vue router elementui template CDN模式实现多个页面跳转
文章目录
- 前言
- 一、elementui Tabs标签页和NavMenu 导航菜单是什么?
- 二、使用方式
- 1.代码如下
- 2.页面效果
- 总结
前言
写上一篇bloghttps://blog.csdn.net/jianyuwuyi/article/details/128959803的时候因为整个前端都写在一个index.html页面里,为了写更少的代码还有看起来更简洁做了许多偷懒操作,比如用elementui 的Tabs标签页当NavMenu 导航菜单用,虽然效果上看起来差不多,但是导航菜单功能更强大,也更能体现出CDN模式下vue的router、templete的挂载状态,这样才能更好的学习vue、vue-router,开发页面较少的项目时还可以用这种方式少写很多代码。当然,也是为了以后用起vue来更顺手。
一、elementui Tabs标签页和NavMenu 导航菜单是什么?
官方文档:https://element.eleme.cn/#/zh-CN/component/menu

二、使用方式
1.代码如下
就这一个页面
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><!-- import CSS --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app"><router-view></router-view>
</div>
</body>
<template id="sign"><div class="handle"><div class="handle-input"><el-button @click="login" plain>登录</el-button></div></div>
</template>
<template id="manager"><div><el-menu:default-active="this.$router.path"class="el-menu-demo"mode="horizontal"router@select="handleSelect"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><el-menu-item index="/manager/manager1">用户管理</el-menu-item><el-menu-item index="/manager/manager2">角色管理</el-menu-item><el-menu-item index="/manager/manager3">权限管理</el-menu-item></el-menu><router-view></router-view></div>
</template>
<template id="manager1"><span>模板1:用户管理</span>
</template>
<template id="manager2"><span>模板2:角色管理</span>
</template>
<template id="manager3"><span>模板3:权限管理</span>
</template><!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- import Axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- import Router -->
<script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script>
<script>const Sign = {props: ['todo'],template: '#sign',data() {return {username: ''}},methods: {login() {this.$router.push({name: 'manager',params: {}});}},mounted() {console.log('组件Sign被挂载了');}};const Manager = {props: ['todo'],template: '#manager',data() {return {activeIndex: '1'}},methods: {handleSelect(key, keyPath) {console.log(key, keyPath);}},mounted() {console.log('组件Manager被挂载了');},created() {}};const Manager1 = {props: ['todo'],template: '#manager1',data() {return {token: ''}},methods: {},mounted() {console.log('组件Manager1被挂载了');},created() {}};const Manager2 = {props: ['todo'],template: '#manager2',data() {return {token: ''}},methods: {},mounted() {console.log('组件Manager2被挂载了');},created() {}};const Manager3 = {props: ['todo'],template: '#manager3',data() {return {token: ''}},methods: {},mounted() {console.log('组件Manager3被挂载了');},created() {}};const router = new VueRouter({routes:[{path: '/',name: 'sign',component: Sign},{path: '/manager',name: 'manager',component: Manager,children:[{path: 'manager1',component: Manager1},{path: 'manager2',component: Manager2},{path: 'manager3',component: Manager3}]}]});new Vue({router,el: '#app',data: {},methods: {}});
</script>
<style>.handle {position: absolute;width: 100%;height: 100%;top: 0;left: 0;margin: 0;background-image: url(banner.jpg);background-position: center;background-repeat: no-repeat;background-size: cover;overflow: hidden;display: flex;justify-content: center;align-items: center;}.handle-input {display: flex;flex-direction: column;}
</style>
</html>
2.页面效果

总结
这回贴的代码简洁明了了,没啥好总结的。哦,还有,如果标签页还需要携带参数的话可以参考这篇文章https://blog.csdn.net/qq_40197100/article/details/111587781 ,或者在el-menu-item标签里写个@click事件直接调路由。
相关文章:

vue router elementui template CDN模式实现多个页面跳转
文章目录前言一、elementui Tabs标签页和NavMenu 导航菜单是什么?二、使用方式1.代码如下2.页面效果总结前言 写上一篇bloghttps://blog.csdn.net/jianyuwuyi/article/details/128959803的时候因为整个前端都写在一个index.html页面里,为了写更少的代码…...

