07react+echart,大屏代码开发
react框架引入第三方插件
原链接gitHub:GitHub - hustcc/echarts-for-react: ⛳ Apache ECharts components for React wrapper. 一个简单的 Apache echarts 的 React 封装。
import ReactECharts from 'echarts-for-react';
import * as echarts from 'echarts';
一、软件简介
echarts-for-react 是一个简单的 echarts (v3.0) 的 react 封装。
安装:
npm install echarts-for-react
运行demo:
git clone git@github.com:hustcc/echarts-for-react.git
npm install
npm start
案例:
import ReactEcharts from 'echarts-for-react';
import echarts from 'echarts';
<ReactEcharts
option={this.getOption()}
notMerge={true}
lazyUpdate={true}
onEvents={onEvents}
style={{width: '100%',height:'100%'}}
/>
二、使用步骤
下载
npm install --save echarts-for-react引入
import ReactEcharts for 'echarts-for-react'代码在render或return使用
<ReactEcharts 参数/>参数
option:图表配置项,必填。
notMerge:默认false,合并。是否不跟之前设置的option合并。
lazyUpdata:默认false,立即更新。在option设置后,是否不立即更新。
style:默认{height:'300px'}。
className:DOM元素的style。
theme:在使用前需要注册。echarts.registerTheme('属性名',属性值)。
onChartReady:当图表渲染完成,将会调用的方法。
loadingOption:加载动画的配置项。
showLoading:默认false,显示加载动画效果。
onEvents:绑定echarts事件,即通过echarts事件对象回调。
opts:ecahrt事件,通过ecahrts附加参数,将在echarts实例的初始化时被调用。
autoResize:默认true,当window resize决定是否去触发 this.resize。
API
ReactEcharts组件只有一个API。‘getEchartsInstance’此方法可获取echarts实例对象,从而调用echarts实例的所有API。echart的一些参数options
官方文档:Documentation - Apache ECharts
一、概述
title:标题。
color:颜色配置。
tooltip:提示框配置。
toolBox:工具箱组件。
grid:调整图的位置,控制图标的大小。
xAxis:x轴配置。
yAxis:y轴配置。
legend:图例配置。
series:图表配置。
二、详细讲解
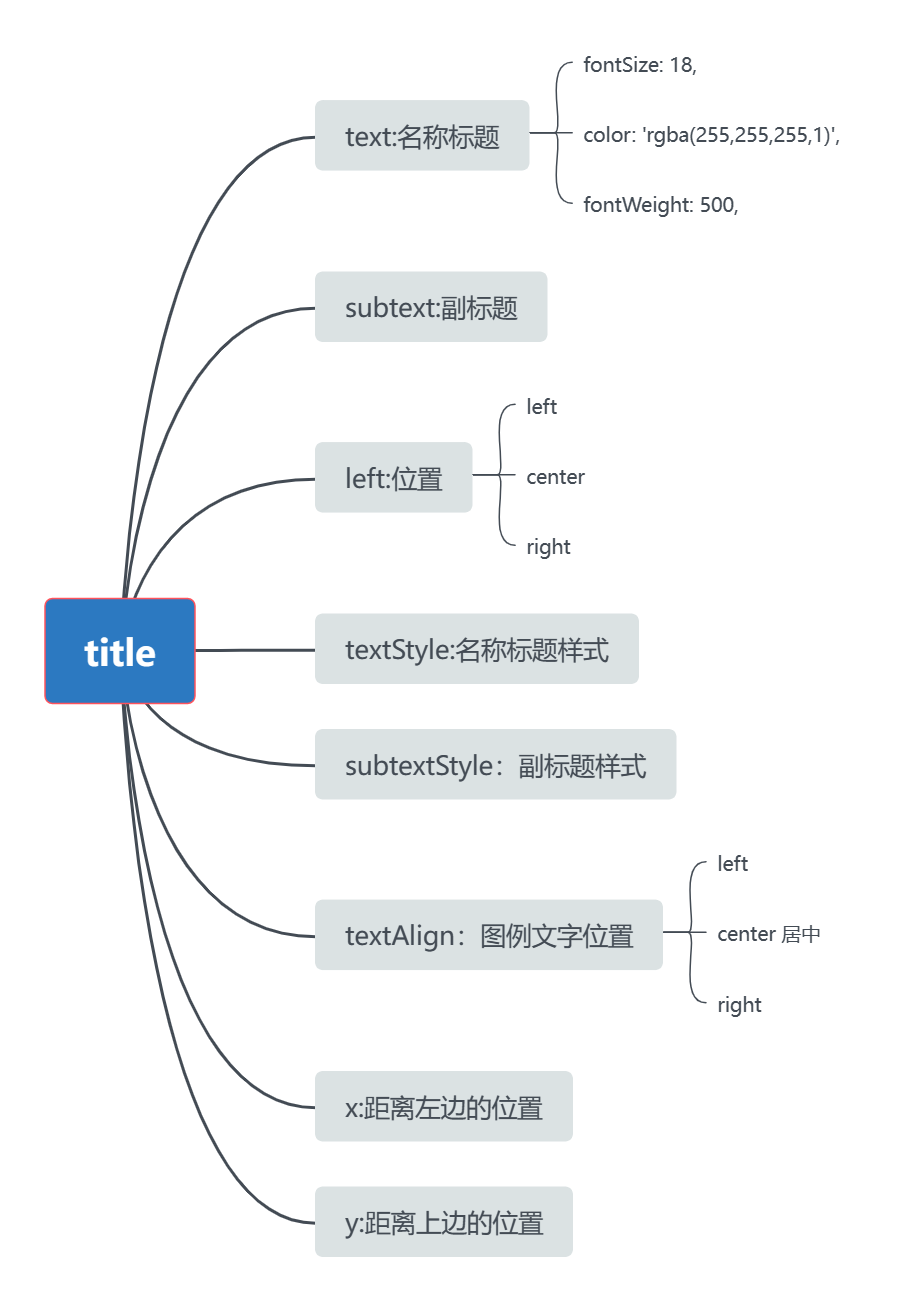
1.title:图表的title。

