鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:RelativeContainer)
相对布局组件,用于复杂场景中元素对齐的布局。
说明:
该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
规则说明
- 容器内子组件区分水平方向,垂直方向:
- 水平方向为left, middle, right,对应容器的HorizontalAlign.Start, HorizontalAlign.Center, HorizontalAlign.End。
- 垂直方向为top, center, bottom,对应容器的VerticalAlign.Top, VerticalAlign.Center, VerticalAlign.Bottom。
- 子组件可以将容器或者其他子组件设为锚点:
- 参与相对布局的容器内组件必须设置id,不设置id的组件不显示,容器id固定为__container__。
- 此子组件某一方向上的三个位置(水平方向为left、middle、right,垂直方向为top、center、bottom)可以指定容器或其他子组件同方向的三个位置(水平方向为HorizontalAlign.Start、HorizontalAlign.Center、HorizontalAlign.End,垂直方向为VerticalAlign.Top、VerticalAlign.Center、VerticalAlign.Bottom)为锚点。若同方向上设置两个以上锚点,水平方向Start和Center优先,垂直方向Top和Center优先。例如,水平方向上指定了left以容器的HorizontalAlign.Start为锚点,middle以容器的HorizontalAlign.Center为锚点,又指定right的锚点为容器的HorizontalAlign.End,当组件的width和容器的width不能同时满足3条约束规则时,优先取Start和Center的约束规则。
- 当同时存在前端页面设置的子组件尺寸和相对布局规则时,子组件的绘制尺寸取决于约束规则。从API Version 11开始,该规则发生变化,子组件绘制尺寸取决于前端页面设置的尺寸。
- 对齐后需要额外偏移可设置offset(API Version 11上新增了bias, 不建议再使用offset和position)。
- 从API Version 11开始,在RelativeContainer组件中,width、height设置auto表示自适应子组件。
- 当width设置auto时,如果水平方向上子组件以容器作为锚点,则auto不生效,垂直方向上同理。
- 特殊情况
- 根据约束条件和子组件本身的size属性无法确定子组件大小,则子组件不绘制。
- 互相依赖、环形依赖时容器内子组件全部不绘制。
- 同方向上两个及以上位置设置锚点但锚点位置逆序时此子组件大小为0,即不绘制。
子组件
支持多个子组件。
接口
RelativeContainer()
从API version 9开始,该接口支持在ArkTS卡片中使用。
示例
@Entry
@Component
struct Index {build() {Row() {RelativeContainer() {Row().width(100).height(100).backgroundColor("#FF3333").alignRules({top: {anchor: "__container__", align: VerticalAlign.Top},left: {anchor: "__container__", align: HorizontalAlign.Start}}).id("row1")Row().width(100).height(100).backgroundColor("#FFCC00").alignRules({top: {anchor: "__container__", align: VerticalAlign.Top},right: {anchor: "__container__", align: HorizontalAlign.End}}).id("row2")Row().height(100).backgroundColor("#FF6633").alignRules({top: {anchor: "row1", align: VerticalAlign.Bottom},left: {anchor: "row1", align: HorizontalAlign.End},right: {anchor: "row2", align: HorizontalAlign.Start}}).id("row3")Row().backgroundColor("#FF9966").alignRules({top: {anchor: "row3", align: VerticalAlign.Bottom},bottom: {anchor: "__container__", align: VerticalAlign.Bottom},left: {anchor: "__container__", align: HorizontalAlign.Start},right: {anchor: "row1", align: HorizontalAlign.End}}).id("row4")Row().backgroundColor("#FF66FF").alignRules({top: {anchor: "row3", align: VerticalAlign.Bottom},bottom: {anchor: "__container__", align: VerticalAlign.Bottom},left: {anchor: "row2", align: HorizontalAlign.Start},right: {anchor: "__container__", align: HorizontalAlign.End}}).id("row5")}.width(300).height(300).margin({left: 50}).border({width:2, color: "#6699FF"})}.height('100%')}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:RelativeContainer)
相对布局组件,用于复杂场景中元素对齐的布局。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 规则说明 容器内子组件区分水平方向,垂直方向: 水平方向为left&…...

