HTML表单标签详解:如何用HTML标签打造互动网页?
在互联网的世界中,表单是用户与网站进行互动的重要桥梁。无论是注册新账号、提交反馈、还是在线购物,表单都扮演着至关重要的角色。在网页中,我们需要跟用户进行交互,收集用户资料,此时就需要用到表单标签。
HTML提供了一系列的表单标签,使得开发者能够轻松地创建出功能丰富的表单。今天我们就来深入探讨这些标签,了解它们的作用以及如何使用它们来构建一个有效的用户界面。
一、表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(表单元素)和提示信息三个部分构成。
表单域
- 表单域是一个包含表单元素的区域
- 在HTML标签中,
<form>标签用于定义表单域,以实现用户信息的收集和传递 - 会把它范围内的表单元素信息提交给服务器
表单控件
这些是用户与表单交云的各种元素,如<input>(用于创建不同类型的输入字段)、<textarea>(用于多行文本输入)、<button>(用于提交表单或执行其他操作)、<select>和<option>(用于创建下拉列表)等。
提示信息
这些信息通常通过<label>标签提供,它为表单控件提供了描述性文本,有助于提高可访问性。<label>标签通常与<input>标签一起使用,并且可以通过for属性与<input>标签的id属性关联起来。
这三个部分共同构成了一个完整的HTML表单,使得用户可以输入数据,并通过点击提交按钮将这些数据发送到Web服务器进行处理。
二、表单元素
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。下面就来介绍HTML中常用的表单元素。
1、<form>标签:基础容器
作用:定义一个表单区域,用户可以在其中输入数据进行提交。
<form action="submit.php" method="post">
其中action属性指定了数据提交到的服务器端脚本地址,method属性定义了数据提交的方式(通常为GET或POST)。
2、<input>标签:数据输入
标签是一个单标签,用于收集用户信息。允许用户输入文本、数字、密码等。
<input type="text" name="username" placeholder="请输入用户名">
type属性决定了输入类型,name属性定义了数据的键名,placeholder属性提供了输入框内的提示文本。
标签的属性

下面举个例子来说明:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form>用户名:<input type="text" value="请输入用户名"><br> 密码:<input type="password"><br>性别:男<input type="radio" name="sex" checked="checked"> 女<input type="radio" name="sex"><br>爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆<input type="checkbox"><br><input type="submit" value="免费注册"><input type="reset" value="重新填写"><input type="button" value="获取短信验证码"><br>上传头像:<input type="file"></form>
</body>
</html>

3、<label>标签:关联说明
它与输入字段如文本框、单选按钮、复选框等关联起来,以改善网页的可用性和可访问性。<label>标签有两种常见的用法:
1)包裹方式:
在这种用法中,<label>标签直接包裹住关联的表单元素。例如:
<label>用户名:<input type="text" name="username"></label>
这样做的好处是用户点击标签文本时,关联的输入字段会自动获取焦点,从而提供更好的用户体验。
2)使用for属性关联:
在这种用法中,<label>标签通过for属性与目标表单元素建立关联,for属性的值应与目标元素的id属性相匹配。例如:
<label for="username">用户名:</label><input type="text" id="username" name="username">
这样做的优势是单击标签时,相关的表单元素会自动选中(获取焦点),从而提高可用性和可访问性。
4、<select>和<option>标签:下拉选择
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表。
注意点:
- 中至少包含一对
- 在中定义selected=“selected”时,当前项即为默认选中项
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form>籍贯:<select><option>山东</option><option>北京</option><option>西安</option><option selected="selected">火星</option></select></form>
</body>
</html>

5、<textarea>标签:多行文本输入
当用户输入内容较多的情况下,我们可以用表单元素标签替代文本框标签。
- 允许用户输入多行文本。
<textarea name="message" rows="5" cols="30">默认文本</textarea>
rows和cols属性分别定义了文本区域的行数和列数。
代码示例:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form>今日反馈:<textarea>请在此输入内容</textarea></form>
</body>
</html>