title标题的属性
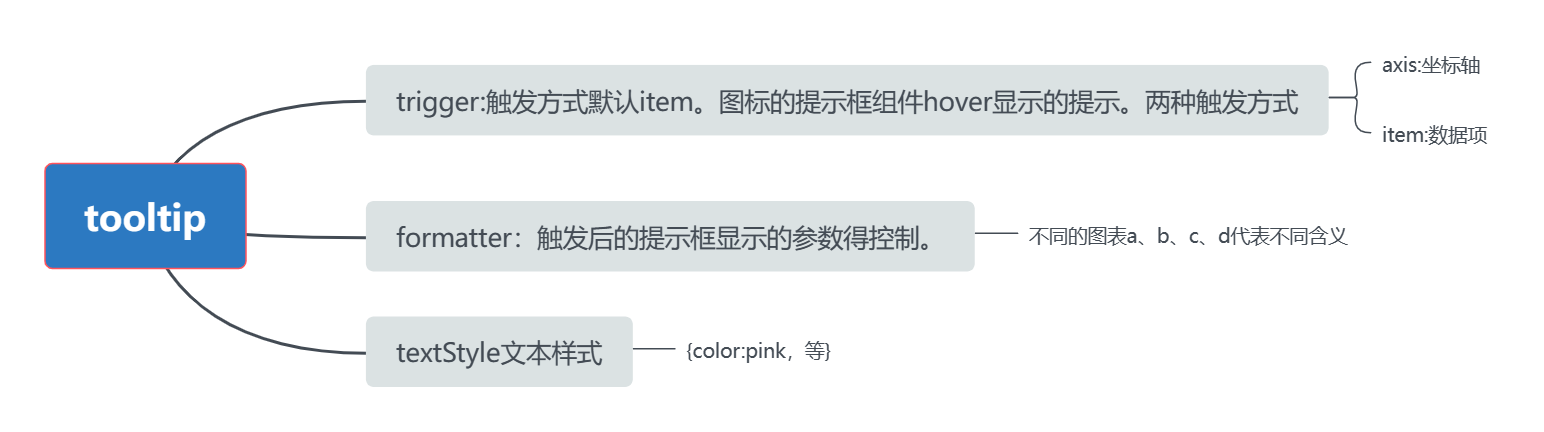
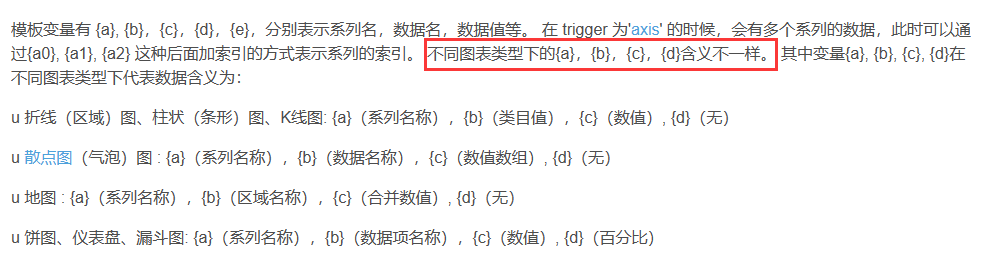
2.tooltip:提示框配置

