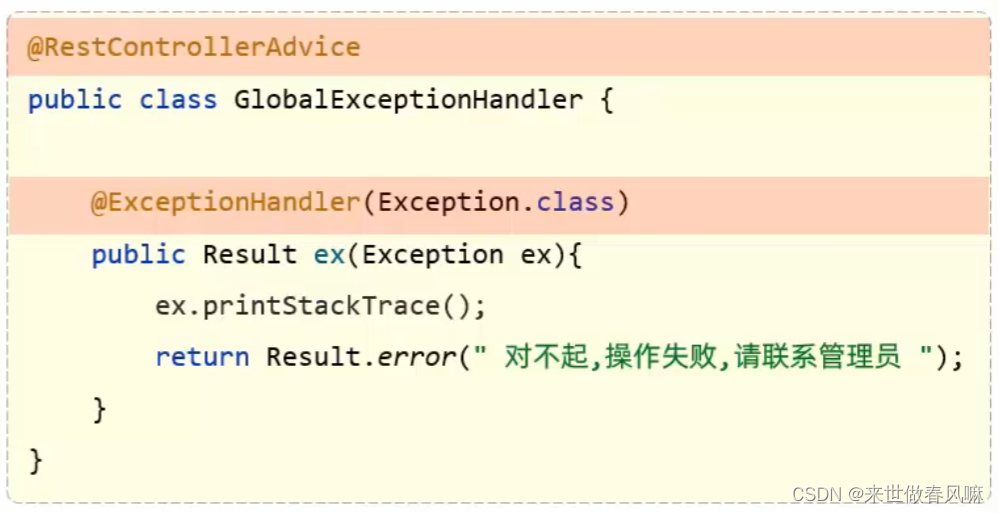
day12-SpringBootWeb 登录认证
一、登录功能 Slf4j RestController public class LoginController {Autowiredprivate EmpService empService;PostMapping("/login")public Result login(RequestBody Emp emp){log.info("员工登录: {}", emp);Emp e empService.login(emp);//登录失败, …...

内外网数据单向导入导出 如何提升效率确保安全性?
金融、证券、税务、海关、军工、国央企、生物医药等涉密行业,为了保护内部的核心数据,都会将网络进行物理隔离,网络物理隔离主要是采用隔离硬件设备,在人工或者软件的控制下,进行内外网的切换和数据交换。 传统的内外网…...
)
Spring核心方法:Refresh全解(WebMVC如何装配、关联)
Spring核心方法:Refresh全解(WebMVC如何装配、关联) 这里是一个表格,列出了Spring容器刷新过程中执行的方法以及它们的作用: 方法名称描述prepareRefresh()初始化一些属性和状态,例如启动时间戳、活动标志、环境变量等。obtainF…...

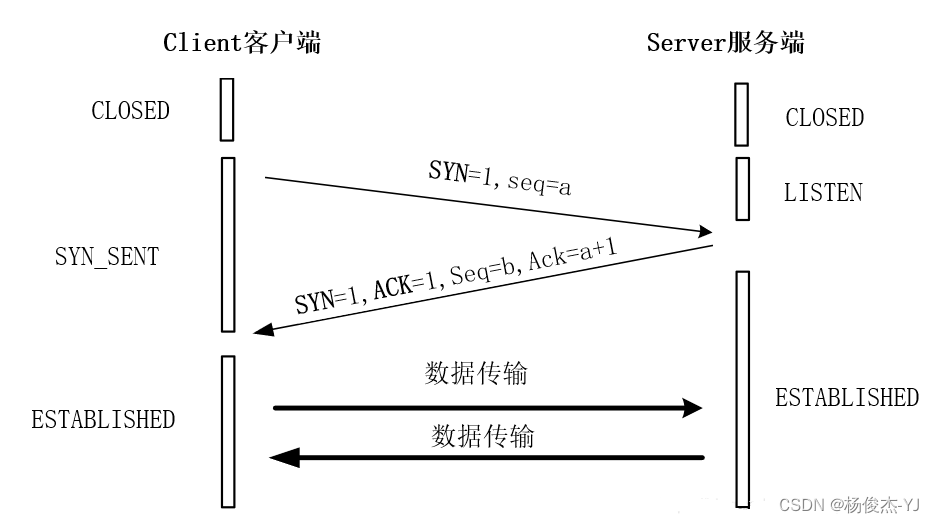
TCP:三次握手四次挥手及相关问题:
连接—三次握手: 流程图: 过程详解: 客户端(connect)连接服务器(listen) Client将标志位SYN置为1,随机产生一个值seqx, 并将该数据包发送给Server, Client进入SYN_ SENT状态,等待Server确认。Server收到数据包后由标…...

