React核心⼊⻔-lesson1
自学React从入门到精通,从使用到写源码
- React⼊⻔
- 课堂⽬标
- 资源
- 起步
- ⽂件结构
- ⽂件结构⼀览
- React和ReactDom
- JSX
- 使⽤JSX
- 组件
- 组件的两种形式
- class组件
- function组件
- 组件状态管理
- 类组件中的状态管理
- 函数组件中的状态管理
- 组件的两种形式
- 事件处理
- 组件通信
- Props属性传递
- context
- redux
- ⽣命周期
- 变更缘由
- 新引⼊了两个新的⽣命周期函数:
- getDerivedStateFromProps ,
- getSnapshotBeforeUpdate
- 验证⽣命周期
- 后续展望
- 回顾
课堂⽬标
- create-react-app使⽤
- 掌握组件使⽤
- 掌握JSX语法
- 掌握setState
- 理解事件处理、组件⽣命周期
- 掌握组件通信各种⽅式
资源
- react
- create-react-app
起步
- 安装官⽅脚⼿架:npm install -g create-react-app
- 创建项⽬:create-react-app lesson1
- 启动项⽬:npm start
- 暴露配置项:npm run eject
⽂件结构
⽂件结构⼀览
|—— README.md ⽂档|—— public 静态资源| |—— favicon.ico| |—— index.html| |—— manifest.json|—— src 源码|—— |—— App.css|—— App.js 根组件|—— App.test.js|—— index.css 全局样式|—— index.js ⼊⼝⽂件|—— logo.svg|—— serviceWorker.js pwa⽀持|—— package.json npm 依赖
env.js⽤来处理.env⽂件中配置的环境变量
// node运⾏环境:development、production、test等const NODE_ENV = process.env.NODE_ENV;// 要扫描的⽂件名数组var dotenvFiles = [`${paths.dotenv}.${NODE_ENV}.local`, // .env.development.local`${paths.dotenv}.${NODE_ENV}`, // .env.developmentNODE_ENV !== 'test' && `${paths.dotenv}.local`, // .env.localpaths.dotenv, // .env].filter(Boolean);// 从.env*⽂件加载环境变量dotenvFiles.forEach(dotenvFile => {if (fs.existsSync(dotenvFile)) {require('dotenv-expand')(require('dotenv').config({path: dotenvFile,}));}});
实践⼀下,修改⼀下默认端⼝号,创建.env⽂件
PORT=8080
webpack.config.js 是webpack配置⽂件,开头的常量声明可以看
出cra能够⽀持ts、sass及css模块化
// Check if TypeScript is setupconst useTypeScript =fs.existsSync(paths.appTsConfig);// style files regexesconst cssRegex = /\.css$/;const cssModuleRegex = /\.module\.css$/;const sassRegex = /\.(scss|sass)$/;const sassModuleRegex = /\.module\.(scss|sass)$/;
React和ReactDom
删除src下⾯所有代码,新建index.js
import React from 'react';import ReactDOM from 'react-dom';// 这⾥怎么没有出现React字眼?// JSX => React.createElement(...)ReactDOM.render(<h1>Hello React</h1>, document.querySelector('#root'));React负责逻辑控制,数据 -> VDOMReactDom渲染实际DOM,VDOM -> DOMReact使⽤JSX来描述UI⼊⼝⽂件定义,webpack.config.jsentry: [// WebpackDevServer客户端,它实现开发时热更新功能isEnvDevelopment && require.resolve('react-dev-utils/webpackHotDevClient'),// 应⽤程序⼊⼝:src/indexpaths.appIndexJs,].filter(Boolean),
JSX
JSX是⼀种JavaScript的语法扩展,其格式⽐较像模版语⾔,但事实
上完全是在JavaScript内部实现的。
JSX可以很好地描述UI,能够有效提⾼开发效率,体验JSX
JSX实质就是React.createElement的调⽤,最终的结果是
React“元素”(JavaScript对象)。
const jsx = <h2>react study</h2>;ReactDOM.render(jsx,document.getElementById('root'));
使⽤JSX
表达式{}的使⽤,index.js
const name = "react study";
const jsx = <h2>{name}</h2>;
函数也是合法表达式,index.js
const user = { firstName: "tom", lastName: "jerry"};
function formatName(user) {return user.firstName + " " + user.lastName;
}
const jsx = <h2>{formatName(user)}</h2>;
jsx是js对象,也是合法表达式,index.js
const greet = <p>hello, Jerry</p>
const jsx = <h2>{greet}</h2>;
条件语句可以基于上⾯结论实现,index.js
const showTitle = true;
const title = name ? <h2>{name}</h2> : null;
const jsx = (<div>{/* 条件语句 */}{title}</div>
)相关文章:

React核心⼊⻔-lesson1
自学React从入门到精通,从使用到写源码 React⼊⻔ 课堂⽬标资源起步 ⽂件结构⽂件结构⼀览React和ReactDomJSX 使⽤JSX组件 组件的两种形式 class组件function组件组件状态管理 类组件中的状态管理函数组件中的状态管理事件处理组件通信 Props属性传递contextredux⽣命周期 变…...

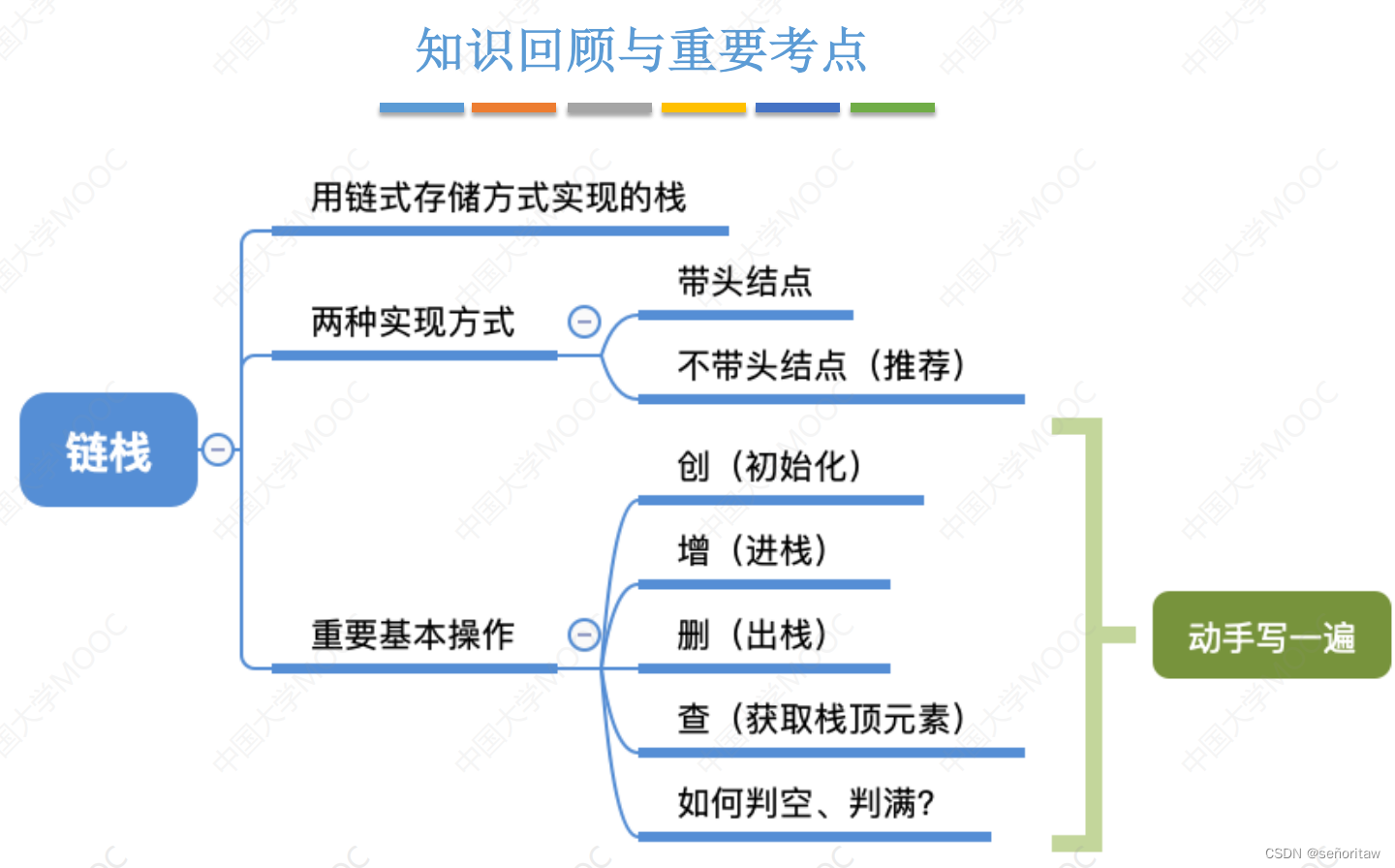
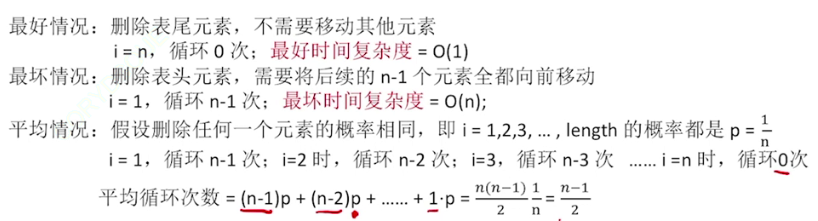
数据结构(三)——栈
三、栈、队列和数组 3.1 栈 3.1.1 栈的基本概念 线性表是具有相同数据类型的n(n≥0)个数据元素的有限 序列,其中n为表长,当n 0时线 性表是一个空表。若用L命名线性表,则其一般表示为 L (a1, a2, … , ai , ai1, ……...

