Web基础06-AJAX,Axios,JSON数据
目录
一、AJAX
1.概述
2.主要作用
3.快速入门
4.AJAX的优缺点
(1)优点
(2)缺点
5.同源策略
二、Axios
1.概述
2.快速入门
3.请求方式别名
三、JSON
1.概述
2.主要作用
3.基础语法
4.JSON数据转换
(1)JSON字符串转为JS对象
(2)JS对象转为JSON字符串
(3)JSON字符串转为Java对象
(4)Java对象转为JSON字符串
四、使用Axios+Json简化以前代码
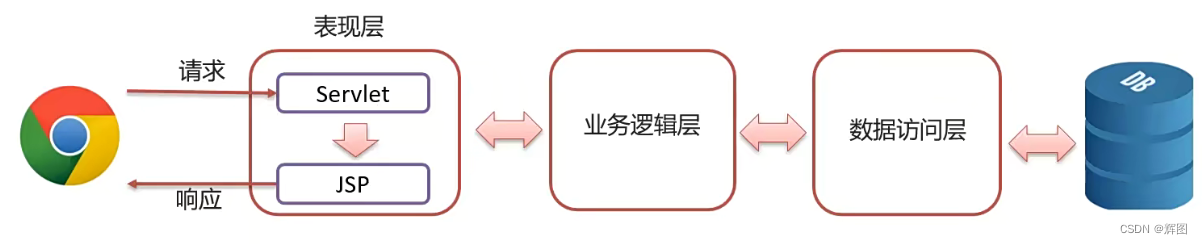
一、AJAX
1.概述
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
2.主要作用
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
-
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索、用 户名是否可用校验,等等...
不需要用JSP了~


同步与异步
最直接的
-
同步,在没有收到/得到结果之前不能干任何事
-
异步,在没有收到/得到结果之前还能干其他事
3.快速入门
-
编写AjaxServlet并使用response输出字符串
-
创建 XMLHttpRequest 对象:用于和服务器交换数据
servlet
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//response.getWriter().write("hello ajax");}
@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Tryrun 1</title>
</head>
<body>
<div id="view"><p>点击下面的按钮,将 Ajax 请求回来的数据更新在该文本内</p>
</div>
<button type="button" id="btn">发起 Ajax 请求</button>
<script>document.getElementById("btn").onclick = ajaxRequest;
function ajaxRequest () {var xhr = new XMLHttpRequest();//true是否为异步,false为同步xhr.open("GET", "http://localhost:8080/practice02_war/ajaxServlet", true);xhr.send();
xhr.onreadystatechange = function(){if (xhr.readyState === 4 && xhr.status === 200) {document.getElementById("view").innerHTML = xhr.responseText;}}}
</script>
</body>之后启动服务器,html直接使用idea快速打开即可