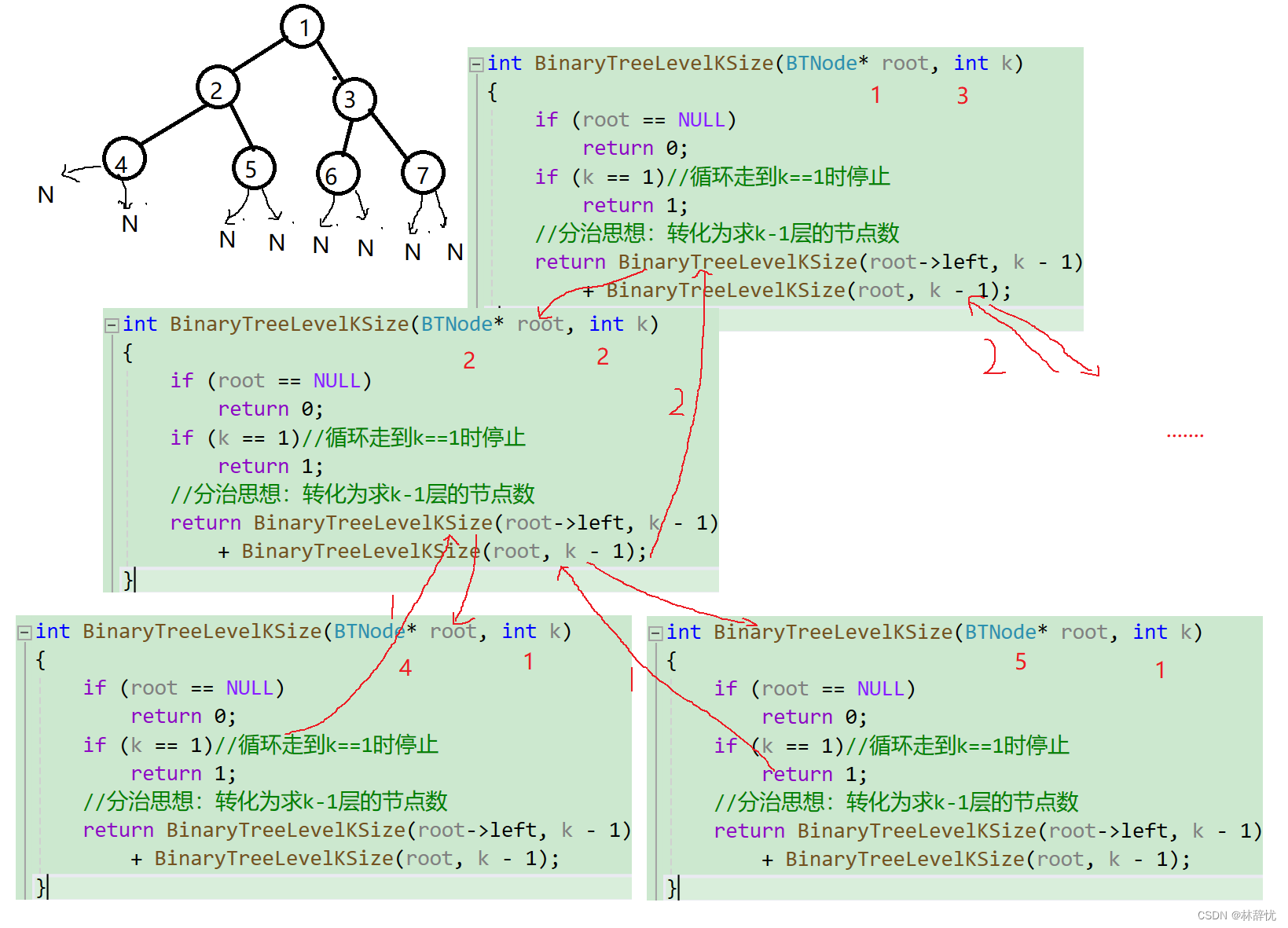
链式二叉树--前序中序后序遍历,高度,节点个数问题
目录 前言: 一:链式二叉树的结构定义 二:链式二叉树的遍历--->前序,中序,后序 1.前序 递归展开图分析 2.中序 递归展开图分析 3.后序 三:二叉树结点的求解 1.二叉树总结点 递归展开分析 2…...