tooltip提示框的属性
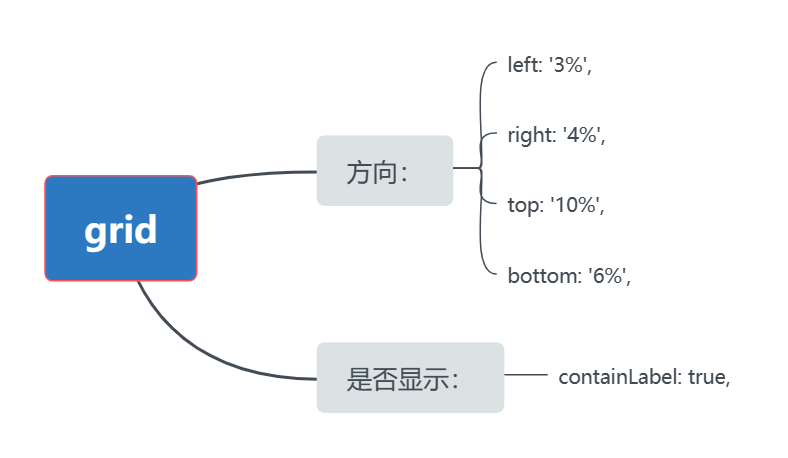
3.grid:调整图的位置,控制图标的大小。

grid调整图的位置
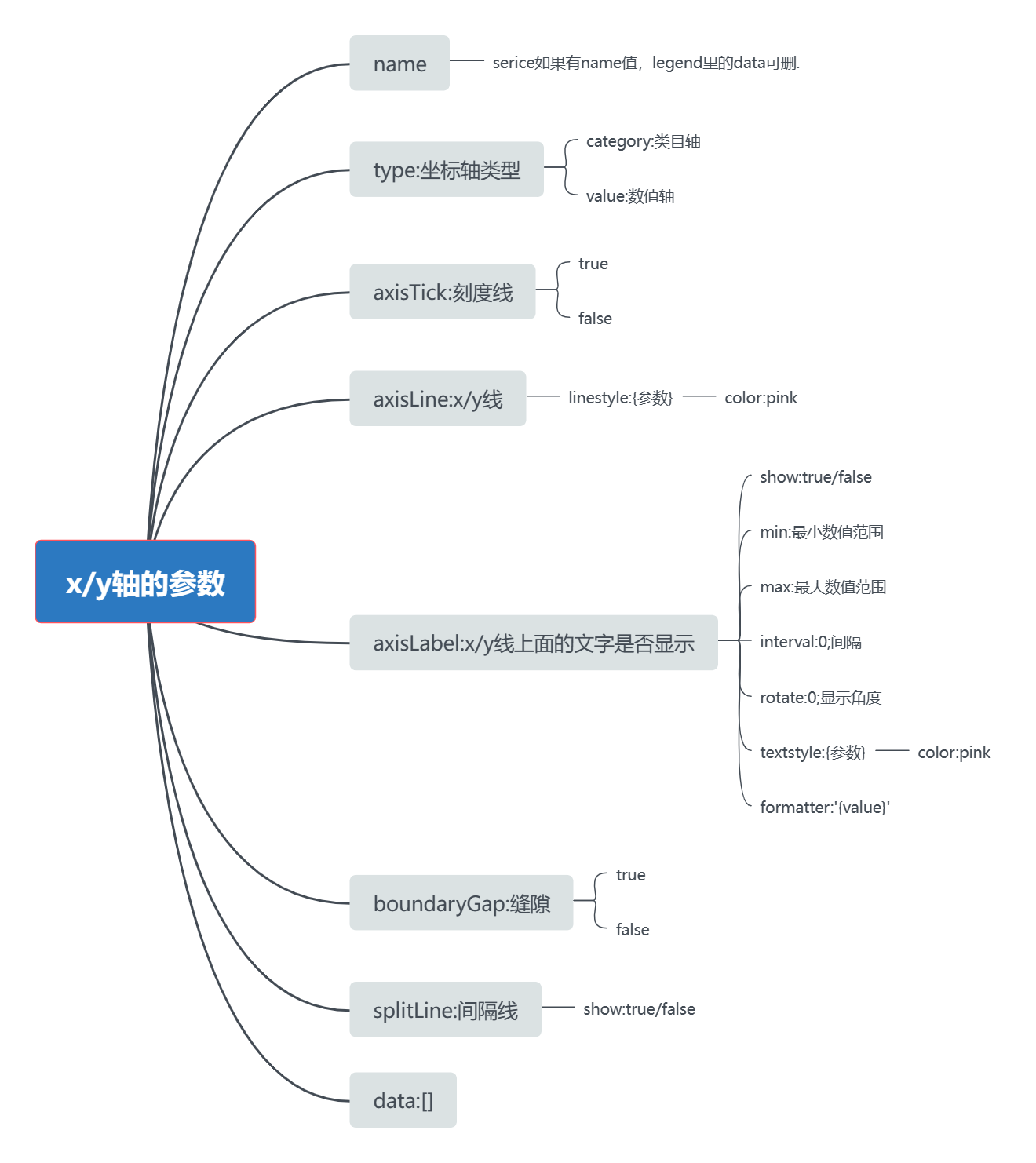
4.xAxis:x轴配置。
5.yAxis:y轴配置。

x/y轴的参数
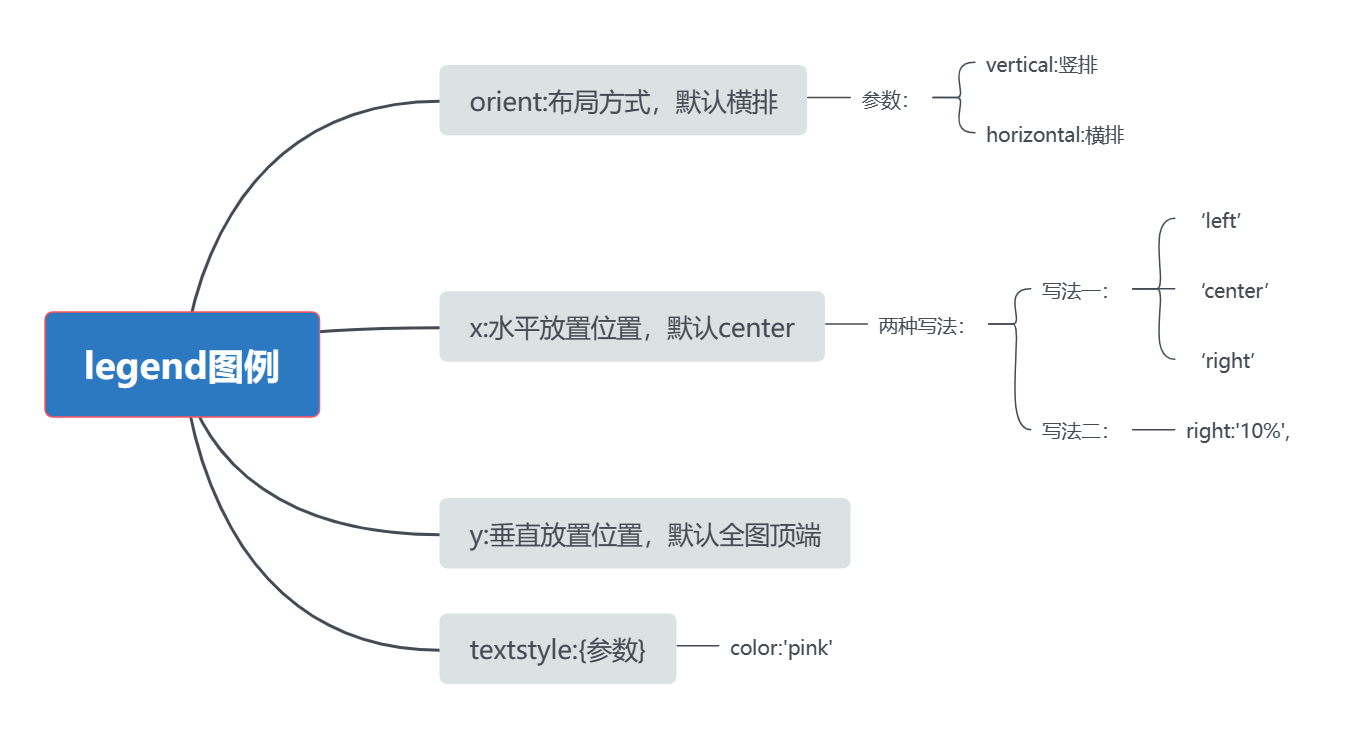
6.legend:图例配置。

legend图例配置
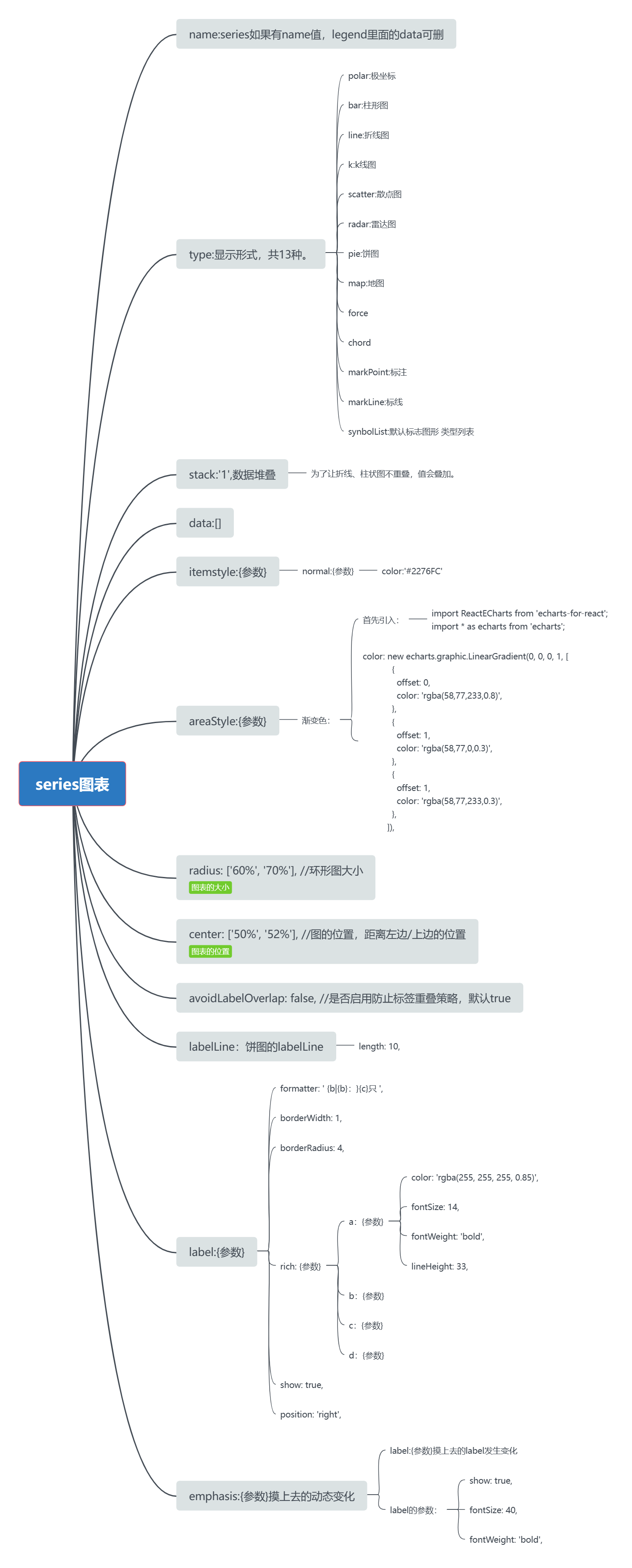
7.series:图表配置。

series图表的参数
三、常用的一些参数options
1.举例
//1.标题title : {show:true, //显示策略,默认值true,可选为:true(显示) | false(隐藏)text: '主标题', //主标题文本,'\n'指定换行link:'', //主标题文本超链接,默认值truetarget: null, //指定窗口打开主标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)subtext: '副标题', //副标题文本,'\n'指定换行sublink: '', //副标题文本超链接subtarget: null, //指定窗口打开副标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)x:'center' //水平安放位置,默认为'left',可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)y: 'top', //垂直安放位置,默认为top,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)textAlign: null ,//水平对齐方式,默认根据x设置自动调整,可选为: left' | 'right' | 'centerbackgroundColor: 'rgba(0,0,0,0)', //标题背景颜色,默认'rgba(0,0,0,0)'透明borderColor: '#ccc', //标题边框颜色,默认'#ccc'borderWidth: 0, //标题边框线宽,单位px,默认为0(无边框)padding: 5, //标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距itemGap: 10, //主副标题纵向间隔,单位px,默认为10textStyle: { //主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"}fontFamily: 'Arial, Verdana, sans...',fontSize: 