4.AJAX的优缺点
(1)优点
-
最大的优点是页面无刷新更新,用户的体验非常好;
-
使用异步方式与服务器通信,具有更迅速的响应能力;
-
可以将一些服务器工作转移到客户端,利用客户端资源来处理,减轻服务器和带宽的压力,节约空间和带宽租用成本;
-
技术标准化,并被浏览器广泛支持,不需要下载插件或者小程序;
-
Ajax 可使因特网应用程序更小、更快、更友好。
(2)缺点
-
Ajax 不支持浏览器 back 返回按钮;
-
有安全问题,Ajax 暴露了与服务器交互的细节;
-
对搜索引擎不友好;
-
破坏了程序的异常机制;
-
不容易调试。
5.同源策略
同源策略是一种安全协议,是客户端脚本(尤其是 JavaScript)中重要的安全度量标准,指一段脚本只能读取同一来源的窗口和文档的属性。
URL 地址中的 协议、域名、端口 三者 都 相同。
url组成:scheme: //host:post/path?query#fragment
-
scheme:通信协议,一般为 http 、https;
-
host:域名;
-
post:端口号,此项为可选项,http 协议默认的端口号为 80,https 协议默认的端口号为 443;
-
path:路径,由 "/ "隔开的字符串;
-
query:查询参数,此项为可选项;
-
fragment:信息片段,用于指定网络资源中的某片断,此项为可选项;
使用 Ajax 请求后端数据时,只能跟同源的后端接口进行数据交互,即:后端接口的 URL 与发起 Ajax 请求的页面 URL 之间,需要满足同源策略。
不满足 "同源策略" 的请求浏览器通常都会报错
使用同源策略的目的:
-
为了数据的安全性。若没有同源策略的限制,那么黑客就可以在他的页面上任意请求你的后端数据,造成数据库内容被盗取、隐私数据泄漏。
实现跨域请求的方式:
虽然 Ajax 请求需要满足同源策略,然而在一些场景中,你真的需要 Ajax 访问其它 "源" 的数据(称为跨域访问),这时需要后端服务器进行相应的设置。
如果服务器端支持 CORS,可以通过设置Access-Control-Allow-Origin来实现跨域。如果浏览器检测到相应的设置,就会允许 Ajax 进行跨域访问。
Java中实现跨域的五种方式_java跨域-CSDN博客
二、Axios
1.概述
Axios 对原生的AJAX进行封装,简化书写
Axios中文文档 | Axios中文网 (axios-http.cn)
2.快速入门
-
引入axios
-
使用axios发送请求,并获取响应
<script src="axios.min.js"></script>
<script>axios({method:"get",url:"http://localhost:8080/practice02_war/axiosServlet?username=zhangsan"}).then(function (response) {alert(response.data)})