Android制作微信添加多个图片,放大图片
1.添加依赖 implementation com.github.bumptech.glide:glide:4.12.0 //裁剪图片等等 implementation androidx.recyclerview:recyclerview:1.1.0 //recycleview依赖 2.使用recycleview <androidx.recyclerview.widget.RecyclerViewandroid:id"id/recyclerView"…...

iOS runtime理解和应用场景
一、runtime的动态性 OC的运行时系统(Runtime System)提供了丰富的动态特性,包括类与对象的创建、消息发送与转发、方法的动态添加与替换、属性的动态合成等。通过使用运行时库提供的API,可以在运行时获取和操作类与对象的信息,实现各种动态性的功能。 我对 Runtime 的理…...

画图实战-Python实现某产品全年销量数据多种样式可视化
画图实战-Python实现某产品全年销量数据多种样式可视化 学习心得Matplotlib说明什么是Matplotlib?Matplotlib特性Matplotlib安装 产品订单量-折线图某产品全年订单量数据数据提取和分析绘制折线图 产品订单&销售额-条形图某产品全年订单&销售额数据绘制条形…...

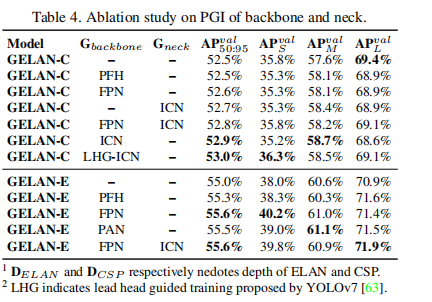
YOLOv9详解
1.概述 在逐层进行特征提取和空间转换的过程中,会损失大量信息,例如图中的马在建模过程中逐渐变得模糊,从而影响到最终的性能。YOLOv9尝试使用可编程梯度信息PGI解决这一问题。 具体来说, PGI包含三个部分,࿰…...

CRON 定时任务
检测是否安装了 cron systemctl status crond 如果没有安装使用 sudo yum install cronie 编辑 crontab -e * * * * * php /path/your.php Esc键 然后输入 :q 退出 :wq 保存并退出 第一个 * 表示分钟,表示每分钟执行一次。第二个 * 表示小时,表示每…...

环境安装篇 之 Kind 搭建 kubernetes 测试集群
云原生学习路线导航页(持续更新中) 本文是 环境安装 系列文章,介绍 使用Kind工具 快速安装 kubernetes 测试集群的详细步骤 1.Kind简介 Kind 是一个使用 Docker 容器“节点”运行本地 Kubernetes 集群的工具。Kind 主要用于测试kubernetes本…...

每日五道java面试题之mybatis篇(四)
目录: 第一题. 映射器#{}和${}的区别第二题. 模糊查询like语句该怎么写?第三题. 在mapper中如何传递多个参数?第四题. Mybatis如何执行批量操作第五题 MyBatis框架适用场景 第一题. 映射器#{}和${}的区别 #{}是占位符,预编译处理;${}是拼接…...

camunda流程引擎的插件如何使用
camunda工作流引擎是一个开放的架构,除了流程引擎默认提供的功能外,开发者可以通过流程插件机制,对流程引擎功能进行扩展。即流程引擎插件是流程引擎配置的扩展。插件必须提供 ProcessEnginePlugin 接口的实现。 下面以全局任务事件监听器为…...

Vue打包问题汇总:legacy、runtime.js
问题一:Vue3.x的版本中build后dist文件中出现legacy的js文件 解决办法是添加兼容的浏览器 package.json "browserslist": ["> 1%","last 2 versions","not dead","not ie 11" ]参考 Vue3.x的版本中build后…...

挑战杯 车位识别车道线检测 - python opencv
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 车位识别车道线检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) …...

c++面经
1. 僵尸进程 僵尸进程(Zombie Process)在操作系统中指的是那些已经执行完毕,但其父进程尚未对其进行善后处理(例如读取子进程的状态信息或者执行回收资源的操作)的进程。在Unix和类Unix系统࿰…...

js中副作用的消除还解决了并行计算带来的竞争问题,具体是如何解决的
在JavaScript中,副作用是指对外部环境产生的可观察的变化,例如修改全局变量、修改DOM元素等。副作用的存在可能导致代码的可维护性和可测试性下降,并且在并行计算中可能引发竞争问题。 不纯的函数有可能访问同一块资源,如果先后调…...