ElasticSearch - ElasticSearch基本概念及集群内部原理
文章目录1. ElasticSearch的应用场景01. Elasticsearch 是什么?02. 为何使用 Elasticsearch?03. Elasticsearch 的用途是什么?04. Elasticsearch 的工作原理是什么?05. Elasticsearch 索引是什么?06. Logstash 的用途是…...

【反射中,Class.forName和ClassLoader区别】
在Java中,可以使用反射机制来获取类的信息并动态地创建对象。其中,Class是Java反射机制中的重要类,表示一个类的信息。 Class.forName()和ClassLoader都可以用于获取类的Class对象,但它们之间存在一些差别: 1、是否会…...

2023了为什么还有人在问:女生适合做跨境电商吗?
女生适合做跨境电商吗?这是东哥最近咨询里面问最多的,今天东哥就给大家解答一下你们内心的疑惑,虽然代表的是东哥我自己的观点,但我觉得还是很值得深思的。 女生适合做跨境电商吗? 性别并不是决定一个人是否适合从事跨…...

磁盘分区和挂载
磁盘分区和挂载一、linux分区1.原理介绍2.分区和文件关系示意图:3.硬盘说明二、linux分区1.查看所有设备挂载情况三、挂载案例1.使用lsblk命令查看2. 虚拟机硬盘分区3.虚拟机硬盘分区格式化4.mount挂载 重启挂载失效4.1挂载名词解释4.2注意事项4.3挂载4.4挂载非空目…...

电子技术——晶体管尺寸
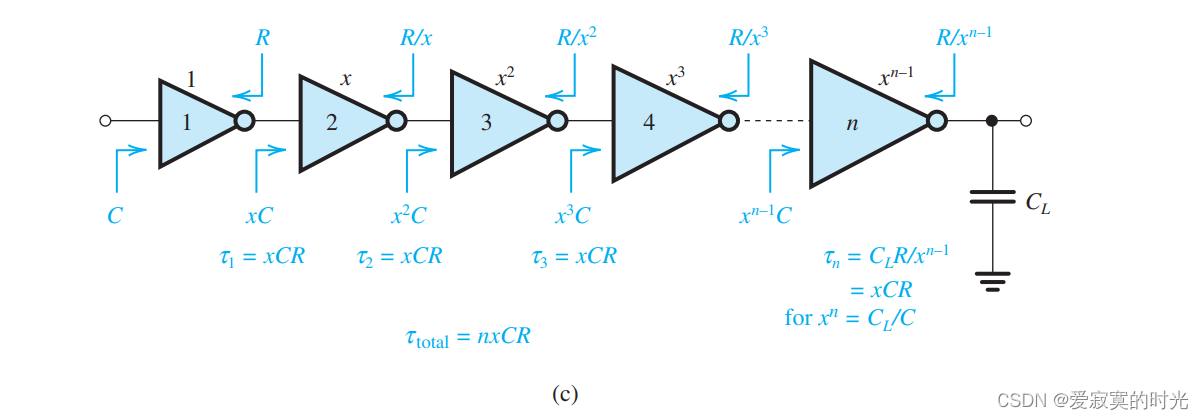
电子技术——晶体管尺寸 在本节我们介绍关于IC设计的一个重要的参数晶体管尺寸(例如长度和长宽比)。我们首先考虑MOS反相器。 反相器尺寸 为了说明 (W/L)(W/L)(W/L) 的尺寸大小以及 (W/L)p(W/L)_p(W/L)p 和 (W/L)n(W/L)_n(W/L)n 的比例问题对于MO…...

Tuxera NTFS2023MacOS读写软件功能介绍使用
当我们遇到磁盘不能正常使用的情况时本能的会以为是磁盘损坏了,但某些情况下却并非如此。对于mac操作系统来说,软件无法使用设备无法正常读写似乎是很常见的事,毕竟现在的mac电脑对PC机上的产品无法完全适应使用,经常会存在兼容方…...