axios({method: "post",url:"http://localhost:8080/practice02_war/axiosServlet",data:"username=zhangsan"}).then(function (response) {console.log(response.data)})
</script>servlet
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {final String username = request.getParameter("username");response.getWriter().write("username:"+username);
}
@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("post");this.doGet(request, response);}
}3.请求方式别名
为了方便起见,已经为所有支持的请求方法提供了别名。
Axios API | Axios中文文档 | Axios中文网 (axios-http.cn)
axios.get("http://localhost:8080/practice02_war/axiosServlet?username=zhangsan").then(function (response) {alert(response.data)
})
axios.post("http://localhost:8080/practice02_war/axiosServlet","username=zhangsan").then(function (response) {console.log(response.data)
})三、JSON
1.概述
JavaScript Object Notation。JavaScript 对象表示法
2.主要作用
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
3.基础语法
定义:多个属性值用,隔开
var 变量名 = {"键名":值,"key":value}
value值类型可为:
-
数字
-
字符串
-
逻辑值
-
数组
-
对象
-
null(几乎不用)
直接输出就是JSON字符串
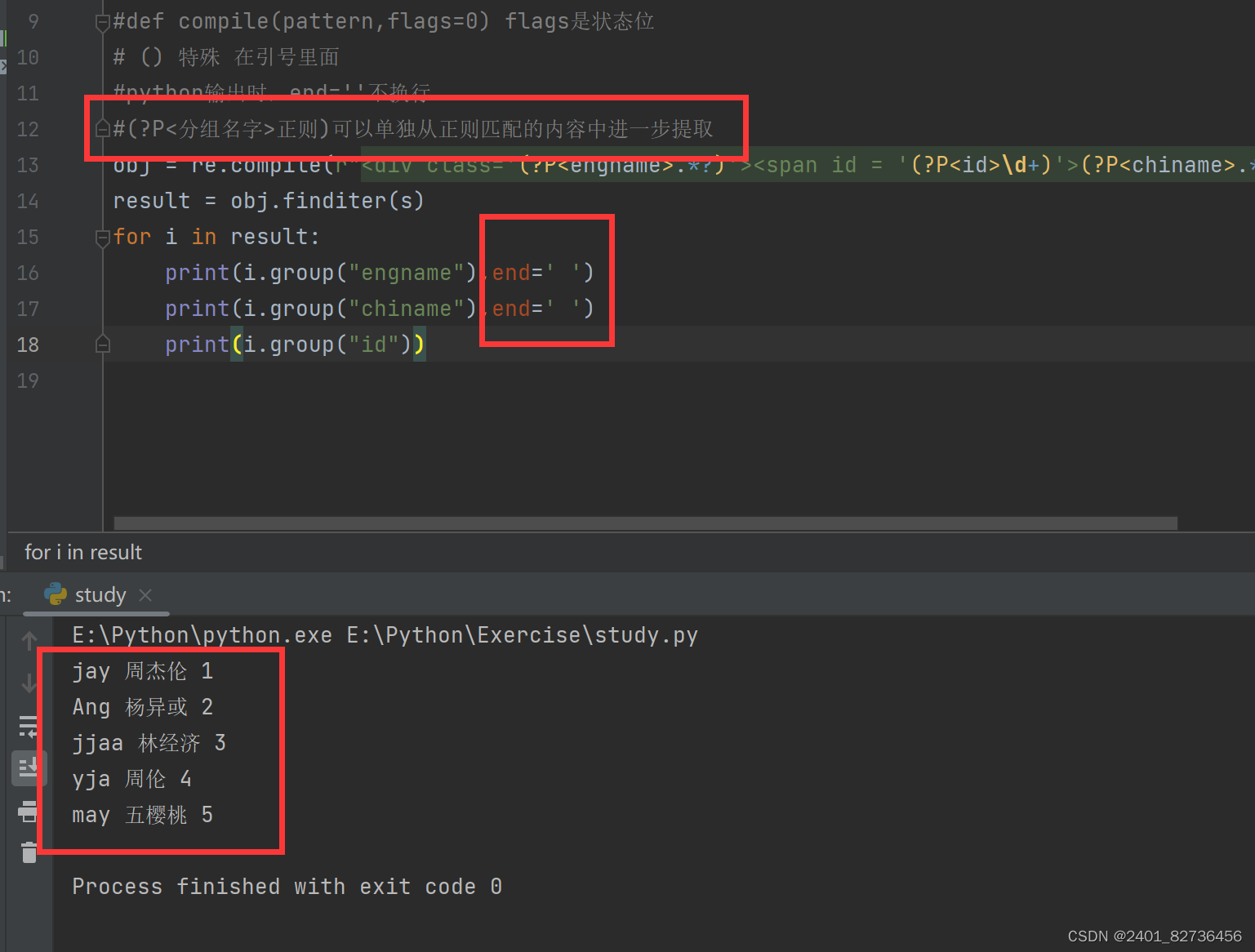
4.JSON数据转换
(1)JSON字符串转为JS对象
var jsObject=JsoN.parse(jsonstr);(2)JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject)(3)JSON字符串转为Java对象
使用一个api
fastjson:
是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换。
-
导入坐标
<!-- https://mvnrepository.com/artifact/com.alibaba.fastjson2/fastjson2 --><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>2.0.47</version></dependency>转换:
User user = JSON.parseObject("json字符串", User.class);(4)Java对象转为JSON字符串
String jsonStr = JSON.toJSONString(new User());注意:
在Axios中(1)和(2)的转换会自动完成,不需要手写~
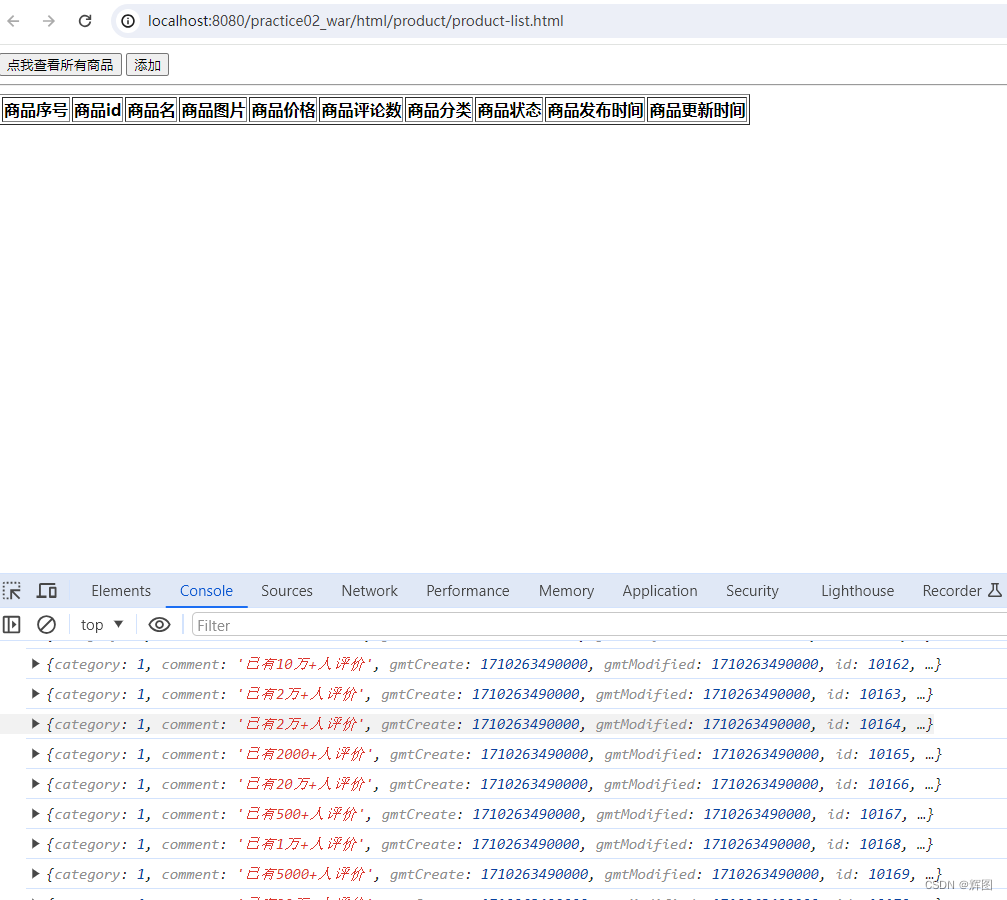
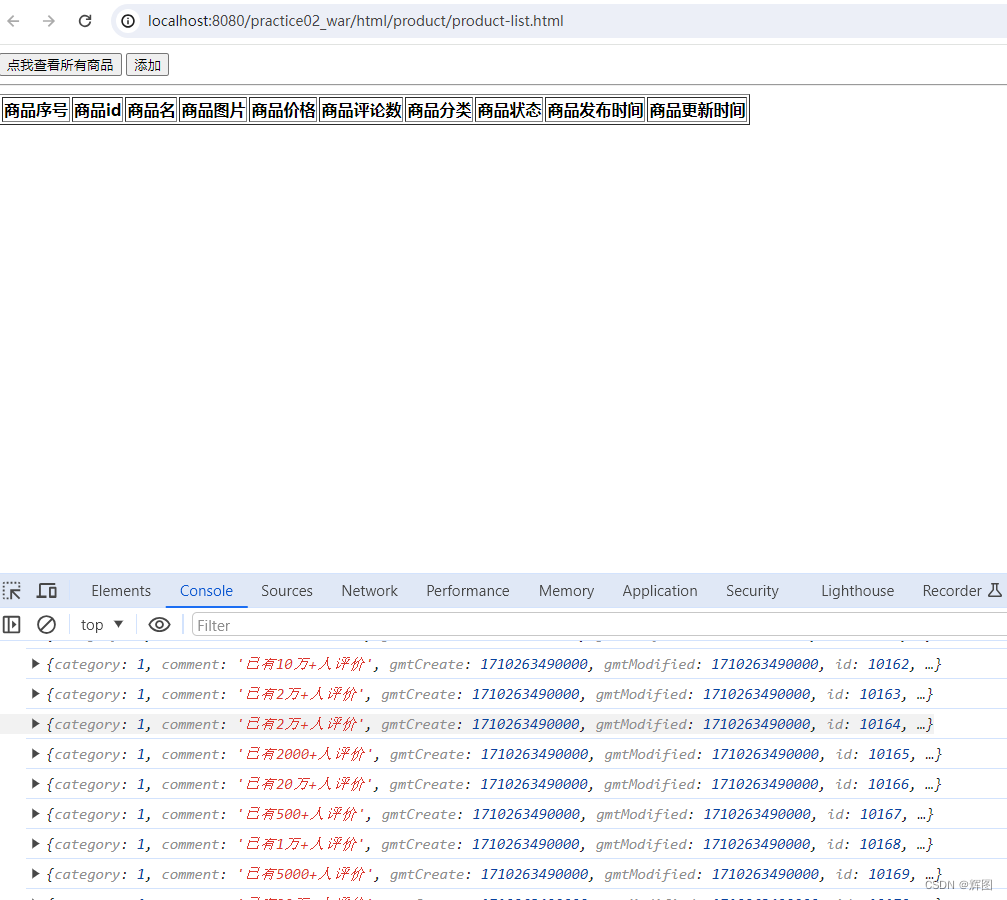
四、使用Axios+Json简化以前代码
这里以展示所有商品为例
这里只要能获取到数据即可,页面展示就先不写了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><button id="selectAll" >点我查看所有商品</button><hr><table id="table" border="1px solid black">
</table>
</body>
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/axios.min.js"></script>
<script>$("#selectAll").click(function () {console.log("点击触发了")axios({method:"get",url:"http://localhost:8080/practice02_war/selectAll"}).then(function (response) {let products = response.data;for (let i = 0; i < products.length; i++) {let product = products[i];console.log(product)}})})
</script>
</html>selectAll
@WebServlet("/selectAll")
public class SelectAll extends HttpServlet {private final ProductService productService = new ProductService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {final List<Product> products = productService.selectAll();//将集合转为JSON数据(序列化)final String s = JSON.toJSONString(products);response.setContentType("text/json;charset=utf-8");//跨域response.addHeader("Access-Allow-Control-Origin","*");response.getWriter().write(s);}
@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}预览:

关于页面展示可以自己写,但没必要,后面有更好的方式展示数据
相关文章:

Web基础06-AJAX,Axios,JSON数据
目录 一、AJAX 1.概述 2.主要作用 3.快速入门 4.AJAX的优缺点 (1)优点 (2)缺点 5.同源策略 二、Axios 1.概述 2.快速入门 3.请求方式别名 三、JSON 1.概述 2.主要作用 3.基础语法 4.JSON数据转换 (1…...

Java 文件序列化和反序列化
list序列化 /*** 序列化* param list* param filename* throws IOException*/public static void serializeList(List<Map<String, Object>> list, String filename) throws IOException {try (ObjectOutputStream oos new ObjectOutputStream(new FileOutputStre…...

NETLINK_ROUTE 与 NETLINK_SOCK_DIAG 的区别与用法
在 Linux 中,Netlink 是一种用于内核与用户空间之间通信的机制,通过不同的 Netlink 协议族(family)可以实现不同类型的通信。其中,NETLINK_ROUTE 和 NETLINK_SOCK_DIAG 是两种常用的 Netlink 协议族,它们具…...

docker yocto vscode
scode的docker插件怎么使用 vscode是一个基于VS Code的开发环境,它提供了一个Docker插件,可以帮助你在VS Code中使用Docker进行开发。下面是使用scode的Docker插件的步骤: 安装scode插件:在VS Code的扩展商店中搜索并安装scode插…...

使用ansible剧本进行lvm分盘
使用 Ansible 剧本(Playbook)进行 LVM 分区管理是一种自动化的方式,可以帮助管理员在多台主机上批量管理逻辑卷。 部署环境 3台主机,添加硬盘 ansible-galaxy collection install community.general 联网执行,下…...

【排序】快速排序
原理 对于一个数组x,快速排序流程如下: 确定分界点a,可以取x[l]、x[r]、x[l r / 2]、随机(四种都可以)调整区间,使得:区间被分成 < a 和 > a的两部分,左边 < aÿ…...

Python大数据实践:selenium爬取京东评论数据
准备工作 selenium安装 Selenium是广泛使用的模拟浏览器运行的库,用于Web应用程序测试。 Selenium测试直接运行在浏览器中,就像真正的用户在操作一样,并且支持大多数现代 Web 浏览器。 #终端pip安装 pip install selenium #清华镜像安装 p…...

信息系统项目管理师019:存储和数据库(2信息技术发展—2.1信息技术及其发展—2.1.3存储和数据库)
文章目录 2.1.3 存储和数据库1.存储技术2.数据结构模型3.常用数据库类型4.数据仓库 记忆要点总结 2.1.3 存储和数据库 1.存储技术 存储分类根据服务器类型分为:封闭系统的存储和开放系统的存储。封闭系统主要指大型机等服务器。开放系统指基于包括麒麟、欧拉、UNIX…...