3/14/24数据结构、线性表
目录 数据结构 数据结构三要素 逻辑结构 存储结构 数据运算 时间复杂度 空间复杂度 线性表 线性表定义 静态分配 动态分配 线性表插入 线性表删除 十天的时间学完了C语言督学课程,最后终于是可以投入到408的科目学习当中。关于数据结构和算法的学习很多部…...

软件测试面试200问,面试看这就够了。。。
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 Part1 1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我…...

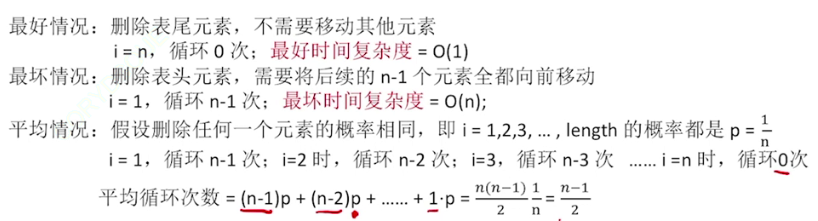
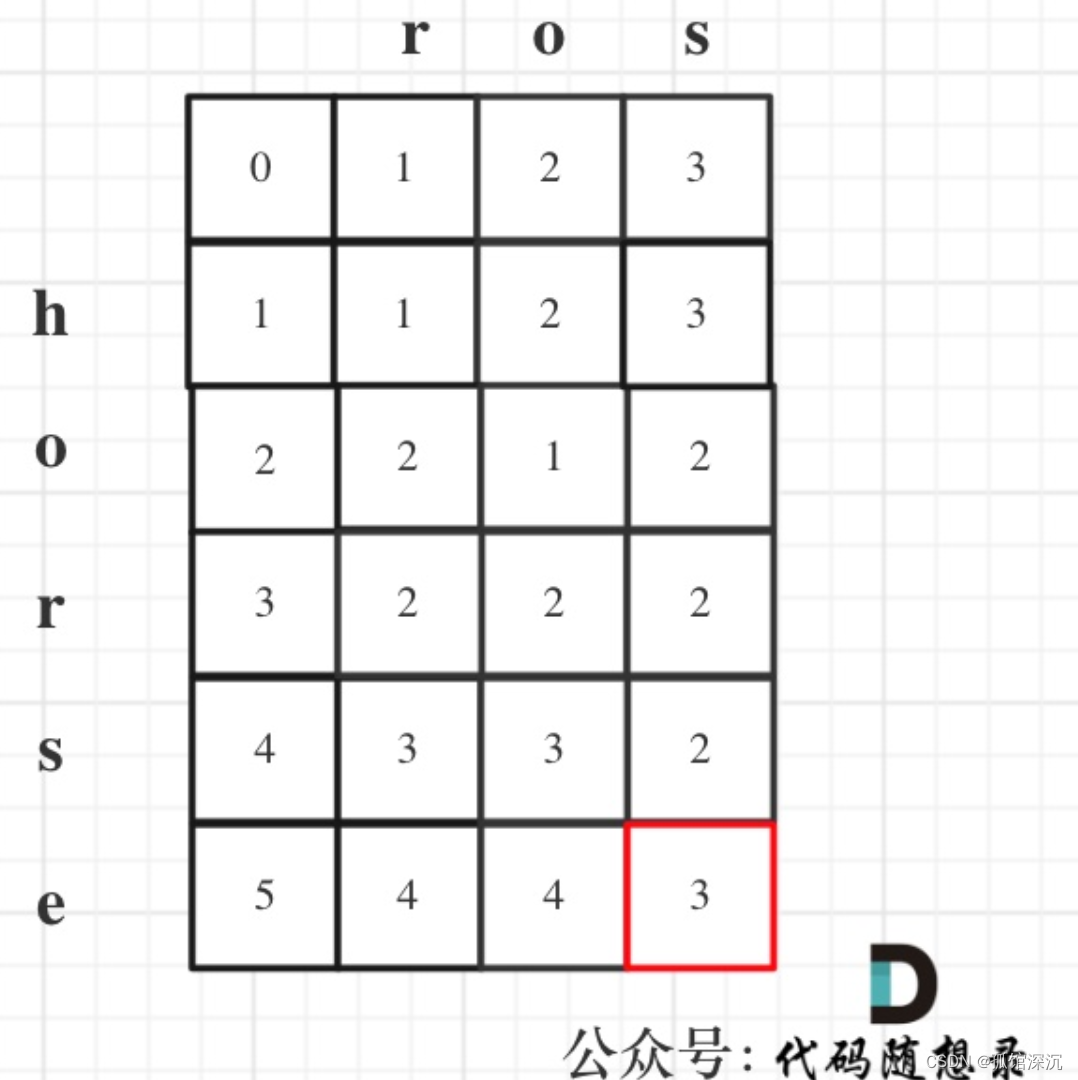
力扣● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇
● 583. 两个字符串的删除操作 注意审题: 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 删除最少的字符使两者相同,说明留下来的就是最大公共子序列。不要求…...