12,fontStyle: 'normal',fontWeight: 'normal',},subtextStyle: {//副标题文本样式{"color": "#aaa"}fontFamily: 'Arial, Verdana, sans...',fontSize: 12,fontStyle: 'normal',fontWeight: 'normal',},zlevel: 0, //一级层叠控制。默认0,每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。z: 6, //二级层叠控制,默认6,同一个canvas(相同zlevel)上z越高约靠顶层。},//2.提示框,鼠标悬浮交互时的信息提示tooltip : {trigger: 'item',formatter: "{a} <br/>{b} : {c} ({d}%)"},//3.图例,每个图表最多仅有一个图例legend: {orient: 'vertical',left: 'left',data: ['第一部分','第二部分','第三部分','第四部分']},// 4.图表,每个系列通过 type 决定自己的图表类型series : [{name: '访问',type: 'pie',radius : '62%',center: ['50%', '65%'],/minAngle:'15',data:[{name:"第一部分",value:4},{name:"第二部分",value:7},{name:"第三部分",value:3},{name:"第四部分",value:1},],itemStyle: {normal:{label:{show:true,formatter: "{b} :\n {c} \n ({d}%)",position:"inner"}}}}],
};
2.tooltip图表摸上去的工具提示框的formatter的a/b/c/d的代表的含义不一样

大屏的一些配置
一、背景概述
农业项目的首页要展示一些可视化数据,会考虑放置场景,例如大屏、电脑、笔记本等。考虑适配、以及大屏显示效果。
二、实现思路:布局考虑flex+rem,左右侧占比考虑使用百分数。
宽高可使用vw/vh,但是需要设置最小宽高度,以免小屏压缩排班错位。
字体尺寸使用rem。
Echarts图标尺寸使用echartsSize转换。
三、实现步骤
(一)、概述
px转换rem,使用转换插件flexible.js。


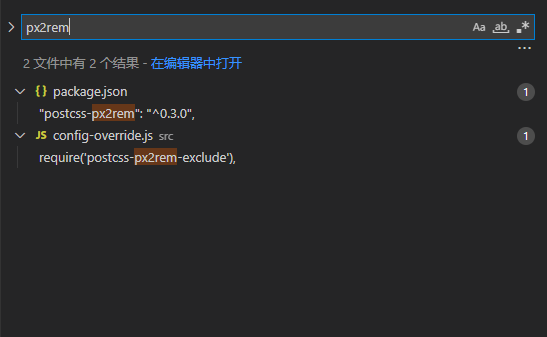
安装px2rem-loader
npm install px2rem-loader --save-dev
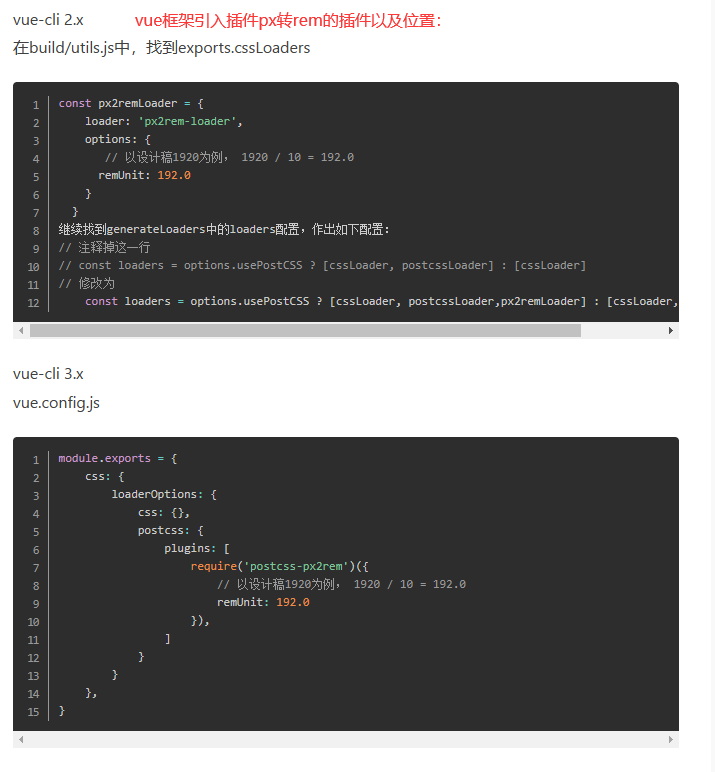
配置px2rem-loader


