React全家桶及原理解析-lesson4-Redux
lesson4-react全家桶及原理解析.mov
React全家桶及原理解析
- React全家桶及原理解析
- 课堂⽬标
- 资源
- 起步
- Reducer
- 什么是reducer
- 什么是reduce
- Redux 上⼿
- 安装redux
- redux上⼿
- 检查点
- react-redux
- 异步
- 代码抽取
- Redux拓展
- redux原理
- 核⼼实现
- 中间件实现
- redux-thunk原理
- react-redux原理
- 实现kreact-redux
- 实现bindActionCreators
- redux原理
- 作业
课堂⽬标
- 掌握redux
- 掌握redux中间件
- 实现redux、react-redux及其中间件原理
资源
- redux
- react-redux
起步
Reducer
什么是reducer
reducer 就是⼀个纯函数,接收旧的 state 和 action,返回新的 state。
;(previousState, action) => newState
之所以将这样的函数称之为 reducer,是因为这种函数与被传⼊
Array.prototype.reduce(reducer, ?initialValue) ⾥的回调函数属
于相同的类型。保持 reducer 纯净⾮常重要。永远不要在 reducer ⾥做这些操作:
- 修改传⼊参数;
- 执⾏有副作⽤的操作,如 API 请求和路由跳转;
- 调⽤⾮纯函数,如 Date.now() 或 Math.random()。
什么是reduce
此例来⾃https://developer.mozilla.org/en-US/docs/Web/JavaScript/Ref
erence/Global_Objects/Array/Reduce
const array1 = [1, 2, 3, 4];
const reducer = (accumulator, currentValue) => accumulator + currentValue;
// 1 + 2 + 3 + 4
console.log(array1.reduce(reducer));
// expected output: 10
// 5 + 1 + 2 + 3 + 4
console.log(array1.reduce(reducer, 5));
// expected output: 15
思考:有如下函数, 想要顺序输出1 2 3,如何处理。
function f1() {console.log("f1");
}
function f2() {console.log("f2");
}
function f3() {console.log("f3");
}
⽅法1:
f1();f2();f3();
⽅法2:
f3(f2(f1()));
⽅法3:
function compose(...funcs) {if (funcs.length === 0) {console.log("empty");} else if (funcs.length === 1) {return funcs[0];} else {return funcs.reduce((left, right) => (...args) => right(left(...args)));}
}
compose(f1,f2,f3,
)();
Redux 上⼿
Redux是JavaScript应⽤的状态容器。它保证程序⾏为⼀致性且易于测试。
安装redux
npm install redux --save
redux上⼿
redux较难上⼿,是因为上来就有太多的概念需要学习 ,⽤⼀个累加器举例
- 需要⼀个store来存储数据
- store⾥的reducer初始化state并定义state修改规则
- 通过dispatch⼀个action来提交对数据的修改
- action提交到reducer函数⾥,根据传⼊的action的type,返回新的state
创建store,src/store/ReduxStore.js
import {createStore} from 'redux'
const counterReducer = (state = 0, action) => {switch (action.type) {case 'add':return state + 1case 'minus':return state - 1default:return state}}
const store = createStore(counterReducer)
export default store
创建ReduxPage
import React, { Component } from "react";
import store from "../store/ReduxStore";
export default class ReduxPage extends Component {componentDidMount() {store.subscribe(() => {console.log("subscribe");this.forceUpdate();//this.setState({});});}add = () => {store.dispatch({ type: "add" });};minus = () => {store.dispatch({ type: "minus" });};stayStatic = () => {store.dispatch({ type: "others" });};render() {console.log("store", store);return (<div><h1>ReduxPage</h1><p>{store.getState()}</p><button onClick={this.add}>add</button><button onClick={this.minus}>minus</button><button onClick={this.stayStatic}>static</button></div>);}
}
如果点击按钮不能更新,因为没有订阅状态变更
还可以在src/index.js的render⾥订阅状态变更
import store from './store/ReduxStore'
const render = () => {ReactDom.render(<App/>,document.querySelector('#root'))
}
render()
store.subscribe(render相关文章:

React全家桶及原理解析-lesson4-Redux
lesson4-react全家桶及原理解析.mov React全家桶及原理解析 React全家桶及原理解析 课堂⽬标资源起步Reducer 什么是reducer什么是reduceRedux 上⼿ 安装reduxredux上⼿检查点react-redux 异步代码抽取Redux拓展 redux原理 核⼼实现中间件实现redux-thunk原理react-redux原理 实…...