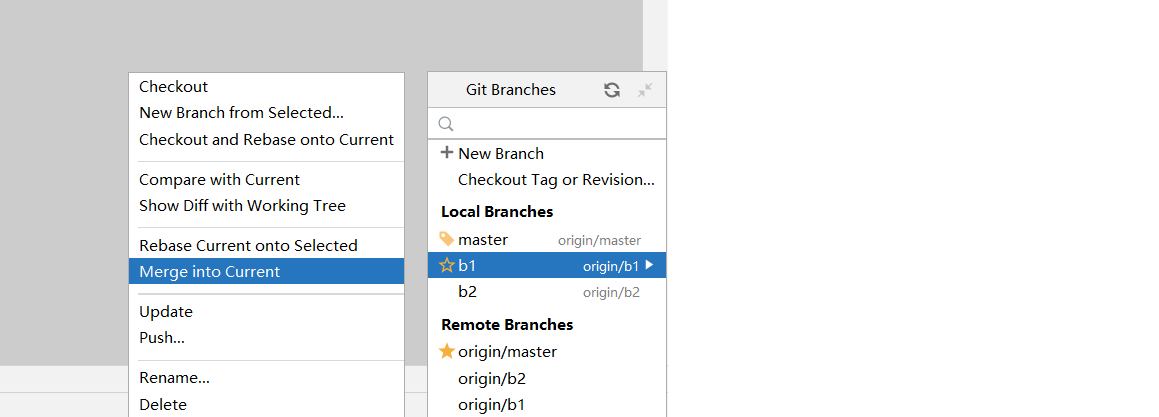
Git速成
文章目录 Git 分布式版本控制工具课程内容1. 前言1.1 什么是Git1.2 使用Git能做什么 2. Git概述2.1 Git简介2.2 Git下载与安装 3. Git代码托管服务3.1 常用的Git代码托管服务3.2 码云代码托管服务3.2.1 注册码云账号3.2.2 登录码云3.2.3 创建远程仓库3.2.4 邀请其他用户成为仓库…...

一文看懂softmax loss
文章目录 softmax loss1.softmax函数2.交叉熵损失函数3.softmax loss损失函数(重点)4.带有temperature参数的softmax loss参考 softmax loss 1.softmax函数 softmax函数是一种常用的激活函数,通常用于多分类任务中。给定一个向量࿰…...

用C语言链表实现图书管理
#include <stdio.h> #include <stdlib.h> #include <string.h> struct ListNode {int val;//编号char title[50];//书名float price;//价格struct ListNode* next; };// 在尾部插入节点 struct ListNode* insertAtTail(struct ListNode* head, int val,char …...

Hello,Spider!入门第一个爬虫程序
在各大编程语言中,初学者要学会编写的第一个简单程序一般就是“Hello, World!”,即通过程序来在屏幕上输出一行“Hello, World!”这样的文字,在Python中,只需一行代码就可以做到。我们把这第一个爬虫就称之为“HelloSpider”&…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