6、<button>标签:按钮控件
创建一个可点击的按钮,通常用于提交或重置表单。它允许用户放置文本或其他内联元素(如<i>、<b>、<strong>、<br>、<img>等),这使得它比普通的具有更丰富的内容和更强的功能。
<button type="submit">提交</button>
type属性为submit时表示这是一个提交按钮。
7、<fieldset>和<legend>标签:分组和标题
通常用于在HTML表单中对相关元素进行分组,并提供一个标题来描述这个组的内容。
<fieldset>标签: 该标签用于在表单中创建一组相关的表单控件。它可以将表单元素逻辑分组,并且通常在视觉上通过围绕这些元素绘制一个边框来区分不同的组。这种分组有助于提高表单的可读性和易用性。
<legend>标签: 它总是与标签一起使用。标签定义了<fieldset>元素的标题,这个标题通常会出现在浏览器渲染的字段集的边框上方。标签使得用户更容易理解每个分组的目的和内容。
代码示例:
<form><fieldset><legend>个人信息</legend><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="email">邮箱:</label><input type="email" id="email" name="email"><br><br></fieldset><fieldset><legend>兴趣爱好</legend><input type="checkbox" id="hobby1" name="hobby1" value="music"><label for="hobby1">音乐</label><br><input type="checkbox" id="hobby2" name="hobby2" value="sports"><label for="hobby2">运动</label><br><input type="checkbox" id="hobby3" name="hobby3" value="reading"><label for="hobby3">阅读</label><br></fieldset> <input type="submit" value="提交">
</form>
在这个示例中,我们使用了两个元素来组织表单的不同部分。第一个<fieldset>包含姓名和邮箱字段,而第二个<fieldset>包含三个复选框,用于选择用户的兴趣爱好。每个<fieldset>都有一个<legend>元素,用于提供标题。这样,用户在填写表单时可以更清晰地了解每个部分的内容。
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
8、<datalist>标签:预定义选项列表
<datalist>标签是HTML5中引入的一个新元素,它允许开发者为输入字段提供预定义的选项列表。当用户在输入字段中输入时,浏览器会显示一个下拉菜单,其中包含与用户输入匹配的预定义选项。
使用<datalist>标签可以提供更好的用户体验,因为它可以帮助用户选择正确的选项,而不必手动输入整个选项。此外,<datalist>还可以与元素的list属性结合使用,以将预定义的选项列表与特定的输入字段关联起来。
下面是一个使用标签的代码示例:
<form><label for="color">选择你喜欢的颜色:</label><input type="text" id="color" name="color" list="colorOptions"><datalist id="colorOptions"><option value="红色"><option value="蓝色"><option value="绿色"><option value="黄色"><option value="紫色"></datalist><input type="submit" value="提交">
</form>
9、<output>标签:计算结果输出
<output>标签是HTML5中引入的一个新元素,它用于显示计算结果或输出。该标签通常与JavaScript代码结合使用,通过将计算结果赋值给<output>元素的value属性来显示结果。
<output>标签可以用于各种类型的计算和输出,例如数学运算、字符串处理、数组操作等。它可以与元素一起使用,以实时更新计算结果。
下面是一个使用标签的示例:
<form><label for="num1">数字1:</label><input type="number" id="num1" name="num1" oninput="calculate()"><br><br><label for="num2">数字2:</label><input type="number" id="num2" name="num2" oninput="calculate()"><br><br><label for="result">结果:</label><output id="result"></output>
</form><script>
function calculate() {var num1 = parseInt(document.getElementById("num1").value);var num2 = parseInt(document.getElementById("num2").value);var result = num1 + num2; document.getElementById("result").value = result;
}
</script>
10、<progress>标签:任务进度展示
<progress>标签是HTML5中用于表示任务完成进度的一个新元素。它通过value属性和max属性来表示进度,其中value表示当前完成的值,而max定义任务的总量或最大值。
示例:
<!DOCTYPE html>
<html>
<head><title>Progress Example</title>
</head>
<body><h1>File Download</h1><progress id="fileDownload" value="0" max="100"></progress><br><button onclick="startDownload()">Start Download</button><script>function startDownload() {var progress = document.getElementById("fileDownload");for (var i = 0; i <= 100; i++) {setTimeout(function() {progress.value = i;}, i * 10);}}</script>
</body>
</html>