其它注意事项。
注意说明:
1、有关px的样式不能写内联样式(style),只能写class
2、最外层图层宽高可使用100vw,100vh。内部模块视情况而定(可采用百分比或者px),建议高度使用vh。
3、自适应屏幕的前提需要保证最终大屏尺寸完整适配,在兼容其他设备屏幕适配。
4、文字的大小,图片的大小不能默认适配,必须设置宽高尺寸,文字尺寸,不然无法转换rem。切换大屏尺寸大小不会改变。
(二)、详细解释
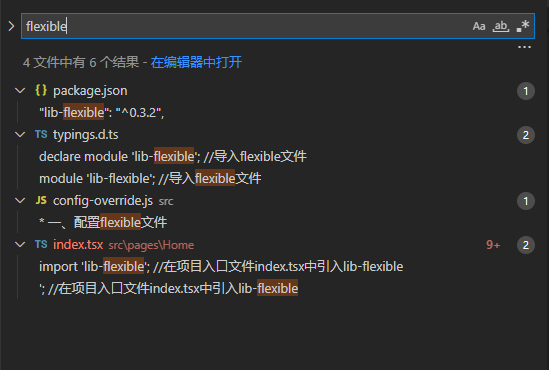
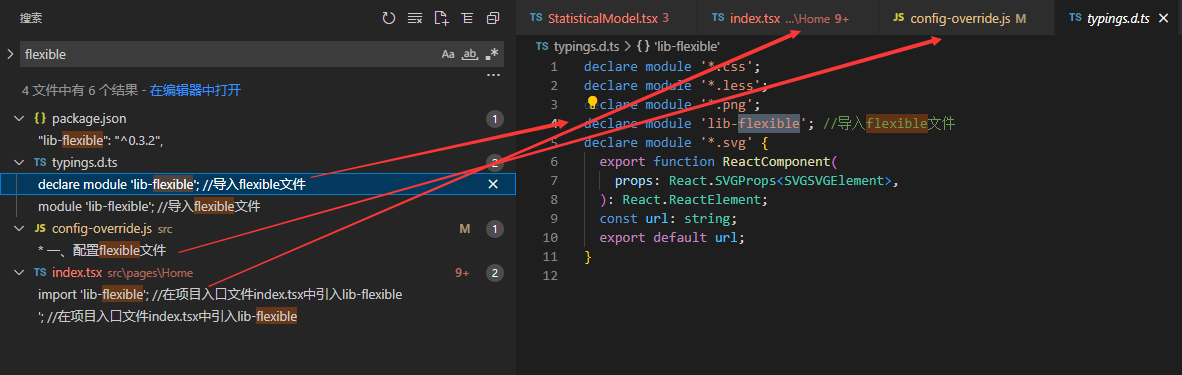
flexible.js文件 和 安装的插件一样吗?
(function(win, lib) {let doc = win.documentlet docEl = doc.documentElementlet metaEl = doc.querySelector('meta[name="viewport"]')let flexibleEl = doc.querySelector('meta[name="flexible"]')let dpr = 0let scale = 0let tidlet flexible = lib.flexible || (lib.flexible = {})if (metaEl) {console.warn('将根据已有的meta标签来设置缩放比例')let match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/)if (match) {scale = parseFloat(match[1])dpr = parseInt(1 / scale)}} else if (flexibleEl) {let content = flexibleEl.getAttribute('content')if (content) {let initialDpr = content.match(/initial\-dpr=([\d\.]+)/)let maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/)if (initialDpr) {dpr = parseFloat(initialDpr[1])scale = parseFloat((1 / dpr).toFixed(2))}if (maximumDpr) {dpr = parseFloat(maximumDpr[1])scale = parseFloat((1 / dpr).toFixed(2))}}}if (!dpr && !scale) {let isAndroid = win.navigator.appVersion.match(/android/gi)let isIPhone = win.navigator.appVersion.match(/iphone/gi)let devicePixelRatio = win.devicePixelRatioif (isIPhone) {// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {dpr = 3} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {dpr = 2} else {dpr = 1}} else {// 其他设备下,仍旧使用1倍的方案dpr = 1}scale = 1 / dpr}docEl.setAttribute('data-dpr', dpr)if (!metaEl) {metaEl = doc.createElement('meta')metaEl.setAttribute('name', 'viewport')metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no')if (docEl.firstElementChild) {docEl.firstElementChild.appendChild(metaEl)} else {let wrap = doc.createElement('div')wrap.appendChild(metaEl)doc.write(wrap.innerHTML)}}function refreshRem() {let width = docEl.getBoundingClientRect().widthif (width / dpr > 540) {width = width * dpr}let rem = width / 10docEl.style.fontSize = rem + 'px'flexible.rem = win.rem = rem}win.addEventListener('resize', function() {clearTimeout(tid)tid = setTimeout(refreshRem, 300)}, false)win.addEventListener('pageshow', function(e) {if (e.persisted) {clearTimeout(tid)tid = setTimeout(refreshRem, 300)}}, false)if (doc.readyState === 'complete') {doc.body.style.fontSize = 12 * dpr + 'px'} else {doc.addEventListener('DOMContentLoaded', function(e) {doc.body.style.fontSize = 12 * dpr + 'px'}, false)}refreshRem()flexible.dpr = win.dpr = dprflexible.refreshRem = refreshRemflexible.rem2px = function(d) {let val = parseFloat(d) * this.remif (typeof d === 'string' && d.match(/rem$/)) {val += 'px'}return val}flexible.px2rem = function(d) {let val = parseFloat(d) / this.remif (typeof d === 'string' && d.match(/px$/)) {val += 'rem'}return val}})(window, window['lib'] || (window['lib'] = {}))
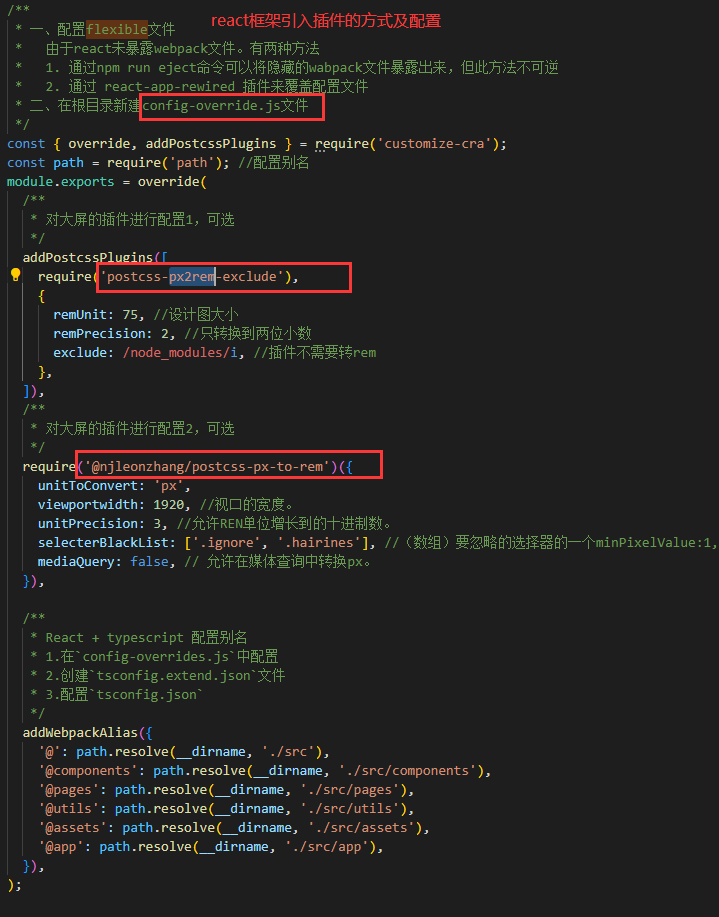
2.在根目录新建config-override.js文件
代码配置flexible的文件:
/*** 一、配置flexible文件* 由于react未暴露webpack文件。有两种方法* 1. 通过npm run eject命令可以将隐藏的wabpack文件暴露出来,但此方法不可逆* 2. 通过 react-app-rewired 插件来覆盖配置文件* 二、在根目录新建config-override.js文件*/
const { override, addPostcssPlugins } = require('customize-cra');
const path = require('path'); //配置别名
module.exports = override(/*** 对大屏的插件进行配置1,可选*/addPostcssPlugins([require('postcss-px2rem-exclude'),{remUnit: 75, //设计图大小remPrecision: 2, //只转换到两位小数exclude: /node_modules/i, //插件不需要转rem},]),/*** 对大屏的插件进行配置2,可选*/require('@njleonzhang/postcss-px-to-rem')({unitToConvert: 'px',viewportwidth: 1920, //视口的宽度。unitPrecision: 3, //允许REN单位增长到的十进制数。selecterBlackList: ['.ignore', '.hairines'], //(数组)要忽略的选择器的一个minPixelValue:1,//(数字)设置要替换的最小像素值。mediaQuery: false, // 允许在媒体查询中转换px。}),/*** React + typescript 配置别名* 1.在`config-overrides.js`中配置* 2.创建`tsconfig.extend.json`文件* 3.配置`tsconfig.json`*/addWebpackAlias({'@': path.resolve(__dirname, './src'),'@components': path.resolve(__dirname, './src/components'),'@pages': path.resolve(__dirname, './src/pages'),'@utils': path.resolve(__dirname, './src/utils'),'@assets': path.resolve(__dirname, './src/assets'),'@app': path.resolve(__dirname, './src/app'),}),
);
二、Echarts适配方案实现思路:
(一)、实现思路
1、画布的大小可设置百分比,让画布随着父视图改变,也可设置px。
2、Echarts 文字大小,布局位置可按函数(echartsSize)转换。
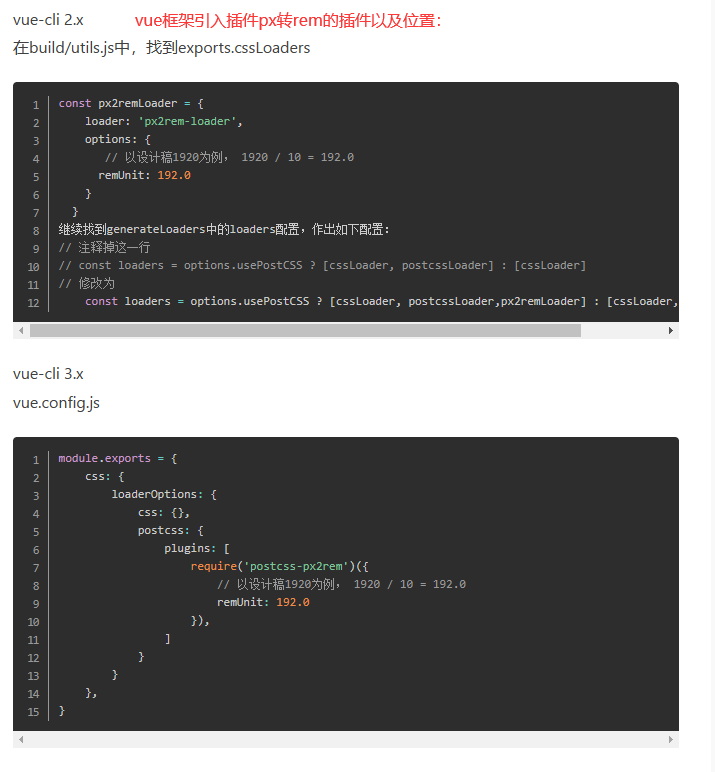
(二)、实现步骤(Vue框架)
/* Echarts图表字体、间距自适应 */
// 以设计稿1920为例
export const echartsSize = (size, defalteWidth = 1920) => {let clientWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidthif (!clientWidth) return sizelet scale = (clientWidth / defalteWidth)return Number((size * scale).toFixed(3))
}
// 将其挂载到原型链上,方便全局可使用
Vue.prototype.echartsSize = echartsSize
(三)、使用举例
使用说明案列:
fontSize: this.echartsSize(12),
radius: [this.echartsSize(30), this.echartsSize(140)],
二、媒体查询px转vh vw
(一)、实现思路
使用@mixin @include
(二)、实现代码:
$defalteWidth: 1920; // 设计尺寸
$defalteHeight: 1080;
$widthScale: 100/$defalteWidth;
$heightScale: 100/$defalteHeight;
@mixin height($radius) {height:($radius*heightScale)*1vh;}@mixin line-height($radius) {// line-height: $radius;line-height:($radius*heightScale)*1vh;}@mixin width($radius) {// width: $radius;width:($radius*defalteWidth)*1vw;}@mixin p-l($radius) {// padding-left: $radius;padding-left:($radius*defalteWidth)*1vw;}@mixin p-r($radius) {// padding-right: $radius;padding-right:($radius*defalteWidth)*1vw;}@mixin p-t($radius) {// padding-top: $radius;padding-top:($radius*defalteWidth)*1vh;}@mixin p-b($radius) {// padding-bottom: $radius;padding-bottom:($radius*defalteWidth)*1vh;}@mixin m-l($radius) {// margin-left: $radius;margin-left:($radius*defalteWidth)*1vw;}@mixin m-r($radius) {// margin-right: $radius;margin-right:($radius*defalteWidth)*1vw;}@mixin m-t($radius) {// margin-top: $radius;margin-top:($radius*defalteWidth)*1vh;}@mixin m-b($radius) {// margin-bottom: $radius;margin-bottom:($radius*defalteWidth)*1vh;}@mixin top($radius) {// margin-bottom: $radius;top:($radius*defalteWidth)*1vh;}@mixin bottom($radius) {// margin-bottom: $radius;bottom:($radius*defalteWidth)*1vh;}@mixin right($radius) {// margin-bottom: $radius;right:($radius*defalteWidth)*1vh;}@mixin left($radius) {// margin-bottom: $radius;left:($radius*defalteWidth)*1vh;}// 自行添加需要的属性
(三)、实现案例
@include height(240px);
(四)、使用建议
宽高可使用vw/vh,但是需要设置最小宽高度,以免小屏压缩排班错位
字体尺寸使用rem
Echarts图标尺寸使用echartsSize转换
相关文章:

07react+echart,大屏代码开发
react框架引入第三方插件原链接gitHub:GitHub - hustcc/echarts-for-react: ⛳ Apache ECharts components for React wrapper. 一个简单的 Apache echarts 的 React 封装。import ReactECharts from echarts-for-react;import * as echarts from echarts;一、软件简介echarts-…...
)
【数据库原理复习】ch2 SQL语句(主要基于sql server)
这里写目录标题基本知识常用基本数据类型字符型数据类型二进制数据类型日期类型数字类型约束条件表SQL语句创建语句修改基本表 & 删除基本表数据查询基本知识 常用基本数据类型 字符型数据类型 名称大小说明char(n)占n个字节只能显示英文字符nchar(n)2n字节2字节额外开销…...

Cadence Allegro 导出Component Pin Report详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Component Pin Report作用3,Component Pin Report示例4,Component Pin Report导出方法4.1,方法14.2,方法2B站关注“硬小二”浏览更多演示视频 1,概述...

PAT甲级 1110 Complete Binary Tree
题目链接 PAT甲级 1110 Complete Binary Tree 思路 第一次的写法不是很好。 对于这种完全二叉树的层序遍历,比较烦人的就是空孩子使得处理很麻烦。 思来想去还是把空位置也入队比较好。 这样的话,访问到空指针的时机被推迟了一个level 而完全二叉树的…...

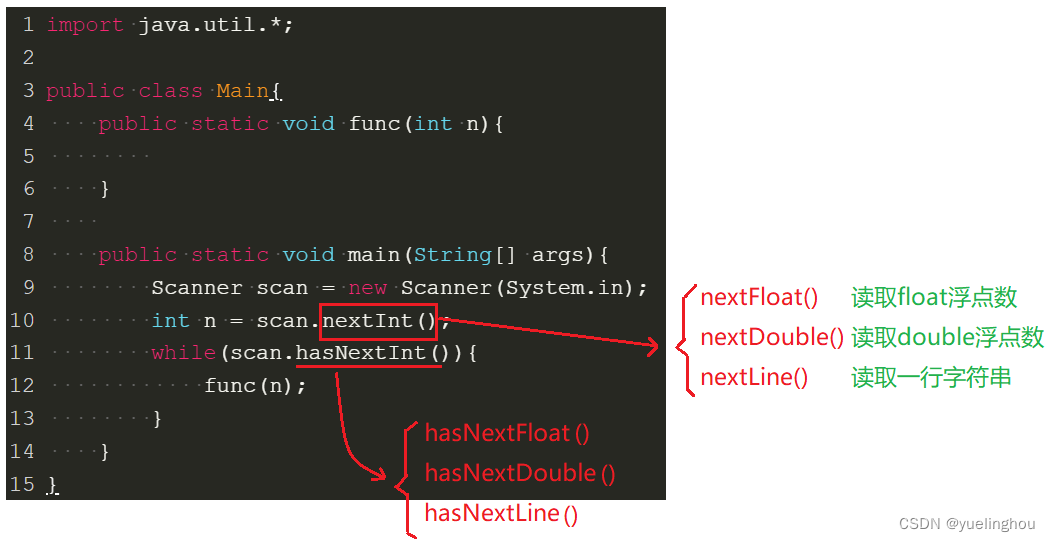
【JavaSE】逻辑控制语句
文章目录一. 顺序结构二. 分支结构1. if 语句2. switch 语句3、循环结构3.1 while 循环3.2 do while 循环3.3 for 循环3.4 break 和 continue三. 输入输出1. 输出到控制台2. 从键盘输入一. 顺序结构 顺序结构比较简单,即程序按照代码书写的顺序一行一行执行下去。 …...