电商api数据接口技术开发来赞达lazada通过商品ID抓取商品详情信息item_get请求key接入演示
要获取Lazada的商品详情,你需要使用item_get请求。首先,你需要注册一个开发者账号并获取API密钥(App Key和App Secret)。然后,你可以使用以下Python代码示例来获取商品详情: # coding:utf-8 ""&…...
-音频焦点2)
零基础入门多媒体音频(2)-音频焦点2
说实话,android的代码是越来越难以阅读。业务函数里面狗皮膏药似的补丁与日俱增。继上篇简要介绍音频焦点的文章,这篇文章的主要内容是分析audiofocus的实现。看了一下午的相关代码都没找到做audiofocus策略的核心逻辑。目前能看懂的大概包含下面两个逻辑…...

Spark杂谈
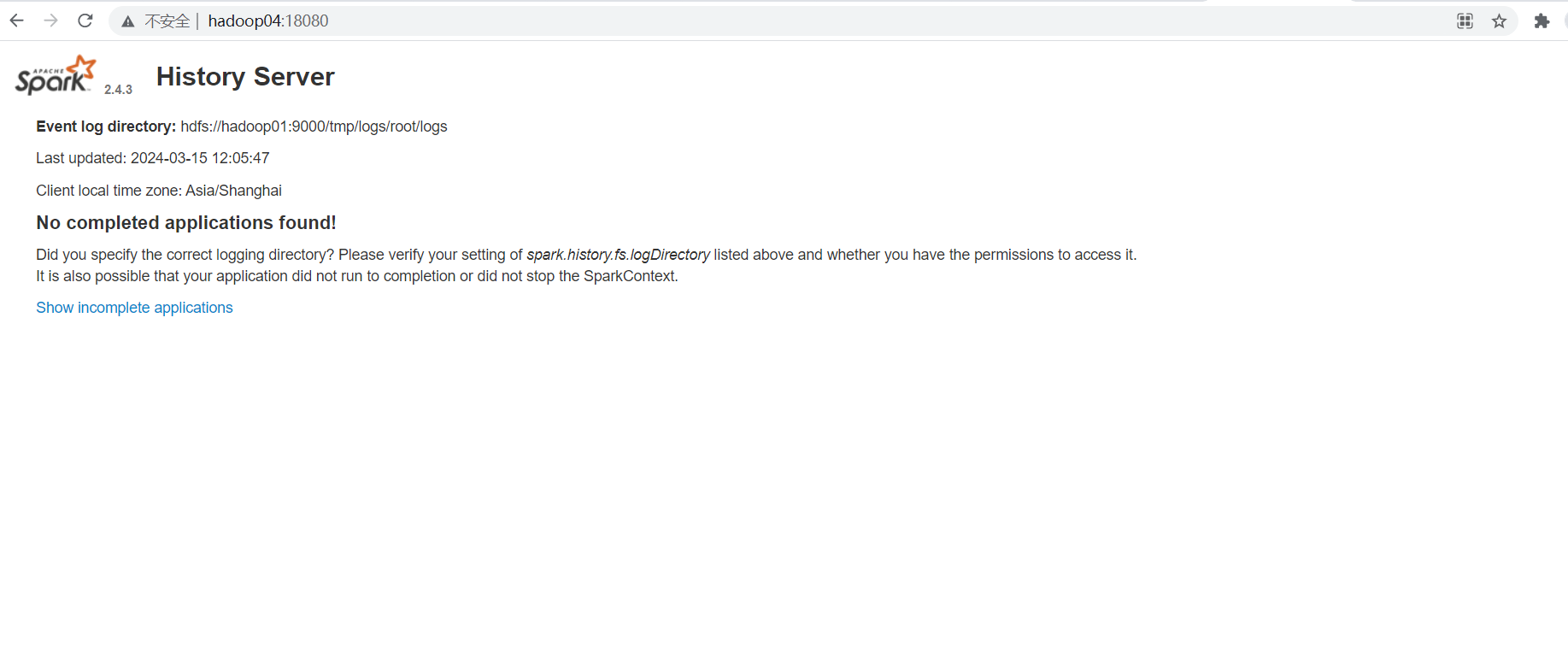
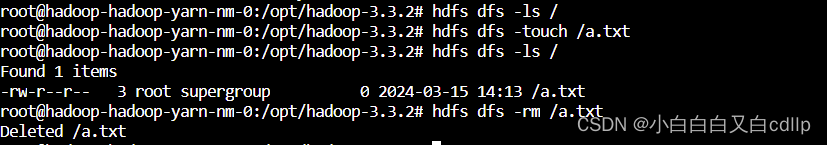
文章目录 什么是Spark对比HadoopSpark应用场景Spark数据处理流程什么是RDDSpark架构相关进程入门案例:统计单词数量Spark开启historyServer 什么是Spark Spark是一个用于大规模数据处理的统一计算引擎Spark一个重要的特性就是基于内存计算,从而它的速度…...