在上面的示例中,我们创建了一个名为"fileDownload"的元素,并设置了初始值为0,最大值为100。我们还添加了一个按钮,当用户点击该按钮时,会触发名为"startDownload"的JavaScript函数。这个函数模拟了一个文件下载过程,通过循环逐步增加<progress>元素的value属性值,从而显示下载进度。
11、<meter>标签:度量衡指示器
<meter>标签在HTML中用于表示度量衡指示器,它定义了一个已知范围内的标量测量值或分数值,通常用于显示磁盘使用情况、查询结果的相关性等。例如:
<p>CPU 使用率: <meter value="0.6" min="0" max="1"></meter> 60%</p>
<p>内存使用率: <meter value="0.4" min="0" max="1"></meter> 40%</p>
在这个示例中,我们使用了两个<meter>标签来分别显示CPU和内存的使用率。value属性表示当前的测量值,min和max属性分别定义了测量范围的最小值和最大值。通过这些属性,<meter>标签能够清晰地显示出资源的使用情况。
需要注意的是,<meter>标签不应该用来表示进度条,对于进度条的表示,应该使用<progress>标签。
12、<details>和<summary>标签:详细信息展示
<details>和<summary>标签是HTML5中新增的两个元素,用于创建可折叠的详细信息区域。
<details>标签定义了一个可以展开或折叠的容器,其中包含一些额外的信息。它通常与<summary>标签一起使用,<summary>标签定义了<details>元素的标题,当用户点击该标题时,<details>元素的内容会展开或折叠。
示例:
<details><summary>点击查看详细信息</summary><p>这里是一些额外的信息,用户可以点击标题来展开或折叠这些信息。</p>
</details>
在这个示例中,我们使用了标签来创建一个可折叠的容器,并在其中添加了一个标签作为标题。当用户点击这个标题时,容器的内容会展开或折叠。
总结:
HTML表单标签是构建动态网页的基石,它们使得用户能够与网站进行有效的交互。通过合理地使用这些标签,开发者可以创建出既美观又功能强大的表单,从而提升用户体验和网站的可用性。所以说,掌握这些标签的使用,对于前端开发者来说是至关重要的。
相关文章:

HTML表单标签详解:如何用HTML标签打造互动网页?
在互联网的世界中,表单是用户与网站进行互动的重要桥梁。无论是注册新账号、提交反馈、还是在线购物,表单都扮演着至关重要的角色。在网页中,我们需要跟用户进行交互,收集用户资料,此时就需要用到表单标签。 HTML提供…...