HCIA——TCP协议详解
目录 1、TCP概念及协议头部格式 1.1TCP特点 1.2TCP协议协议头部格式 1.3字段进行介绍 1.3.1源端口和目的端口 1.3.2序号(seq) 1.3.3确认序号(ack) 1.3.4数据偏移 1.3.5标志位 1.3.6窗口 1.3.7校验和 1.3.8紧急指针 2、TCP的可靠性 2.1 TCP可靠性的保障 2.2排序机…...

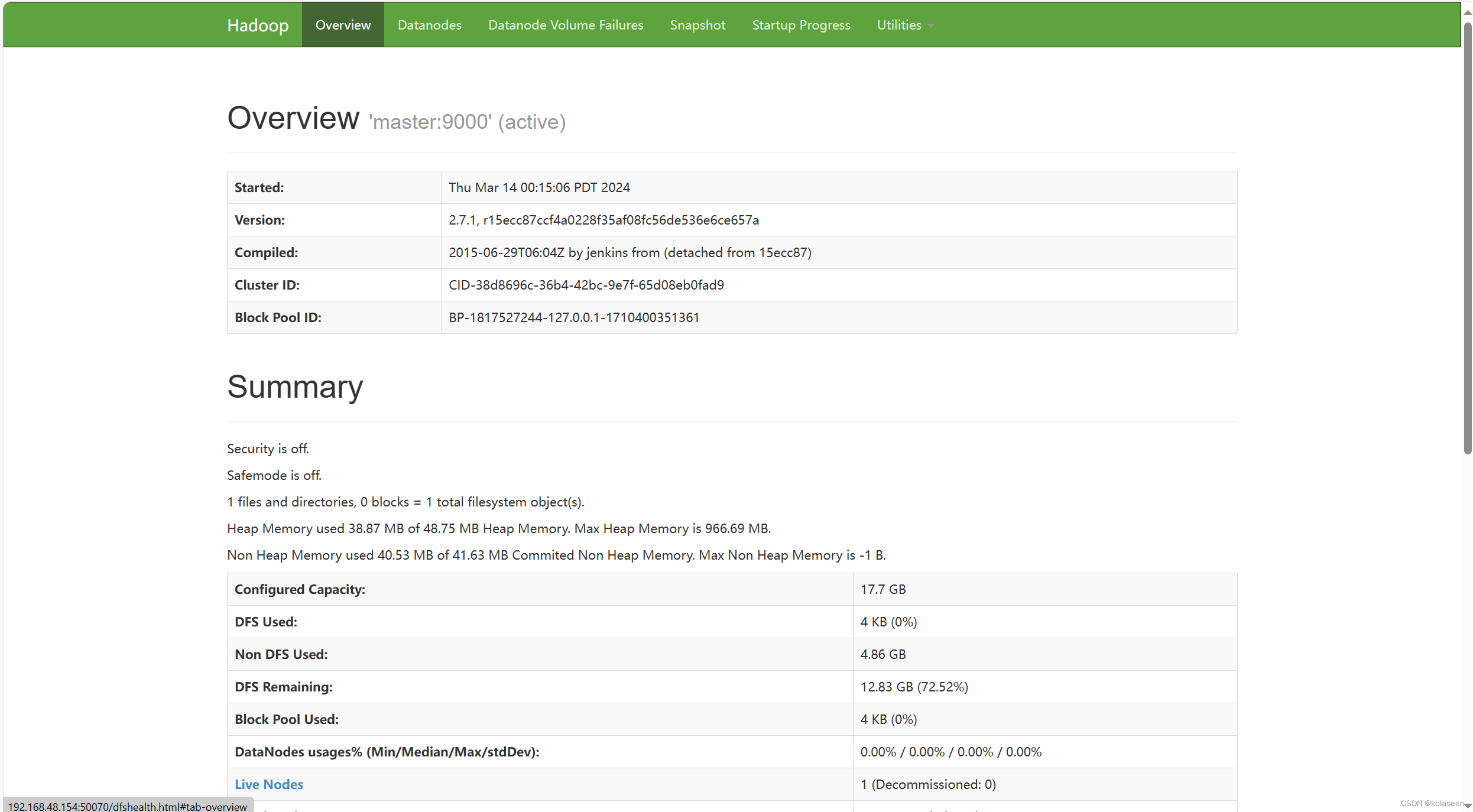
Hadoop大数据应用:Linux 部署 HDFS 分布式集群
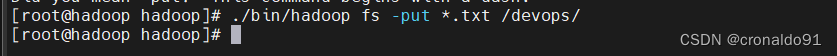
目录 一、实验 1.环境 2.Linux 部署 HDFS 分布式集群 3.Linux 使用 HDFS 文件系统 二、问题 1.ssh-copy-id 报错 2. 如何禁用ssh key 检测 3.HDFS有哪些配置文件 4.hadoop查看版本报错 5.启动集群报错 6.hadoop 的启动和停止命令 7.上传文件报错 8.HDFS 使用命令 一…...