【PyTorch】进阶学习:一文详细介绍 torch.save() 的应用场景、实战代码示例
【PyTorch】进阶学习:一文详细介绍 torch.save() 的应用场景、实战代码示例 🌈 个人主页:高斯小哥 🔥 高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程…...

私域流量运营的关键要素和基本步骤
解锁增长的四大关键: 关键要素一:精准营销 精准营销是私域流量运营的核心所在。通过精细化运营和个性化服务,企业可以将普通用户转化为忠实粉丝,提高用户的粘性和转化率。采用数据驱动的精准营销策略,深度挖掘用户需求…...

k8s部署hadoop
(作者:陈玓玏) 配置和模板参考helm仓库:https://artifacthub.io/packages/helm/apache-hadoop-helm/hadoop 先通过以下命令生成yaml文件: helm template hadoop pfisterer-hadoop/hadoop > hadoop.yaml用kube…...
卡住)
deepspeed分布式训练在pytorch 扩展(PyTorch extensions)卡住
错误展示: Using /root/.cache/torch_extensions/py310_cu121 as PyTorch extensions root... Using /root/.cache/torch_extensions/py310_cu121 as PyTorch extensions root... 错误表现: 出现在多卡训练过程的pytorch 扩展,deepspee…...

Rust 的 HashMap
在 Rust 中,HashMap 是一个从键(key)映射到值(value)的数据结构。它允许你以 O(1) 的平均时间复杂度存储、检索和删除键值对。HashMap 实现了 std::collections::HashMap 结构体,通常通过 use std::collect…...

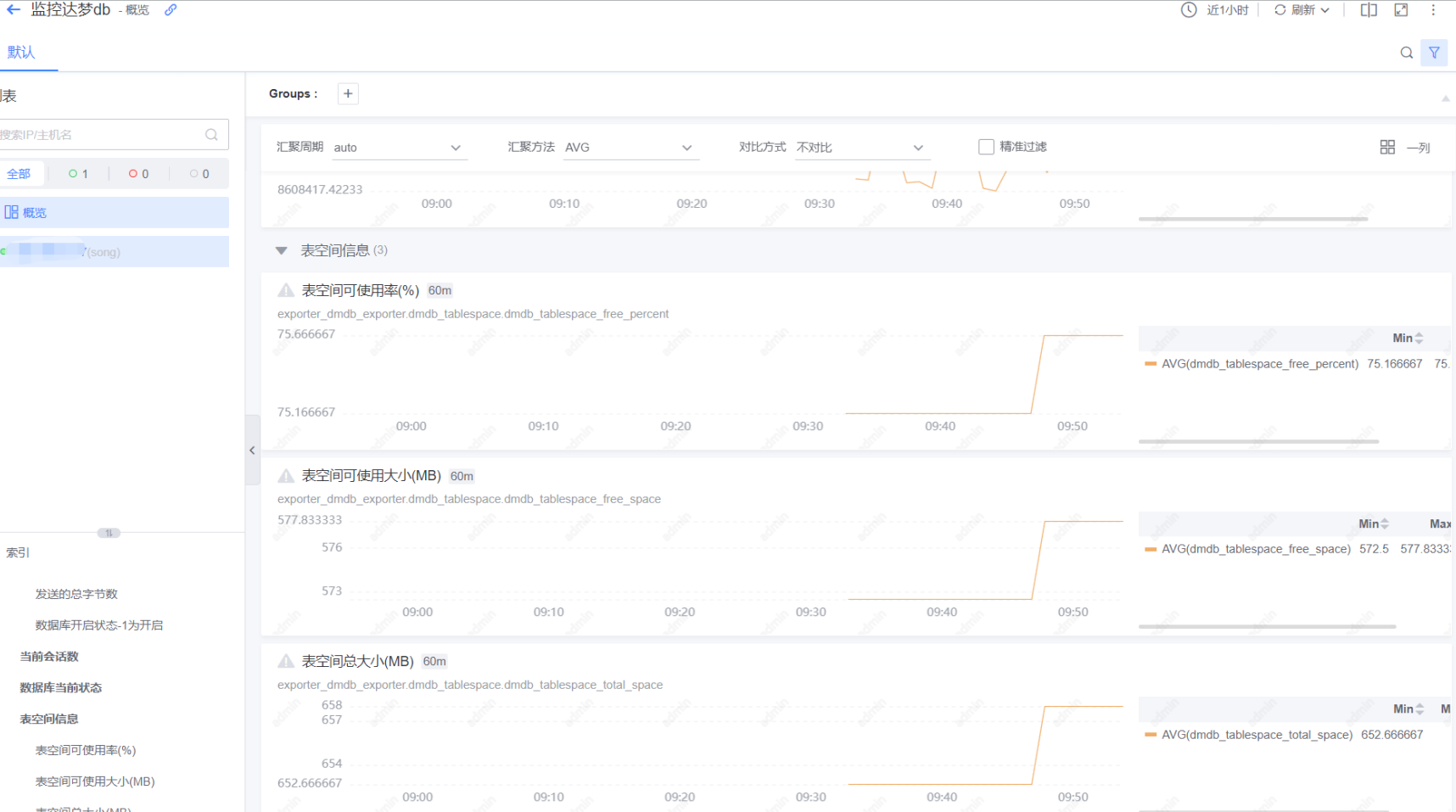
exporter方式监控达梦数据库
蓝鲸监控 随着国产化和信创的深入,开始普遍使用国产化数据库–如达梦数据库,蓝鲸平台默认没有对其进行监控,但是平台了提供监控告警的能力。比如脚本采集,脚本的是一种灵活和快速的监控采集方式,不同层的监控对象都可…...