Web 服务器-Tomcat
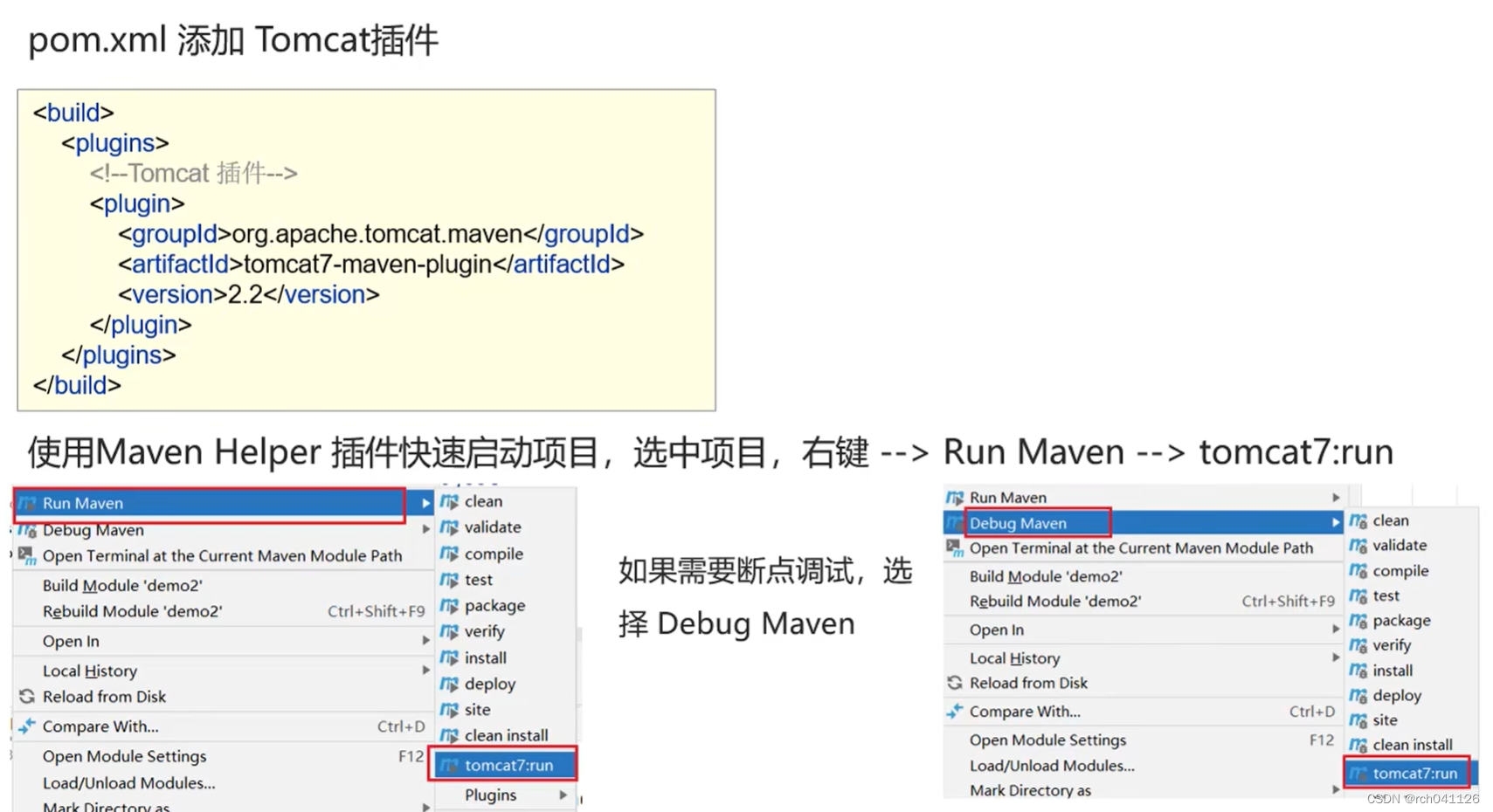
文章目录 Web服务器一、Tomcat简介二、基本使用三、在IDEA中创建Maven Web项目四、在IDEA中使用Tomcat Web服务器 一、Tomcat简介 二、基本使用 三、在IDEA中创建Maven Web项目 四、在IDEA中使用Tomcat...

(德迅零域)微隔离安全平台是什么,有什么作用?
网络隔离并不是新的概念,而微隔离技术(Micro-Segmentation)是VMware在应对虚拟化隔离技术时提出来的,但真正让微隔离备受大家关注是从2016年起连续3年微隔离技术都进入Gartner年度安全技术榜单开始。在2016年的Gartner安全与风险管…...

这些问题,每年软考报名时都有人问
软考报名实行网上在线报名的方式,每次在报名期间,考生都会遇到各种各样的问题,本文挑选了一些大家问的比较多的问题进行了解答,希望对大家有所帮助。 1、软考报名资格审核要审核多久? 一般来说审核时间在3个工作…...

JavaScript爬虫进阶攻略:从网页采集到数据可视化
在当今数字化世界中,数据是至关重要的资产,而网页则是一个巨大的数据源。JavaScript作为一种强大的前端编程语言,不仅能够为网页增添交互性,还可以用于网页爬取和数据处理。本文将带你深入探索JavaScript爬虫技术的进阶应用&#…...