Motionbuilder系统文件说明
安装路径 Motionbuilder 默认的安装路径在 C:\Program Files\Autodesk\MotionBuilder\ 用户数据(user data) 位于安装路径下的 bin\config 非管理员用户的配置文件路径 Motionbuilder会将配置文件备份到 \Users[user]\AppData\Local\Autodesk[MotionBuilder] 当用户第一次打开…...

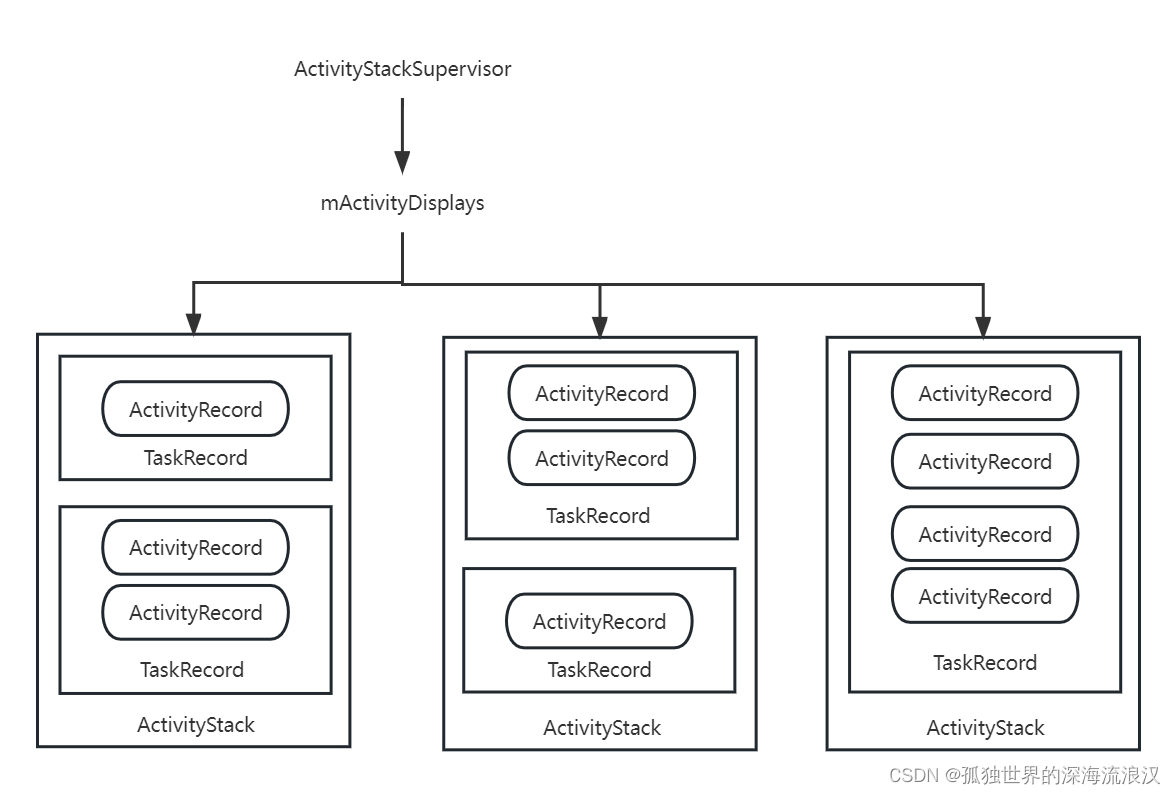
【我的Android开发】AMS中Activity栈管理
概述 Activity栈管理是AMS的另一个重要功能,栈管理又和Activity的启动模式和startActivity时所设置的Flag息息相关,Activity栈管理的主要处理逻辑是在ActivityStarter#startActivityUnchecked方法中,本文也会围绕着这个方法进进出出…...

C++源程序的构成————学习笔记
以下内容为,在学校上课时的课堂总结,偶尔我也会扩展一些内容内容仅供参考,欢迎大佬的指正简单的C程序#include <iostream> using namespace std;int main() {int x0;int y 0;cout << "请输入x,y的值"<<endl;cin…...

Spark Catalyst
Spark Catalyst逻辑计划逻辑计划解析逻辑计划优化Catalyst 规则优化过程物理计划Spark PlanJoinSelection生成 Physical PlanEnsureRequirementsSpark SQL 端到端的优化流程: Catalyst 优化器 : 包含逻辑优化/物理优化Tungsten : Spark SQL的优化过程 : 逻辑计划 …...

element 远程搜索下拉加载
created() { this.getList(); this.getGroupList(); }, directives: { /** 下拉框懒加载 */ “el-select-loadmore”: { bind(el, binding) { const SELECTWRAP_DOM el.querySelector( “.el-select-dropdown .el-select-dropdown__wrap” ); SELECTWRAP_DOM.addEventListener…...

空间复杂度与顺序表的具体实现操作(1)
最近更新的少,主要是因为参加了ACM竞赛空间复杂度空间复杂度也是一个数学表达式,是对一个算法在运行过程中临时占用存储空间大小的量度 。空间复杂度不是程序占用了多少bytes的空间,因为这个也没太大意义,所以空间复杂度算的是变量…...

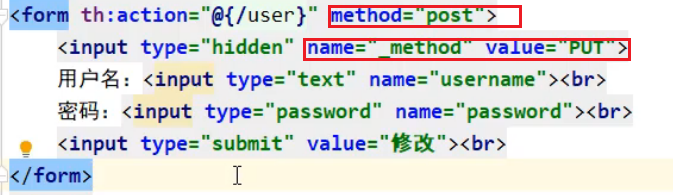
【springmvc】Rest ful风格
RESTful 1、RESTful简介 REST:Representational State Transfer,表现层资源状态转移。 a>资源 资源是一种看待服务器的方式,即,将服务器看作是由很多离散的资源组成。每个资源是服务器上一个可命名的抽象概念。因为资源是一…...
)
华为OD机试真题Python实现【用户调度】真题+解题思路+代码(20222023)
用户调度 题目 在通信系统中有一个常见的问题是对用户进行不同策略的调度,会得到不同系统消耗的性能。 假设由N个待串行用户,每个用户可以使用A/B/C三种不同的调度策略。 不同的策略会消耗不同的系统资源,请你根据如下规则进行用户调度,并返回总的消耗资源数。 规则是: …...

JavaSE学习笔记总结day19
今日内容 二、线程安全的集合 三、死锁 四、线程通信 五、生产者消费者 六、线程池 零、 复习昨日 创建线程的几种方式 1) 继承 2) 实现Runnable 3) callable接口 Future接口 4) 线程池 启动线程的方法 start() 线程的几种状态 什么是线程不安全 setName getName Thread.curr…...