供应链安全之被忽略的软件质量管理平台安全
背景 随着我国信息化进程加速,网络安全问题更加凸显。关键信息基础设施和企业单位在满足等保合规的基础上,如何提升网络安全防御能力,降低安全事件发生概率?默安玄甲实验室针对SonarQube供应链安全事件进行分析,强调供…...

python入门(二)
python的安装很方便,我们这里就不再进行讲解,大家可以自己去搜索视频。下面分享一下Python的入门知识点。 执行命令的方式 在安装好python后,有两种方式可以执行命令: 命令行程序文件,后缀名为.py 对于命令行&…...

Mysql,MongoDB,Redis的横纵向对比
一,什么是Mysql Mysql是一款安全,可以跨平台,高效率的数据库系统,运行速度高,安全性能高,支持面向对象,安全性高,并且成本比较低,支持各种开发语言,数据库的存储容量大,有许多的内置函数。 二,什么是MongoDB MongoDB是基于分布式文件存储的数据库,是一个介于关…...

css3 实现html样式蛇形布局
文章目录 1. 实现效果2. 实现代码 1. 实现效果 2. 实现代码 <template><div class"body"><div class"title">CSS3实现蛇形布局</div><div class"list"><div class"item" v-for"(item, index) …...

基于消失点的相机自标定
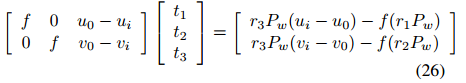
基于消失点的相机自标定 附赠最强自动驾驶学习资料:直达链接 相机是通过透视投影变换来将3D场景转换为2D图像。在射影变换中,平行线相交于一点称之为消失点。本文详细介绍了两种利用消失点特性的标定方法。目的是为根据实际应用和初始条件选择合适的标…...

Python:filter过滤器
filter() 是 Python 中的一个内置函数,用于过滤序列,过滤掉不符合条件的元素,返回由符合条件元素组成的新列表。该函数接收两个参数,一个是函数,一个是序列,序列的每个元素作为参数传递给函数进行判定&…...

Python函数学习
Python函数学习 1.函数定义 在函数定义阶段只检查函数的语法问题 2.实参形参 总结: (1)位置参数就是经常用的按照位置顺序给出实参的值; (2)关键字实参形式:key123;放在…...

IDEA中的Project工程、Module模块的概念及创建导入
1、IDEA中的层级关系: project(工程) - module(模块) - package(包) - class(类)/接口具体的: 一个project中可以创建多个module一个module中可以创建多个package一个package中可以创建多个class/接口2、Project和Module的概念: 在 IntelliJ …...

如何快速下载并剪辑B站视频
1、B站手机端右上角缓存视频; 2、在手机文件管理助手中找到android/data/80找到两个文件,video.m4s和audio.m4s,将它们发送到电脑,系统会默认保存在你的个人文件夹里,C:\users\用户名 3、下载ffmepg https://blog.cs…...

智慧矿山新趋势:大数据解决方案一览
1. 背景 随着信息技术的快速发展和矿山管理需求的日益迫切,智慧矿山作为一种创新的矿山管理方式应运而生。智慧矿山借助先进的信息技术,实现对矿山生产、管理、安全等各方面的智能化、高效化、协同化,是矿山行业转型升级的必然趋势。 欢迎关…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