2022年数维杯国际大学生数学建模挑战赛A题自动地震地平线跟踪解题全过程论文及程序
2022年数维杯国际大学生数学建模挑战赛 A题 自动地震地平线跟踪 原题再现: 随着我国经济社会发展,地质工作的重要性也日益提高。地震资料解释是地震勘探工程的一个重要阶段,可以明确油气勘探的地下构造特征,为油气勘探提供良好和…...

推荐系统[八]:推荐系统常遇到问题和解决方案[物品冷启动问题、多目标平衡问题、数据实时性问题等]
相关文章推荐: 推荐系统[一]:超详细知识介绍,一份完整的入门指南,解答推荐系统相关算法流程、衡量指标和应用,以及如何使用jieba分词库进行相似推荐,业界广告推荐技术最新进展 推荐系统[二]:召回算法超详细讲解[召回模型演化过程、召回模型主流常见算法(DeepMF/TDM/Ai…...

shutil.copyfile PermissionError: [Errno 13] Permission denied
File "G:/od15/调试/翻译文件更换/更新翻译po文件.py", line 42, in <module> shutil.copyfile(gxpath,dir_file_path) File "E:\odsoft\python\lib\shutil.py", line 120, in copyfile with open(src, rb) as fsrc: PermissionError: [Er…...

07react+echart,大屏代码开发
react框架引入第三方插件原链接gitHub:GitHub - hustcc/echarts-for-react: ⛳ Apache ECharts components for React wrapper. 一个简单的 Apache echarts 的 React 封装。import ReactECharts from echarts-for-react;import * as echarts from echarts;一、软件简介echarts-…...
)
【数据库原理复习】ch2 SQL语句(主要基于sql server)
这里写目录标题基本知识常用基本数据类型字符型数据类型二进制数据类型日期类型数字类型约束条件表SQL语句创建语句修改基本表 & 删除基本表数据查询基本知识 常用基本数据类型 字符型数据类型 名称大小说明char(n)占n个字节只能显示英文字符nchar(n)2n字节2字节额外开销…...

Cadence Allegro 导出Component Pin Report详解
⏪《上一篇》 🏡《上级目录》 ⏩《下一篇》 目录 1,概述2,Component Pin Report作用3,Component Pin Report示例4,Component Pin Report导出方法4.1,方法14.2,方法2B站关注“硬小二”浏览更多演示视频 1,概述...

PAT甲级 1110 Complete Binary Tree
题目链接 PAT甲级 1110 Complete Binary Tree 思路 第一次的写法不是很好。 对于这种完全二叉树的层序遍历,比较烦人的就是空孩子使得处理很麻烦。 思来想去还是把空位置也入队比较好。 这样的话,访问到空指针的时机被推迟了一个level 而完全二叉树的…...

【JavaSE】逻辑控制语句
文章目录一. 顺序结构二. 分支结构1. if 语句2. switch 语句3、循环结构3.1 while 循环3.2 do while 循环3.3 for 循环3.4 break 和 continue三. 输入输出1. 输出到控制台2. 从键盘输入一. 顺序结构 顺序结构比较简单,即程序按照代码书写的顺序一行一行执行下去。 …...

Motionbuilder系统文件说明
安装路径 Motionbuilder 默认的安装路径在 C:\Program Files\Autodesk\MotionBuilder\ 用户数据(user data) 位于安装路径下的 bin\config 非管理员用户的配置文件路径 Motionbuilder会将配置文件备份到 \Users[user]\AppData\Local\Autodesk[MotionBuilder] 当用户第一次打开…...