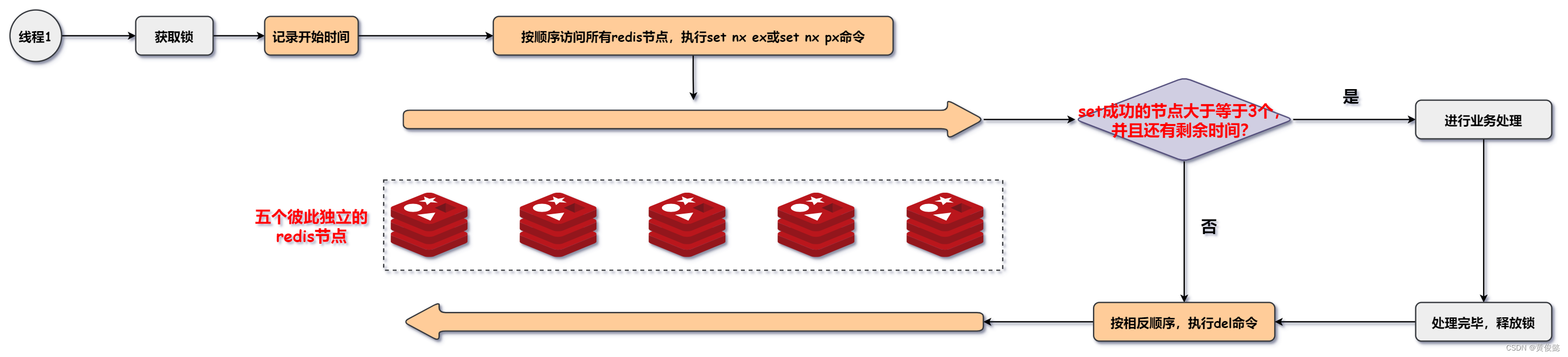
【Redis知识点总结】(五)——Redis实现分布式锁
Redis知识点总结(五)——Redis实现分布式锁 setnxsetnx expiresetnx expire lua脚本set nx exset nx ex 随机值set nx ex 随机值 lua脚本set ex nx 随机值 lua脚本 锁续期RedissonRedLock 在Redis的众多应用场景中,分布式锁是Redis比…...

CSS 绝对定位 position:absolute
什么是CSS绝对定位absolute定位? 绝对定位absolute定位是CSS中的一种定位方式,可以将元素精确定位到一个确定的点,这与元素在文档流上的自然位置无关。相比起其他定位方式,绝对定位很灵活性,它可以将元素脱离文档流&am…...

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:RelativeContainer)
相对布局组件,用于复杂场景中元素对齐的布局。 说明: 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 规则说明 容器内子组件区分水平方向,垂直方向: 水平方向为left&…...

Android制作微信添加多个图片,放大图片
1.添加依赖 implementation com.github.bumptech.glide:glide:4.12.0 //裁剪图片等等 implementation androidx.recyclerview:recyclerview:1.1.0 //recycleview依赖 2.使用recycleview <androidx.recyclerview.widget.RecyclerViewandroid:id"id/recyclerView"…...

iOS runtime理解和应用场景
一、runtime的动态性 OC的运行时系统(Runtime System)提供了丰富的动态特性,包括类与对象的创建、消息发送与转发、方法的动态添加与替换、属性的动态合成等。通过使用运行时库提供的API,可以在运行时获取和操作类与对象的信息,实现各种动态性的功能。 我对 Runtime 的理…...