MATLAB教程
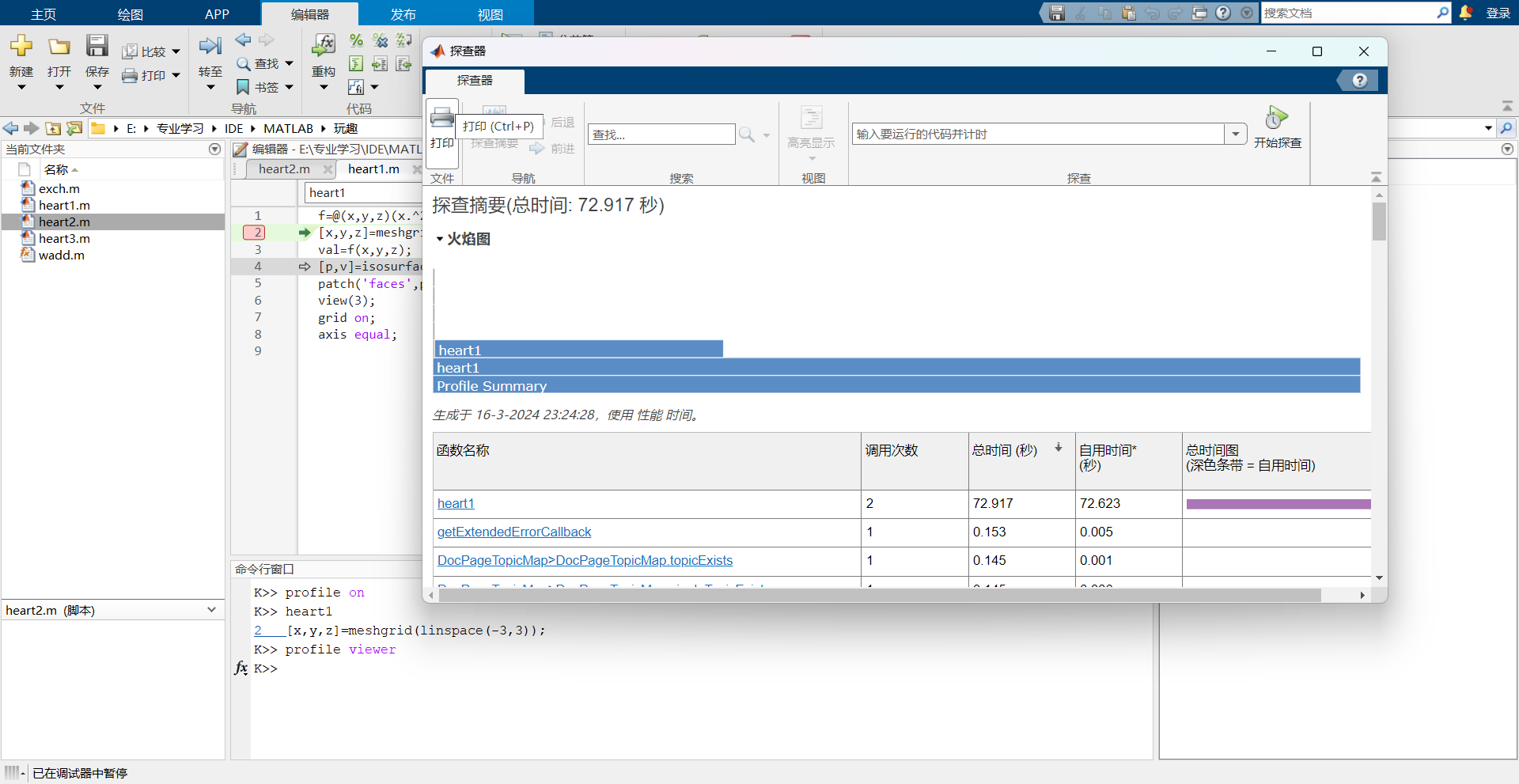
目录 前言一、MATLAB基本操作1.1 界面简介1.2 搜索路径1.3 交互式命令操作1.4 帮助系统 二、MATLAB语言基础2.1 数据类型2.2 MATLAB运算2.2.1 算数运算2.2.2 关系运算2.2.3 逻辑运算 2.3 常用内部函数2.4 结构数据与单元数据 三、MATLAB程序设计3.1 M文件3.2 函数文件3.3 程序控…...
爱恩斯坦棋小游戏使用C语言+ege/easyx实现
目录 1、游戏介绍和规则 2、需要用到的头文件 3、这里我也配上一个ege和easyx的下载链接吧,应该下一个就可以 4、运行结果部分展示 5、需要用到的图片要放在代码同一文件夹下 6、代码地址(里面有需要用到的图片) 1、游戏介绍和规则 规则如…...

png格式怎么转成gif?一个小窍门快速转换
如何将png转换成gif动画?作为新媒体工作者,在日常办公中少不了使用到gif格式图片。那么,当我们遇到需要将png格式转换成gif格式的时候要怎么操作呢?很简单,使用gif动画图片(https://www.gif.cn/)…...

mysql笔记:20. 什么是数据库六大范式
文章目录 简介什么是范式最常用的范式 第一范式 - 1NF第二范式 - 2NF第三范式 - 3NF第四范式 - 4NF第五范式 - 5NF巴斯-科德范式 - BCNF总结 简介 什么是范式 范式(Normal Form,简称NF)是数据库设计时遵循的一种规范,不同的规范…...