Python基础(六)之数值类型元组
Python基础(六)之数值类型元组 1、简介 元组: 在Python中是内置的数据结构之一,是一个不可变的序列,切可以是任何类型数据。元组的元素放在()小括号内。一般我们希望数据不改变的时候使用 不可变与可变的…...

Chrome历史版本下载地址:Google Chrome Older Versions Download (Windows, Linux Mac)
最近升级到最新版本Chrome后发现页面居然显示错乱,是在无语, 打算退回原来的版本, 又发现官方只提供最新的版本下载, 为了解决这个问题所有收集了Chrome历史版本的下载地址分享给大家. Google Chrome Windows version 32-bit VersionSizeDate104.0.5112.10279.68 MB2022-05-30…...
)
ROS2纯跟踪实现(C++)
#include <tf2_ros/buffer.h> #include <tf2_ros/transform_broadcaster.h> #include <tf2_ros/transform_listener.h>#include <geometry_msgs/msg/transform_stamped.hpp> #include...

uniapp微信小程序随机生成canvas-id报错?
uniapp微信小程序随机生成canvas-id报错? 文章目录 uniapp微信小程序随机生成canvas-id报错?效果图遇到问题解决 场景: 子组件,在 mounted 绘制 canvas;App、H5端正常显示,微信小程序报错; 效…...

爬虫 Day2
resp.close()#关掉resp 一requests入门 (一) 用到的网页:豆瓣电影分类排行榜 - 喜剧片 import requestsurl "https://movie.douban.com/j/chart/top_list" #参数太长,重新封装参数 param {"type": "…...

达梦数据库SQL
达梦JSON函数技术文档 SQL中关键词处理 -- 必须要使用双引号包裹 select id,"comment" from t_cmp_rd_process;select id,"commit" from t_cmp_rd_gjj_eva;JSON_EXTRACT函数 -- party_sup_other_json 是包含JSON数据的列名。 -- $.content_abstract 是J…...

python教程——把视频转成gif
一、前言 很多网站提供视频转GIF的功能,但要么收费要么有广告,实际上可以通过python,几行代码就能够实现视频转gif。 二、使用方法 1安装必备库moviepy pip install moviepy -i https://pypi.tuna.tsinghua.edu.cn/simple 2. 写入代码 …...

深入浅出Go的`encoding/xml`库:实战开发指南
深入浅出Go的encoding/xml库:实战开发指南 引言基本概念XML简介Go语言中的XML处理结构体标签(Struct Tags) 解析XML数据使用xml.Unmarshal解析XML结构体标签详解处理常见解析问题 生成XML数据使用xml.Marshal生成XML使用xml.MarshalIndent优化…...
)
深度学习之扩散模型(Diffusion model)
代码解析:正向扩散过程和加噪演示 引言 这段代码实现了一个正向扩散过程和加噪演示的功能。通过生成一个特定形状的数据集,并在每个时间步长上应用正向扩散过程和加噪过程,最终展示了数据点在空间中的演变过程。 数据集生成 通过 make_swiss…...

Tomcat Session ID---会话保持
简单拓补图 一、负载均衡、反向代理 7-1nginx代理服务器配置 [rootdlnginx ~]#yum install epel-release.noarch -y ###安装额外源[rootdlnginx ~]#yum install nginx -y[rootdlnginx ~]#systemctl start nginx.service[rootdlnginx ~]#systemctl status nginx.service [ro…...

Session会话绑定
1.需求原因 用户的请求,登录的请求,经过负载均衡后落到后面的web服务器上,登录的状态/信息也会记录在web服务器上,就会导致不通的web服务器上,登录状态不统一,造成用户频繁需要登录 2.目标:如何实现会话保持/会话共享 方案一:登录状态写入cookie中.(wor…...

win7、win10、win11 系统能安装的.net framework 版本以
win7、win10、win11 系统能安装的.net framework 版本分别是多少?以及能安装的最高版本是多少? 以下是各Windows系统能够安装和支持的.NET Framework版本及其最高可安装版本的概述: Windows 7: 自带 .NET Framework 3.5.1&#x…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