画图实战-Python实现某产品全年销量数据多种样式可视化
画图实战-Python实现某产品全年销量数据多种样式可视化 学习心得Matplotlib说明什么是Matplotlib?Matplotlib特性Matplotlib安装 产品订单量-折线图某产品全年订单量数据数据提取和分析绘制折线图 产品订单&销售额-条形图某产品全年订单&销售额数据绘制条形…...

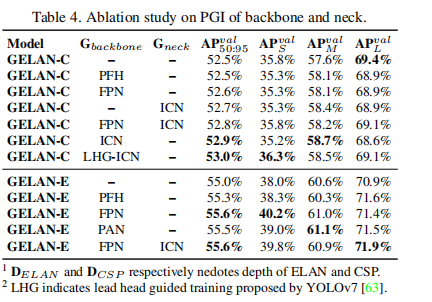
YOLOv9详解
1.概述 在逐层进行特征提取和空间转换的过程中,会损失大量信息,例如图中的马在建模过程中逐渐变得模糊,从而影响到最终的性能。YOLOv9尝试使用可编程梯度信息PGI解决这一问题。 具体来说, PGI包含三个部分,࿰…...

CRON 定时任务
检测是否安装了 cron systemctl status crond 如果没有安装使用 sudo yum install cronie 编辑 crontab -e * * * * * php /path/your.php Esc键 然后输入 :q 退出 :wq 保存并退出 第一个 * 表示分钟,表示每分钟执行一次。第二个 * 表示小时,表示每…...

环境安装篇 之 Kind 搭建 kubernetes 测试集群
云原生学习路线导航页(持续更新中) 本文是 环境安装 系列文章,介绍 使用Kind工具 快速安装 kubernetes 测试集群的详细步骤 1.Kind简介 Kind 是一个使用 Docker 容器“节点”运行本地 Kubernetes 集群的工具。Kind 主要用于测试kubernetes本…...

每日五道java面试题之mybatis篇(四)
目录: 第一题. 映射器#{}和${}的区别第二题. 模糊查询like语句该怎么写?第三题. 在mapper中如何传递多个参数?第四题. Mybatis如何执行批量操作第五题 MyBatis框架适用场景 第一题. 映射器#{}和${}的区别 #{}是占位符,预编译处理;${}是拼接…...

camunda流程引擎的插件如何使用
camunda工作流引擎是一个开放的架构,除了流程引擎默认提供的功能外,开发者可以通过流程插件机制,对流程引擎功能进行扩展。即流程引擎插件是流程引擎配置的扩展。插件必须提供 ProcessEnginePlugin 接口的实现。 下面以全局任务事件监听器为…...

Vue打包问题汇总:legacy、runtime.js
问题一:Vue3.x的版本中build后dist文件中出现legacy的js文件 解决办法是添加兼容的浏览器 package.json "browserslist": ["> 1%","last 2 versions","not dead","not ie 11" ]参考 Vue3.x的版本中build后…...

挑战杯 车位识别车道线检测 - python opencv
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 车位识别车道线检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) …...

c++面经
1. 僵尸进程 僵尸进程(Zombie Process)在操作系统中指的是那些已经执行完毕,但其父进程尚未对其进行善后处理(例如读取子进程的状态信息或者执行回收资源的操作)的进程。在Unix和类Unix系统࿰…...

js中副作用的消除还解决了并行计算带来的竞争问题,具体是如何解决的
在JavaScript中,副作用是指对外部环境产生的可观察的变化,例如修改全局变量、修改DOM元素等。副作用的存在可能导致代码的可维护性和可测试性下降,并且在并行计算中可能引发竞争问题。 不纯的函数有可能访问同一块资源,如果先后调…...

3/14/24数据结构、线性表
目录 数据结构 数据结构三要素 逻辑结构 存储结构 数据运算 时间复杂度 空间复杂度 线性表 线性表定义 静态分配 动态分配 线性表插入 线性表删除 十天的时间学完了C语言督学课程,最后终于是可以投入到408的科目学习当中。关于数据结构和算法的学习很多部…...

软件测试面试200问,面试看这就够了。。。
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 Part1 1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我…...

力扣● 583. 两个字符串的删除操作 ● 72. 编辑距离 ● 编辑距离总结篇
● 583. 两个字符串的删除操作 注意审题: 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 删除最少的字符使两者相同,说明留下来的就是最大公共子序列。不要求…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