4.GetMapping和PostMapping 和 @RequestMapping的区别。RequestBody 和ResponseBody的区别
1.GetMapping和PostMapping 和 RequestMapping的区别 //GetMapping只能通过get请求。 public class Hello1{GetMapping("hello1")public String h1(){return "1";}//PostMapping只能通过post请求,需要输入参数。 public class Hello2{PostMapp…...

UE要收费?难道ue的使用成本要增加吗?
去年,Epic Games在裁员16%后,放出要对非游戏制作等行业使用UE进行收费的消息。3月12日,Epic Games正式宣布了对UE、实时可视化工具Twinmotio和摄影测量应用RealityCapture的新定价。 Epic Games将从下个月开始推出新的Unreal订阅模式&#x…...

深度学习-2.6在MINST-FASHION上实现神经网络的学习流程
文章目录 在MINST-FASHION上实现神经网络的学习流程1. 导库2. 导入数据,分割小批量3. 定义神经网络4.定义训练函数5.进行训练与评估 在MINST-FASHION上实现神经网络的学习流程 现在我们要整合本节课中所有的代码实现一个完整的训练流程。 首先要梳理一下整个流程&a…...

Java后端八股----JVM篇
上图中线程1,2如果资源被抢占了,则程序计数器记录一下执行的行号,等到资源就绪后会从记录的行号继续向后执行。 Java8把静态变量以及常量放到了线程的本地内存原空间中(避免放在堆中不可控)。 👆图中第二种情况不太容易出现…...

使用 C 或 C++ 扩展 Python
如果你会用 C,添加新的 Python 内置模块会很简单。以下两件不能用 Python 直接做的事,可以通过 extension modules 来实现:实现新的内置对象类型;调用 C 的库函数和系统调用。 为了支持扩展,Python API(应…...

MVC接收请求教程
mvc接收各种请求 1-环境搭建 1.1-准备apifox发送请求 1.2-项目搭建 ①创建Web骨架的Maven项目 --打开2023-IDEA ,选择New Project --选择Maven Archetype --注意点:Catalog默认就行了 --Archetype选择webapp --JDK跟着黑马敲最好…...

P8711 [蓝桥杯 2020 省 B1] 整除序列 存疑解决篇 Python
[蓝桥杯 2020 省 B1] 整除序列 题目描述 有一个序列,序列的第一个数是 n n n,后面的每个数是前一个数整除 2 2 2,请输出这个序列中值为正数的项。 输入格式 输入一行包含一个整数 n n n。 输出格式 输出一行,包含多个整数…...

「Linux系列」聊聊vi/vim的3种命令模式
文章目录 一、vim简介二、命令模式1. 光标移动2. 复制、剪切和粘贴3. 撤销和重做4. 搜索和替换5. 显示行号 三、输入模式1. 进入输入模式2. 在输入模式下编辑文本3. 使用特殊字符和快捷键注意事项 四、命令行模式1. 保存和退出2. 查找和替换3. 显示行号和其他设置4. 执行外部命…...

密码学——数字签名
数字签名 引言数字签名签名方案直接数字签名EIGamal 数字签名方案公钥和私钥对的产生签名的产生签名的验证Schnorr 数字签名方案公钥和私钥生成签名生成签名验证证书和认证中心引言 消息认证可以保护双方不受第三方的攻击,但是消息认证不能处理双方自身发生的攻击。如接受方可…...

【Mysql事务】
目录 前言 1.事务的特性是什么?可以详细说一下吗? 2.并发事务带来哪些问题?怎么解决这些问题呢?Mysql的默认隔离级别是? 3.undo log和redo log的区别。 4.事务中的隔离性是如何保证的(解释一下MVCC)? 5.主从同…...
 - SQL质量标准)
从SQL质量管理体系来看SQL审核(2) - SQL质量标准
从SQL质量管理体系来看SQL审核系列将通过多篇文章从SQL质量管理体系的角度来讨论如何设计一个优秀SQL审核引擎。 本系列的第一篇博文介绍了SQL质量管理体系的四个主要组成部分,SQL质量标准确立目标,SQL开发规范指导编码实践,SQL审核工具监督…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