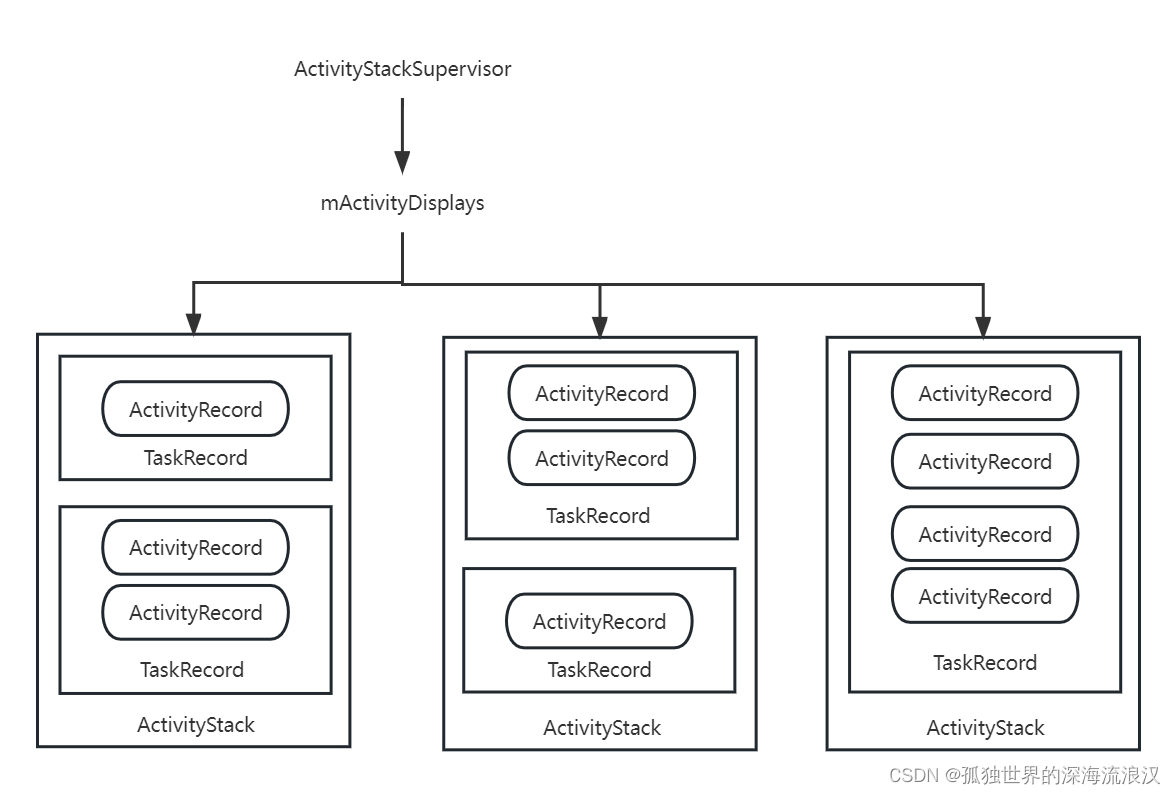
【我的Android开发】AMS中Activity栈管理
概述 Activity栈管理是AMS的另一个重要功能,栈管理又和Activity的启动模式和startActivity时所设置的Flag息息相关,Activity栈管理的主要处理逻辑是在ActivityStarter#startActivityUnchecked方法中,本文也会围绕着这个方法进进出出…...

C++源程序的构成————学习笔记
以下内容为,在学校上课时的课堂总结,偶尔我也会扩展一些内容内容仅供参考,欢迎大佬的指正简单的C程序#include <iostream> using namespace std;int main() {int x0;int y 0;cout << "请输入x,y的值"<<endl;cin…...

Spark Catalyst
Spark Catalyst逻辑计划逻辑计划解析逻辑计划优化Catalyst 规则优化过程物理计划Spark PlanJoinSelection生成 Physical PlanEnsureRequirementsSpark SQL 端到端的优化流程: Catalyst 优化器 : 包含逻辑优化/物理优化Tungsten : Spark SQL的优化过程 : 逻辑计划 …...

element 远程搜索下拉加载
created() { this.getList(); this.getGroupList(); }, directives: { /** 下拉框懒加载 */ “el-select-loadmore”: { bind(el, binding) { const SELECTWRAP_DOM el.querySelector( “.el-select-dropdown .el-select-dropdown__wrap” ); SELECTWRAP_DOM.addEventListener…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