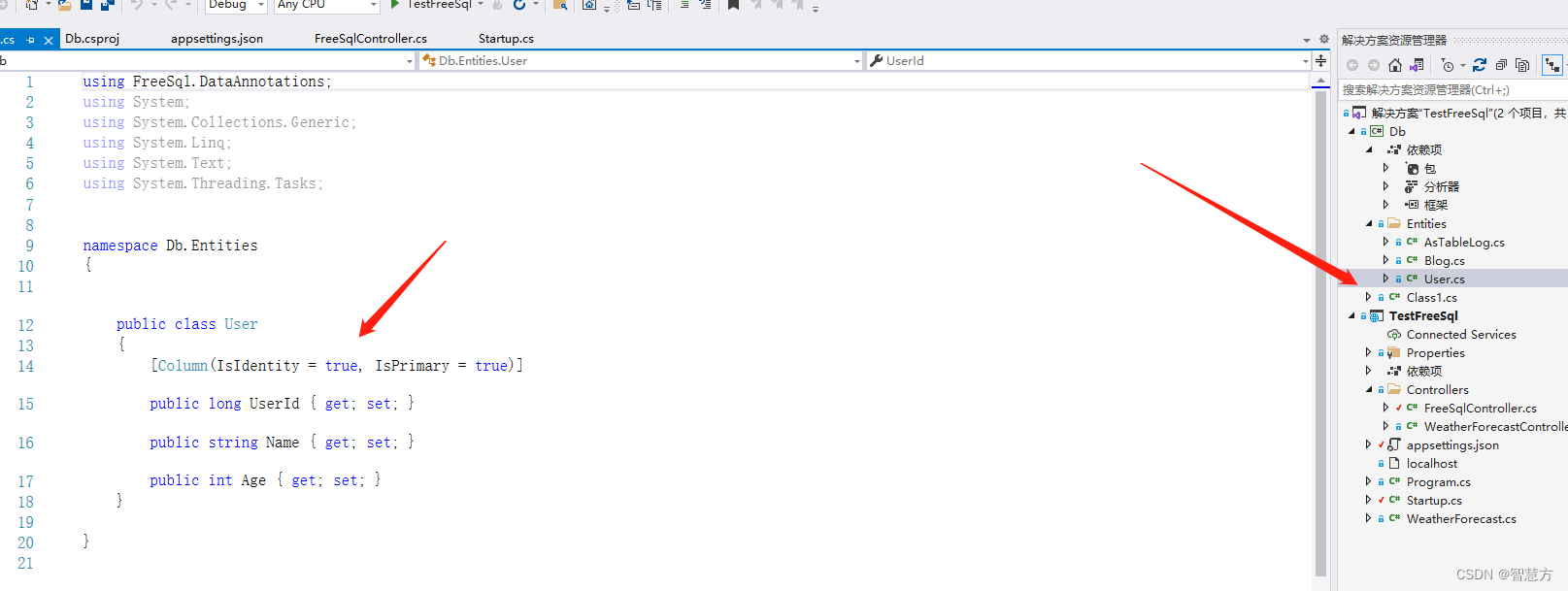
FreeSql使用
目的: 1.方库分表 2.主从分离 3.分布式事务 过程: 官网:指南 | FreeSql 官方文档 1.Startup.cs 添加配置(本地数据库MySql) ConfigureServices: Func<IServiceProvider, IFreeSql> fsql r >{IFreeSql …...

Hadoop集群搭建,基于3.3.4hadoop和centos8【图文教程-从零开始搭建Hadoop集群】,常见问题解决
Hadoop集群搭建,基于3.3.4hadoop和centos8【小白图文教程-从零开始搭建Hadoop集群】,常见问题解决Hadoop集群搭建,基于3.3.4hadoop1.虚拟机的创建1.1 第一台虚拟机的创建1.2 第一台虚拟机的安装1.3 第一台虚拟机的网络配置1.3.1 主机名和IP映…...

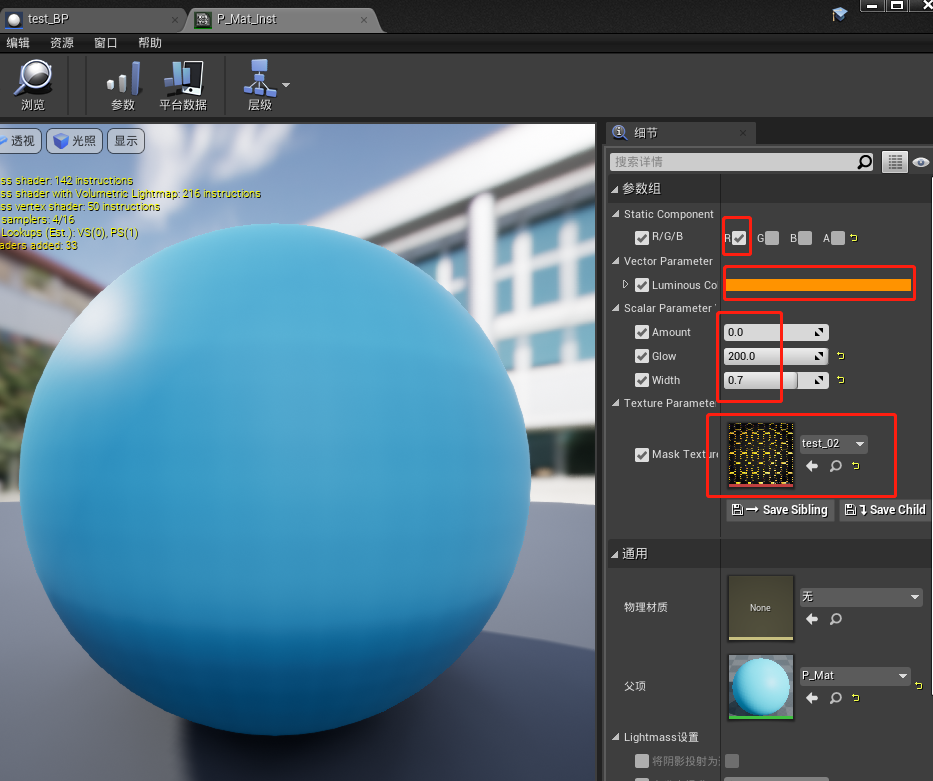
UE4 材质学习 (焚烧材质)
效果步骤随便从网上下载一张图片(地址:链接/链接),导入UE中新建一个材质函数这里命名为“E_Function”双击打开该材质函数,由于需要输出变发光和变透明两种效果,因此这里需要两个输出节点:分别命…...

【c++】STL常用算法2—常用查找算法
文章目录常用查找算法findfind_ifadjacent_findbinary_searchcountcount_if常用查找算法 算法简介: find//查找元素 find_if//按条件查找元素 adjacent_find//查找相邻重复元素 binary_search//二分查找法 count//统计元素个数 count_if//按条件统计元素个数find …...

史上最全最详细的Java架构师成长路径图,程序员必备
从新手码农到高级架构师,要经过几步?要多努力,才能成为为人倚重的技术专家?本文将为你带来一张程序员发展路径图,但你需要知道的是,天下没有普适的道理,具体问题还需具体分析,实践才…...

第五章 事务管理
1.事务概念 *什么是事务:事务是数据库操作最基本单元,逻辑上是一组操作,要么都成功,要么都失败 *事务的特性(ACID):原子性、隔离性、一致性、持久性 2.搭建事务操作环境 *模拟场景ÿ…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