纯 CSS 实现文字换行环绕效果
实现效果 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title><…...

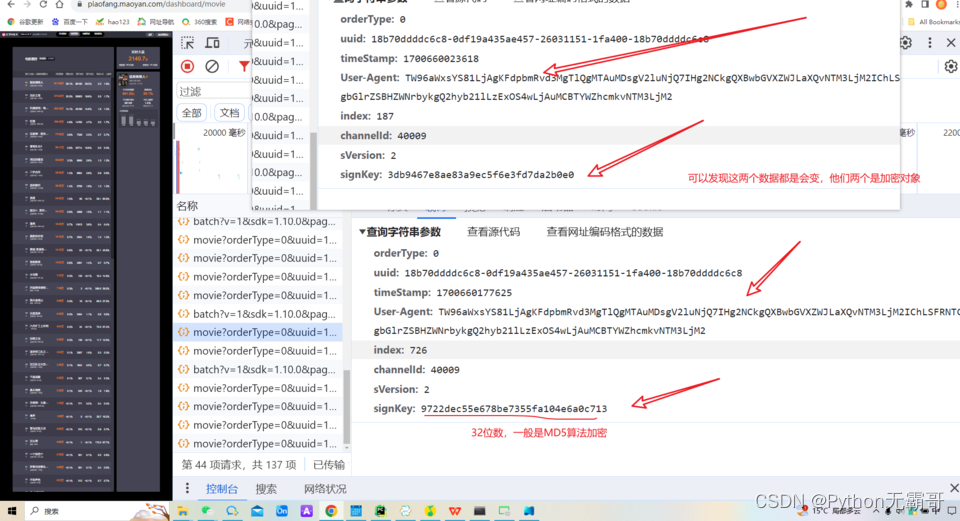
【爬虫逆向】Python逆向采集猫眼电影票房数据
进行数据抓包,因为这个网站有数据加密 !pip install jsonpathCollecting jsonpathDownloading jsonpath-0.82.2.tar.gz (10 kB)Preparing metadata (setup.py) ... done Building wheels for collected packages: jsonpathBuilding wheel for jsonpath (setup.py) .…...

解析服务器下载速度:上行、下行与带宽之谜
在日常使用中,我们经常会遇到从服务器下载内容速度忽快忽慢的情况,即便服务器的硬件配置如4核CPU、8GB内存和12Mbps的带宽看似足够。为何会出现这种现象?这背后涉及到网络中的上行、下行以及带宽等关键概念。本文旨在揭开这些术语背后的含义&…...

计算机网络的概念
目录 <计算机网络的定义> <计算机网络的形成与发展> 1.第一阶段远程联机阶段----60年代以前: 2.第二阶段多机互联网络阶段----60年代中期: 3.第三阶段标准化网络阶段----70年代末: 4.第四阶段网络互联与高速网络阶段一90年代: <计算机网络的未来--下一代…...

MATLAB中的脚本和函数有什么区别?
MATLAB中的脚本和函数是两种不同的代码组织方式,它们在结构、功能和使用方式上有显著的区别。以下是对这两种方式的详细解释,总计约2000字。 一、MATLAB脚本 MATLAB脚本是一种包含多条MATLAB命令的文件,这些命令按照在文件中的顺序依次执行…...

从电影《沙丘》说起——对人工智能的思考
正文 从《沙丘》开始说起 之前看《沙丘》电影,里面有一类角色叫门泰特,这类人大脑可以飞快地运算,在电影设定里是替换人工智能、机器运算的存在。男主保罗也是这类型的人,但他可能基因更强大,吸食了香料后࿰…...

使用Python进行自然语言处理(NLP):NLTK与Spacy的比较【第133篇—NLTK与Spacy】
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 使用Python进行自然语言处理(NLP):NLTK与Spacy的比较 自…...
)
学习笔记--在线强化学习与离线强化学习的异同(3)
这篇博文很多部分仅代表个人学习观点,欢迎大家与我一起讨论 强化学习与离线强化学习的区别 强化学习和离线强化学习都是机器学习的分支,主要用于训练智能体以在不断尝试和错误的过程中学习如何最大化累积奖励。它们之间的主要区别在于数据的获取方式和训…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
